はじめに
社内のコミュニケーションスペースには給湯ポットが置いてあります。コーヒーを飲もうと思い、ドリップバッグをカップにかけ、給湯ボタンを押すとすぐにゴボッ、ゴボゴボッ...(ほぼ空だった)。しょんぼりしながら給水する悲壮感。あぁ、これはなんとかしたい。
水を補充するモチベーションって何でしょう...。感謝かな。やっぱり、感謝されたら嬉しいよね。ついでに「お湯を入れに来たら湯沸かし中だった」問題も回避できるようにしよう。
やりたいこと
- 水を入れて湯沸かしがかかったら「給水していただき、ありがとうございます」などと発話する。
- 発話内容は複数候補からランダムに選択する。
- 湯沸かしに合わせて「湯沸かしを開始/終了しました」とSlackへ通知する。
どうなったか
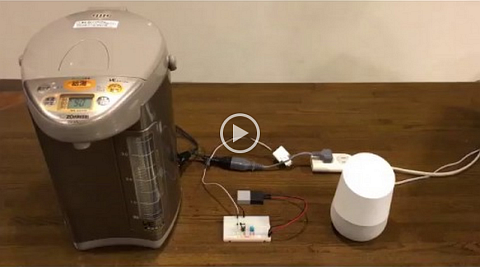
発話はこんな感じになりました。(途中で、椅子に足を引っかけた音が...)

※動画が始まらない場合はこちらから... ![]()
設置してまだ数日しか経っていませんが、心なしか、満水近くの給湯ポットに出会うことが多くなった気がしています。(親バカフィルター越し)
ただ、すぐに飽きられてしまうのは目に見えているので、少しずつでも改良していかないと...。1
どうやったか
給湯ポットのあるコミュニケーションスペースに、なんとMESH一式が転がっていたので、GPIOタグを使ってみることにしました。
処理フロー
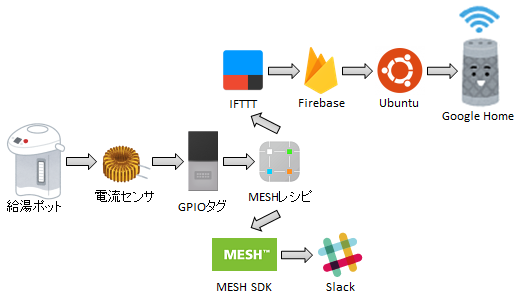
給湯ポットに交流電流センサを取り付け、その出力電圧をGPIOタグで監視しました。MESHレシピを挟み、発話はIFTTT→Firebase→Ubuntu→Google Home、Slack通知はMESH SDK→Slackとしました。
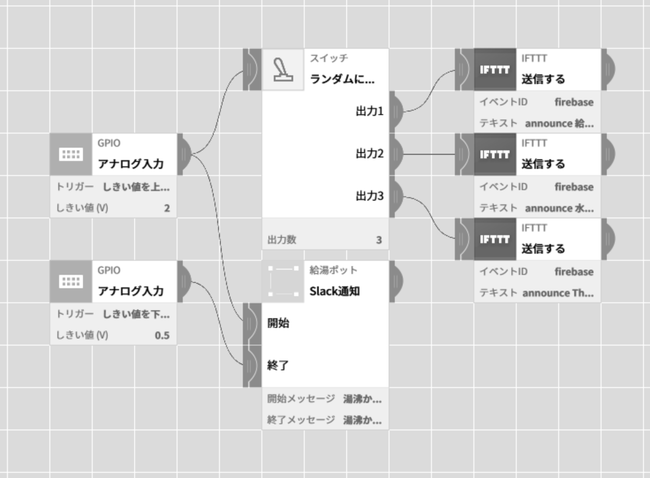
途中のMESHレシピは以下のようになりました。
給湯ポットの湯沸かし監視
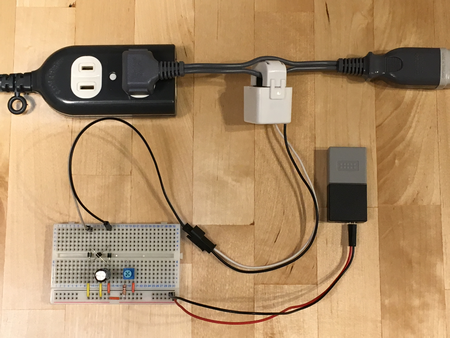
平均値整流型電流変換回路を組み、クランプ式交流電流センサ(CTL-10-CLS)の出力を変換してGPIOタグへ繋げました。GPIOタグの入力上限である3Vに調整できるよう、半固定抵抗を挟みました。
MESHレシピでは「しきい値2Vを上回る」「0.5Vを下回る」をトリガーとしました。
変換回路の作成にあたっては、多機能電力計の製作、mbedによる自宅の電力消費量測定を参考にさせていただきました。何から手を付けたらよいか分からず、暗くなると自動点滅するLEDキャンドルを購入してアワアワするレベルの電子回路![]() でも達成できました。ありがとうございます。
でも達成できました。ありがとうございます。
Google Homeでの発話
発話内容は、FirebaseのDatabaseを経由して、Google Homeで読み上げさせました。処理フローのIFTTT→Firebase→Ubuntu→Google Homeのうち、Firebase~Google Homeは以前の記事で紹介した処理とほぼ同じ(差異はOSだけ)ですので、ここではIFTTT→Firebaseのみを記載します。
IFTTT
読み上げ要求がかかったことを、IFTTTを利用して、Firebaseへ通知します。
this
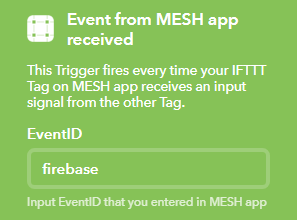
thisとしてMESHの「Event from MESH app received」を指定します。
that
thatではWebhooksを利用します。
FirebaseのDatabaseは以下のような構成にしています。wordの値として「announce 発話内容」と書き込むと、その更新イベントが下位フローでフックされ、Google Homeが読み上げます。
プロジェクト名-xxxxx
└ googlehome
└ word: ""
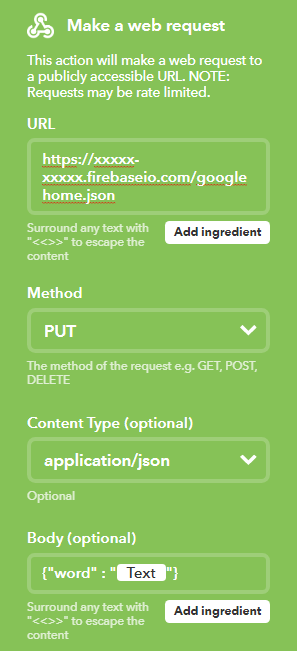
そのためWebhooksは以下のように指定しました。
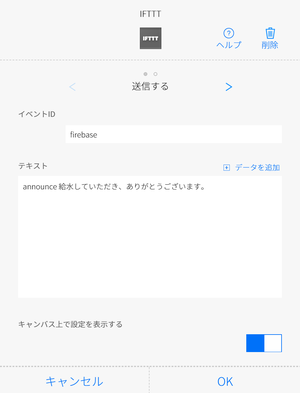
MESHレシピでは、GPIOタグからの出力を「ランダムに切替える」スイッチを経由して複数のIFTTTへ繋げ、それぞれで読み上げさせたい内容を指定しました。例えばこんな感じ。
イベントIDは前項の「Event from MESH app received」で指定したものとそろえます。
湯沸かし状況のSlack通知
MESH SDKを利用して「給湯ポット」タグを作成し、Slackへの通知を行いました。
MESH SDK
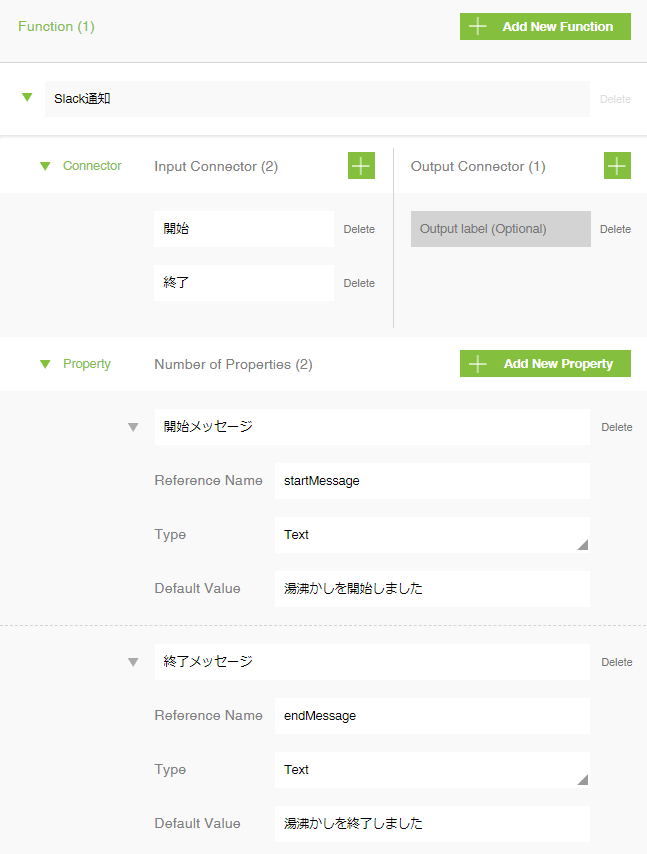
開始/終了の入力コネクタを用意し、受け取ったコネクタに応じたメッセージをSlackへ通知します。通知するメッセージは、MESHレシピの設定から変更できるよう、プロパティとしました。
ファンクションの各メソッドは以下のように実装しました。Slackへの通知ではSlack APIを利用しました。
return {
runtimeValues : { messageText : '' }
};
var messageText = '';
switch ( index ) {
case 0:
messageText = properties.startMessage;
break;
case 1:
messageText = properties.endMessage;
break;
}
runtimeValues.messageText = messageText;
return {
runtimeValues : runtimeValues,
resultType : 'continue'
};
var url = 'https://slack.com/api/chat.postMessage';
var data = {
token : 'xxxx-xxxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxx', //HubotのAPI Token
channel : '#thermo-pot', //チャンネル名
text : runtimeValues.messageText,
as_user : true
};
ajax( {
url : url,
data : data,
type : 'post',
timeout : 5000,
success : function ( contents ) {
log( 'Thermo-Pot: Success' );
callbackSuccess( {
resultType : 'continue'
} );
},
error : function ( request, errorMessage ) {
log( 'Thermo-Pot: Network error' );
callbackSuccess( {
resultType : 'continue'
} );
}
} );
return {
resultType : 'pause'
};
Resultメソッドは利用しませんでした。
おわりに
Slackを確認すると...、
うぁぁぁー、めっちゃ感謝されてたー。どうやら湯沸かしがかかった後は、数分ごとに「停止」→「すぐに再開」が繰り返されるようで...。まずはここから改良しないとー。
(追記)
圧倒的感謝っ...!問題は、電圧が下がってから、一定時間のうちに電圧が上がった場合を「何もなかった」(湯沸かしの終了/開始は発生していない)と判断することで回避できました。
あとがき
作っていて思ったのですが、電流センサの出力を監視すると「利用された」ことが分かる、つまり「そこに人がいる」ことが把握できます。これって、人とつながりを持てるきっかけになりそうな気がしています。回路を組む必要のない製品(変換器一体型の交流電流センサ(CTT-CLS-CV))もあるようですので、いろいろなところで活用できたらなと思っています。
-
「今日は気分が良いので記念撮影をしましょう。それではいきますよ~。3・2・1(カシャ)」イベントを不定期に発動させて、給水してくれた方の写真を撮り、画像認識して「xxさんが給水してくれました」とSlackへ投稿するとか。Pepperくん、入社してください。 ↩