はじめに
HoloLens 入手当初は、簡単なデモなど興味と暇を見つけて Unity ベースで構築していました。
その頃は、Unity をあまり理解しないまま、力業 (^_^; で形にしていました。
最近は少し離れてしまっていたので、”おさらい”の意味も込めて、まとめ直します。
まぁ、リハビリを兼ねた備忘録と思ってください。
まずは、材料集め・インストール
公式ページ の「Install the tools」を参考に開発環境を整えます。 必要なモノは以下の通りです。
※英語が苦手って方は、hololensdev さんが日本語訳の記事を書かれています。
| HoloLens 開発環境構築手順 (公式ドキュメント日本語訳: Install the tools) - How to Develop Apps for Microsoft HoloLens |

|
- Visual Studio 2015 Update 3
Community Edittion: http://go.microsoft.com/fwlink/?LinkId=534599
気を付ける点は、インストール時に「機能の選択」で以下の 2 項目のチェックがあることくらいでしょうか。
- ユニバーサル Windows アプリ開発ツール 配下
- "ツール(1.4.1) および Windows 10 SDK (10.0.14393)"
- "Windows 10 SDK (10.0.105863)"
- HoloLens Emulator (build 10.0.14393.0)
http://go.microsoft.com/fwlink/?LinkID=823018 - Unity 5.5.2
https://unity3d.com/jp/get-unity/download?thank-you=update&download_nid=45968&os=Win
HoloToolkit-Unityが便利
Microsoftが提供しているHolographic Academy の Tutorials に含まれているサンプルをベースに作っていってもいいのですが、Microsoft から Academy とは別に HoloToolkit-Unity というモノが github に公開されています。
こちらの方が便利そうなので、今回は HoloToolkit-Unity を使っていきます。
なお、HoloToolkit-Unity には、以下のように Unity の推奨バージョンがありますので、合わせておく方がいいと思います。

※ここで少し注意
HoloToolkit-Unity はバージョンが変わると実装アプローチも変わる場合があります。 互換性無視って感じですので、バージョンには注意してください。 まぁ、過去を引きずらないって点はいいと思います。
HoloToolkit-Unityの導入
-
HoloToolkit-Unity をダウンロードします。
github リポジトリのクローンでもいいですが、Releases から unitypackage をダウンロードする方が簡単だと思います。 -
Assets に追加します。
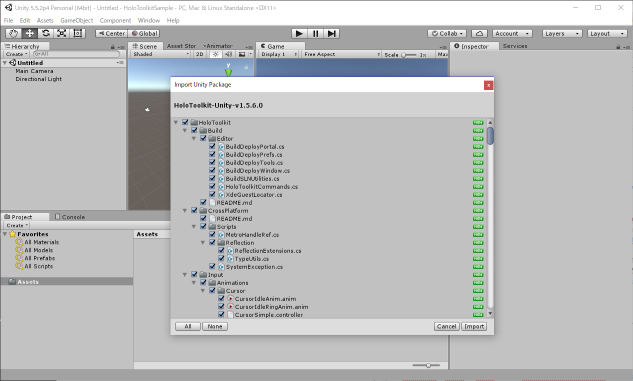
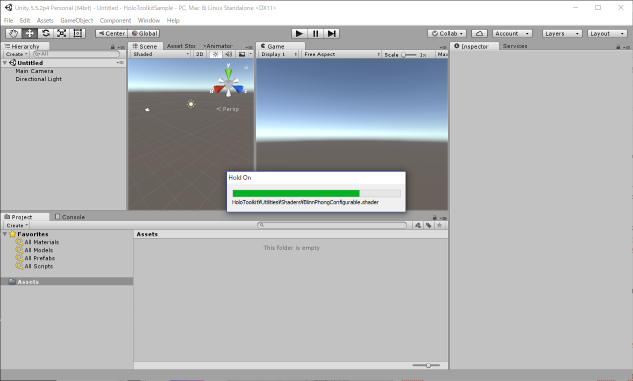
ダウンロードした unitypackage をドラッグ&ドロップで、Assets にコピーします。

取り込む対象を選択することができます。 今回は、すべてを取り込みます。

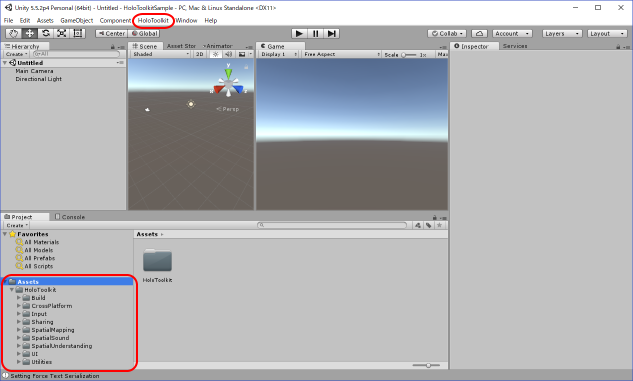
取り込みが完了すると以下のようになります。 メニューにも追加されます。

-
設定を簡単に変更
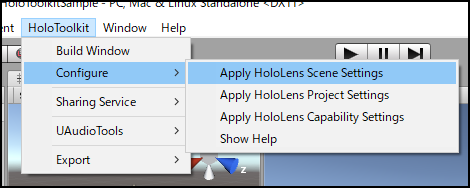
HoloToolkit の Configuure メニューで、

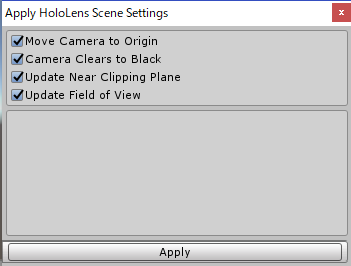
例えば、"Apply HoloLens Scene Settings" を実行すると、次のようなダイアログが表示され、変更項目を選択することができます。

シーンやプロジェクトなどを一発で変更できるので、非常に便利です。

今回は、"Apply HoloLens Project Settings"、"Apply HoloLens Scene Settings" の順で行いました。
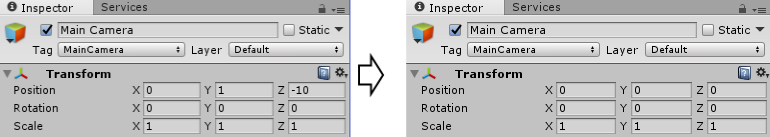
※"Apply HoloLens Project Settings" を実行したら、Scene の Camera 設定が戻ってしまったので、上の順にしています。
ビルドまで
-
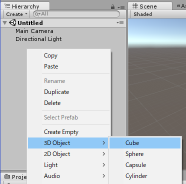
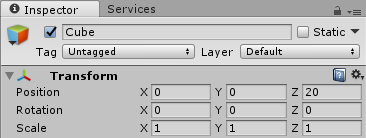
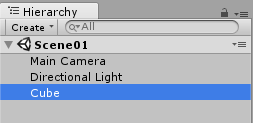
配置した Cube の Inspector タブの Transform - Position を "0, 0, 20" にします。


-
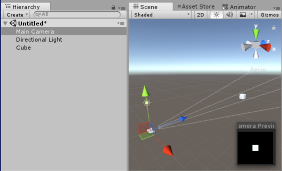
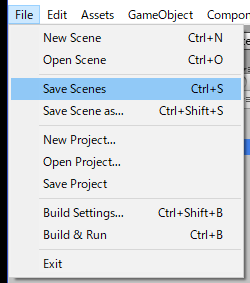
とりあえず、ビルド ・・・ その前に Scene を保存
適当な名前で、Scene を保存します。

Scene に名前が付きました。

-
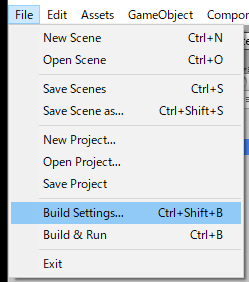
いよいよ、ビルド

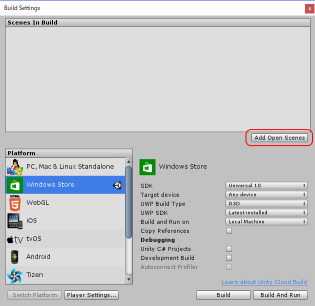
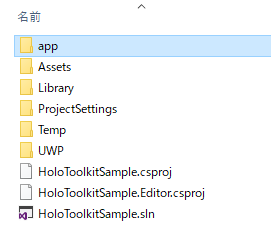
Scene を追加し、 Build を実行します。 保存先のフォルダを指定するとソリューションが生成されます。



-
VisualStudioへバトンタッチ
生成されたソリューションを VisualStudio で実行します。
Unity プロジェクトにも .sln 拡張子のファイルがあるので、間違わないように…
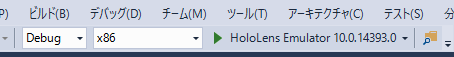
ビルドの設定を変更します。

-
ビルド&Run
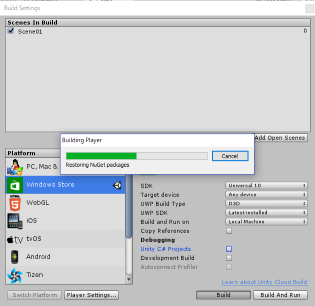
ビルドを行います。
 成功すると、エミュレータが起動します。
成功すると、エミュレータが起動します。
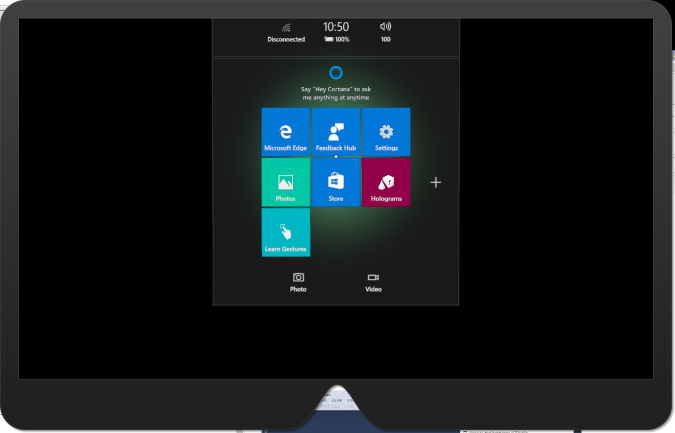
 メニューが表示され、その後、アプリ画面に切り替わります。
メニューが表示され、その後、アプリ画面に切り替わります。
 矢印カーソルやマウスで視点を移動させることもできます。
矢印カーソルやマウスで視点を移動させることもできます。
今回はこの辺で
また、次回、お会いしましょう。