この記事は「WP ZoomUP Advent Calendar 2021」12/18に寄稿したものです。
WordPressで作られたサイトで、なにかしらの支払い機能を導入する場合、もっとも有名な方法は「WooCommerceプラグイン」を利用することです。
これにより、より柔軟な商品ページ・決済ページとマイページ・そして管理画面を手に入れることができます。
ただし、商品数が少ない場合や静的化して運用する場合、またはプラグインのアップデート検証などの運用体制がとれない場合など、WooCommerceプラグインを導入することが難しいケースも少なくありません。
その場合に取れる方法の1つとして、「Stripeの支払いリンク」機能を利用する方法を紹介します。
支払いリンク(Payment Links)とは
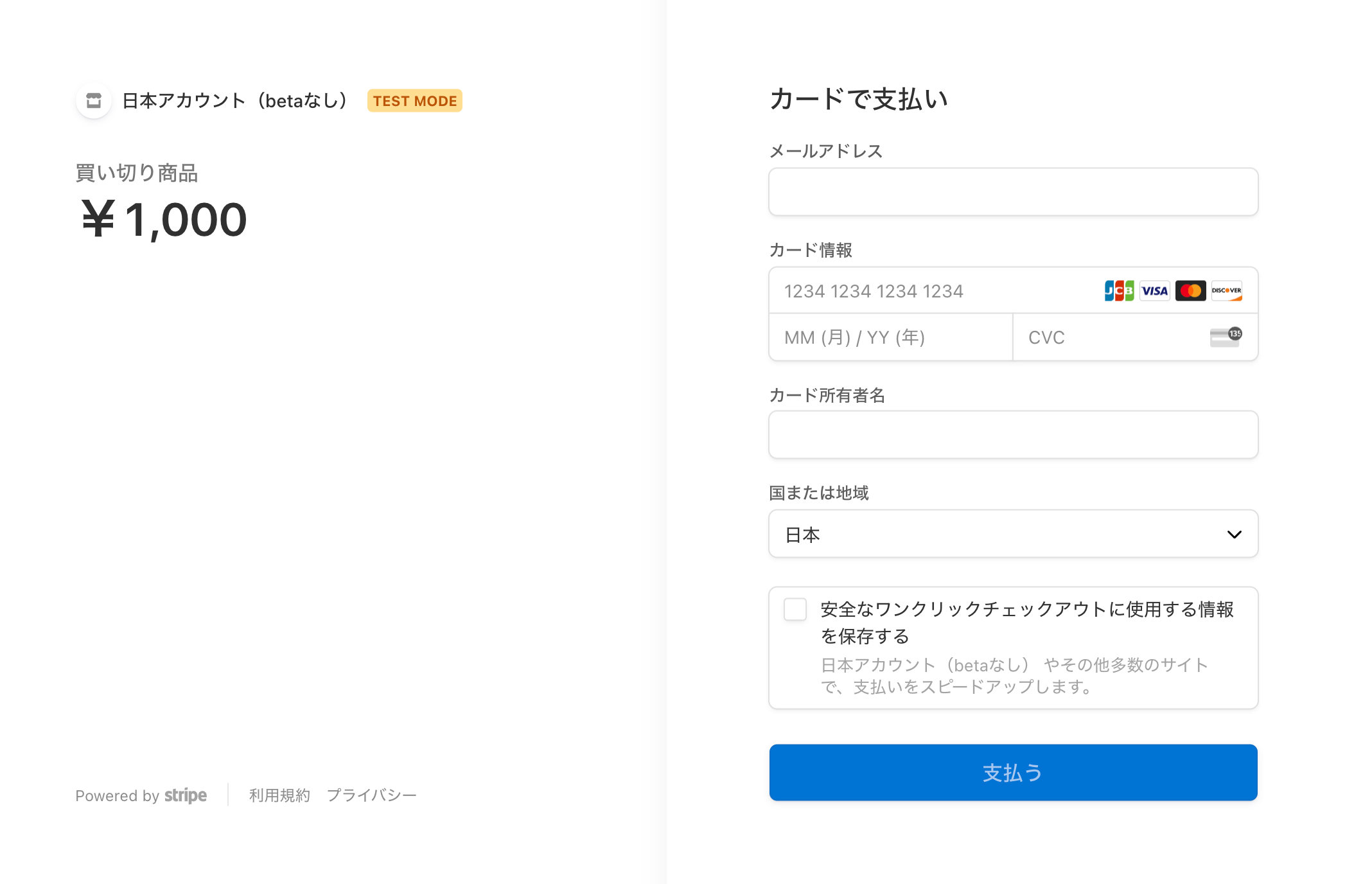
Stripeの支払いリンクは、buy.stripe.comから始まる決済ページへのURLをStripe Dashboardから発行できる仕組みです。
URLにアクセスすると、Stripeが提供する決済フォームを利用して商品の購入や定期課金の申し込みが可能になります。
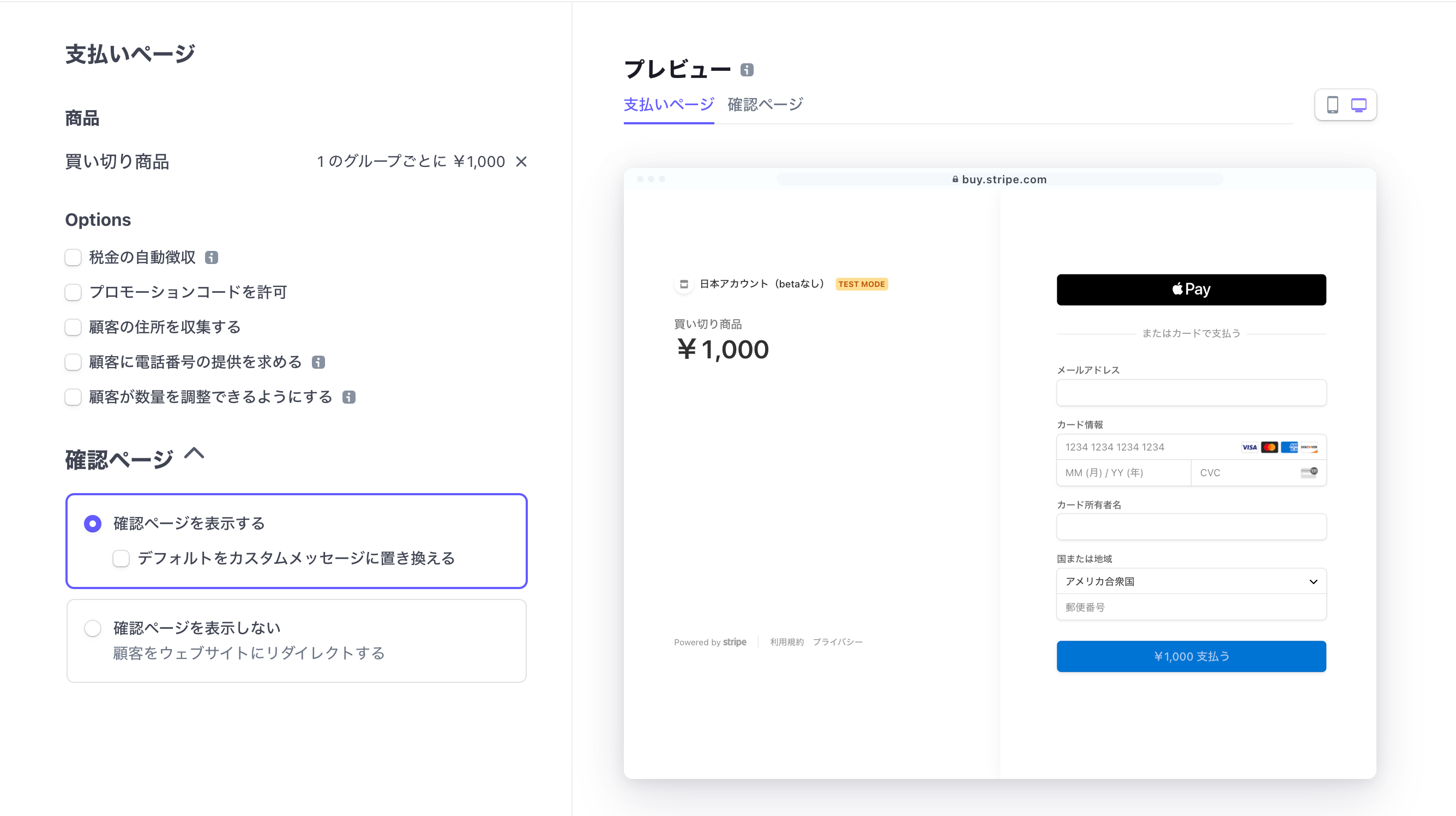
設定項目についても、Dashboardからある程度柔軟に変更することができます。
支払いリンクをWordPressで利用する
支払いリンク機能を利用することで、「商品や定期課金申し込みのURL」をStripe Dashboardで発行できます。
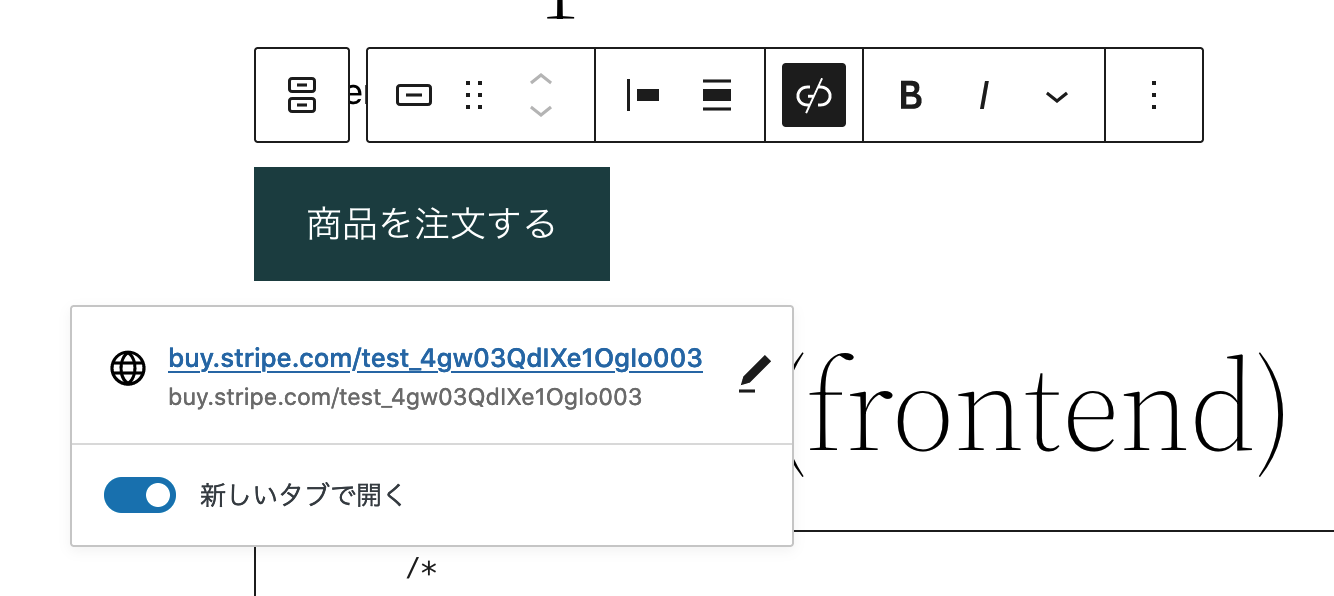
あとは、発行したURLをWordPressの記事内でリンクとして使用するだけで、簡単に決済機能を追加できます。
WordPressのブロックエディターを利用している場合は、テキストやボタンとしてリンクを設定することができます。
支払いリンク(Payment Links)以前の方法
支払いリンクがリリースされる前は、以下のようなJavaScriptコードを埋め込む必要がありました。
<!-- Load Stripe.js on your website. -->
<script src="https://js.stripe.com/v3"></script>
<!-- Create a button that your customers click to complete their purchase. Customize the styling to suit your branding. -->
<button
style="background-color:#6772E5;color:#FFF;padding:8px 12px;border:0;border-radius:4px;font-size:1em;cursor:pointer"
id="checkout-button-price_1K7Wz6L6R1kGwUF4ePxqXXbL"
role="link"
type="button"
>
Checkout
</button>
<div id="error-message"></div>
<script>
(function() {
var stripe = Stripe('pk_test_xxxxxxx');
var checkoutButton = document.getElementById('checkout-button-price_1K7Wz6L6R1kGwUF4ePxqXXbL');
checkoutButton.addEventListener('click', function () {
/*
* When the customer clicks on the button, redirect
* them to Checkout.
*/
stripe.redirectToCheckout({
lineItems: [{price: 'price_1xxxxx', quantity: 1}],
mode: 'payment',
/*
* Do not rely on the redirect to the successUrl for fulfilling
* purchases, customers may not always reach the success_url after
* a successful payment.
* Instead use one of the strategies described in
* https://stripe.com/docs/payments/checkout/fulfill-orders
*/
successUrl: 'https://example.com/success',
cancelUrl: 'https://example.com/canceled',
})
.then(function (result) {
if (result.error) {
/*
* If `redirectToCheckout` fails due to a browser or network
* error, display the localized error message to your customer.
*/
var displayError = document.getElementById('error-message');
displayError.textContent = result.error.message;
}
});
});
})();
</script>
ですが、支払いリンクの登場により、設定内容をDashboard側でいつでも変更できるようになったことから、今はあまり利用されることはありません。
WordPressで支払いリンクを利用するメリット・デメリット
メリット: ノーコードで、決済リンクを設定できる
最大のメリットは、「WordPress側にはURLを設定するだけ」で組み込みが完了することです。
リンクが設定できる要素であれば、どこでも・好きな形で決済ページへのリンクを組み込むことができます。
また、決済ページの表示内容などについても、Dashboard側で変更するだけで済みますので、Stripeのアップデートにも簡単に追従できます。
デメリット: WordPressの情報との連携には一工夫が必要
一方で、WordPress側に渡す情報がURLだけのため、WordPressが持つデータと連携させたい場合に少し工夫が必要となります。
Stripeは、決済に成功・失敗した場合などにイベントデータを送信する「Webhook機能」があります。
WordPress側でWP APIのエンドポイントを追加し、Stripe Webhookのデータを受け付ける実装を追加することで、決済結果を受けてWordPress側のデータを更新する仕組みを作ることが可能です。
ただし、WordPressのユーザー情報などのより詳細なデータを利用したい場合には、PHP / JavaScriptを利用してCheckoutまたはElementを組み込みする必要が発生します。
そのため、WordPressの記事データに対するアクセス圏を制御するような「メンバーシップ・会員限定サイト」などのユースケースには、支払いリンクで対応することがすこし難しいと言えます。
Full Site Editing(フルサイト編集)で、より柔軟な決済フローをNo Codeで
WordPress 5.9からは、サイト全体をブロックエディタで変更できるようになる「フルサイト編集」機能がローンチされます。
これにより、記事だけでなくサイト全体をブロックで構築・編集できるようになるサイトが登場します。
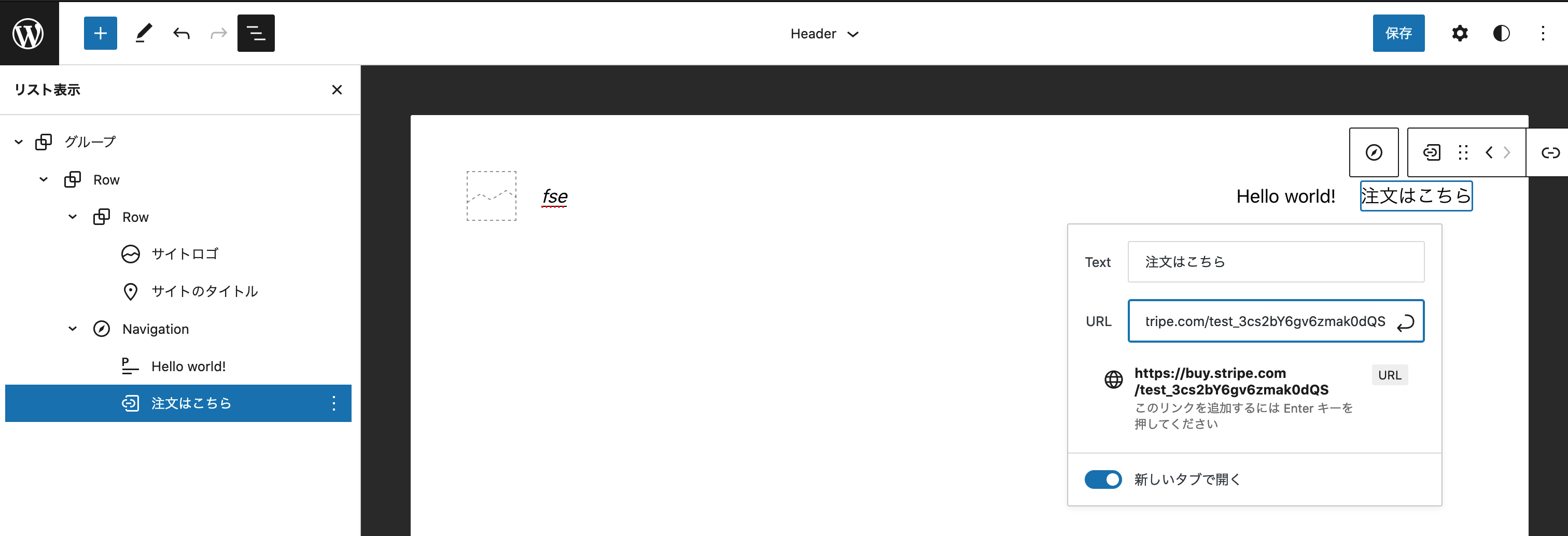
フルサイト編集に対応したサイトの場合、サイトのヘッダーやフッターにCTAを設定するなどの操作についてもコードを書かずに実装することができます。
フルサイト編集に対応したWordPressバージョンとテーマを利用している必要がありますので、多くのウェブサイトがすぐに使えるわけではありません。
ですが、「将来的にこういうことができる可能性がある」のはとても興味深く、また「コンテンツのパブリッシングに専念できる」未来により近づくのではないかと思います。
参考リンク
[PR] Stripe開発者向け情報をQiitaにて配信中!
2021年12月よりQiitaにて、Stripe開発者のためのブログ記事更新を開始しました。
- [Stripe Updates]:開発者向けStripeアップデート紹介・解説
- ユースケース別のStripe製品や実装サンプルの紹介
- Stripeと外部サービス・OSSとの連携方法やTipsの紹介
- 初心者向けのチュートリアル(予定)
など、Stripeを利用してオンラインビジネスを始める方法について随時更新してまいります。