概要
Font Awesomeを利用してアイコンの表示を行った。
適用するプロパティに少し癖があったのでメモ。
Font Awesomeの確認
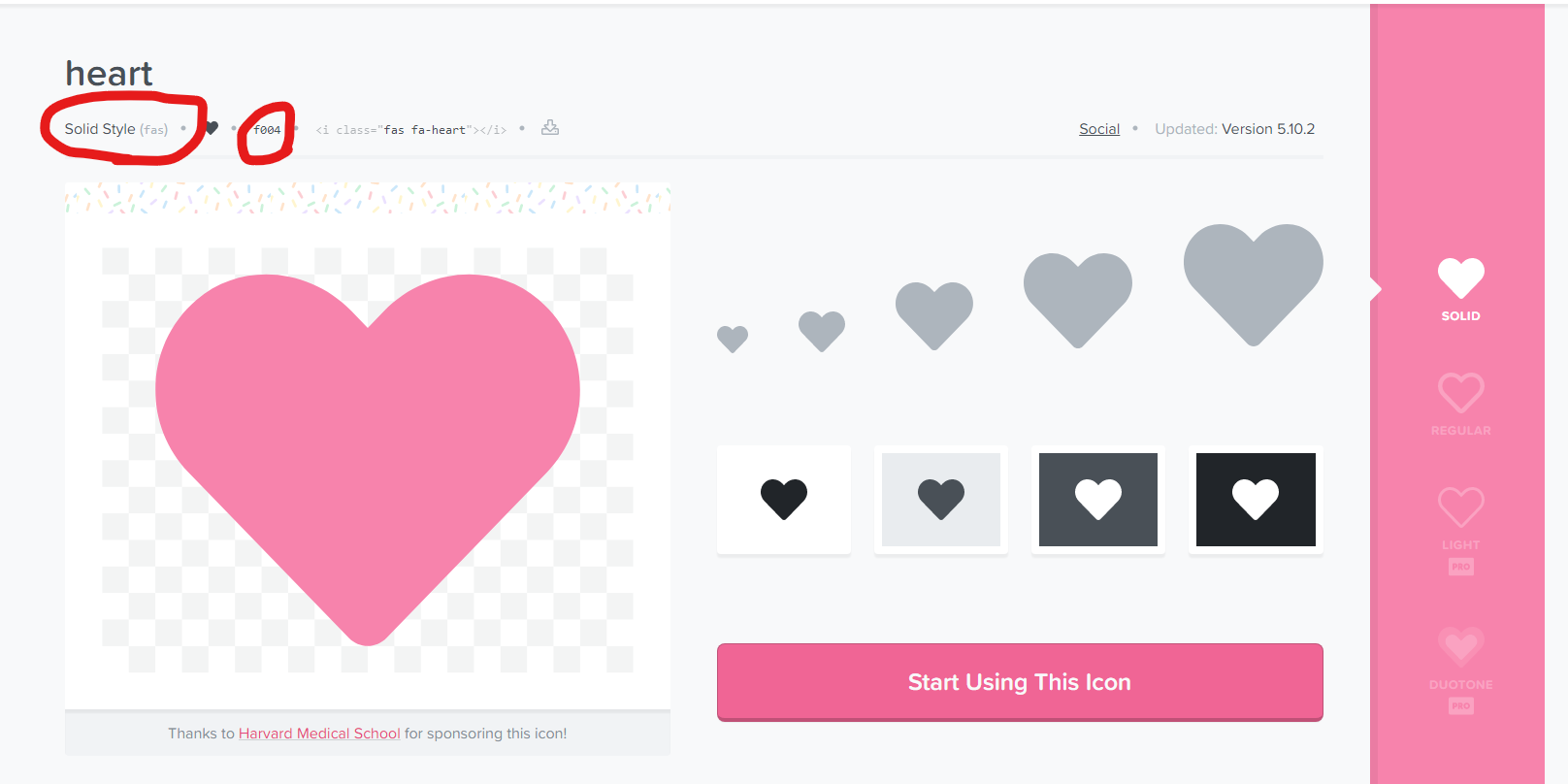
今回はハートを使いたかったのでそちらを確認する。確認すべきはスタイルとunicode。
- 同じunicode
f004でも、solidとregularで見え方が違う。以下はRegular
ソース
CDNから読み込み
- まずはFont Awesomeを使えるようにCDNから読み込む設定を追加
pages/trpg-manual/index.tsx
const Home: NextPage = () => {
return (
<div className="container">
<Head>
<title>僕の私のTRPG説明書</title>
+ <link
+ rel="stylesheet"
+ href="https://use.fontawesome.com/releases/v5.13.0/css/all.css"
+ integrity="sha384-Bfad6CLCknfcloXFOyFnlgtENryhrpZCe29RTifKEixXQZ38WheV+i/6YWSzkz3V"
+ crossOrigin="anonymous"
+ />
</Head>
Konvaで利用
- konvaのText要素に指定する。再利用可能な形にするためオブジェクトにしている。
Font Family 設定
components/organisms/trpg-manual/ImageArea.tsx
const family = {
gothic:
'"Hiragino Sans W3", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif',
serif:
'"游明朝", YuMincho, "Hiragino Mincho ProN W3", "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif',
+ fontawesome: '"Font Awesome 5 Free", "Font Awesome 5 Brands"',
}
Font Weight設定
components/organisms/trpg-manual/ImageArea.tsx
const faWeight = { solid: '900', regular: '400', brands: '400', light: '300' }
unicode設定
-
\u+ unicodeの形で指定する
components/organisms/trpg-manual/ImageArea.tsx
const faUnicode = { heart: '\uf004', check: '\uf00c' }
Text要素で利用
- FontWeihtは
fontStyleというプロパティに設定するので注意。
components/organisms/trpg-manual/ImageArea.tsx
import { Stage, Layer, Rect, Text, Ellipse } from 'react-konva'
// 省略
<Text
x={x}
y={y}
width={inputWidth}
align="left"
text={faUnicode.heart}
fill={sheet.heartColor}
fontFamily={family.fontawesome}
+ fontStyle={faWeight.solid}
fontSize={60}
/>
参考
Font Awesome の使い方(ver5.9以降)
Konva
Font Awesome Heart Regular
Font Awesome Heart Solid