Railsアプリケーションの全体的な仕組み
Model-View-Contoroller(MVC)
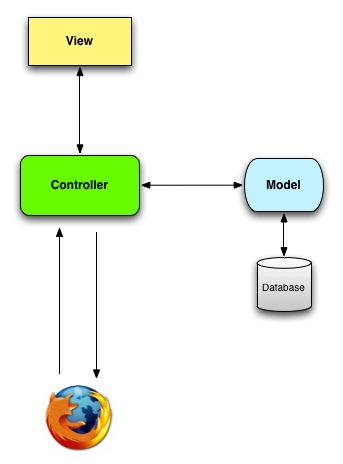
RailsはMVCという考え方で構成されています。Webアプリケーションは、様々な処理を行なっており、中でもUI(ユーザーインターフェイス)と、データの処理では性質が全く違うので一緒にしてしまうとコードが複雑になり、保守性も悪くなります。そのため、Railsでは以下のような3つの処理パターンに分けています。

出典 https://railstutorial.jp/chapters/beginning?version=5.1#code-gemfile_sqlite_version
Model(モデル)
アプリケーション固有のデータを扱う部分。データベースの、データ登録、取得、更新、削除などの処理を行う。
View(ビュー)
UI(ユーザーインターフェイス)に関わる部分。ブラウザに表示させるHTMLを組み立てる。
Controller(コントローラー)
ModelやViewを統合的に制御する部分。ブラウザから送信されたrequest(リクエスト)を処理し、場合によってはViewを生成し、HTMLをブラウザに送り返したり、データが必要な際は、データベースとの通信を担当しているModelと連携し、それをViewに描画し、ブラウザにHTMLを送り返すなどを行う司令塔的な役割。
画面にHello,Worldを表示させるまで
コントローラーでアクションを定義する
def アクション名
内容
end
これがアクション。上記の内容の中に定義したいものを書いていく。
hello,world!と表示させるのであれば,,,
def hello
render html:'hello,world!'
end
と書く。これだけでは表示されないので、次にRailsのRouter(ルーター)の設定をする。
Routerとは?
ユーザーがブラウザからURLにアクセスしてきたときに、どのコントローラーのどのアクションを振り分けるかを定義するもの(ルーティングという)。
root 'コントローラ名#アクション名'
の形で記述する。
今回はapplicationコントローラのhelloアクションを表示するので、以下のように記述する。
root 'application#hello'
これでブラウザ上でhello,worldが表示される。
Gitによるバージョン管理
Gitとは?
Gitはコードの変更履歴を管理するシステムです。Gitを使うことで以下のうようなメリットがあります。
・誰が、いつ、どこを、どのように変更したことがわかる。
・以前の状態に戻すことができる。
チームでの開発になれば必ず使用するので必須の知識!!
Gitの使い方
gitは以下の手順で使用していきます。
まずは最初にシステムセットアップを行う。
git config --global user.name "あなたの名前"
git config --global user.email あなたのメールアドレス
次にリポジトリ(ファイルやディレクトリの状態を記録する場所)ごとに必要な作業を行なっていく。
リポジトリの初期化をおこなう。
git init
次に以下のコマンドを打って、今回のプロジェクトファイルをリポジトリに追加する。
git add -A
git addでファイルがステージングという待機用のリポジトリに追加されます。それを以下のコマンドで確認できます。
git status
安全のためにいきなり反映(コミット)できないような仕組みになってます。
これを本格的に反映(コミット)させるにはcommitコマンドを使います。
git commit -m"コミットメッセージを書く"
これでローカルマシン上に反映することができました。
また、logコマンドでコミットメッセージの履歴を参照することができます。
git log
Gitのメリット
まだいまいちGitを使うメリットが今ひとつわからない方がいるかもしれないので例を紹介します。
もしあなたが重要なapp/controller/というディレクトリを消してしまったとします。
このような時にGitはとても便利です!!
ls app/controllers/ #ディレクトリの中身を確認
rm -rf app/controllers/ #ディレクトリを削除
現在の状態をstatusコマンドで確認してみます。
git status
On branch master
Changed but not updated:
(use "git add/rm <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
deleted: app/controllers/application_controller.rb
no changes added to commit (use "git add" and/or "git commit -a")
ファイルが削除されましたが、変更が行われたのは今の「作業ツリー」だけなので、まだ保存されていません。この場合だと、以下のようにcheckoutコマンドでチェックアウトすれば簡単に元の状態に戻すことができます。
git checkout -f
git status
On branch master
ls app/controllers/
これでファイルが復旧できました!!
Bitbucket
Bitbucketは、Gitリポジトリのホスティング(位置付け)と共同作業をおこなうことができるサイトです。これを使う理由として以下の2つあります。
・ソースコードなどの変更履歴のバックアップを作成する。
・他の開発者との共同作業を簡単におこなうことができる。
Bitbucketを使う手順
公開鍵の設定
アカウントを作成し、クリップボードに公開鍵をコピーする。すでに公開鍵を作成してる場合は
cat ~/.ssh/id_rsa.pub
のコマンドを使って表示できます。
まだ作成していない場合は、
ssh-keygen
ssh-keygenはssh-keygenは、認証や暗号化に使う鍵を生成、管理するコマンドです。
Generating public/~が表示されたらEnterキーを3回押してください。
.sshディレクトリに、id_rsa、id_rsa.pubがあることを確認します。
ls.ssh
以下のコマンドで公開鍵の中身をコピーします。
pbcopy < ~/.ssh/id_rsa.pub
Bitbucketの左下の画像をクリックして[Bitbucket設定]→[SSH鍵]の順に選択し、先ほどコピーした鍵をペースとします。
これで公開鍵の一覧に追加されれば大丈夫です。
Bitbucketへのリポジトリ追加とリポジトリへのpush
以下のコマンドでリポジトリに追加とリポジトリへのpushをしていきます。
git remote add origin git@bitbucket.org:ユーザー名/hello_app.git
git push -u origin --all
これでhello_appのリポジトリがBitbucketに追加されました!!
Gitでのおすすめワークフロー
Branch(ブランチ)
branch(ブランチ)は、1つのプロジェクトから分岐させることにより、プロジェクト本体に影響を与えずに開発を行える機能のことを言います。
プログラムを修正や機能を追加した時に、ブランチを追加することで、他のブランチに影響を与えずに複数人が同時平行で作業を進めることができます。
git checkout -b ブランチ名
でブランチの作成と切り替えを同時にすることができます。
git branch
master
*作成したブランチ名
作成したブランチ名のところに「*」マークがついていれば現在使用中なのでOKですね。
Edit(編集)
今回はmodify-READMEというブランチを作ってREADME.md編集していきましょう。
README.mdを自由に編集してみてください!!
Commit(コミット)
git statusで現在のブランチの状態を確認し、コミットしていきます。
git commit -a -m "improve the README file"
これでコミット完了ですね。
-aは、全てのファイルへの変更を一括でコミットするという意味です。
Merge(マージ)
今回は、README.mdをmasterブランチにMergeしていきます。
まずはmasterブランチに切り替えます。
git checkout master
次にmodify-READMEブランチをmasterブランチにmerge(マージ)します。
git merge modify-README
これでmasterブランチにmodify-READMEブランチの変更内容がmergeできました。
Push(プッシュ)
READMEの更新が終わったので、Betbucketに変更内容をpushしていきます。
前回に一度pushしているのでorigin masterは省略することができるので、
git push
これでpush完了で、変更内容がBetbucketに記録されました。
デプロイ
まだアプリケーションは空っぽの段階ですが、頻繁に本番デプロイすることによって、開発サイクルの問題を早い段階で見つけることができます。今回はクラウドサービスのHerokuを使用してデプロイしていきます。
Herokuは、Gitを使用していればRaisアプリケーションを簡単に本番デプロイすることができます。
Herokuのセットアップ
HerokuではPostgreSQLデータベースを使います。
本番環境にpg gemをインストールしてRailsとPostgreSQLが通信できるようにします。
group :production do
gem 'pg', '0.20.0'
end
Gemfileに上記を追加します。
次に本番用以外のgemを下記のコマンドでインストールします。
bundle install --without production
今インストールしたのは、本番環境での失敗しないように、pg gemを追加したことやRubyバージョンを指定したことをGemfile.lockファイルに反映さるためです。
変更した内容のコミットも忘れずにおこないます。
git commit -a -m "Update Gemfile for Heroku"
次にherokuのアカウントを新規登録して設定していきます。
まずはHerokuのユーザー登録をしていきます。
https://signup.heroku.com/
続いて、自分のシステムにHerokuコマンドクライアントラインがインストールしているか確認します。
heroku ---version
herokuがインストールされていると、CLI(コマンドラインインターフェース)が利用可能とメッセージができますが、インストールできてない場合は下記のコマンドでインストールして下さい。
source <(curl -sL https://cdn.learnenough.com/heroku_install)
これで Heroku CLIがインストールできました。
もう一度確認しておきます。
heroku --version
heroku-cli/6.15.5 (linux-x64) node-v9.2.1
バージョン番号は異なっていても問題ないです!!
次にHerokuコマンドでログインしてSSHキーを追加していきます。
heroku login --interactive #ユーザー情報を聞かれるのでHerokuで登録したメールhideki11047@gmail.comとパスワードを入力しましょう。
heroku keys:add #SSH追加コマンド
最後にheroku createコマンドを実行し、Herokuサーバーにサンプルアプリケーションの実行場所を作成します。
このコマンドでRailsアプリの専用サブドメインが作成されてブラウザで表示ができるようになります。
heroku create
Herokuにデプロイする
実際にデプロイするには、Gitを使ってHerokuにリポジトリをプッシュします。
git push heroku master
これでheroku createで発行されたサブドメインでブラウザを開くとアプリケーションが表示されるようになりました!!
(ローカル環境で作業してる場合は、heroku openコマンドでブラウザ表示することもできます。)