Stripeが提供するリダイレクト型の決済APIがStripe Checkoutです。
通常リダイレクト先の決済ページは、https://checkout.stripe.comを含むURLです。
もし表示されるURLを、独自のストア・サービスのドメインに変更したい場合は、Stripe Dashboardから設定を行う必要があります。
この記事では、Stripe DashboardとAWSのDNS管理サービスRoute53を利用して、カスタムドメインを設定する方法を紹介します。
作業前の注意点
- カスタムドメインは月10USDの有料オプションです。
- Route53管理画面にアクセスし、DNSの設定が行える状態であることをご確認ください。
-
Step3の接続チェックに3時間半以上かかります。
ワークショップなどで紹介する場合には、Step2までを早い段階で済ませる構成にしましょう。
Step1: Stripe Dashboardから、設定したいドメイン名を登録する
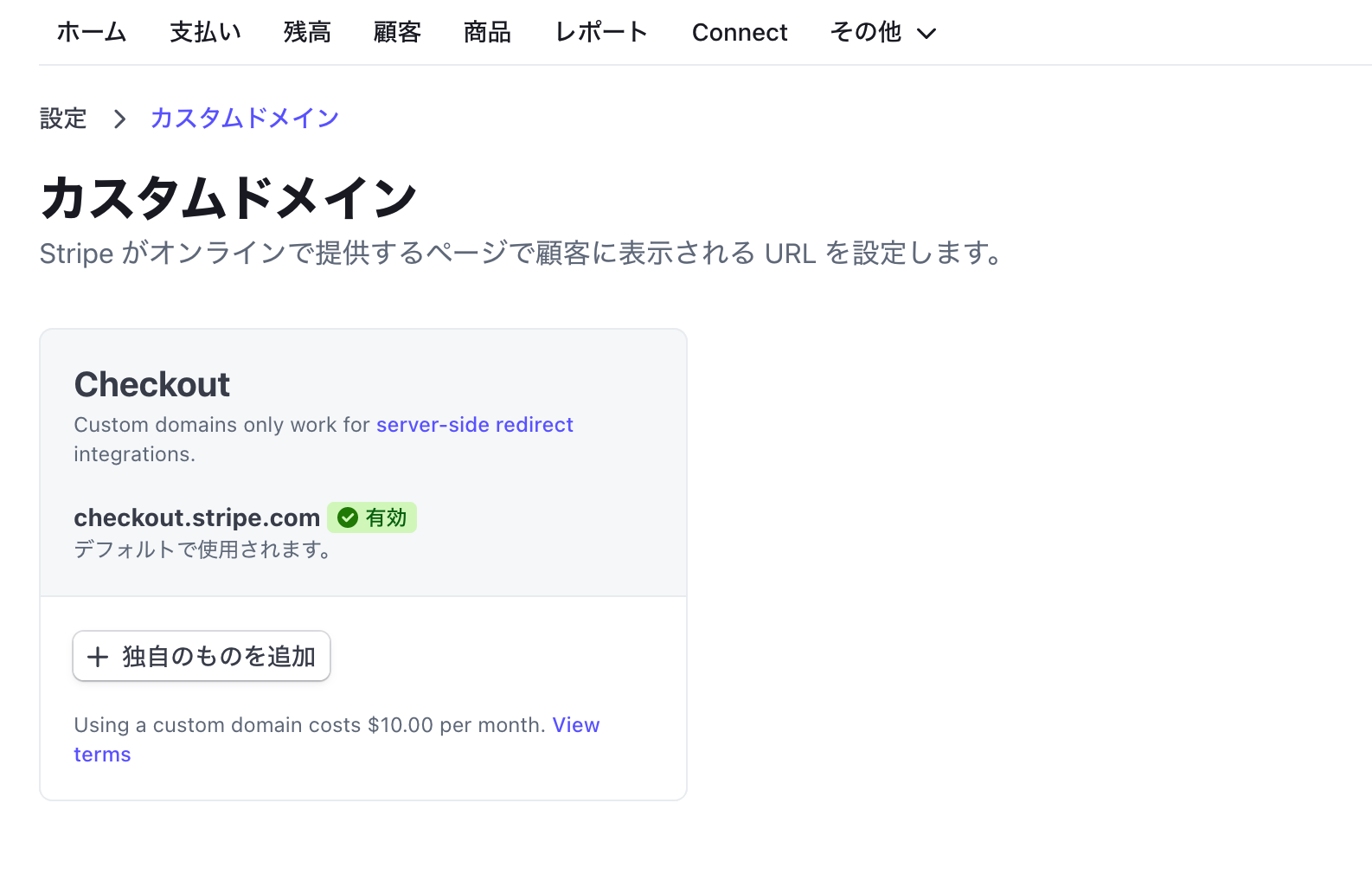
カスタムドメインの設定は、Stripe Dashboardの設定ページから行えます。
[ビジネス設定]の[カスタムドメイン]を選択しましょう。
[カスタムドメイン]ページでは、現在(2022/04)Checkoutのドメイン設定画面が表示されています。

直接URL: https://dashboard.stripe.com/settings/custom-domains
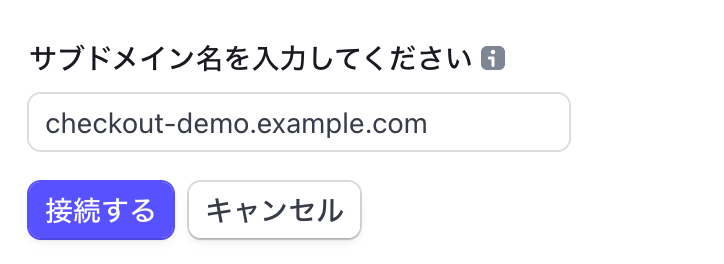
[独自のものを追加]を選択すると、ドメイン名を入力するフォームが表示されます。
checkout.example.comのような、独自のサブドメインを入力しましょう。
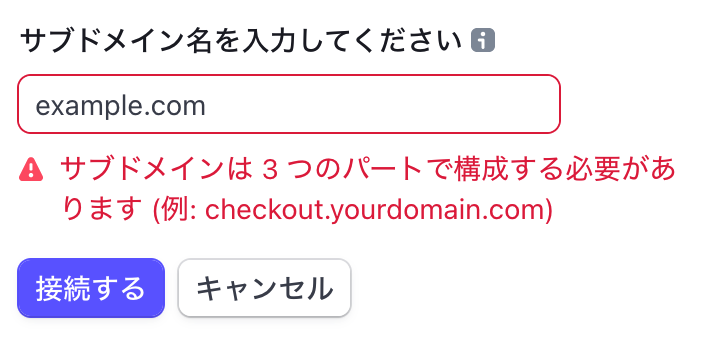
なお、サブドメインではないドメイン(example.comやwww.example.com)の入力はできませんのでご注意ください。
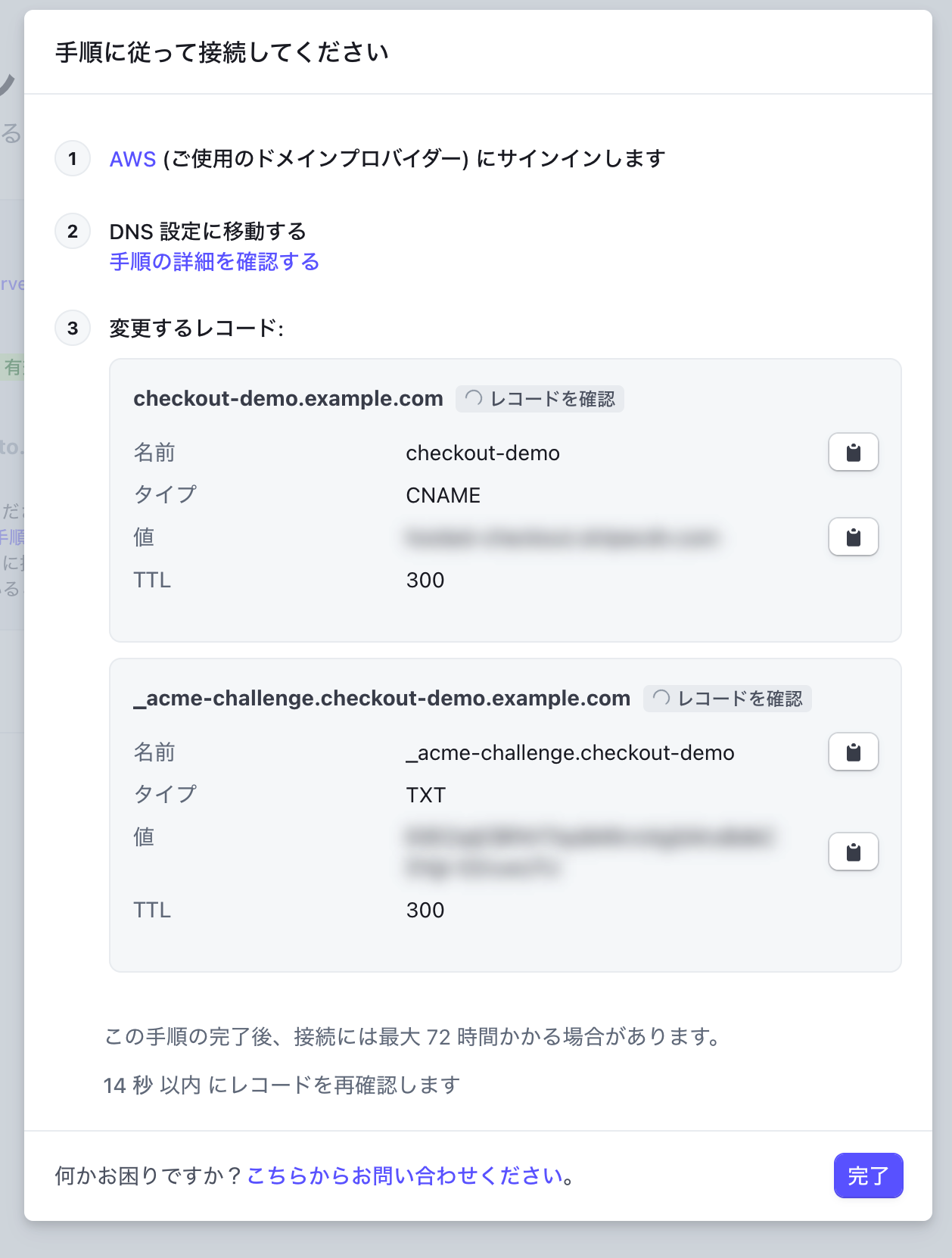
[接続する]をクリックすると、DNSに設定するための情報がモーダル表示されます。
Step2: Route53でCNAME / TXTレコードを設定する
ここからはAWSのコンソールに移動します。
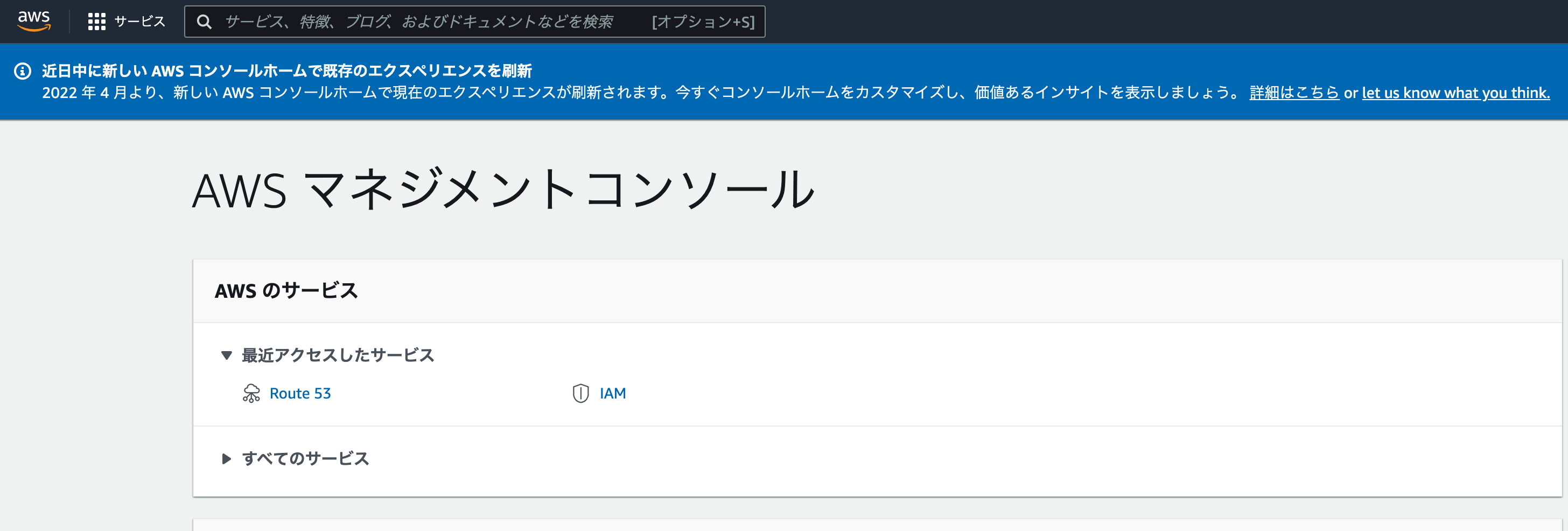
先ほどのモーダルに表示されている情報を利用しますので、新しいタブまたはウィンドウでAWSのマネジメントコンソールを開きましょう。
[Route53]を検索バーに入力し、Route53の管理ページに移動します。
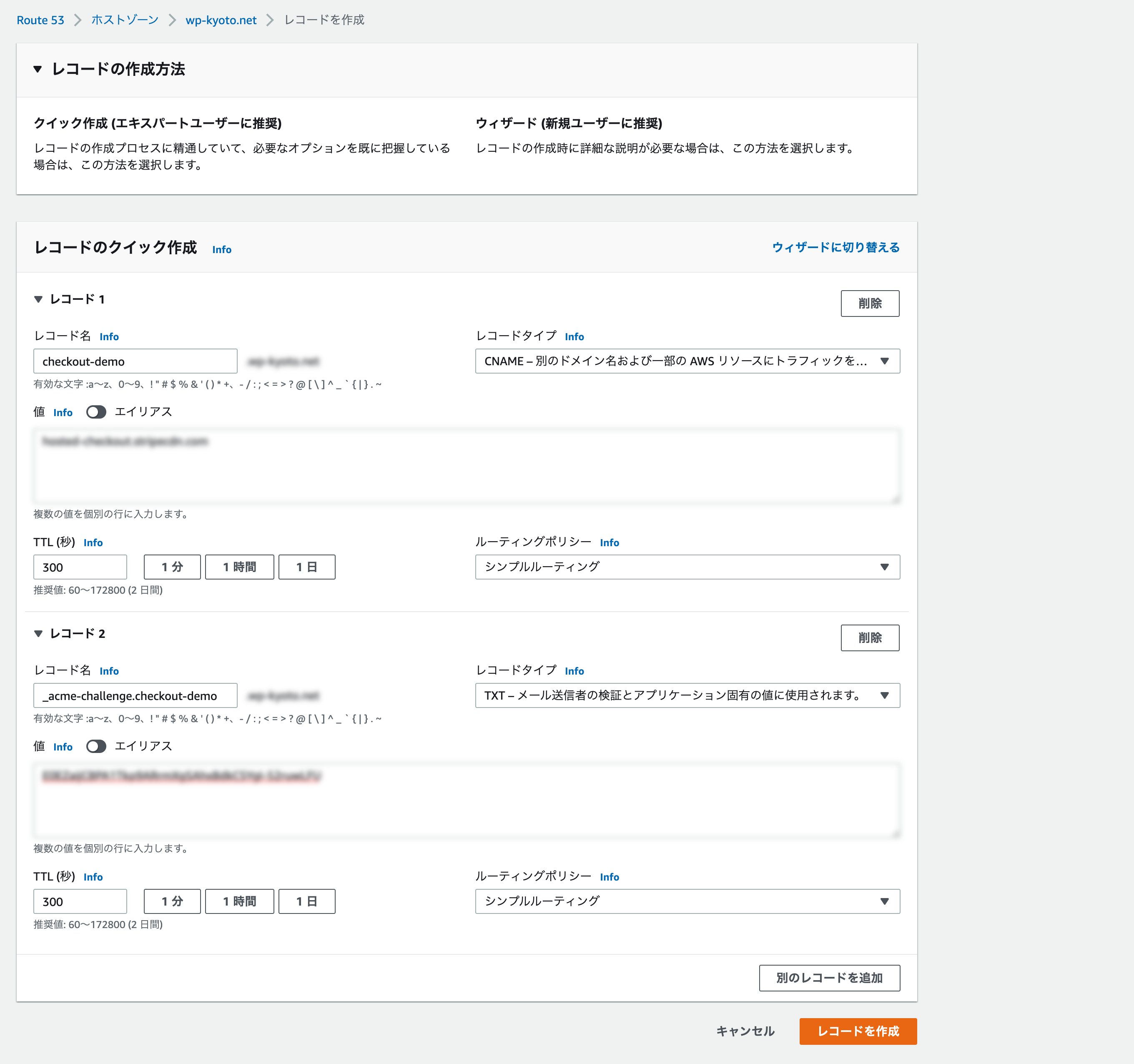
設定したいドメインのホステッドゾーンに移動し、[レコードを作成]をクリックしましょう。
Step1で表示されたCNAME / TXTレコード情報を入力します。
Step3: Stripeがドメインへの接続に成功するまで待つ
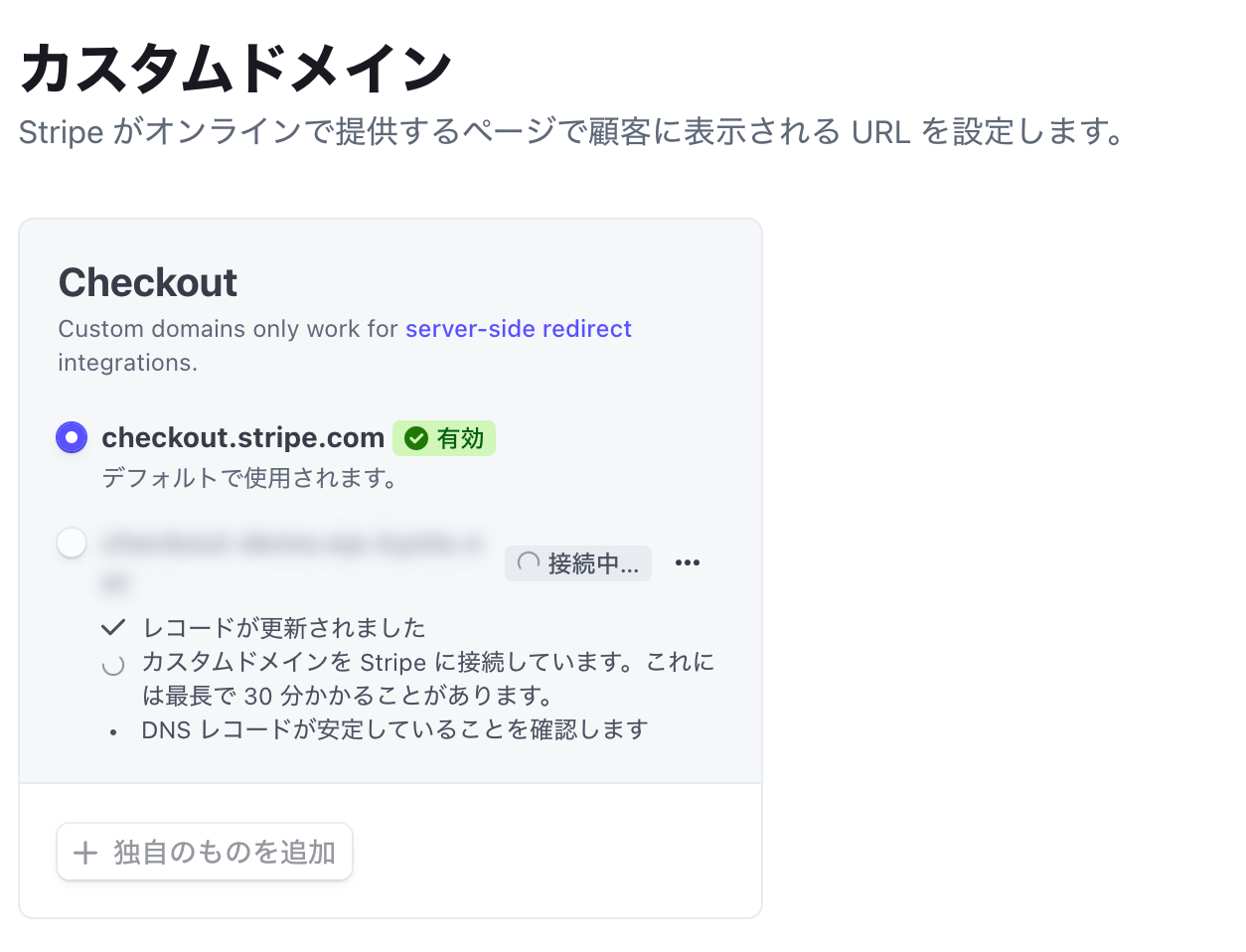
レコードの登録に成功すると、Stripe Dashboard側の表示が以下のように切り替わります。
ドメインの確認ができ次第、Stripe側への接続が行われます。
ただし、接続されたドメインの確認に、3時間以上の時間がかかります。
メールでの通知が行われますので、ここで作業を一区切りしましょう。
Step4: Stripe Dashboardで、利用するドメインを切り替える
設定したドメインが利用できるようになると、アカウントに登録しているメールアドレスに対して通知メールが届きます。
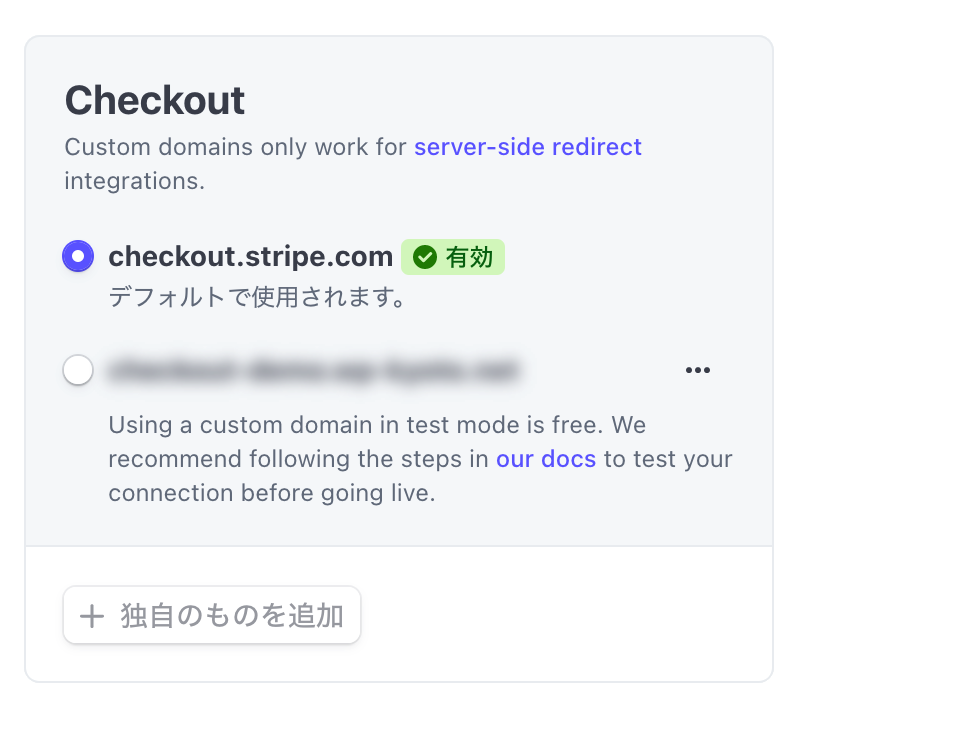
Stripe Dashboardに移動すると、登録したドメインが選択できるようにUIが変わっています。
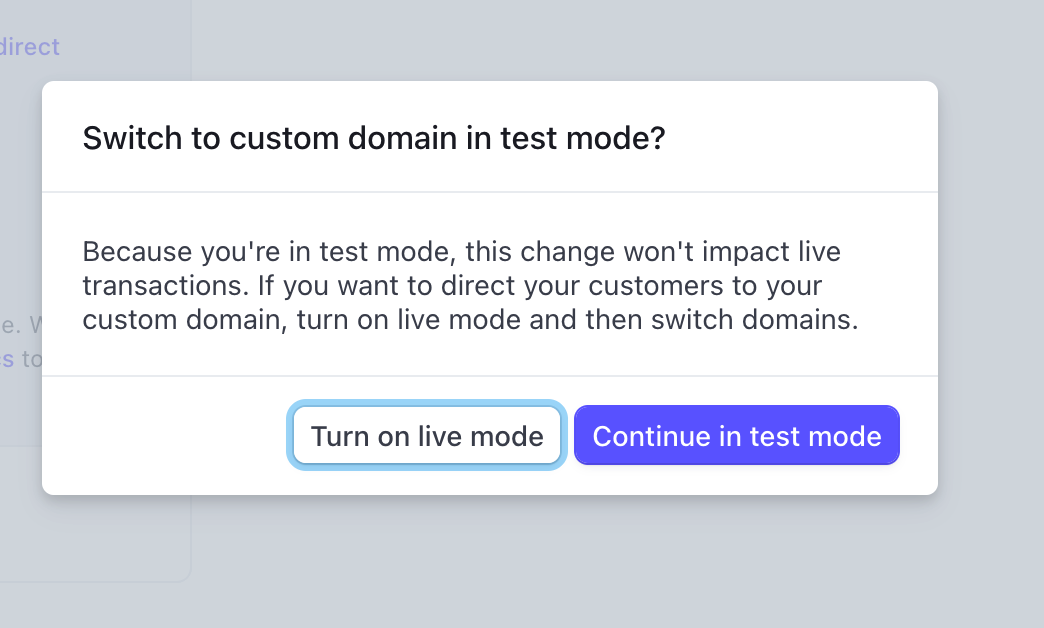
ドメインの切り替えは、テスト環境・本番環境それぞれで行うことができます。
Dashboard右上ので設定している環境側でのみ変更が適用されるため、テストと本番を間違えて操作しないように注意しましょう。
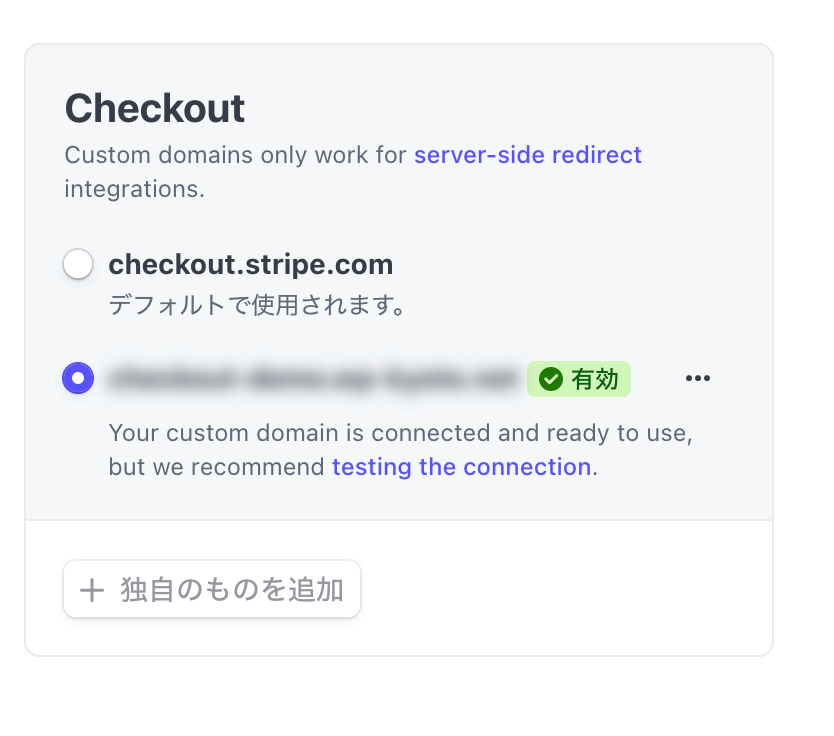
切り替えが完了すると、カスタムドメイン側に有効ラベルが表示されます。
Step5: Checkoutセッションを作成し、動作を確認する
変更したドメインに切り替わっているかを、実際にCheckoutのセッションを作成して試してみましょう。
Stripe CLIでは、以下のコマンドのprice_xxxを利用中のアカウントのものに変更することで、セッションを作成できます。
$ stripe checkout sessions create \
--success-url="https://example.com/success" \
--cancel-url="https://example.com/cancel" \
-d "line_items[0][price]"=price_xxx \
-d "line_items[0][quantity]"=2 \
--mode=payment
CLIの実行結果のurlを見ると、設定したドメインに切り替わっていることが確認できます。
{
"id": "cs_test_xxxxx",
...
"url": "https://checkout-demo.example.com/pay/cs_test_xxxxxxxx"
}
実際の組み込みでは、このURLを利用してサーバー側またはクライアント側でリダイレクト処理を行いましょう。
app.post('/create-checkout-session', async (req, res) => {
const session = await stripe.checkout.sessions.create({
line_items: [
{
// Provide the exact Price ID (for example, pr_1234) of the product you want to sell
price: '{{PRICE_ID}}',
quantity: 1,
},
],
mode: 'payment',
success_url: `${YOUR_DOMAIN}/success.html`,
cancel_url: `${YOUR_DOMAIN}/cancel.html`,
automatic_tax: {enabled: true},
});
res.redirect(303, session.url);
});
redirectToCheckoutを利用している場合
おわりに
リダイレクト型の決済フォームを提供するCheckoutで、独自ドメインを設定する方法を紹介しました。
有償オプションではありますが、提供しているサービス・ブランドのドメインで決済ページを提供できるようになります。
「テスト環境で切り替えテストをしてから本番でも適用する」などの操作も可能ですので、ぜひご検討ください。
[PR] Stripe開発者向け情報をQiitaにて配信中!
- [Stripe Updates]:開発者向けStripeアップデート紹介・解説
- ユースケース別のStripe製品や実装サンプルの紹介
- Stripeと外部サービス・OSSとの連携方法やTipsの紹介
- 初心者向けのチュートリアル(予定)
など、Stripeを利用してオンラインビジネスを始める方法について週に2〜3本ペースで更新中です。