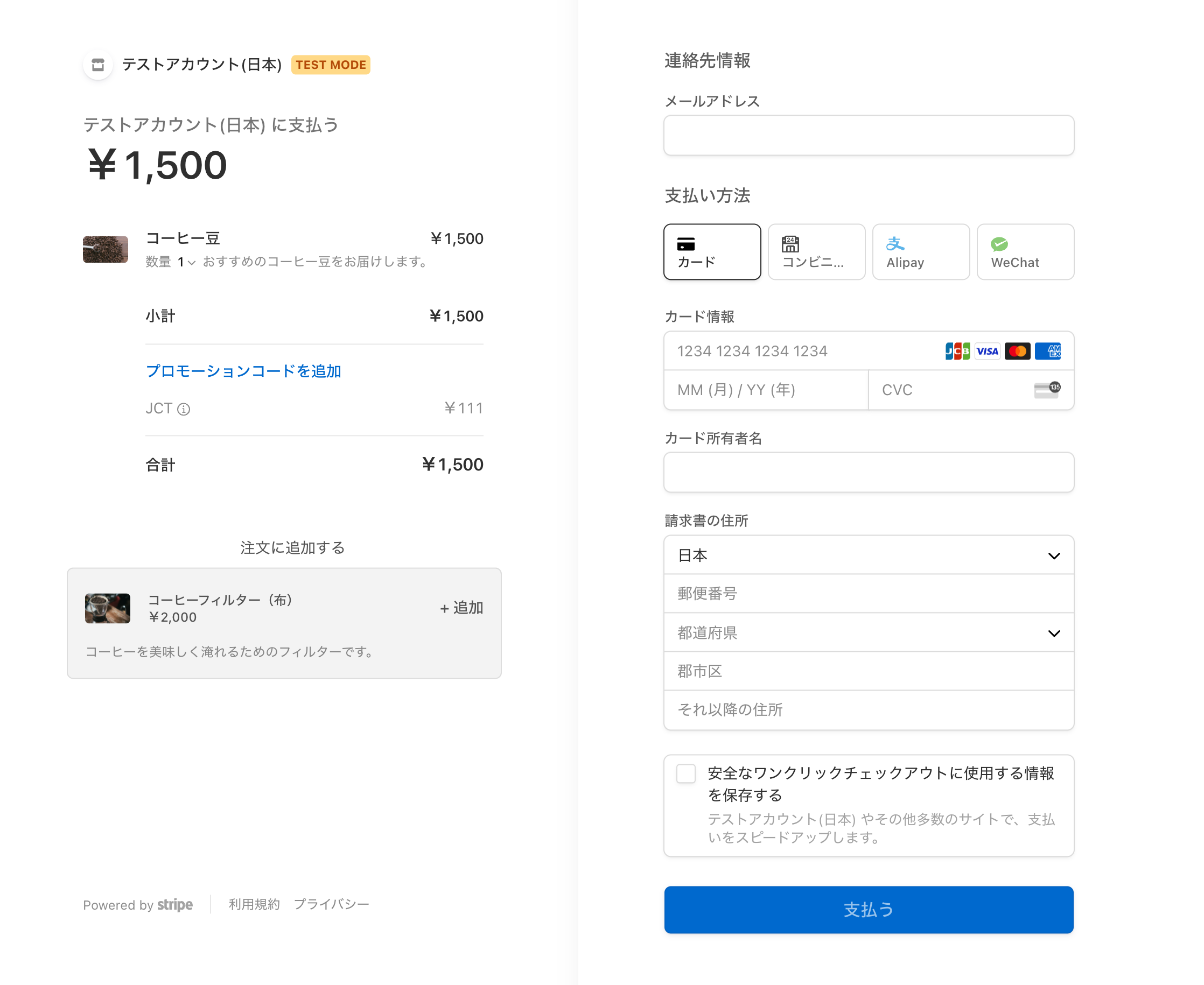
StripeのPayment Linksを利用することで、コードを書かずに商品の注文や定期課金の契約ページを作成することができます。
また、国内外の消費税・付加価値税の自動計算やアップセル・クロスセル、コンビニ決済やApple Pay/Google Payなどにも、管理画面からの設定1つで対応しています。
この記事では、支払いリンクをより便利に使う方法として、「リンクのQRコード化」を紹介します。
支払いリンクをQRコード化するメリット
支払いリンクをQRコードにすることで、以下の例のような、顧客がリンクをクリックできない場面でも簡単に申し込みページへのリンクを取得できるようになります。
- 店舗・イベントスペースなど、オフラインの場で決済・申し込みしてもらいたい場面
- イベントやピッチなどでプレゼンテーションする際に、スライドに埋め込みたい場面
- 名刺やチラシに印刷し、読んだ人がすぐにページにアクセスできるようにしたい場面
Stripe Dashboardから支払いリンクのQRコードを発行する方法
2022/3までは、QRコードを発行するために別のWebサービスやアプリを利用する必要がありました。
ですが、現在はQRコードの発行もStripe Dashboardから行うことができます。
Stripe Dashboardにログインし、QRコードを発行したい支払いリンクの詳細ページに移動しましょう。
支払いリンクのURLが表示されているエリアに[QRコード]ボタンが表示されています。
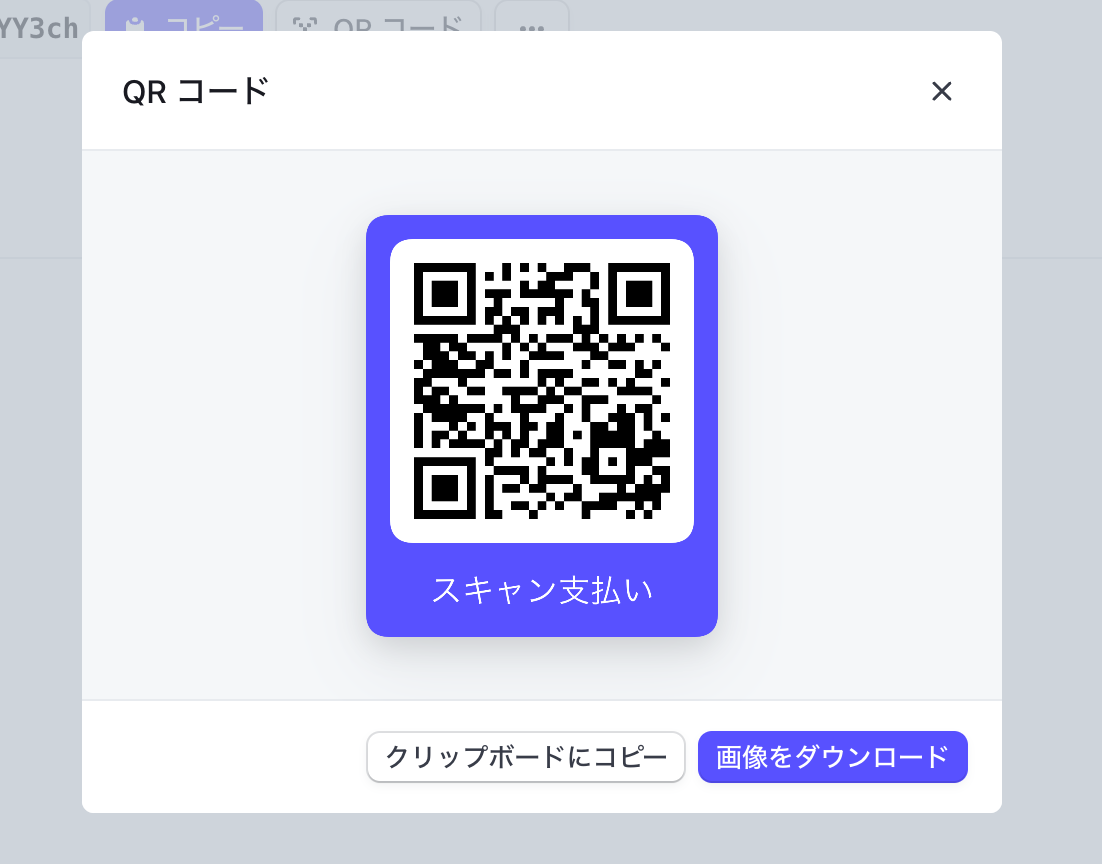
これをクリックすると、支払いリンクのQRコードが生成されます。
ダウンロードした画像を印刷して利用する
ダウンロードした画像には、「スキャン支払い」のテキストも含まれています。
オフラインで利用したい場合は、この画像をそのまま印刷しておくとよいでしょう。
[クリップボードにコピー]して、資料やデザインに埋め込む
[クリップボードにコピー]を選択することで、一度画像をダウンロードしてから再アップロードする手間を省くことができます。
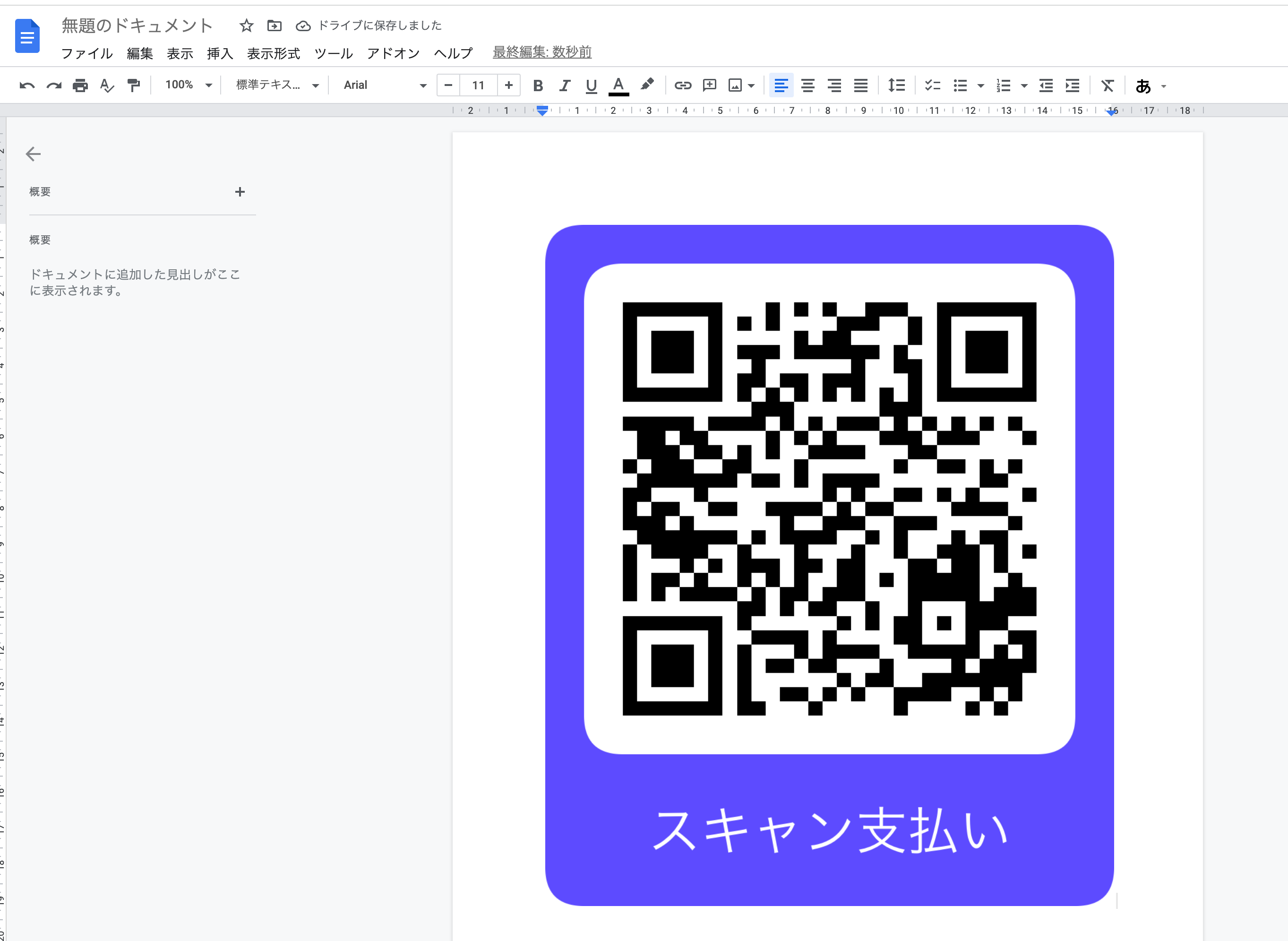
クリップボードにコピーされた状態になりますので、Google Docsなどでペーストすると、そのまま画像を埋め込めます。
埋め込んだ後は、必要に応じてトリミングやサイズの調整などを行いましょう。
印刷したい場面でも、デザインツールを利用したい場合や「対応する決済方法」などの情報を追加したい場合には、こちらの方法が便利です。
おわりに
最近のスマートフォンでは、スクリーンショットや画像を保存してカメラロールに入れることで、QRコードの内容を読み込むことができる機種も存在します。
そのため、URLの共有に加えてQRコードの発行も行うことで、より多くの場面で顧客にリーチできる可能性が生まれます。
SNSをメインにしている方や、オフラインでの販売が中心の方でも、この支払いリンクとQRコード出力機能を利用することで、Stripeを便利に利用できます。
Zapierを組み合わせることで、発送業務の自動化なども期待できますので、ぜひお試しください。
[PR] Stripe開発者向け情報をQiitaにて配信中!
- [Stripe Updates]:開発者向けStripeアップデート紹介・解説
- ユースケース別のStripe製品や実装サンプルの紹介
- Stripeと外部サービス・OSSとの連携方法やTipsの紹介
- 初心者向けのチュートリアル(予定)
など、Stripeを利用してオンラインビジネスを始める方法について週に2〜3本ペースで更新中です。