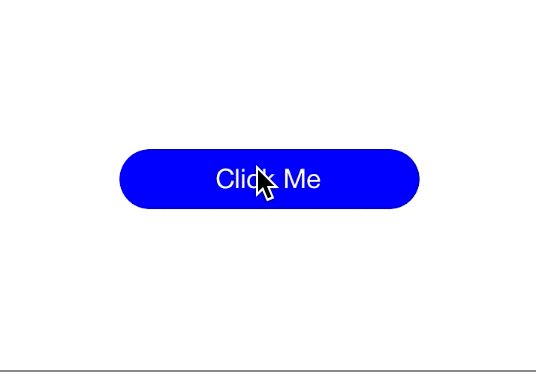
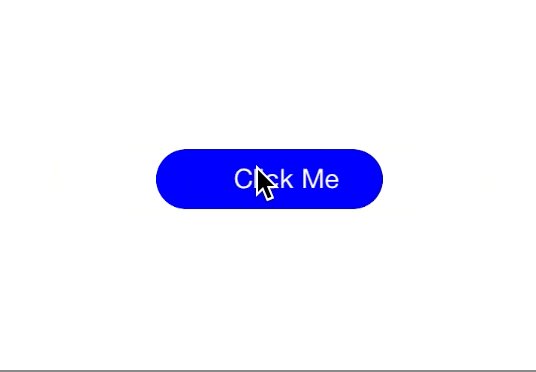
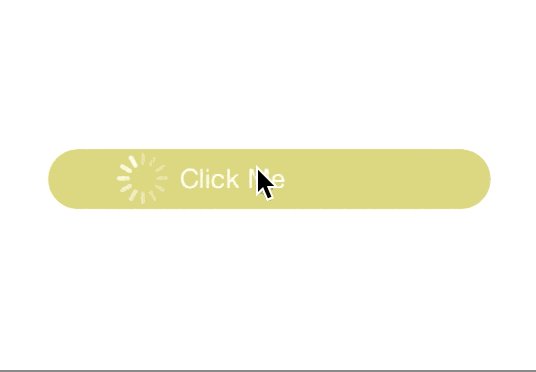
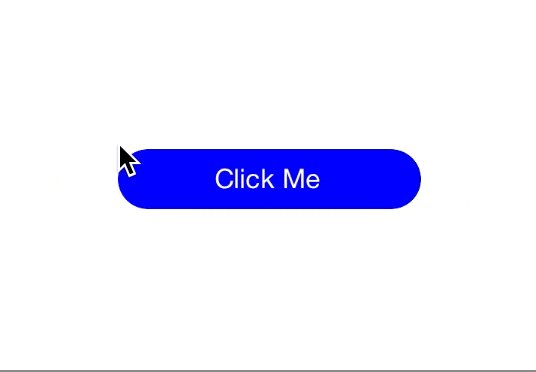
UIButtonをにSpinnerを表示しボタンを大きくした後に、元のサイズに戻すというアニメーションを作成してみます。
animateWithDurationメソッドのみで、以下のようなアニメーションを作成できます。
このアニメーション部分は、このようになります。
let b = self.myButton.bounds
UIView.animateWithDuration(1.5, delay: 0.0, usingSpringWithDamping: 0.2, initialSpringVelocity: 20, options: nil, animations: {
// ボタンサイズの変更
self.myButton.bounds = CGRectMake(b.origin.x - 20, b.origin.y, b.size.width + 80, b.size.height)
// ボタンカラーの変更
self.myButton.backgroundColor = UIColor(red: 0.85, green: 0.83, blue: 0.45, alpha: 1.0)
// spinnerのalpha値を変更して表示
self.spinner.alpha = 1.0
// spinnerの位置を設定
self.spinner.center = CGPointMake(40, self.myButton.frame.size.height / 2)
}, completion: nil)
UIView.animateWithDuration(1.0, delay: 1.3, usingSpringWithDamping: 0.2, initialSpringVelocity: 20, options: nil, animations: {
// ボタンサイズを元に戻す
self.myButton.bounds = CGRectMake(b.origin.x, b.origin.y, b.size.width, b.size.height)
// ボタンカラーを元に戻す
self.myButton.backgroundColor = UIColor.blueColor()
// spinnerを非表示に
self.spinner.alpha = 0.0
}, completion: nil)
ここでは、ボタンを大きくするアニメーションを最初に実行して、そこから1.3秒後にボタンを小さくするアニメーションを実行しています。
animateWithDuration:delay:usingSpringWithDamping:initialSpringVelocity:options:animations:completion: を使うことでバネっぽいアニメーションを実現できます。
メソッドの説明は、【iOS7】ばねっぽいアニメーションを実現するUIViewの新メソッドがとても参考になります。
ソースの全文は以下のようになります。
import UIKit
class ViewController: UIViewController {
let myButton: UIButton = UIButton()
let spinner = UIActivityIndicatorView(activityIndicatorStyle: .WhiteLarge)
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// サイズを設定する.
myButton.frame = CGRectMake(0,0,200,40)
// 背景色を設定する.
myButton.backgroundColor = UIColor.blueColor()
// 枠を丸くする.
myButton.layer.masksToBounds = true
// タイトルを設定する(通常時).
myButton.setTitle("Click Me", forState: .Normal)
myButton.setTitleColor(UIColor.whiteColor(), forState: .Normal)
// コーナーの半径を設定する.
myButton.layer.cornerRadius = 20.0
// ボタンの位置を指定する.
myButton.layer.position = CGPoint(x: self.view.frame.width/2, y:200)
// タグを設定する.
myButton.tag = 1
// イベントを追加する.
myButton.addTarget(self, action: "onClickMyButton:", forControlEvents: .TouchUpInside)
// タイトルを設定する(ボタンがハイライトされた時).
myButton.setTitle("Pushed!", forState: .Highlighted)
myButton.setTitleColor(UIColor.blackColor(), forState: .Highlighted)
// ボタンをViewに追加する.
self.view.addSubview(myButton)
// spinner 追加
spinner.frame = CGRect(x: -20, y: 6, width: 20, height: 20)
spinner.startAnimating()
spinner.alpha = 0.0
myButton.addSubview(spinner)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/*
ボタンクリックイベント.
*/
func onClickMyButton(sender: UIButton) {
let b = self.myButton.bounds
UIView.animateWithDuration(1.5, delay: 0.0, usingSpringWithDamping: 0.2, initialSpringVelocity: 20, options: nil, animations: {
// ボタンサイズの変更
self.myButton.bounds = CGRectMake(b.origin.x - 20, b.origin.y, b.size.width + 80, b.size.height)
// ボタンカラーの変更
self.myButton.backgroundColor = UIColor(red: 0.85, green: 0.83, blue: 0.45, alpha: 1.0)
// spinnerのalpha値を変更して表示
self.spinner.alpha = 1.0
// spinnerの位置を設定
self.spinner.center = CGPointMake(40, self.myButton.frame.size.height / 2)
}, completion: nil)
UIView.animateWithDuration(1.0, delay: 1.3, usingSpringWithDamping: 0.2, initialSpringVelocity: 20, options: nil, animations: {
// ボタンサイズを元に戻す
self.myButton.bounds = CGRectMake(b.origin.x, b.origin.y, b.size.width, b.size.height)
// ボタンカラーを元に戻す
self.myButton.backgroundColor = UIColor.blueColor()
// spinnerを非表示に
self.spinner.alpha = 0.0
}, completion: nil)
}
}