StripeのAPI組み込みでは、「システムが、正しくStripe APIにデータを送れているか」を確認したいケースがあります。
例えば、「組み込みテスト時に意図したサブスクリプションや決済処理が実施されていない場合」や「複雑な条件でAPIリクエストを組み立てる場合の、ローカル動作確認を事前に行いたい場合」など、主にローカル開発やデバッグを目的とします。
この記事では、APIリクエストの中身(Body)をローカルやStripeダッシュボードで確認する方法を2つ紹介します。
方法1: ダッシュボードの開発者向け機能で、API呼び出しログをチェックする
もっとも簡単な方法は、ダッシュボードを利用して実際に呼び出されたAPIのログを確認することです。
ダッシュボードでは、[開発者]タブの[ログ]から、API呼び出しのログが確認できます。
APIのパスや呼び出し結果(成功・失敗など)、Connectの親アカウントか子アカウントかなどでフィルタリングできます。
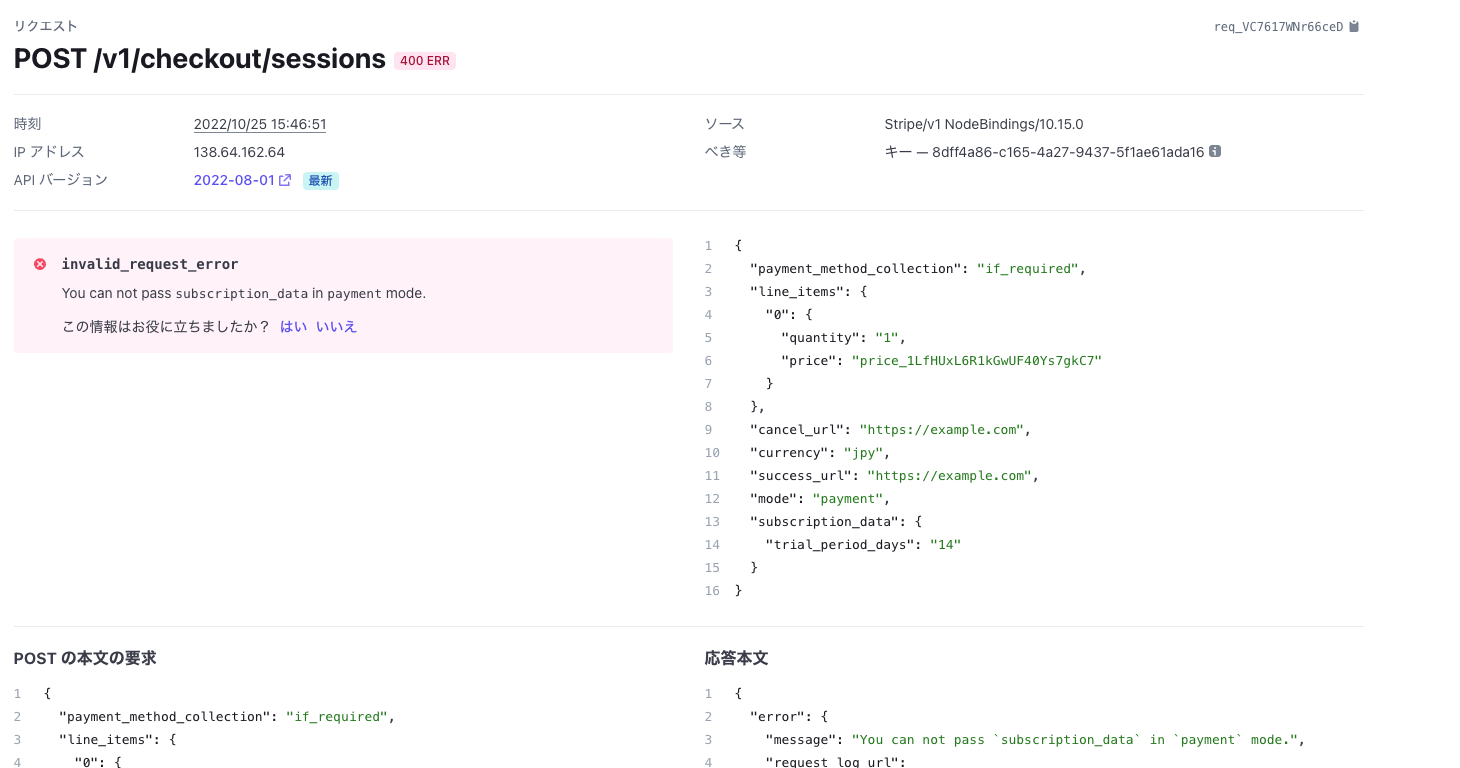
ログの詳細画面では、「リクエストの本文(Body)」や「レスポンス」、「クエリパラメータ」・「呼び出し元のSDK・APIバージョン」などが確認できます。
方法2: SDKのAPI呼び出し先を変更する
もう1つの方法では、APIの呼び出し先を変更します。
「Webhookで連携しているシステムを動かしたくない場合」や「GitHub ActionsやCircle CIなどの自動テストで、API呼び出しを抑止したい場合」などに利用できます。
Node.jsの場合、Stripeクラスの初期化時に、Stripe APIの代わりに呼び出したいAPI情報を設定します。
const stripe = Stripe('sk_test_...', {
apiVersion: '2022-08-01',
host: 'localhost',
port: 3000,
protocol: 'http'
});
例えば、NestJSで以下のようにGET /v1/customers/:id APIのダミーを用意しましょう。
import { Controller, Get } from '@nestjs/common';
@Controller()
export class AppController {
@Get('/v1/customers1/:id')
getCustomers() {
return {
message: "ok"
}
}
}
このAPIをlocalhost:3000で起動している場合、Jestで次のようなテストを通すことができます。
const stripe = new Stripe('sk_test_xxx', {
apiVersion: '2022-08-01',
host: 'localhost',
port: 3000,
protocol: 'http'
})
const customers = await stripe.customers.retrieve('cus_123')
expect(customers).toEqual({
message: 'ok'
})
以下のような、Catch ALLパスを用意することで、APIリクエスト内容のデバッグも可能です。
import { All, Body, Controller } from '@nestjs/common';
@Controller()
export class AppController {
@All('/v1/*')
catchAll( @Body() body: any) {
console.log(body)
return {
message: "ok"
}
}
}
結合テストでは、Jestのモックやspyも活用しよう
今回の記事では、リクエスト内容を確認することを目的とした方法を紹介しました。
さらに一歩踏み込むと、Jestなどのテストツールを使って「意図したリクエストパラメータが送られているか」をテストすることも可能です。
こちらについては、サンプルコードの準備ができ次第、別途紹介したいと思います。
[PR] Stripe開発者向け情報をQiitaにて配信中!
- [Stripe Updates]:開発者向けStripeアップデート紹介・解説
- ユースケース別のStripe製品や実装サンプルの紹介
- Stripeと外部サービス・OSSとの連携方法やTipsの紹介
- 初心者向けのチュートリアル(予定)
など、Stripeを利用してオンラインビジネスを始める方法について週に2〜3本ペースで更新中です。