初めまして、現在プログラミングスクールで学習中のやまちゃんと申します。
Reactを勉強してみたいなと思っていましたが、そもそもJavaScriptの基礎を
さらっとしか触れていなかったので勉強することにしました。
その中で非同期処理において大事だと言われるPromiseについて少し調べてみました。
今回はcatAPIを用いて猫画像を取得する非常にシンプルなコードで見ていこうと思います。
catAPIについては下記を参照ください!
catAPI
※ この記事は「RUNTEQ Advent Calendar 2023」の21日目を担当した記事です。
現在プログラミング勉強中の初学者です。
内容に誤りや補足情報等ございましたら、コメント・DM等で
教えていただけると幸いです。
そもそも非同期処理とは?
JavaScriptでは基本一つの処理が完了するまで他の作業はできませんが、
非同期処理は一つの作業をしている間に他の作業ができるようにした仕組みの事です。
参考記事
非同期処理とは何か、何が嬉しいの?
Promiseとは
Promiseとは非同期処理の結果を表すオブジェクトで成功時と失敗時の結果を扱うもので
可読性が上がるように導入されたものです。
Promiseには「Pending・Fulfilled・Rejected」の3つの状態(ステータス)を持っています。
・Pending(保留中)
初期状態で、成功も失敗もしていません
・Fulfilled(履行済み)
非同期処理が成功し、結果が利用可能になった状態
このステータスになると、resolveという関数が呼ばれ、通信が成功したことを意味します。
・Rejected(拒否)
非同期処理が失敗し、エラーが発生した状態
このステータスになると、rejectという関数が呼ばれ、通信が失敗したことを意味します。
Promiseの基本的な構文は以下です。
new Promise((resolve, reject) => {
//成功 or 失敗するかの条件に基づいてresolveかrejectを呼び出す非同期処理を記述
}).then((response) => {
// 成功時の処理(ステータスがresolve時の処理)
}).catch((error) => {
// 失敗時の処理(ステータスがreject時の処理)
}).finally(() => {
// 成功/失敗に関わらず実行される処理
});
Promiseを用いてcatAPIから猫の画像を取得していきます。
document.addEventListener("DOMContentLoaded", function () {
document.getElementById("catButton").addEventListener("click", function () {
fetchCatData();
});
});
function fetchCatData() {
fetch("https://api.thecatapi.com/v1/images/search") // APIから猫の画像を取得
.then((response) => response.json()) //JSONデータを処理する
.then((data) => {
const imageUrl = data[0].url; // 取得したデータから画像のURLを取り出す
displayImage(imageUrl);
})
.catch((error) => console.error("Error:", error));
}
function displayImage(imageUrl) {
const imageContainer = document.getElementById("imageContainer");
imageContainer.innerHTML = `<img src="${imageUrl}" alt="Pet Image" />`;
}
いやいやPromiseがないやん!!!
実はこのfetch関数自体がpromiseを含んでいるのです。
Fetch関数はリクエストを送るとすぐにPromiseオブジェクトを返却し、このPromiseは
HTTPリクエストの結果(通信の成功か失敗か)を表します。
リクエストから返却される結果に基づいてPromiseの状態が決定される様です。
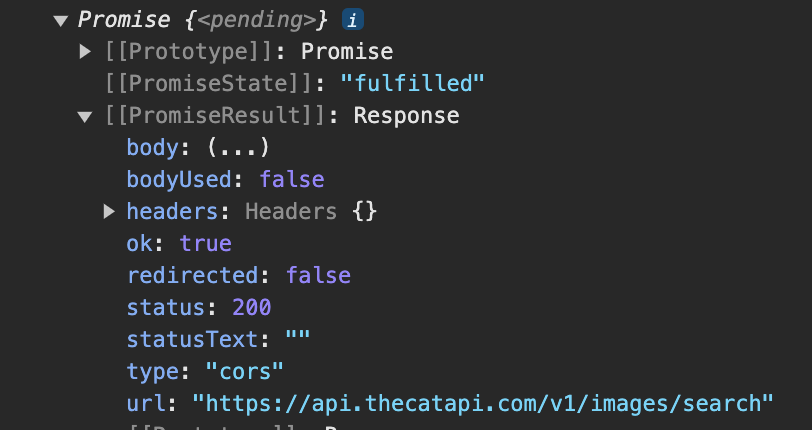
※下記fetch関数でリクエストを送った直後のコンソール画面です。

確かにPromiseが返却されています!
PromiseStateのプロパティは"fulfilled"が返ってきています
実際に取得できた画像はこちらです。
ランダムに表示されるので見ていて飽きないですね!
まとめ
また現在ではPromiseを発展させたasync/awaitを用いる事が多い様ですが、
Promiseが基本となってできています。
JavaScriptでの非同期処理とひと口に言っても構成される技術は多岐に渡り、理解するには
かなりの時間が要するなと感じました。
学習を進めていく中で非同期処理は必須だと思うので、今後アプリ開発などにも活かせていければと思います!