はじめに
Dynamics 365の一覧画面にビジュアルのアイコンを表示する(視認性向上のためにアイコンを表示する対応)
Custom Icons for List View in Dynamics 365
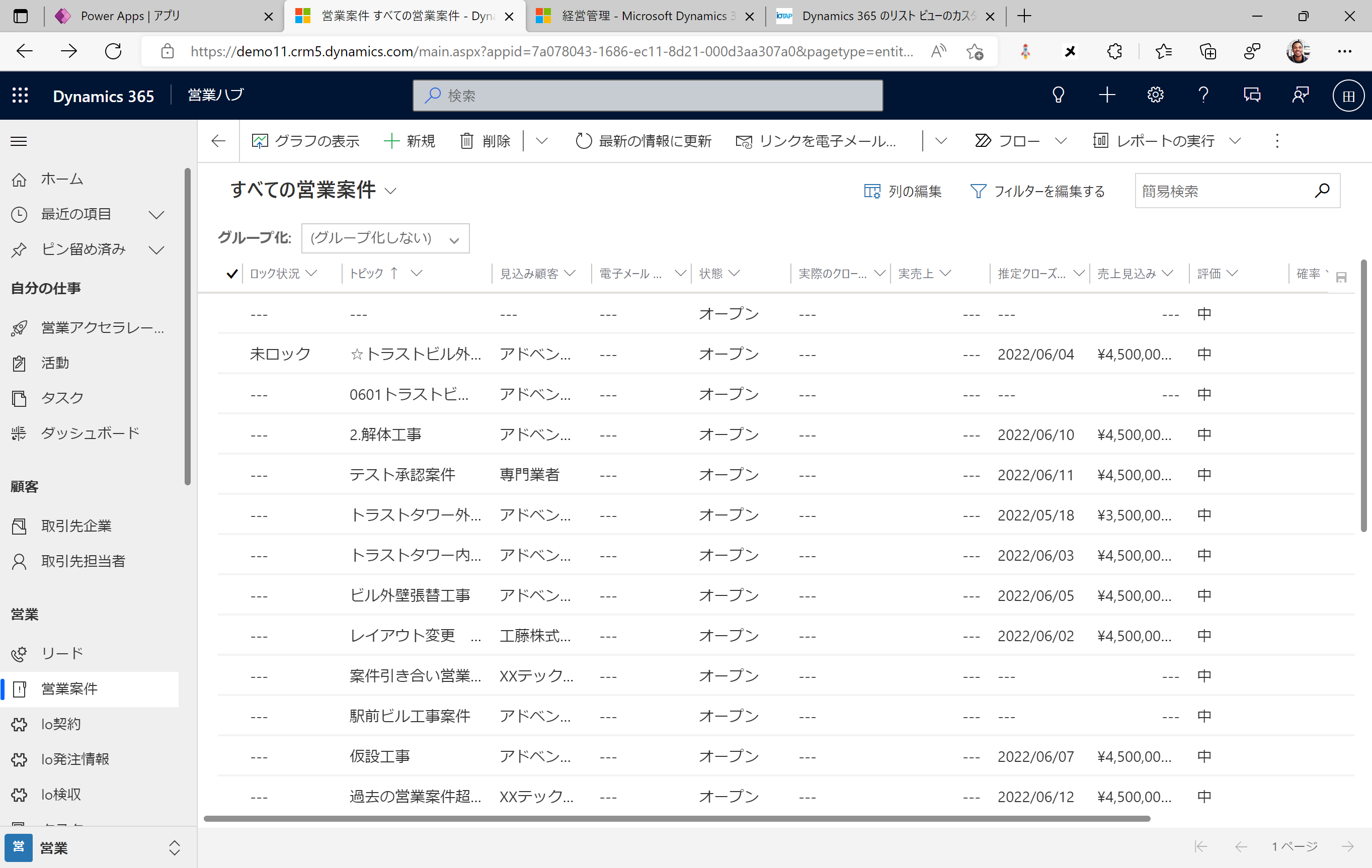
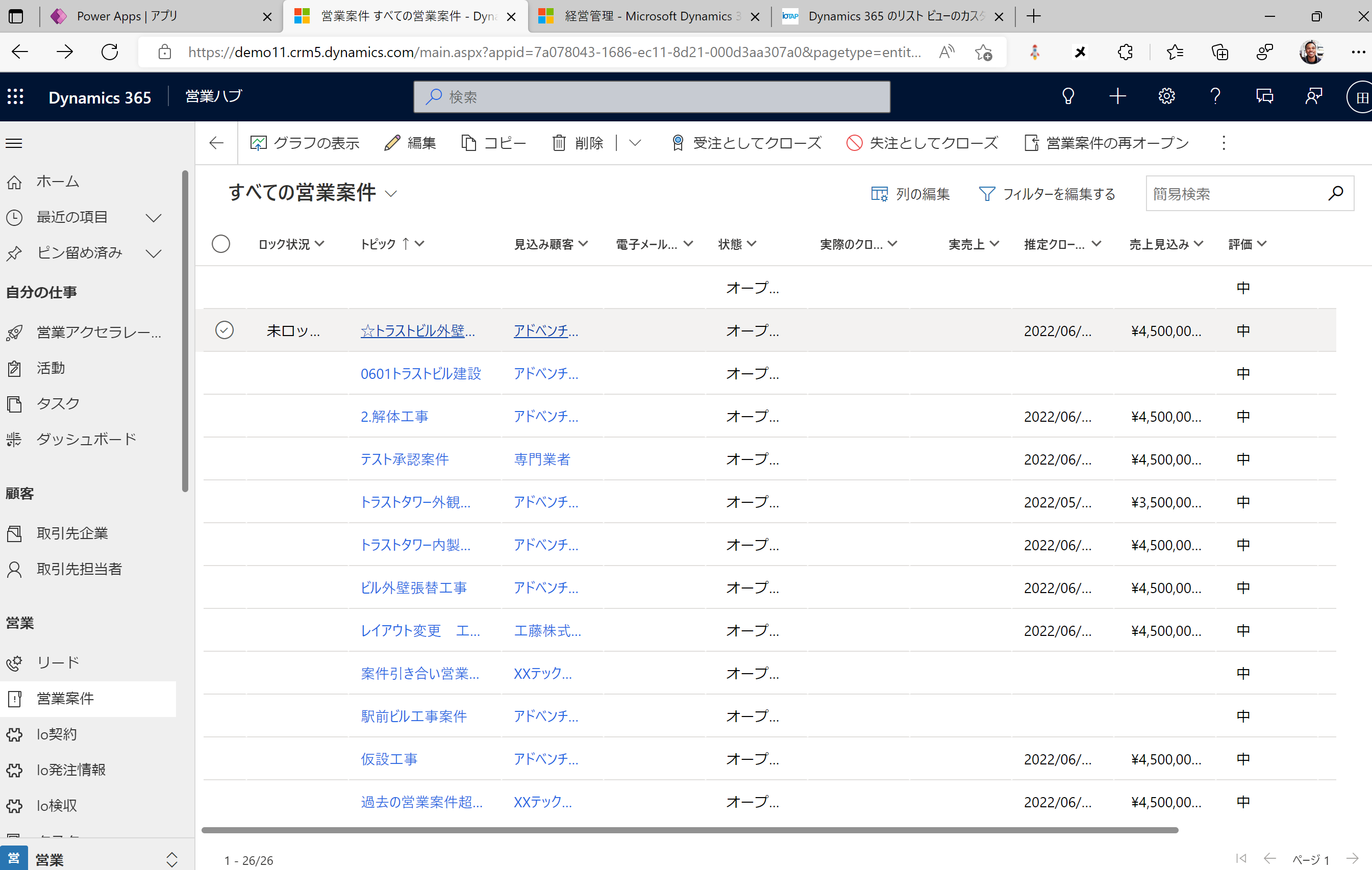
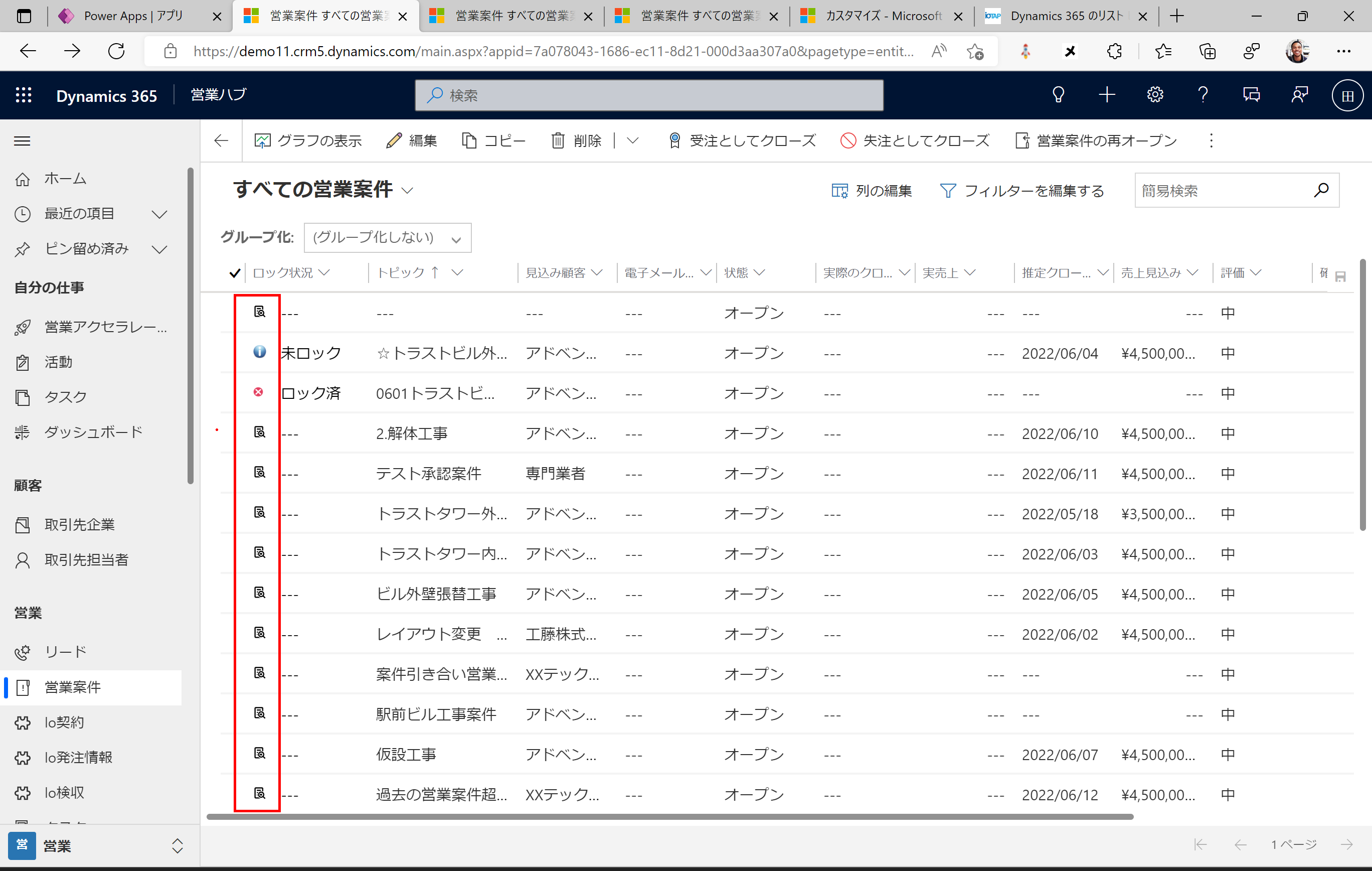
完成イメージ
やること
1.表示したい画像ファイル(拡張子PNG)をアップする
2.一覧画面にカスタム項目追加し、ビューの一覧に追加する
3.JavaScriptを書きWebリソースへアップする
4.ビューのオプション設定から、JavaScriptを呼び出すように設定する→保存した後にクラシック設定画面よりすべてのカスタマイズの公開ボタンを押すことが大事。(なぜ反映しないのかボタンを押すのを忘れていた)
以上
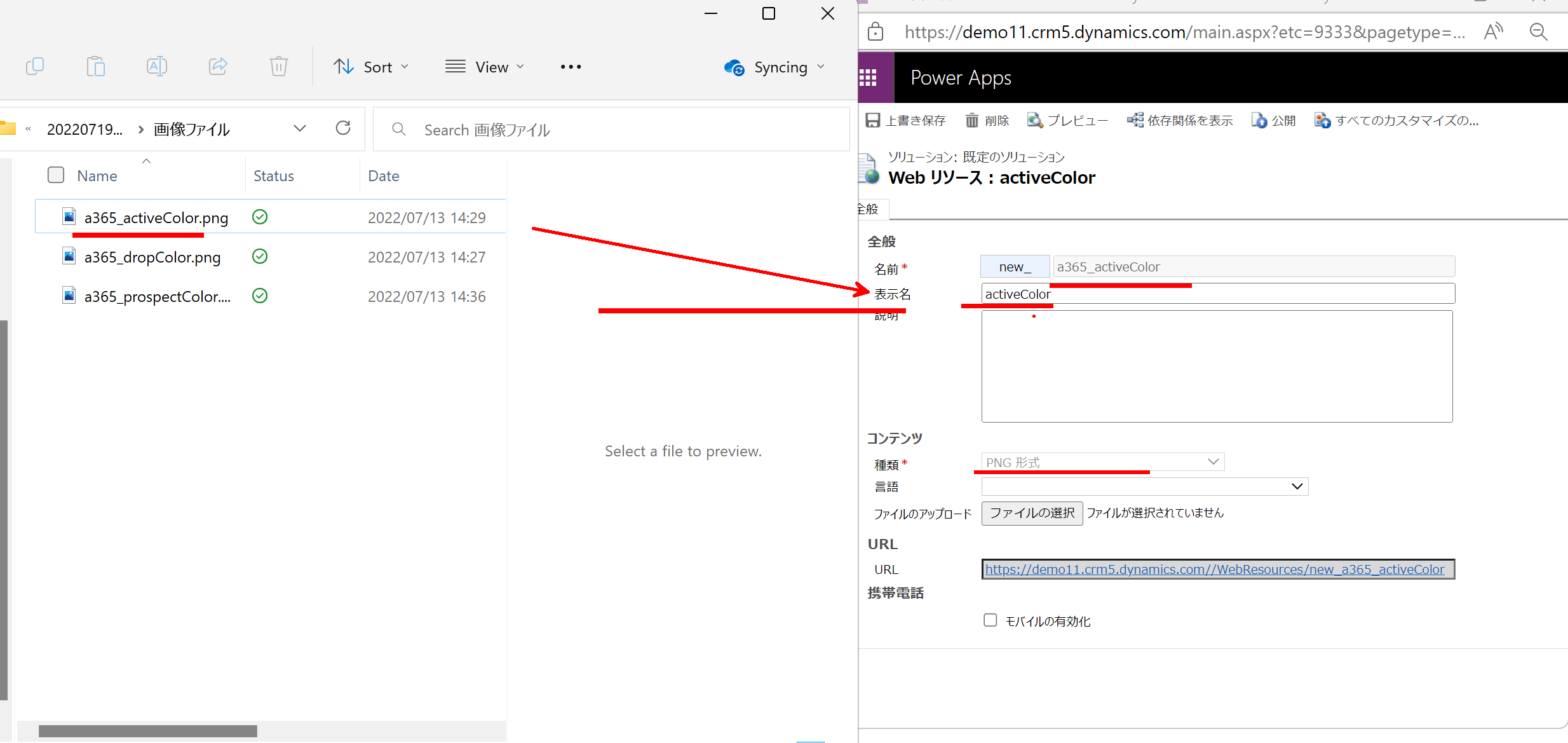
手順1.表示したい画像ファイル(拡張子PNG)をアップする
表示したいアイコン=画像ファイルをWebリソースへ格納
16×16ピクセルの.pngの画像を使う。
こちらのサイトよりファイル取得しました
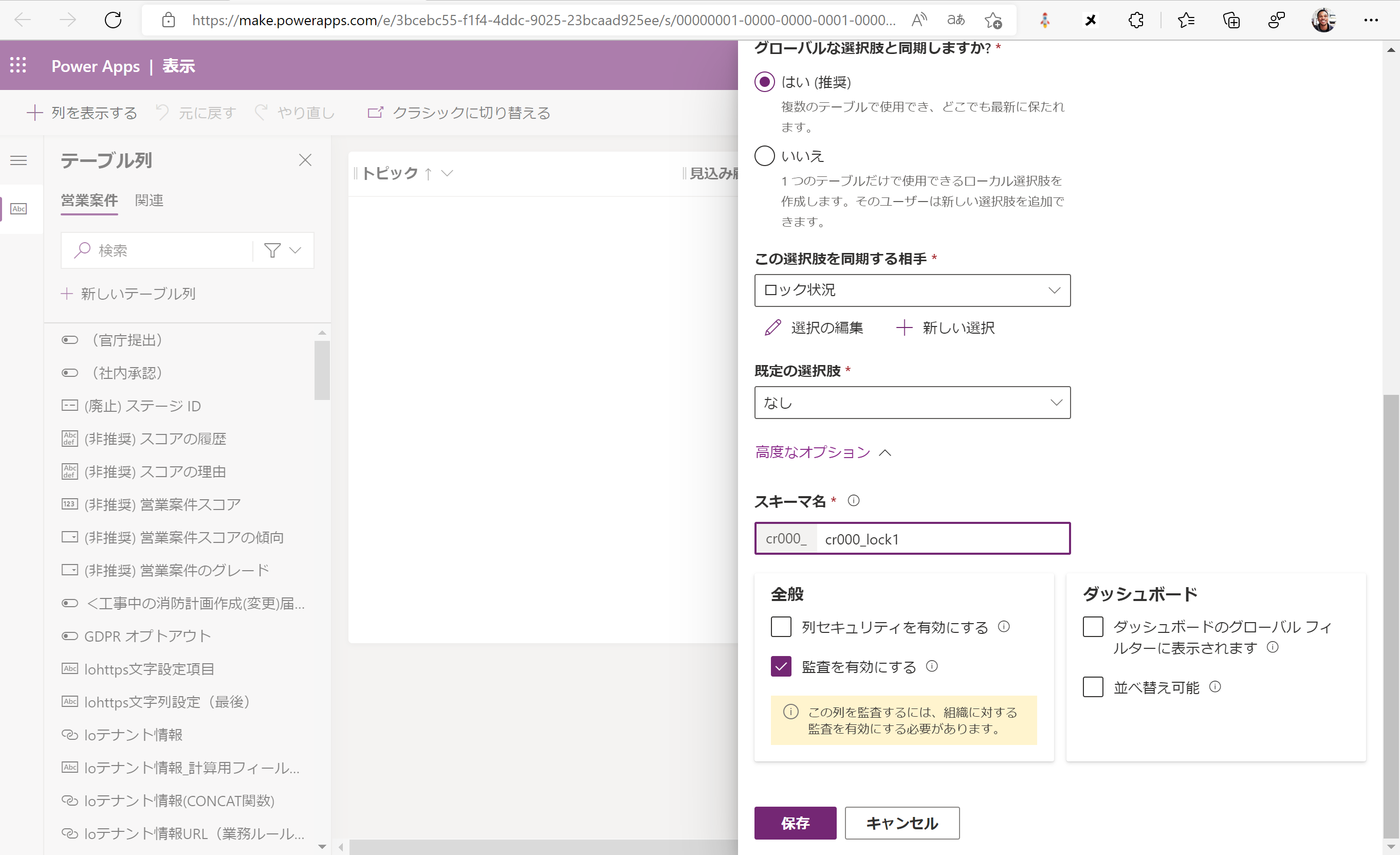
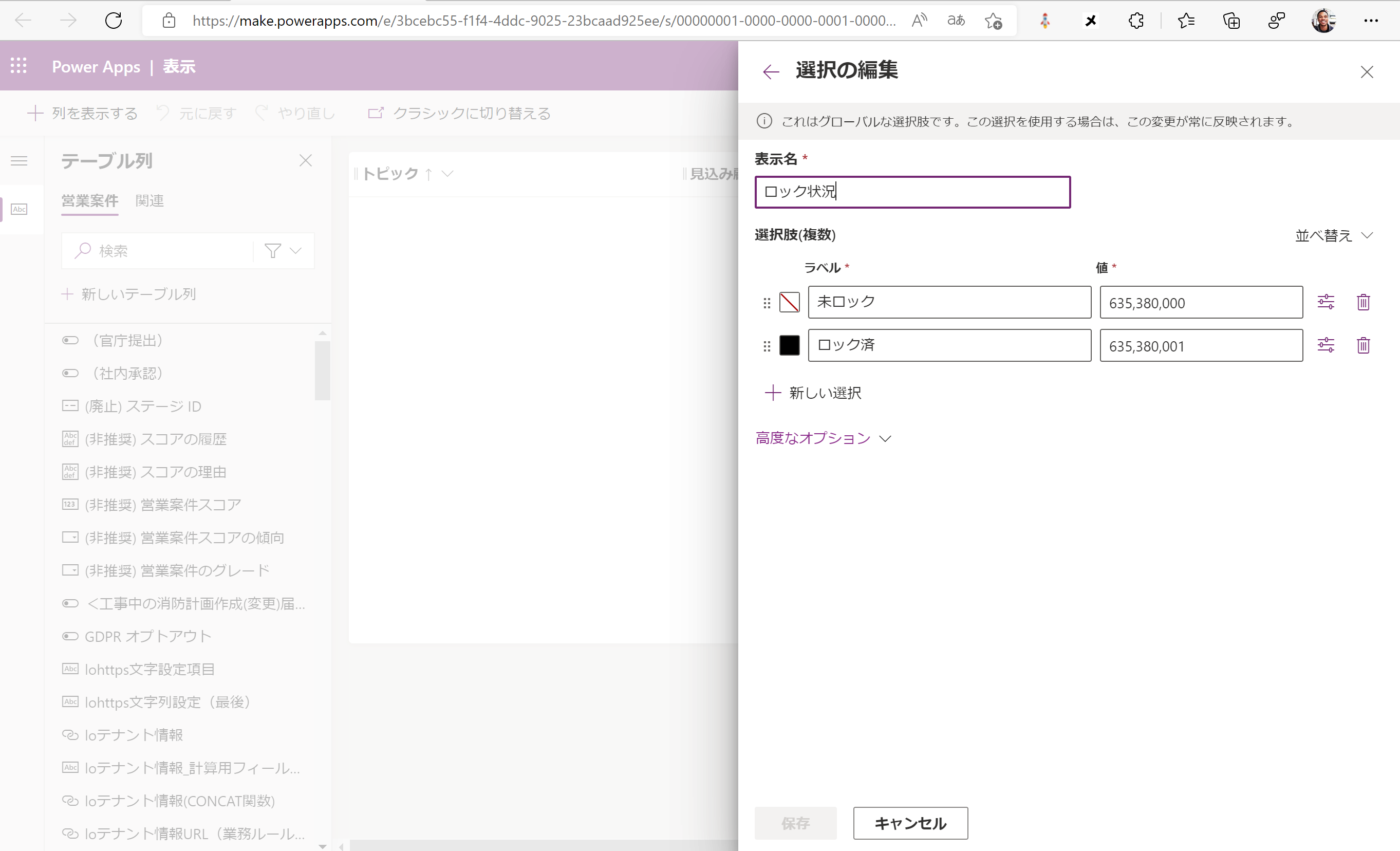
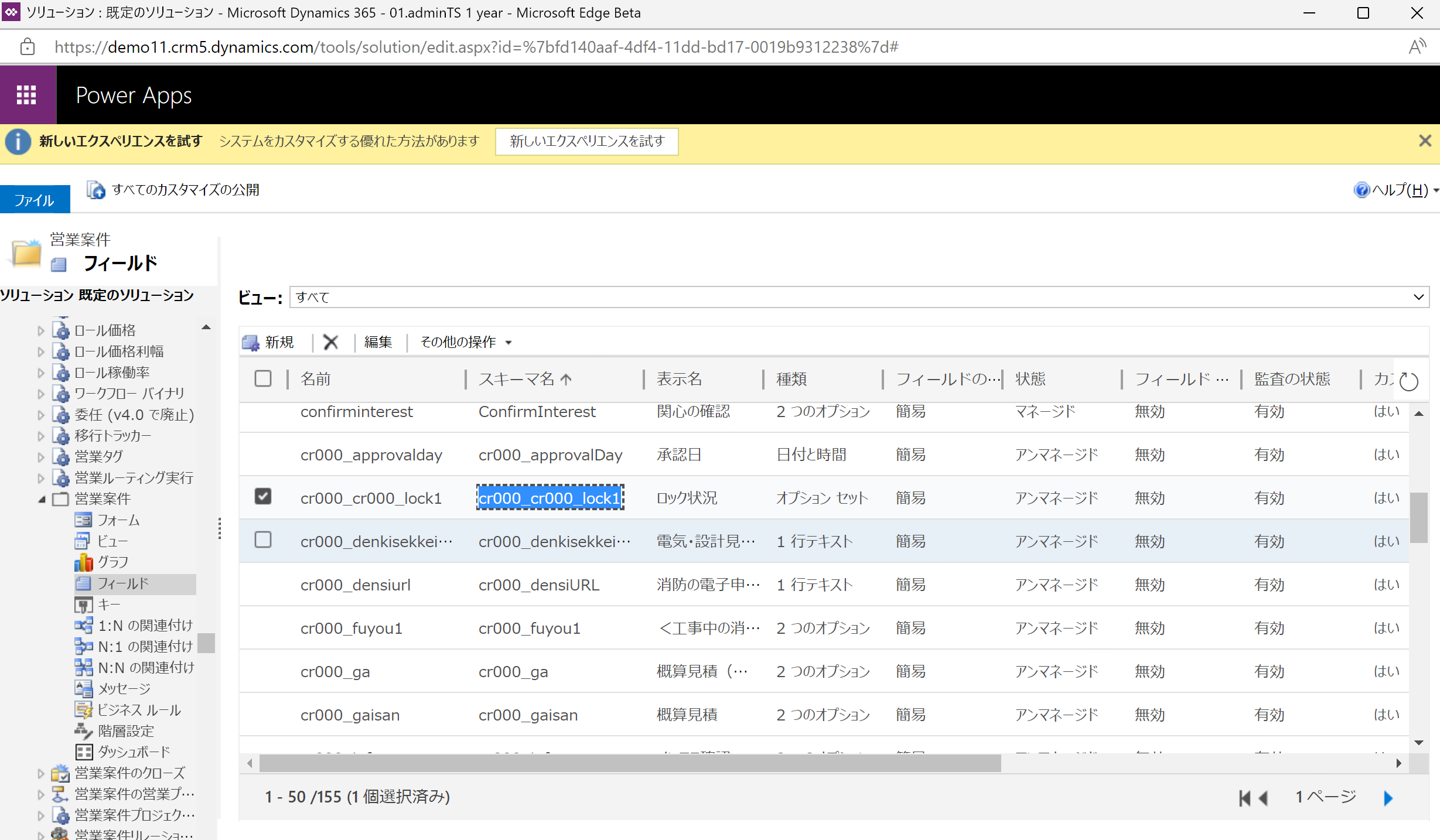
手順2.一覧画面にカスタム項目追加し、ビューの一覧に追加する
ビューに先ほど新規追加した項目を設定し、上書き保存→検証→公開を行う

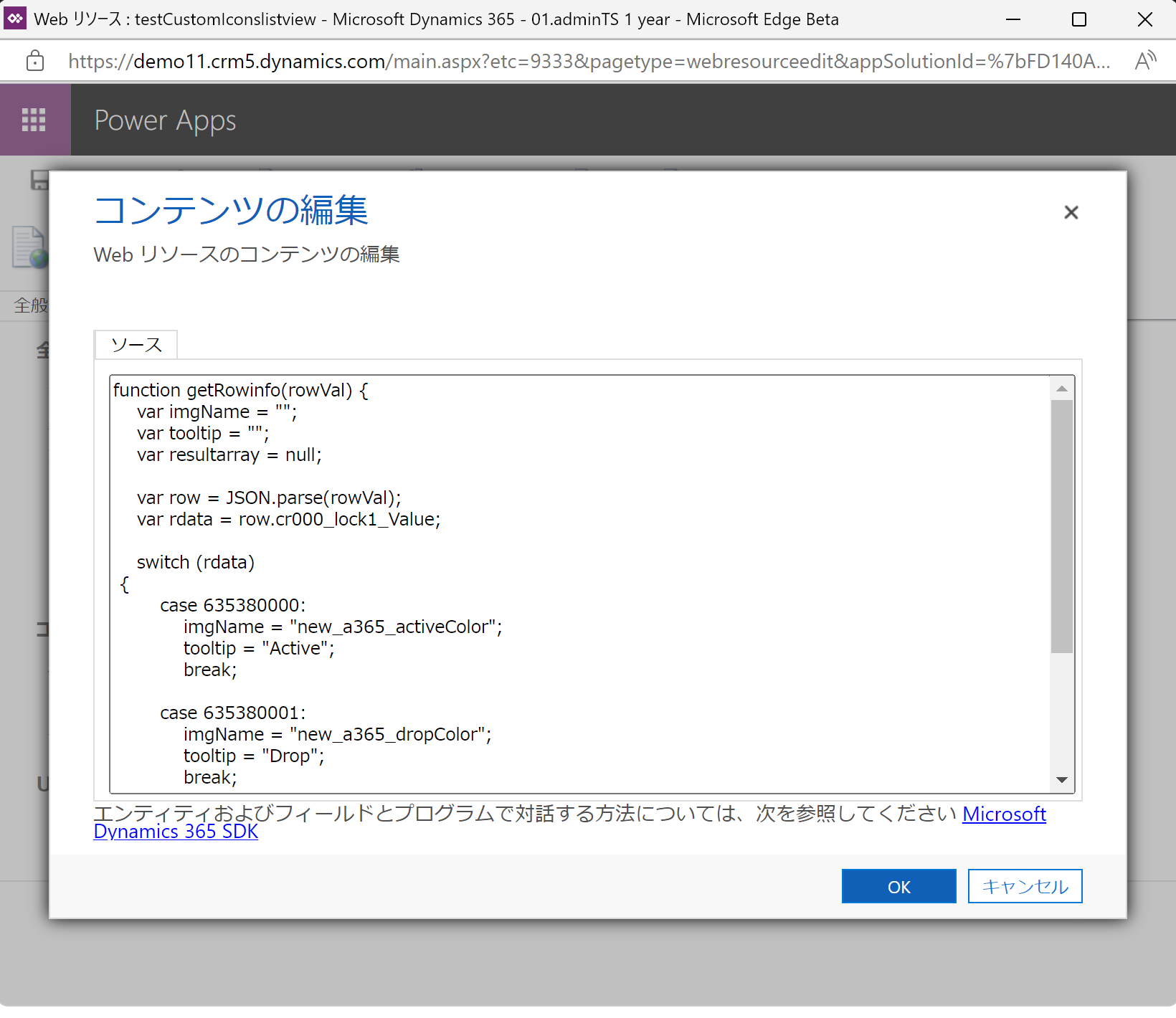
手順3.JavaScriptを書きWebリソースへアップする
テキストエディタを開く
testCustomIconslistviewの関数名
function getRowinfo(rowVal) {
var imgName = "";
var tooltip = "";
var resultarray = null;
var row = JSON.parse(rowVal);
var rdata = row.cr000_lock1_Value;
switch (rdata)
{
case 635380000:
imgName = "new_a365_activeColor";
tooltip = "Active";
break;
case 635380001:
imgName = "new_a365_dropColor";
tooltip = "Drop";
break;
default:
imgName = "new_a365_prospectColor";
tooltip = "Prospect";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
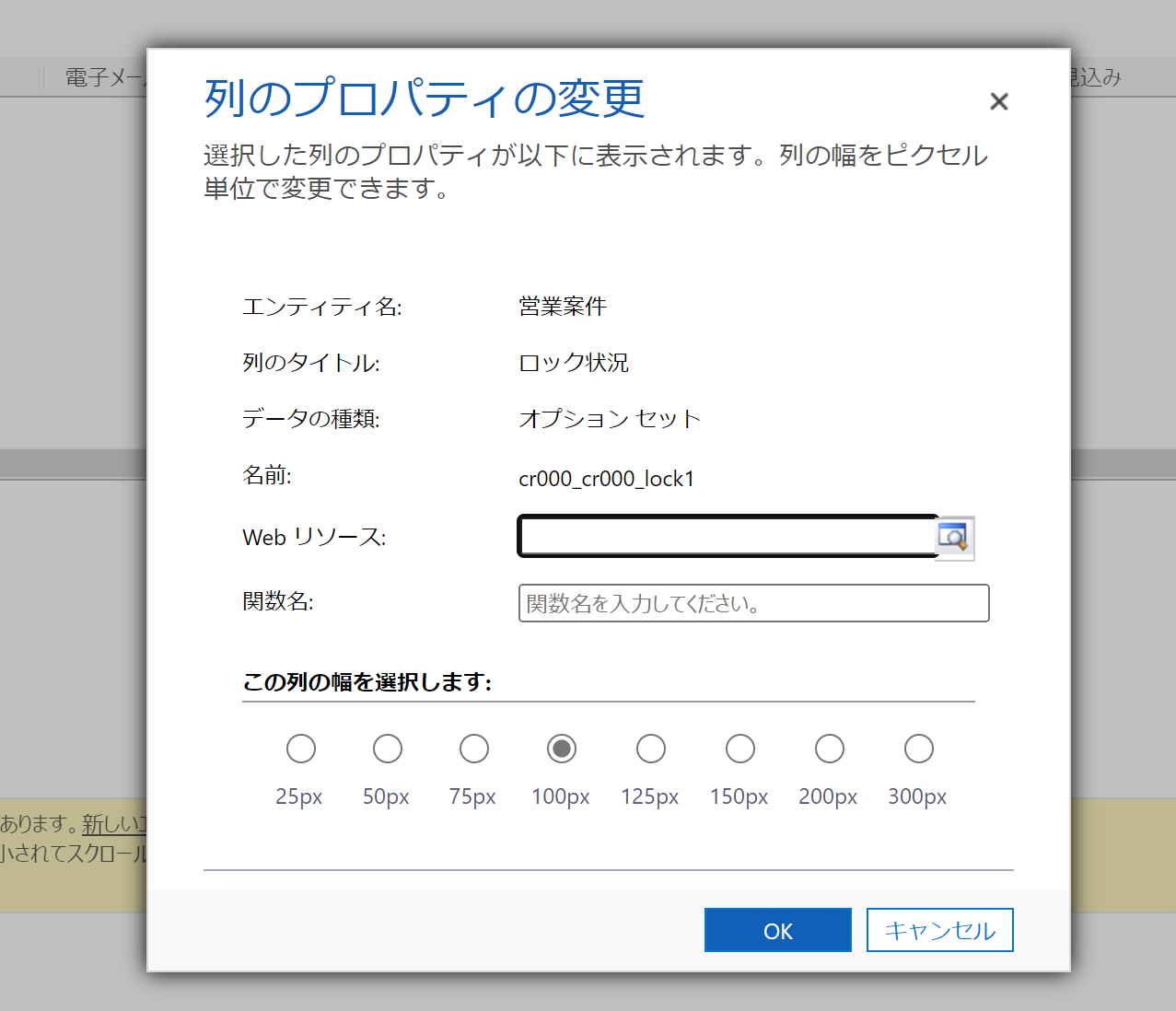
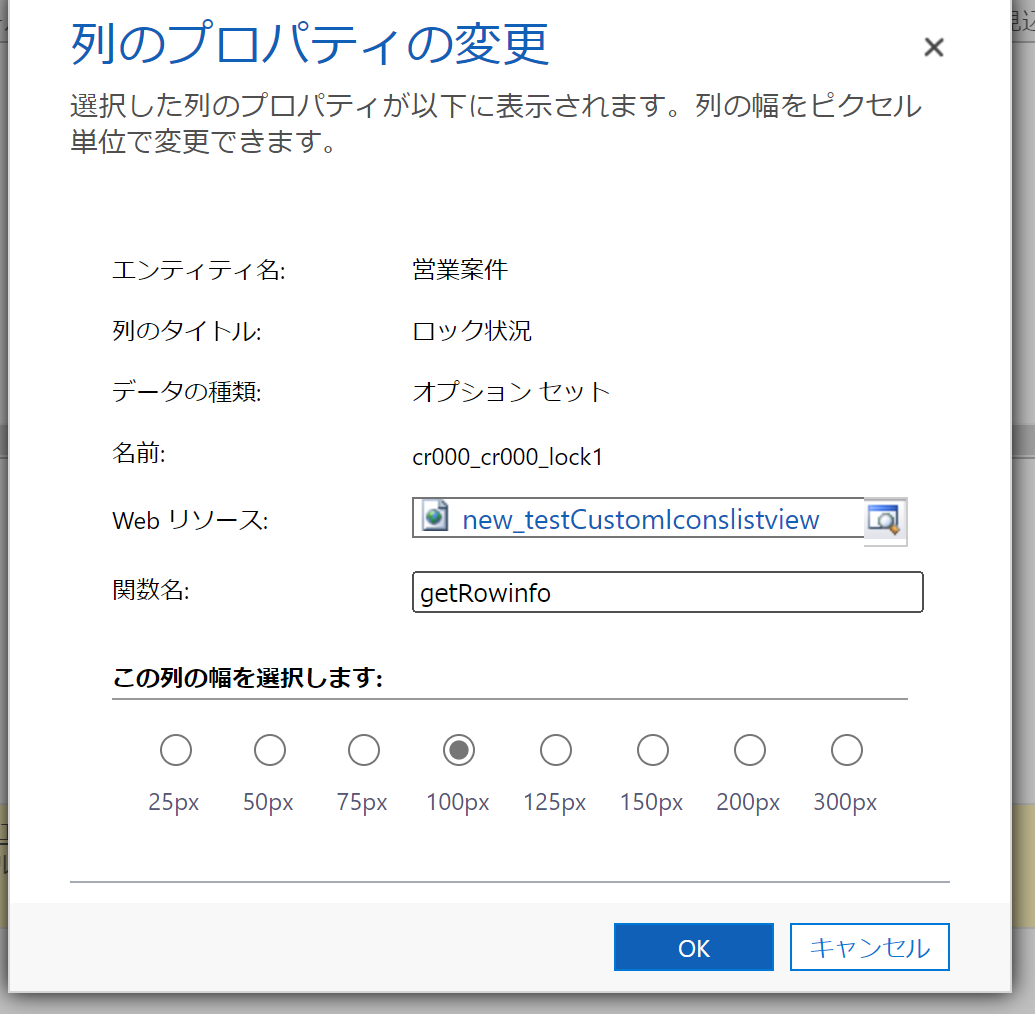
手順4.ビューのオプション設定から、JavaScriptを呼び出すように設定する
原因スキーマ名とJavaScriptの設定がことなるから
「cr000_cr000_lock1」

ビューのロック状況項目とJavaScriptもリンクつなぎなおします。

参考