誰でも楽しく法律が読める《法令.app》というWebアプリを作っています。
 ずっと60点台だったスコアが97点に上がった!
ずっと60点台だったスコアが97点に上がった!
ずっと低いままだったモバイル版トップページの "PageSpeed Insights " の Performanceスコアが急に上がったので、それについて書きます。
![]() デスクトップ表示のスコアはもともと高めでした。
デスクトップ表示のスコアはもともと高めでした。

しかし、モバイル表示では「60台」が平均でした。トップページではほぼ全てのコンテンツを動的に生成しているので「ある程度仕方ないか」と諦めていました。(今は使えてない)バンドルツールで読み込み速度が上がれば、スコアを上げられるかもしれないけど、それも僅かだろうと考えていました。
今回、「レイアウトシフト対策」に絞って少し変更を加えると一気に30ポイントくらい上がりました。・・じつは満点じゃないんてすが・・「アクセシビリティ」については抜けているところを直せばもう少し上がりそうです。

 やったこと:「移動距離」を少なくした
やったこと:「移動距離」を少なくした
そのままですね。もともとトップページの要素の9割くらいを動的に表示していました。しかし、古いスマホなどで表示されないことがあるため、よく使われる「法令リスト」を載せることにしました(SEO的にも良いのでは?との素人判断もありました)
メインコンテンツは「おすすめ法令」をランダムに表示することでした。レイアウトシフトが発生するタイミングは3つありました
 改善前
改善前
- 静的に表示された「よく使われる法令リスト」を押しのける形で「おすすめ法令」の「カード」が差し込まれる(1画面の高さの、派手なレイアウトシフト)
- 数メガバイトの大きなデータファイルを読み込んだ後に、「おすすめ法令」のリストの中にランダムに「カード」が差し込まれる(FlexBoxが1つ分大きくズレる。画面がガタガタと動く)
- LocalStorage の「履歴データ」読み込んで、同様に「カード」が差し込まれる。
- データソースは3種類あり、揃うのを待っていると1秒ていど「白紙」になってしまうので段階的に差し込んでいる。

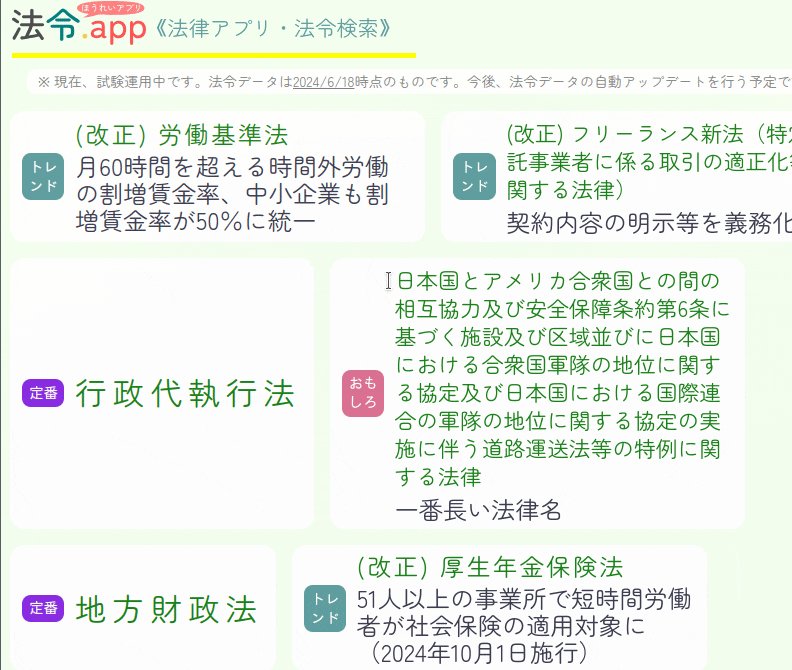
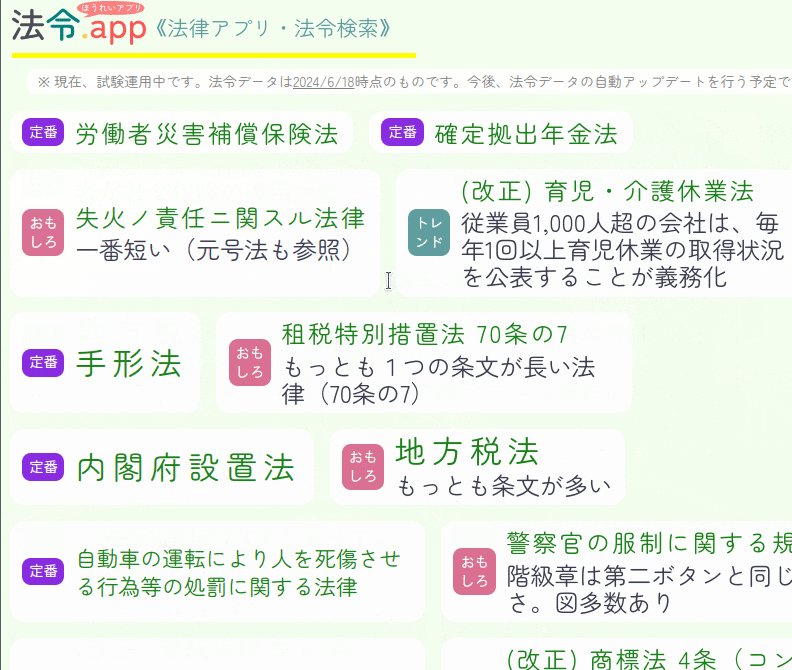
![]() 改善前のトップページです。F5リロードを繰り返しています。このGIFでは分かりにくいですが、一瞬見えた「リンク集」が押し出されて画面がガタガタすることがありました。
改善前のトップページです。F5リロードを繰り返しています。このGIFでは分かりにくいですが、一瞬見えた「リンク集」が押し出されて画面がガタガタすることがありました。
 改善後
改善後
- 動的に書き出されるまで、画面に何も表示せず「白紙」にしました(CSSの
min-block-heightを使って何もない空間を確保した)。変わらず「押し出して」いますが、画面の下に隠れている部分なので影響は少ないようです。 - 遅れて読み込まれる「ランダム法令」の「カード」は、Javascriptの
after()で要素の間にねじ込んでいましたが、replaceWith()を使って「置換」することにしました。 - 「置換前」の要素は、「画面外」のリストの末尾に
appendChild()しました。
やってみると当たり前のことしかしていないのですが、「ユーザーの見えるところで動かさない」のが大事だと思いました。逆に言えば「スクリーン外で見えて無ければ要素をいじくってもいい」ということです。
「微動だに」させないためには、「カード」の高さを固定したり gridレイアウトで揃えることもできます。試しては見ましたが、整いすぎてトップページの「趣向」とは違うと思い戻しました。見知らぬ法律との「出会い」を作りたいので、少しランダムで不揃いな見た目が合うと考えています。
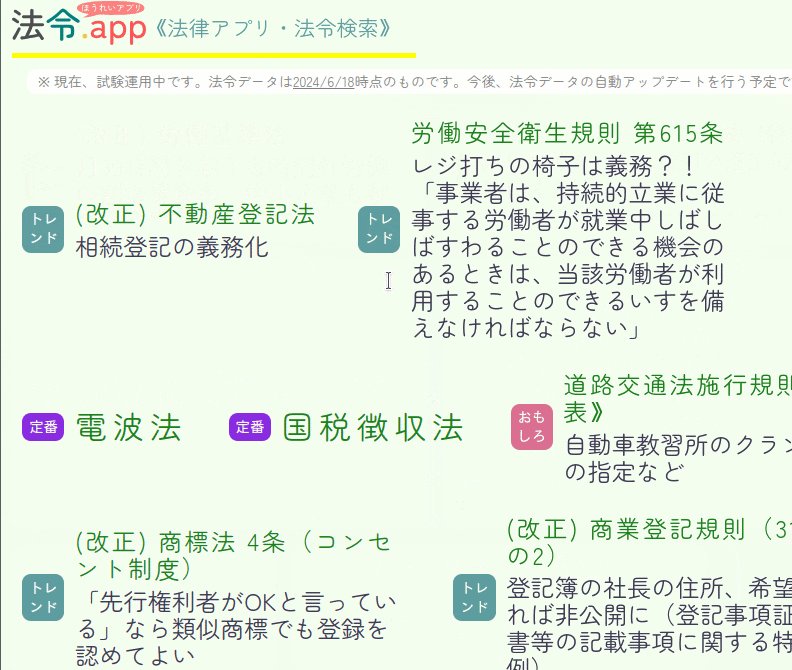
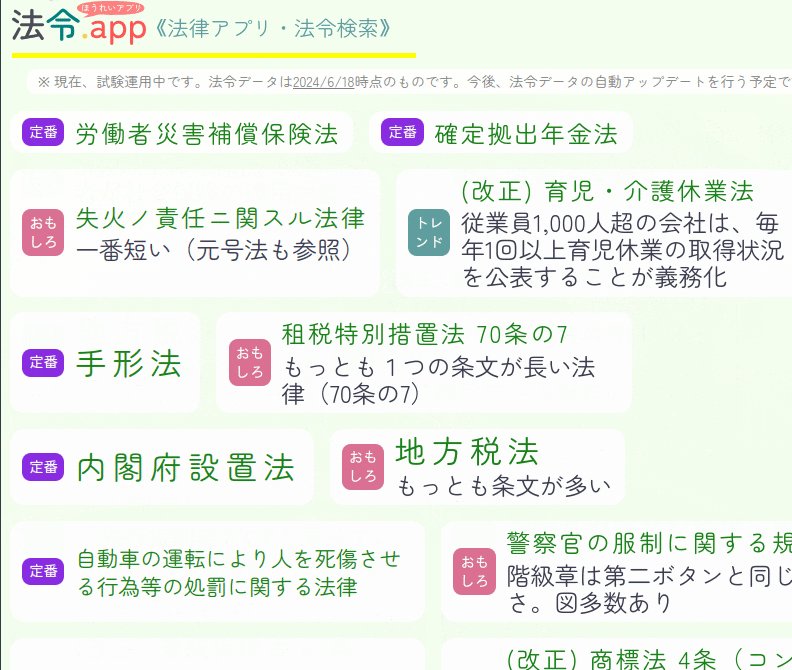
![]() 現在のトップページ。F5連打です。違いがわかりにくいですが、時々要素が入れ替わります。
現在のトップページ。F5連打です。違いがわかりにくいですが、時々要素が入れ替わります。

今回の改善は、たまたま上手くいっただけかもしれません。PageSpeed Insights のスコア基準に詳しいわけではなく、指摘どおりに淡々と直しただけです。
次回は、元データを持っていて検証可能な、「本文から法令名をスキャンする」処理の改善プロジェクトについて書きます。(元がひどかったのもありますが・・)速度が10〜15倍ほどアップしました。
![]() ひばりソフト(ひばり)
ひばりソフト(ひばり)