業務で Fiori、SAPUI5 での開発を行うにするにあたり、
まず学習として下記デベロッパー向けの公式チュートリアルを読み進めながら学習を進める。
※ 本記事は 2022年10月現在のチュートリアル内容に基づいたものです。
Introduction to Application Development Using CAP and Node.js
CAPとNode.jsを使ったアプリケーション開発入門
SAP Cloud Application Programming Model(CAP)とSAP BTPでのアプリケーション開発について学ぶ。
- 学習内容
- SAP Cloud Application Programming Model(CAP)とは?
- SAP BTPとは
STEP 1. 概要
チュートリアルについて
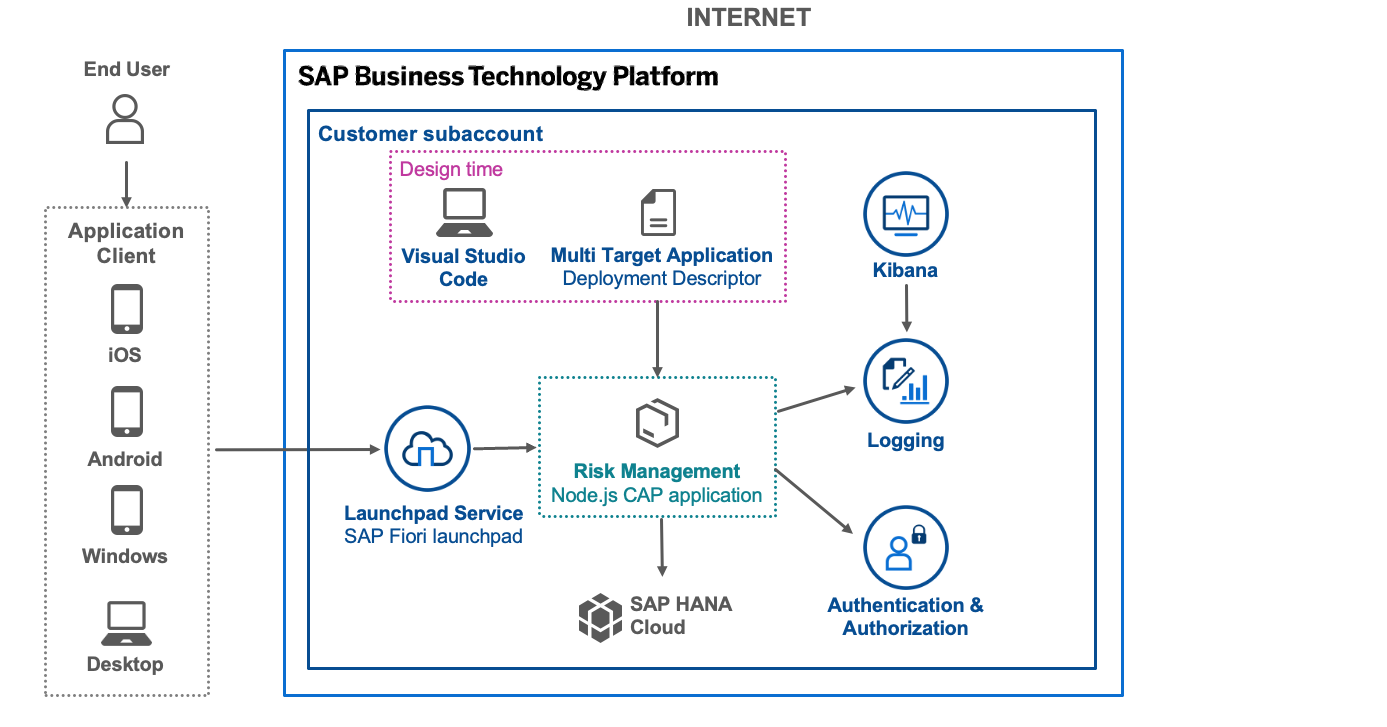
SAP Business Technology Platform(SAP BTP)上のアプリケーション開発に関するこのチュートリアル集へようこそ。
以降のチュートリアルでは、さまざまなツールやサービスを使用して SAP BTP 上で
SAP Cloud Application Programming Model(CAP)アプリケーションを開発し展開する方法に関する情報と例を順を追って確認する。
このチュートリアルは、SAP BTP の新規開発者または経験豊富な開発者に適している。
これらのチュートリアルは、アプリケーション開発者が開発のクイックスタート、ベストプラクティスの提供、共通の問題の解決、
共通のサービスの使用、改善が必要な領域の特定、検証のためのエンドツーエンドのシナリオを持つことを支援することを目的としている。
チュートリアルでは、SAP BTP での開発プロセスをステップバイステップで学ぶが、もし、あるチュートリアルを完了できなかった場合、
次のチュートリアルの最初にGitHubから完了したバージョンのチュートリアルをクローンすることが可能である。
リンクは前提条件のセクションまたはチュートリアルの最後に記載されている。
チュートリアルは、基本的なオンボーディングタスクから開発パイプラインの作成まで、様々なトピックをカバーしている。
タスクは、以下のトピックを特徴とするステップバイステップのチュートリアルにバンドルされている。
- 開発環境のセットアップ
- CAPアプリケーションの開発(UIを含む
- 承認チェックの実装
- SAP BTP トライアルアカウントの作成
- SAP BTPでのデプロイメント
STEP 2. CAP とは
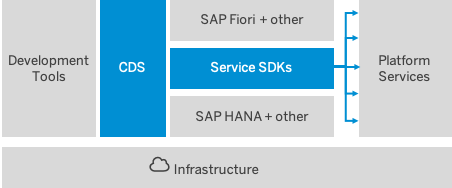
CAPは "SAP Cloud Application Programming model" の略で、エンタープライズグレードのサービスや
アプリケーションを構築するための言語、ライブラリ、ツールのフレームワーク。
“CAP-based projects benefit from a primary focus on domain.”
CAPプロジェクトの思想はドメインに重点を置いており、ドメインモデルとサービス定義のための
普遍的なモデリング言語として、Core Data Services (CDS)を採用している。
また、Node.jsとJavaのためのサービスSDKとランタイム、サービスを実装し消費するためのライブラリや、
多くのリクエストに自動的に対応する汎用プロバイダの実装を提供する。
STEP 3. SAP BTP とは
SAP BTPは、SaaS、PaaS、IaaS システムのオープンセットで、インメモリ機能、コアプラットフォームサービス、
インテリジェント、モバイル、ブラウザ対応アプリケーションの構築と拡張のための独自のマイクロサービスを提供するもの。
SAP BTPは多言語で、ほとんどの主要言語(現在ではABAPを含む)をサポートし、開発、テスト、本番システムを組織内と一般公開の両方でサポートする。
Prepare Your Development Environment for CAP
CAPのための開発環境の準備
このチュートリアルでは、VS Codeをエディタとして使用し、開発用のディレクトリを作成し、
サンプルブランチから開始する方法を説明する。
- 学習内容
- VS Codeを使用したローカル開発のセットアップ方法
- アプリケーション開発のための環境を構築する方法
- VS Codeの拡張機能をインストールする方法
- UI開発に必要なツールのインストール方法
- 開発用のディレクトリを作成する
- サンプルブランチから始める方法
STEP 1. エディタ
なんでもいいけど チュートリアルは VS Code 使って進めるから VS Code でやるよ。
STEP 2. コマンドライン インタープリタ
Mac OSX では bash または zsh で実行することができる。
Windows OS では Git for Windowsをインストールして Git BASH を使うのがおすすめ。
Git BASH であれば チュートリアルの macOS/Linux のスニペットを使用することが可能。
STEP 3. Git のインストール
バージョン管理システムの Git はこのチュートリアルのファイルをダウンロードするために使用する。
以下URLからダウンロード、インストールする。
適切にインストールされているかチェック
$ git version
STEP 4. Node.js のインストール
Node.js はアプリケーションのCAPバックエンド部分が動作するJavaScriptランタイムで、
アプリケーションの開発に関わるいくつかのツールに必要。
Node.js は最新のLTS(Long Term Support)バージョンで、16のような偶数番号のものを実行するようにする。
これは、LTS でないものや奇数のバージョンなどの場合モジュールインストール時にエラーが発生する場合があるため。
LTS バージョンを環境に沿った手順でインストールする。
適切にインストールされているかチェック
$ node -v
macOSX では nodebrew を用いた Node.js のバージョン管理が可能。
以下の記事には大変お世話になっております。
# 本チュートリアルでは nodebrew を使用して v16.17.1 をインストールした。
$ nodebrew ls
v11.10.1
v12.22.0
v14.3.0
v16.17.1
current: v16.17.1
STEP 5. SAPUI5 コマンドラインインターフェース(UI5 CLI)のインストール
-
グローバルターゲットでインストールする。
$ npm install --global @ui5/cli -
適切にインストールされているかチェック
$ ui5 --version
# 本チュートリアルでは上記手順で 2.14.11 をインストールした。
$ ui5 --version
2.14.11 (from /***/.npm-global/lib/node_modules/@ui5/cli/bin/ui5.js)
SAPUI5 CLI の詳細は以下
STEP 6. Cloud Foundry コマンドラインインターフェース(CF CLI)のインストール
このチュートリアルで作成したサービスやアプリケーションをSAP BTPで使用する場合は、
サービスやアプリをプラットフォームにデプロイするために Cloud Foundryコマンドラインインターフェース(CF CLI)が必要。
本チュートリアルでは macOS 向け手順を実施。
-
brew install で CF CLI をインストール
$ brew install cloudfoundry/tap/cf-cli
 エラー 「インストール済みのコマンドラインツールが古い」 と出た場合
エラー 「インストール済みのコマンドラインツールが古い」 と出た場合
==> Downloading https://packages.cloudfoundry.org/stable?release=macosx64-binary&version=6.53.0&source=homebrew
==> Downloading from https://s3-us-west-1.amazonaws.com/cf-cli-releases/releases/v6.53.0/cf-cli_6.53.0_osx.tgz
######################################################################## 100.0%
==> Installing cf-cli from cloudfoundry/tap
Error: Your Command Line Tools are too outdated.
Update them from Software Update in System Preferences or run:
softwareupdate --all --install --force
If that doesn't show you any updates, run:
sudo rm -rf /Library/Developer/CommandLineTools
sudo xcode-select --install
Alternatively, manually download them from:
https://developer.apple.com/download/all/.
You should download the Command Line Tools for Xcode 13.4.
ヒントに沿って コマンドラインツールをアップデート。
$ sudo rm -rf /Library/Developer/CommandLineTools
$ sudo xcode-select --install
再試行したところ、無事インストール完了。
$ brew install cloudfoundry/tap/cf-cli
$ cf --version
cf バージョン 6.53.0+8e2b70a4a.2020-10-01
STEP 7. CAP tooling の追加
CAP(CAP tooling)はエンティティを含むデータモデルとサービスを作成ツールであり、
またローカルデータベースとクラウド上のデータベース(SAP HANA)の両方への接続も作成することが出来る。
以降のチュートリアルで使用されるさまざまなツールが付属。
端末に古い@sap/cdsパッケージが既にインストールされている場合、削除が必要となる。
問題が発生した場合は、トラブルシューティングを確認すること。
-
CDS development Kit をインストールする。
$ npm install --global @sap/cds-dk -
適切にインストールされているかチェック。
$ cds --version @sap/cds: 6.1.3 @sap/cds-compiler: 3.1.2 @sap/cds-dk: 6.1.5 @sap/cds-dk (global): 6.1.5 @sap/cds-foss: 4.0.0 @sap/cds-mtx: -- missing -- @sap/eslint-plugin-cds: 2.5.0 Node.js: v16.17.1 home: {root}/.npm-global/lib/node_modules/@sap/cds-dk/node_modules/@sap/cds
STEP 8. Visual Studio Code(VS Code)のインストール
割愛。
以下からダウンロードとインストール。
STEP 9. VS Code Extension(拡張機能) のインストール
VS Code用のSAP Language Support エクステンションをインストールする。
- VS Code を開く。
- 左ペインの「拡張機能」アイコンを選択する。
- 検索フィールドに「SAP CDS」と入力し、検索結果から「SAP CDS Language Support」を選択しインストールする。

- VS Code を再起動する。
STEP 10. SAP Fiori tools Extension Pack のインストール
SAP Fioriツールは主に、SAP Fiori 要素アプリ(Create an SAP Fiori Elements-Based UI)の開発をサポートする。
チュートリアルでは、いわゆる SAP Fiori アプリケーションジェネレーターを使用して、SAP Fiori 要素アプリを作成していく。
- VS Code を開く。
- 左ペインの「拡張機能」アイコンを選択する。
- 検索フィールドに「SAP Fiori tools」と入力し、検索結果から「SAP CDS Language Support」を選択しインストールする。

- VS Code を再起動する。
STEP 11. Yeoman のインストール
チュートリアル「Subscribe to the SAP Launchpad Service」を実施する場合は以下のインストールを行うこと。
Yeoman は プロジェクトひな型生成の「Yo」とパッケージマネージャーの「Bower」、
ビルドツール/タスクランナーの「Grunt」の3つで構成された開発ワークフローを提供する総合ツール。
-
Yeoman をインストール
$ npm install --global yo -
適切にインストールされているか確認。
$ yo --version 4.3.0
STEP 12. 開発用ディレクトリの作成
STEP 13, 15 でGit Clone する際にここで作成する空ディレクトリが邪魔になるので、
この STEP では root directory の作成のみで良いと思う。
チュートリアルの実施に際して、アプリ用のディレクトリ( cpapp )と
テンプレートファイルを含むチュートリアル用のディレクトリ( tutorial/emplates )を作成し、
これらを一つのルートディレクトリ下にまとめて作成するのがおすすめ。
| Directory | Contents |
|---|---|
| root directory |
cpapp と tutorial を含むディレクトリ |
tutorial |
チュートリアルリポジトリのクローンがあるディレクトリ |
tutorial/templates |
チュートリアルリポジトリが提供するテンプレート |
cpapp |
アプリケーションを格納するディレクトリ |
STEP 13. チュートリアルのリポジトリをクローンする(Git Clone)
チュートリアルリポジトリ
-
コマンドラインツール(VS Code のターミナル)を起動する。
-
チュートリアルのプロジェクトルートディレクトリを選択する。
$ cd sap-app-turorial -
Git からチュートリアルのリポジトリを Clone する。
$ git clone https://github.com/SAP-samples/cloud-cap-risk-management tutorial
STEP 14. チュートリアル用プロジェクトの GitHub リポジトリを作成する
チュートリアル「[Configure and Run a Predefined SAP Continuous Integration and Delivery (CI/CD) Pipeline]」を実施する場合は本 STEP および STEP 15 を実施すること。
CI/CD の手順実行のために、パブリックリポジトリが必要。
STEP 15. チュートリアル用プロジェクトリポジトリをクローンする(Git Clone)
-
コマンドラインツール(VS Code のターミナル)を起動する。
-
チュートリアルのプロジェクトルートディレクトリを選択する。
$ cd sap-app-turorial -
Git からチュートリアルのリポジトリを Clone する。
$ git clone <git-repository-url> cpapp
STEP 16.
割愛。
チュートリアルリポジトリの参照するブランチを選択し、チュートリアル用プロジェクトディレクトリにコピーする手順が記載。