kintoneを利用することで、さまざまな社内業務やデータを整理・管理することができます。商談管理や製品の販売などの用途で利用する場合には、見積書や請求書の作成・管理と、その請求状況の管理などにkintoneを利用することもでき、kintone側でも「営業支援パック」や「商品見積書パック」など、さまざまなアプリを公開されています。
これらのアプリを使うことで、簡単に見積書や請求書を作成し、メールまたは郵送にて請求を行うことができます。
メール・郵送以外の経路で、顧客の注文を受け付けたい
一方でLINEやInstagramなど、チャット・SNSを介した顧客とのコミュニケーションが必要となるビジネスシーンも増えてきました。kintoneの拡張機能でも、LINEとkintoneを連携する機能も複数登場しています。
これらのチャンネルで注文を受け付けるには、メールや郵送以外の方法で請求書または支払いページのURL(支払いリンク)を顧客に届ける必要があります。
チャットアプリやSNSのDMから請求を受け付けるために、「支払いリンク」を発行する
決済サービスによっては、チャットアプリやSNSなどでも利用できるように、「支払いリンク」を発行する機能を提供しています。例えばStripeでは、Payment Linksを利用して、コードを書かずに支払いのためのURLを発行できます。
Payment Linksとkintoneを連携することで、kintone上で管理している商品情報をもとに、新しいチャネルからの注文を受け付けることができます。
kintone上にあるデータをStripeのPayment Linksへ連携するには、gusuku Customineなどのノーコードツールが利用できます。
gusuku Customineを利用して、ノーコードにkintone上の商品データから支払いリンクを発行する
実際に、gusuku Customineを使って、kintoneの商品情報から支払いリンクを作成してみましょう。連携が完了すると、次の動画のように、kintone上で支払いのためのURLを発行できるようになります。
費用について
Stripeおよびgusuku Customineは、無料で利用を開始できます。
kintoneについても、30日間の無料トライアルを利用して試用が可能です。APIを利用した開発なども検討されている方は、kintone 開発者ライセンス(開発環境)を利用することもできます。
kintone上で、商品リストアプリを用意する
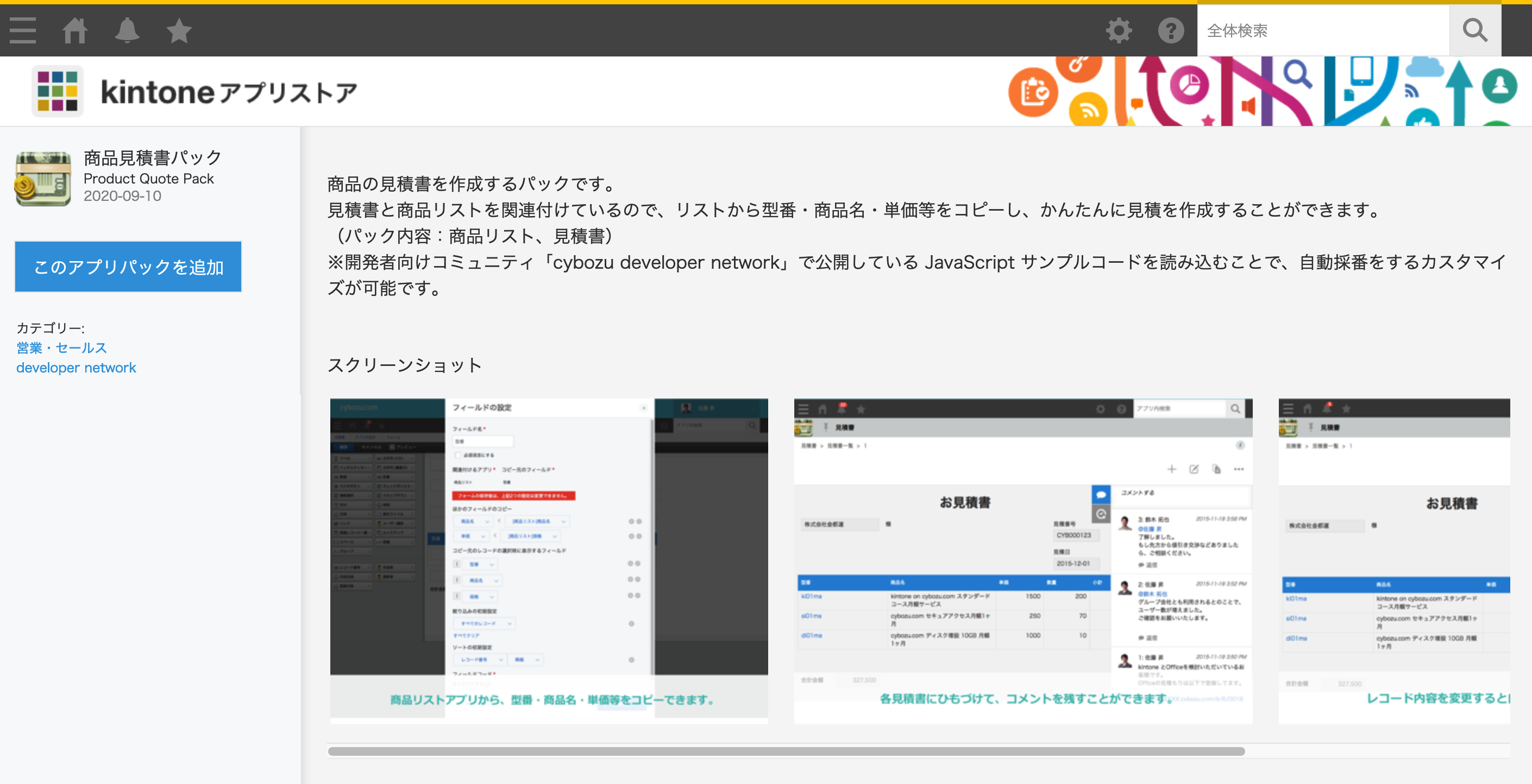
まずはデータソースとなるアプリをkintoneに用意しましょう。[kintoneアプリストア]から、[商品見積書パック]を選択して、[このアプリパックを追加]ボタンをクリックしましょう。
追加に成功すると、kintoneのポータル画面にある[アプリ]セクションに、[商品リスト]が追加されます。
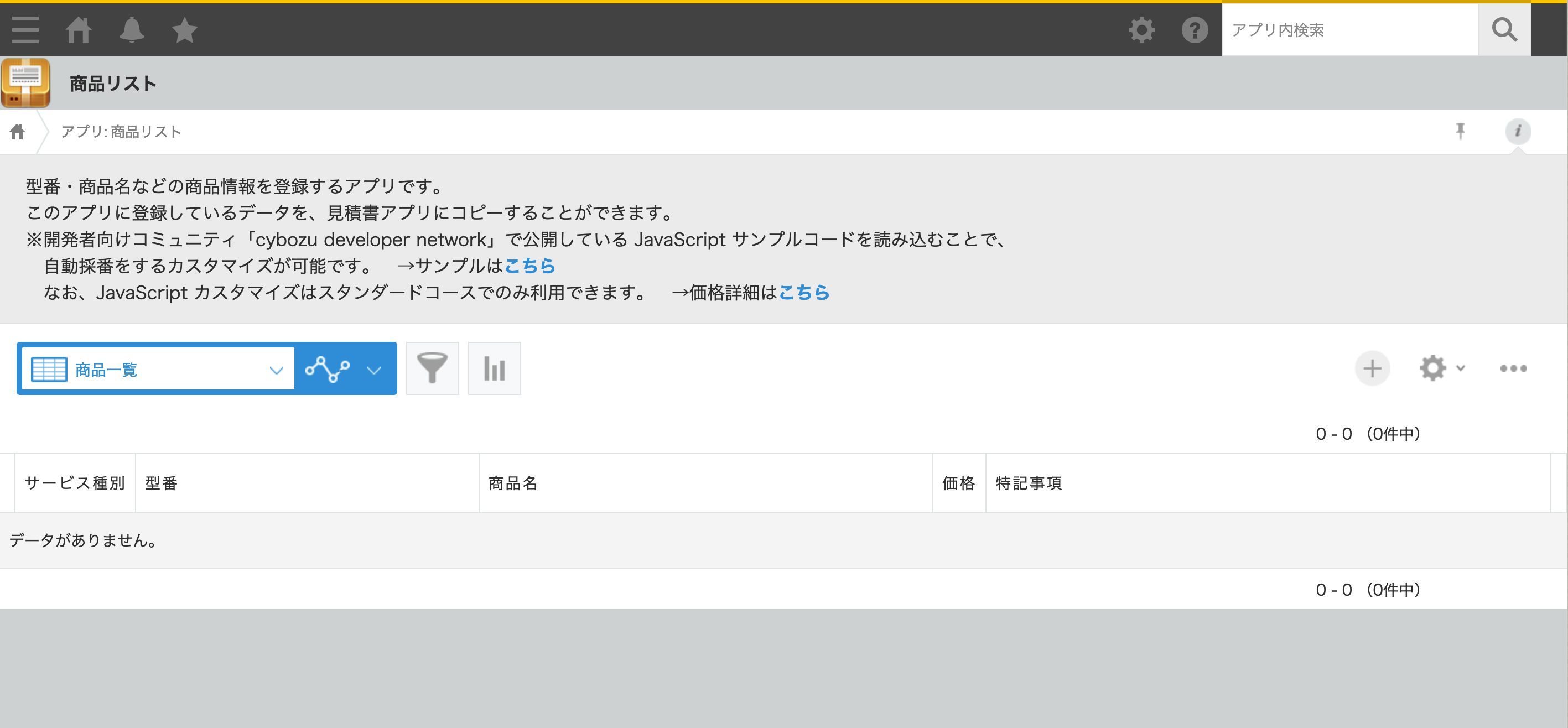
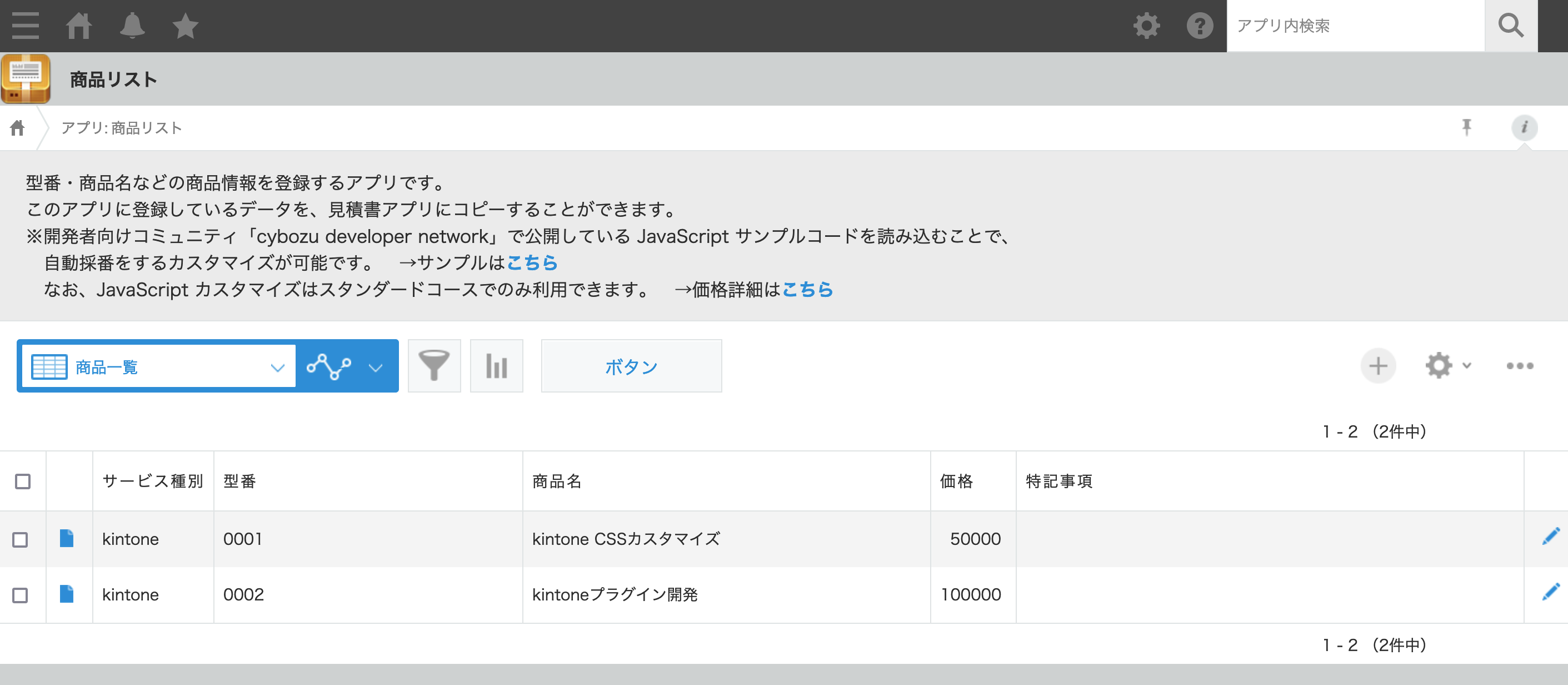
[商品リスト]をクリックすると、一覧画面が開きます。
初期状態ではデータが登録されていませんので、画像の例を参考に商品データを2・3件登録しましょう。
商品の登録が複数件できていれば、OKです。
StripeのAPIキーを取得する
CustomineからStripeを操作するには、StripeのAPIキーが必要です。StripeダッシュボードのAPIキーページから、[シークレットキー]を取得しましょう。
Customineで、kintoneの商品リストアプリをカスタマイズする
ここからはカスタマイズ作業を、Customine管理画面から行います。
[gusuku共通管理画面]右側にある[ブックマーク]内の[Customine ドライブ画面]リンクをクリックしましょう。
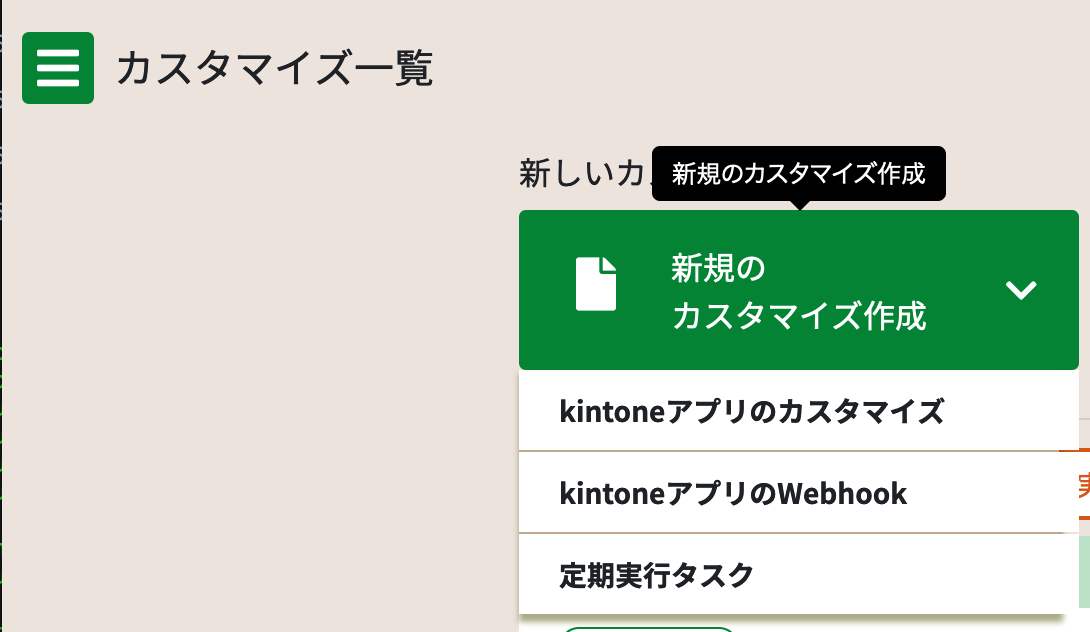
Customineのドライブ画面では、Customineを利用したカスタマイズやJob Runnerなどの管理と新規作成を行うことができます。新しいカスタマイズを行いますので、[新規のカスタマイズ作成]ボタンをクリックしましょう。
カスタマイズは[アプリのカスタマイズ]の他に、kintoneやStripeのWebhookイベントを処理する「kintoneアプリのWebhook」や「定期実行タスク」なども作れます。ここでは[kintoneアプリのカスタマイズ]を選びましょう。
カスタマイズを行うkintoneアプリを選択する画面が開きます。ここで[商品リスト]アプリを選択したいところですが、場合によってはアプリが表示されていないケースも存在します。これは作成したアプリが、Customine側に登録されていないことが原因です。
一覧に[商品リスト]アプリがない場合、[登録アプリを追加]ボタンをクリックしましょう。kintoneで作成したアプリの一覧が画面に表示されますので、[商品リスト]アプリのチェックボックスをオンにして、[選択したアプリを登録]ボタンをクリックしましょう。
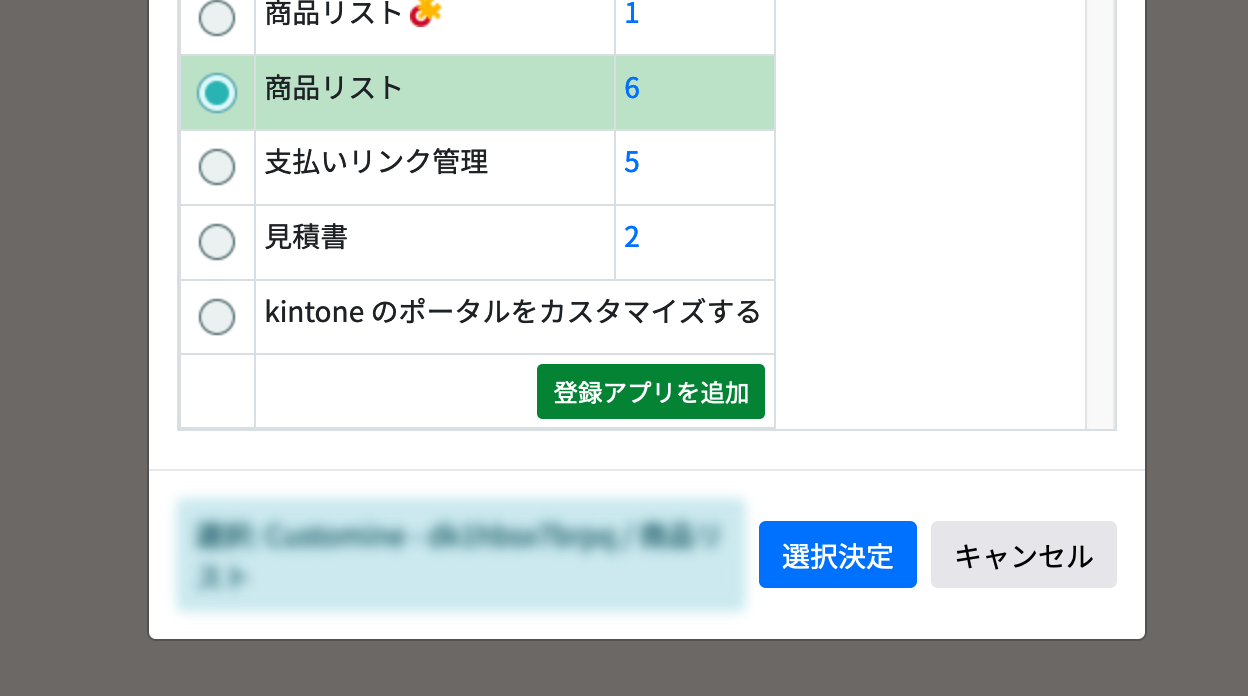
アプリ選択画面に、[商品リスト]アプリが表示されましたので、ラジオボタンをクリックした後、[選択決定]をクリックしましょう。
これでカスタマイズのための準備ができました。
1: 商品リストの一覧に、チェックボックスとボタンを追加する
Customineでは、左側に表示内容や操作などの「やること」を、右側に表示するページの種類やデータの内容などの「条件」を設定します。まずは「どの商品を支払いリンクに含めるか」を選択するための、チェックボックスと作成ボタンを用意しましょう。
一覧にチェックボックスを追加する
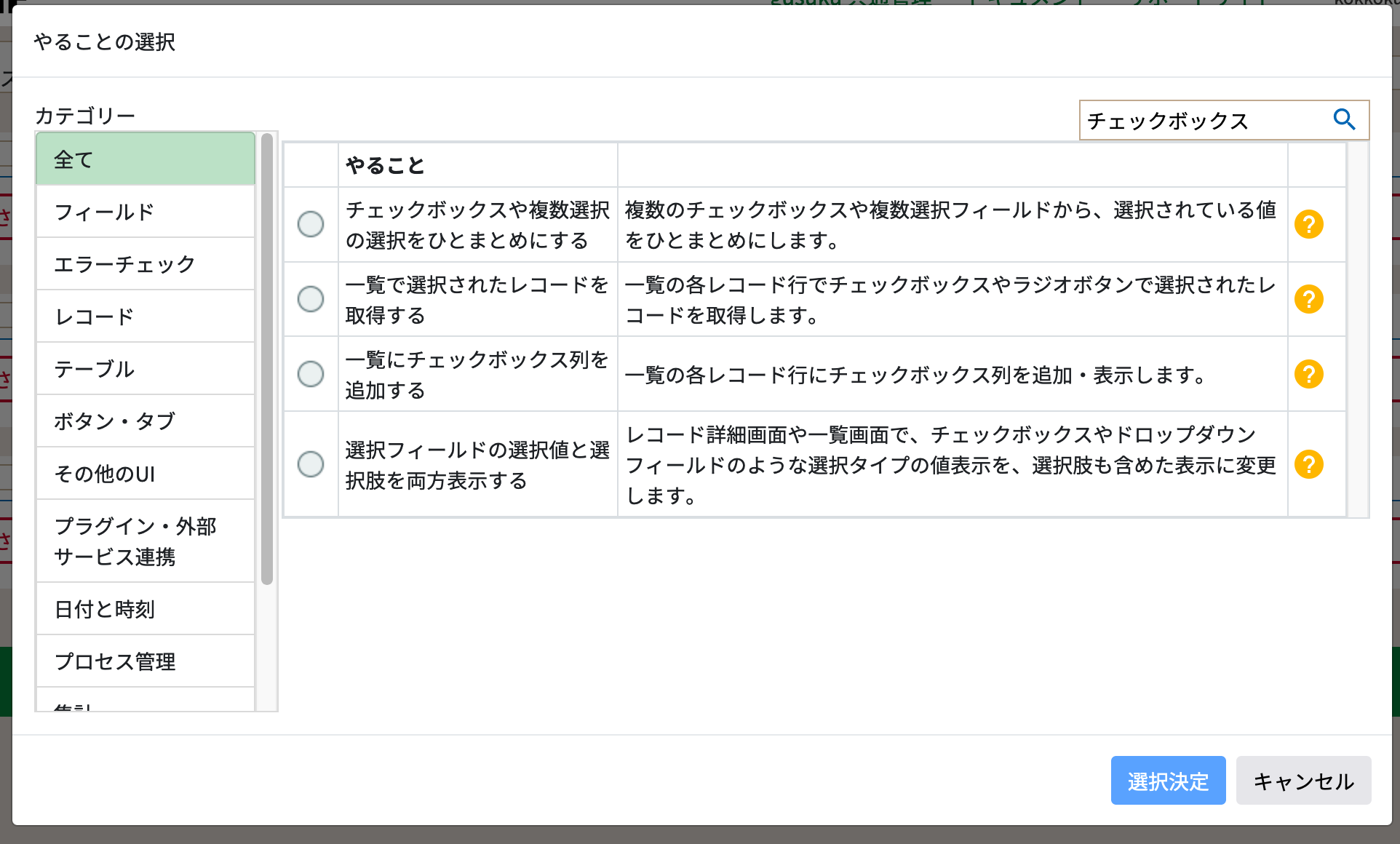
1つ目のボックスにある[やることを追加してください]テキストをクリックしましょう。するとCustomineでできるカスタマイズが一覧表示されます。
一覧の右上に、検索フォームがありますので、[チェックボックス]と入力して[Enterキー]をクリックしましょう。するとチェックボックスに関するカスタマイズが表示されます。
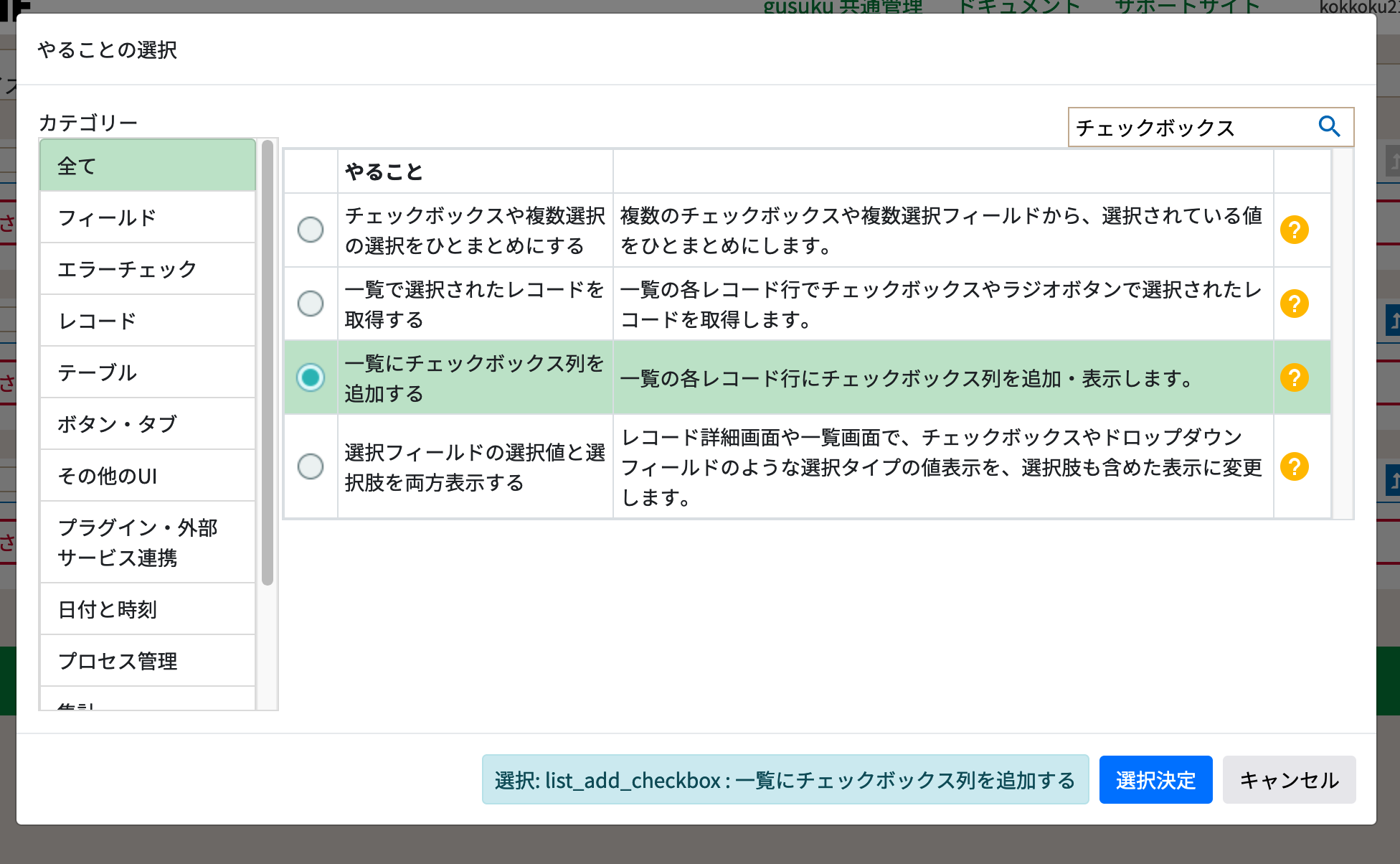
商品の一覧にチェックボックスを追加したいので、[一覧にチェックボックス列を追加する]を選択し、[選択決定]をクリックしましょう。
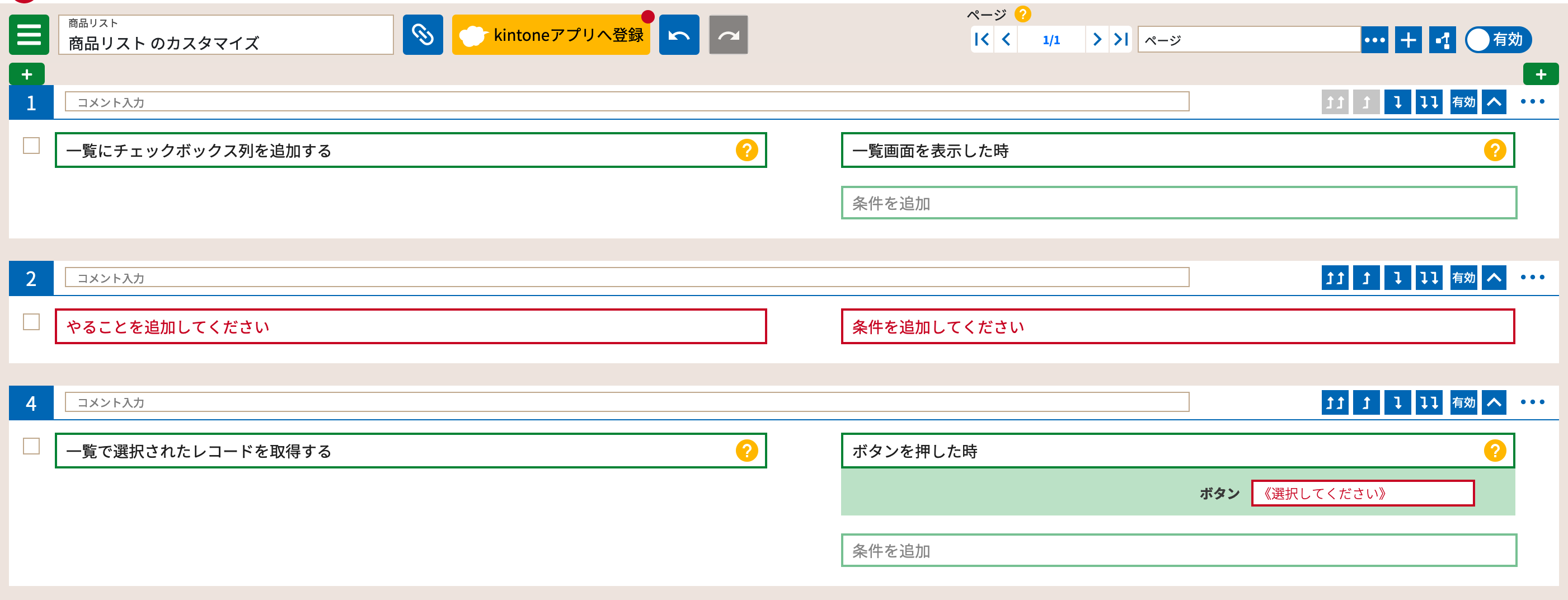
[やること]が更新されました。条件についても、[一覧画面を表示した時]が自動的に設定されています。また、同時にチェックボックスで選択したデータを取得するためのアクションが、4番として追加されました。このように、関連するアクションが存在する場合や条件が限定的な場合は、ある程度自動的に設定を行ってくれます。
操作ボタンを追加するアクションを追加する
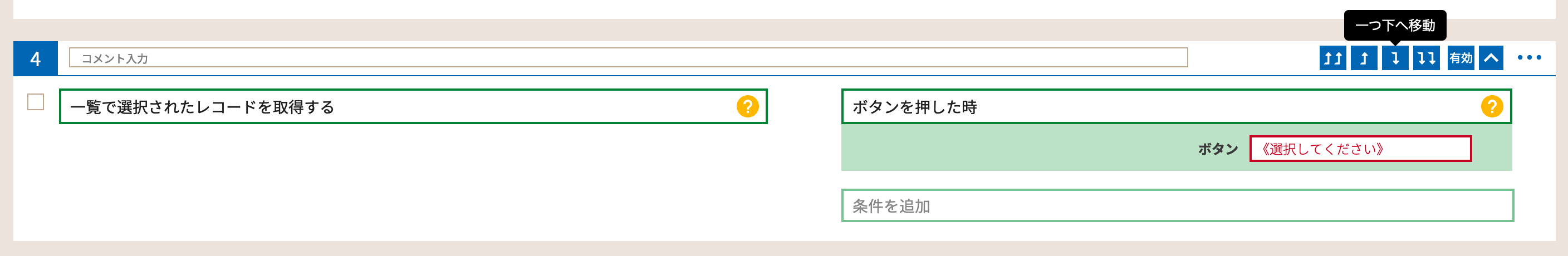
4番で追加されたレコードを取得するアクションを実行するため、ボタンを追加しましょう。まず、4番のアクション右上にある「下向き矢印が1つあるボタン」をクリックし、2番のアクションを先に実行できるようにします。
1番と4番の間に2番のアクションが移動しました。ここにボタンを表示するアクションを設定します。
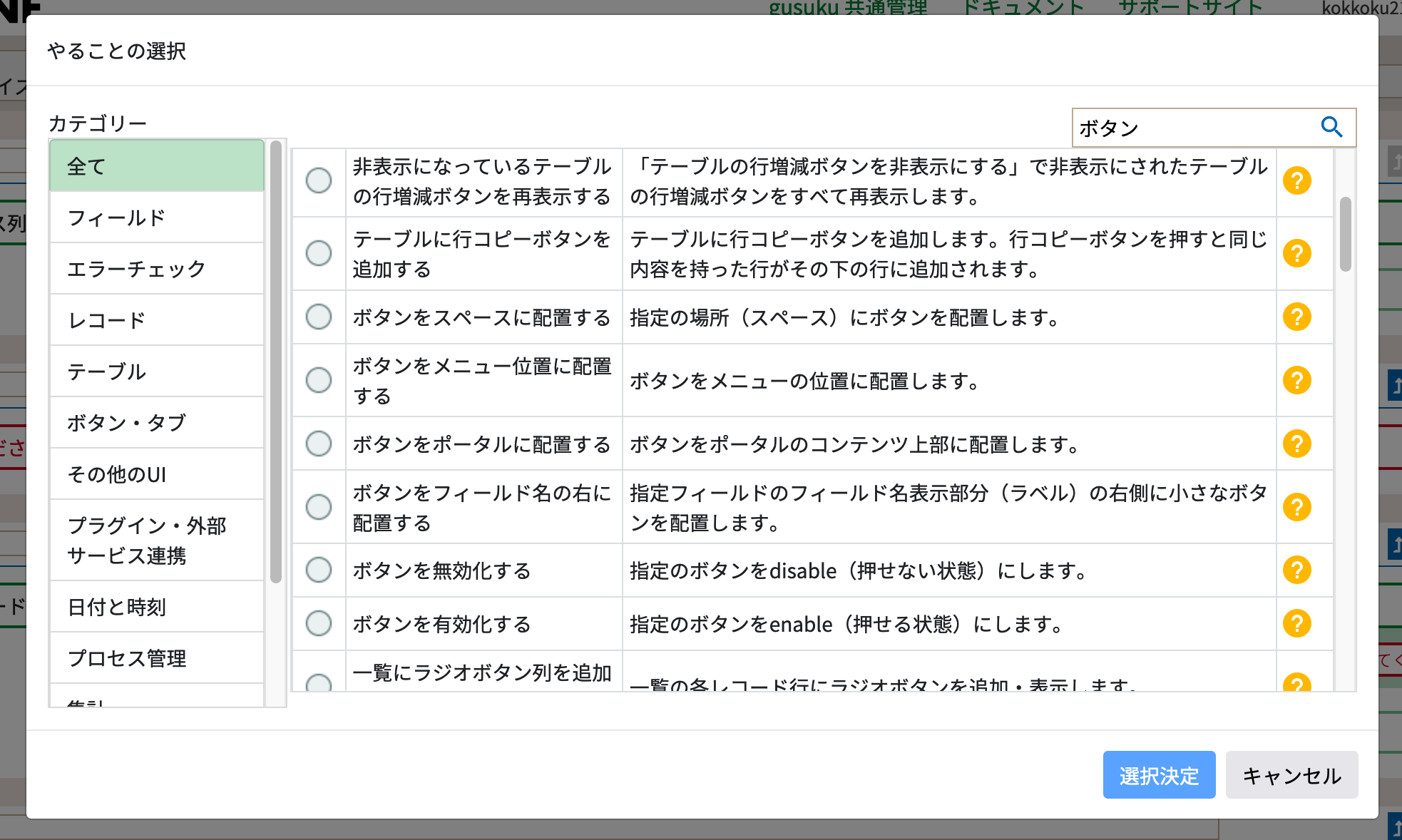
2番の[やることを追加してください]テキストをクリックしましょう。今度は[ボタン]で[やること]を検索します。
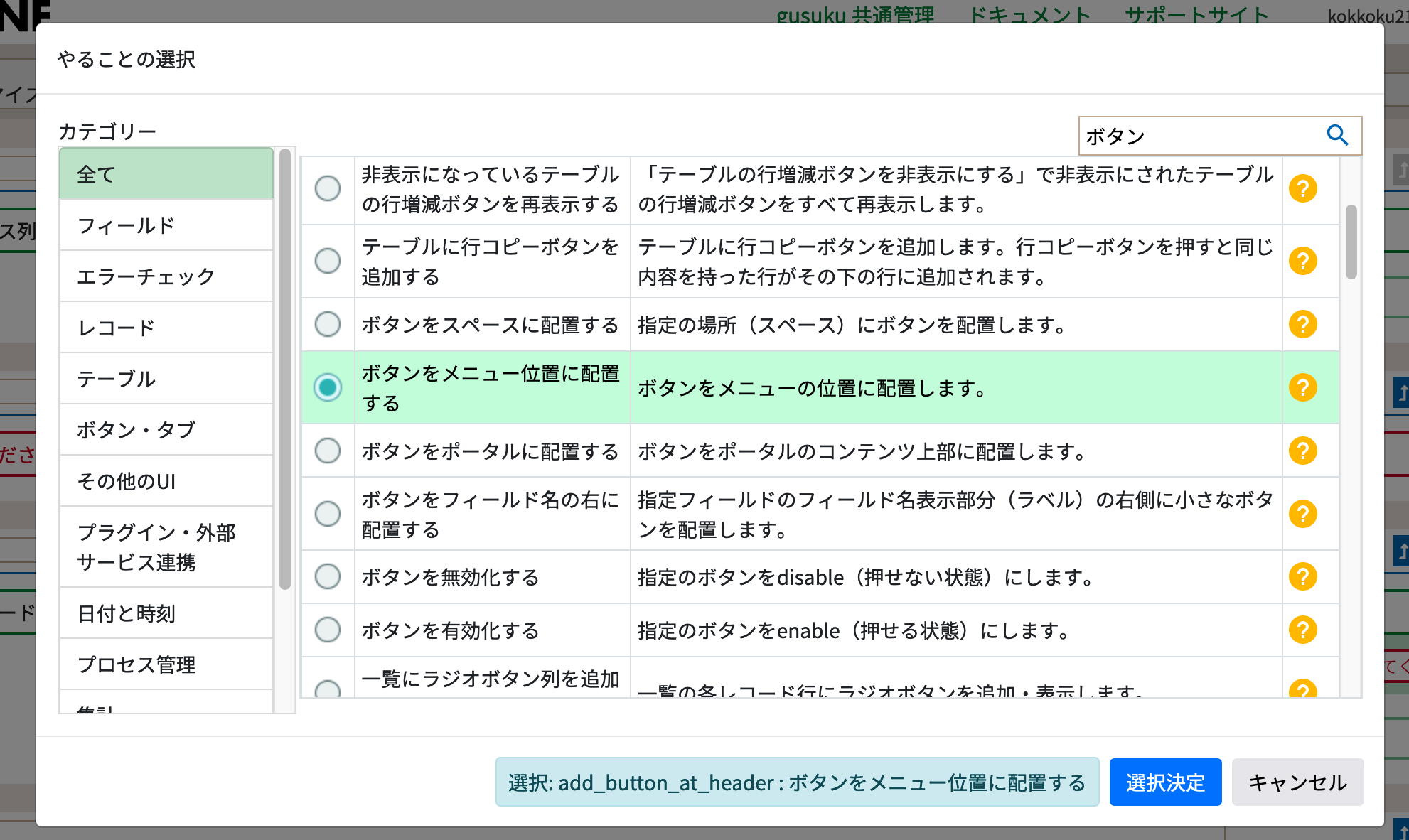
続いて[ボタンをメニュー位置に配置する]を選択して、[選択決定]ボタンを押しましょう。これでボタンを一覧画面に表示するアクションを追加できます。
こちらも条件が自動挿入された状態で、2番のアクションが更新されました。ただし「メニュー位置のどの場所にボタンを配置するか」がまだ決まっていません。
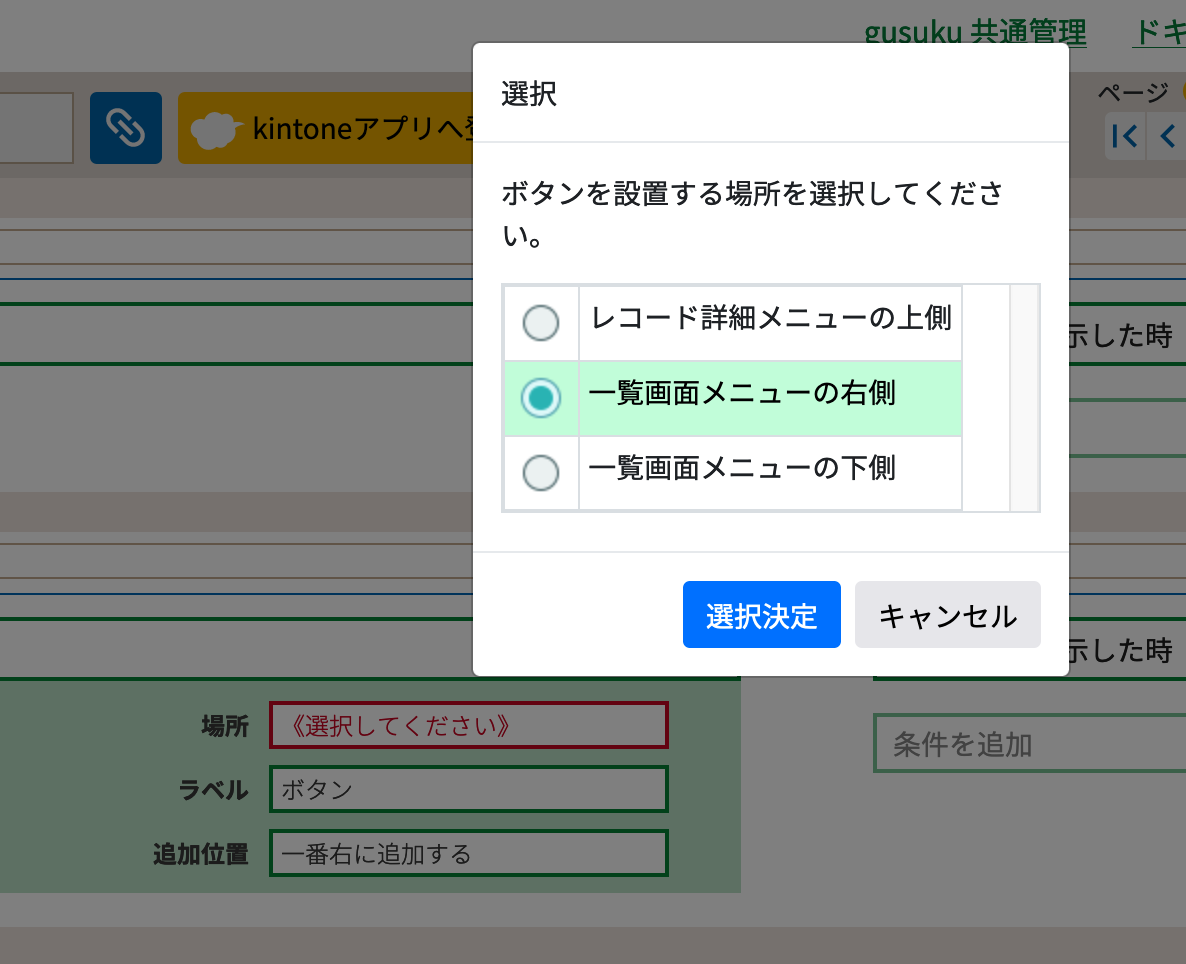
[場所]フィールドに[選択してください]テキストが表示されていますので、これをクリックします。すると表示位置の選択画面が開きますので、[一覧メニューの右側]を選びましょう。
[選択決定]をクリックすると、配置場所が保存されます。
操作ボタンを押した際のアクションを登録しよう
ボタンの配置ができましたので、チェックボックス列を追加した際に登録された、4番のアクションと紐づけましょう。
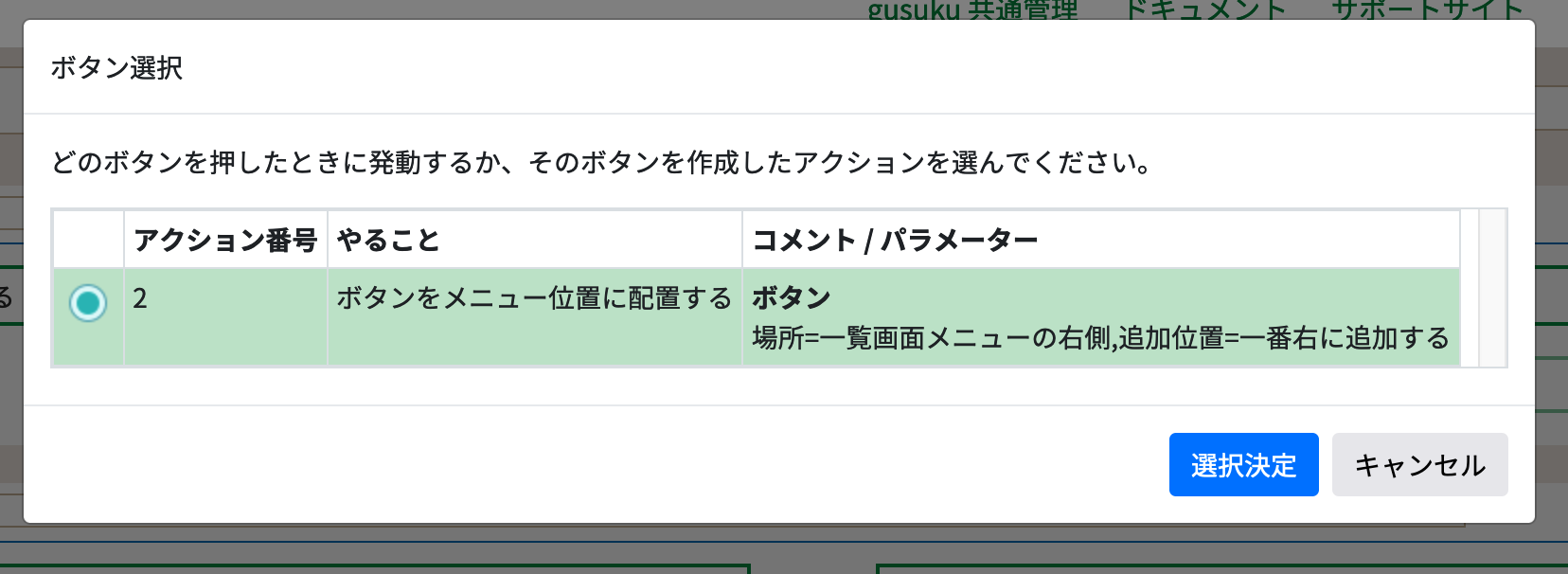
4番のアクション右側にある[ボタンを押した時]セクションの、[ボタン]ラベル右側にある[選択してください]をクリックします。
モーダルで、トリガーとして指定できるボタンが一覧表示されます。今回の手順では1つしか出てきませんので、これを選択しましょう。
[選択決定]ボタンをクリックして、アクションに登録します。
ボタンラベルの右側に、対応するアクションの番号がついていれば、紐付け完了です。
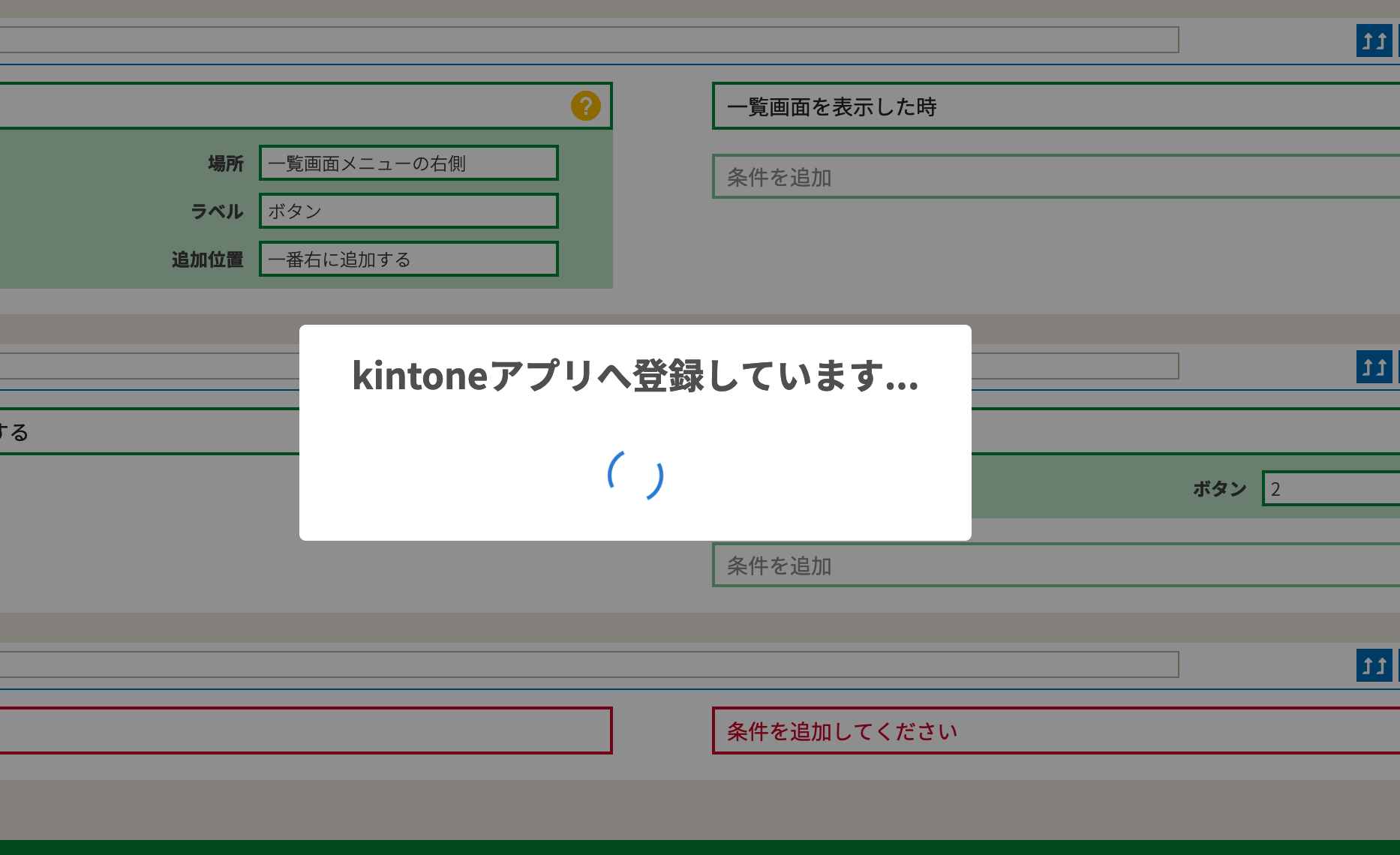
kintoneアプリへ登録する
ここまでで一度作業内容をアプリに反映させましょう。
ページ上部の[kintoneアプリへ登録]ボタンをクリックすると、アプリへの登録が開始されます。
kintone側で作成した[商品リスト]アプリページに移動します。別タブ・別ウィンドウで開いている場合は、ページの更新・再読み込みを行いましょう。すると一覧の左端にチェックリストが表示されます。
一覧上部に[ボタン]という名前のボタンが表示されていることも確認できます。gusuku Customineを使ったkintoneアプリのカスタマイズは、このようにコードを書かずに進めることが可能です。
2: 選択されたレコードから、Stripeの支払いリンクを作成する
続いてボタンをクリックして、選択した商品を購入できる支払いリンクを作成する処理を追加しましょう。
Stripeの支払いリンクを作成するアクションを追加しよう
3番アクションの[条件を追加してください]をダブルクリックしましょう。ダブルクリックすることで、自動的に「前のアクション(今回は4番)の実行が完了した時」が条件として設定されます。
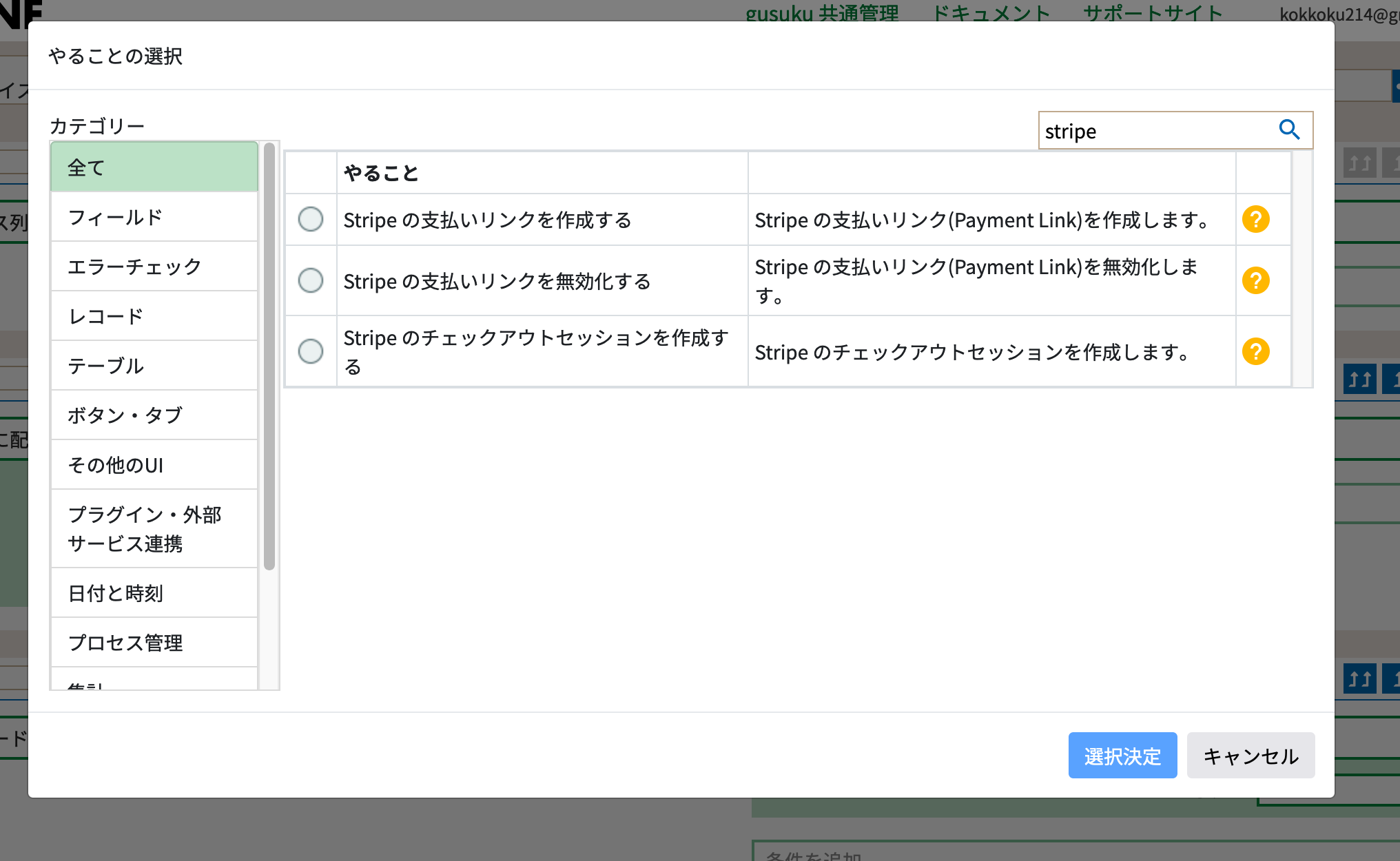
続いて3番の[やることを追加してください]をクリックし、モーダル右上の検索フォームで[stripe]と検索しましょう。
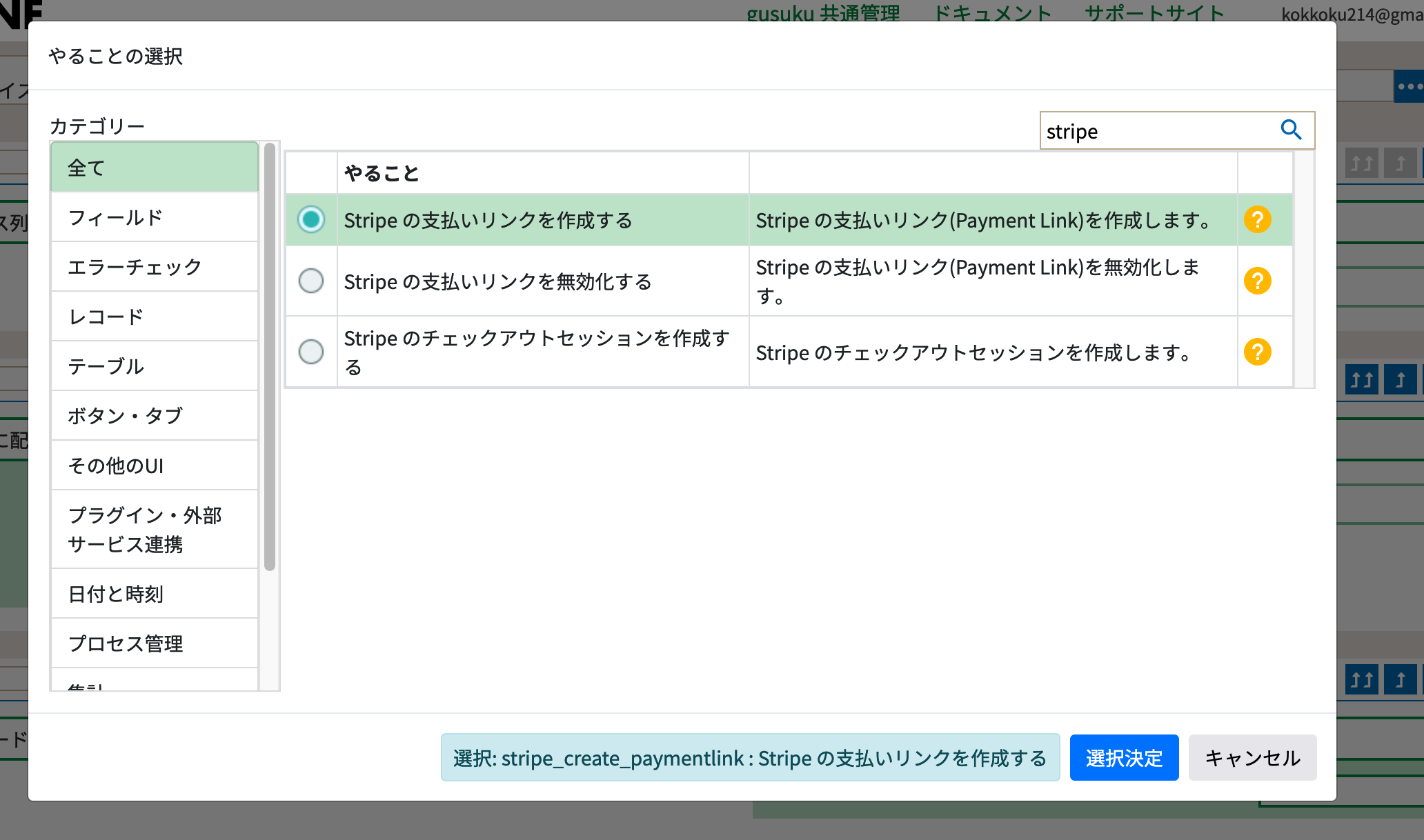
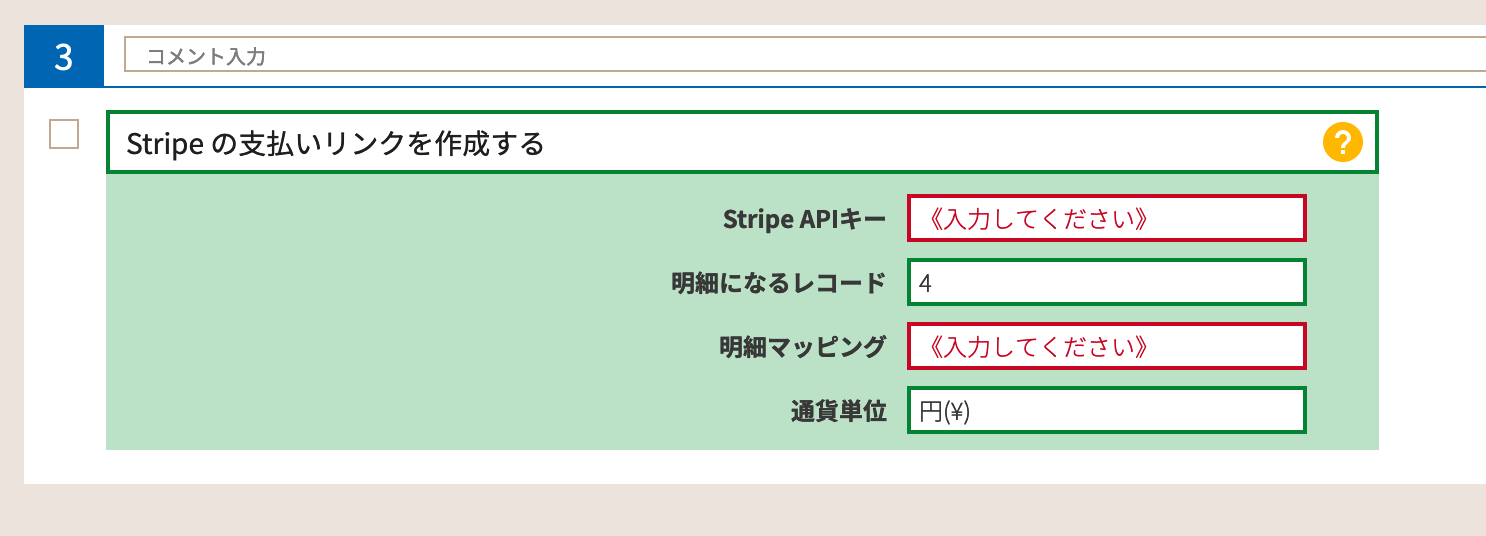
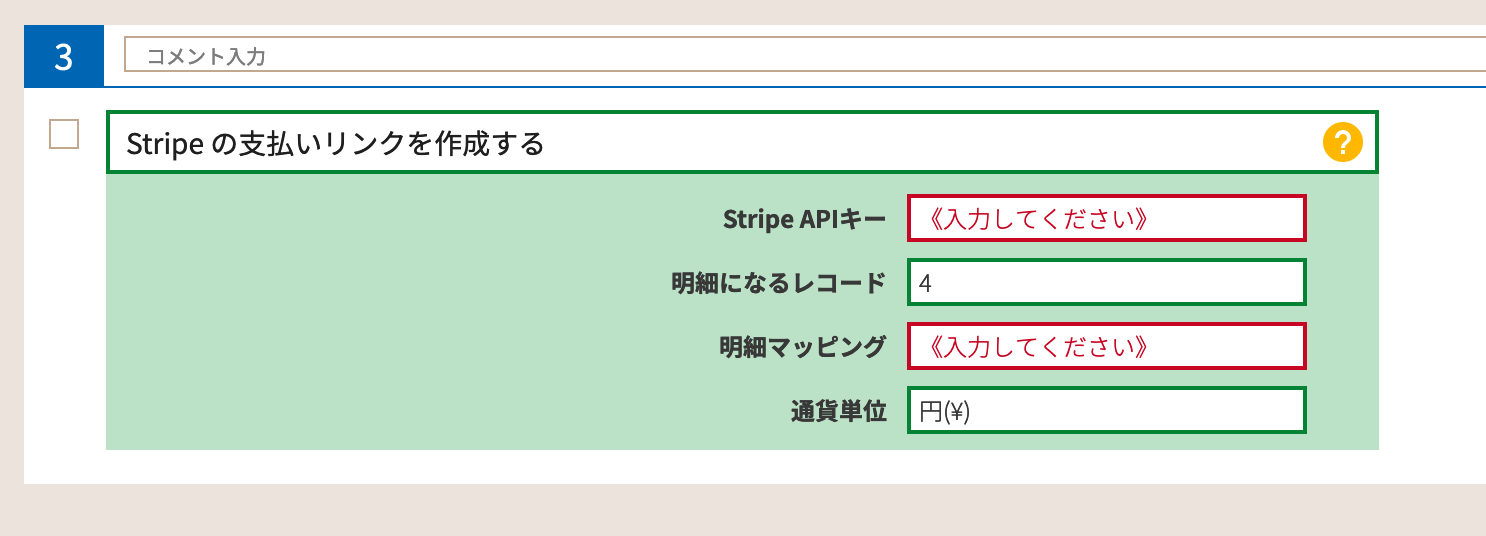
Customineでサポートされている、Stripe連携アクションが表示されます。今回は支払いリンクを作成するのが目的ですので、[Stripeの支払いリンクを作成する]を選択しましょう。
[選択決定]ボタンをクリックすると。アクション部分の表示が変わります。
アクションにStripeのAPIキーを設定しよう
Stripeと連携するアクションは、内部的にStripeのAPIを利用します。そのため自身のStripeアカウントとCustomineを連携させるため、StripeのAPIキーを登録する必要があります。
アクションの[Stripe APIキー]右側にある、[入力してください]をクリックしましょう。
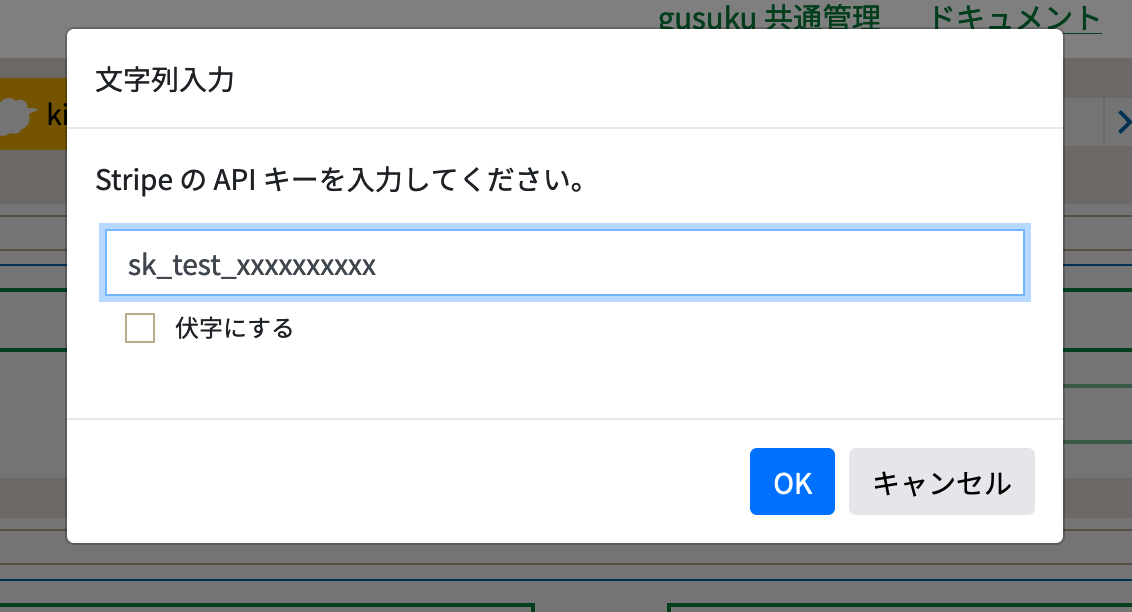
入力フォームが表示されますので、「StripeのAPIキーを取得する」ステップで取得したAPIキーをペーストしましょう。入力後は[OK]ボタンをクリックして保存します。
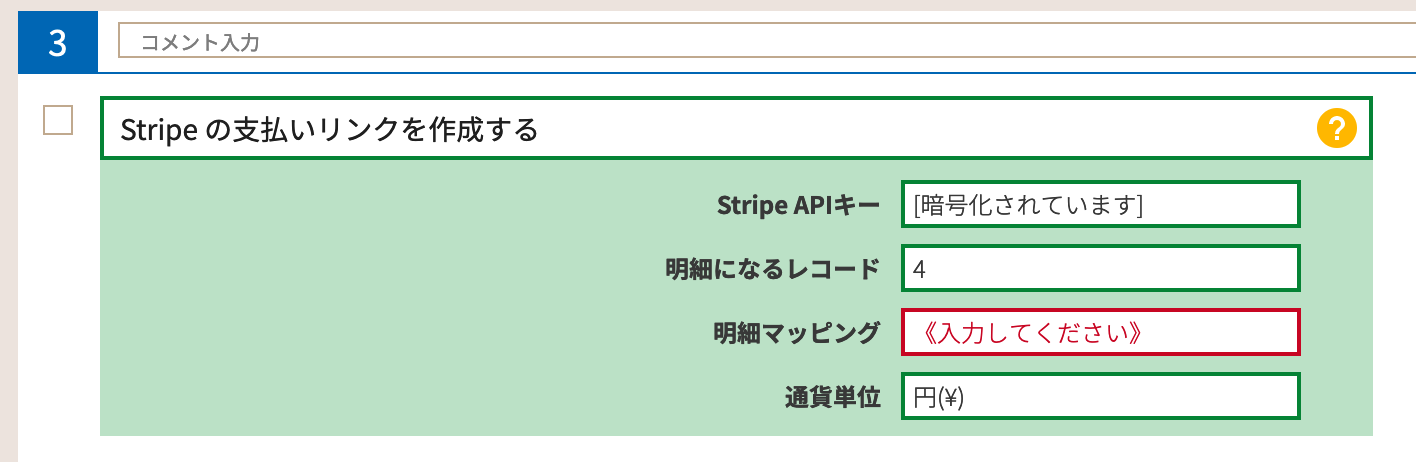
登録したAPIキーは暗号化された状態でCustomineに保存されます。より安全な運用を目指す場合には、Customineで使用する用の制限付きのAPIキーを作成して利用しましょう。
明細マッピングで、選択した商品の情報を送信しよう
続いて支払いリンクに登録する商品情報を設定しましょう。[明細マッピング]右側の[入力してください]をクリックすると、マッピング画面が開きます。
支払いリンクを作成するアクションのドキュメントを参考に、マッピングを設定しましょう。
明細の[商品コード]左側にある[挿入]と表示されているセレクトボックスをクリックすると、どのデータをマッピングに利用するかを選べます。今回は[フィールド]を選択しましょう。
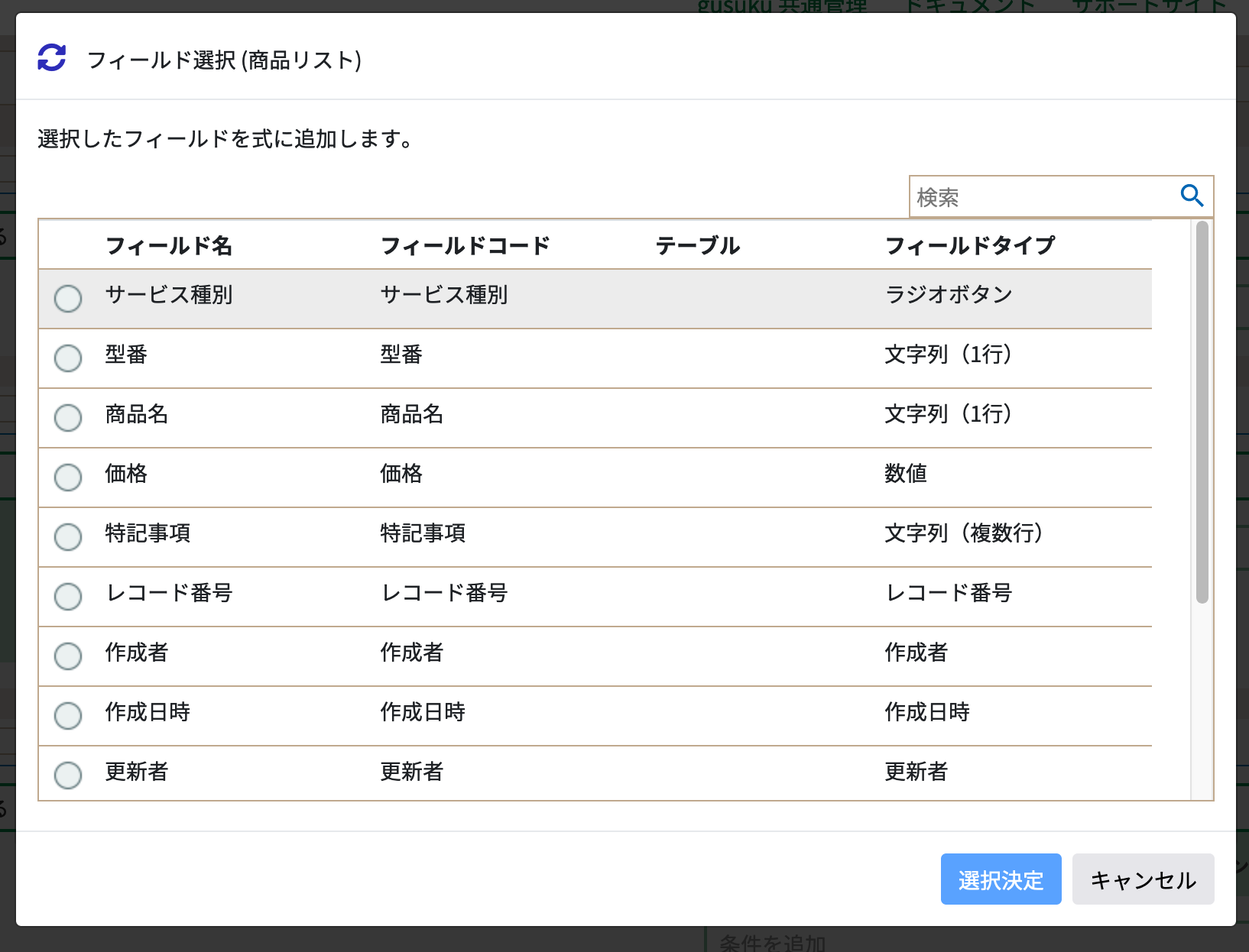
[フィールド]を選択すると、kintoneアプリのフィールド選択画面が開きます。[型番]フィールドを選択し、[選択決定]を押しましょう。
[セットする値]に[= 型番]が挿入されました。このようにして、他のアクションの結果やkintoneアプリのフィールド情報を、Stripeに送信するAPIリクエストとマッピングできます。
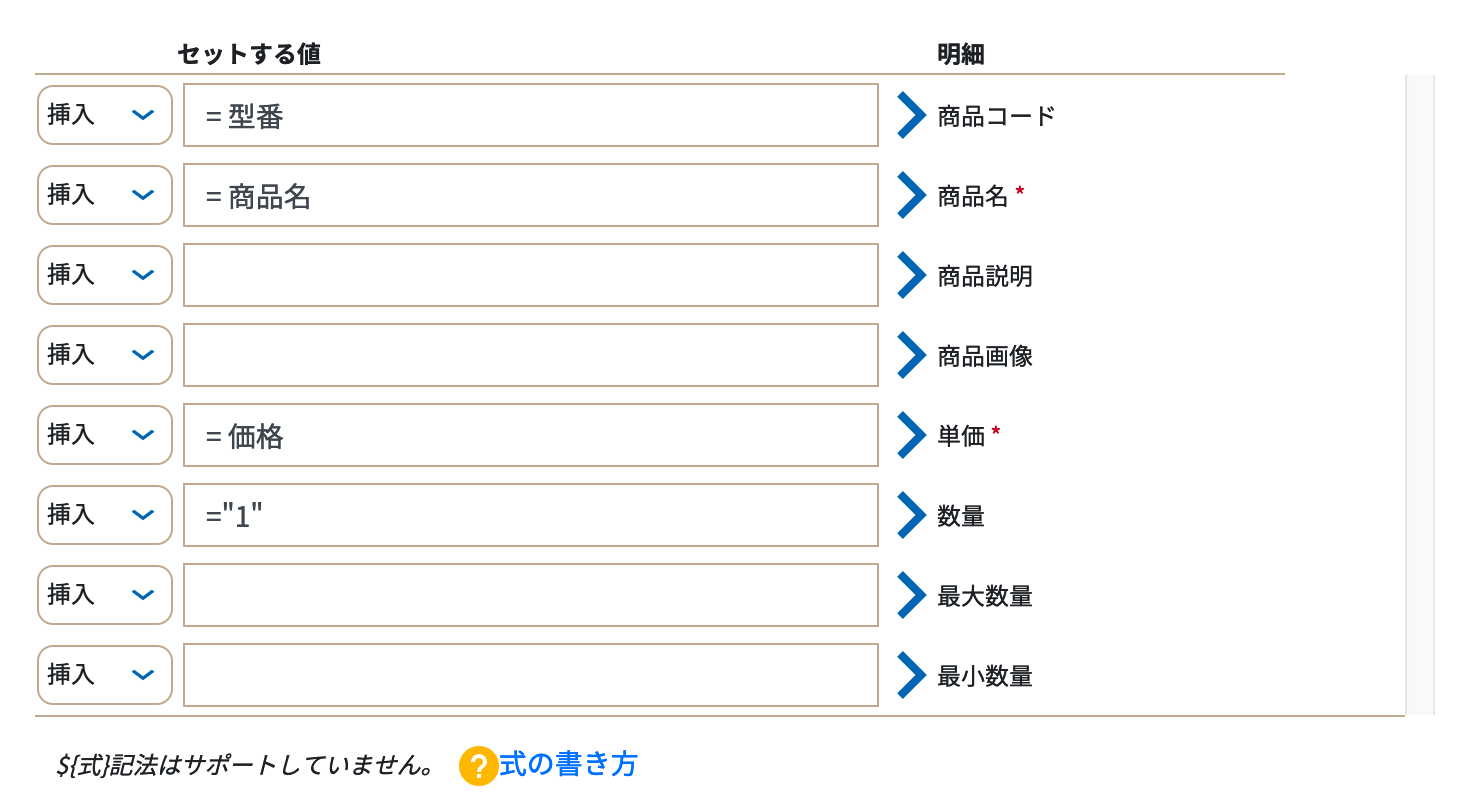
今回のサンプルでは、[商品名][単価][数量]を次の画像のように設定しましょう。
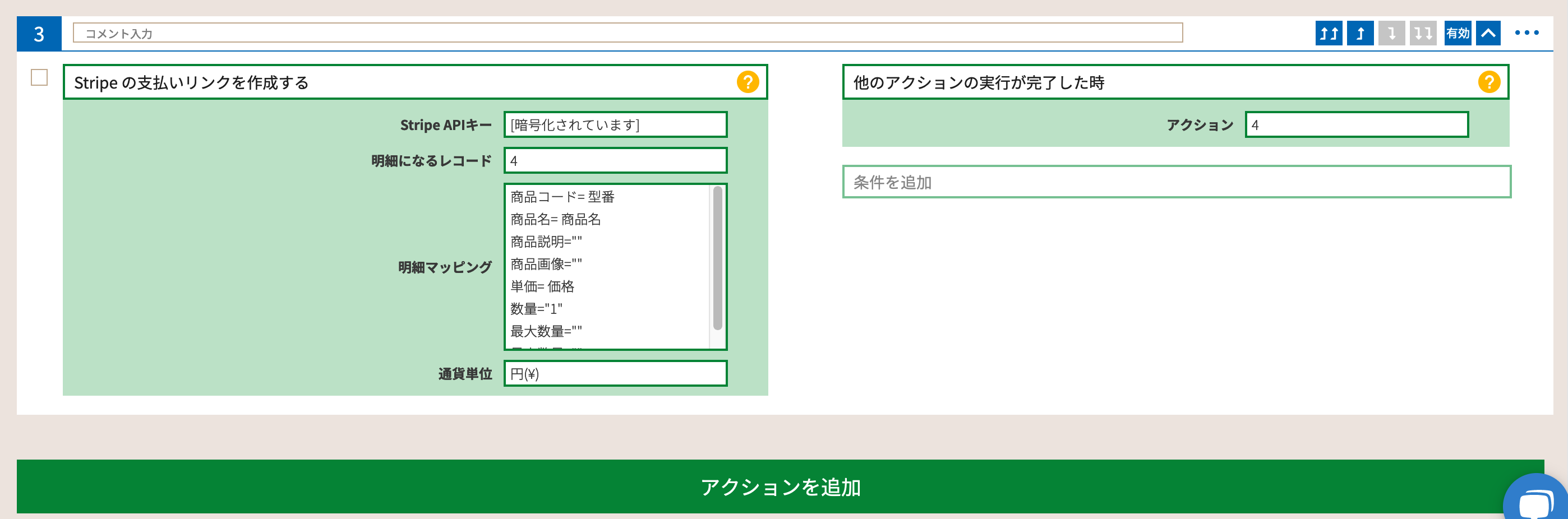
設定が終われば、[OK]ボタンをクリックして保存します。保存すると、アクションの詳細に設定が反映されます。
作成した支払いリンクのURLを、画面に表示しよう
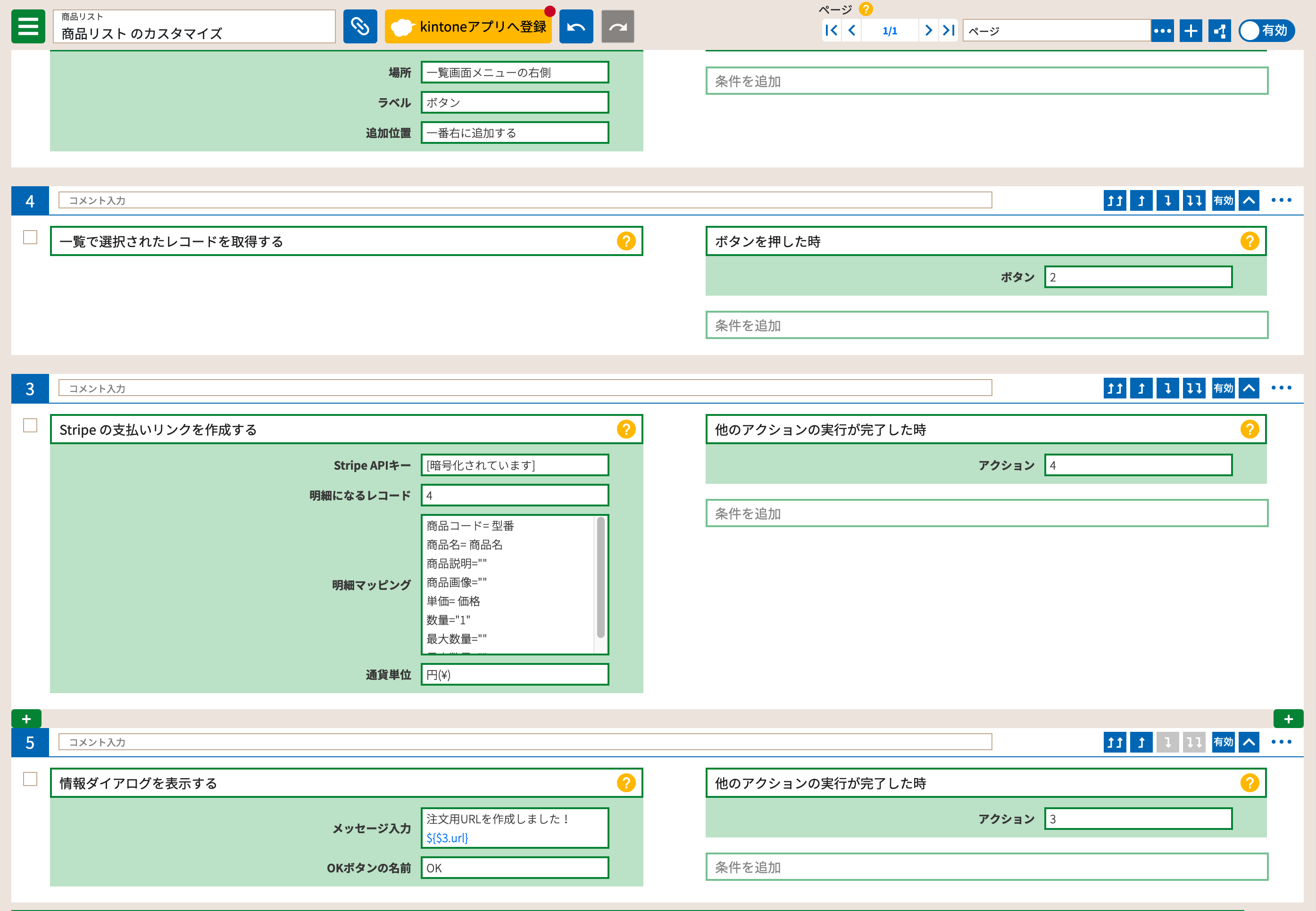
最後に、作成した支払いリンクのURLを、kintoneアプリから見れるようにしましょう。ページ下部の[アクションを追加]ボタンをクリックします。
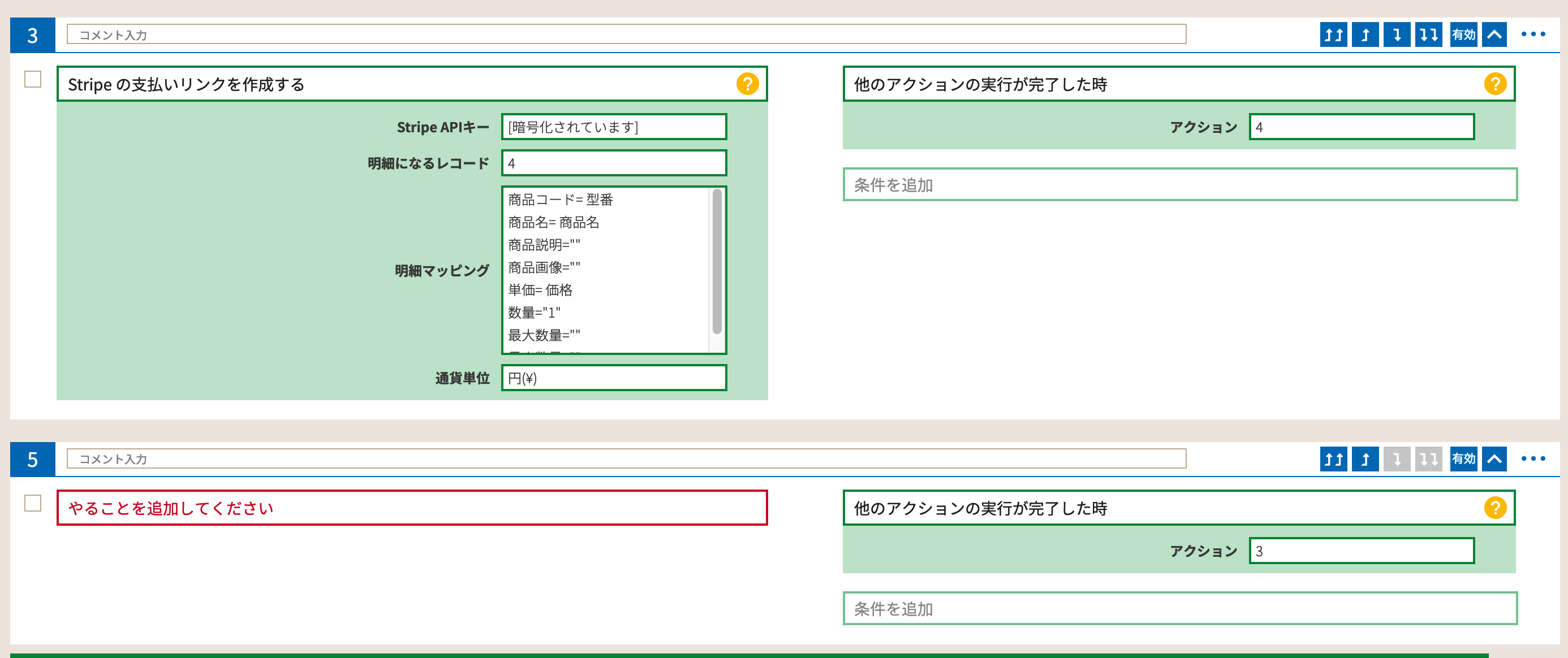
5番のアクションが追加されました。こちらも前のステップが成功したタイミングで実行するアクションですので、[条件を追加してください]をダブルクリックします。
条件が追加されました。[やることを追加してください]をクリックしましょう。
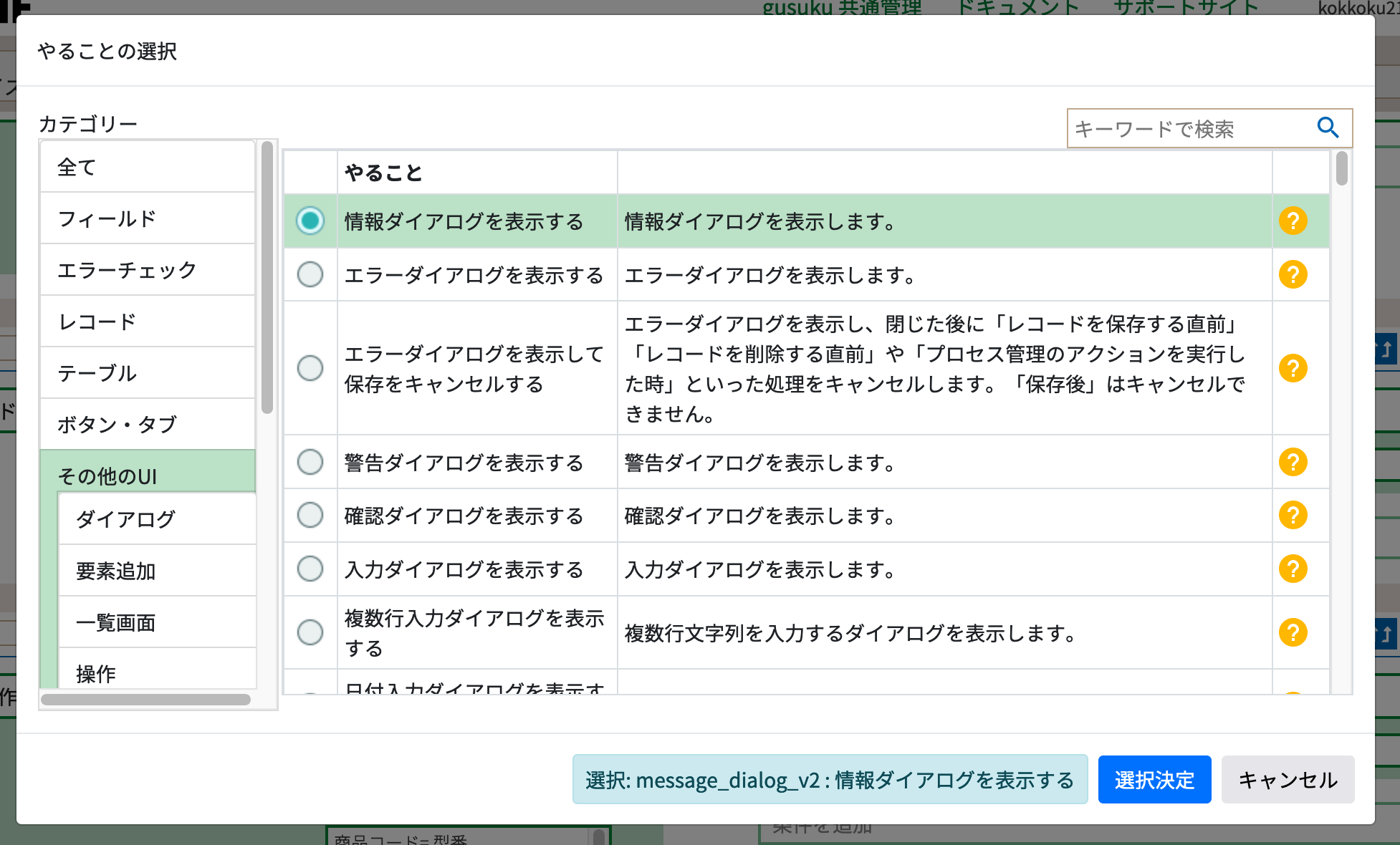
[やること]の選択画面では、「カテゴリー」から「その他のUI」を選択し、「情報ダイアログを表示する」を選択します。選択した状態で[選択決定]ボタンをクリックしましょう。
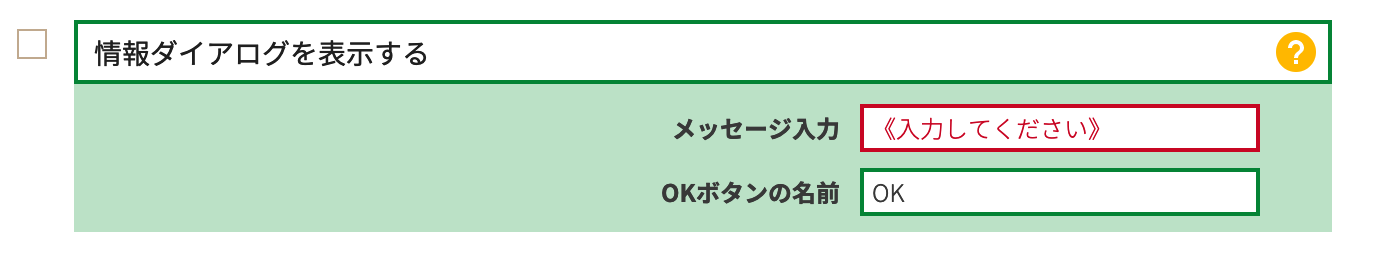
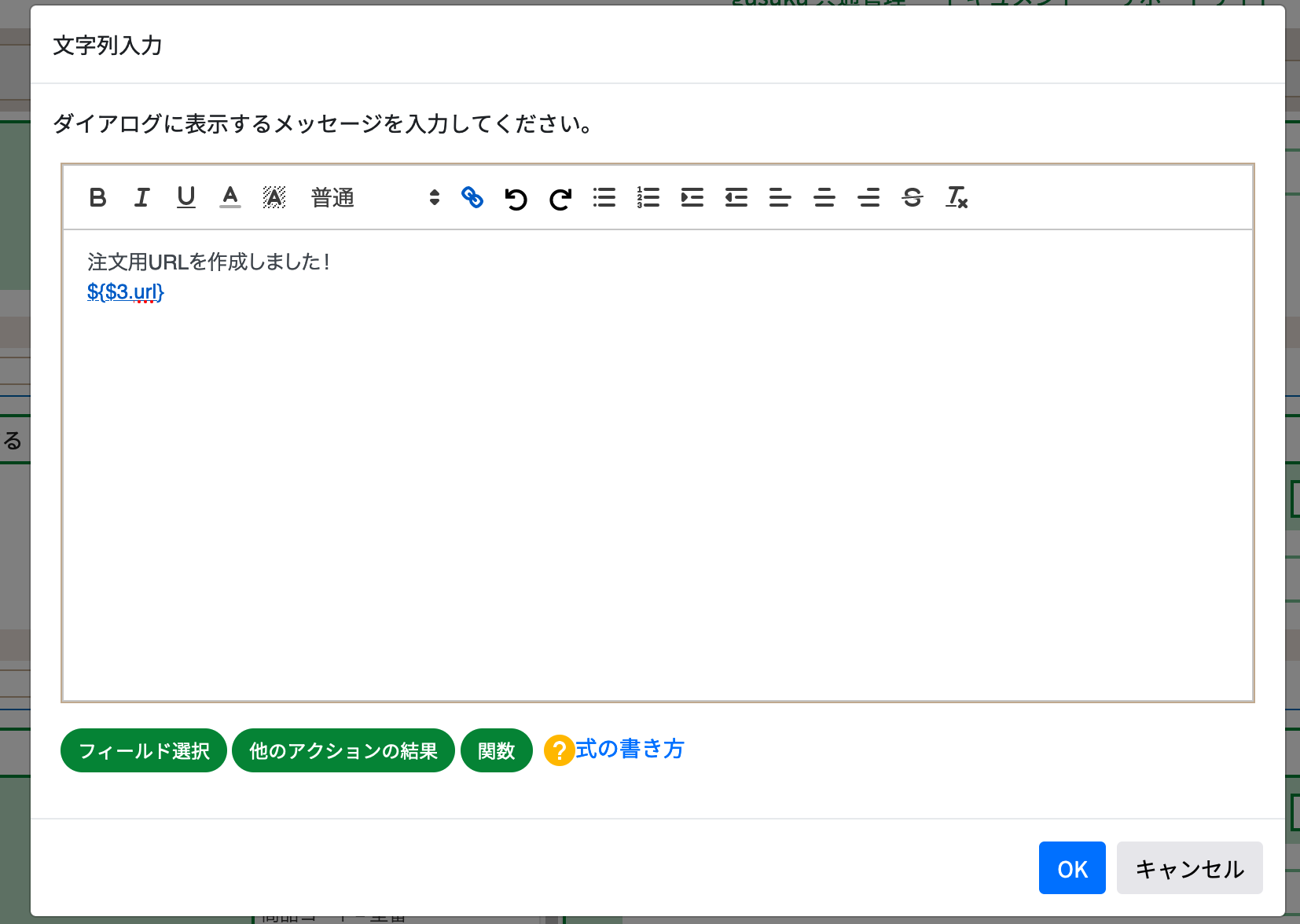
ダイアログを表示するアクションが追加できました。表示するメッセージを編集するため、[メッセージ入力]右側の[入力してください]をクリックしましょう。
テキスト入力画面が開きます。作成した支払いリンクのURLを挿入するためには、[その他のアクションの結果]ボタンをクリックします。
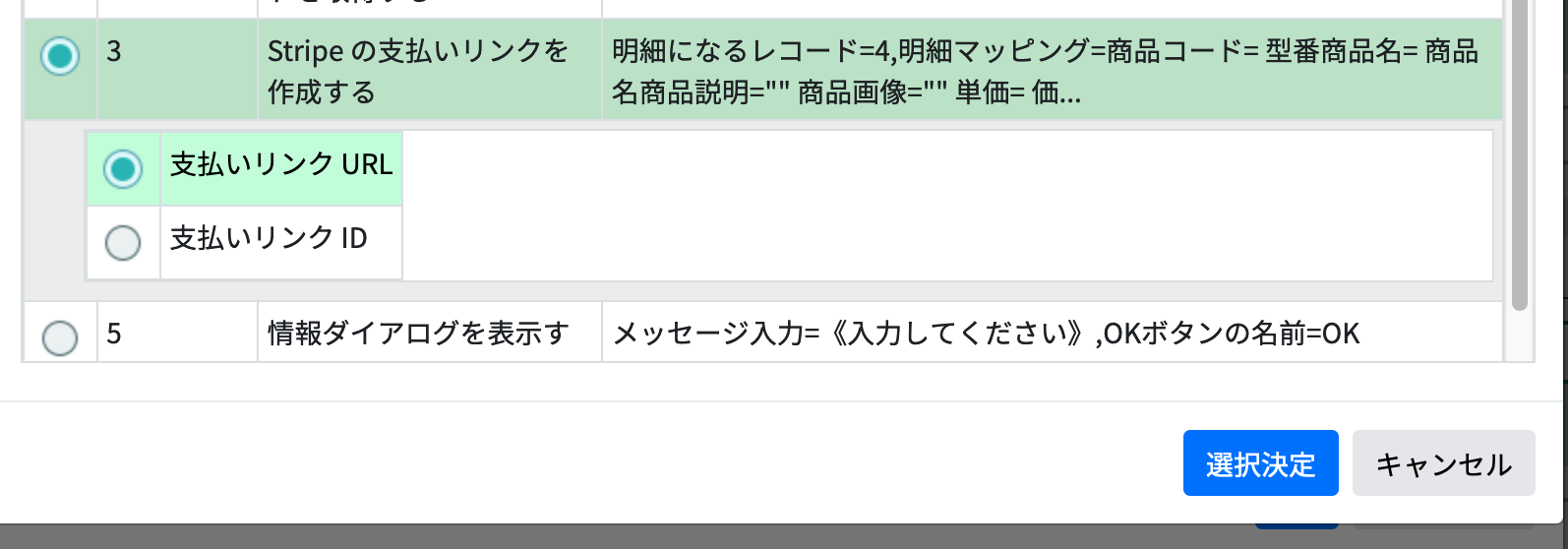
結果を挿入するアクションを選ぶ画面が開きます。[Stripeの支払いリンクを作成する]アクションを選択しましょう。
アクションの実行結果からは、URLまたはIDを取得できます。今回はURLを表示させたいので、[支払いリンクURL]を選びます。選んだ状態で、[選択決定]をクリックしましょう。
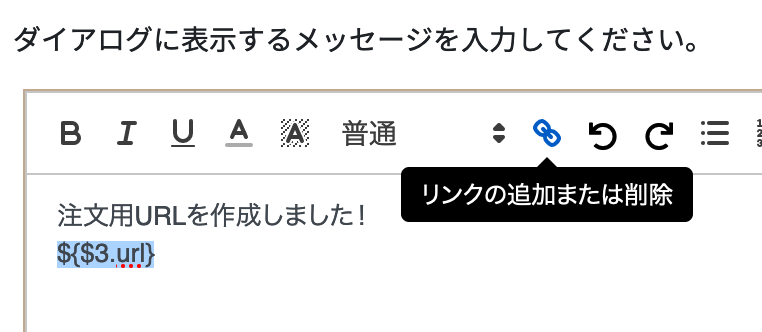
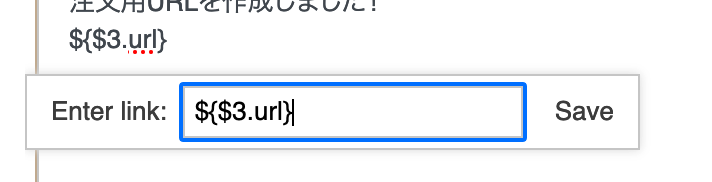
テキスト入力欄に、${$3.url}のような形で、アクションの実行結果が追加されました。これをテキストリンクに変換するには、追加されたテキストを選択した状態で、[リンクの追加または削除]ボタンをクリックします。
リンクを設定する画面が表示されますので、リンクテキストと同じ${$3.url}のようなテキストを入力しましょう。[Save]ボタンをクリックすると、リンクが設定されます。
リンクが設定されたテキストは、文字の色が変わります。この状態で[OK]ボタンをクリックすると、ダイアログに表示するメッセージを保存できます。
Customineのカスタマイズを、kintoneアプリへ登録する
カスタマイズが完了しましたので、変更をkintoneアプリに登録しましょう。[kintoneアプリに登録]ボタンをクリックすると、アプリ側のカスタマイズも更新されます。
kintoneアプリのタブ・ウィンドウを再読み込みして、商品を選択後に[ボタン]をクリックしてみましょう。注文URLがダイアログに表示されていれば、作成成功です。
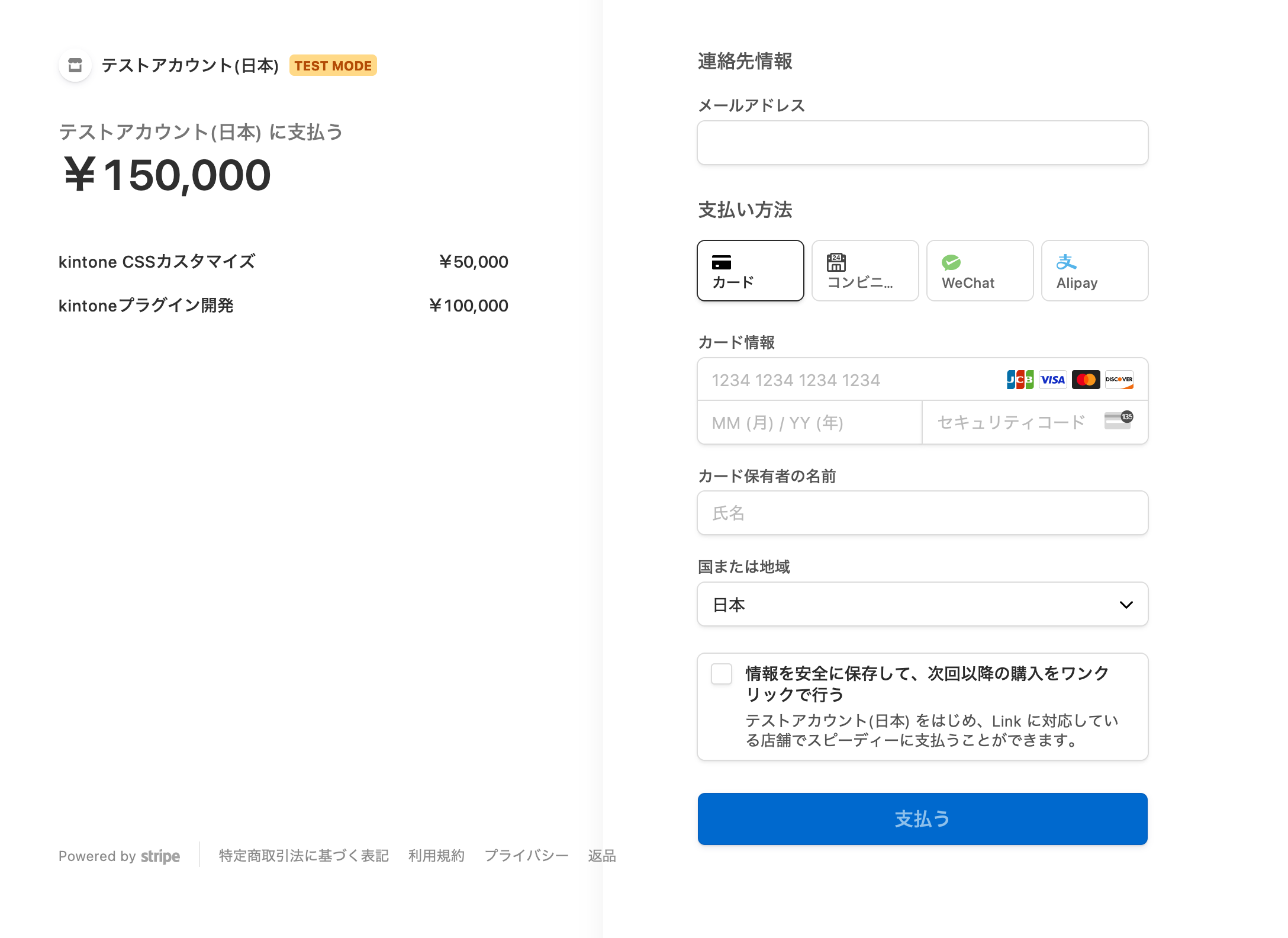
URLをクリックすると、商品リストで選択した商品と金額を利用した支払い画面が表示されます。
このようにして、kintoneのデータを利用したクレジットカード決済・支払いフォームを作成することができます。
[Advanced] Stripeの支払いリンクも、kintoneで管理する
作成した支払いリンクの管理も、kintoneとCustomineを使って管理できます。
次のようなフィールドを持つkintoneアプリを作成しましょう。
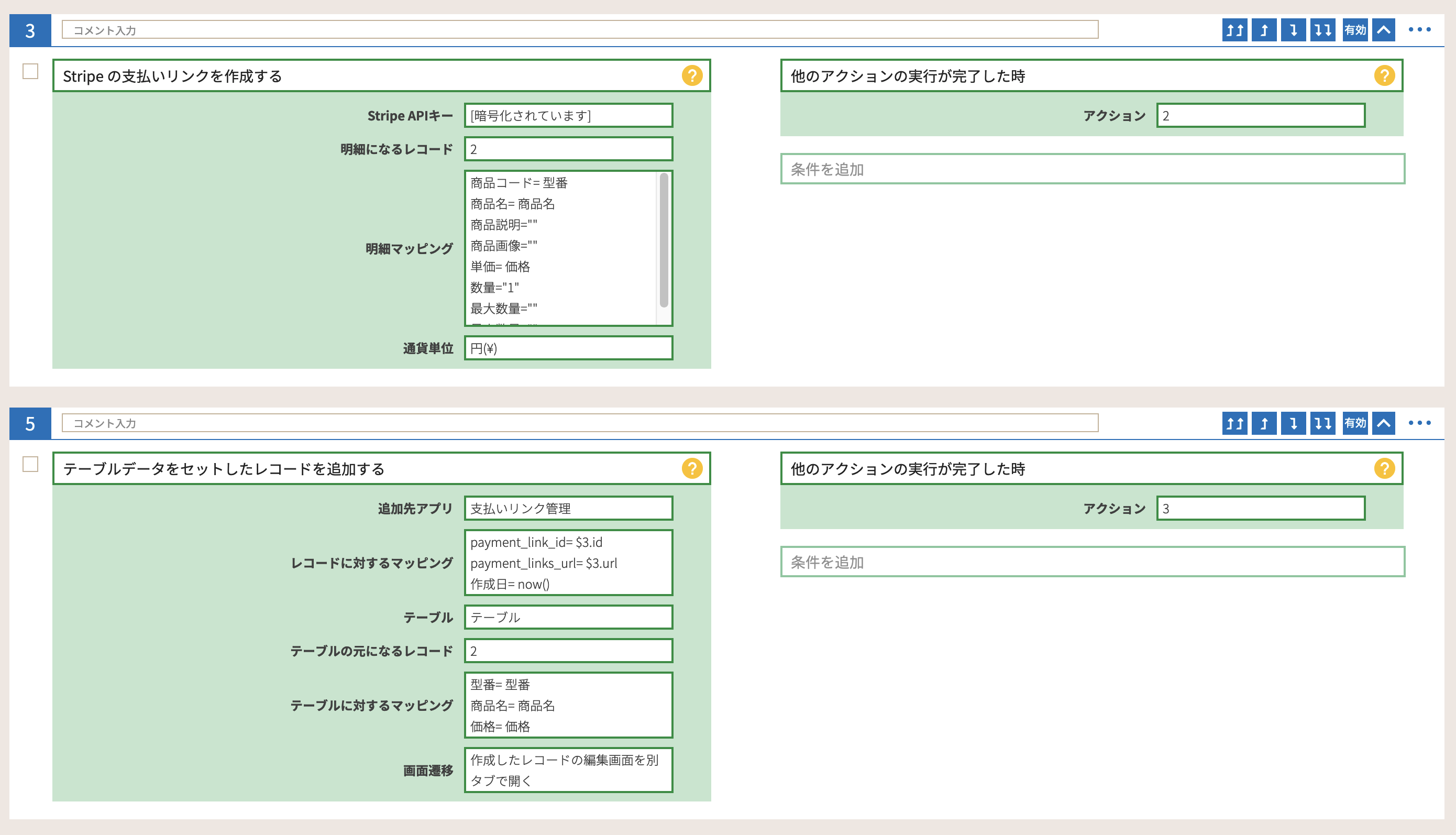
その後、Customine側で[テーブルデータをセットしたレコードを追加する]アクションを利用して、作成した支払いリンクやレコードの情報を[支払いリンク管理]のkintoneアプリに追加するアクションを追加しましょう。
変更をkintoneアプリに登録すると、次のGIFのように、作成した支払いリンクをkintoneで一覧表示・管理できるワークフローが作れます。
実際の運用に向けたTips
この記事では、支払いリンクの作成方法とCustomineの使い方にフォーカスして紹介しました。実際の運用では、「支払いリンクを利用した注文情報を受け取るワークフロー」や「使い終わった支払いリンクを無効化するカスタマイズ」なども作成する必要があります。これらについても、Customineの機能を利用して実装が可能ですので、ぜひお試しください。
また、StripeダッシュボードやiOS / Androidアプリを利用して、支払いの成功やチャージバック申請などの支払いに関する通知を、メールやアプリ・SMSから受け取れるようにも設定できます。
[PR]Cybozu Days 2023にアールスリーインスティテュートと共同でブース出展します
2023年11月8日(水)9日(木)に幕張メッセ9~11ホールで開催されるCybozu Days 2023に、Stripeパートナーのアールスリーインスティテュート社と共同でブースを出展します。
今回紹介したCustomineを利用した連携方法や、Stripe APIを利用したkintoneプラグイン開発などを紹介予定ですので、ぜひご参加ください。