こんばんは、Hid3(https://twitter.com/_hid3 )です。
今回個人開発でWebサービスをリリースしたので、やったことや考えたことを書いていこうと思います。
ダメだったことに対する分析などは特に書いていないので悪しからず。
つくったもの
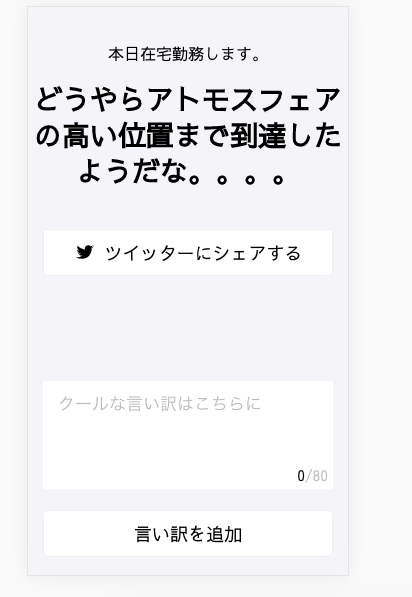
「在宅勤務しますメーカー」
https://wfhmaker.com/
在宅勤務するための口実をランダムで表示しTwitterにシェアして楽しむサービスです。
新サービス #在宅勤務しますメーカー リリースしました!
— Hid3(ひで) (@_hid3) May 6, 2020
1. サイト( https://t.co/5fppiAbjhv ) にアクセス
2. 在宅勤務の口実がランダムで表示されるので、面白いとおもったらツイッターにシェア!
口実はだれでもかんたんに追加できるのでお気軽にどうぞ!(誰が追加したかは分からない) pic.twitter.com/T7xdDqzB06
1日目
https://wfh.ninja/ というサービスを見つけ、
これの日本語版作ったらおもしろいかも!
と思って即、開発を開始しました。
サービス名・ドメイン名を考える
まず最初にサービス名・ドメイン名を考えました。
・在宅勤務言い訳メーカー
・在宅勤務言い訳ジェネレーター
など考えていました。
ドメインは
・wfhmaker.com
・wfh-maker.com
とかかなあと考えていました。
結局この時点では決定はしませんでした。
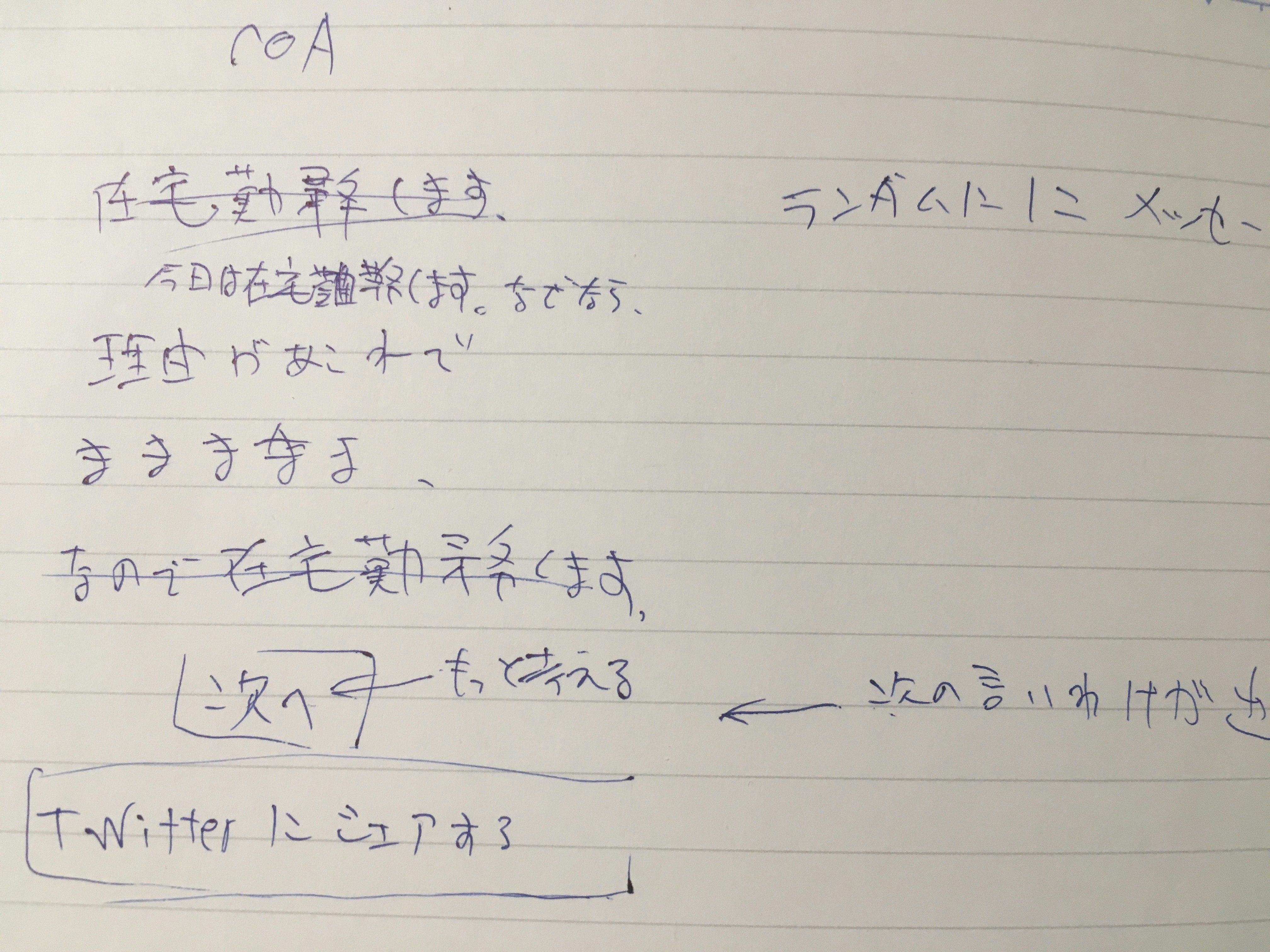
紙にUIを適当に書く、機能を考える

適当すぎる。
左側が画面で上から
・口実
・口実を表示し直すボタン
・シェアボタン
程度で考えていました。
機能は
・口実がランダム表示
・何度でも表示し直すことができる
・シェアボタンでTwitterの投稿画面に飛ぶ
・口実をだれでも追加できる
・口実にgood, badの投票ができる
などを考えていました。
最後の投票は、一番最初のリリースには必要ではないなと思って最終的には実装していません。
DB設計
この規模のサービスでAWSはオーバーな気がするけど、AWSスキル上げるためにAWS使うと決めていました。
RDSかDynamoだなあと考え、
Dynamoでランダムに1件取得ってどうやるんだろ、って思ってパッと調べた感じ面倒そうだったのでRDSにしました。
口実テーブルみたいなのを一つ作って内容とかユニークID入れて、今後投票機能をつけることになっても大丈夫なようにgoodカラムとbadカラムとシェアされた数をいれるカラムも用意しておきました。
技術選定
AWSやっていくぞという気持ちなのでAWSです。
・React
・S3
・Rails
・ECS
・RDS
・CloudFront
・Route53
そのほかは
UIフレームワークとして
Ant Design Mobile(https://mobile.ant.design/)
CI/CD周りは
・AWS CDK
・GitHub Actions
本番環境でReactのハローワールド
個人開発で意識しているんですが、ローカルで作り込む前にまず本番環境を用意して、CD環境を整えます。
作り込んだ後に本番環境を用意すると、もしうまく行かない箇所やエラーが出た時に、原因がアプリケーション側なのかAWS側かなど特定するのが大変かなあと思っているので。
後、機能もこまめにリリースして本番で動作確認をし着実に進めていけるように。
今回だとまず、Reactを開発環境でハローワールドした後にAWS CDKとGitHub ActionsでS3とCloudFrontを設定し、pushするだけで変更がリリースされる環境を作りました。
独自ドメインはまだ取得していなかったので、CloudFrontのURL(xxxxxxxx.cloudfront.net/)でアクセスできるとこまで確認しました。
サーバーサイドはまだ。
フロントエンド開発
フロント部分を開発していきました。
なんとなく前からAnt使ってたいので今回も。
モバイルファーストなので、Ant Design Mobile(https://mobile.ant.design/)
1日目はフロントのみの開発でここまで進んだとこで終了。
2日目
本番環境でRailsのハローワールド
サーバーサイドの環境を用意しました。
ECS(service, task), ALB, CloudFrontを用意。
RailsをAPIモードで用意し、CloudFrontのURLでアクセスできるのと、DBのマイグレーションがうまくいっているとこまで確認。
バックエンド開発
「口実」の作成と取得を実装していく。
また、フロント側のAPIとの繋ぎ込みを行っていきました。
サービス名を再び考える
「在宅勤務言い訳メーカー」がいいかなあと思っていたんですが、それだと「在宅勤務で生産性が落ちたことに対する言い訳」みたいな意味でも取れてしまうから別の名前がいいなあとか思っていました。
それなら「在宅勤務口実メーカー」にするか、とも考えましたが、それならもう「在宅勤務しますメーカー」でいいのでは?となって結局それに決めました。
ドメインも
・wfhmaker.com
・wfh-maker.com
で悩んだけど、短い方がいい!と思い前者にしました。
ドメイン取得
ドメインを決めたのでRoute53で取得。
証明書取得してCloufFrontと連結。
取得したドメインでアクセスできるようになったのを確認して二日目終了。
個人開発あるあるだと思うんですけど、このあたりでもう既にモチベがだいぶ下がってきました。
1日目は「これは面白いかも!」って思ってやる気に満ち溢れていたけど、だんだんと「これは本当に作る必要のあるものなんだろうか」などと思い始める。
けど、ここまできたら「絶対リリースまで漕ぎ着けるぞ!」の思いでなんとかがんばりました。
3日目
ALBのエラー修正
どうもサーバーサイドの本番環境がおかしいと気づく。
正常につながったり、503を返したりと不安定でした。
調べてみると、ALBのヘルスチェックのパスがデフォルトのままで、存在しないパスへのアクセスとなっているのが原因でした。
ECSのTaskがヘルスチェックエラーのため再起動を繰り返していました。
機能修正
大体形になってきて、色々と小さな修正などを行っていました。
サーバーサイドでの文字数バリデーションや、フロントでのエラー表示したり、外には見せてないけどシェアボタン押された回数の保存処理を追加したりなどなど。
そして、ついに機能的なことは完成!
また、初期データの口実が必要なのでこの段階で自分で入れたり、友人に入れてもらったりしていました。
その他細々なこと
・アナリティクス追加
https://github.com/react-ga/react-ga
・metaタグ設定
・faviconの作成
文字だけのfaviconにしようと思ってサービスの画面をスクショして、
https://ao-system.net/favicon/ でfaviconに変換
リリース後の反応
つかってくれた方、本当にありがとうございます!
口実も登録してくれる方も何人もいました。感謝!
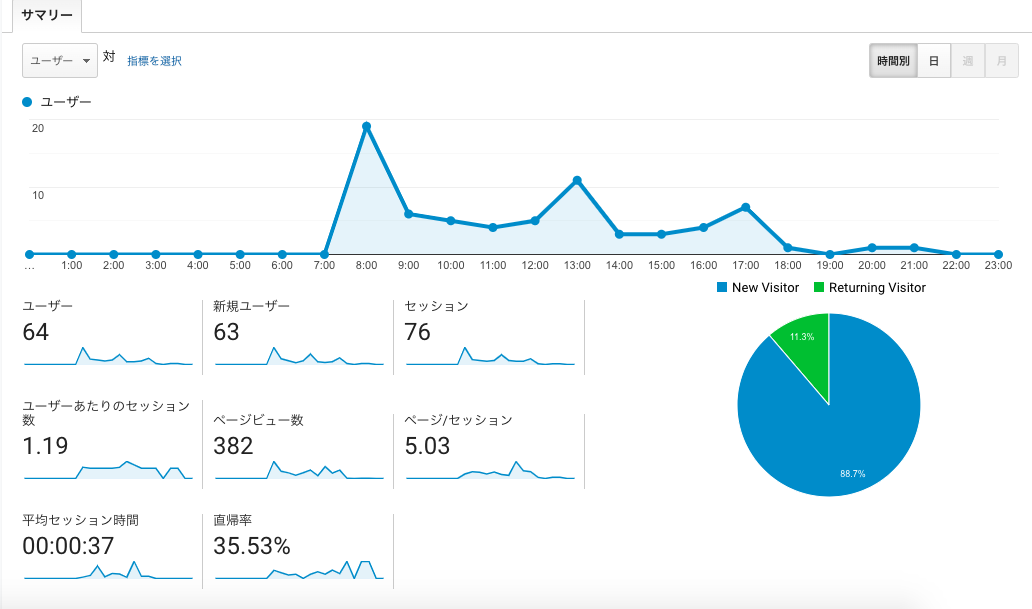
2020年5月7日(木)のGA
朝8時半にツイートして約24時間後のツイートアナリティクス
気になった方、ぜひ使ってみてください!
https://wfhmaker.com
感想
かかった時間は、休憩除くと
1日目: 3.5h
2日目: 6h
3日目: 3h
って感じでした。
・もうちょっとインフラ整える時間を短縮したいです
・Qiita初投稿できてよかったです
・今後も個人開発を楽しんでいきます
最後に、この口実がお気に入りです。
本日在宅勤務します。
— Hid3(ひで) (@_hid3) May 7, 2020
カーテンにからまったので#在宅勤務しますメーカーhttps://t.co/LOeS27mDnJ