本人確認やソーシャルギフトなど、決済以外の場面でユーザーに住所を入力してもらう場面は複数存在します。
Stripeが提供するJSライブラリStripe.jsを使うと、住所入力フォームを簡単に埋め込むことができます。
今回はこの住所要素の埋め込み方と、Google Map APIを利用してオートコンプリートを設定する方法を紹介します。
オートコンプリートがデフォルトで有効になるケース
Stripe.jsの住所入力フォームは、「PaymentElementと併用している場合」など一部のケースでは自動的にオートコンプリートが有効化されます。
<Elements
stripe={loadStripe(process.env.NEXT_PUBLIC_STRIPE_PUBLISHABLE_API_KEY)}
options={{
clientSecret: 'pi_xxxx_secret_xxxx'
}}
>
<PaymentElement />
<AddressElement
options={{
mode: 'billing',
allowedCountries: ['JP'],
}}
/>
</Elements>
オートコンプリートがデフォルトで有効にならないケース
決済フォーム以外で利用する場合は、オートコンプリートがデフォルトでは動作しません。
<Elements
stripe={loadStripe(process.env.NEXT_PUBLIC_STRIPE_PUBLISHABLE_API_KEY)}
>
<AddressElement
options={{
mode: 'billing',
allowedCountries: ['JP'],
}}
/>
</Elements>
Google Map APIキーを設定する方法
AddressElementのオートコンプリートは、Google Map APIキーを設定することで、単独でも利用できます。
<AddressElement
options={{
mode: 'billing',
allowedCountries: ['JP'],
autocomplete: {
mode: 'google_maps_api',
apiKey: 'xxxxx',
}
}}
onChange={e => {
if (e.complete) {
console.log(e.value)
}
}}
/>
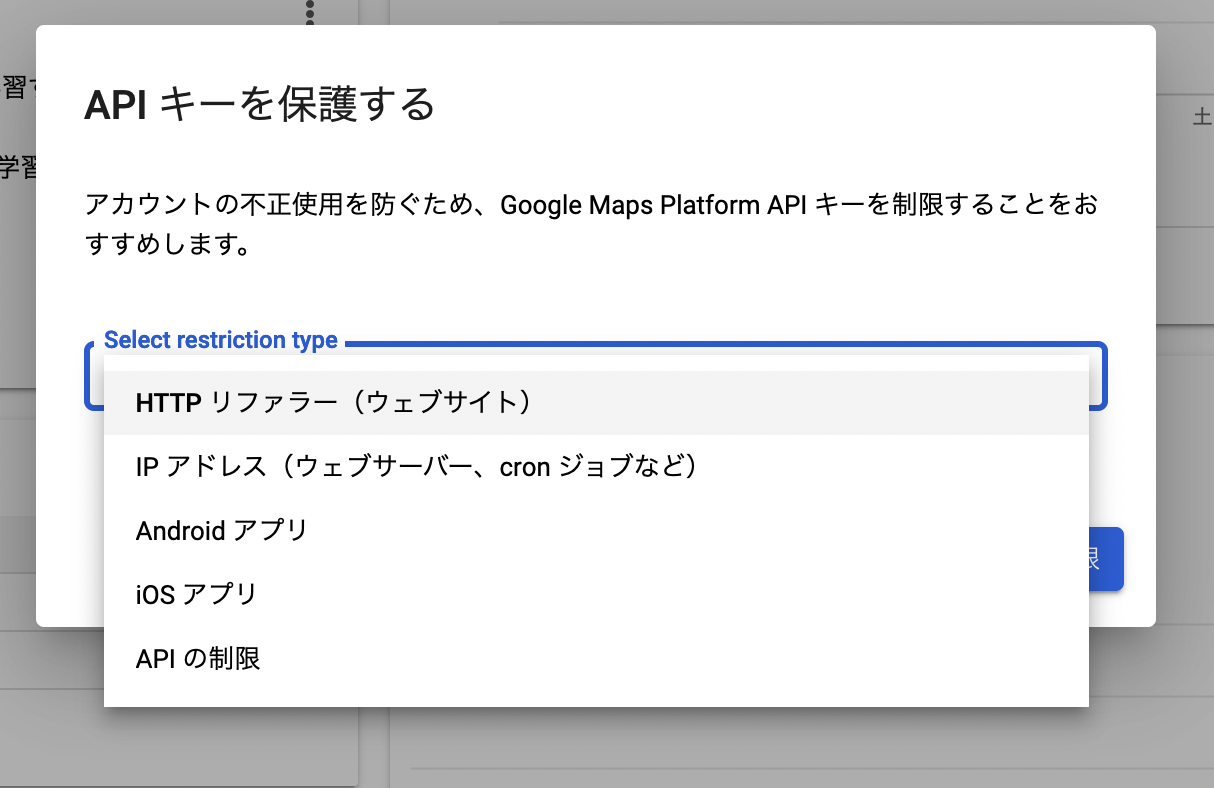
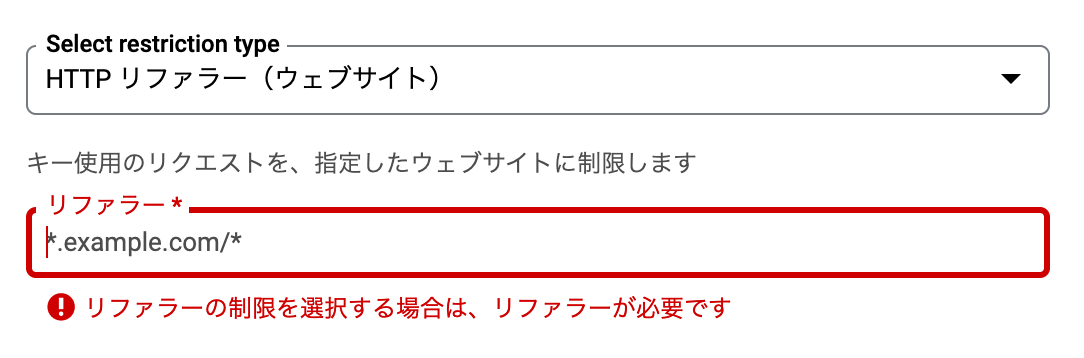
フロントエンドにAPIキーを設定するため、実装をデプロイする前に、APIキーを保護しましょう。
Google Map APIの保護は、「APIキーを保護する」から「HTTPリファラー」を設定します。
APIキーを利用するサイトのドメイン・アドレスを指定することで、APIキーを安全に利用できます。
関連記事
[PR] Stripe開発者向け情報をQiitaにて配信中!
- [Stripe Updates]:開発者向けStripeアップデート紹介・解説
- ユースケース別のStripe製品や実装サンプルの紹介
- Stripeと外部サービス・OSSとの連携方法やTipsの紹介
- 初心者向けのチュートリアル(予定)
など、Stripeを利用してオンラインビジネスを始める方法について週に2〜3本ペースで更新中です。