2022/10追記: Stripe API: 2022-08-01以降を利用する場合の注意点
Stripe APIのバージョン2022-08-01以降を利用中の場合、Checkoutのデフォルト値が「ゲスト顧客モード」に変わります。
コードの追加・変更が必要ないケースもありますので、以下の記事を併せてご覧ください。
追記前の記事はここから
Stripe Checkoutを利用した注文では、決済を行なった顧客(Customer)のデータがStripe上に自動生成されます。
const result = await stripe.checkout.sessions.create({
success_url: 'http://localhost:3000',
cancel_url: 'http://localhost:3000',
mode: 'payment',
line_items: [{
price: 'price_xxxx',
quantity: 1
}]
})
メンバーシップ・会員機能がある場合、2回目以降の注文では作成された顧客のIDを引数に渡すことで、注文履歴を紐づけることができます。
const result = await stripe.checkout.sessions.create({
+ customer: 'cus_xxx',
success_url: 'http://localhost:3000',
cancel_url: 'http://localhost:3000',
mode: 'payment',
line_items: [{
price: 'price_xxxx',
quantity: 1
}]
})
もし顧客IDを渡さない場合、同じメールアドレスであっても、新しく顧客データが作成されます。
そのため、2回目以降の注文で同じ顧客データを利用したい場合、ユーザー管理機能をシステム側に用意し、ログインユーザーと顧客IDを紐づける必要があります。
ゲスト注文での、顧客データ重複問題
ゲスト注文がメインのサイトなど、ユーザ管理機能を利用せずに注文するユースケースが多い場合、上記の顧客IDを利用する方法が使えません。
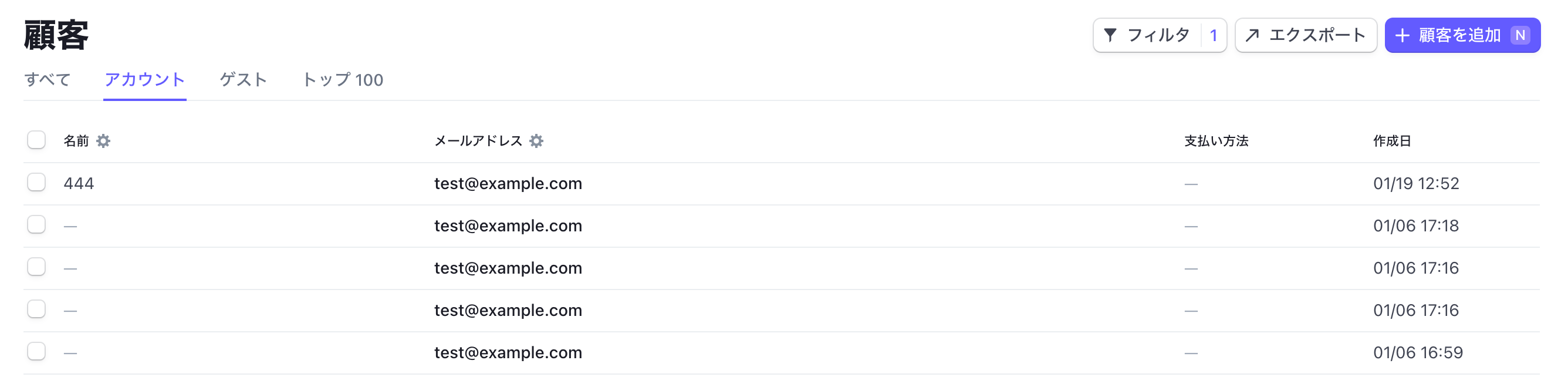
そのため、以下のように同じメールアドレスの顧客データが複数登録されてしまう問題がありました。
Checkoutセッションを完了するたびに顧客データが作成され、それぞれに決済履歴などが残されるため、問い合わせ対応などで顧客や注文履歴を探し出す操作がすこし煩雑になります。
"ゲスト顧客"データを作成して、ゲスト注文を集約する
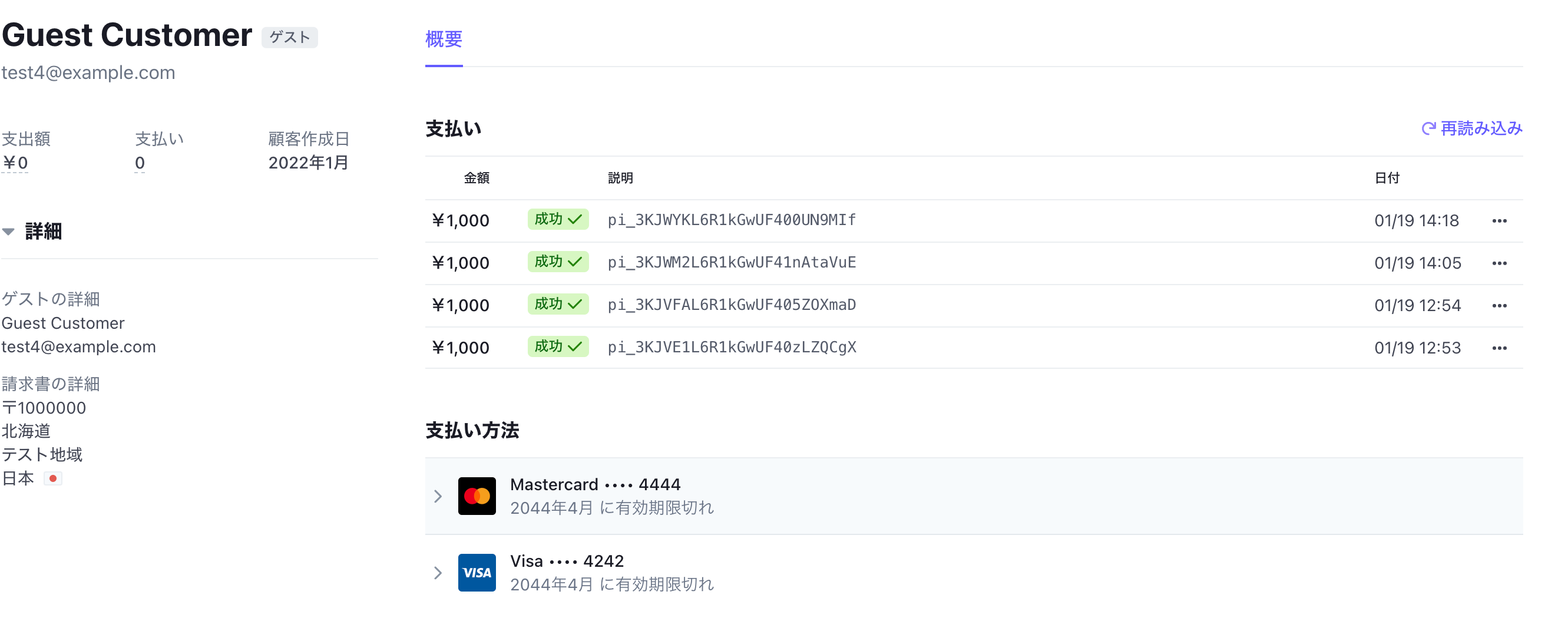
Stripeのアップデートにより、"ゲスト顧客"を登録できるようになりました。
ゲスト顧客はDashboard上で通常の顧客データと同じように表示されます。
しかしゲスト顧客の場合、請求書の作成や情報の変更などのDashboard操作は行うことができません。
また、IDやDashboardのURLも通常の顧客とは異なるものが設定されます。
| ID | Dashboard URL | |
|---|---|---|
| 顧客 | cus_xxx | https://dashboard.stripe.com/test/customers/cus_xxxx |
| ゲスト顧客 | gsus_xxx | https://dashboard.stripe.com/test/guests/gcus_xxx |
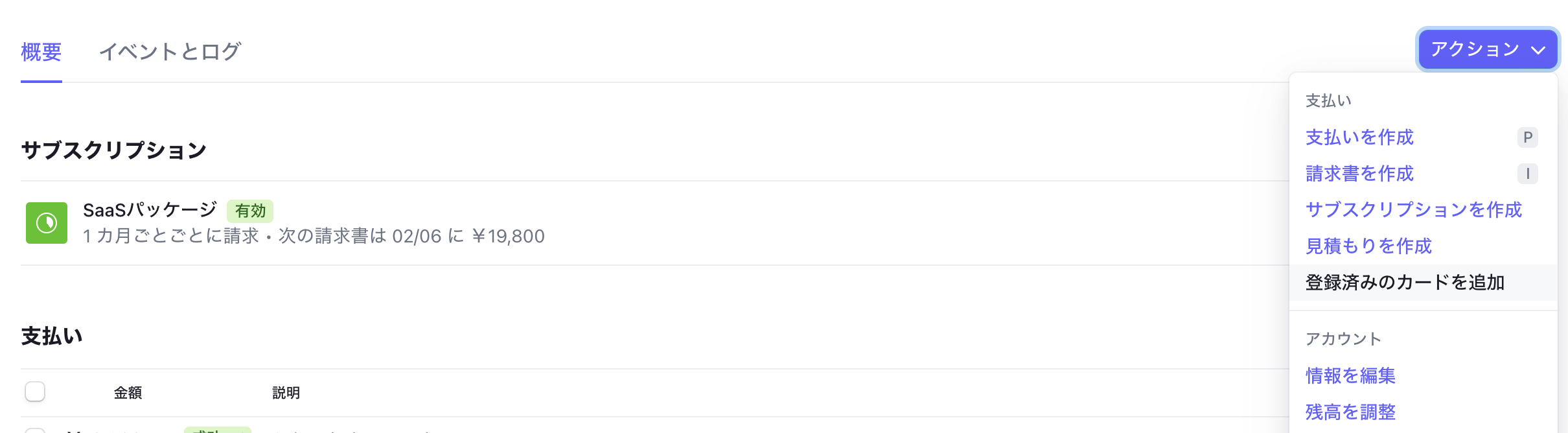
以下は比較のために用意した、通常顧客のデータです。
こちらは請求書やクーポンの作成、情報の更新操作が行えます。
ゲスト顧客データの利用用途
ゲスト顧客データは、返金やチャージバック・不正利用に関する調査などのオペレーションのために利用します。
メールアドレスやカード、電話番号などを利用して、ゲスト注文をグループ化し、顧客サポートに利用しやすく表示します。
詳細については、以下のドキュメントをご確認ください。
Checkoutでゲスト注文を受け付ける
Stripe Checkoutでゲスト注文を受け付けるには、以下の引数を追加するだけです。
const result = await stripe.checkout.sessions.create({
+ customer_creation: 'if_required',
success_url: 'http://localhost:3000',
cancel_url: 'http://localhost:3000',
mode: 'payment',
line_items: [{
price: 'price_1K7Wz6L6R1kGwUF4ePxqXXbL',
quantity: 1
}],
billing_address_collection: 'required'
})
customer_creationのデフォルト値はalwaysです。これはAPIアップデート前と同じ挙動(顧客データを常に作成する)です。
TypeScriptで型エラーが出る場合
customer_creationはv8.196.0で追加された引数です。
そのため、stripe-nodeのバージョンがv8.196.0よりも古い場合、型エラーが発生します。
もし型エラーが発生した場合は、stripe-nodeパッケージをv8.196.0よりも新しいバージョンに更新しましょう。
% npm i stripe@latest
定期課金やsetupモードでは利用できません
顧客データを必要とする定期課金(mode='subscription')やsetupモード(mode='setup')でcustomer_creationを設定することはできません。
`customer_creation` can only be used in `payment` mode.
at Function.generate (node_modules/stripe/lib/Error.js:40:16)
at res.toJSON.then.StripeAPIError.message (node_modules/stripe/lib/StripeResource.js:220:35
複数種類のCheckoutページを提供している場合は、mode='payment'でのみ設定する実装にしましょう。
[Appendix] 領収書の送付について
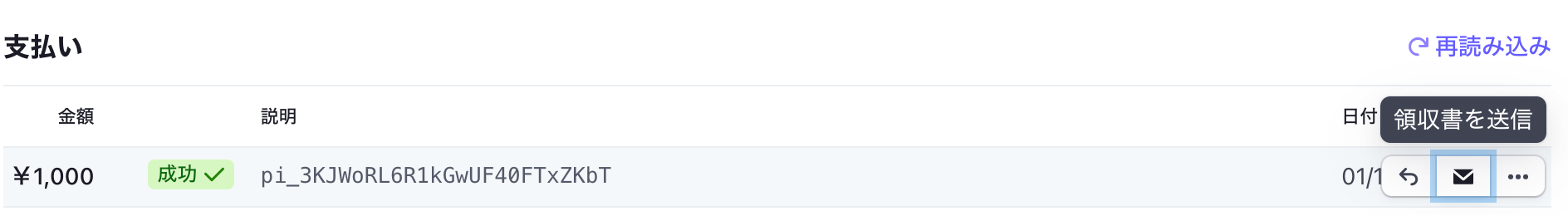
ゲスト顧客での注文の場合、作成される領収書データはPaymentIntentと同じものになります。
Dashboardからの操作で顧客に送付することは可能ですが、Invoicingなどで利用できるPDFダウンロード可能なものではないことにご注意ください。
[Appendix] 同じメールアドレスで、後から顧客データを作成した場合
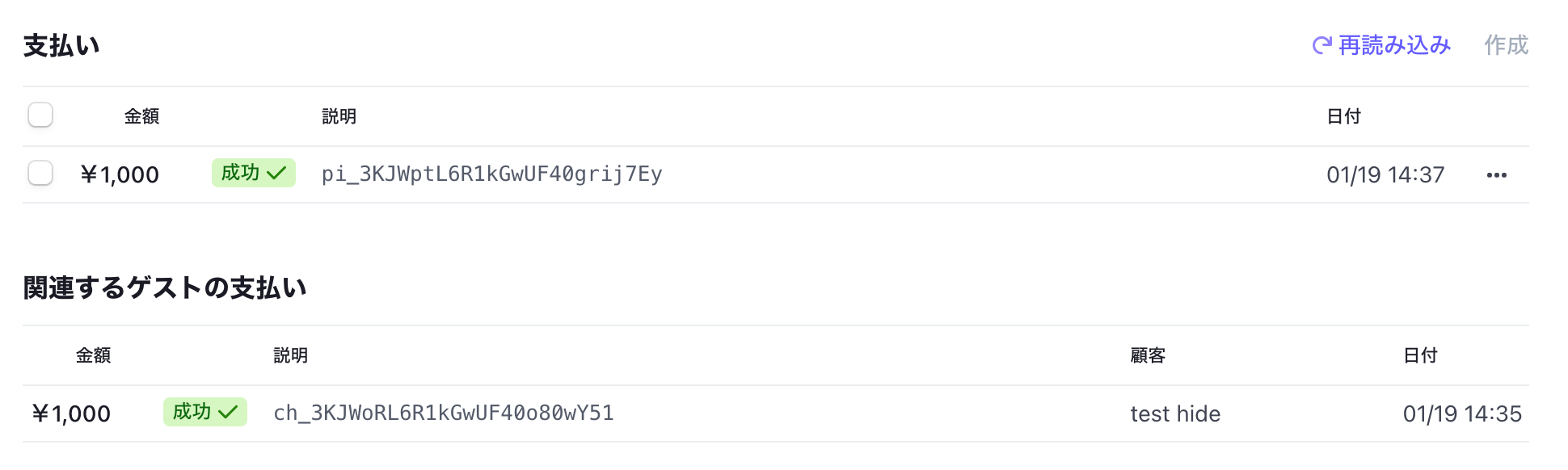
Checkoutを利用し、2回目以降で同じメールアドレスを利用して顧客データを作成した場合、ゲスト顧客データとは別に顧客データが新しく作成されます。
ゲスト注文時の決済履歴については、「関連するゲストの支払い」としてDashboardに表示されますが、ゲスト顧客データがマージされることはありません。
おわりに
会員機能を持たない or 利用せずに注文ができるECサイトにとって、オペレーションがやりやすくなるアップデートではないかと思います。
実装の変更箇所もとても少ないので、ゲスト注文を提供している方はぜひこの新機能をお試しください。
また、今回の記事ではJavaScriptの例でしたが、それ以外の言語でもご利用いただけます。
ぜひ実装してみた、試してみた記事などをブログやツイートしていただけると、とても助かります。
参考記事
[PR] Stripe開発者向け情報をQiitaにて配信中!
2021年12月よりQiitaにて、Stripe開発者のためのブログ記事更新を開始しました。
- [Stripe Updates]:開発者向けStripeアップデート紹介・解説
- ユースケース別のStripe製品や実装サンプルの紹介
- Stripeと外部サービス・OSSとの連携方法やTipsの紹介
- 初心者向けのチュートリアル(予定)
など、Stripeを利用してオンラインビジネスを始める方法について随時更新してまいります。