何ができるようになったか
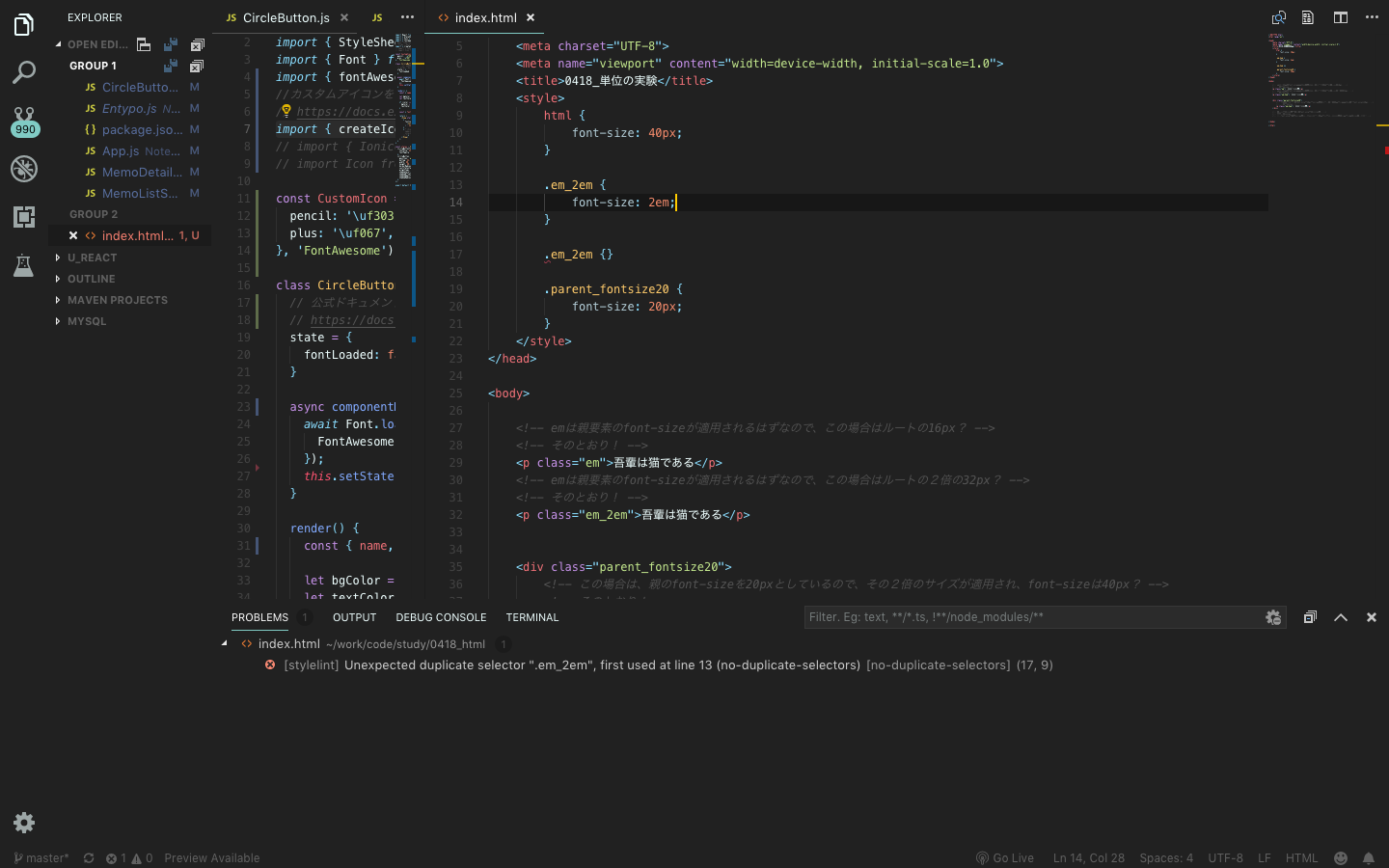
画像は、.em_2emというセレクタが二つあります。
それに対して、セレクタ重複禁止のルールを設定しているので、その場で指摘され、なおかつ画面下のPROBLEMSタブでも注意してくれます。
このように、CSSに対し、提供されている中から好みのルールを選び、自由に追加していくことで、間違った記述にエラーを出すことができます。
なぜこれをやりたかったか?
HTML/CSSでひととおりサイトを作った後、CSSのセレクタなどに重複がたくさんあったりして、これなんとかしたい!って思いました。でも手動でやるのはなんとなくクールじゃない気がするので、とにかく検索に検索を重ねたまとめです。
そもそもデバッグってなんぞや
一般的にエラーは2種類に大別される
- ロジックエラー
- シンタックスエラー
ロジックエラーは、そもそものコードの作り方、考え方が間違っているというもの。
シンタックスエラーは、HTMLやCSS自体は悩まされにくい。なぜなら最近のモダンブラウザが構文解析エラーがあったとしてもそれをある程度空気を読んで画面にいい感じに表示してしまう。
事実、自分も古いソース改修で、こういうHTMLを書いてしまっていたけど、
<table class="table_1">
<table class="table_2"></table>
</table>
本来はこう。
<table class="table_1">
<tr>
<td>
<table class="table_2"></table>
</td>
<tr>
</table>
だけど、chromeのデベロッパーツールを見ると、いい感じに表示してくれている(本当に些細に違うところはあるけど)。なお、間違ったコードはデベロッパーツールでは
<table class="table_1">
</table>
<table class="table_2"></table>
なんかこういう感じに表示されていた。
つまり、こういったことを、ソースを書くのがひと段落したら、デベロッパーツールとか言う以前にチェックしておきたいよねってことだと解釈しました。
デバッグを行う
MDNでデバッグを学ぶ
MDN - HTMLのデバッグのページでは、HTML/CSSの両方、サンプルファイルをダウンロードし、W3Cの公式サイトで、デバッグを行う方法が紹介されている。
- ソースファイルをアップロードしてチェック
- ソースコードをペースとしてチェック
- URIをペースとしてチェック
という3つの方法が用意されている。
vscodeにstylelintをインストールしてデバッグできるようにする
いちいちファイルをアップロードしたりするのは現実的でないし、エディター内で完結したほうがスマートな気がするので、cssデバッグとかそんな感じのワードで検索しまくった結果stylelintという方法にたどり着く。
そもそもlintってなん?って人は(自分もその部類ですが)
要は文法エラーなどをチェックしてくれるツールのcss版。scss用などもあるらしい。
stylelintについては、導入方法が大きく分けて二つある。
- コードエディタにプラグインをインストール
- npm/yarnでインストール(node.jsベース)
僕はvscodeのプラグインを選びましたので、その方法を。
手順
2.vscodeのワークスペース設定に、以下を追加
{
"stylelint.enable": true,
"css.validate": false,
"scss.validate": false
}
3.プロジェクトルートディレクトリに、.stylelintrcを追加
4..stylelintrcに、必要なルールを記述。
{
"rules": {
"ルール1": 値,
"ルール2": 値
}
}
結果
自分はCSSのセレクター重複がいやだったので、それを解消できたので良かった。これを足がかりに、ルールを追加し、いい感じにしていけたらいいな、と思いました。