定期課金においても、クレジットカード以外の決済方法をサポートすることで、より多くの顧客にリーチできます。
コンビニ決済を有効化すると、顧客は定期的な料金の支払いをコンビニで行えます。これにより、これまでリーチすることが困難だった「クレジットカードを持たない顧客」にリーチすることが可能です。
また、顧客も公共交通機関での移動中や、信頼性の低いネットワークを利用している状況など、「クレジットカードを取り出して入力する」操作がやりにくい場面でも、安心して注文ができるようになります。さらに、Stripeでサブスクリプションを集約管理することで、契約期間中にコンビニ決済とカードやその他の決済方法への切り替えも簡単に可能です。
この記事では、Billingを利用している場合に、コンビニ決済を受け付けるための方法と、実運用に備えて注意しておきたいポイントの例を紹介します。
Dashboardからの操作で、ノーコードに開始する
定期課金を最も簡単に始める方法は、Dashboardから操作することです。
実際にテスト環境でサブスクリプションを作成してみましょう。
コンビニ支払いを受け付けるサブスクリプションを作成しよう
まずDashboardのメニューにある[作成]ボタンをクリックし、[サブスクリプション]を選択しましょう。*[c]キーと[s]キーを順番に押すことでも移動できます。
サブスクリプション作成ページでは、まず[顧客]セクションで、サブスクリプションを提供する顧客を選びます。もし、テスト用の顧客データが存在しない場合は、[新しい顧客を追加]を選択して、先にテスト用の顧客データを作成しましょう。
この際、顧客のメールアドレスは、[ダッシュボードのログインユーザーと同じアドレス]に設定しましょう。ログインユーザーと同じメールアドレスであれば、Dashboardからメールをテスト送信することができます。
続いて、[料金体系]セクションから、請求する料金プランを選択します。こちらも、[新しい商品を追加]から新しく商品・料金データを作成するページに移動できます。
次に[支払い方法]セクションで、支払い方法を設定しましょう。
まず、[手動支払い用の請求書を顧客にメールで送付する]を選択します。
コンビニ決済が有効化されていれば、[支払い方法]にコンビニ決済のアイコンが表示されています。表示されていない場合や、ほかの支払い方法を非表示にしたい場合は、右横の[管理]リンクをクリックして、設定を変更しましょう。
最後に、ページ上部の[テストのサブスクリプションを開始]をクリックしましょう。
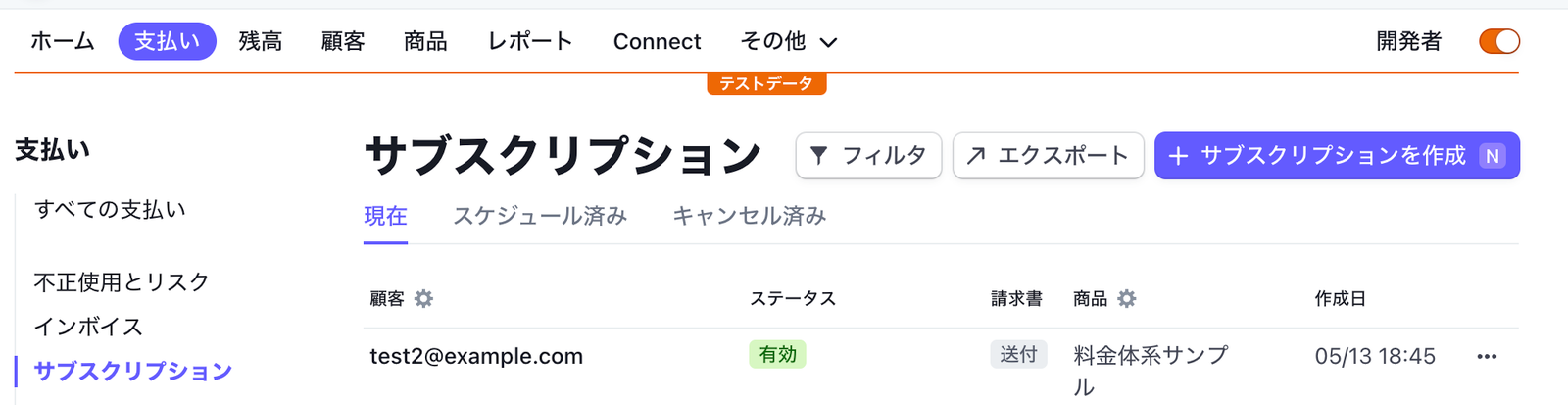
サブスクリプション一覧に移動し、一覧に作成したサブスクリプションが表示されていれば、作成完了です。
作成したサブスクリプションの請求メール・支払いリンクを確認しよう
続いてどのようなメールが送信されるかを確認しましょう。
サブスクリプション一覧から、作成したサブスクリプションをクリックし、詳細ページに移動します。
ページをスクロールし、[インボイス]を見つけたら、初回の請求の行をクリックしましょう。
インボイスの詳細ページから[請求書を送信]をクリックし、メールを送信しましょう。もしテスト環境でメール送信ができない場合は、顧客のメールアドレスをDashboardにログイン中のユーザーのメールアドレスに変更します。
送信に成功すると、Stripeが顧客に送信する請求書メールが届きます。
ここで[この請求書を支払う]をクリックすると、請求書の決済ページに移動します。
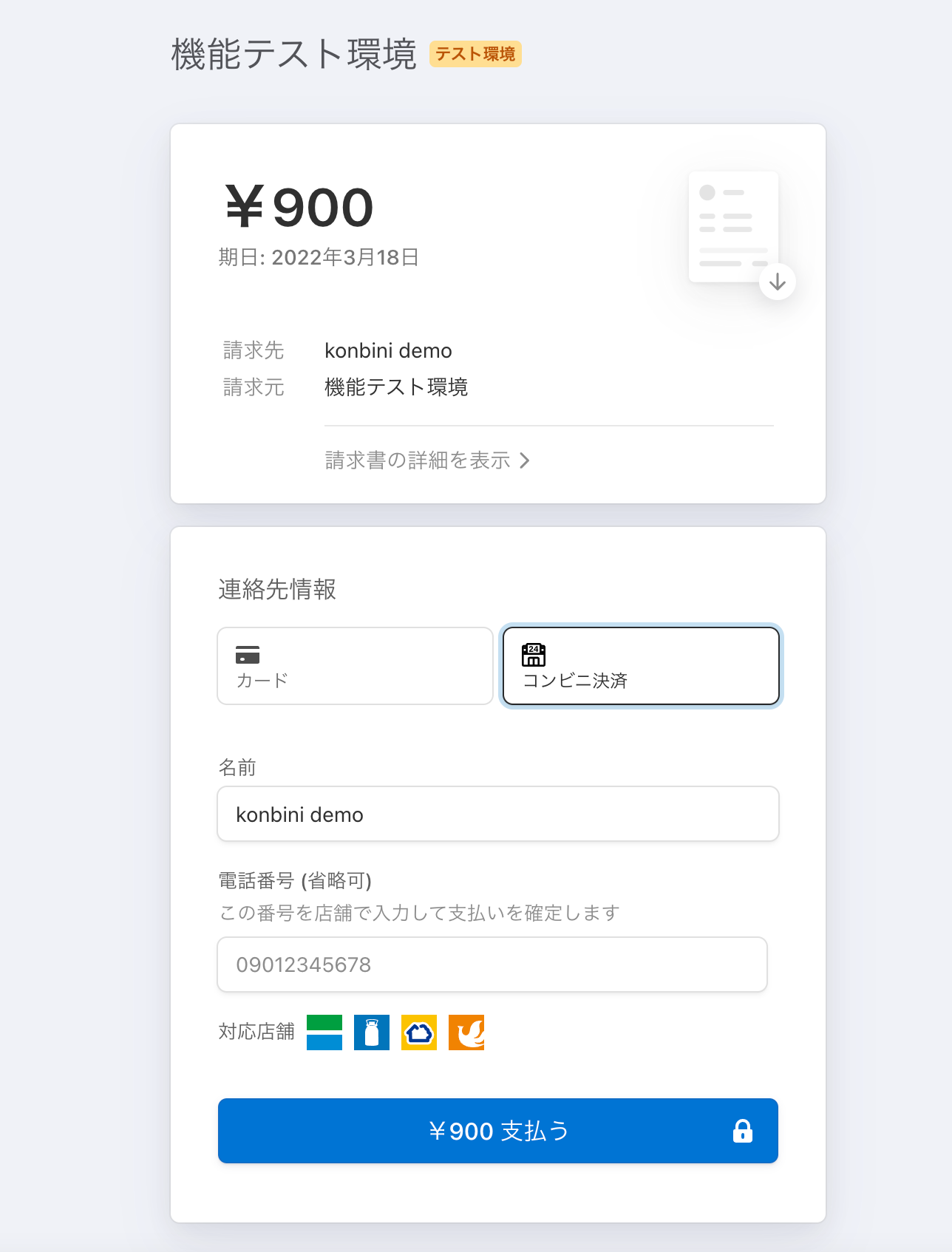
コンビニ決済が有効化されている場合、決済方法の1つにコンビニ決済が表示されます。
電話番号には、[組み込みをテストする]にあるテスト用の番号を入力します。たとえば、11111111110を入力すると、3分後にコンビニでの決済が完了したものとしてStripeが処理を行います。
なお、実際の決済では、支払い処理完了後に表示される支払いコードなどを利用して、顧客がコンビニで決済を行う必要があります。
「ユーザーにコンビニでの決済を案内する画面が表示されること」と「コンビニ決済独自のテスト用コードが用意されていること」の2点以外は、他の遅延型決済と同じように処理することができます。
コードで実装する(Node.js編)
コードでの実装の場合、Stripeが提供するREST APIをSDK経由で実行します。
この記事では、Node.jsを例に実装方法を紹介しますが、APIドキュメントではその他の言語やcUrl・Stripe CLIでの実行方法も確認できます。
基本的には、「[手動支払い用の請求書を顧客にメールで送付する]設定でサブスクリプションを作成するコード」に少し手を加える程度です。
const newSubscription = await stripe.subscriptions.create({
customer: 'cus_xxxx',
items: [{
price: 'price_xxxx',
quantity: 1
}],
collection_method: 'send_invoice',
days_until_due: 30,
payment_settings: {
payment_method_types: ['konbini', 'card'],
},
})
payment_method_typesの指定を省略した場合、管理画面で有効化している決済方法を顧客が選べるようになります。
こちらの場合も、Dashboard操作と同じく、メールに記載されたリンクから、コンビニ決済を選択することで支払い方法を取得することができます。
サブスクリプションでコンビニ決済をサポートする際の注意点
「更新・契約と決済が同時期ではない」ケースが発生する
コンビニ決済などでは、サブスクリプションを作成・更新したタイミングではまだ決済が完了していません。
そのため、サブスクリプション作成時の処理やイベントで、サービス提供を開始するシステムの場合は、決済が完了していない状態でユーザーがサービスを利用できる状態になります。
「発行された請求書やサブスクリプションが期限切れになったタイミングでクローズする」措置を取ることも可能ですが、もし決済が完了してから利用開始させたい場合は、Webhookを利用した実装への変更を検討しましょう
返金が必要な場合、銀行口座を顧客に登録してもらう必要がある
クレジットカードでの決済の場合は、カード側に返金を行うことができます。しかしコンビニ決済の場合は、返金額を振り込むための銀行口座情報を顧客に入力してもらう必要があります。
口座情報の入力は、Stripeが顧客に送信するメールから行えますので、通常のDashboardからの返金操作を実行後、顧客の操作を待ちましょう。
Webhookでコンビニ決済のサイクルを処理する
コンビニ決済など、顧客側で決済のためのアクションが必要なサブスクリプションでは、「決済が完了した時点から、サービスの提供を開始する」仕組みが必要になります。
そのため、Webhookのイベントを利用し、statusがactiveになったタイミングでアプリのDBを更新するなどの処理を行いましょう。
if (event.type === 'customer.subscription.updated') {
const subscription = event.data.object;
if (subscription.status === "active") {
/**
* サブスクリプションを開始することを、システムに伝える。
**/
}
}
また、次回以降の請求についても、コンビニ決済では顧客側のアクションが必要です。
そのため、もしCRMなどで顧客のフォローを行いたい場合などでは、以下のようにイベントを受け付けましょう。
if (['invoice.payment_action_required'].includes(event.type)) {
/**
* コンビニでの決済など、顧客側で対応が必要な請求が発生した際の処理を実装する。
* - UIやメールなどでユーザーに通知する
* - CRMなどを経由して自社サポートチームにフォローを依頼する
*/
}
Webhookの利用法についての詳細は、ドキュメント( https://stripe.com/docs/billing/subscriptions/webhooks )をご確認ください。
おわりに
クレジットカード以外の決済方法を提供できるようにすることで、サービスによってはリーチできる顧客の幅が広がります。
Webhookイベントをベースとしたシステム体系にする必要はありますが、一度対応が完了できれば、今後も同様の決済方法が増えた場合のサポート工数を減らすことができます。
すでに本番環境で Stripe アカウントをご利用の場合、ダッシュボード上から審査手続きを開始することができます。
「設定」>「支払い方法」より、「有効にする」ボタンをクリックしてください。
[関連記事]コンビニ決済入門シリーズ
[関連記事]コンビニ決済入門シリーズ
Checkout / Elementsへの導入方法
Webhookでの処理方法
Connectを利用したマーケットプレイスへの導入方法