2022年6月1日より、改正特定商取引法(以下「改正特商法」)が施行されます。
それにあたり、Stripe CheckoutまたはPayment Linksを利用して商品・サービスの提供をしている方向けの、設定ガイドを用意しました。
注意
本ガイドは、消費者庁から公表されているガイドラインや説明会資料をもとに作成しています。
内容については細心の注意を払って作成いたしましたが、絶対を保証するものではありません。
お手数ではありますが、必ずご自身でガイドライン等の資料をご確認いただきますようにお願いいたします。
令和3年特定商取引法・預託法の改正について
通信販売の申込段階における表示についてのガイドライン
本ガイドラインの末尾には、改正特商法の規定に照らして望ましい書面・画面例や、望ましくない書面・画面例が掲載されており、実際のイメージを持っていただくに当たって参考となります。
https://www.caa.go.jp/policies/policy/consumer_transaction/specified_commercial_transactions/assets/consumer_transaction_cms202_220209_07.pdf
基本的な考え方
改正特商法では、定期購入による取引に関するトラブルが増大していることを踏まえて、通信販売の申込段階において、商取引を行う上で通常必要な基本的事項について一定事項の表示を義務付けるとともに、消費者を誤認させるような表示が禁止されることとなりました(改正特商法12条の6)。この規定に違反する表示によって消費者が誤認をして意思表示をした場合には、消費者がこれを取り消すことができる規定も設けられました(改正特商法15条の4)。
これらの規定を踏まえて、消費者庁からは、通信販売の申込段階における解釈及び具体例を整理・提示する目的で「通信販売の申込段階における表示についてのガイドライン」が公表されました。
上記の改正特商法及び関連するガイドラインを受けて、例えば「お試しと言われて契約したのに、翌月代金が請求された」や「いつでも解約できると聞いたのに、条件が複雑すぎて解約することができない」などのトラブルが予想される事項について、消費者が必要な情報につき一覧性をもって確認できるような表示を行うことが事業者に求められることとなります。具体的には、インターネットを利用した通信販売につき、最終確認画面で、顧客が契約に関する一定の情報を確認できるようにする必要がありますので、事業者において、意識的に対応する必要があります。
Stripe Checkout / Payment Linksを利用した場合の、「最終確認画面」について
今回の法改正を踏まえ、最終確認画面では、原則として、以下の全ての事項を表示する必要があります。
- ①分量
- ②販売価格・対価
- ③支払時期及び支払方法
- ④引渡時期・提供時期
- ⑤申込みの期間がある場合にはその旨・内容
- ⑥申込みの撤回・解除に関する事項
そのため、まず「最終確認画面」がいかなるものであるかを確認しておく必要があります。
ガイドラインでは、「最終確認画面」とは、「インターネット通販において、 消費者がその画面内に設けられている申込みボタン等をクリックすることにより契約 の申込みが完了することとなる画面」が原則として該当するとされています。併せてガイドラインでは、「注文内容の確認」といった表題の画面がこれに該当するとしていますが、同時に、「表題の有無や内容、形式にかかわらず、上記の画面に該当するものは『最終確認画面』に該当する」と記載されている点に注意する必要があります。
CheckoutやPayment Linksを利用した決済フローでは、契約の申込みはStripeが提供する決済ページが「最終確認画面」に該当すると考えますので、当該決済ページにおいて、上述した①から⑥の各事項を表示する必要があります。
以下では、表示が必要とされる①から⑥が、具体的にどのような項目であるのかを見ていきます。
最終確認画面で表示する必要のある項目
分量
ガイドラインでは、「販売する商品等の態様に応じてその数量、回数、期間等を消費者が認識しやすい形式で表示する必要がある」とされています。
定期購入契約の場合には、注文した数量だけではなく、「各回に引き渡す商品の数量等のほか、当該契約に基づいて引き渡される商品の総分量が把握できるよう、引渡しの回数も表示する必要がある」とされています。
「定期購入であること」の表記が「初回無料」や「無料体験」などのテキストと離れた場所に小さな・視認しにくいテキストで表示されている場合は、違反していると判断される可能性が高くなります。
また、望ましい項目として、サブスクリプションが無期限である場合にはその旨を明記するとともに、あくまでも目安に過ぎないことを明示した上で、1年単位の総分量など、一定期間を区切った分量を目安として明示することが挙げられています。また、自動更新のある契約である場合には、その旨も加えて表示する必要があるとされています。
なお、同一商品で内容量等の異なるものを販売しているときは、消費者においてそれらを明確に区別できるよう、何らかの表示を行うことが適切であるとされています。例えば、同じ商品名「A」であっても、セットの個数が「5個入り/3個入り/2個入り」と分かれていたり、内容量が「大(800ミリリットル)、中(500ミリリットル)、小(300ミリリットル)」と分かれている場合などは、単に商品名(「A」)を記載するだけではなく、上記の個数や容量といった記載も併せて記載する対応が適切であると考えられます。
販売価格・対価
複数商品を購入する場合には、個々の商品の販売価格に加えて、支払総額も併せて表示する必要があります。また、販売価格に商品の送料が含まれない場合には、実際に消費者が支払うこととなる送料も表示する必要があります。
定期購入契約の場合には、各回の代金の他、消費者が支払うこととなる代金の総額を明確に表示しなければなりません。例えば、「半年間、毎月商品を受け取る定期購入契約」であれば、「毎月の送料等を含めた支払額」と「半年(6回分)での支払総額」の2つを最終確認画面で表示します。また、「初回限定価格」を含む定期購入・サブスクリプションでは、「初回の価格」と「2回目以降の価格」両方を明示する必要があります。
「無料トライアル」などの無償契約のうち、一定期間を経過すると自動で有償契約に移行するケースについては、「有償契約又は通常価格への移行時期」と「支払うことになる金額」が明確に把握できるようにあらかじめ表示しておくことが求められます。
定期購入・サブスクリプションが無期限契約である場合は、あくまでも目安に過ぎないことを明確にした上で、「1年単位の支払額」など「一定期間を区切った支払総額」を目安として表示することが望ましいとされています。
支払時期・支払方法
料金の支払に利用する決済方法や、決済時期を表示する必要があります。
決済方法が複数あり、動的に出しわけができない場合には、サポートしている決済方法ごとの支払時期を掲載する必要があります。
引渡・提供時期
商品の発送・引渡や、サービスの利用開始時期についても明記する必要があります。
定期購入契約では、各回の商品の引渡時期についても記載する必要があります。
申込期間
「購入期限のカウントダウン」や「期間限定販売」など、「一定期間を経過すると消費者が商品自体を購入できなくなるもの」については、申込期間を最終確認画面で正しく明示する必要があります。そのため、商品名に併記する形やリンク先に詳細を表示させる形での対応も認められていますが、「今だけ」のような「具体的な期間が特定できない表示」は認められません。
- 違反しないと考えられる表記:特選おせち 三段重【お申込み期間は
12月27日まで】 - 違反する可能性の高い表記:特選おせち 三段重【今だけ!】
なお、以下のような「期間を経過すると、商品を購入できなくなるものではない条件」(例えば、個数限定販売や数量・支払条件・特典・アフターサービス・付属的利益等)については、対象外です。
商品自体が購入できなくなるわけではない条件
- タイムセール
- 期間限定のポイント還元キャンペーン
- 期間限定の送料無料キャンペーン
期間に関係しない条件
- 個数限定販売
申込みの撤回・解除に関する事項
契約申込みを撤回または解除するための方法や条件、効果を表示する必要があります。
具体的には、「解約時に発生する違約金の条件」や「解約の方法・手順」「撤回(キャンセル)の申出期限」などが該当します。
解約に関する情報を消費者が明確に認識できるようなリンク表示にし、別ページや別ウィンドウで詳細を表示することは問題ないとされています。ただし、「解約の受付時間が限定されている」「追加の個人情報提出が必要など、消費者が想定しないような解約方法である場合」「消費者が容易に手続を行うことができると考えられる手段での解約連絡を受け付けない」などのケースでは、最終確認画面での明示的な表示が必要です。
また、電話での解約については、「一切つながらない」または「担当者からの折り返しのアクションが一切ない」などの場合には、「不実のことを表示する行為」とみなされるおそれがあります。
Stripe Checkout / Payment Linksで「最終確認画面」の表示項目を設定する
ここからは、6つの表示項目をCheckout / Payment Linksの最終確認画面に表示させる方法を紹介します。
分量
Checkout / Payment Linksでは、標準で商品・料金の数量が表示されます。
また、数量を変更することもできます。
トライアル期間を含む定期課金では、トライアル期間とその後のサイクルが表示されます。
期限のある定期購入の提供について
「6ヶ月間の定期お届けコース」のように「期限のあるサブスクリプション」は、現在CheckoutやPayment Linksで提供することができません
CheckoutまたはElementsを利用して支払い情報を登録した後、別途契約のための画面をご用意ください。
2022/5時点では、Checkout / Payment Linksは「1回きりの注文」または「無期限・自動更新のサブスクリプション」のみで利用できます。
販売価格
送料を含む販売価格の設定方法
Checkoutでは、送料・消費税を含めた価格を3種類の方法で表示できます。
送料・消費税を含めた価格を料金に設定する
もっともシンプルな方法は、Stripeに商品と料金を登録する際に、送料や消費税を含めた価格を設定することです。
この場合、「消費税」と「送料」が価格に含まれていることを「商品」の「説明文」に追加すると、Checkoutの最終確認画面に表示されます。
この方法のデメリットは、「配送方法の選択機能」や「送料無料キャンペーン」などが難しくなることです。
そのため、商品点数が少ない、立ち上げ直後のストア・サービスなど以外ではお勧めしません。
税率や配送料金を個別に設定して適用する
2つ目の方法は、税率と配送料金を個別に設定する方法です。
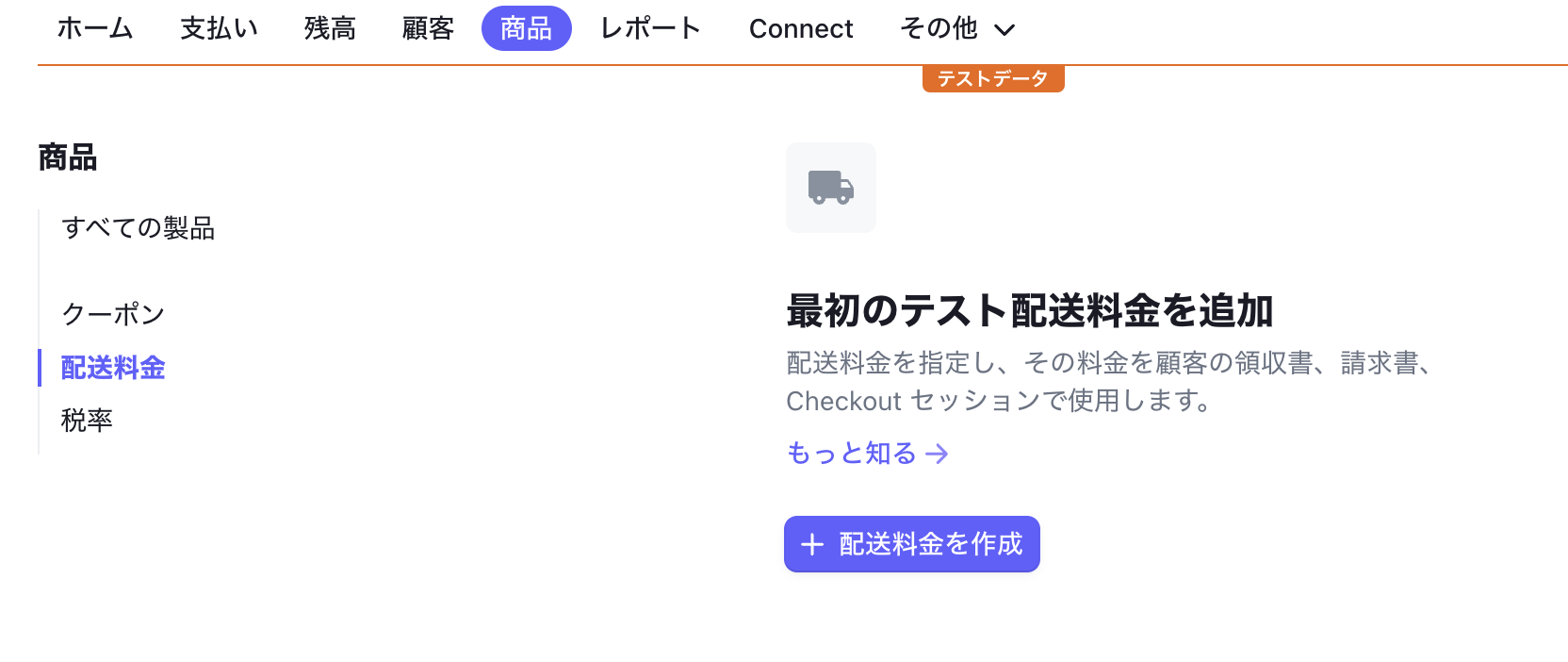
Dashboardの[商品]ページから[配送料金][税率]それぞれのページを開き、設定を行いましょう。
Checkoutのセッション作成時に、作成したIDを設定します。
await stripe.checkout.sessions.create({
mode: 'payment',
customer: 'cus_LfvA5n2cGKwWPU',
line_items: [{
price: 'price_1KZTV0L6R1kGwUF4xsNxNd09',
quantity: 2,
tax_rates: ['txr_1K6sxHL6R1kGwUF4H6QhFDUf'],
},{
price: 'price_1KZTebL6R1kGwUF4CRIuvKLv',
quantity: 1,
tax_rates: ['txr_1K6sxHL6R1kGwUF4H6QhFDUf'],
}],
shipping_options:[{
shipping_rate: 'shr_1K7korL6R1kGwUF4ptdO0ZIt'
}],
success_url: 'https://example.com/success',
cancel_url: 'https://example.com'
})
参考記事
この設定を行うことで、Checkoutの最終確認画面にて「送料」および「消費税」を表示することができます。
この方法のデメリットは、「税率」がPayment Linksでは利用できないことと、商品に適用すべき税率を判定する処理を自前で実装する必要があることです。
食料品など、軽減税率の対象商品の販売も検討している場合や、Payment Linksを利用する場合は、次のStripe Taxを利用する方法を検討しましょう。
Stripe Taxを利用する
Payment Linksを利用している場合や、軽減税率・海外の付加価値税対応などが必要な場合は、[税率]ではなくStripe Taxを有効化します。
参考記事
Taxを利用することで、商品ごとに税コードを設定できます。そのため、Checkoutで明示的に設定する税率を決める必要がなくなります。
また、Payment Linksでも利用できることや、Taxを利用して集めた税額に関するレポートが利用できるなど、さまざまなメリットがあります。
ただしTaxは有料のオプションのため、税率を自前で管理する場合の管理・実装コストを踏まえて、どちらを選ぶかは要検討です。
無償契約から有償契約への自動切り替え
トライアルなどで、自動的に有償契約に切り替わるサブスクリプションを提供する場合、「移行時期」と「有償契約で支払う金額」の表示が必要です。
Checkoutでは、注文ボタン下に移行時期と金額が表示されます。
支払時期・支払方法
支払方法
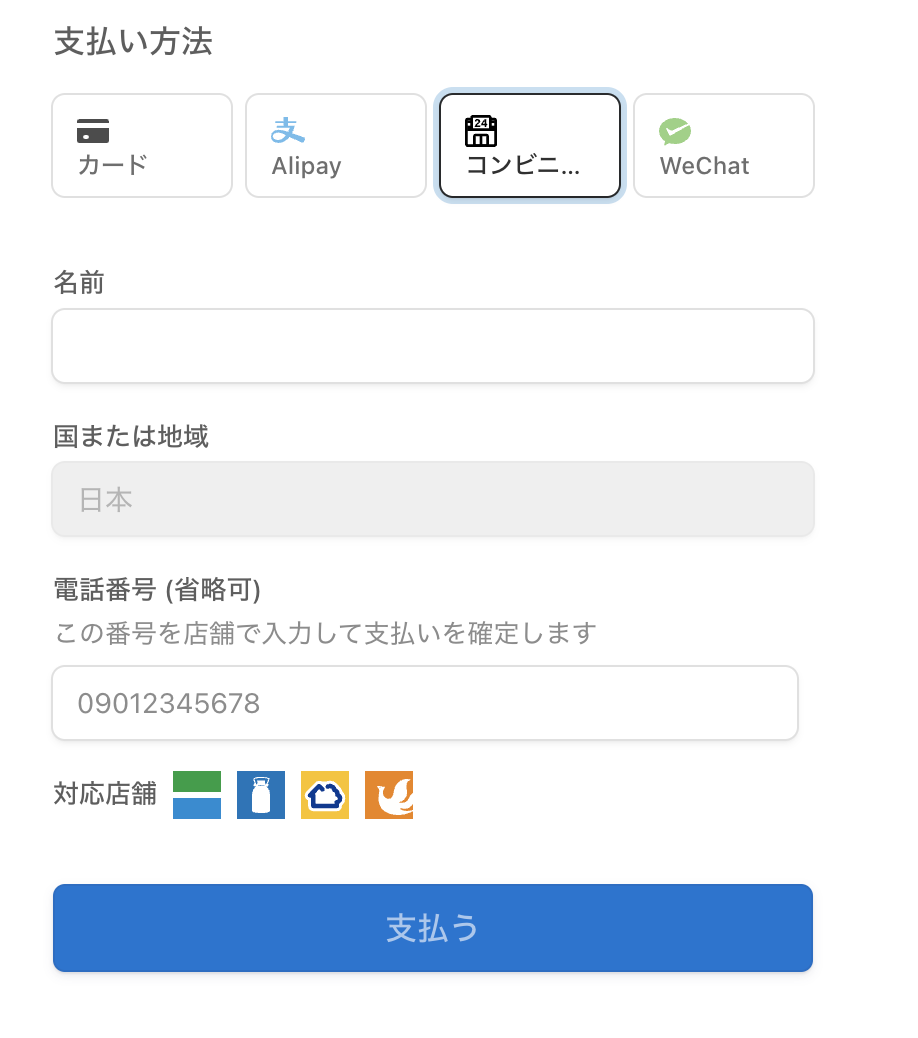
Checkout / Payment Linksでは、最終確認画面で支払方法の選択と情報の入力を行います。
支払時期
現時点でStripeは、日本では後払い決済をサポートしていません。そのため、1回きりの注文については基本的に「その場で決済」となります。
定期購入・サブスクリプションについては、合計額と共に「Xカ月につき」などの請求サイクルが表示されます。
引渡・提供時期
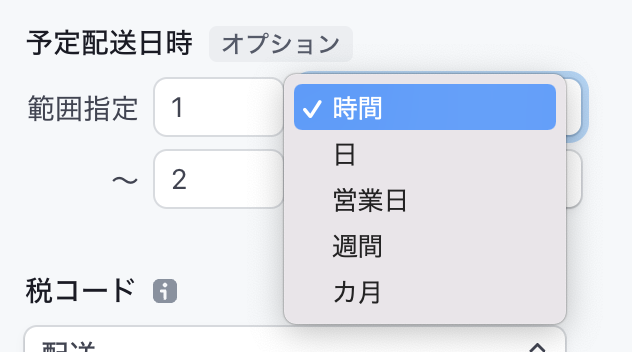
定期購入など、商品の発送を伴う場合、[配送料金]を設定することでお届け予定日を最終確認画面に表示できます。
予定日時の単位についても変更できますので、SaaSのアカウント発行に少し時間がかかる場合などでも、配送料金を0円にした上で予定配送日時を指定する形で対応できます。
申込期間
Checkout内で購入期限のカウントダウンや販売期間の表示などを行う機能は、2022/05現在存在しません。
「商品名欄への併記」での対応が認められていますので、タイムセールなどを行う場合は、商品名または説明文に終了予定日時を記載しましょう。
申込みの撤回・解除に関する事項
返品ポリシーの設定
返品・返金等については、Stripe Dashboardの設定ページから情報を入力できます。
[設定]ページの[Checkout と Payment Links]を選択します。
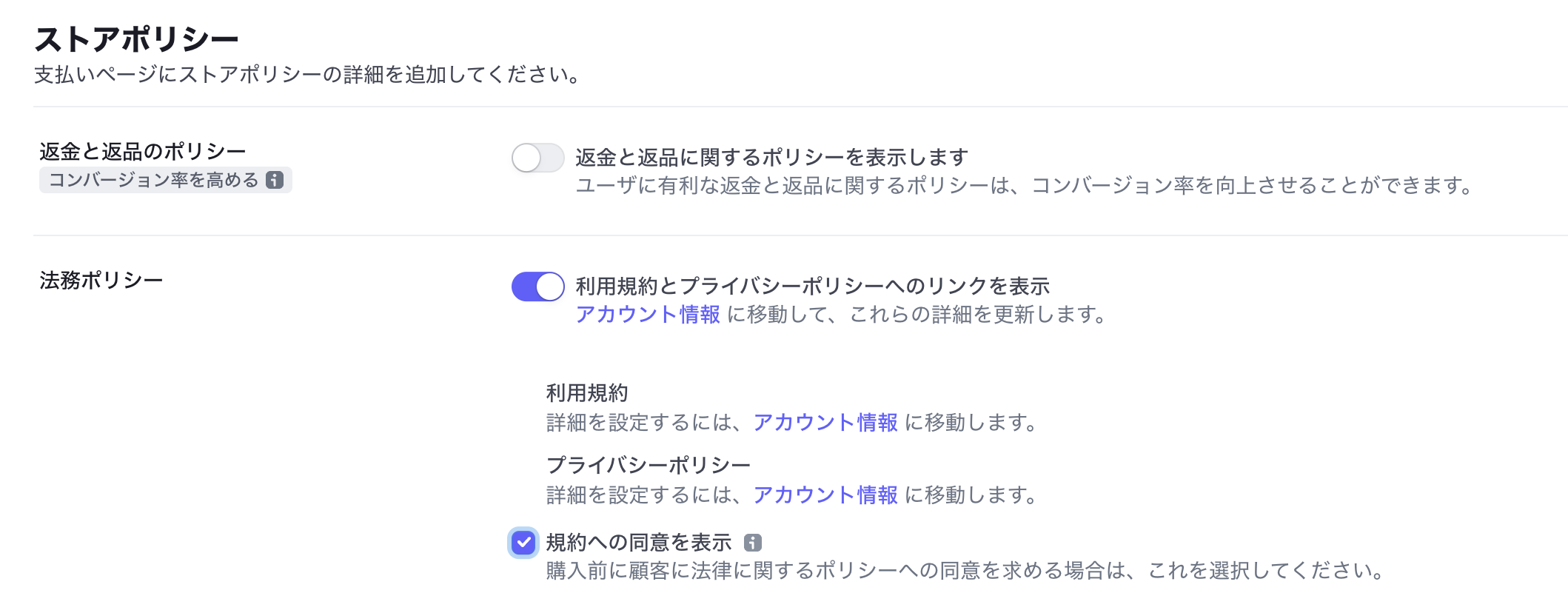
[ストアポリシー]セクションの[返金と返品のポリシー]で、[返金と返品に関するポリシーを表示します]をオンにしましょう。
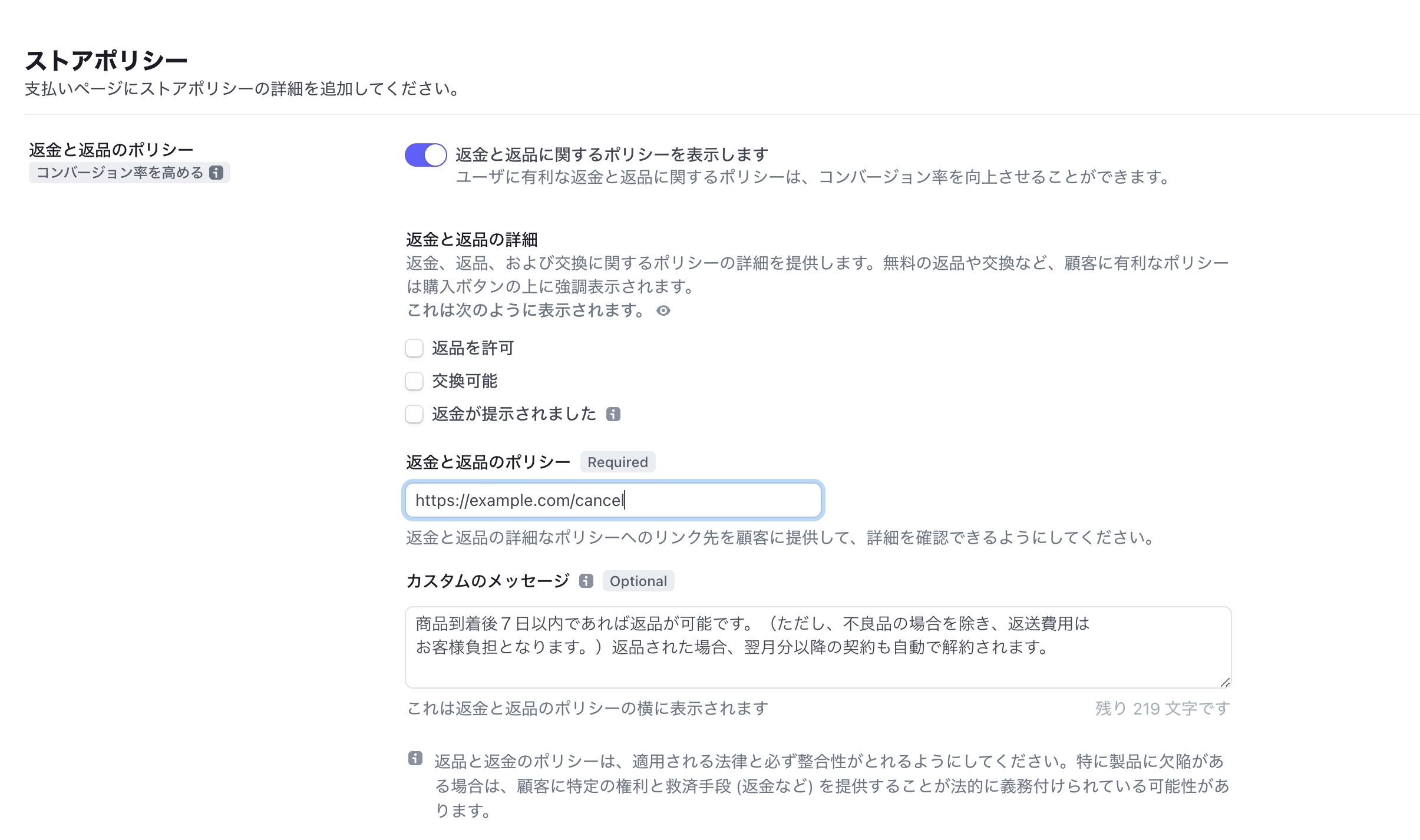
オンにすると、返金や交換・返品に関する設定画面が開きます。
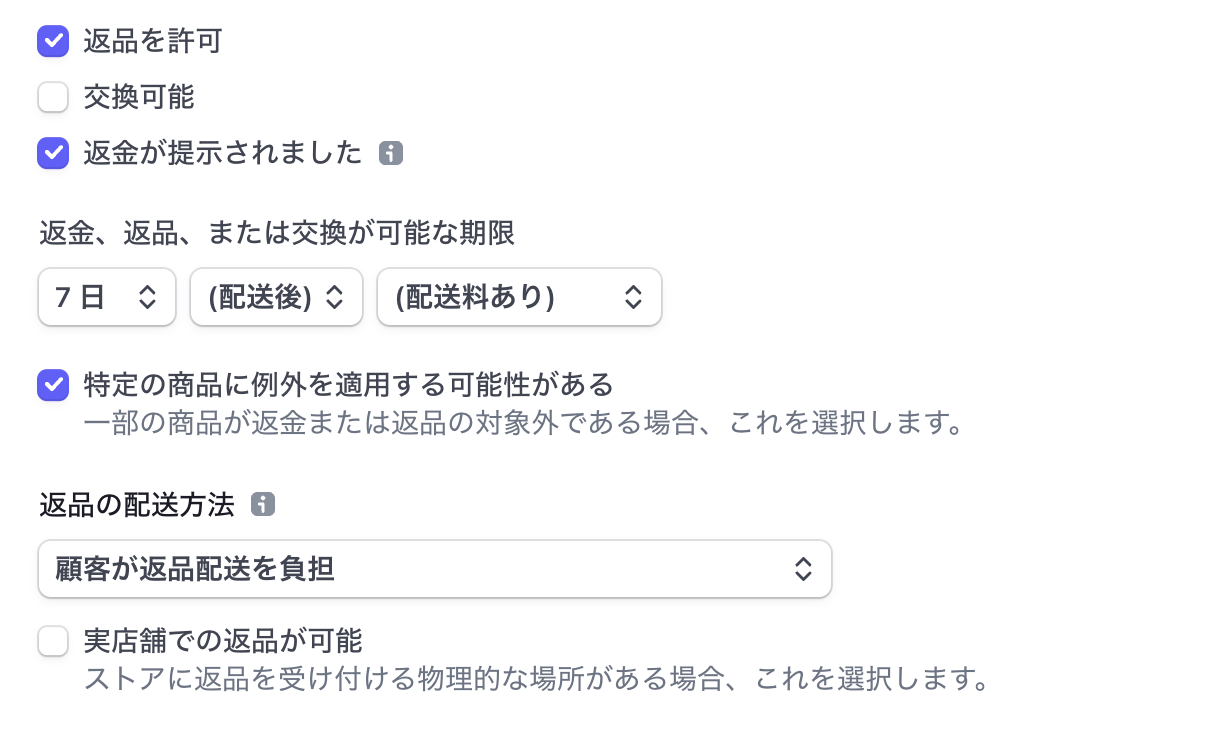
返品・返金などの有効期限や、返品時の配送方法、実店舗での返品受付などの設定も可能です。
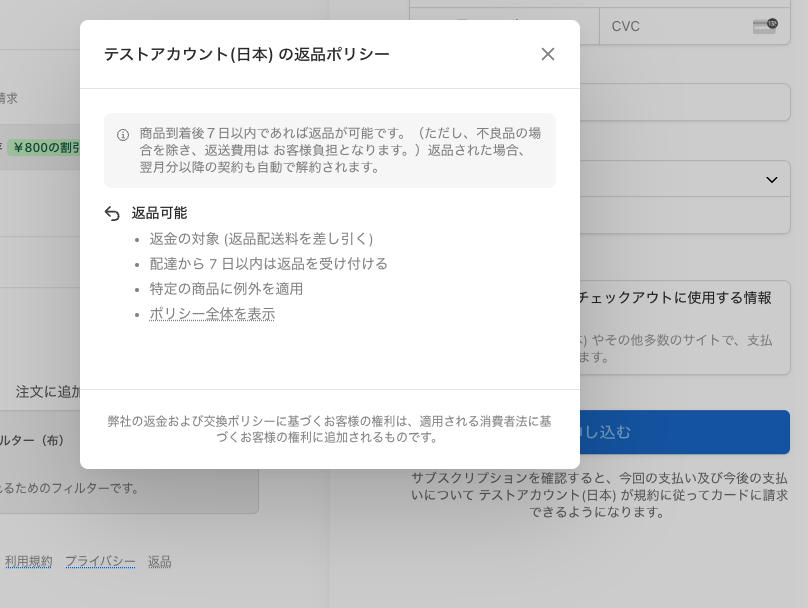
この設定を有効化すると、Checkout / Payment Linksの最終確認画面にて、返品ポリシーをモーダル表示できるようになります。
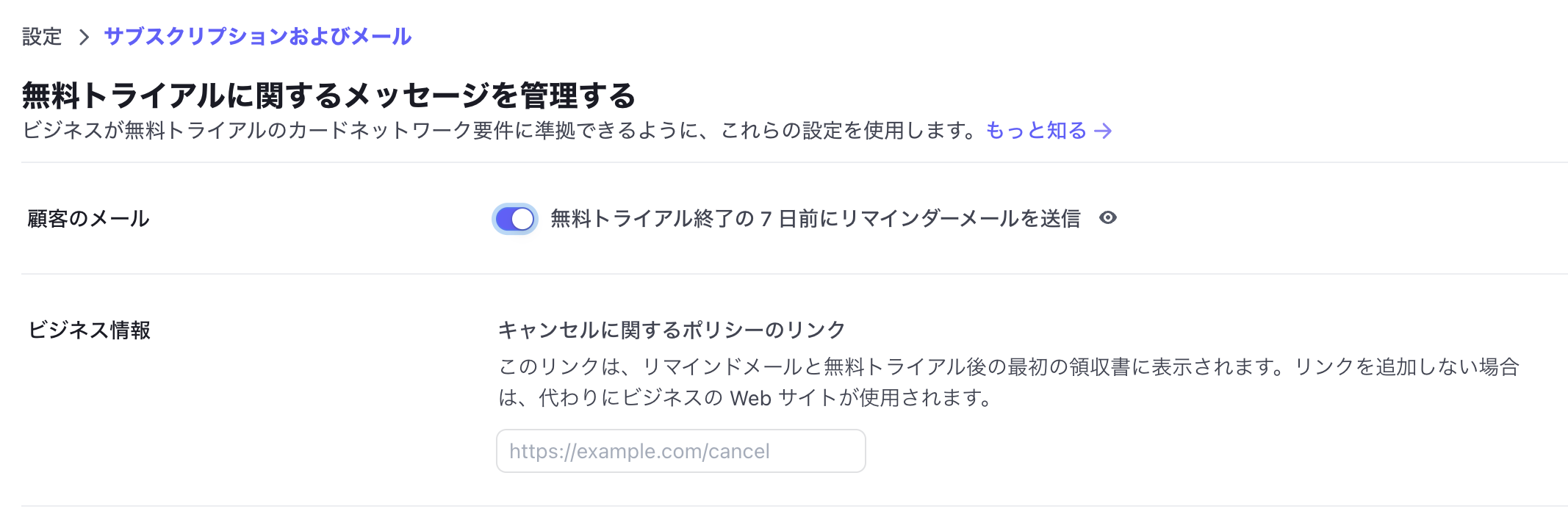
[Optional]トライアル終了のリマインダーメール
最終確認画面ではありませんが、「トライアル終了7日前にリマインダーメール」を送信することができます。

https://dashboard.stripe.com/settings/billing/automatic
キャンセルに関するリンクも設定できますので、併せて設定することで、よりユーザーに親切なサービスにすることができます。
まとめ
Stripeでは、2022年6月施行の改正特定商取引法に対応するためのCheckoutのアップデートを進めております。
ただし、本記事で紹介した「税率またはTax」や「配送料金」の設定、「返品・解約に関する情報」の登録など、お客様での設定・操作が必要になる部分が少なからず存在します。
お手数ではありますが、本記事を参考に、設定の見直しをお願いします。
参考リンク
- https://www.caa.go.jp/policies/policy/consumer_transaction/amendment/2021/
- https://www.caa.go.jp/policies/policy/consumer_transaction/amendment/2021/notice02/index.html
- https://www.caa.go.jp/policies/policy/consumer_transaction/specified_commercial_transactions/assets/consumer_transaction_cms202_220209_10.pdf
- https://www.caa.go.jp/policies/policy/consumer_transaction/specified_commercial_transactions/assets/consumer_transaction_cms202_220209_07.pdf