vue.js [ vuetify ] 行と列の対応
不用意にdevとか混在させても上手くいくだろうと思ってコーディングしてたらどんどんはまっていったので、最低限のテンプレートを備忘録として記す。
SPAを作成したかったので、App.vueからいろんなvueを呼び出し、router-viewで表示する。
基本構成
最初にmain.jsから呼ばれるvue
App.vue
<template> <!-- vueの決まり -->
<v-app> <!-- 最初に呼ばれるApp.vueの決まり -->
<v-content>
<v-container>
<v-layout>
<router-view></router-view>
</v-layout>
</v-container>
</v-content>
</v-app>
</template>
<script>
export default {
name: 'App'
};
</script>
routerに呼ばれるvue
About.vue
<template>
<div class="about">
<v-contaienr>
<v-layout> <!-- row -->
<v-flex></v-flex> <!-- column1 -->
<p></p> <!-- row1 -->
<p></p> <!-- row2 -->
<v-flex></v-flex> <!-- column2 -->
</v-layout>
</v-contaienr>
</div>
</template>
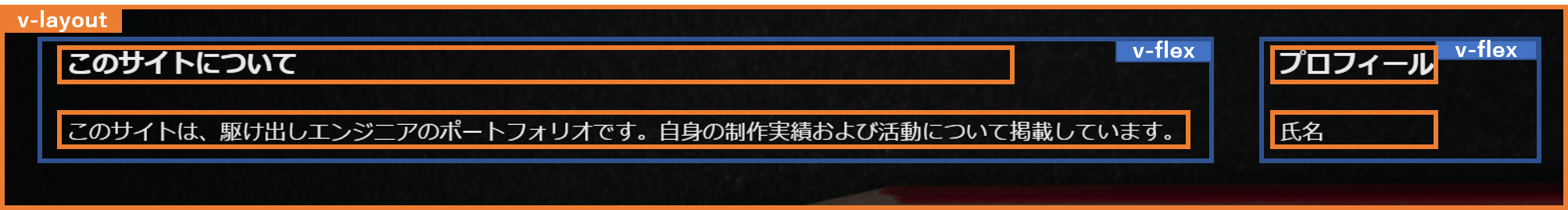
行と列の対応
About.vueの画面上をグリッドで分割して見たとき、v-containerの子要素であるv-layoutが「行(row)」になる。以下、階層を下るたびに入れ替わる。