Stripeを利用して取引を行なった場合、基本的にはすべて「電子取引」に該当します。
保存が求められている請求書や領収書等のPDFデータについては、保存する際にタイムスタンプの付与が必要となります。
そのため、Stripeを利用してなにかしらの請求を行なっている場合、顧客から領収書または請求書のPDFを求められるケースが今後想定されます。
今回は、Stripeの基本的な決済処理系を中心に、領収書と請求書を発行する方法について紹介します。
おことわり
本記事では、電子帳簿保存法そのものの解説などは行いません。
「電子帳簿保存法で保存が必要になる、領収書・請求書の電子データ発行を、Stripeで行う方法」についての紹介記事ですので、あらかじめご了承ください。
領収書・請求書のPDFデータ提供について
Stripeを利用した決済では、基本的になにかしらの方法で領収書を受け取れるようになっています。
ただしサービスや設定によって領収書を取得する方法が異なりますので、利用されているサービスに合わせて設定を確認する必要があります。
Stripeが発行する領収書を、「適格請求書」「適格簡易請求書」に対応する方法
Stripeが発行する領収書を、「適格請求書(Invoicing / Billing)」または「適格簡易請求書(Payments)」に対応する方法については、専用のドキュメントを用意しております。
必要なフィールドとその設定方法をご確認の上、追加の設定や開発が必要かをご確認ください。
Stripe Invoicing [請求書]の場合
Invoicingを利用して請求書の送付や請求処理を行う場合、顧客は「領収書」と「請求書」両方をPDFで取得することができます。
顧客がPDFを取得できるようにする方法は、以下の4種類です。
- 1: 請求書をメールで送信し、決済処理を行なってもらう
- 2: Dashboardから手動でメールを送信する
- 3: Customer Portalへのリンクをアプリケーションに実装する
- 4: APIを利用してPDFのダウンロードリンクを提供する
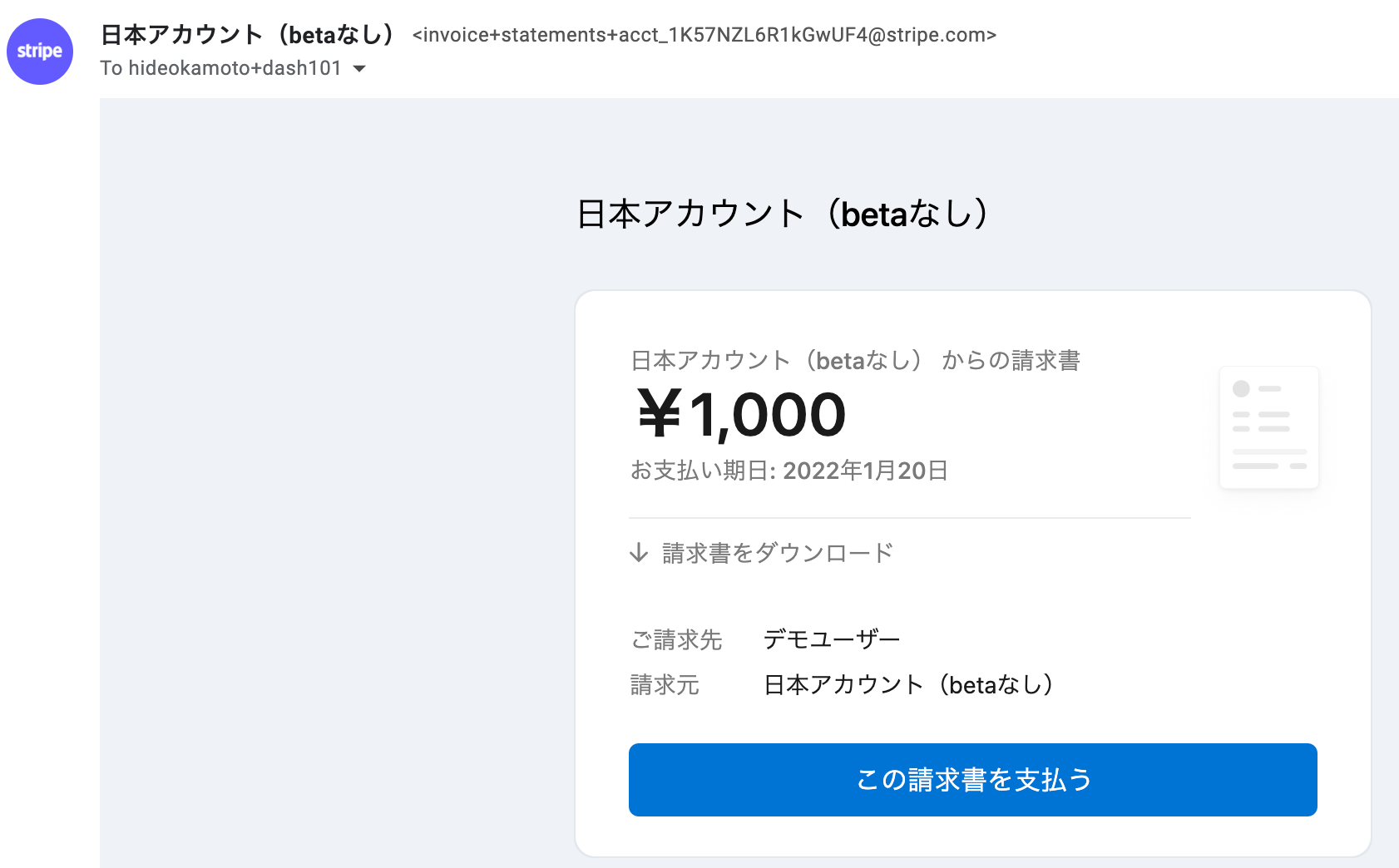
1: 請求書をメールで送信し、決済処理を行なってもらう
初めての顧客に請求を行う場合、請求書をメールで送付して決済処理を行ってもらいます。
この場合、顧客はメールに記載された[請求書をダウンロード]リンクをクリックすることで、請求書のPDFをダウンロードできるようになります。
また、メールに記載された支払い用URLにアクセスし、決済を完了させることで、領収書についてもPDFをダウンロードできるようになります。
一度決済が完了した状態であれば、請求時に届いたメールに記載されたリンクから請求書・領収書どちらもPDFがダウンロードできます。
2: Dashboardから手動でメールを送信する
すでに一度請求処理が完了しており、支払い情報なども保存済みの場合には、こちら側の操作のみで請求処理を完了させることもできます。
この場合、顧客には自動でメールが送付されることはありません。
Dashboardから、[領収書を送信]ボタンをクリックして、手動で送信を行う必要があります。
送信先は複数のアドレスが指定可能です。
送信されたメールには、領収書だけでなく請求書のPDFも添付されています。
また、ダウンロードURLも記載されていますので、添付ファルまたはURLからのダウンロードどちらも選ぶことができます。
3: Customer Portalへのリンクをアプリケーションに実装する
Customer Portalを利用することで、顧客がブラウザから請求履歴を閲覧し、PDFダウンロードを行えるようにもできます。
こちらの方法でも、領収書とインボイス(請求書)両方がダウンロードできます。
Customer Portalを利用する場合は、対応する顧客のStripe上のIDが必要です。
const stripe = new Stripe('sk_test_xxxxxx',{
apiVersion: '2020-08-27'
})
const session = await stripe.billingPortal.sessions.create({
customer: customerId
})
console.log(session.url)
// -> 'https://billing.stripe.com/session/test_xxxxx'
また、以下の2点にもご注意ください。
-
billing.stripe.comへのリダイレクトが発生する -
billingPortal.sessions.createAPIを実行するために、サーバー側の実装が必要
4: APIを利用してPDFのダウンロードリンクを提供する
SaaSアプリケーションなどで独自のUIを提供している場合、APIを利用してPDFダウンロードリンクを取得する必要があります。
この場合、invoices.retrieveまたはinvoices.listAPIを利用して対象の請求書データを取得します。
const invoice = await stripe.invoices.retrieve('in_xxxx')
console.log(invoice.hosted_invoice_url) // https://invoice.stripe.com/i/acct_xxx/~
console.log(invoice.invoice_pdf) // https://pay.stripe.com/i/acct_xxx/~/pdf
ただし、これらのAPIレスポンスには、「領収書PDFのダウンロードリンク」は現状含まれておりません。
領収書PDFのダウンロードも提供したい場合は、hosted_invoice_urlを利用してStripeが提供するPDFダウンロードページに遷移させる必要があります。
それぞれのプロパティの詳細については、ドキュメントをご確認ください。
請求書での使い分けについて
Dashboard上で手動操作による請求処理がメインの場合、1と2を組み合わせた手動操作が中心となります。
一度メールを受信した後は、そのメールから該当の領収書・請求書をダウンロードできますので、顧客にメールの保管を推奨することである程度問い合わせを減らすことができるかもしれません。
SaaSやECなどで、顧客がログインアカウントを持っている場合は、3のCustomer Portalの利用をお勧めします。
Customer Portalがローンチされる前に作られたプロダクトや、デザインとの兼ね合いで4を採用するケースも少なくないですが、
新しい機能が追加された際に追加実装を行うコストなどを考えると、部分的にでもCustomer Portalを採用することをお勧めします。
Stripe Billing [定期支払い・サブスクリプション]の場合
定期支払いの決済処理は、内部的にInvoicingが利用されています。
Dashboardからログを見ていただくと、定期支払いの決済処理に「インボイス」が利用されていることがわかります。
そのため、Stripe Billingを利用した定期支払いについても、Invoicingと同様に領収書と請求書を発行することができます。
定期課金向けの領収書・請求書の自動送信機能
定期課金の場合、次回の決済が完了したタイミングで顧客に領収書・請求書のPDFを含むメールを自動送信できまうs。
Dashboardの[設定 > サブスクリプションおよびメール]ページからメールを送信する設定になっているかを確認しましょう。
[顧客に確定請求書をメールで送信する]がオンになっていれば、サブスクリプション契約中の顧客には自動で領収書と請求書を送付できます。
サブスクリプションごとに請求書情報を取得する
APIで独自実装を行う場合、サブスクリプションのIDから請求書情報を取得する必要があります。
もし直近の請求書だけ取得したい場合は、subscriptions.retrieveやsubscriptions.list APIの戻り値を利用できます。
const subscription = await stripe.subscriptions.retrieve('sub_xxx')
const latestInvoiceId = subscription.latest_invoice
const invoice = await stripe.invoices.retrieve(latestInvoiceId)
もし複数件取得したい場合は、invoices.list APIにサブスクリプションのIDを渡しましょう。
const invoices = await stripe.invoices.list({
subscription: 'sub_xxx'
})
定期課金での使い分けについて
こちらも基本的には請求書と同じ考え方で使い分けることができます。
ただし、Stripe Billingの場合は更新時にメールを自動送信する機能があります。
その分Dashboardから手動で領収書や請求書を送付するケースは少なくなると思われます。
また、SaaSやメンバーズサイトなど、顧客がなにかしらのアカウントを作成しているケースでは、Customer Portalを活用することで、領収書・請求書のダウンロードだけでなく、プラン変更や解約などの操作も実現できるようになります。
Stripe Payments [オンライン支払い]の場合
最後に、Stripe APIを利用してPaymentIntentを発行し、Stripe Elementを利用した決済フォームでユーザーが決済処理する方法での対応について紹介します。
Paymentsには請求書とPDF領収書がない
まず前提として、Paymentsを利用した決済には以下の2点が存在しません。
- 請求書
- PDFの領収書
そのため、メールで受信した領収書を保管する必要があります。
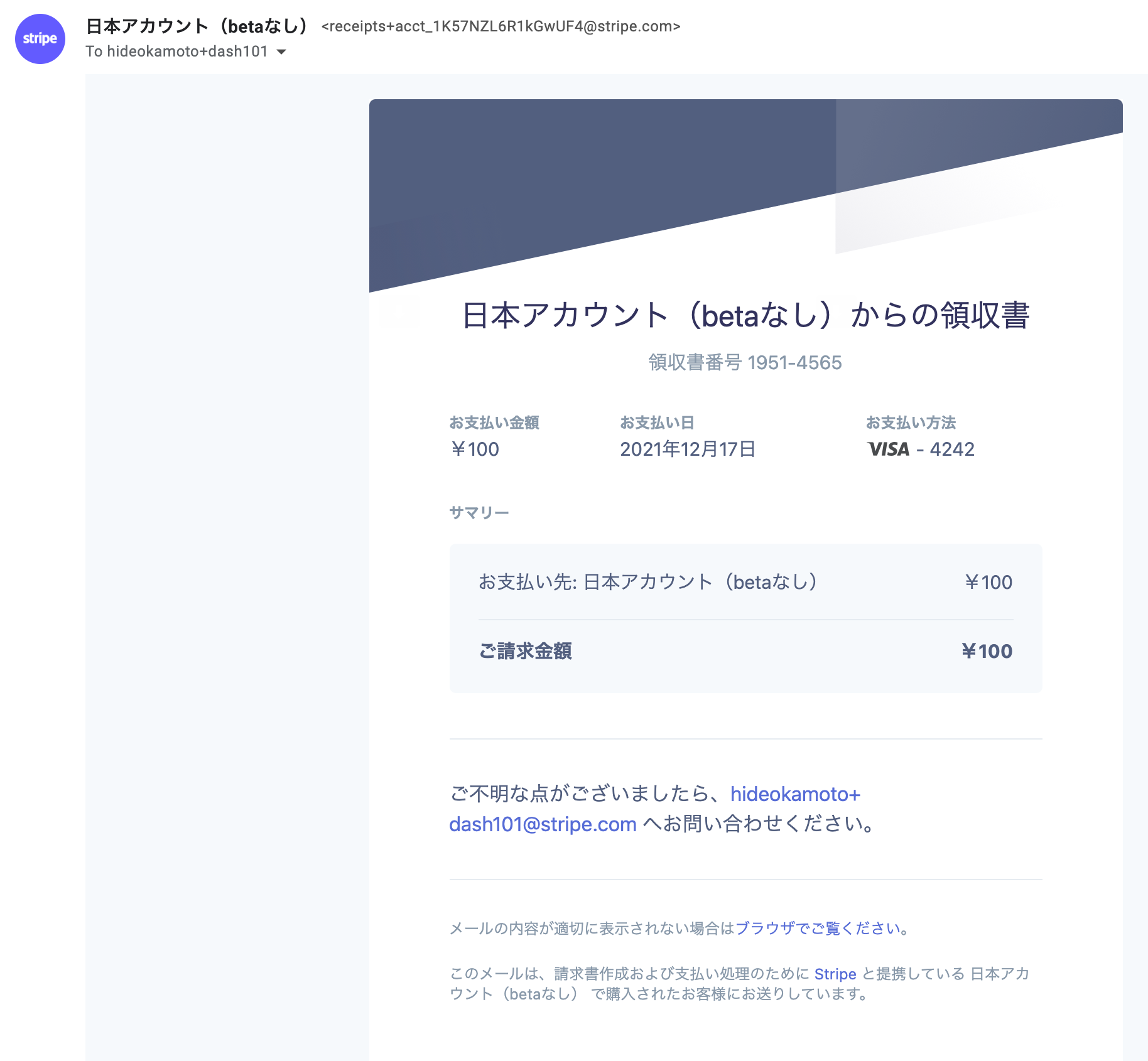
Paymentsで発行される領収書の例
Paymentsでの領収書送信方法
Paymentsでの領収書送信方法は以下の通りです。
- 1: Dashboardからの支払い操作で、領収書送信設定を行う
- 2: Dashboardから領収書送信操作を行う
- 3: PaymentIntent作成時に送信を設定する
1: Dashboardからの支払い操作で、領収書送信設定を行う
Dashboardから支払いを作成する場合、オプション項目にて[領収書を送信]を指定できます。
※テスト環境では利用できません。
[領収書を送信]をオンにして、送信先のアドレスを指定することで、Dashboard上で支払いを実行した後に領収書メールを顧客に送付できます。
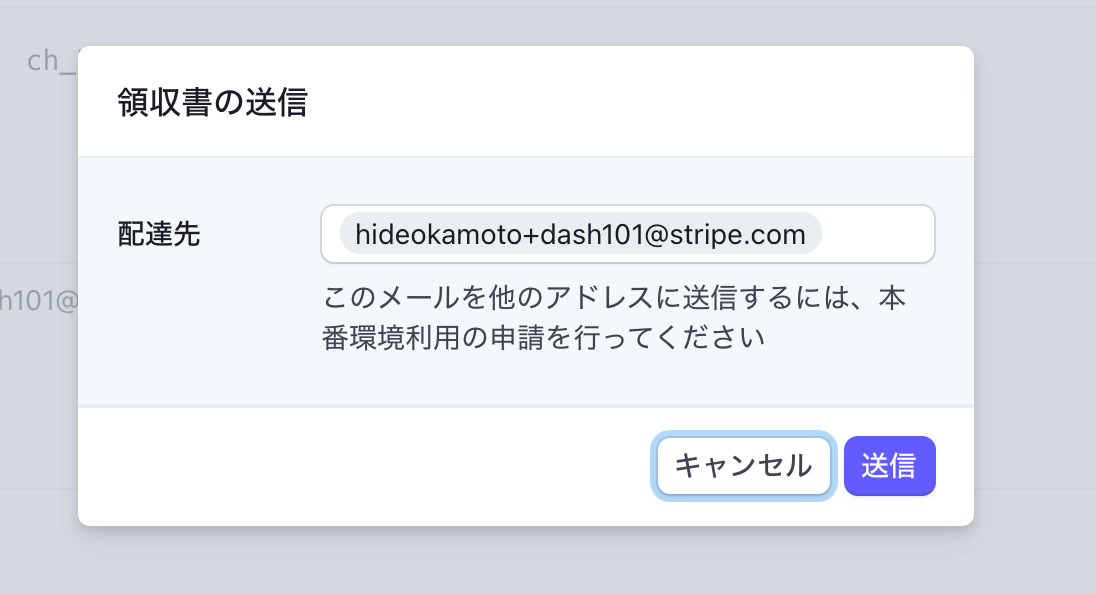
2: Dashboardから領収書送信操作を行う
すでに支払い済みの場合、Dashboardから顧客にメール送信できます。
[すべての支払い]から対象の支払いを選択し、[領収書の履歴]までページをスクロールします。
[領収書を送信]ボタンがありますので、クリックして顧客に送信しましょう。
3: PaymentIntent作成時に送信を設定する
3つ目の方法は、PaymentIntentを作成する際のパラメータとして指定する方法です。
payment_intents.createのreceipt_emailに送信先のメールアドレスを指定しましょう。
const paymentIntent = await stripe.paymentIntents.create({
amount: 100,
currency: 'jpy',
receipt_email: 'test@example.com',
customer: '{{CUSTOMER_ID}}',
payment_method: '{{PAYMENT_METHOD_ID}}',
off_session: true,
confirm: true,
})
この方法では事前にメールアドレスが必要です。
そのため、保存された支払い方法に後で請求するケースでの利用方法だといえます。
4: Stripe Elementから送信する
最後の方法は、Stripe ElementでPaymentIntentをconfirmする際に指定する方法です。
stripe
.confirmCardPayment('{PAYMENT_INTENT_CLIENT_SECRET}', {
payment_method: {
card: cardElement,
billing_details: {
name: 'Jenny Rosen',
},
},
receipt_email: 'test@example.com'
})
.then(function(result) {
// Handle result.error or result.paymentIntent
});
この場合、メールアドレスはinputタグを利用してユーザーに入力してもらう形になります。
Paymentsでの使い分けについて
「メールアドレスをユーザーに入力してもらい、Elementの処理で領収書メール送信を実行する」形の2を採用することが多いと思われます。
初回の決済が完了した後、バックエンド側(off_session)で決済する場合には、3の方法も検討できます。
ただしPDFでの領収書を要求される場合や、要求される可能性が高いビジネスの場合は、Invoicing / Billingを利用する方法を検討してもよいかもしれません。
おわりに
基本的に、StripeまたはStripeを利用したサービスは、領収書・請求書を発行する側です。
そのため、タイムスタンプの考慮などの電子帳簿保存法への対応については、特別対応が必要なものはありません。
ただし、保存するための領収書・請求書を顧客から要求される可能性は十分にあります。
もしまだ領収書の発行方法がない、または定まっていない方は、ぜひこの記事を参考にご検討ください。
Appendixまたは応用篇
Webhookを利用した一括処理方法
手動操作を含めずに対応する方法として、Webhookを使う手法があります。
請求書・サブスクリプションそして通常支払い、すべてが決済完了時にpayment_intent.succeededイベントを発火します。
そこで、このイベントを受けるWebhookを用意し、「決済に成功したら、顧客に領収書リンクが記載されたメールを送信する」仕組みを実装することが可能です。
if (event.type === 'payment_intent.succeeded') {
const paymentIntent = event.data.object
if (paymentIntent) {
const charge = paymentIntent.charges.data[0]
if (charge) {
const receiptUrl = charge.receipt_url
// URLのメール送信処理
}
}
}
ただし、この場合、Amazon SESやSendGridなど、自前でメールを送信する仕組みを用意する必要があります。
またサンプルコードはchargesの先頭アイテムのみ処理する実装です。
実際に組み込む場合には要件に応じた調整を行ってください。
請求書・領収書メールが日本語で届かない場合
Stripeに保存されている顧客データで、言語設定が「日本語」以外の場合に発生します。
Dashboardからの変更方法
Stripe Dashboardで顧客のページにアクセスし、[詳細]右横にある[編集]ボタンをクリックします。

表示されたモーダルの中に「言語」がありますので、日本語を選択して保存しましょう。
APIを利用した設定・変更方法
APIを利用する場合、customers.createまたはcustomers.update APIを利用します。
// 新規作成
await stripe.customers.create({
description: '日本語でメールを受信する顧客',
preferred_locales: ['ja']
})
// 更新
await stripe.customers.update('cus_xxxx', {
preferred_locales: ['ja']
})
preferred_localesが配列であることに注意しましょう。
保存時に必要となるタイムスタンプについて
タイムスタンプは「一般財団法人日本データ通信協会が認定する業務に係るタイムスタンプ」であることが必要です。
ロ: 当該国税関係書類をスキャナで読み取る際に(当該国税関係書類の作成又は受領をする者が当該国税関係書類をスキャナで読み取る場合にあっては、その作成又は受領後その者が署名した当該国税関係書類について特に速やかに)、一の入力単位ごとの電磁的記録の記録事項に一般財団法人日本データ通信協会が認定する業務に係るタイムスタンプ(次に掲げる要件を満たすものに限る。第八条第一項第一号及び第二号において「タイムスタンプ」という。)を付すこと。
(1) 当該記録事項が変更されていないことについて、当該国税関係書類の保存期間(国税に関する法律の規定により国税関係書類の保存をしなければならないこととされている期間をいう。)を通じ、当該業務を行う者に対して確認する方法その他の方法により確認することができること。
(2) 課税期間(国税通則法(昭和三十七年法律第六十六号)第二条第九号(定義)に規定する課税期間をいう。)中の任意の期間を指定し、当該期間内に付したタイムスタンプについて、一括して検証することができること。
電子帳簿保存法 第3条
そのため、保存・管理には「電子帳簿保存法」に対応したアプリやクラウドサービスなどを利用されることをお勧めします。
# 参考URL
- https://stripe.com/docs/api/invoices/create?lang=node
- https://stripe.com/docs/api/customer_portal/sessions/create?lang=node
- https://stripe.com/docs/api/checkout/sessions/create
- https://stripe.com/docs/js/payment_intents/payment_method
- https://stripe.com/docs/payments/save-and-reuse?platform=web#charge-saved-payment-method
- 電子帳簿保存法 第3条
[PR] Stripe開発者向け情報をQiitaにて配信中!
2021年12月よりQiitaにて、Stripe開発者のためのブログ記事更新を開始しました。
- [Stripe Updates]:開発者向けStripeアップデート紹介・解説
- ユースケース別のStripe製品や実装サンプルの紹介
- Stripeと外部サービス・OSSとの連携方法やTipsの紹介
- 初心者向けのチュートリアル(予定)
など、Stripeを利用してオンラインビジネスを始める方法について随時更新してまいります。