この記事は、弁護士ドットコム Advent Calendar 14日目の記事です。
前日は@mmorinoさんの「オオカミ少年アラートを削減した話」でした!
皆さん、こんにちは。クラウドサイン事業本部でバックエンドのエンジニアをしている @hide_shi_ です。
アドベントカレンダーのネタをどうしようかと悩んだ結果、今年は Technolog Rador で面白そうな技術を探す事にしました!
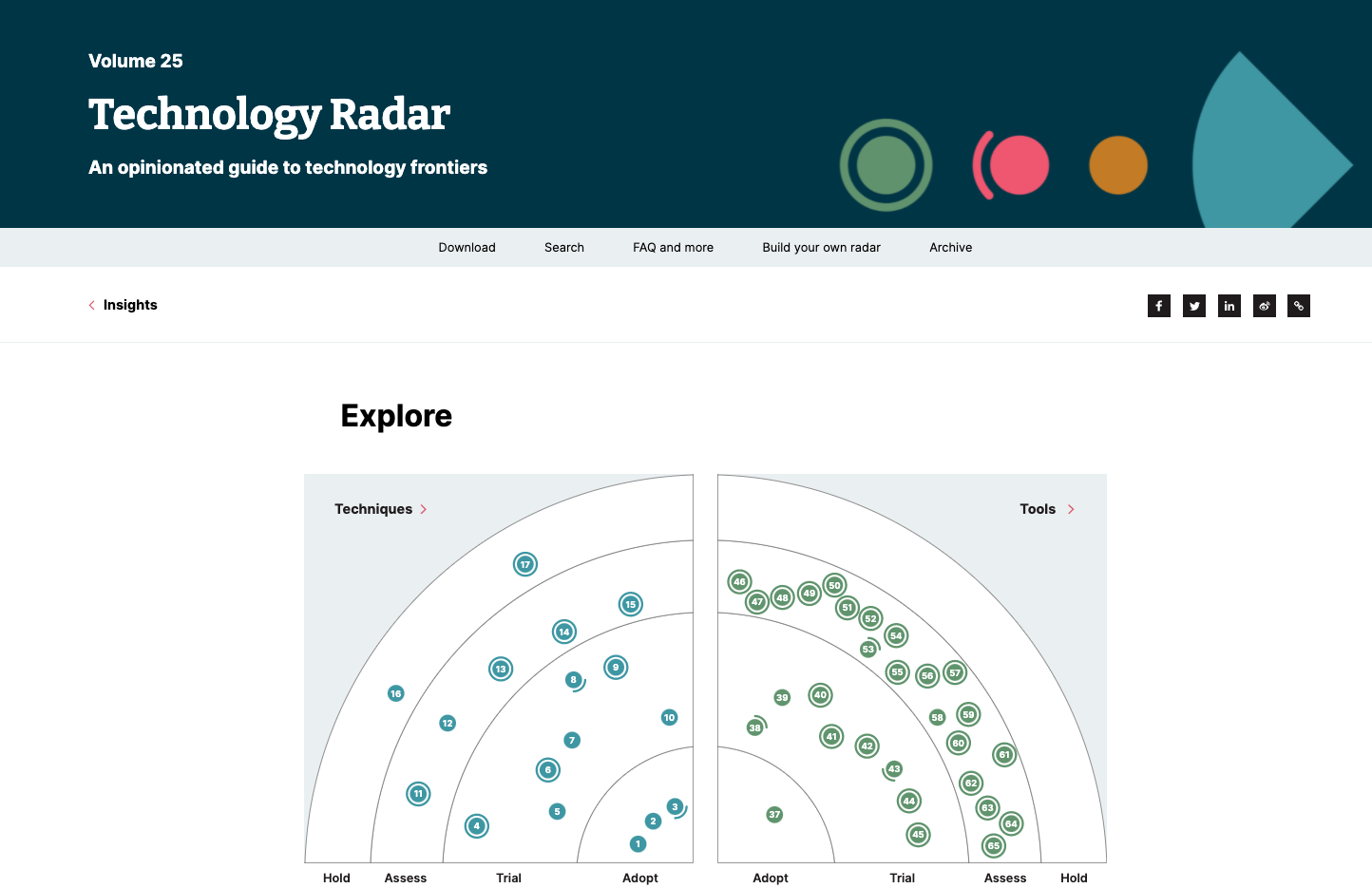
Technology Radar とは
https://www.thoughtworks.com/radar

Technology RadarはThoughtworksが発表している技術トレンドの調査結果です。
技術トレンドは4つのカテゴリごとに評価され、4つの評価結果に分類されます。
カテゴリ
- Techniques(開発手法・理論)
- Platforms (プラットフォーム)
- Tools(開発ツール)
- Languages & Frameworks(言語とフレームワーク)
評価結果
- ADOPT: プロジェクトにマッチするならば、採用を強くおすすめしている。
- TRIAL: プロジェクトでリスクを管理できればやる価値はある。
- ASSESS: どのような影響をあたえるか理解するために採用するときがある。(今後のために採用するときがある)
- HOLD: 採用する場合は慎重に進める必要がある。
調査結果は年に2回発表されており、今年は4月と10月に発表されました。
今回は10月に発表された結果をもとに、私が気になった技術を少しだけ紹介していこうと思います!
技術紹介
Four key metrics(Techniques: Adopt)
DORA research Programで定義された、ソフトウェア開発チームのパフォーマンスを示す4つのメトリクスです。
- デプロイの頻度 - 組織による正常な本番環境へのリリースの頻度
- 変更のリードタイム - commit から本番環境稼働までの所要時間
- 変更障害率 - デプロイが原因で本番環境で障害が発生する割合(%)
- サービス復元時間 - 組織が本番環境での障害から回復するのにかかる時間
Four key metricsは2018/11以降トレンドとして取り上げられており、GoogleのBlogにも投稿されています。
様々な組織で取りいられるようにGitHubリポジトリも用意されています。
また、Technology Radarでは下記のように記されています。
すべてのメトリクスと同様に、メトリクスの背後にある最終的な意図を常に念頭に置き、反省と学習のために使用することを勧めています。
例えば、何週間もかけて洗練されたダッシュボードツールを構築する前に、チームのレトロスペクティブで定期的にDORAのクイックチェックを行うことを検討してみましょう。これにより、チームは測定値を向上させるためにどの機能に取り組めばよいかを考える機会を得ることができ、過度に詳細な既製のツールよりもはるかに効果的です。
Mambu(Platforms: Trial)
MambuはMambu社が提供するSaaS型クラウドバンキングプラットフォームです。
ユーザーが簡単に銀行業務や融資商品を簡単かつ柔軟に構築・変更できるようにしています。また、ユーザーに応じてビジネスロジックなどをカスタマイズできるようにAPI駆動型のアプローチも提供しているとのこと。
2019年にはNTT Dataでの技術検証が行われ、直近でも新たに資金調達を行いさらに成長を見せています。
Batect(Tools: Trial)
公式GitHubにある通り、Batectは開発タスクを一つ、または複数のDockerコンテナで定義し、それらのタスクをどこでも迅速かつ一貫して実行し、チームで簡単に共有することができるツールです。
docker-composeよりも早いと謳っており、macOS, Linux, WindowsなどのOSで動作します。
軽く触ってみたところインストールも容易で、yaml形式なので書きやすく扱いやすいツールの印象を受けました。
インストールは公式GitHubのRelasesページから batect と batect.cmd をダウンロードし、開発プロジェクトと同じ階層に配置してあげるだけです。
簡単な例を見てみましょう。
batect.yaml ファイルに次のようにタスクを定義します。
containers:
build-env:
image: node:14.3.0
volumes:
- local: .
container: /code
- type: cache
container: /code/node_modules
name: node_modules
working_directory: /code
tasks:
hello-world:
description: Say hello to everyone
run:
container: build-env
command: echo "Hello world!"
shell:
description: Start a shell in the development environment
run:
container: build-env
command: bash
定義したタスクをもとに batect コマンドを実行します。
$ ./batect --list-tasks
Available tasks:
- hello-world: Say hello to everyone
- shell: Start a shell in the development environment
$ ./batect hello-world
Running hello-world...
build-env: running echo "Hello world!"
Hello world!
hello-world finished with exit code 0 in 1.1s.
batectコマンドはプロジェクトのリポジトリで一緒に管理し、いつでも簡単に誰でも実行できるようにするというのがとても良いと感じました。
まだ触ってみたばかりで複雑な処理は行っていませんが、チュートリアルを見ているところポートのバインディングやコンテナ間の依存関係の定義、タスクの実行順序なども定義できるようです。今度詳しく触ってみて個別に記事を書いてみようと思います。
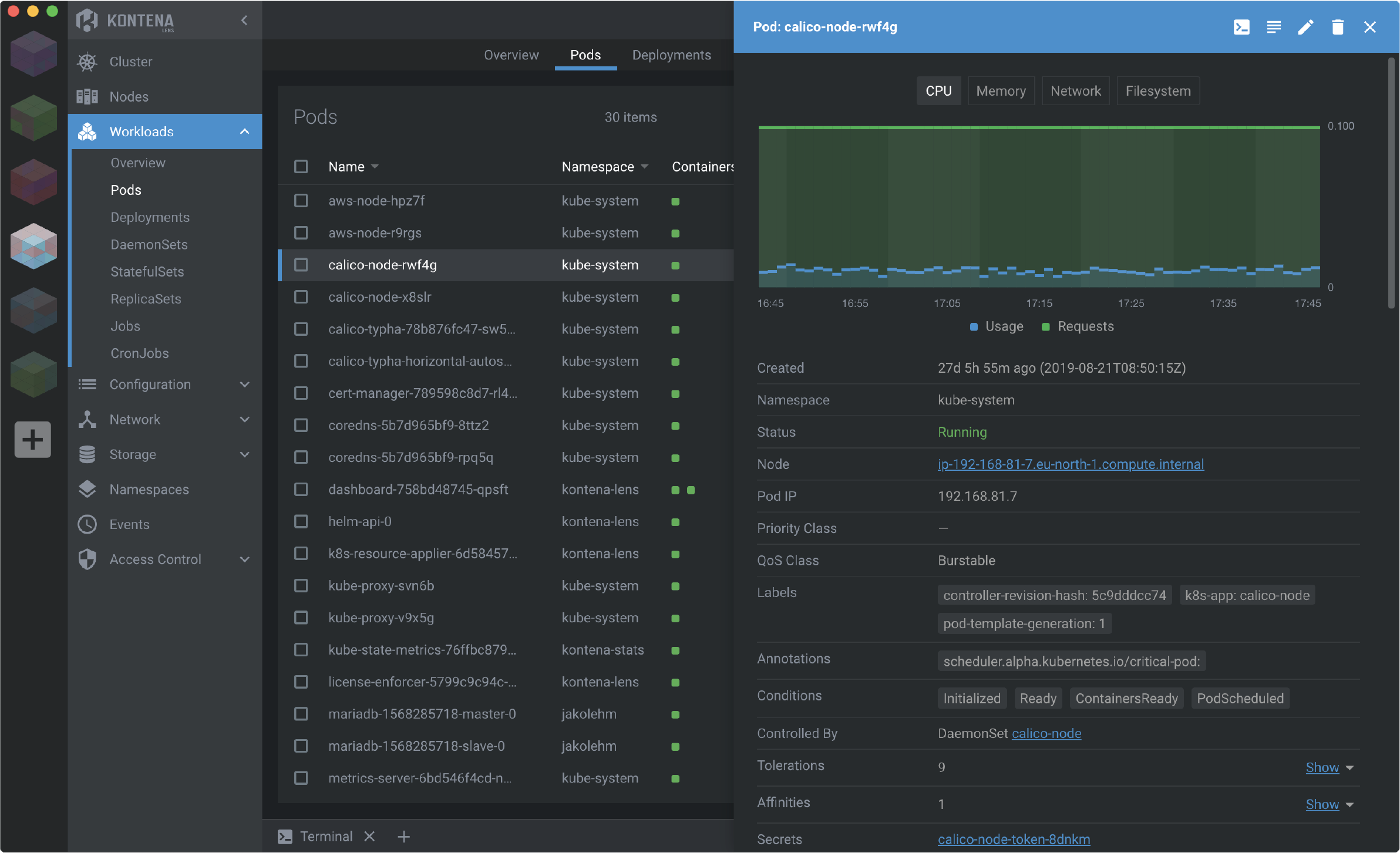
Lens(Tools: Trial)
KubernetesのIDEとして有名なLens。複雑なKubernetes環境を可視化、リソースを容易に扱うことができます。
Lensは個人的に使っていたことがあり、とても有能なツールでした。ただ、クラスタに対して容易に変更を加えることができたので本番環境などを扱う際は変更を誤って加えないように注意すべきですね。
TailwindCSS(Languages & Frameworks: Trial)
TailwindCSS(テールウィンドCSS)は、ユーティリティファーストのCSSフレームワークで、マークアップの中で直接あらゆるデザインを構築します。
実際にコードを用いながら説明します。こちらは公式のコードを持ってきているので詳しくはこちらをご覧下さい
div class="chat-notification">
<div class="chat-notification-logo-wrapper">
<img class="chat-notification-logo" src="/img/logo.svg" alt="ChitChat Logo">
</div>
<div class="chat-notification-content">
<h4 class="chat-notification-title">ChitChat</h4>
<p class="chat-notification-message">You have a new message!</p>
</div>
</div>
<style>
.chat-notification {
display: flex;
max-width: 24rem;
margin: 0 auto;
padding: 1.5rem;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.chat-notification-logo-wrapper {
flex-shrink: 0;
}
.chat-notification-logo {
height: 3rem;
width: 3rem;
}
.chat-notification-content {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.chat-notification-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
}
.chat-notification-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}
</style>
上記のコードをTailwindCSSを用いた場合、下記のようになります。
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center space-x-4">
<div class="shrink-0">
<img class="h-12 w-12" src="/img/logo.svg" alt="ChitChat Logo">
</div>
<div>
<div class="text-xl font-medium text-black">ChitChat</div>
<p class="text-gray-500">You have a new message!</p>
</div>
</div>
このアプローチの特徴としては、これまで専用のCSSクラスを用意していたのに対して、TailwindCSSでは全て用意されたユーティリティクラスを用いてスタイリングを行なっています。
このようなアプローチを行うことで、下記のようなメリットがあります。
- クラス名を作るためのエネルギーを無駄にしなくて済む
- CSSの成長・肥大化が止まる
- 変更が安全になる
TailwindCSSは初見だったので下記の記事が参考になりました。
まとめ
いかがだったでしょうか。紹介しやすいのがToolやLanguages系だったのでカテゴリが偏ってしまいました🙇♂️
Technology Radarは年2回発表され、幅広く様々な技術を分析して紹介してくれています。そのため、手軽に現在のトレンド技術を抑えることができ、業務にも役立てることができるものが見つかると思います!皆さんもぜひ、空いている時間にチェックしてみてはいかがでしょうか。
明日は @t_odash さんです!お楽しみに!