この記事は「Customine Advent Calendar 2023」11日目の記事です。
オンライン決済処理を行う上で、欠かすことができない実装が「バックオフィス業務との連携」です。ECサイトでは商品の発送や在庫システムとの連携、Webサービスではアカウントへのアクセス権の設定、そして受託業務などの請求書処理では支払いが完了したことを社内に通知する仕組みが必要です。
kintoneでバックオフィスの業務システムを構築している場合、Customineを利用してStripeの決済情報をkintoneに連携させることができます。
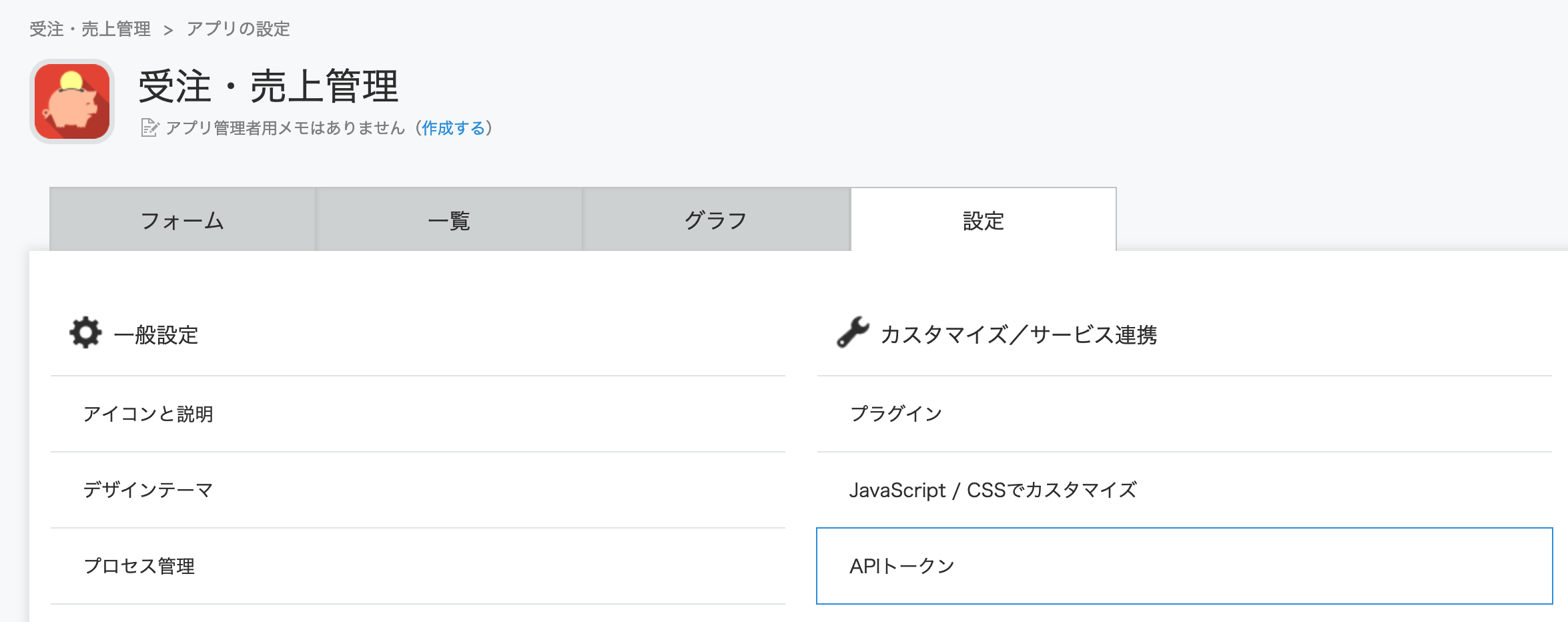
事前準備: 連携させたいkintoneアプリのAPIトークンを生成する
Customineでkintoneアプリを操作する場合、特にジョブランナーを利用するには、APIトークンが必要です。連携させたいアプリの[設定]からAPIトークンを発行しましょう。
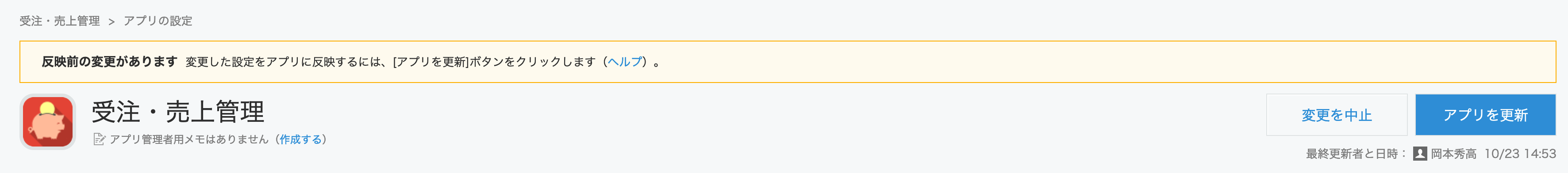
この際、APIトークンを発行した後に[アプリを更新]ボタンを押すことを忘れないようにしましょう。更新するまでAPIトークンを利用することはできません。
Stripeの決済処理をkintoneに送信する
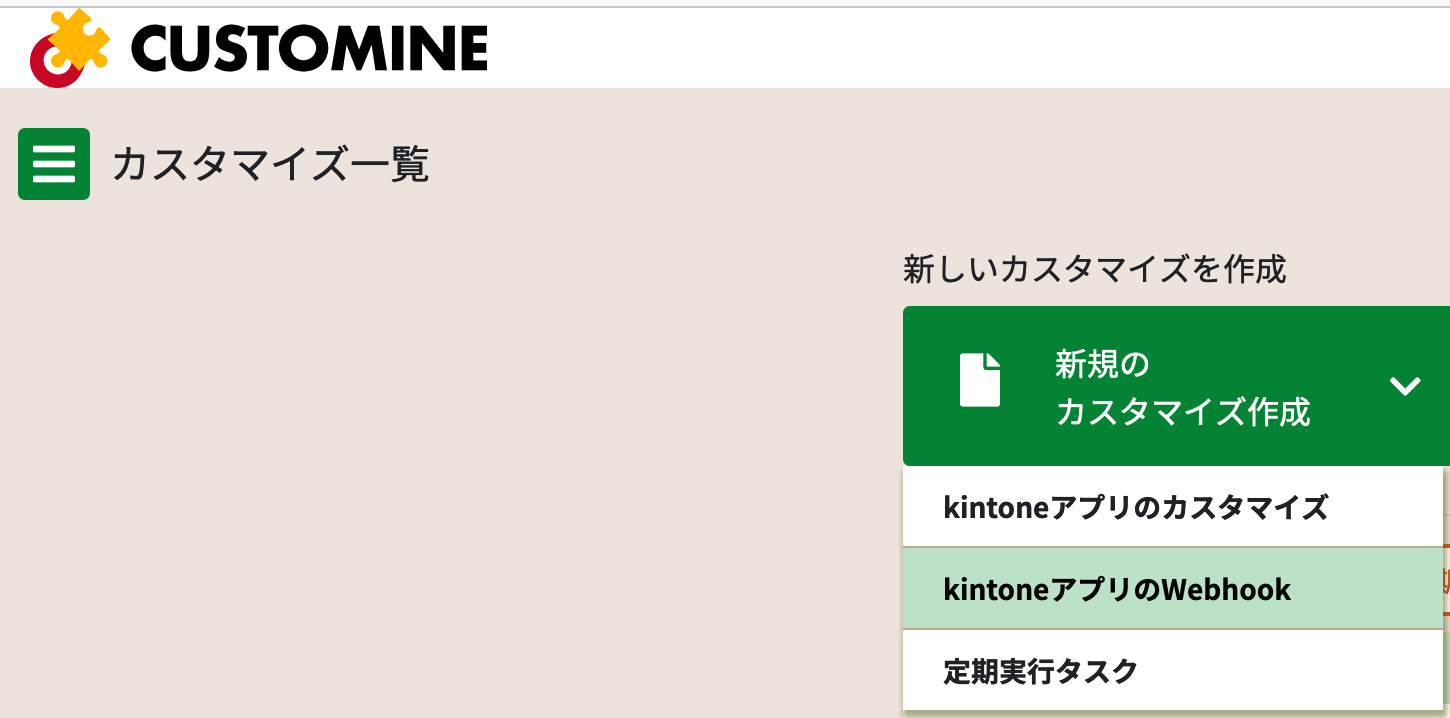
CustomineでStripeとkintoneを連携するには、[kintoneアプリのWebhook]を利用します。
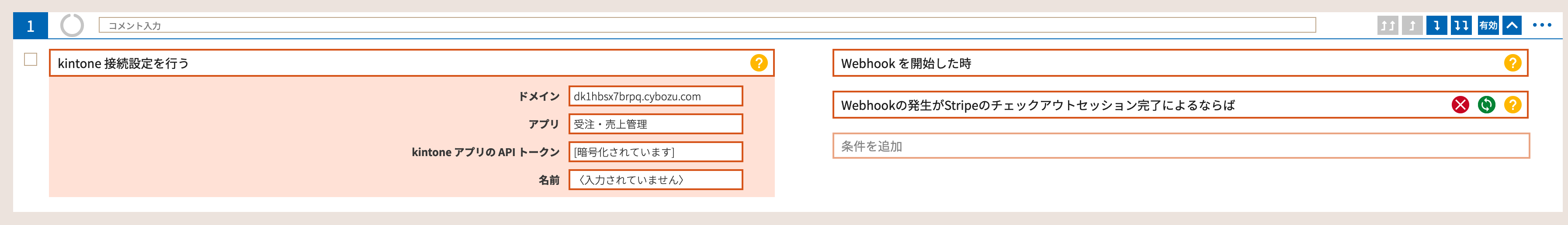
StripeのWebhookをCustomineのジョブランナーで処理するには、[Webhookを開始したとき]アクションの条件を[Webhookの発生がStripeのチェックアウトセッション完了によるならば]に設定します。これでStripe CheckoutまたはPayment Linksを利用した決済が完了した場合に、Customineのジョブランナーを実行できます。
注文した顧客の情報を取得する
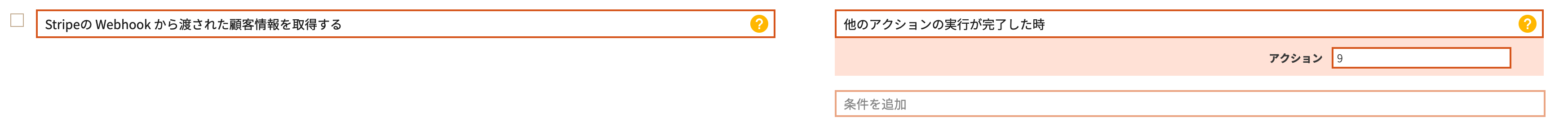
注文した顧客の情報は、[Stripe の Webhookから渡された顧客情報を取得する]アクションで取得できます。
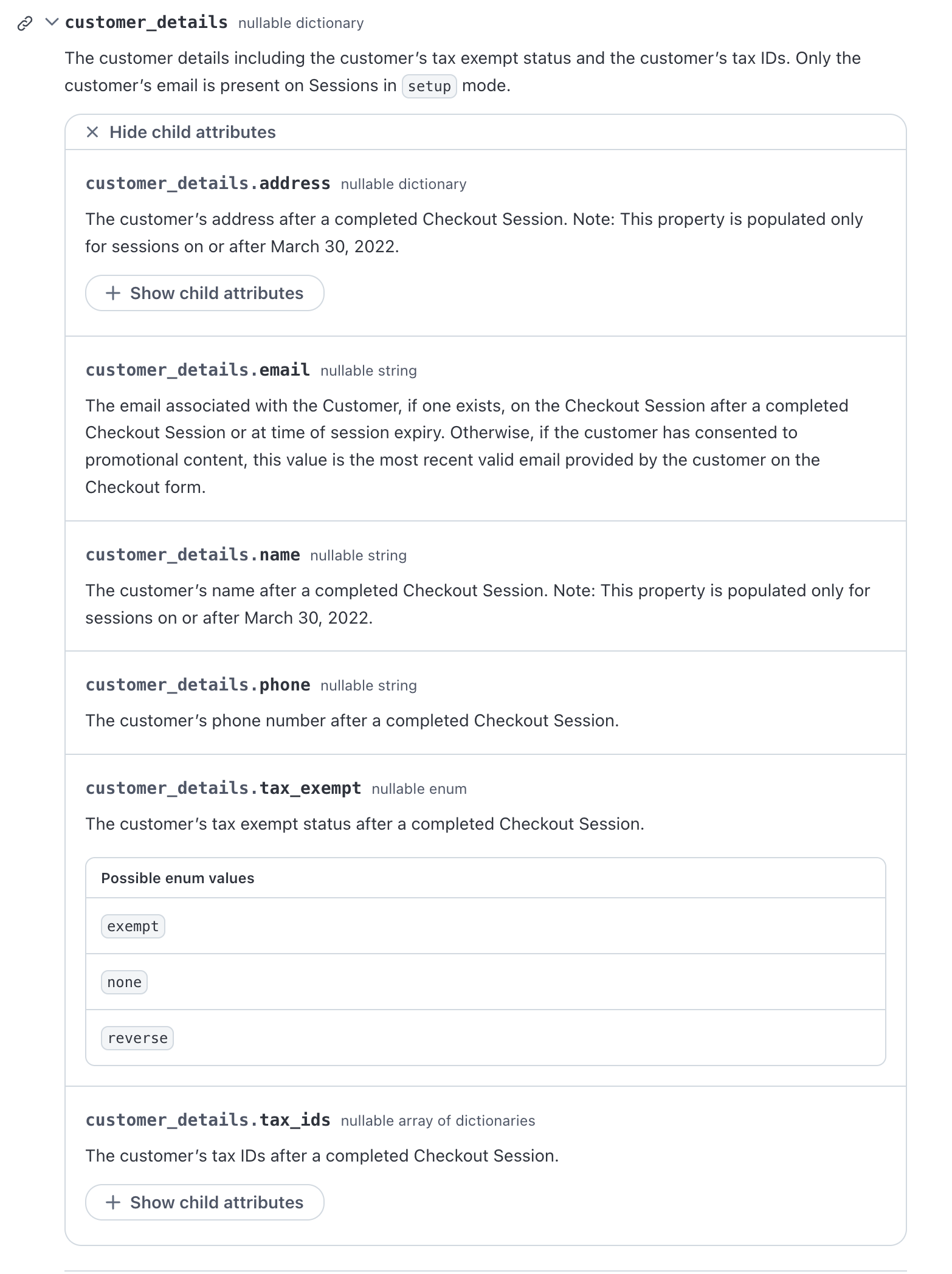
取得した顧客情報は、StripeのCheckout Sessionオブジェクト内にあるcustomer_detailsオブジェクトが利用できます。

https://stripe.com/docs/api/checkout/sessions/object#checkout_session_object-customer_details
例えば顧客の名前は= $11.name、住所は= $11.address.line1や= $11.address.postal_codeなどで取得できます。
注文と決済の内容を見るためのリンクを取得する
注文内容の詳細や決済に関する各種情報は、Stripeダッシュボードから見ることができます。これらの内容を見るためのページにアクセスするためのリンクURLを、Customineで取得しましょう。
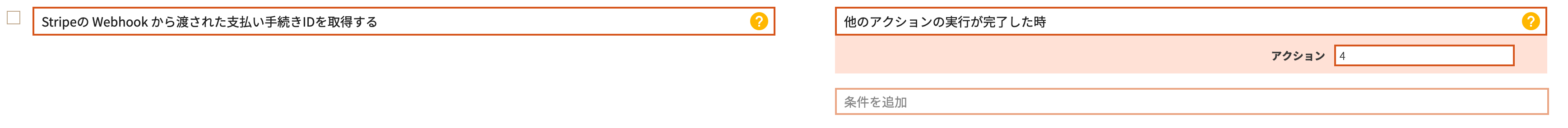
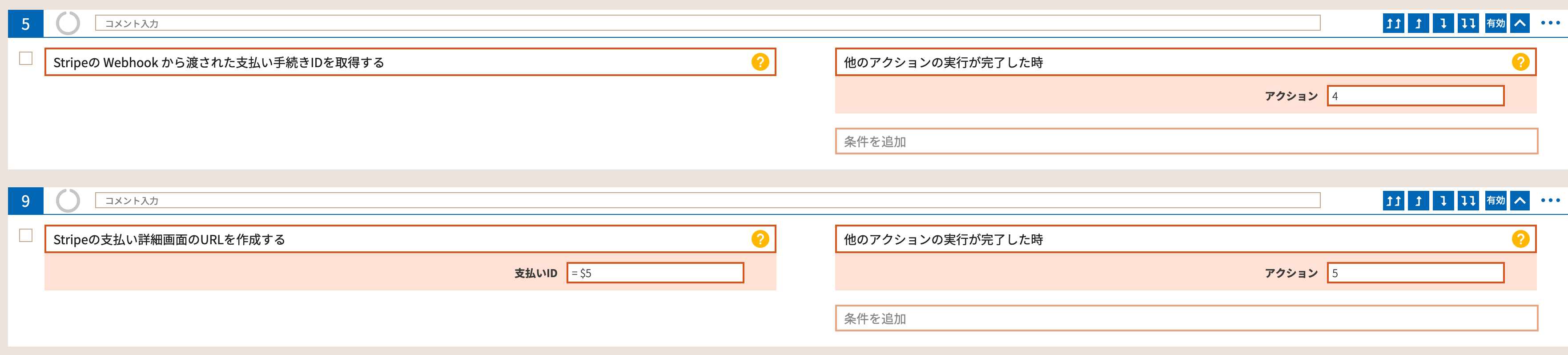
まず支払いのIDを取得するアクションを追加します。[Stripe の Webhook から渡された支払い手続きIDを取得する]アクションを選びましょう。
その後、[Stripeの支払い詳細画面のURLを作成する]アクションを追加します。[支払いID]を設定する必要がありますので、[Stripe の Webhook から渡された支払い手続きIDを取得する]の結果を渡すように設定しましょう。
kintoneアプリのレコードに追加する
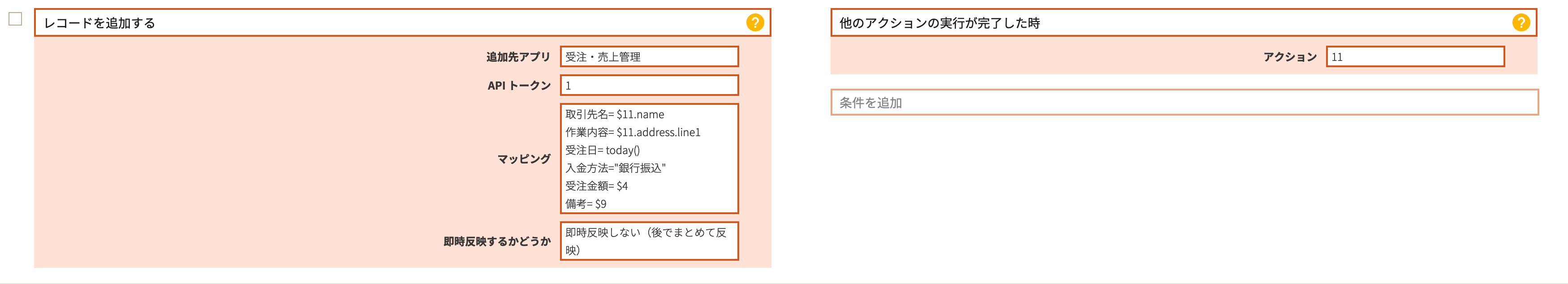
取得したデータを利用して、[レコードを追加する]アクションを最後に実行しましょう。
ジョブランナーのURLをStripeに設定する
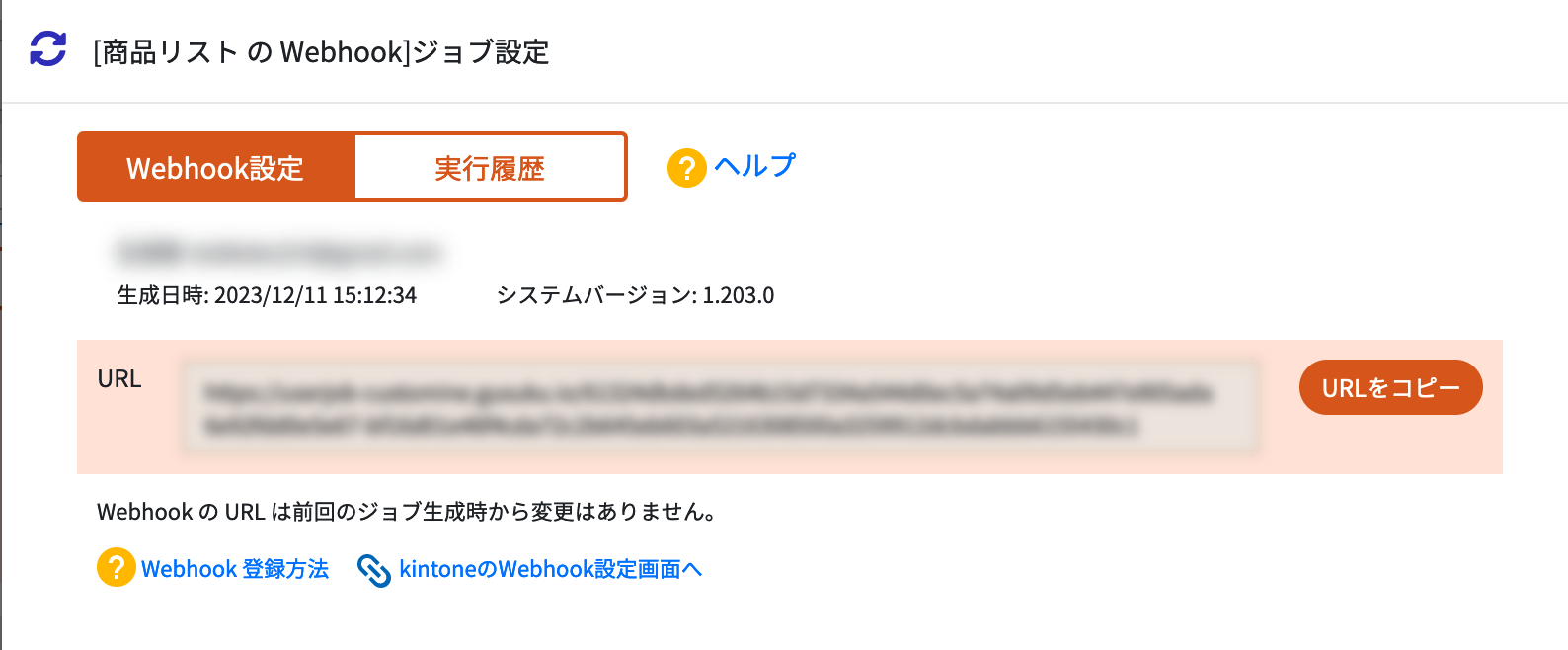
[ジョブ生成・設定]をクリックすると、StripeからCustomineのジョブランナーを実行するためのURLが生成されます。
生成に成功すると、モーダルでURLが表示されますので、[URLをコピー]をクリックしましょう。
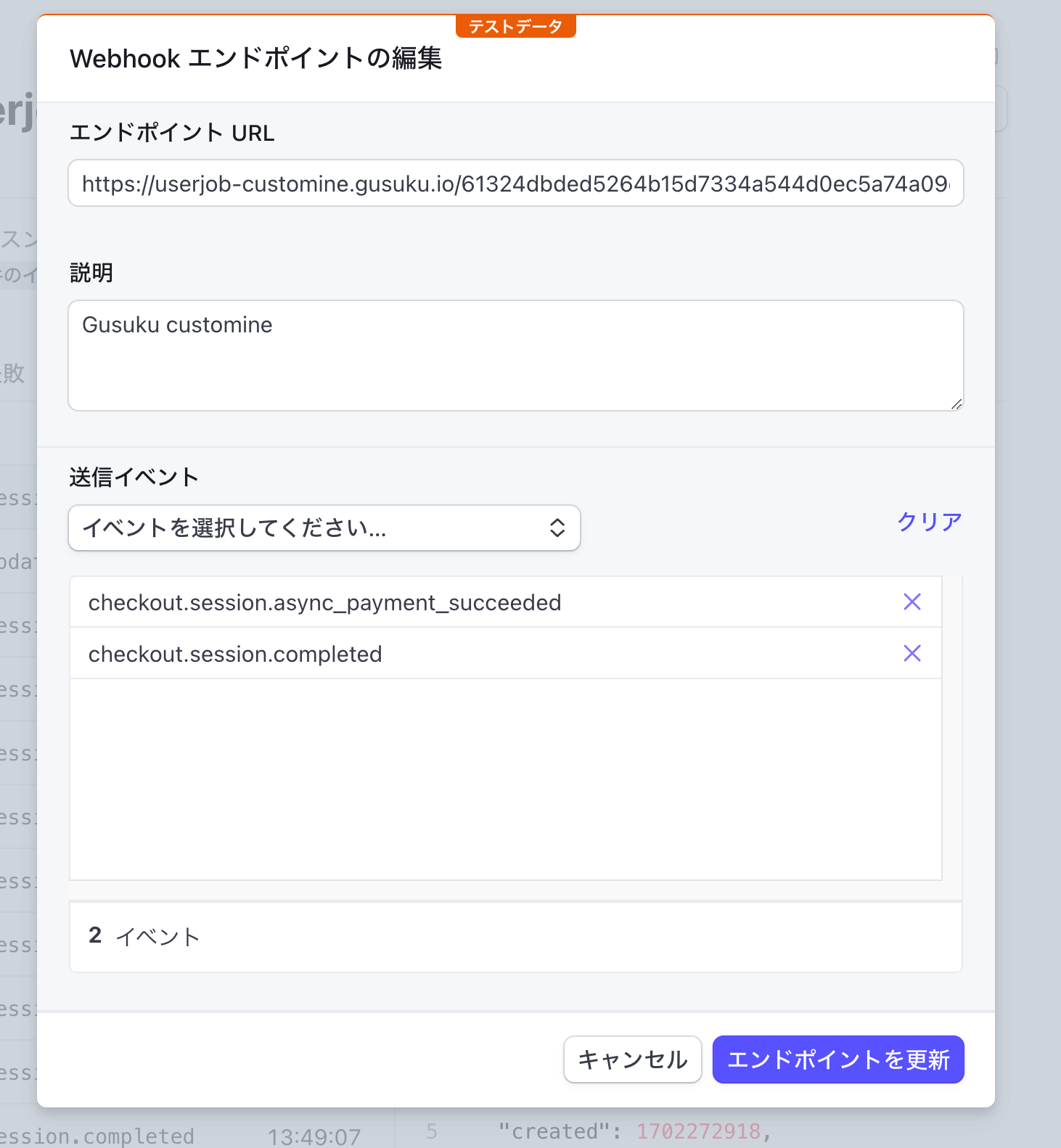
取得したURLをStripeのWebhook設定画面で追加します。イベントを指定する必要がありますので、checkout.session.completedとcheckout.session.async_payment_succeededを選びましょう。
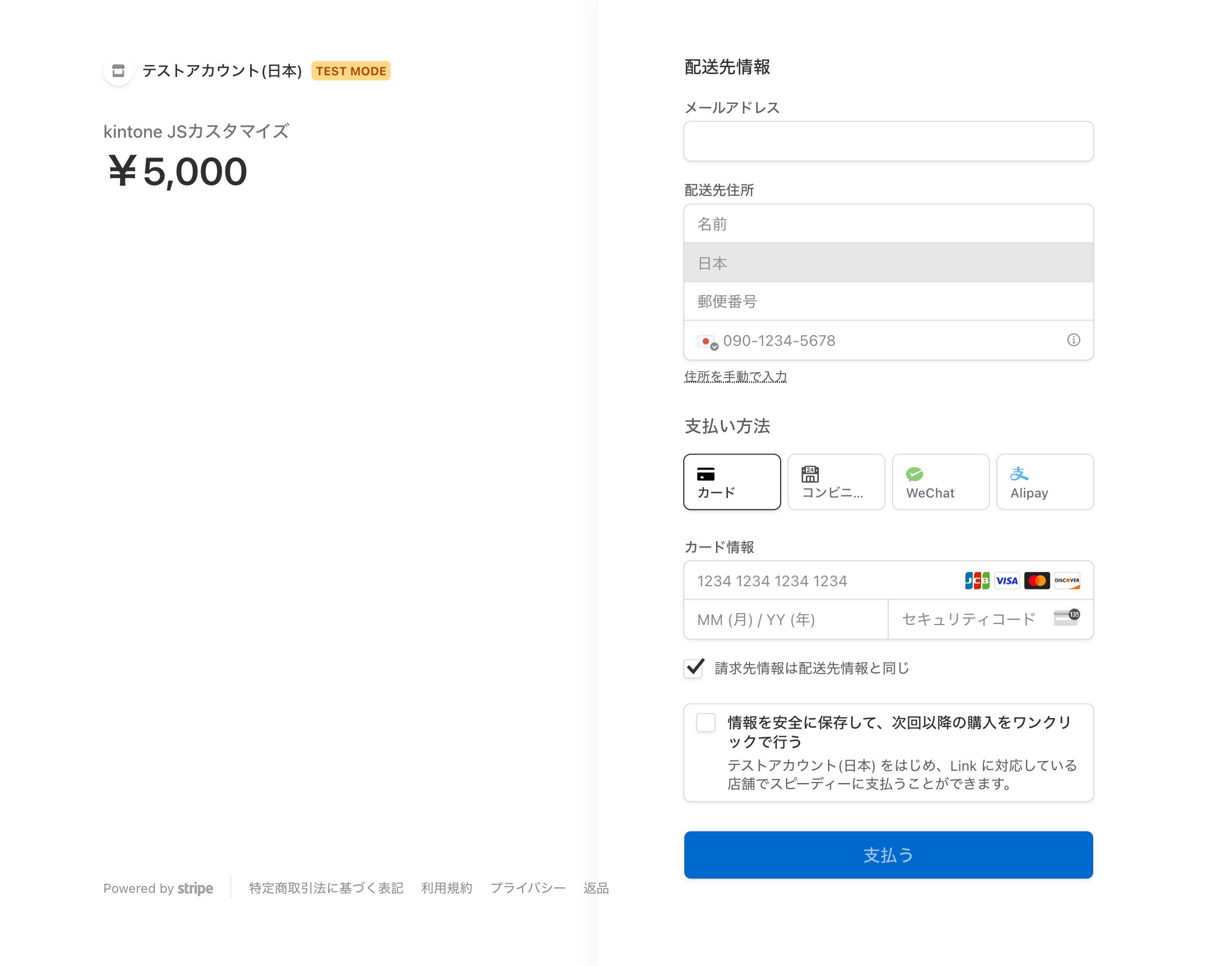
テスト注文を行う
Stripe CheckoutまたはPayment Linksでテスト注文を行うことで、動作確認ができます。
kintoneアプリのレコードが追加されていれば、連携成功です。
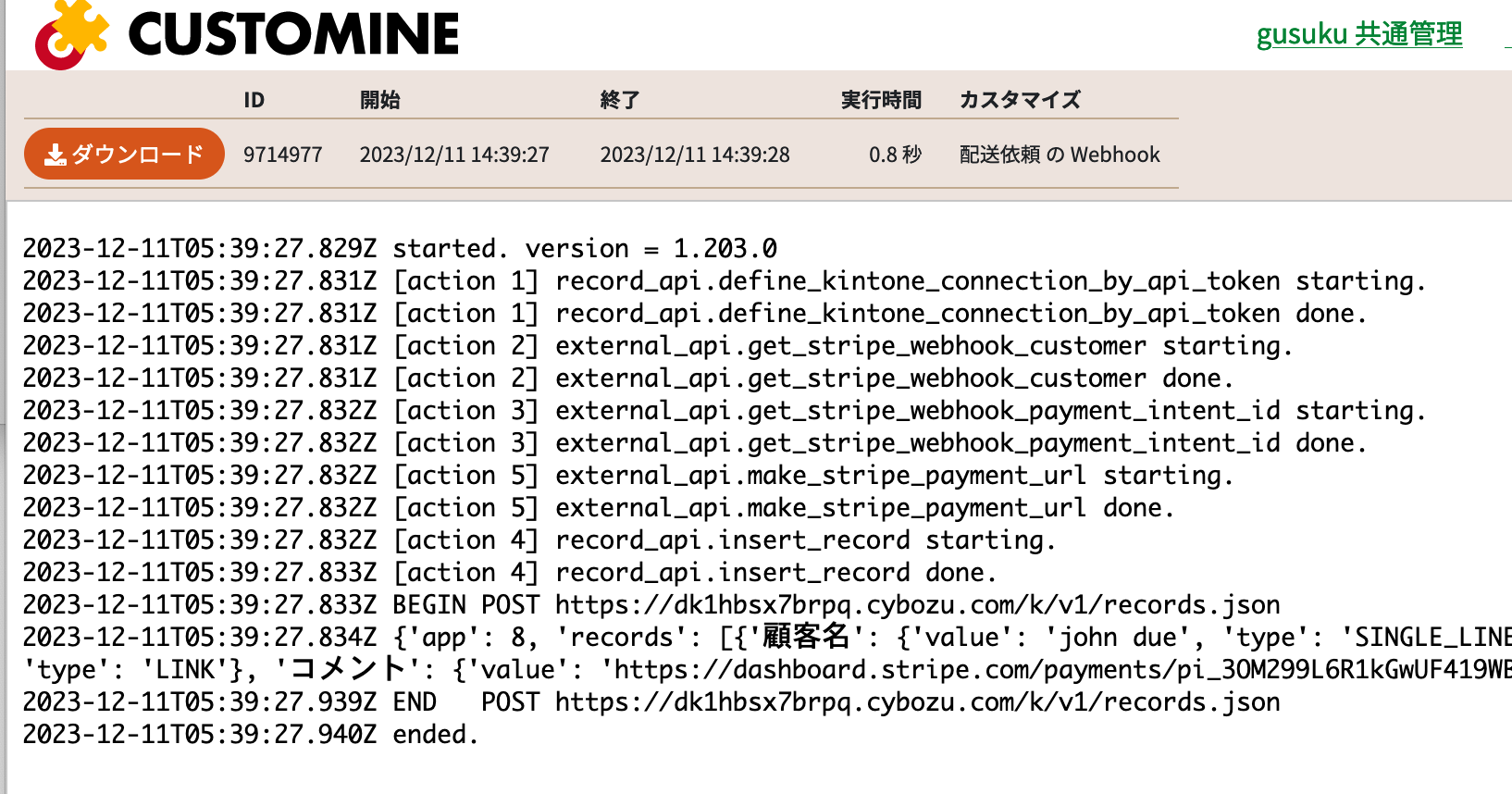
もしうまくいかなかった場合は、Customieの[ジョブ生成・設定]ボタンをクリックしてモーダルを開きます。[実行履歴]タブを選択すると、ジョブランナーの実行履歴とエラーメッセージが確認できます。
実行ログの詳細も確認できますので、デバッグにお使いください。
Stripeで、決済や請求・サブスクリプションの「バックオフィス業務」も効率化・自動化しよう
このようにStripeでは、決済やサブスクリプションの組み込みだけでなく、バックオフィス業務の効率化やカスタマイズも可能です。
また、レポーティングや分析・データウェアハウスまたは外部システムへの連携などもシームレスに行えるため、「決済・注文・サブスクリプション申し込みの受け付けを終えた後」についても効率化や改善・自動化できます。

https://stripe.com/jp/use-cases/finance-automation
「バックオフィス業務の自動化・効率化」に興味がある方は、以下のドキュメントから詳細を確認してみましょう。