動機
nodeはすぐにバージョン変わるし、特定のバージョンでしか動かない場合がある。
ので、うちではdockerを使って開発している。
flashが終わるのをきっかけに、オンラインセッションツールが沢山出てきているので試してみたくなった。
udonariumを動かすのは、dockerfileを書くだけだったので、ねこ卓も試してみようと思ったら多少ハマったのでメモ。
うどんをdockerで動かしてみたソースは以下。
https://github.com/hibohiboo/udonarium
環境
-
Windows10.
-
Virtualbox5.2.20
-
Vagrant2.2.0
-
ubuntu18.04
-
docker 18.06-ce
-
docker-compose 1.22.0
-
仮想環境のIPはhttp://xxx.xxx.xxx.xxx/とする
ローカルでmongodbで動かす
フォルダ構造
nekotaku
+ bin # 追加。 dockerコマンドを書いたシェルスクリプト
- package.json # これをコピーして docker/firebase/ディレクトリに置く
- yarn.lock # これをコピーして docker/firebase/ディレクトリに置く
- docker # 追加
- docker-compose.yml
- firebase
- Dockerfile
- package.json
- yarn.lock
ソース
FROM node:6.14.4
WORKDIR /app
COPY package.json /app/package.json
COPY yarn.lock /app/yarn.lock
RUN yarn
version: '3'
services:
mongo:
image: mongo
ports:
- "27017:27017"
nekotaku:
build: ./firebase
environment:
- NODE_ENV=production
depends_on:
- mongo # 依存するコンテナを書く
volumes:
- ../public:/app/public
- ../data:/app/data
- ../config:/app/config
- ../scripts:/app/scripts
- ../src:/app/src
- ../.firebaserc:/app/.firebaserc
- ../firebase.json:/app/firebase.json
- ../.flowconfig:/app/.flowconfig
- ../.postcssrc.yml:/app/.postcssrc.yml
- ../.eslintrc.yml:/app/.eslintrc.yml
- ../database.rules.json:/app/database.rules.json
- ../index.js:/app/index.js
- ../webpack.config.babel.js:/app/webpack.config.babel.js
- ../.babelrc:/app/.babelrc
- ../CHANGELOG.md:/app/CHANGELOG.md
- ../dist/lib:/app/lib
ports:
- 8080:8080
command: [node, index.js]
mongo-express:
image: mongo-express
restart: always
ports:
- 8081:8081
environment:
ME_CONFIG_MONGODB_ADMINUSERNAME: root
ME_CONFIG_MONGODB_ADMINPASSWORD: example
- httpのhostを0.0.0.0で動かす
- dbのドメインは、docker-composeで指定されているmongoとなる。
{
"datastore": {
"type": "mongodb",
"url": "mongodb://mongo:27017/nekotaku"
},
"http": {
"host": "0.0.0.0",
"port": 8080
},
"file": {
"path": "./data/files",
"maxSize": "10MB"
},
"loglevel": "INFO"
}
{
"backend": {
"type": "socket"
},
"welcomeMessage": {
"id": "201709130610",
"title": "「ねこ卓」へようこそ",
"body": [
"ご意見・ご要望・バグ報告歓迎です。詳細はメニューの「フィードバック」を御覧ください"
]
},
"feedbackFormURL": "https://docs.google.com/forms/d/12MXZ41UemyIqGIjEKqxe-k5fF5tZNHT0HbPwDU6gMS4"
}
実行
./bin/container_build.sh # dockerコンテナの作成
./bin/build.sh # ビルドコマンドの実行
./bin/up.sh # コンテナの起動。
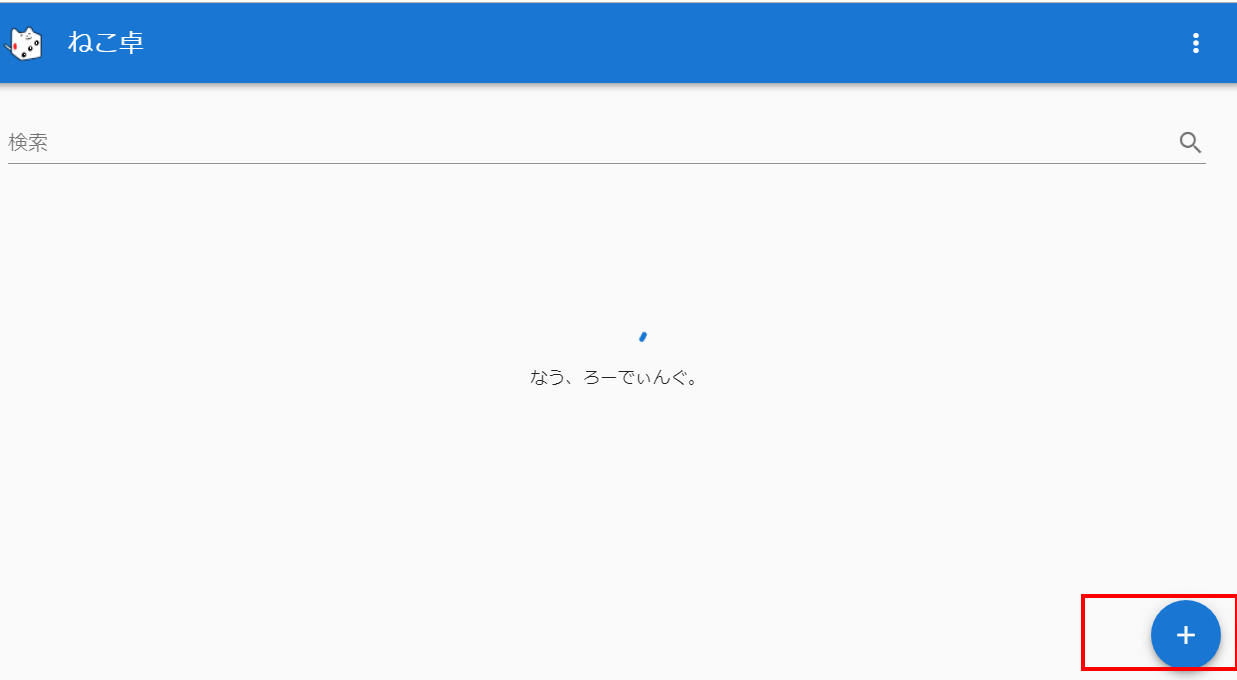
http://xxx.xxx.xxx.xxx:8080/ にアクセスすると、以下の画面が表示される。
DBが空だと、なう、ろーでぃんぐが終わらないので、そのまま右下のボタンから部屋を作成する。
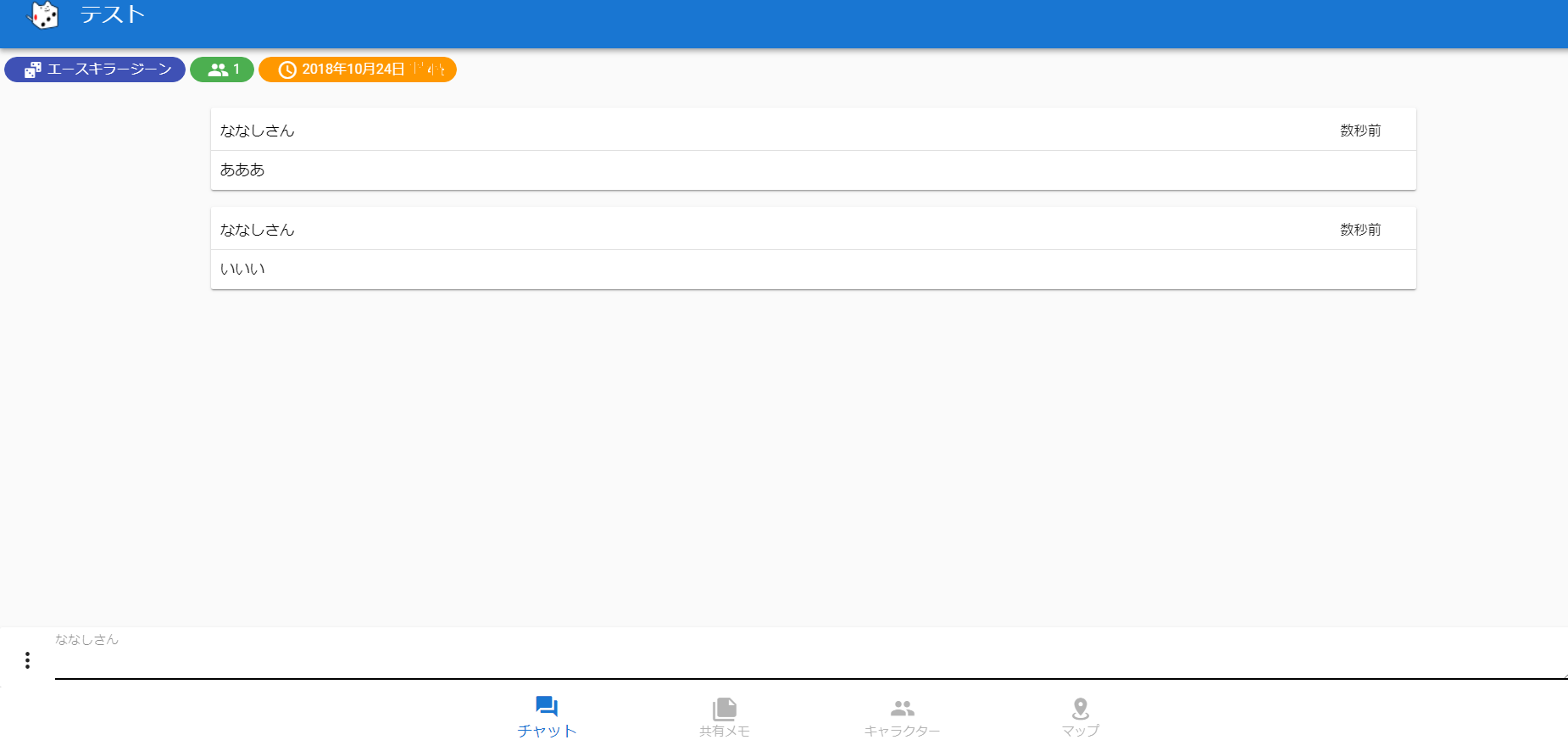
部屋を作成すると、発言できることが確認できる。
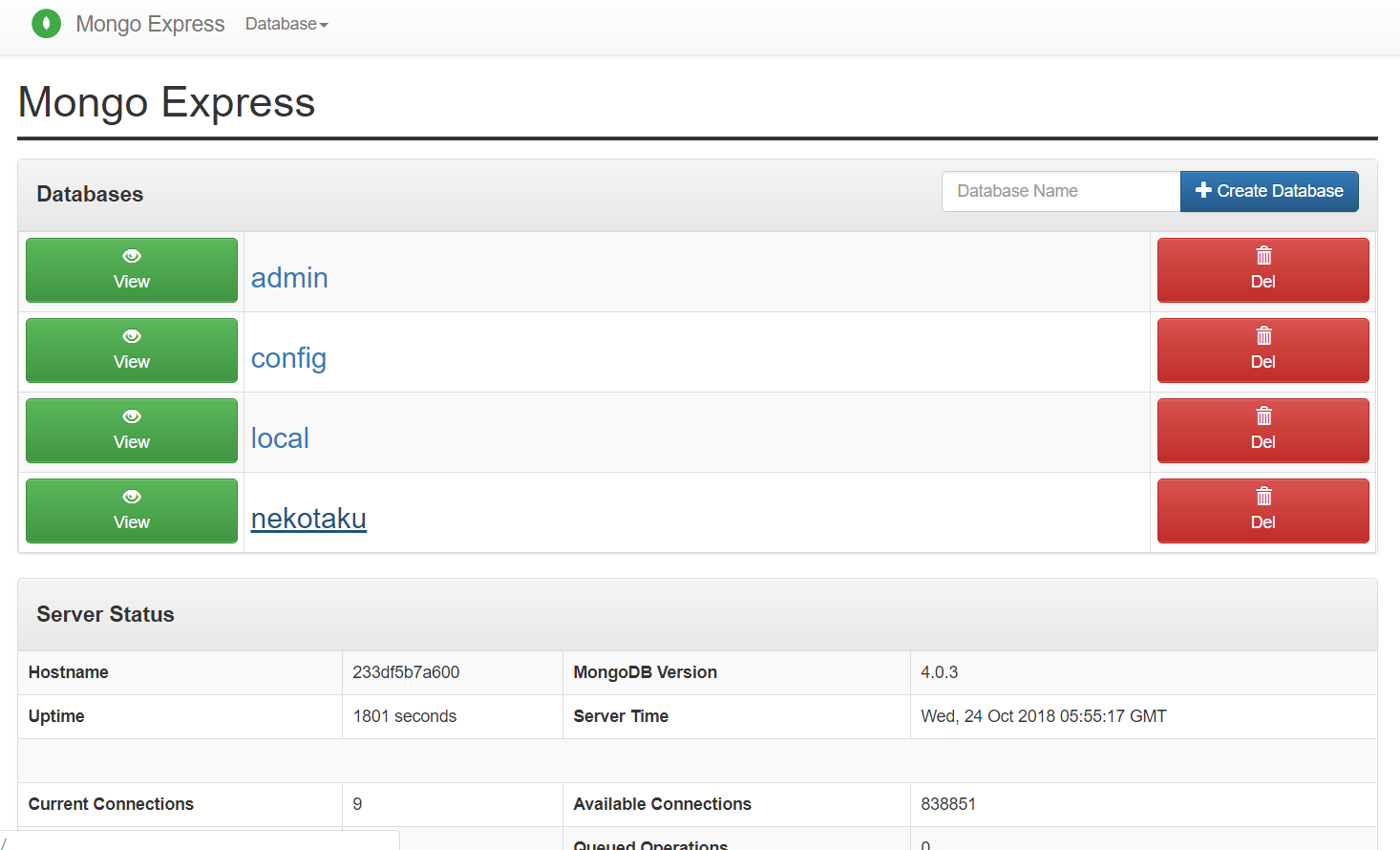
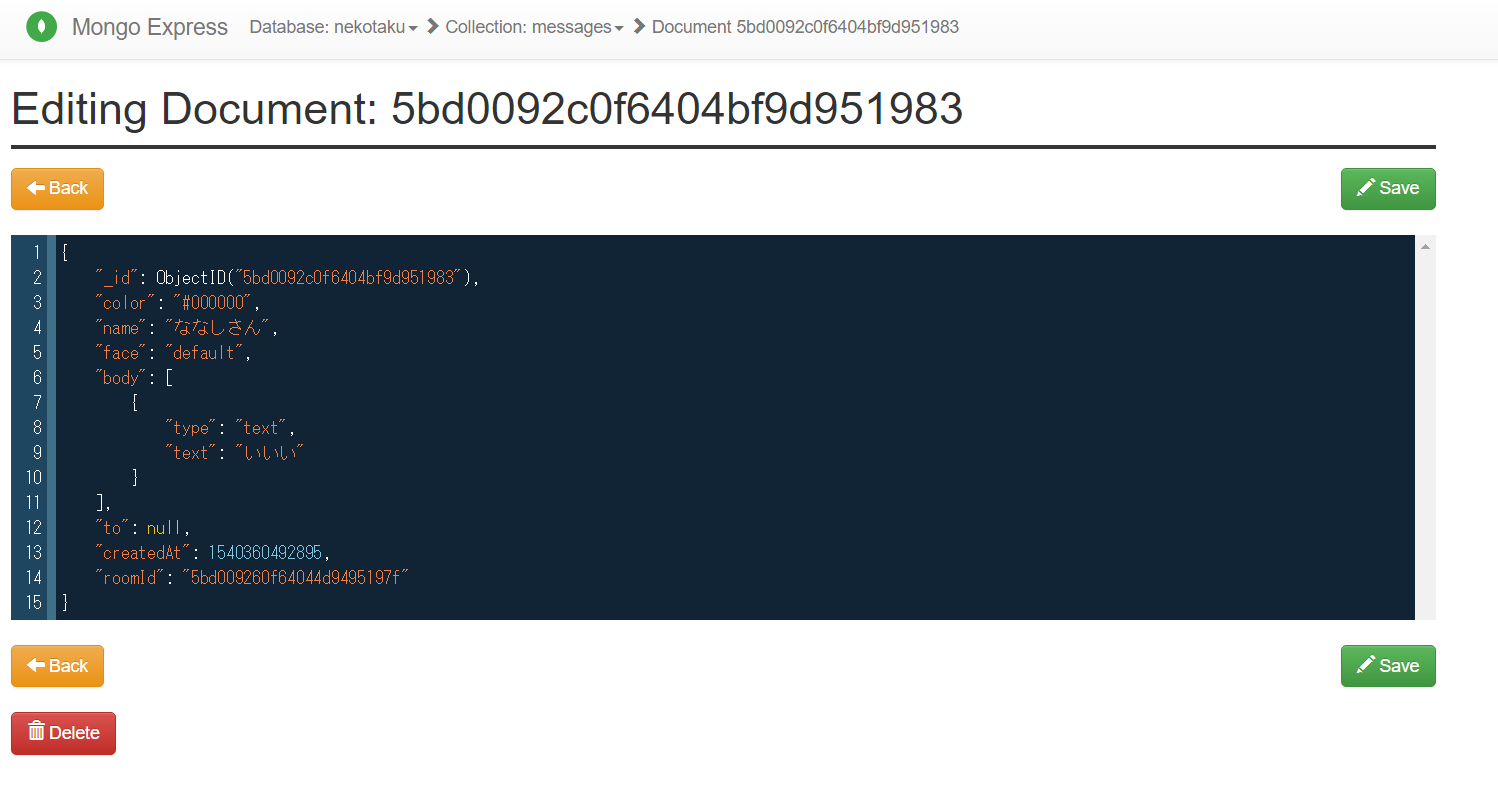
きちんとDBに登録されているか、以下のURLから確認する。
http://xxx.xxx.xxx.xxx:8081/
Firebaseに接続
ソース
config.jsonにapikeyが必要。
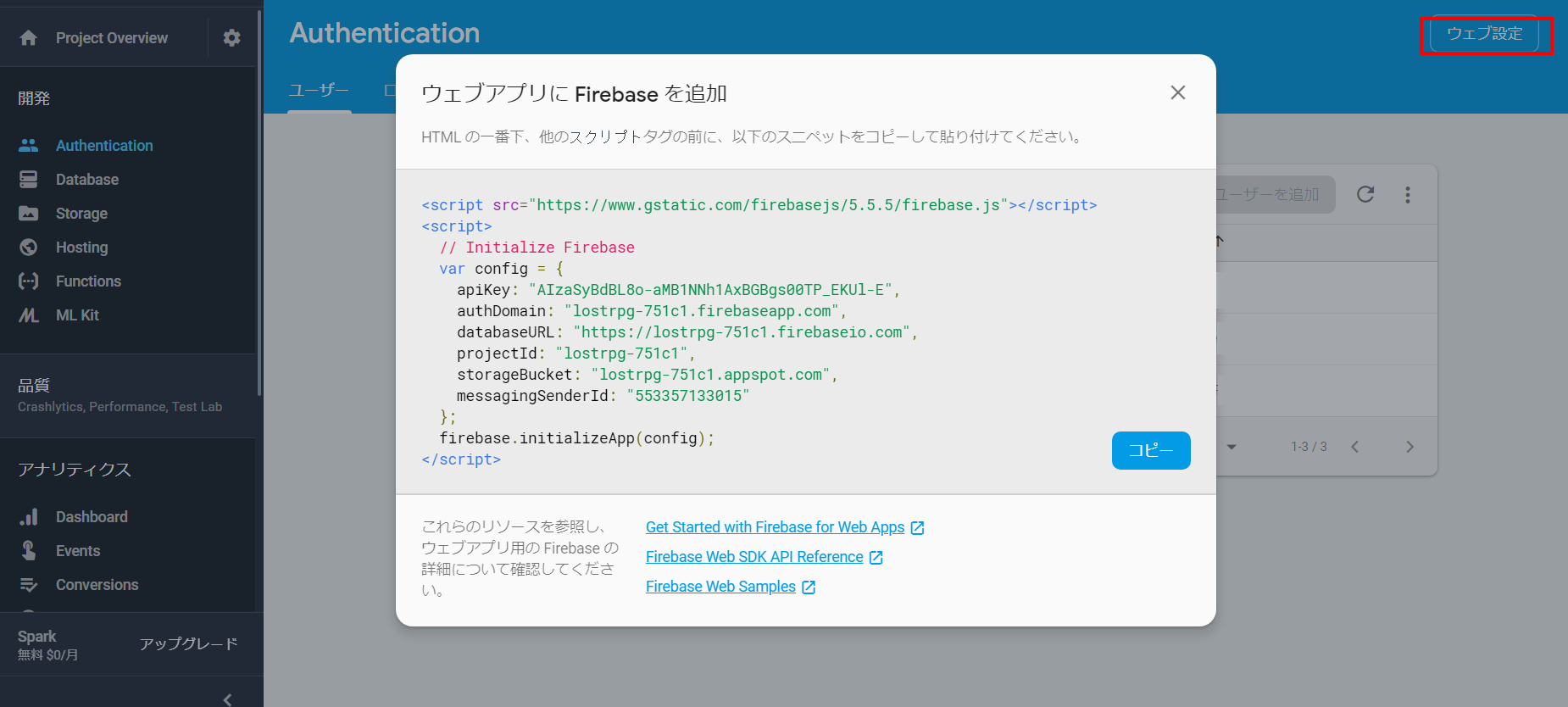
apikeyはfirebaseconsoleのAuthenticationのウェブ設定から確認できる。
{
"backend": {
"type": "firebase",
"apiKey": "AIzaSyBdBL8o-aMB1NNh1AxBGBgs00TP_EKUl-E",
"authDomain": "lostrpg-751c1.firebaseapp.com",
"databaseURL": "https://lostrpg-751c1.firebaseio.com",
"projectId": "lostrpg-751c1",
"storageBucket": "lostrpg-751c1.appspot.com",
"messagingSenderId": "553357133015"
},
"welcomeMessage": {
"id": "201709130610",
"title": "「ねこ卓」へようこそ",
"body": [
"ご意見・ご要望・バグ報告歓迎です。詳細はメニューの「フィードバック」を御覧ください"
]
},
"feedbackFormURL": "https://docs.google.com/forms/d/12MXZ41UemyIqGIjEKqxe-k5fF5tZNHT0HbPwDU6gMS4"
}
version: '3'
services:
nekotaku:
build: ./firebase
environment:
- NODE_ENV=production
volumes:
- ../public:/app/public
- ../data:/app/data
- ../config:/app/config
- ../scripts:/app/scripts
- ../src:/app/src
- ../.firebaserc:/app/.firebaserc
- ../firebase.json:/app/firebase.json
- ../.flowconfig:/app/.flowconfig
- ../.postcssrc.yml:/app/.postcssrc.yml
- ../.eslintrc.yml:/app/.eslintrc.yml
- ../database.rules.json:/app/database.rules.json
- ../index.js:/app/index.js
- ../webpack.config.babel.js:/app/webpack.config.babel.js
- ../.babelrc:/app/.babelrc
- ../CHANGELOG.md:/app/CHANGELOG.md
- ../dist/lib:/app/lib
ports:
- 8080:8080
command: [yarn, start, --host, "0.0.0.0", --port, "8080"]
設定
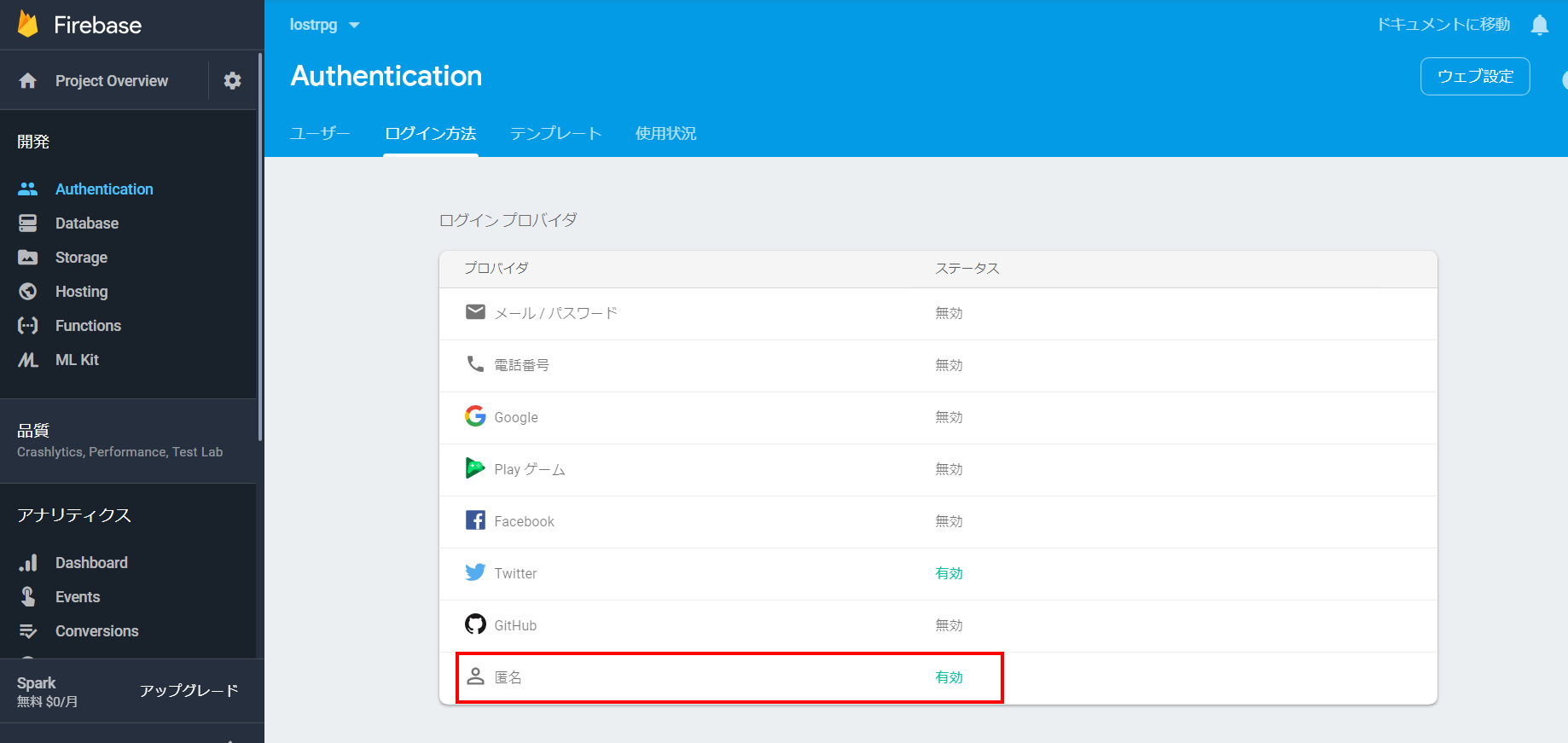
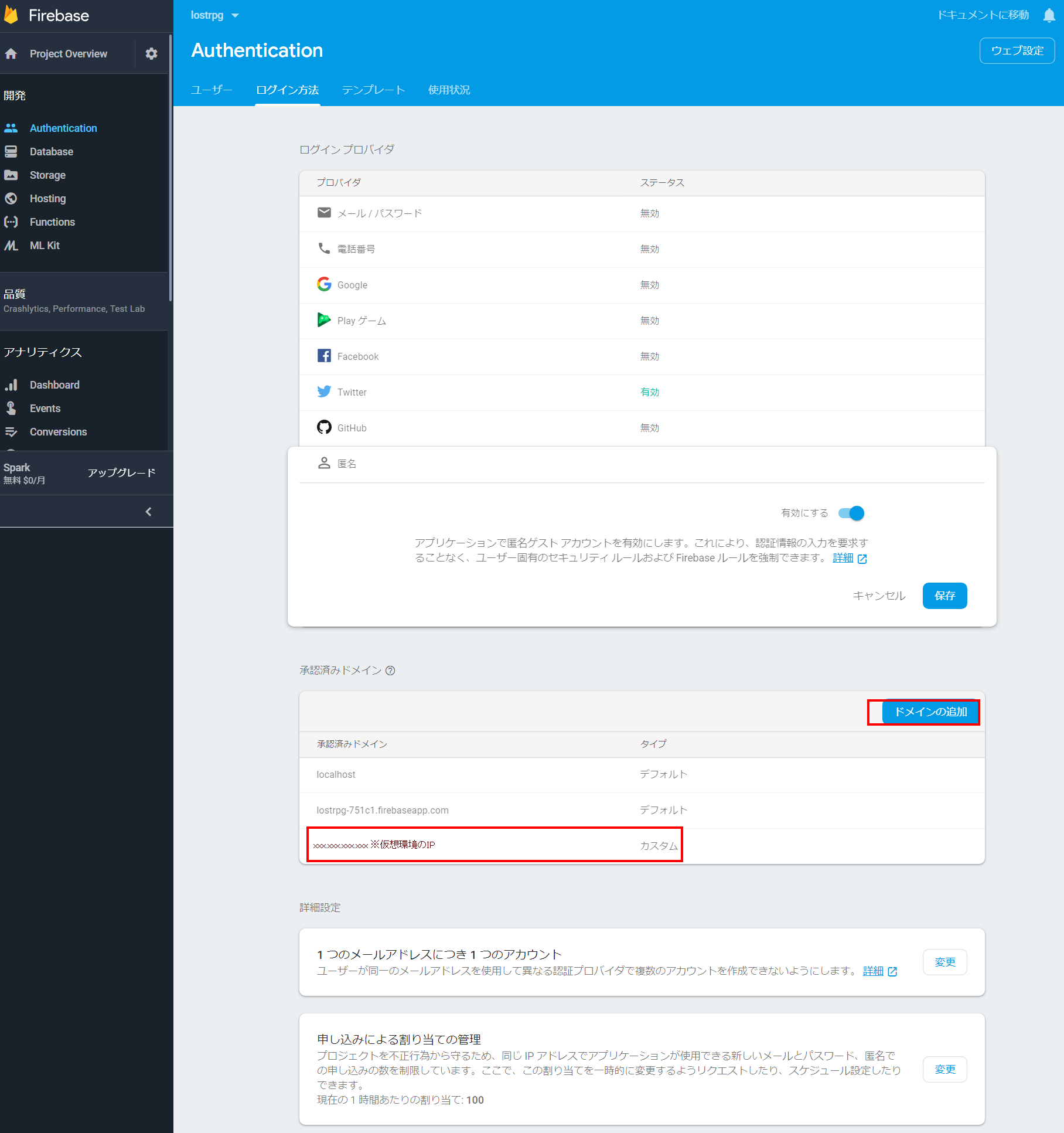
firebase console 側でも設定が必要
- 仮想環境のIPを認証のドメインに加える
実行
./bin/container_build.sh # dockerコンテナの再作成
./bin/build.sh # ビルドコマンドの実行
./bin/up.sh # コンテナの起動。
DBが空なので、mongodbで試した時と同様に、なう、ろーでぃんぐが終わらない。
そのまま右下のボタンから部屋を作成する。