枕
こんにちは。世間はゴールデンウィークですねー。今年は大きな予定がないので、優雅にQiitaブログの更新をします。
ちなみに前回エントリsession_cache_limiter指定でフォーム入力データを保持するの続きです。
実現したいこと
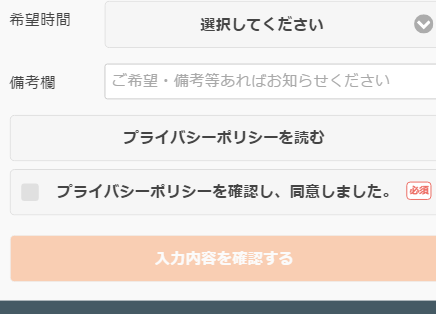
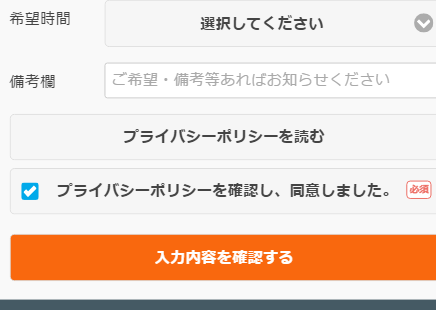
- モバイルサイトにプライバシーポリシーと、チェックボックスで「プライバシーポリシーに同意する」ボタン付きのフォームを作りたい。
- 「同意する」ボタンを押さないと、submit(「入力内容を確認する」)ボタンを押して確認画面に進めない仕様にしたい。
- さらに、遷移後の確認画面から「戻る」ボタンで戻った際に、残したい情報だけをキャッシュさせておきたい。

↓

...そう、こんな感じに。
当初の実装
<form name="signup" id="form" class="form" method="post" action="/entry/mobile_entry_confirm.php/" data-ajax="false" onSubmit="is_note_msg=false;">
--- 省略 ---
<a href="privacypolicy.html">プライバシーポリシーを読む</a>
<label for="agree"> プライバシーポリシーを確認し、同意しました。</label>
<input type="checkbox" name="agree_privacy" id="agree" value="" required="required" />
<button name="confirm" type="submit" id="submit" value="submit" class="disabled-btn" readonly="readonly">入力内容を確認する</button>
</form>
//チェックボックスをチェックすると、「入力内容を確認する」ボタンがactiveになる
$(function() {
$('#submit').prop('disabled', true);
$('#agree').on('click', function() {
if ($(this).prop('checked') == false) {
$('#submit').prop('disabled', true);
} else {
$('#submit').prop('disabled', false);
}
});
});
これで一応完成!ですが...
キャッシュ問題
実現したいこと1.2.に関してはこれで完成なのですが、3.に関して問題が発生しました。
前回エントリで、入力内容を修正しようと確認画面から入力画面に戻ったときに、一度入力した内容が消えてしまうことを防ぐために、phpでキャッシュを保存する指定をしていました。
ところが、入力内容をキャッシュ保存してしまうと、「プライバシーポリシーに同意する」のチェックボックスもキャッシュ保存されてしまいます。
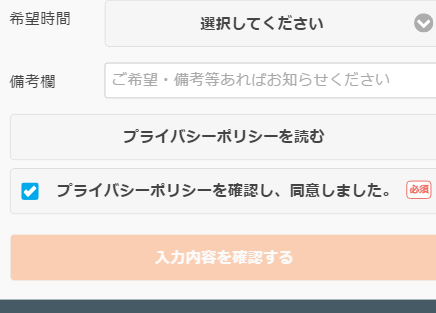
そうすると、「プライバシーポリシーに同意する」ボタンが最初から押された状態になり、JSで書いた.on('click', function(){});メソッドの部分が発火しません。
こうなっちゃう。

「プライバシーポリシーに同意」ボタンを二度押しすればいけますが、UXが最悪です。
というわけで、修正を試みます。
autocomplete="off"
この修正にはautocomplete属性を使いました。 「プライバシーポリシーに同意」ボタンのinput要素に autocomplete="off"を書き加えると...そこだけキャッシュが強制的に破棄されるようになるので、自動的にチェックが外れ、UXを損なうことなく再入力出来るようになりました。
なおautocomplete属性の解説はMDNの下記ページがさすがの詳しさです。
autocomplete="off"の実装
<form name="signup" id="form" class="form" method="post" action="/entry/mobile_entry_confirm.php/" data-ajax="false" onSubmit="is_note_msg=false;">
--- 省略 ---
<a href="privacypolicy.html">プライバシーポリシーを読む</a>
<label for="agree"> プライバシーポリシーを確認し、同意しました。</label>
<input type="checkbox" name="agree_privacy" id="agree" value="" autocomplete="off" required="required" />
<button name="confirm" type="submit" id="submit" value="submit" class="disabled-btn" readonly="readonly">入力内容を確認する</button>
</form>
//チェックボックスをチェックすると、「入力内容を確認する」ボタンがactiveになる
$(function() {
$('#submit').prop('disabled', true);
$('#agree').on('click', function() {
if ($(this).prop('checked') == false) {
$('#submit').prop('disabled', true);
} else {
$('#submit').prop('disabled', false);
}
});
});
これで、上手く動くようになりました!
readonly="readonly"
なおsubmitボタンに書いてある readonly="readonly"は、スマホでのタップ時にデフォルトキーボードを出さないために書いています。
詳しくは下記を参照。
雑感
フォーム周りのコーディングはなかなかに面倒ですよね。それだけに面白みもあると言えますが。半分自分用のメモ書きですが、次にフォームを作る方の参考になれば幸いです。