新しくサービスを立ち上げた際、開発・運用コストがかさみやすいポイントの1つが「料金表」です。
「Stripeなどの決済サービスに登録した料金情報を利用して実装する」か、「個別にCMSへデータを打ち込んで作成する」かetc...
データを利用する場合は、APIレスポンスとデザインのつなぎこみやシステムの保守にコストが発生します。
そして個別にデータを入力した場合、価格改訂やプラン追加の設定・反映漏れによるトラブルが起きるリスクが生じます。
Stripeでは、シンプルな料金表を、専用のコードスニペットを埋め込むだけで実装・管理できる機能を提供しています。
Stripeの料金表機能
Stripeの提供するリダイレクト型決済機能のCheckoutと連携した、料金表をGUIで作ることができます。
見た目のカスタマイズや掲載する料金の追加・変更・削除がダッシュボードから行えますので、サイトやwebアプリに料金表を追加・運用するコストを大きく下げれます。
料金表を作成する方法
料金表を作成する方法はとてもシンプルです。
Stripeダッシュボードの[商品 > 料金表]ページから[新規]または[料金表を作成]ボタンをクリックしましょう。
Step1: 掲載する商品を選ぶ
料金表作成画面では、最大4つの商品が設定できます。
商品ごとに料金を3種類指定できます
「月額」と「年額」のように、複数の契約期間を持つプランでは、商品ごとに料金を複数登録しています。
この場合、商品を追加した後に、[別の価格を追加]から料金を追加登録できます。
期間が異なる料金を指定した場合、料金表に期間指定ボタンが追加されます。
Step2: 料金表の見た目を設定する
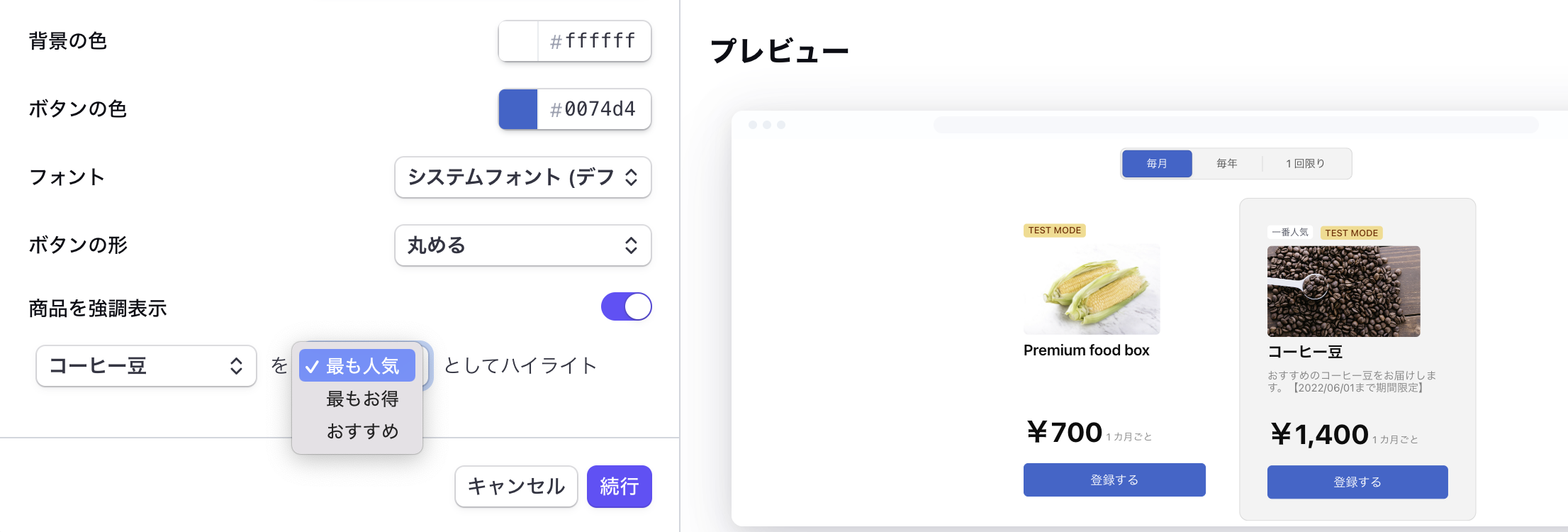
掲載する商品・料金が決まれば、次は見た目の調整です。
Payment Linksの設定にほぼ近いイメージで、2022/09時点では言語・背景色・ボタンの色と形・フォントが変更できます。
おすすめのプランを強調する
表示設定には、[商品を強調表示]ボタンがあります。これをオンにすると、指定した商品を強調させることができます。
Step3: 決済ページの設定を行う
料金表の設定が終わると、次は決済ページの設定を行います。
設定項目はほぼPayment Linksと同様で、「Taxの設定」や「プロモーションコードや数量の変更機能」そして「顧客から収集する情報」の設定が行えます。
ここでは、2022/09/12時点では料金ごとに設定が必要な点に注意が必要です。
リダイレクトの設定が一部料金で漏れていると、顧客が意図しないページに遷移する恐れがあります。
Step4: コードスニペットを取得する
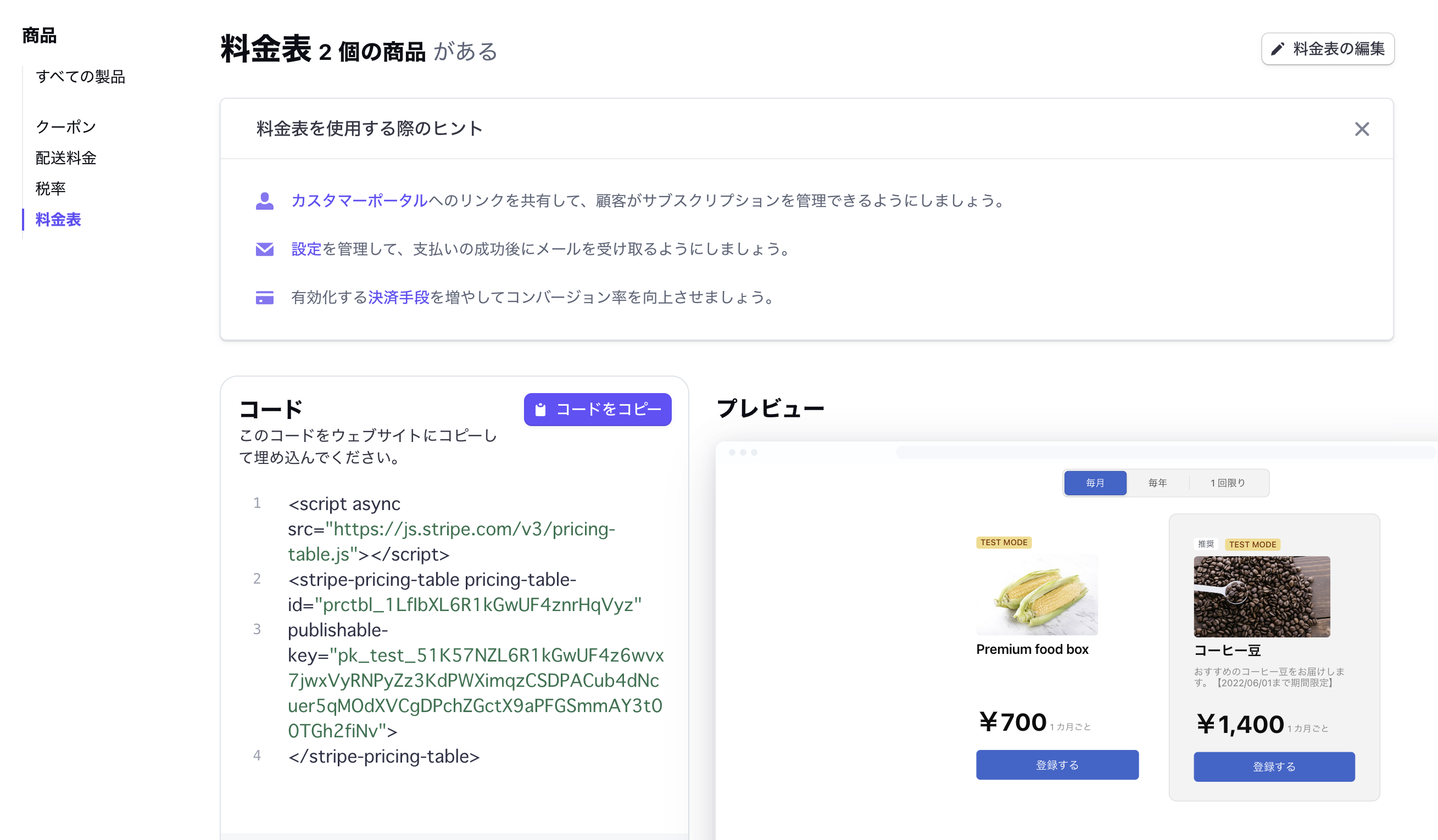
料金表の作成が完了すると、コードスニペットが画面に表示されます。
コードをコピーして、WordPressやmicroCMSまたは作成しているwebアプリに追加しましょう。
WordPressの場合は、[HTMLブロック]を利用するのがお手軽です。
コードを追加したページを保存すると、サイトに料金表が表示されます。
料金表をもっと便利につかうTips
機能表を追加する
料金によって提供する機能が異なる場合、料金表に対応表を表示する必要があります。
Stripeの料金表では、商品の設定ページから表示する項目を追加・変更・削除できます。
商品データの作成・編集ページにて、[その他のオプション]をクリックしましょう。

[機能リスト]項目が表示されます。
[別の行を追加]をクリックして、表示させたい機能を登録しましょう。
商品情報を更新すると、すでに埋め込み済みの料金表にも情報が反映されます。
顧客のメールアドレスを事前入力する
WordPressやFirebase, AWS Amplifyなどのユーザー管理機能が既にある場合、ログイン中のユーザーが決済時にメールアドレスを再入力する必要が発生します。
もし事前にログイン中ユーザーのメールアドレスが取得できる場合は、以下のようにタグをカスタマイズすることで事前入力できます。
<script async src="https://js.stripe.com/v3/pricing-table.js"></script>
<stripe-pricing-table
pricing-table-id="prctbl_xxxx"
publishable-key="pk_test_xxxx"
+ customer-email="{{CUSTOMER_EMAIL}}"
>
</stripe-pricing-table>
WordPressの場合、PHPで以下のように書くことも可能です。
<?php
$user = wp_get_current_user();
?>
<script async src="https://js.stripe.com/v3/pricing-table.js"></script>
<stripe-pricing-table
pricing-table-id="prctbl_xxxx"
publishable-key="pk_test_xxxx"
customer-email="<?php echo $user->user_email(); ?>"
>
</stripe-pricing-table>
カスタムのCTA(Call To Action)ボタンを追加する
BtoBのサービスなどでは、営業担当者などと個別に交渉する必要のある「カスタムプラン」を提供することがあります。
Stripeの場合、編集画面で[カスタムの行動喚起ボタンで製品を追加]をクリックすると、カスタムプランを料金表に追加することができます。
カスタムCTAを追加すると、「表示する商品」「CTAボタンのラベル」「問い合わせなどを行うリンク先URL」の3つが指定できます。
個別の問い合わせフォームにリンクを設定することで、料金表に掲載しているプランよりも大きな規模の依頼にも対応できます。
バックエンドサービスと連携させる方法
料金表を利用してサブスクリプションを開始した場合、自動的にCustomerデータがStripe上で作成されます。
マイページや契約内容に応じたサイトコンテンツのパーソナライズを行いたい場合、このCustomerデータを取得する必要があります。
WordPressやFirebase, AWS Amplifyなどのユーザー管理機能とCustomerデータを紐付けしたい場合、ユーザー名やIDを料金表タグのclient_reference_idとして追加しましょう。
<script async src="https://js.stripe.com/v3/pricing-table.js"></script>
<stripe-pricing-table
pricing-table-id="prctbl_xxxx"
publishable-key="pk_test_xxxx"
+ client_reference_id="example-user"
>
</stripe-pricing-table>
client_reference_idに指定したデータは、Stripe Webhook経由でバックエンドシステムに送ることができます。
if (event.type === 'checkout.session.completed' && event.data.client_reference_id) {
const wpUsername = event.data.client_reference_id
// WP_UserとStripe Customerを紐づける処理
}
cliennt_reference_idの使い方については、以下の記事も参考にしてください。
また、ノーコードでシステムを組み込みたい場合には、Zapierを使うことができます。
2022/09/12時点での制限事項
CheckoutやPayment Links同様にアップデートを頻繁に行なっています。
そのためこの記事を公開した後に利用できるようになる機能がある可能性についてご了承ください。
作成済みのCustomerデータとの紐付けはできません [2023/07 UPDATE]
現時点では、すでにStripe側にあるCustomerデータと料金表経由でのサブスクリプションを紐付けできません。
「1顧客、1サブスクリプション」形式でサービスを提供する場合は、Stripeダッシュボードから「顧客のサブスクリプションを1つに制限する」を有効化しましょう。

https://dashboard.stripe.com/settings/checkout#subscriptions
有効化することで、「すでにそのメールアドレスでサブスクリプションを契約済み」の場合、決済ページではなくカスタマーポータルもしくは任意のURLにリダイレクトさせることができます。
商品に登録した機能表の情報は、APIから取得できません
商品ページで登録した機能表の情報は、現時点ではAPIで取得できません。
現状は料金表のための機能であることにご留意ください。
料金表のデータを、APIで取得・更新することはできません
料金表の設定や情報をAPIで管理することは現在できません。
段階的な料金など、一部の料金タイプをサポートしていません
一部の料金タイプでは、料金表に登録することができません。
パッケージ料金や段階的な料金などを利用されている場合は、事前に利用できるかを確認するようにお願いします。