Authlete を利用して, 超高速で OAuth 2.0 サーバー & API サーバーを立てる方法を解説する.
対象読者
- OAuth 2.0 の基本的な概念 (アクセストークン, 認可コードフロー, 認可エンドポイント, トークンエンドポイント等) を大体把握している人
- (もしカスタマイズしたいなら) Java 屋さん
所要時間
5~10 分
システム構成
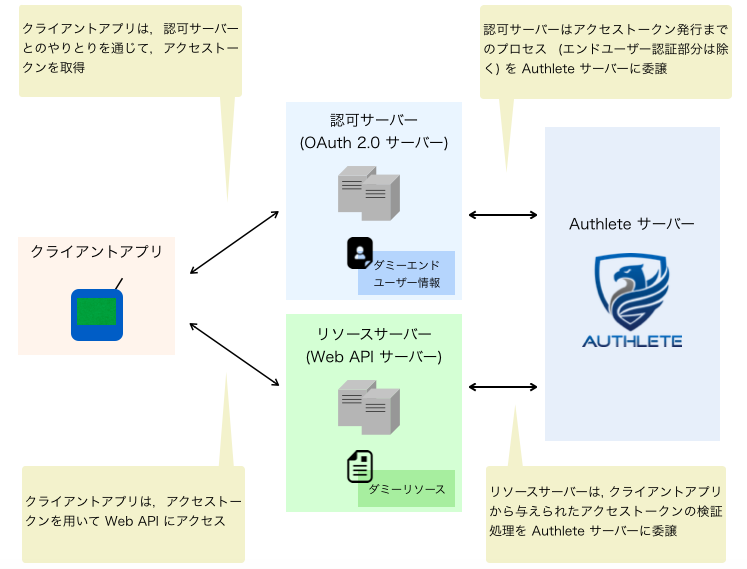
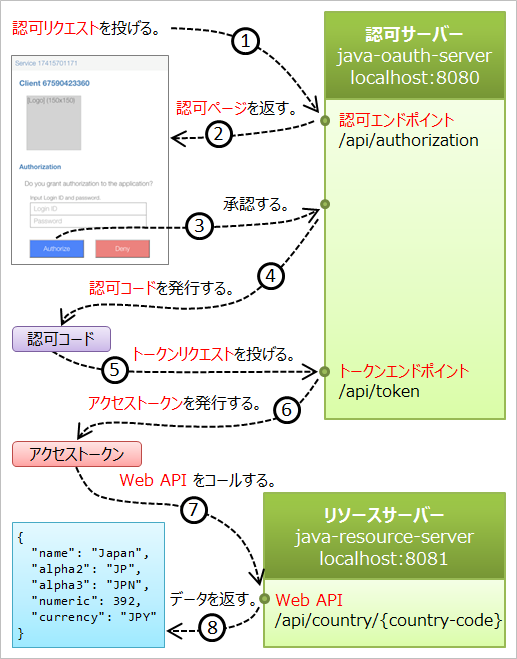
構成は下図の通り.
また, 今回は以下のようにダミー情報を用いることに注意.
- エンドユーザー情報 → 認可サーバー内に定義されたダミー情報
- リソース → リソースサーバー内に定義されたダミー情報
手順
手順は以下の通り.
- Authlete にサインアップ
- 認可サーバーのセットアップ
- リソースサーバーのセットアップ
- 動作確認
1. Authlete にサインアップ
1.1. サインアップ
こちらから, Authlete にサインアップする.
1.2. サービスオーナーコンソール
登録完了後, Authlete のサービスオーナーコンソールにログインする.
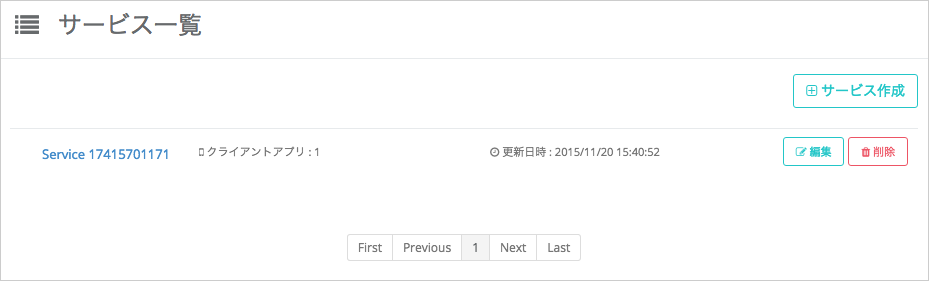
ログインすると, 上図のように「サービス一覧」に既にサービスが一つ作成されているのが確認できる.
サービス名 (上図の「Service 17415701171」) をクリックし, サービス詳細画面へ遷移する.
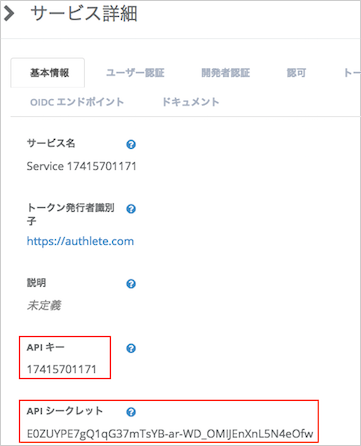
「基本情報」タブ内の項目にある API キー, API シークレット の値をメモしておく.
1.3. デベロッパーコンソール
Authlete では, あるサービスのクライアントアプリはデベロッパーコンソールで管理する (Twitter でいうアプリ管理コンソールに相当).
デベロッパーコンソールには以下の URL からアクセスする.
# {service-api-key} → 上でメモした API キーで置換.
https://cd.authlete.com/{service-api-key}
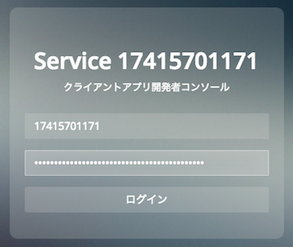
上図のように, ログイン時の ID とパスワードは以下のようにする.
- ログイン ID → 上でメモした API キー
- パスワード → 上でメモした API シークレット
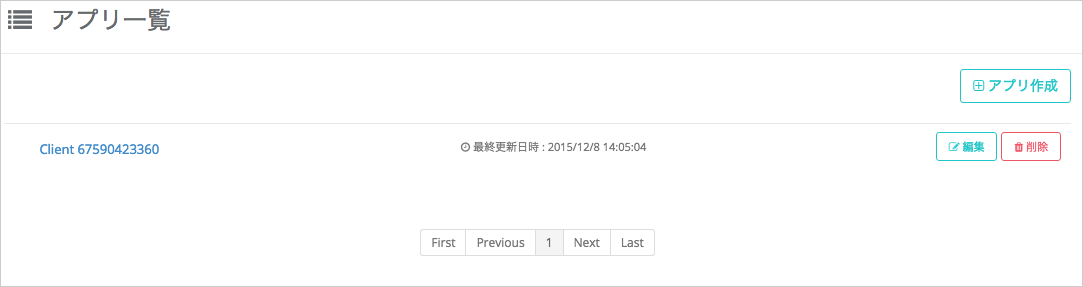
ログインすると, 上図のように「アプリ一覧」に既にクライアントアプリが一つ作成されているのが確認できる.
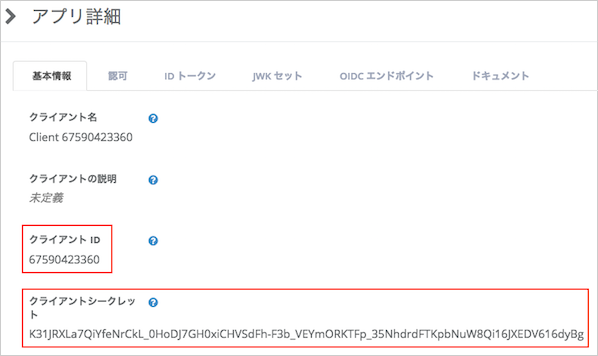
クライアントアプリ名 (上図の「Client 67590423360」) をクリックし, アプリ詳細画面へ遷移する.
「基本情報」タブ内の項目にある クライアント ID, クライアントシークレット の値をメモしておく.
2. 認可サーバーのセットアップ
2.1. ソースコードのダウンロード
$ git clone https://github.com/authlete/java-oauth-server.git
$ cd java-oauth-server
2.2. 設定ファイルの編集
authlete.properties 内の項目を以下のように編集.
-
service.api_keyの値 → 上でメモした API キーで置換. -
service.api_secretの値 → 上でメモした API シークレットで置換.
2.3. サーバー起動
# ポート 8080 で起動.
# JAVA_HOME が環境変数に設定されていないとエラーになるので注意.
$ mvn jetty:run &
3. リソースサーバーのセットアップ
3.1. ソースコードのダウンロード
$ git clone https://github.com/authlete/java-resource-server.git
$ cd java-resource-server
3.2. 設定ファイルの編集
→ 2.2 に同じ.
3.3. サーバー起動
# ポート8081 で起動.
# JAVA_HOME が環境変数に設定されていないとエラーになるので注意.
$ mvn jetty:run &
4. 動作確認
以上で準備は整ったので, 以下の動作確認を行う.
- OAuth 2.0 の認可コードフロー
- Web API へアクセス
概要は下図のようになる.
4.1. OAuth 2.0 認可コードフロー
まず, 以下の URL (認可エンドポイント) にブラウザでアクセスする.
# {client-id} → 上でメモしたクライアント ID で置換.
http://localhost:8080/api/authorization?client_id={client-id}&response_type=code
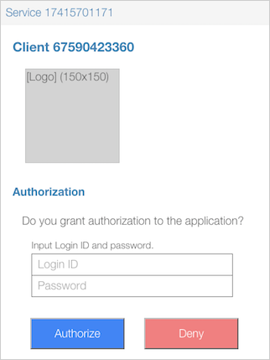
すると, 下図のように 認可ページ が返却される.
以下のようにダミーユーザーの認証情報を入力して「Authorize」ボタンを押す.
- Login ID → john
- Password → john
(注) ダミーユーザーの情報については以下のファイルを参照のこと.
java-oauth-server/src/main/java/com/authlete/jaxrs/server/db/UserDao.java
すると, 以下のようにリダイレクトされるので, 認可コード (code) の値 をメモしておく.
次に, 以下の curl コマンドで トークンエンドポイント にアクセスする.
# {code} → 上でメモした認可コードで置換.
# {client-id} → 上でメモしたクライアント IDで置換.
curl -v -X POST \
-d 'code={code}' \
-d 'client_id={client-id}' \
-d 'grant_type=authorization_code' \
http://localhost:8080/api/token
成功すると, 以下のように アクセストークン を含む情報が取得できる.
{
"scope":null,
"expires_in":86400,
"token_type":"Bearer",
"refresh_token":"B3lBVAGTQW7EGFjEi8zSxRWpGNUnUX7L-YNuskuCXyY",
"access_token":"4JA3nS8Z76pnwMqP9n7XvIffwCgnyvMMG4u_dAdmlKw"
}
4.2. Web API へアクセス
上で取得したアクセストークンを用いて, リソースサーバー上のサンプル API Country Endpoint (/api/country/{country-code}) にアクセスしてみる.
# 日本の国情報を取得.
# {access-token} → 取得したアクセストークンで置換.
curl -v -H "Authorization: Bearer {access-token}" \
http://localhost:8081/api/country/JP
成功すると, 以下のようなレスポンスが得られる.
{
"name": "Japan",
"alpha2": "JP",
"alpha3": "JPN",
"numeric": 392,
"currency": "JPY"
}
ちなみに, アクセストークンを付与せずにアクセスすると
# アクセストークン無しでアクセス.
curl -v http://localhost:8081/api/country/JP
以下のように, 適切なエラーが返ってくる.
< HTTP/1.1 400 Bad Request
< Date: Wed, 10 Feb 2016 08:27:22 GMT
< Cache-Control: no-store, no-transform
< Pragma: no-cache
< WWW-Authenticate: Bearer error="invalid_token",error_description="An access token is missing."
< Content-Length: 0
...
付録
◼︎ Authlete について
Authlete (オースリート) とは?
OAuth 2.0 サーバーと Open ID Connect プロバイダーをお手軽に実装するためのクラウドサービス.
実体としては「Web API + ライブラリ + 管理コンソール」から構成される.
無料プランから利用可能.
特徴
- 便利な Web API. OAuth 2.0 および Open ID Connect に関連する処理は Authlete の Web API に丸投げできる.
- 管理コンソールで楽々設定. OAuth 2.0 および Open ID Connect に関連するパラメーターは全て GUI のコンソールで設定できる. また, Twitter のアプリ管理コンソール のような クライアントアプリ管理の仕組みも独自に作る必要がない. Authlete が各サービスごとにデベロッパーコンソールを提供する.
- データベース不要. OAuth 2.0 / Open ID Connect 関連のパラメーター群を保存するデータベースを用意する必要はない. それらの情報は Authlete 上に保存される.
- 既存のサービスにも即導入可能. Authlete の設計上, エンドユーザー認証に関する部分は外出しされており, サービス依存となる. つまり Authlete がエンドユーザー情報を保存したり, その認証方式について制限を課したりすることはない. したがって, 既にユーザーを抱え込むサービスや独自のユーザー認証を行うサービスにも即導入できる.
◼︎ 参考リンク
-
Authlete
-
OAuth 2.0