さよならボイラープレート。s2sによる高速reduxアプリケーション構築が面白そうなので試してみた。
最近パッケージを直接インストールしたくないドッカーマンになりつつある。
ツイッターで作者さんが活動的なので、詰まったところで声かけたら即答で回答がもらえた。
すごい。
動作環境
- windows10
- vagrant1.9.7
- virtualbox5.1.26
- ubuntu-16.04
- Docker version 17.09.0-ce, build afdb6d4
- docker-compose version 1.17.1, build 6d101fb
ディレクトリ構成
- app
- docker
- s2s
- Dockerfile
- docker-compose.yml
- src
- index.js
Dockerの設定
クイックスタートを参考にdockerfileを作成。
最初に試したときはファイルの更新が検知できていなかったので、ファイルをwatchしているchokidarのポーリング設定を有効にしておく。*
docker/s2s/Dockerfile
FROM node:9.1.0
# コンテナ上の作業ディレクトリ作成
WORKDIR /app
# ソースダウンロード
RUN git clone --depth=1 https://github.com/akameco/s2s.git
# chokidarのポーリング設定
RUN sed -i -e "s/\(ignoreInitial: true,\)/\1\n usePolling: true, /g" /app/s2s/packages/s2s-cli/src/index.js
# s2sをビルド
WORKDIR /app/s2s/
RUN yarn
# example用設定
WORKDIR /app/s2s/examples/getting-started
RUN yarn
RUN yarn run flow
ディレクトリはexampleのsrcとローカルのsrcを同期させるように設定しておく。
docker/docker-compose.yml
version: '3'
services:
s2s:
build: ./s2s
volumes:
- ../src:/app/s2s/examples/getting-started/src
command: [yarn, run, s2s]
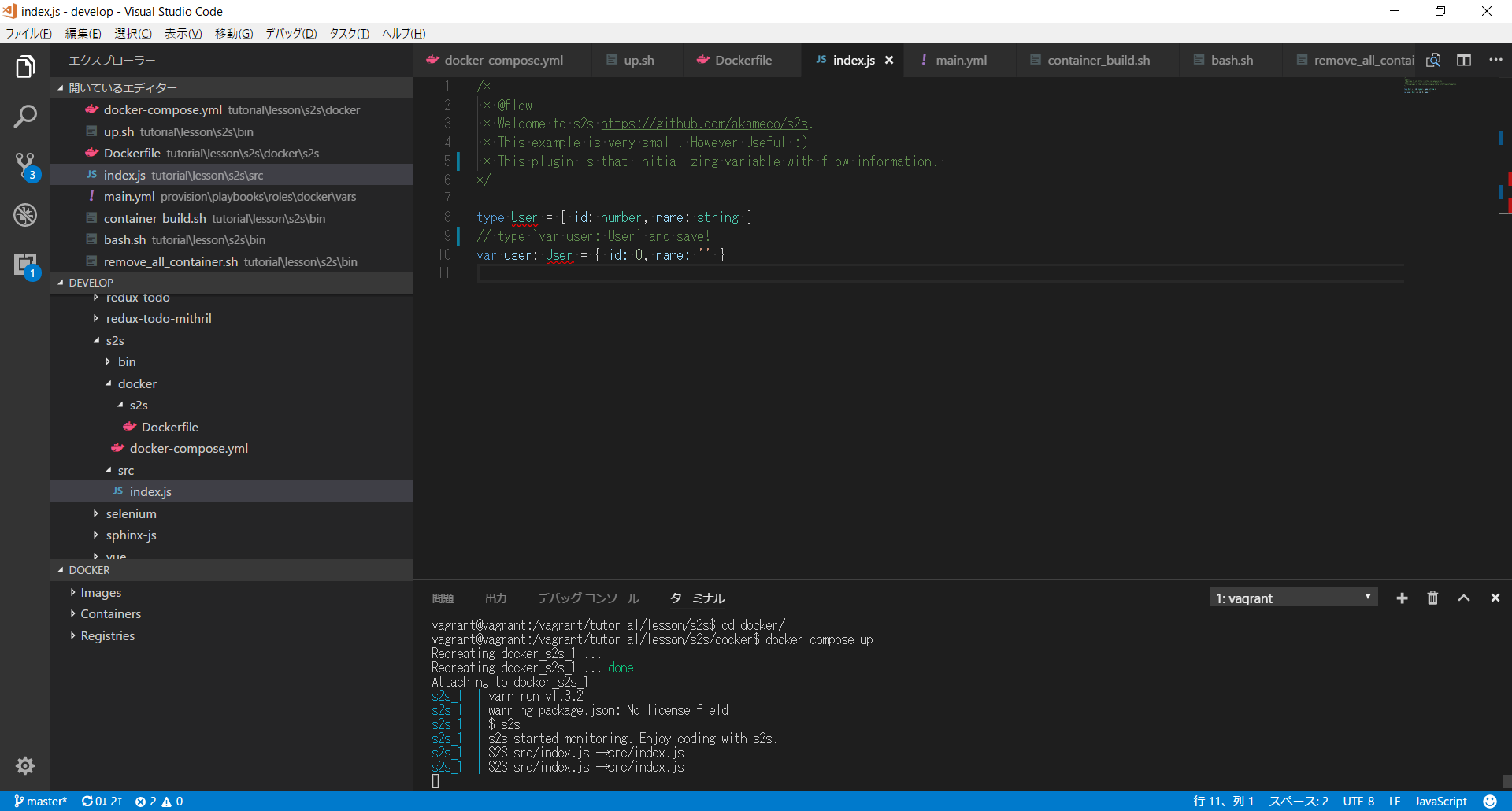
dockerのビルド、実行を行う。
cd docker
docker-compose build
docker-compose up
srcディレクトリに、exampleのjsを設置して保存。
src/index.js
/*
* @flow
* Welcome to s2s https://github.com/akameco/s2s.
* This example is very small. However Useful :)
* This plugin is that initializing variable with flow information.
*/
type User = { id: number, name: string }
// type `var user: User` and save!
var user: User
保存したら、無事コード補完成功!
今日は遅いので続きを試すのはまた後日。
参考
nfsをgulp watchできない時にやったこと
さよならボイラープレート。s2sによる高速reduxアプリケーション構築