フリーソフト(オープンソース)の鉄板「FontForge」に代わる「BirdFont」という選択
フォントの制作や編集など、フリーソフトの鉄板として「FontForge」があります。今回はそれに代わるかもしれない、割と安価で入手できる「BirdFont」というソフトウェアを紹介したいと思います。
BirdFont
https://birdfont.org/
有料ソフトは少し高い
有料ソフトに関して言えば、WindowsでもMacでも使える「武蔵システム」の TTEdit や、OTEdit などが有名どころでしょうが、TrueTypeフォントを作成に使える「TTEdit」は、Light版が税込7,700円、通常版が税込13,200円と少しお高め(2020年8月現在)。
一方、OpenTypeフォントを作成を行える「OTEdit」も税込19,800円と、これもなかなか。
体験版を試したところ、使い勝手も良く、本格的にフォント制作や編集を行いたい場合は、こちらを使うのがベターかもしれません。
プログラミング用フォントについて
私も、プログラミング用フォントの Ricty や、CodeM を使うときに利用したことがあります。CodeM に至っては文字のカーニング修正をプルリクエストしたこともあります。
ここでの詳説は控えますが、プログラミング言語は、代表的なところで言えば「0(ゼロ)」と「o(オー)」、「1(イチ)」「l(小文字エル)」「I(大文字アイ)」などの区別がしやすくなっています。
ただ、「日本語」のコメントアウトを書くときに、いわゆる欧米圏のアルファベットや記号だけでは使えないことが多く、ライセンス的にきつくない日本語フォントを合成して使うことになります。そこで、FontForge などの制作・編集ツールが必要になってきます。Ricty フォントなどは、フォントデータセットそのものの配布はライセンス的にNGで行っておらず、FontForge で個々のユーザーが当該フォント生成して使う前提になっているかと思います。
なぜ今回、BirdFontを使うことになったか
Source Han Code JP を使いたくなったのがキッカケです。
これもプログラミング用に特化して開発されたAdobe社のフリーフォントで、あの「Source Code Pro」に、読みやすい日本語フォントである、源ノ角ゴシックが、組み合わされ、しかも単純合成ではなく、日本語の仮名や漢字とマッチするように文字幅などを調整し、快適に表示される和欧表示用UIフォントとしての利用を想定しています。
ただ。。。
全角スペースと、半角スペースの区別がつかない
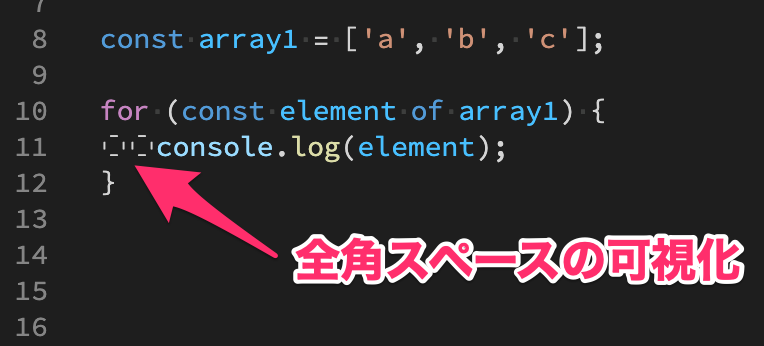
「CodeM」フォントの方には、全角スペースが可視化されているんですよ。
しかし、Source Han Code JP には、それがない。
だからこれを「Source Han Code JP」にも組み込みたい。ようは、自分専用として全角スペースの可視化をするため、フォントを編集しようと考えたわけです。
Source Han Code JP を FontForge で読み込めない
ところが、いざ編集に挑戦してみると、「Source Han Code JP」がそもそも Post Script ベースの Open Type Font だからなのか、詳しいことは良く分かりませんが、FontForge に読み込んでみても、表示&編集できないんですよね。
True Type Font も付属しているので、同様に試しても一覧表には文字が表れない。
肝心の全角スペースを「U+3000」で検索して出てこないところを見ると、もはや手も足も出なくなります。そこで、別のフォント制作・編集ソフトを試してみようと考えました。
武蔵システムシリーズの体験版で試したところ、問題なく読み込めました。ただ、値段がなあ・・・しかも体験版ではフォントを編集しても保存し直すことができません。体験期間中にチョロッと直してエクスポートしまおうかという淡い期待も消えました。
そしてついに見つけました。
基本、英語圏向けフォント用だが、BirdFont というソフトウェア
基本的には、オープンソースで開発が進められており、完全に英語圏向けフォント制作・編集ソフトになっていますが、Unicodeセットも読み込むことができ、漢字フォントも表示・編集できます。Open Tyep Font も、True Type Font も読み込むことができます。
Birdfont – A free font editor for TTF, OTF, EOT and SVG fonts
BirdFont公式サイト
なお、Windows版、Mac版ともに用意されており、有料版を購入した場合、どちらのプラットフォーム用でもダウンロードして使うことができます。
ただ、購入するとき、ちょっとややこしい
Donate(寄付)と、購入代金の決定がごっちゃになっているので、よく読んで入力しないと、フリー版と、Plus版のダウンロードへうまく辿り着けません。
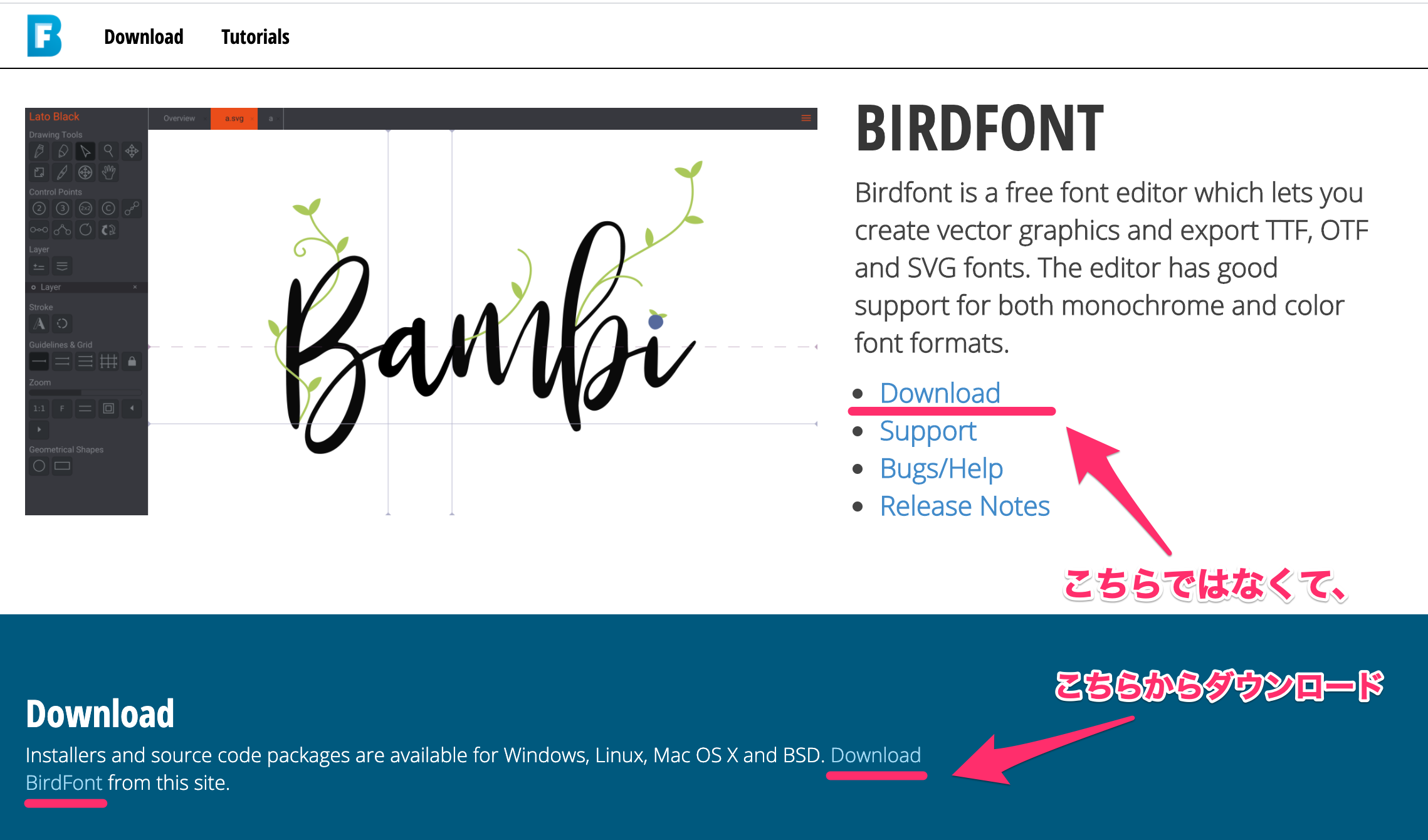
まず、トップページ(https://birdfont.org/)の以下のリンクからダウンロードページへ行きましょう(少し分かりにくい)。
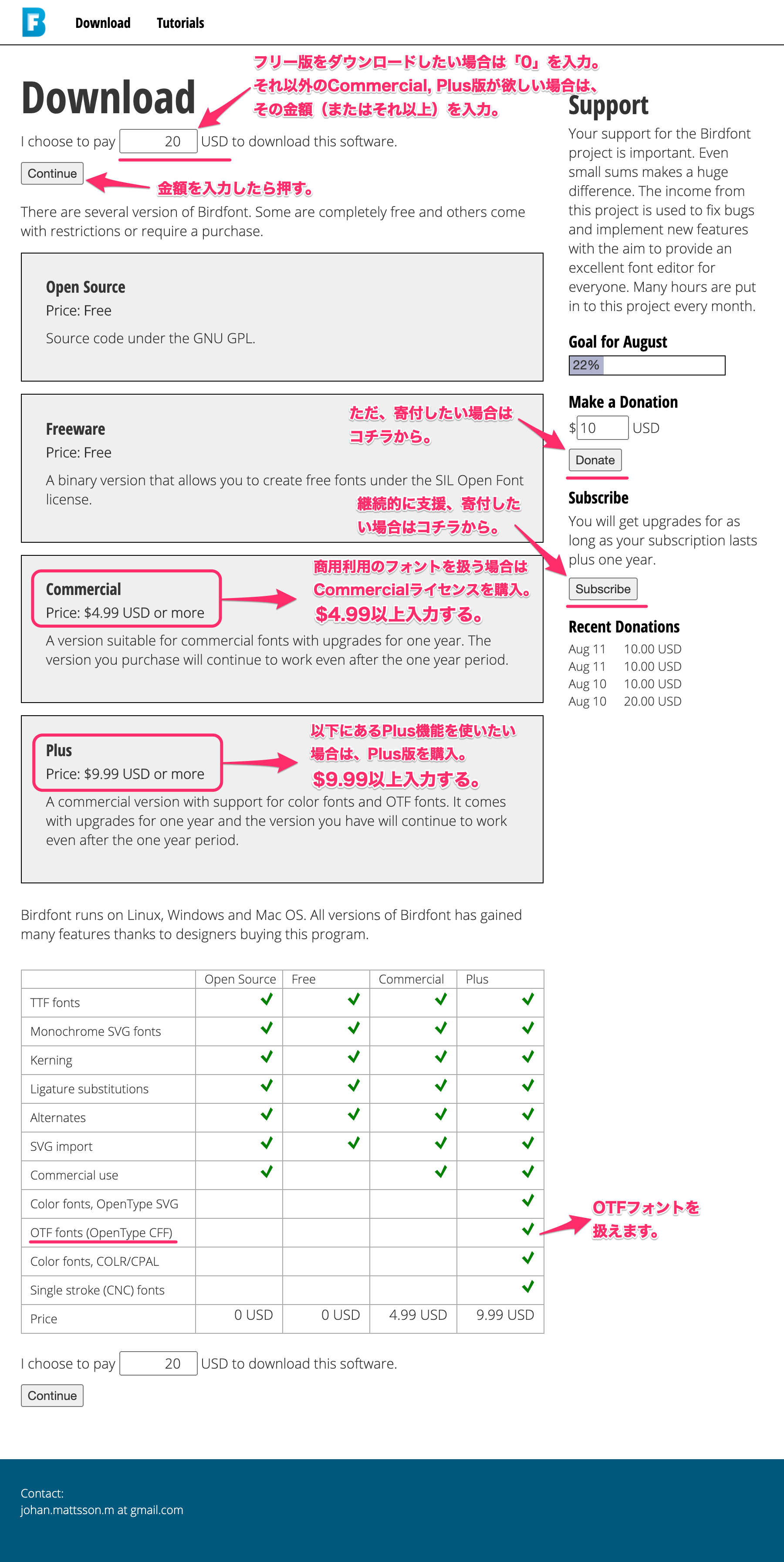
基本的に、BirdFont には、4つのバージョンがあります。
- オープンソース(無料)
- フリーウェア(無料)
- 商用バージョン(有料 - $4.99 USD or more)
- Plusバージョン(有料 - $9.99 USD or more)
上2つは無料ですが、下2つは有料です。ただ、ここがややこしいところで有料バージョンは、「もしよろしければそれ以上の金額を寄付されても良いですよ」となっているようで、次のダウンロードページの値段入力欄には、デフォルトで「20」があらかじめ入力されているので余計に分かりにくくなってます。
たとえば、フリー版を入手したいのなら、金額欄に「0」を入力して、「Continue」ボタンを押します。有料版なら、その所定の金額を入力してボタンを押しましょう。まあ、私の場合はけっきょくキリの良い「10」ドル入金したのですけどね。
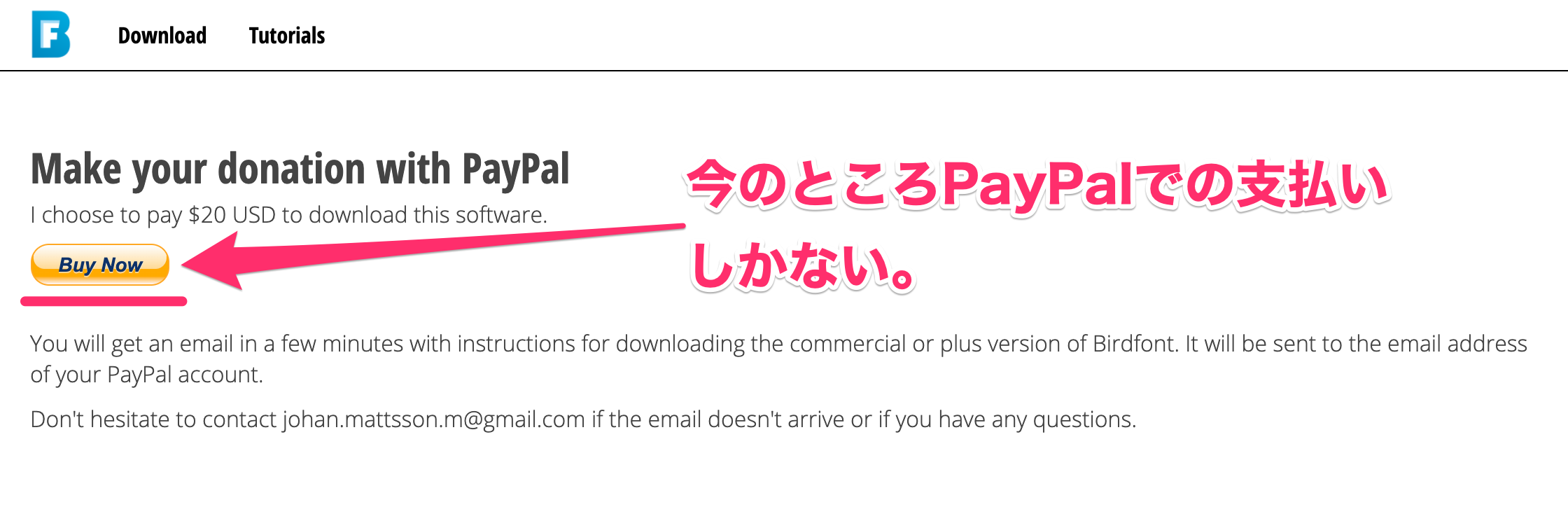
支払いは、PayPalのみ
残念ながら支払いは、PayPalのみになっています(2020年8月現在)。寄付する場合も、同様です。
「Buy Now」ボタンを押して、PayPal画面へ遷移した後に、所定の金額支払いを行うと、自動的にPayPalアカウントに登録されているメールアドレスへ作者から「BirdFont Receipt」という件名のメールが届きます。そのメールには、有料版などのソフトをダウンロードできるリンク(Windows, Macの両方)が含まれます。
また、その後に、ログインページから作者のダウンロードページへ入ることができるようになります。おそらく今後、ソフトがバージョンアップされる度に、こちらのダウンロードページへ行く必要があるのかもしれません。IDは、PayPalのメールアドレスになります。
ちなみに、パスワードの再発行(reset)を行うと、勝手にランダム文字列が生成され、かなりの時間差でメールが送られてきます。ですので、何度もリセットしないよう注意が必要です。気長に待ちましょう。
新しい全角スペースフォントを自作してみた
さっそく、BirdFont を使って、Source Han Code JP を読み込んで、そこへ新しい全角スペース可視化フォントを追加してみようと思います。
まずは、ベースとなるフォントファイルを開いてみましょう。
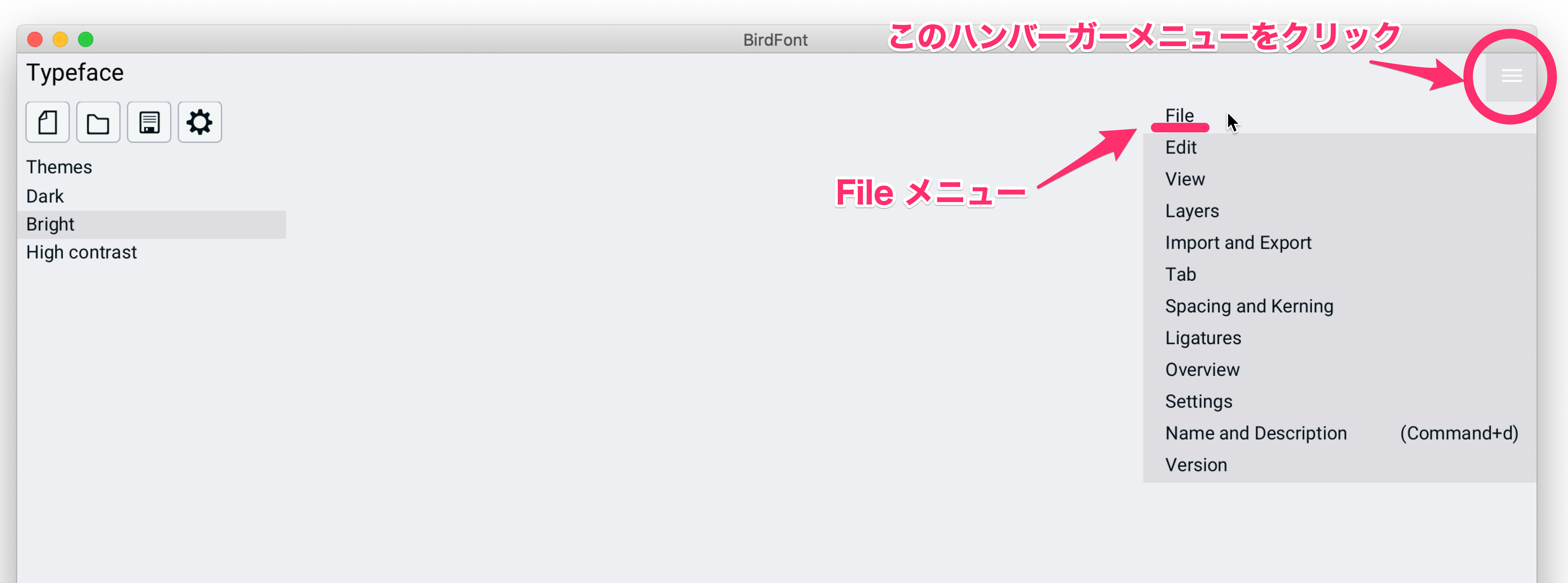
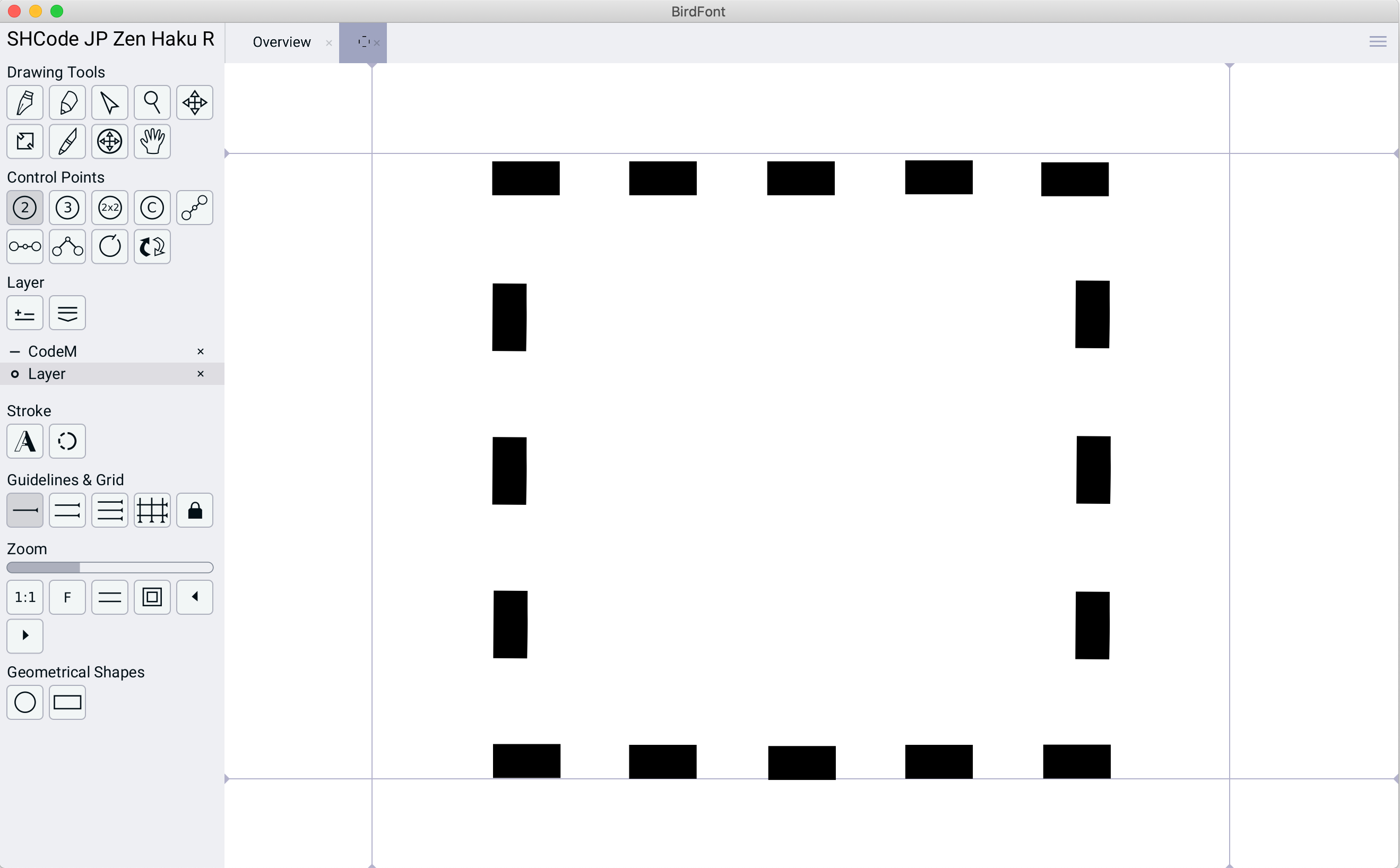
BirdFont の UI は、少し独特で、最初の操作には少し戸惑うかもしれません。まず、ベースとなるフォントファイルを開くには、画面右上にあるハンバーガーメニューをクリックして、「File」を選択します。
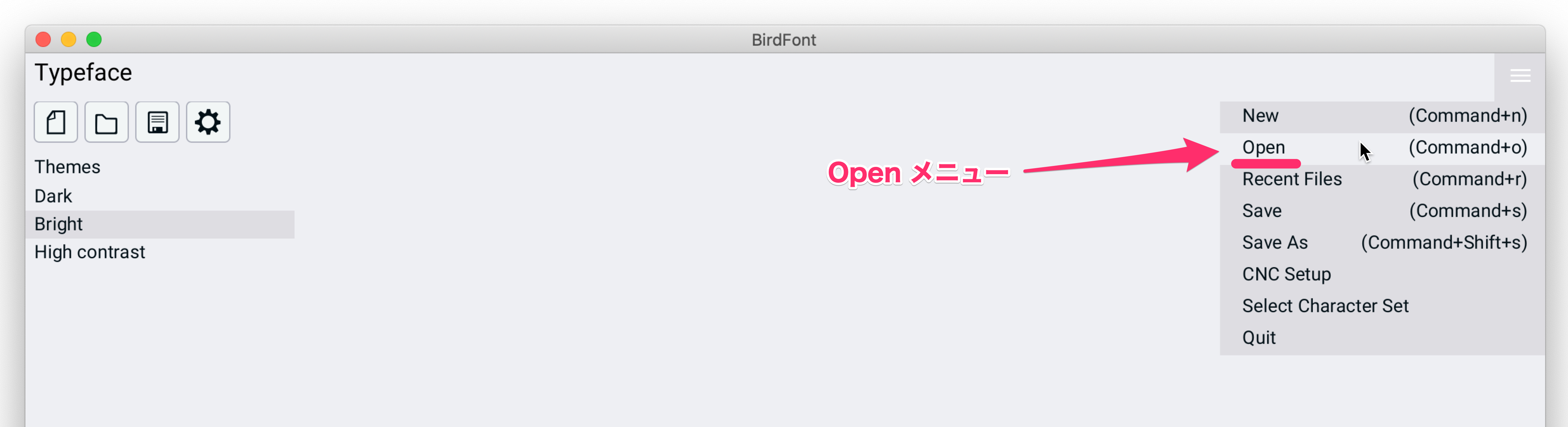
その次に、「Open」メニューをクリックし、ベースフォントファイルの選択を行います。
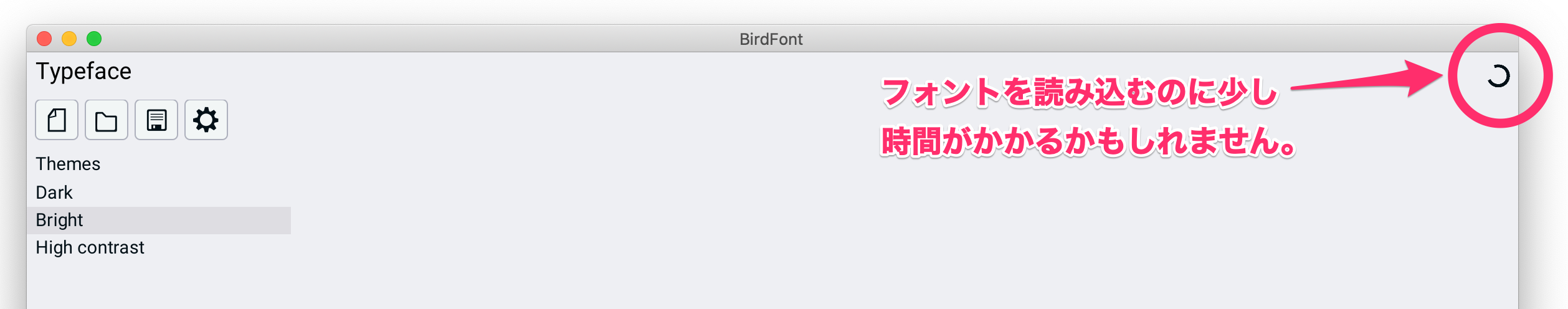
フォントによっては、けっこう読み込みに時間がかかります。
右上のローディングマークが終わるのをしばらく待ってみてください。
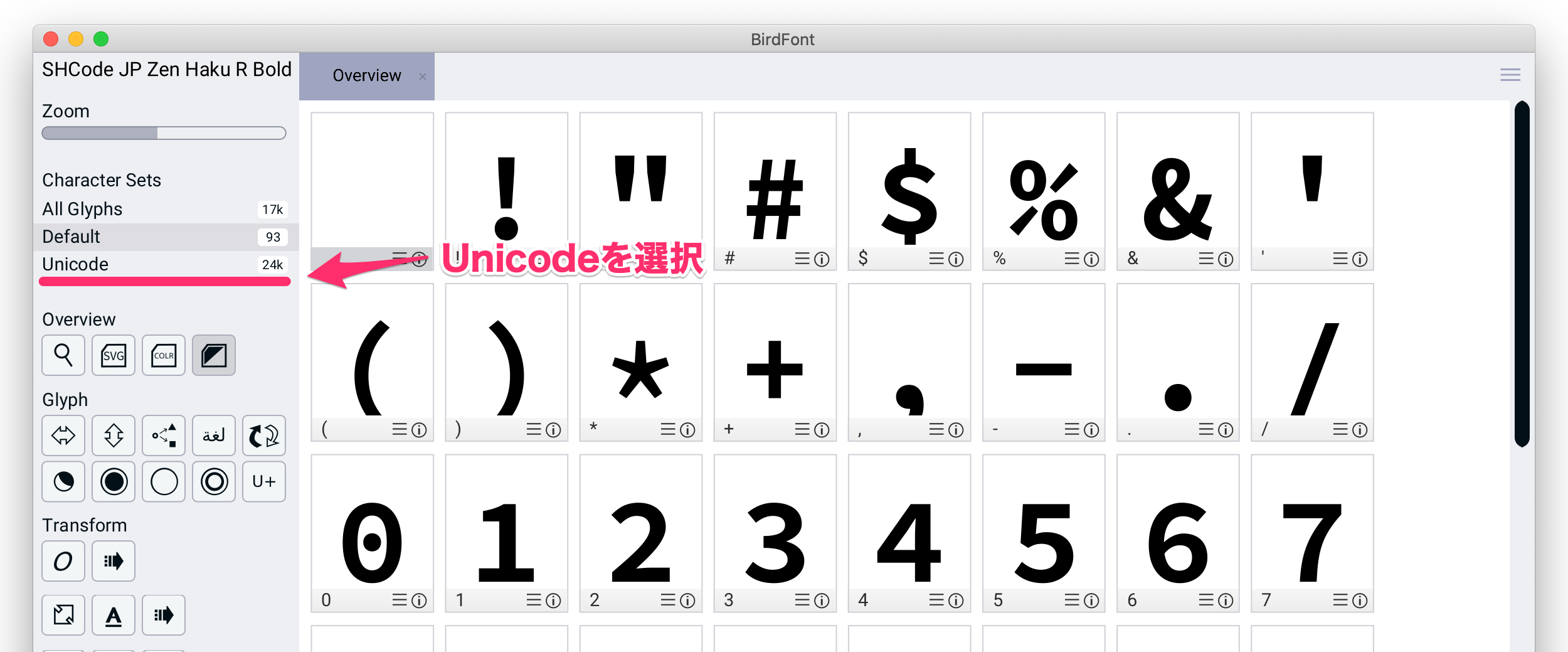
読み込みが終わると、フォントビューが表示されます。漢字など、英数字以外のフォントを探す場合は、左メニューの「Unicode」をクリックします。
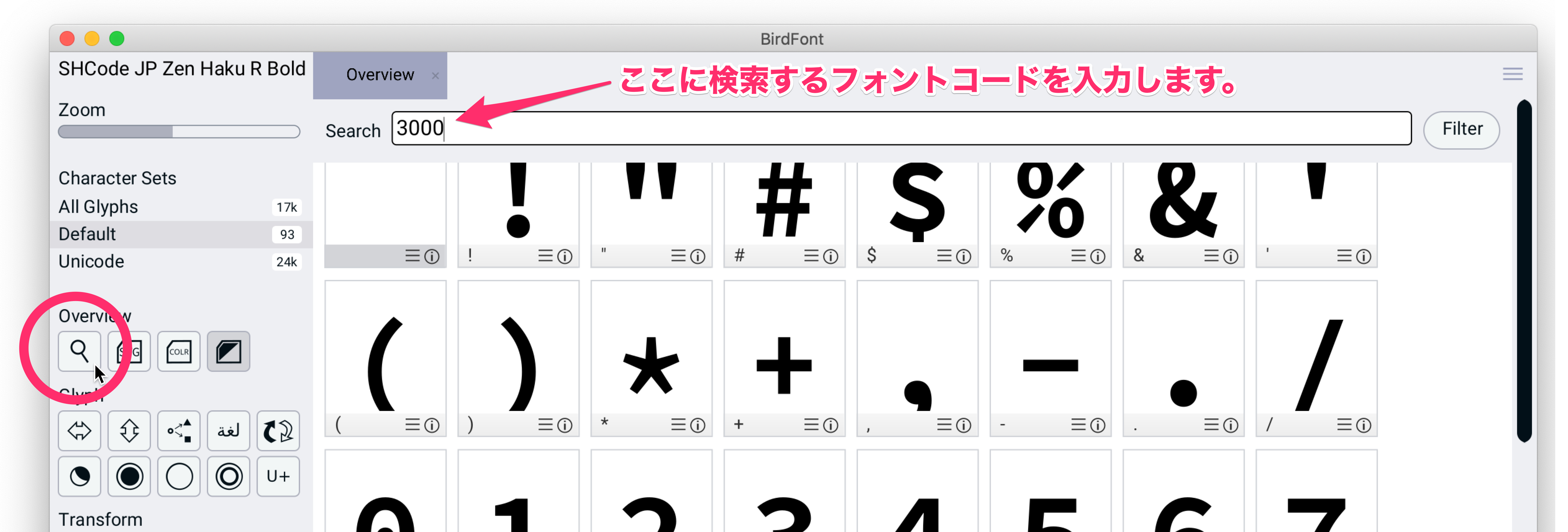
また、今回の例のように「全角スペース」といった特定のフォントを探す場合は、同じく左メニューの Overviewにある「虫眼鏡アイコン」をクリックし、ウィンドウ上部に現れたボックスに、文字コードを直接入力して指定します。この例の場合は、全角スペースは、「U+3000」ですので、「3000」の数値を入力します。
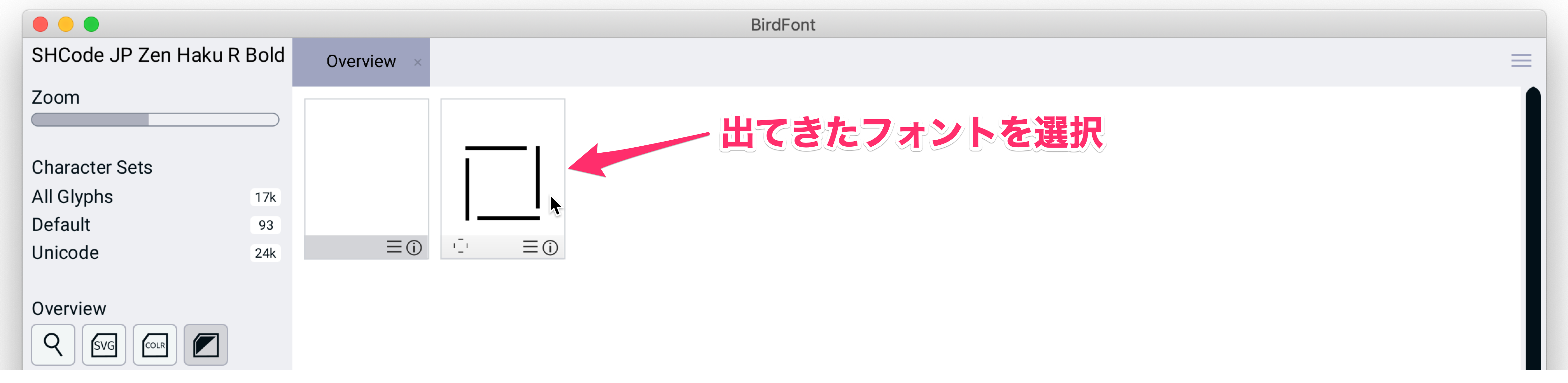
検索結果として、該当するフォントが表示されますので、編集したいフォントを選択・ダブルクリックします。
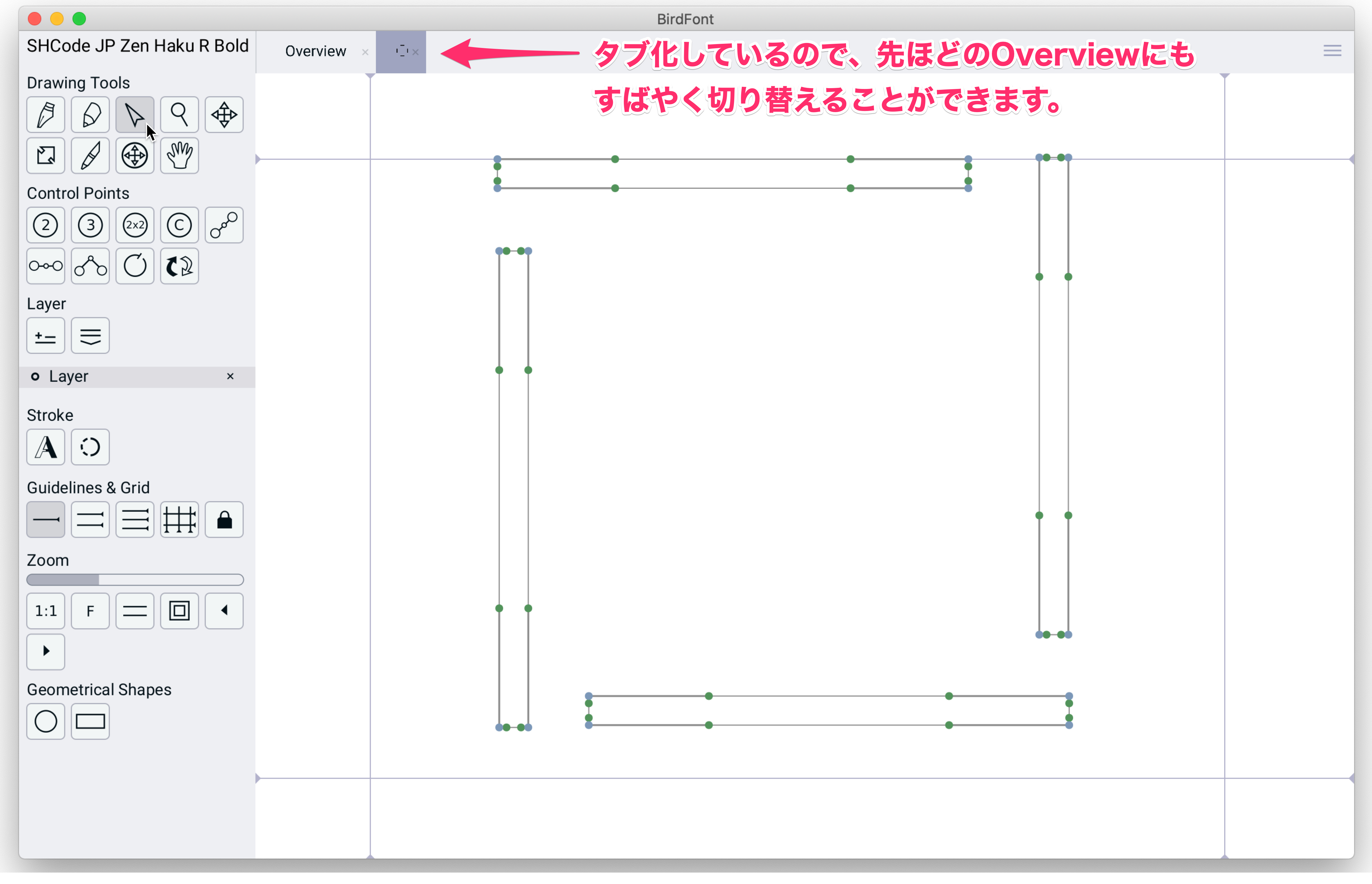
すると、ウィンドウ全体がアウトラインエディタになりますので、左に出たツールアイコンを選択し、好きなように編集しましょう。なお、フォント表示の際、上部でタブ化されますので、先ほど表示された Overview にもすばやく切り替えて表示することができます。
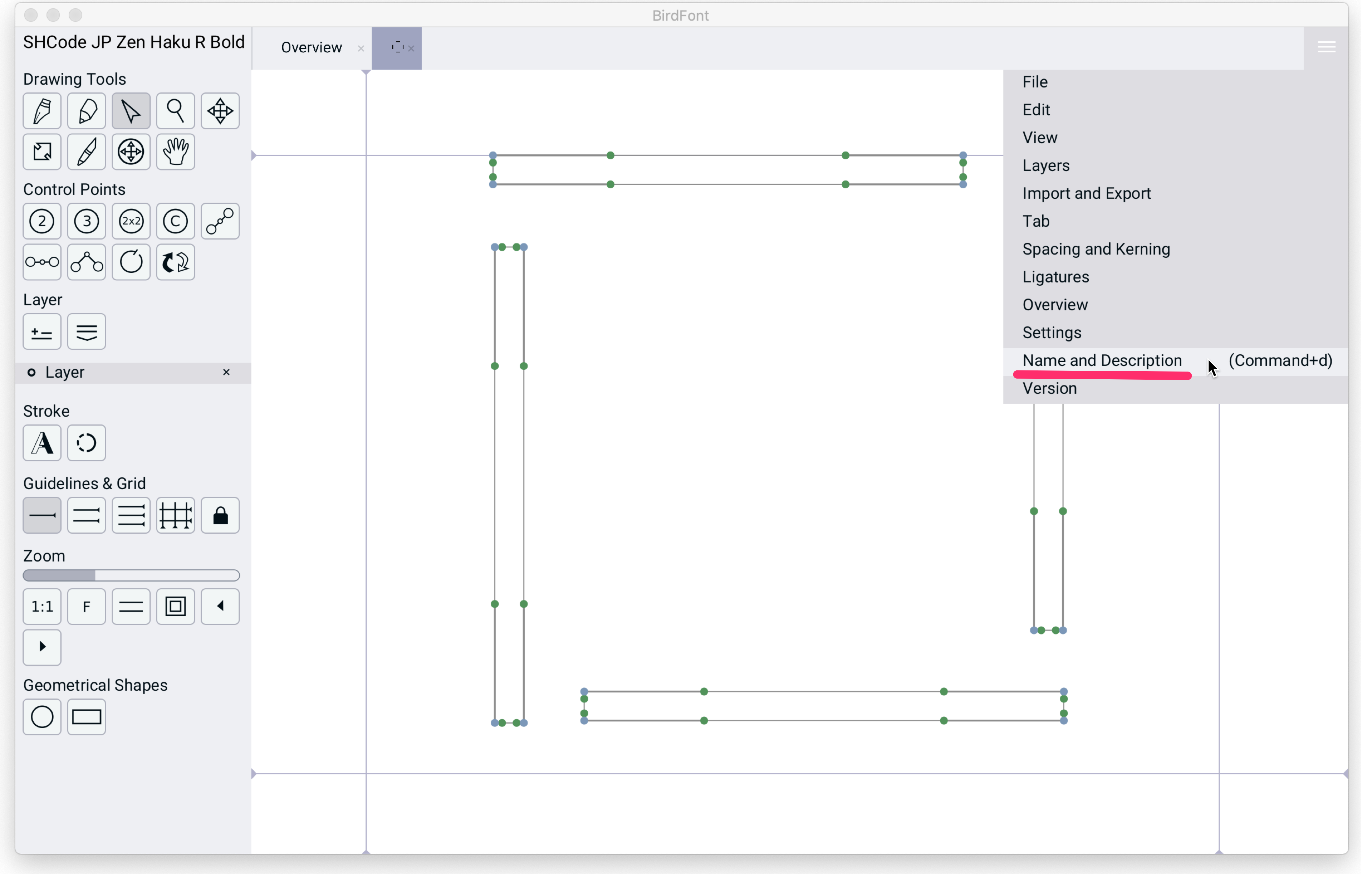
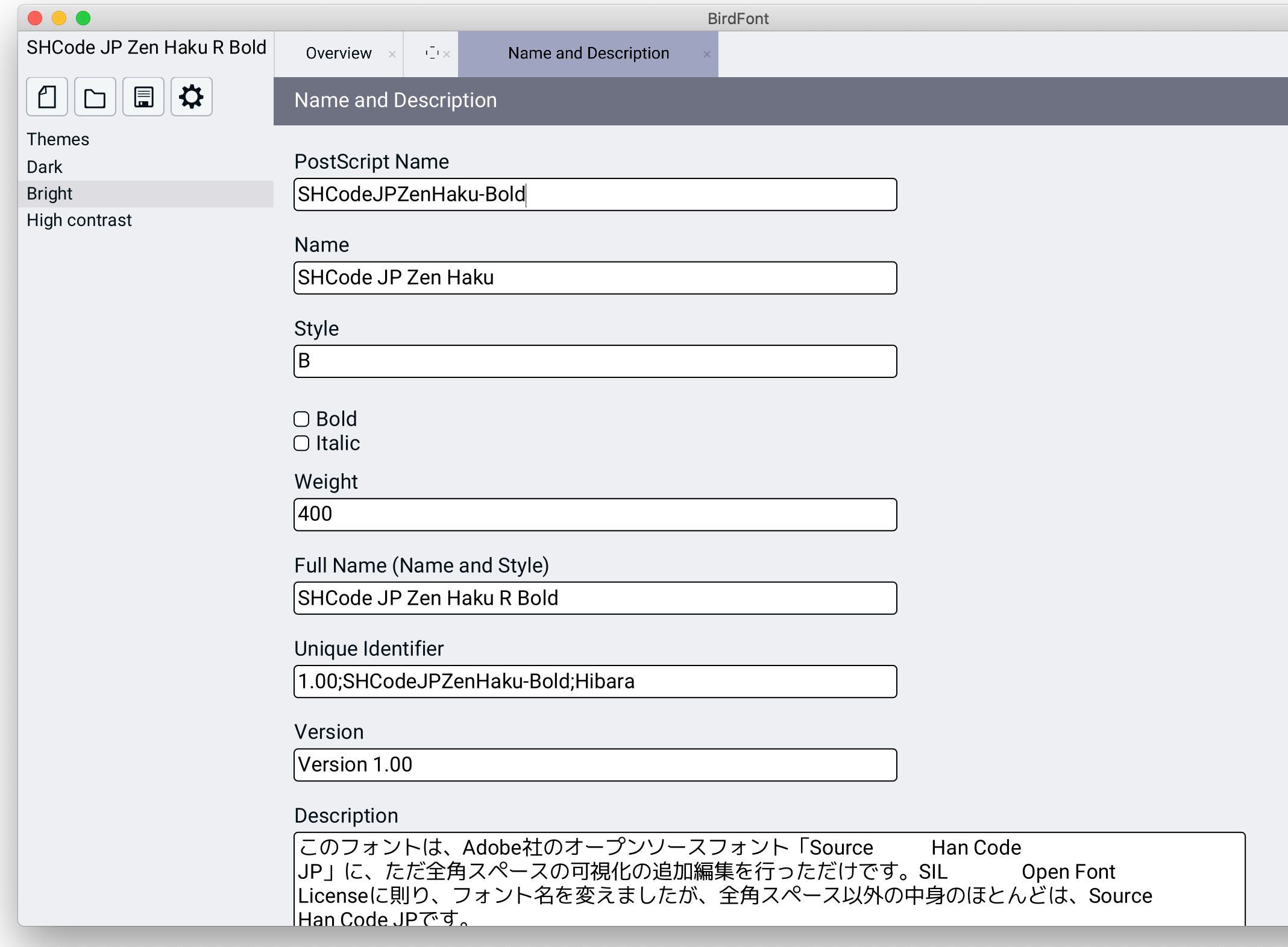
なお、フォント情報については、フォントファイルを開いたときと同様に、ウィンドウ右上のハンバーガーメニューの「Name and Description」を選択します。
ここで、フォント詳細などを編集します。若干、半角スペースなどによりワードラップがバグって表示されていますが、これくらいは気にしない(笑)。
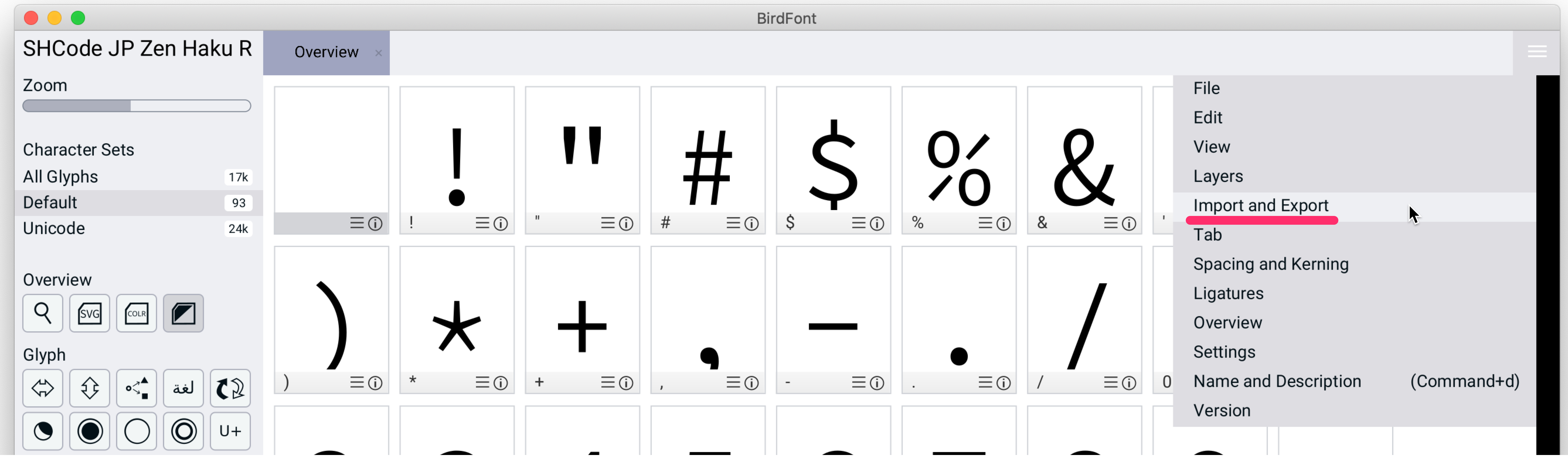
編集が終了したら、フォントをエクスポートします。左上のハンバーガーメニューから、「Import and Export」を選択し、次のメニュー「Export Fonts」を選択します。
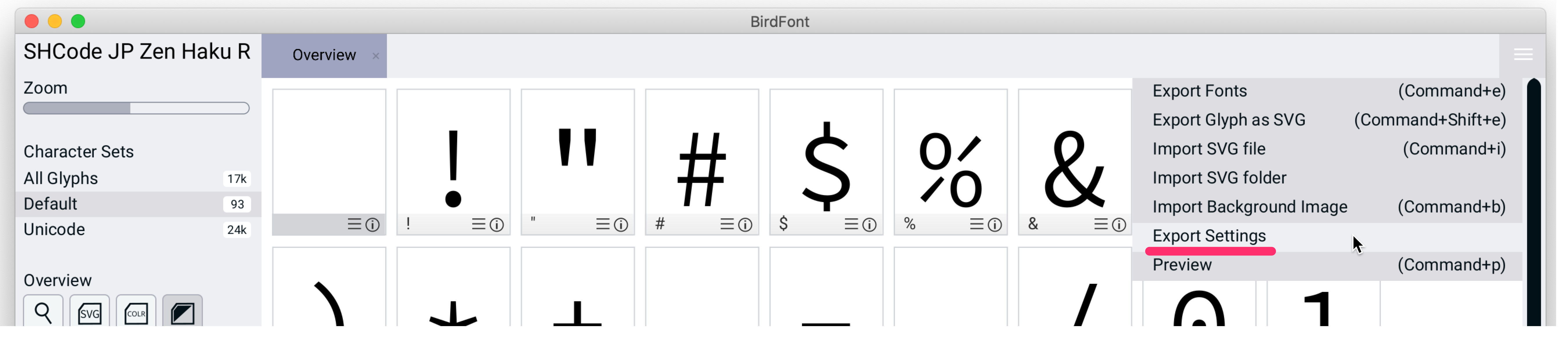
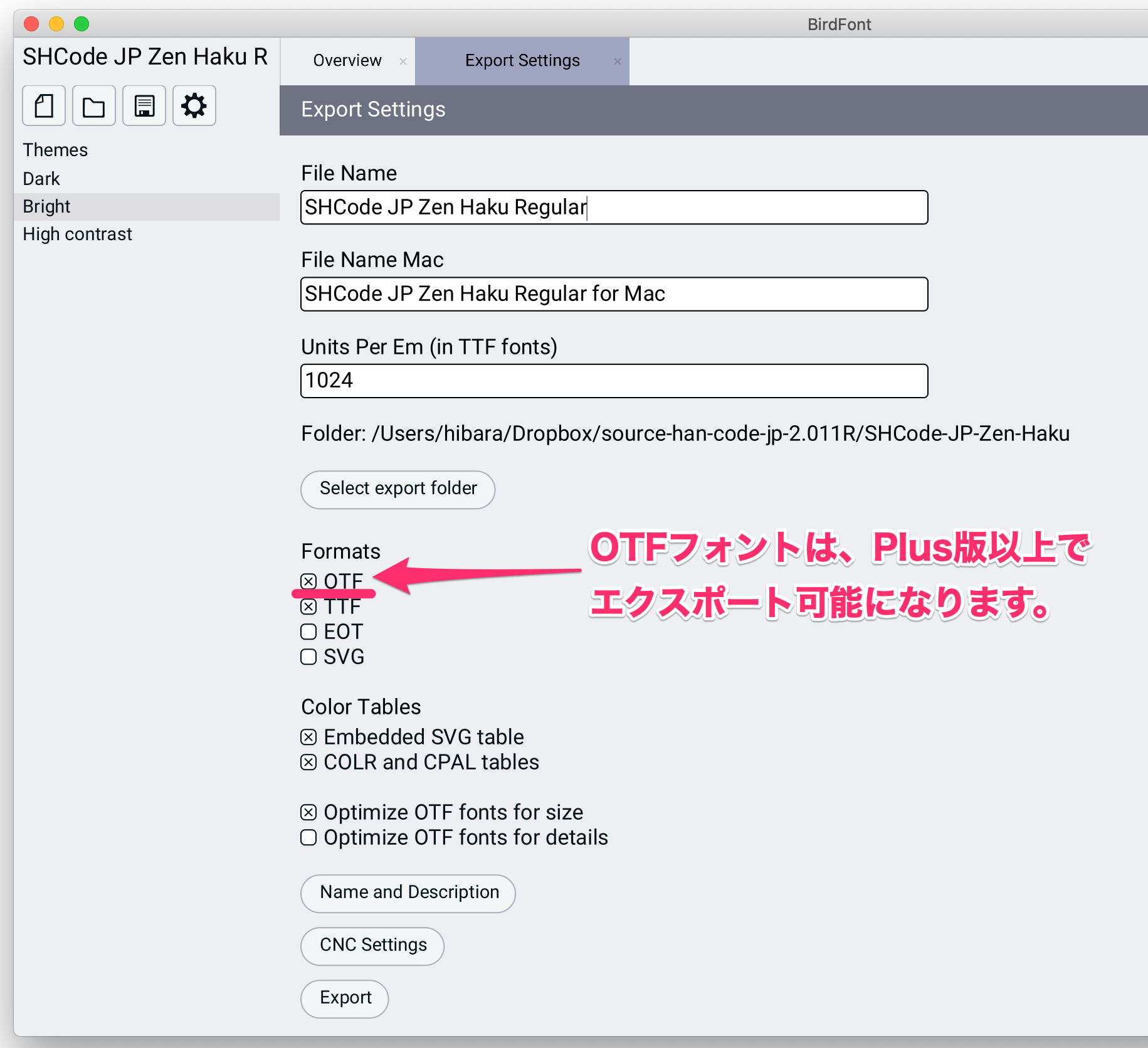
おそらく最初のエクスポートでは、「エクスポート設定」がデフォルトで表示されますが、メニューからも再設定可能です。同メニューの「Export Settings」を選択してください。
ただし、OTF フォントについては、BirdFont Plus版を購入していないと出力できませんのでご注意ください(フリー版だとチェックボックス自体が無効になっているはず)。
新しく作ったフォントでコードを表示してみた
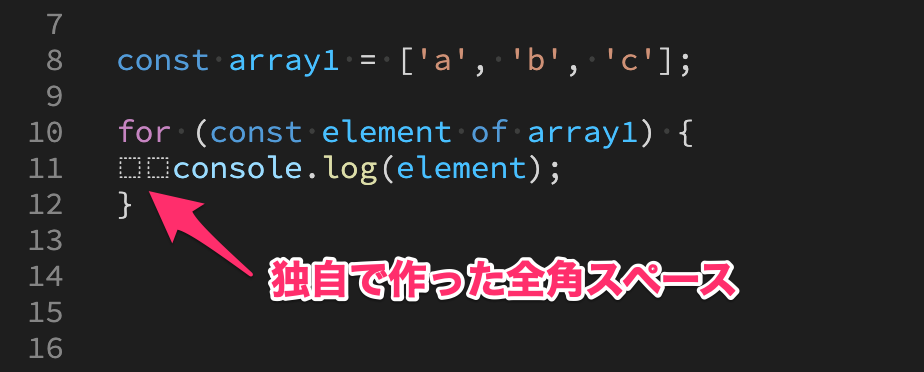
さっそく、BirdFont を使って全角スペースを作ってみました。CodeMで表示される全角スペースは、角っこの空白が大きく、少し「円」っぽく見えるので、自分なりに点線風にデザインしてみました。
実際に、エディタで表示してみると、全角スペースとしてハッキリと判別できます。
コーディング中に余計な全角スペースが入っても、これならすぐに気がつき、良い感じです。
この独自全角スペース可視化版が欲しい人がいれば
もし、この私が作った「Source Han Code JP」に、ただ全角スペース可視化を追加しただけというバージョンが欲しいという方は、以下からダウンロードしてください。
https://github.com/hibara/SHCode-JP-Zen-Haku/releases
BirdFont で編集するデータなど一式が欲しい場合は、GitHub のレポジトリを参照してください。
https://github.com/hibara/SHCode-JP-Zen-Haku
一応、「Source Han Code JP」には、SIL Open Font License が適用されているようなので、改良前の名前と同一でなく、かつその名前の一部も含まれもしなければ、再頒布は問題ないはずです。
もし、何か問題があれば、ご指摘いただければ幸いです。