この記事は、Stripe Apps を25日間紹介し続ける Advent Calendar 2022 6日目の記事です。
Stripe AppsのUIフレームワーク(@stripe/ui-extension-sdk)を利用することで、Stripe Dashboardに馴染みやすいUIを簡単に構築できます。
しかし画面要件によっては、CSSで見た目を調整したい場合も出てきます。
その場合、Stripe Appsでは、BoxとInlineの2要素と、cssプロパティを利用して調整を行います。
BoxとInlineの使い分け
BoxとInlineはそれぞれdivとspanに相当する要素です。
const Example: FC = () => {
return (
<>
<Box>Hello World</Box>
<Inline>Hello World</Inline>
</>
)
}
このコンポーネントを表示すると、ブラウザ上では次のようになります。
<div>Hello World</div>
<span>Hello World</span>
spanのようなインライン系の要素ではInlineを、そうでない場合はBoxを利用してマークアップしましょう。
スタイルはCSS in JS形式で実装
BoxとInlineそれぞれへのCSS設定は、cssプロパティで行います。
<Box
css={{
margin: 'small',
padding: 'xxlarge',
color: 'primary',
background: 'container',
}}
>Hello World</Box>
実行すると、次のような要素ができあがります。
プロパティはドキュメントまたはTypeScriptの型定義でチェック
スタイルを設定する場合の注意点としては、24pxや10vw・#fefefeのように個別に値を設定することができない点です。
基本的にほぼ全ての値が、Stripeとライブラリが提供するプロパティのみ許可しています。
そのため、色はprimary, secondary, successなどのToken形式で指定します。
フォントやmargin / paddingについても、headingやsmallなどの形式で指定する必要があります。
「どのようなスタイルが設定できるか」を確認する方法
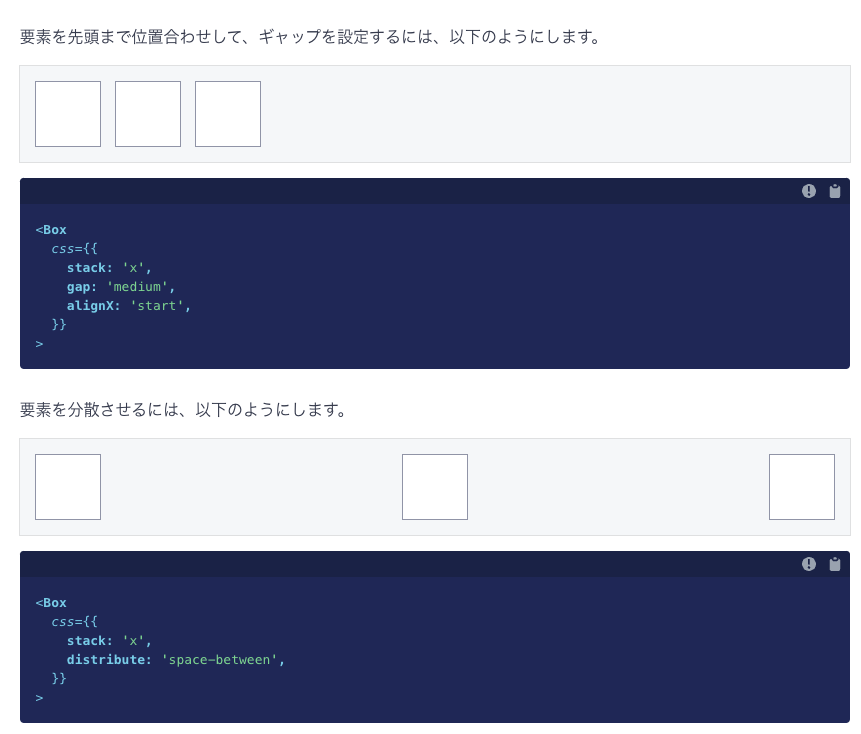
Stripeとライブラリによる制限が強い分、プロパティごとの見た目などについてはドキュメントで網羅されています。
Gridレイアウト系のサポート・サンプルが強力ですので、アプリを実装する際にはぜひご活用ください。
<Box
css={{
stack: 'x',
gap: 'medium',
alignX: 'start',
}}
>
BoxとInline以外の要素でCSSを設定する
基本的に、BoxとInline以外の要素では、CSSを設定できません。
そのため、Boxでラップしてレイアウトを調整するなどの対応が必要です。
<Box
css={{
stack: 'x',
gap: 'medium',
alignX: 'start',
}}
>
<Img
src="https://stripe.com/margin.svg"
width="484"
height="207"
alt="Gross margin"
/>
<Img
src="https://stripe.com/margin.svg"
width="484"
height="207"
alt="Gross margin"
/>
</Box>
Iconのカラーなど、一部コンポーネントで特定のパラメータが利用できます。
<Icon
name="cancelCircle"
css={{fill: 'critical'}}
/>
Stripe Appsひとりアドベントカレンダー 2022
今年ベータリリースされたばかりのStripe Appsは、まだ日本語の情報が多くありません。
そこでQiita Advent Calendar 2022にて、毎日Stripe Appsについての情報を投稿します。
ノーコードで利用する方法や、開発するためのTipsなども紹介予定ですので、ぜひ購読をお願いします。