Stripeからの重要なお知らせ
決済やメール送信などに関わる規制やセキュリティ対策のため、現在の設定や実装内容について確認が必要な項目を紹介します。
Stripeから送信するメールに、独自ドメインを利用されている方へのお知らせ
Stripeから独自ドメインでメールを送信する時、DMARCの設定が必要になります。
@stripe.comではなく、独自ドメインで顧客にメールを送信する設定をされている方は、DNSの設定をご確認お願いします。
2025年3月からの3Dセキュア必須化に伴う、Charges APIからの移行について
クレジットカード・セキュリティガイドライン 4.0版の改訂」に伴い、2025年3月末より、3Dセキュア2の導入が必須となります。
原則、全てのEC加盟店は、2025年3月末までにEMV3-Dセキュアの導入を求める
https://www.meti.go.jp/press/2022/03/20230315001/20230315001.html
Stripeを利用されている場合、Stripe CheckoutやPayment Intents / Setup Intentsを利用している方は追加の対応は原則として不要です。カスタマイズなどによって3Dセキュアが無効化されていないかを、専用のテストカード番号でご確認ください。
現在非推奨となっている Charges APIを利用した決済では、3Dセキュア2に対応できません。Payment Intents APIを利用した組み込みへの移行をお願いします。
詳細については、サポートサイトの記事をご確認ください。
2025年3月からのセキュリティチェックリストへの対応について
クレジット取引セキュリティ対策協議会では、新たにオンラインでクレジットカードの取り扱いを行うカード加盟店に必要なセキュリティ対策の取り組みを示し、その対策措置状況の申告書の回収を求めることになりました。
これに伴い、 Stripe を含む決済代行業者等 (PSP) は、新規契約のカード加盟店からセキュリティ・チェックリストに基づく対策措置状況申告書を回収する必要があります。各カード加盟店に求められる取り組みの詳細は、申告書の内容から確認ができます。対策措置が不十分だと見なされた場合、カード決済を受け入れることができません。
セキュリティチェックリストへの回答方法や対応についてのサポートサイトに記事を公開しましたので、必ずご確認ください。
API / ダッシュボードアップデート
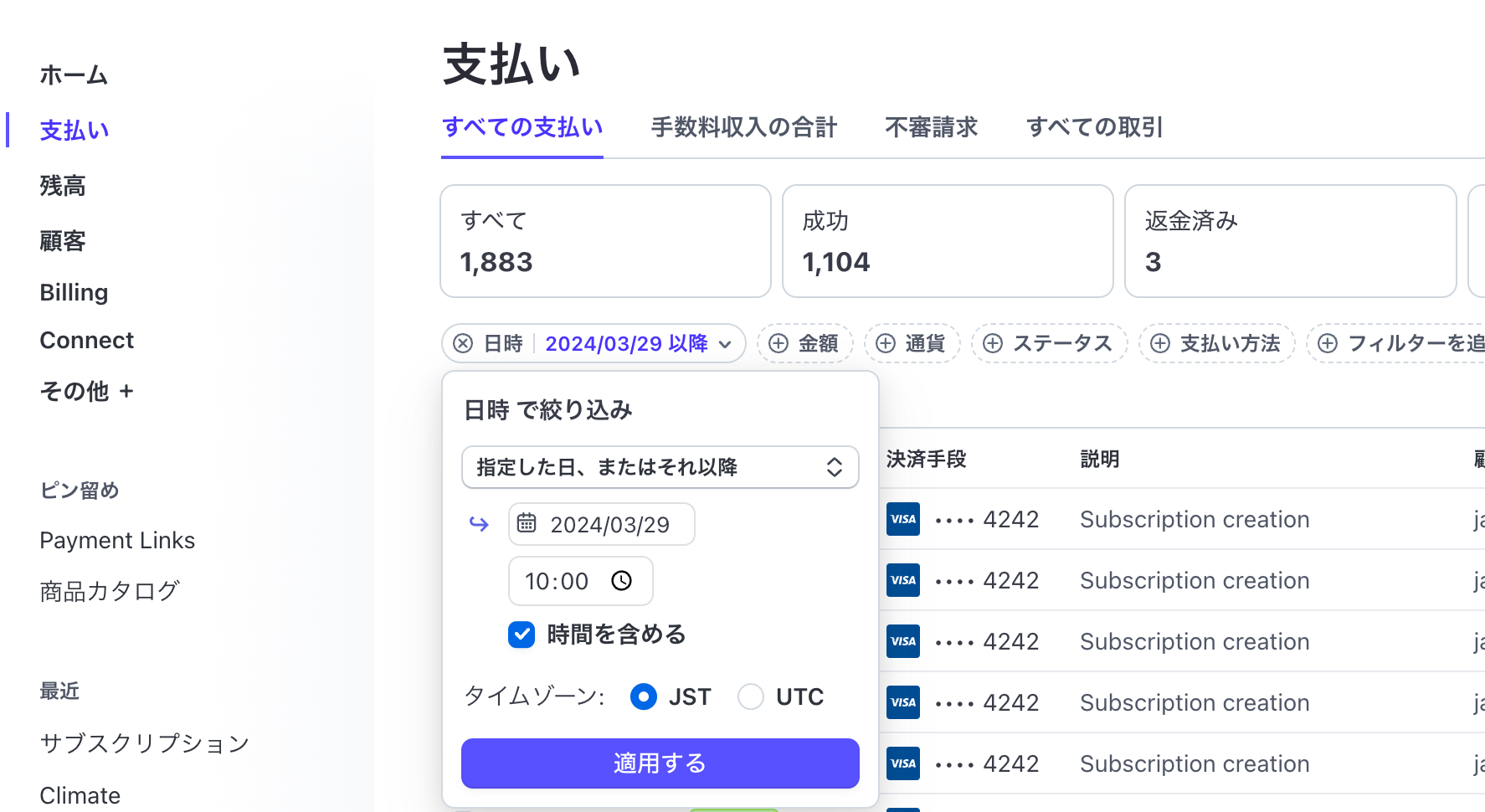
ダッシュボードでの、タイムスタンプを用いた支払い履歴のフィルタリング
ダッシュボードにて支払いデータを日付だけでなく、タイムスタンプでもフィルタリングできるようになりました。
1日の取引・決済量が多いユーザーでも、必要な支払い履歴をより簡単に見つけることができるようになります。
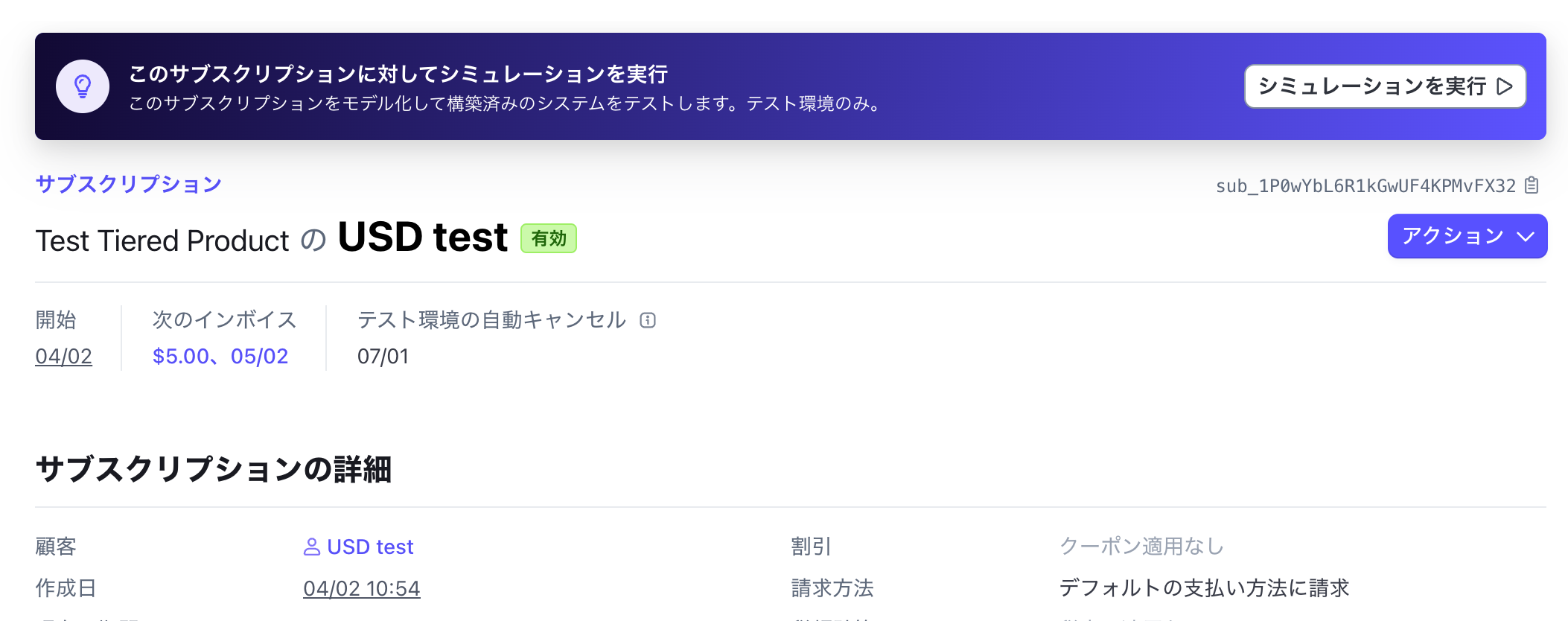
作成済みのサブスクリプションに対する、テストクロックを使ったシミュレーション
Stripeのダッシュボードで、既存のサブスクリプションに対してテストクロックによる時間シミュレーションを簡単に実行できるようになりました。サブスクリプション画面から将来日付を選ぶだけで、その時点までの状況をすばやくシミュレートできます。
ConfirmationTokensの提供開始
Stripe.jsにて、ConfirmationTokens APIを利用できるようになりました。ConfirmationTokensは、以下のユースケースで活用できます。
1: サーバー上でカスタムロジックを実行後に決済を確定する
2: 2ステップチェックアウトにおいて、最終確認ページの前で決済情報を収集する
const {error, confirmationToken} = await stripe.createConfirmationToken({
elements,
params: {
payment_method_data: {
billing_details: {
name: 'Jenny Rosen',
}
}
}
});
生成したトークンを使ってサーバー側のStripe SDKで詳細の確認などが行えます。
const confirmationToken = await stripe.confirmationTokens.retrieve(
'ctoken_xxx'
);
決済処理を2段階に分けている場合などでは、作成したトークンをPayment Intentsに渡すことができます。
const intent = await stripe.paymentIntents.create({
confirm: true,
amount: 1099,
currency: 'usd',
// In the latest version of the API, specifying the `automatic_payment_methods` parameter is optional because Stripe enables its functionality by default.
automatic_payment_methods: {enabled: true},
confirmation_token: req.body.confirmationTokenId, // the ConfirmationToken ID sent by your client
});
組み込みの詳細については、ドキュメントをご確認ください。
Stripe Connector for Adobe Commerce (Magento 2) バージョン4.0リリース
今回のメジャーアップデートでは、内部コードの改善とExpress Checkout Elementのサポートが追加されました。
Express Checkout Element を使用することで、LinkやApple Pay、Google Payといったワンクリックの支払いボタンによる決済を受け付けることができます。
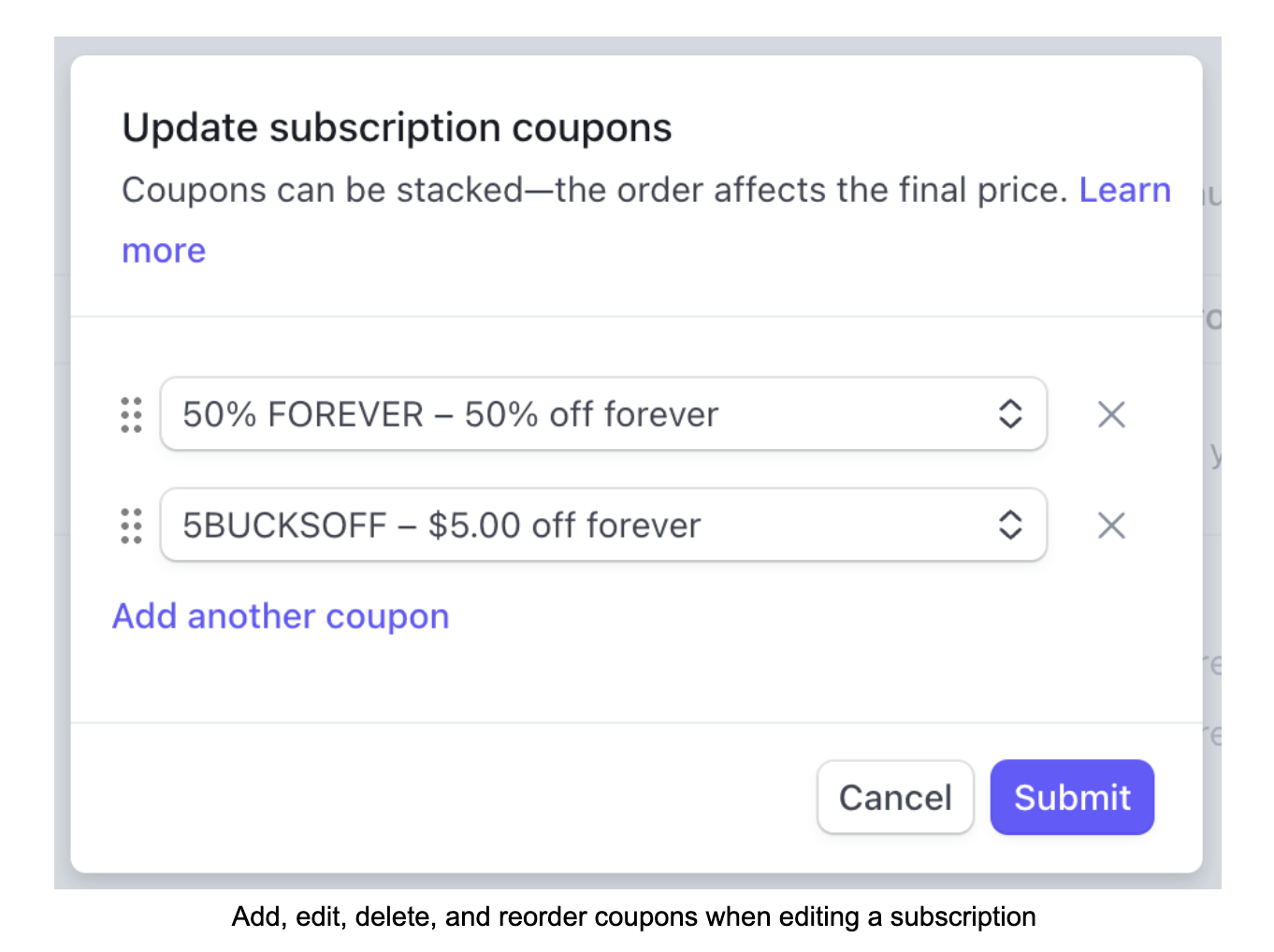
サブスクリプションに対する複数の割引と高度な割引設定のサポート
最大20個の割引クーポンを適用できるようになり、特定のサブスクリプションアイテムに直接割引を設定できます。プロモーションコードの導入により、顧客制限や有効期限の設定などさらに詳細な割引カスタマイズが可能に。更新時の既存割引の自動再利用により、手動での割引管理が不要になりました。これにより、ユーザーはより柔軟でパーソナライズされた割引設定を行え、より多くの顧客を獲得できるようになります。
curl https://api.stripe.com/v1/subscriptions \
-u "sk_test_XXX:" \
-d customer="{{CUSTOMER_ID}}" \
-d "items[0][price]"="{{PRICE_ID}}" \
+ -d "items[0][discounts][0][coupon]"=item-coupon \
+ -d "items[0][discounts][1][promotion_code]"=item-promo \
-d "discounts[0][coupon]"=sub-coupon \
+ -d "discounts[1][promotion_code]"=sub-promo

https://docs.stripe.com/billing/subscriptions/coupons?dashboard-or-api=api&lang=curl#alternative
ドキュメントの更新
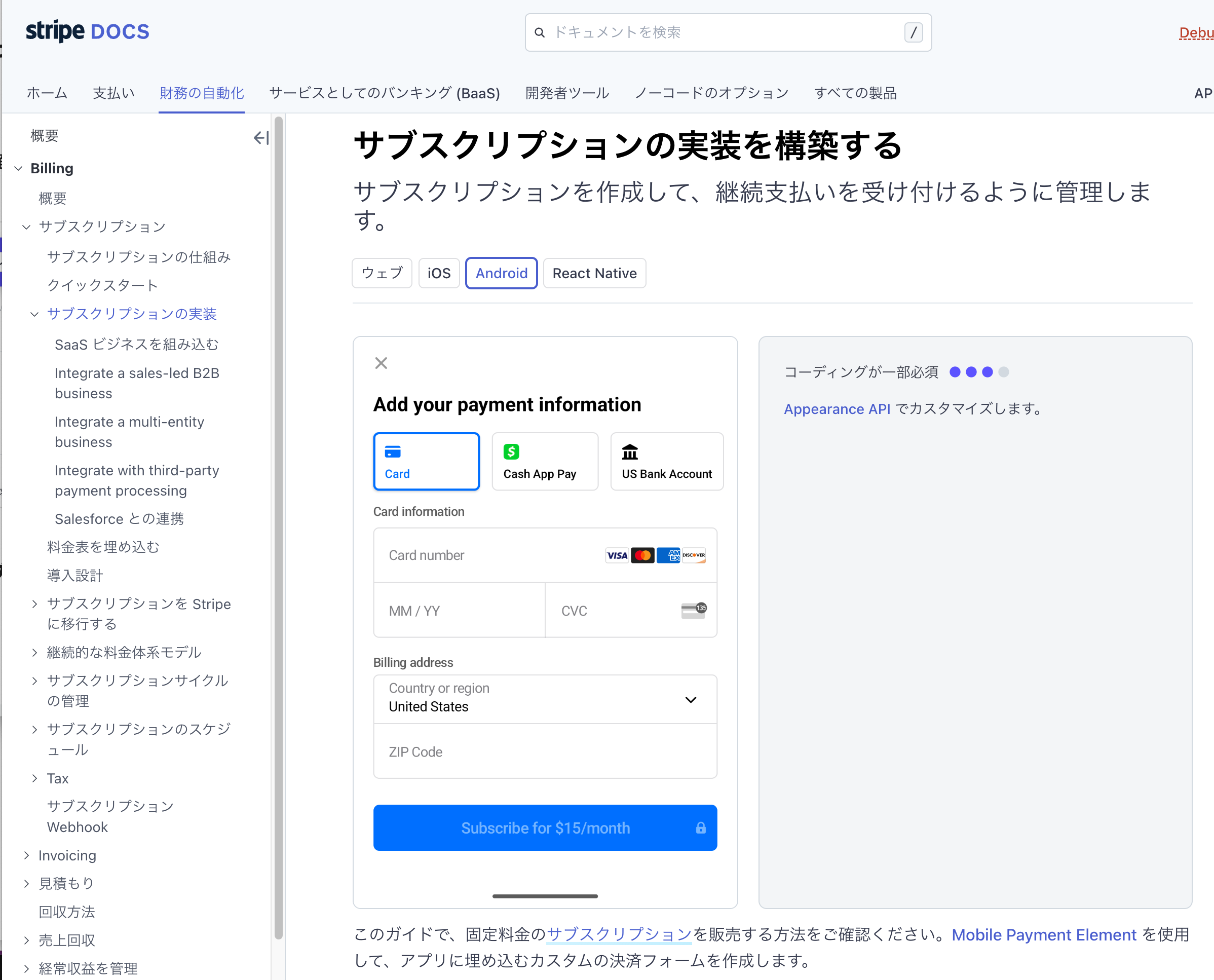
Stripe Docsのクイックスタートで「ネイティブアプリ向けの、サブスクリプション実装」バージョンを追加
Stripeのドキュメントにて、iOS / AndroidまたはReact Nativeを利用したサブスクリプションの構築方法を紹介するクイックスタートを追加しました。

https://docs.stripe.com/billing/subscriptions/build-subscriptions?platform=ios
Stripe Docsに、Stripe入門用の「始める」タブを追加
新規ユーザーのオンボーディングコンテンツを改善するための取り組みの一環として、入門系コンテンツをまとめた「はじめる」タブを追加しました。
これからStripeを触るユーザーがStripeの仕組み(決済の基礎やAPIの概要、主要機能の紹介など)をより良く理解し、導入方法を決定するのに役立ちます。また、これにあわせて現在は非推奨となった実装方法を紹介するページを廃止しました。移行方法については、Charges APIからの移行方法をご覧ください
Community OSS updates
🦋 Flutter Stripe v10.1.0 がリリースされました!タップ・トゥ・ペイの追加と、ブラウザー向けの Google および Apple Pay の追加が特徴です。
https://github.com/flutter-stripe/flutter_stripe/releases/tag/v10.1.0
⚡ Capacitor-tripleは、Bluetooth および USB ターミナル接続をサポートするアップデートを含むv5.5.0 をリリースしました。
Community blog post