Tencent Cloudのご紹介
TRTCについて
TRTCはTencent Cloudより提供するリアルタム音声ビデオ通話サービスです。各プラットホームのSDK(iOS/Android/Windwos(Browser and desktop app)/Mac(Browser and desktop app) )を提供しいるので、簡単にアプリを作成できる。本記事はWeb SDKに基づく、Webのtrtcビデオ通話アプリのデモを紹介します。
手順
1. コンソールでアプリケーションの作成
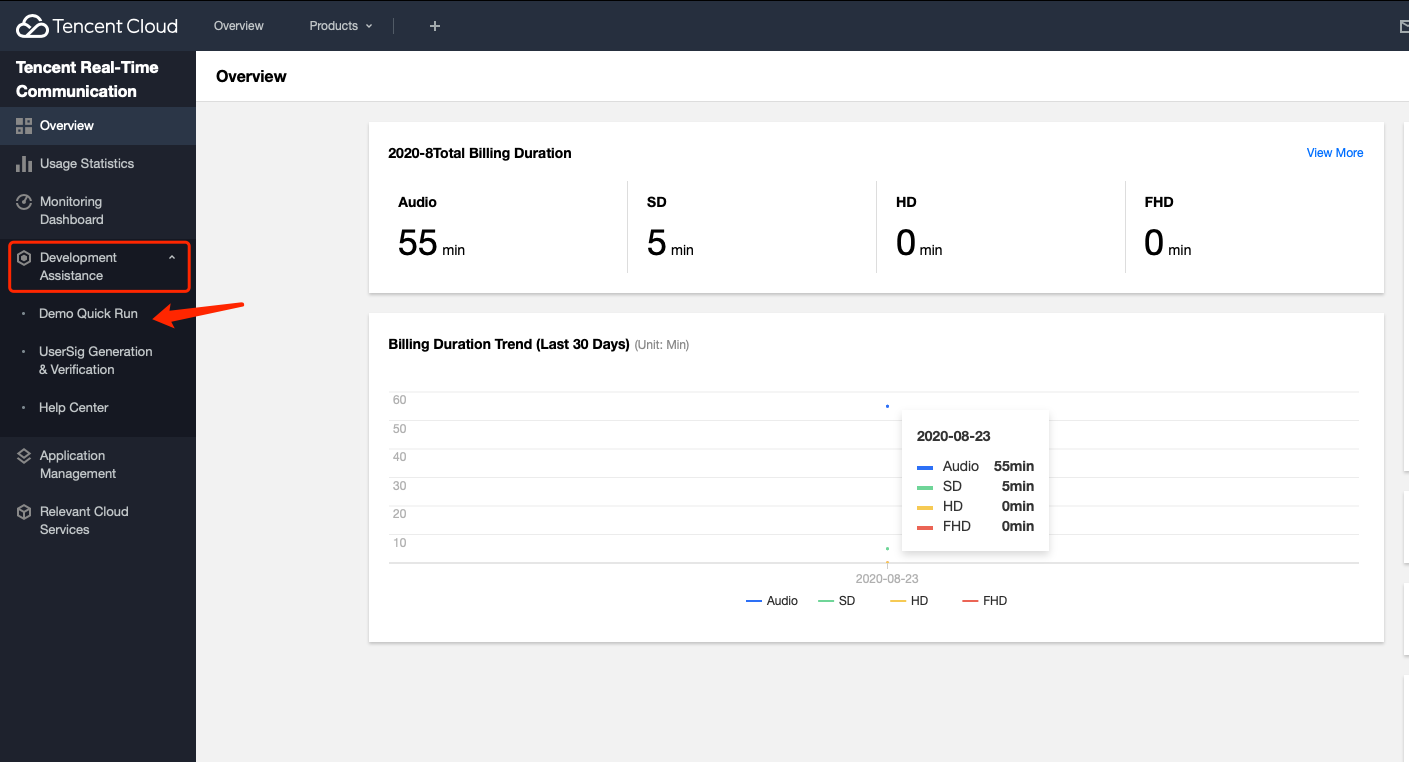
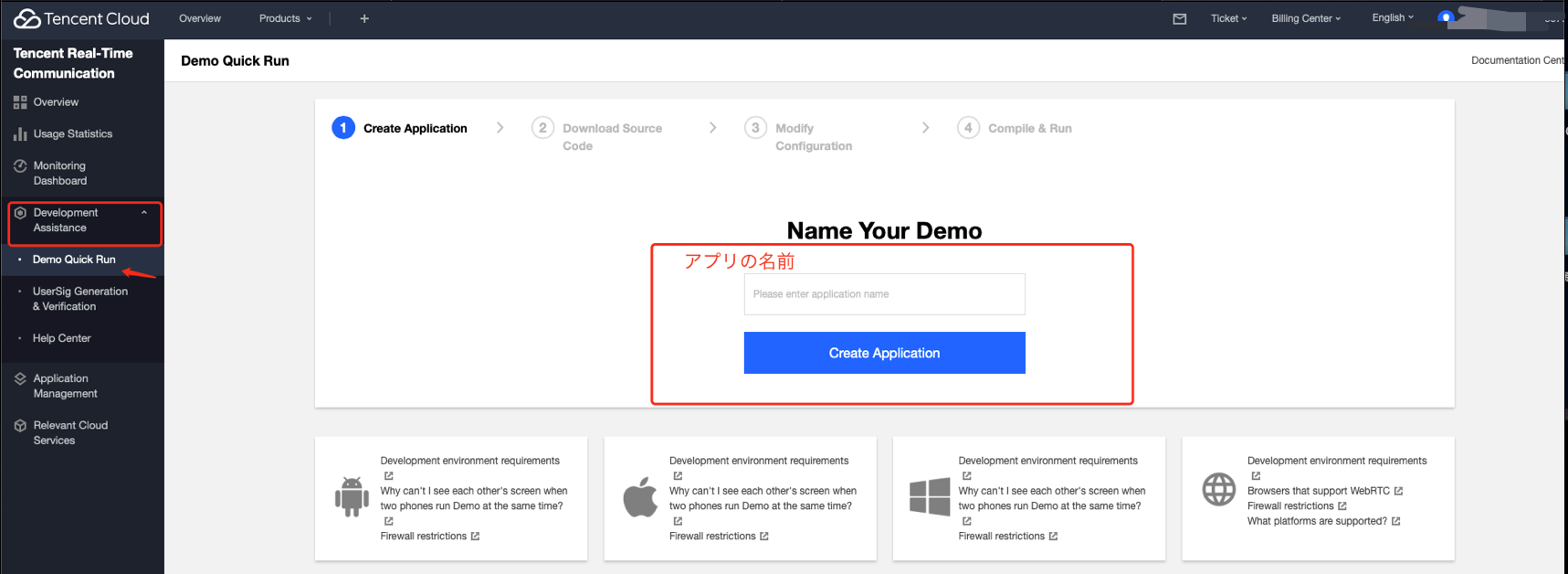
TRTCのコンソールで「Develop Assistance」の「Demo Quick Run」をクリックして、そこで好みのアプリの名前を入力してから「Create Application」を押下すると、コンソールでアプリケーションの作成が完了!!!


2. ソースコードの設定
-
TRTC WebのDemoのソースコードをDownloadする。
Web Demo download -
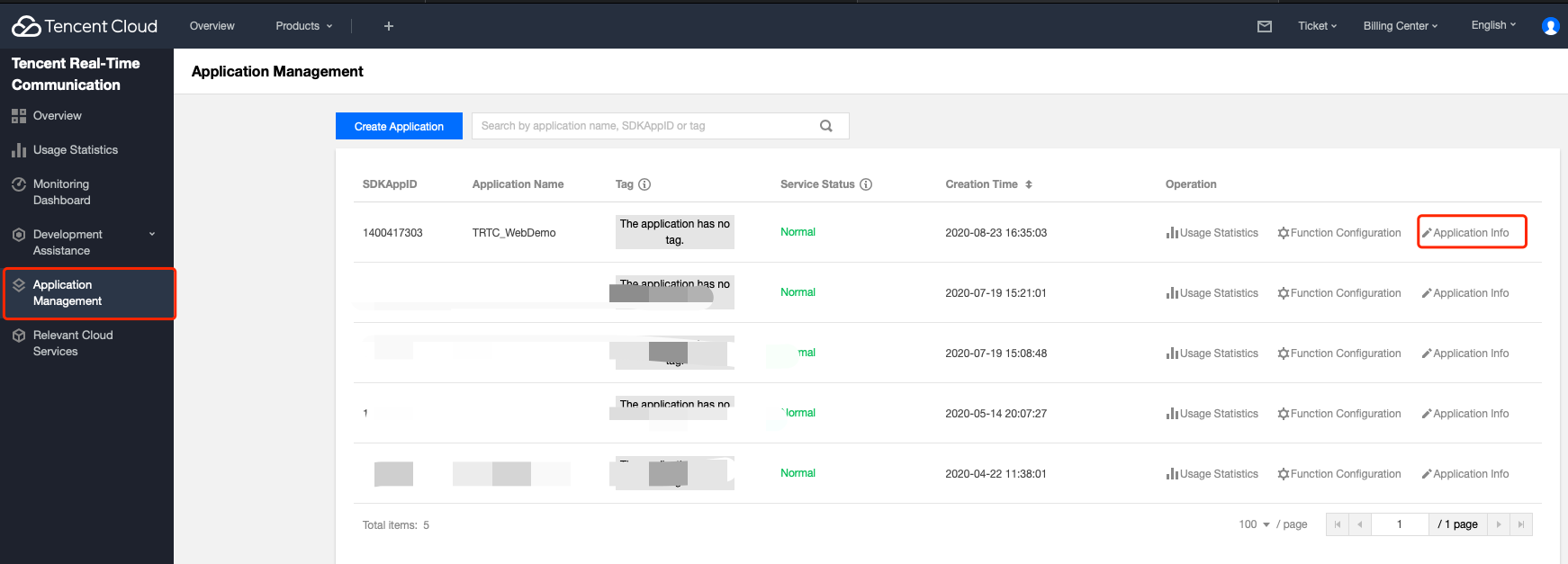
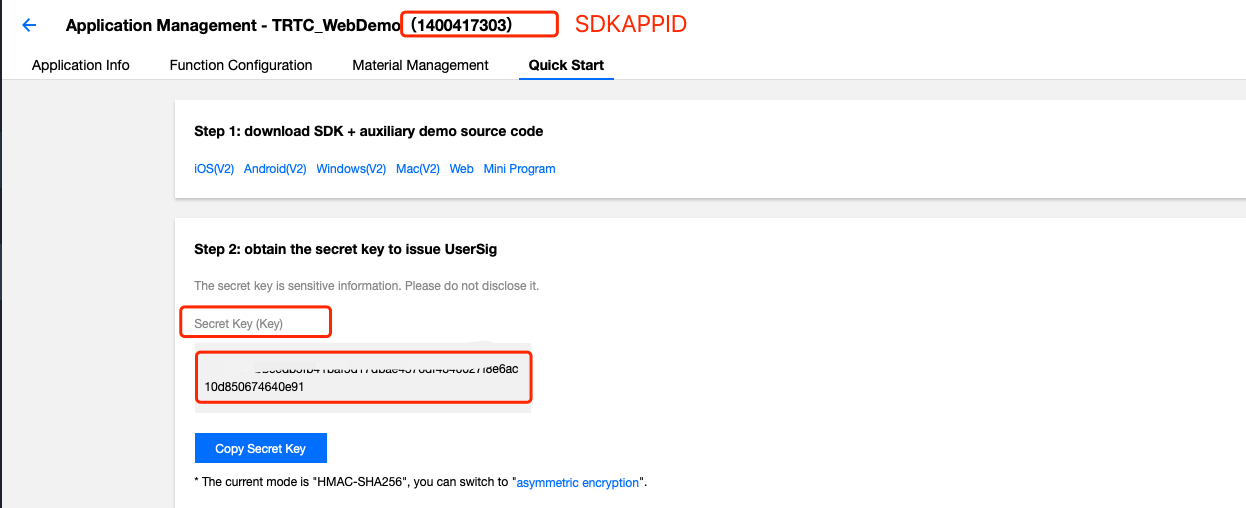
「Application Management」で手順
1で作成したアプリケーションのSDKAPPIDとSECREKEYを確認できる。


-
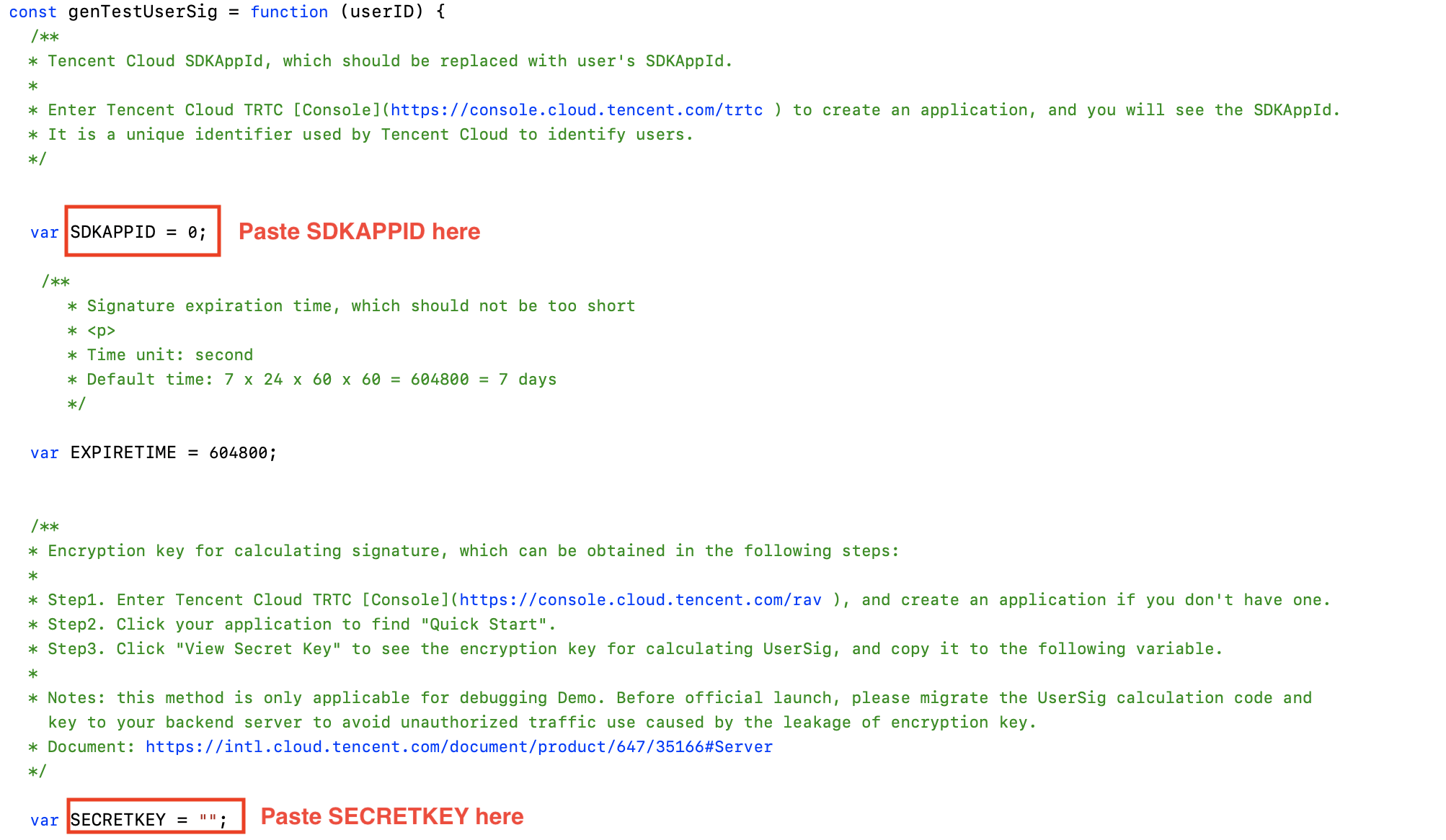
上記の
SDKAPPIDとSECREKEYを先downloadしたソースコードのTRTCSDK/Web/js/debug/GenerateTestUserSig.jsファイルに設定する

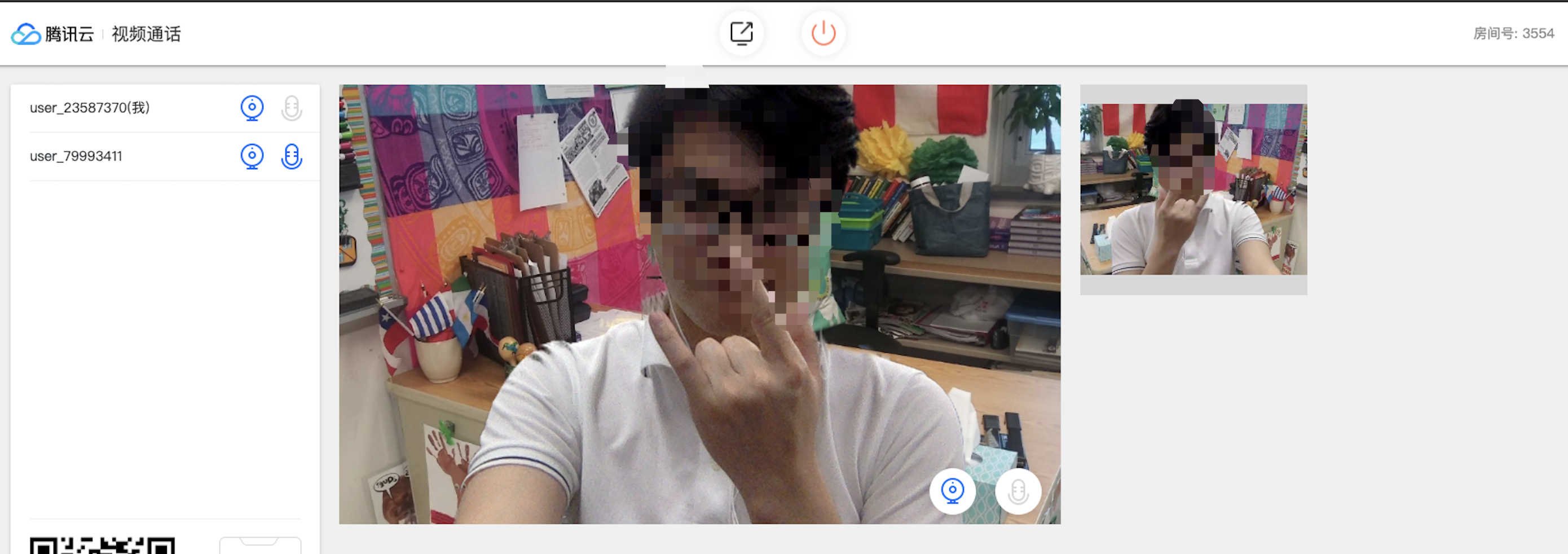
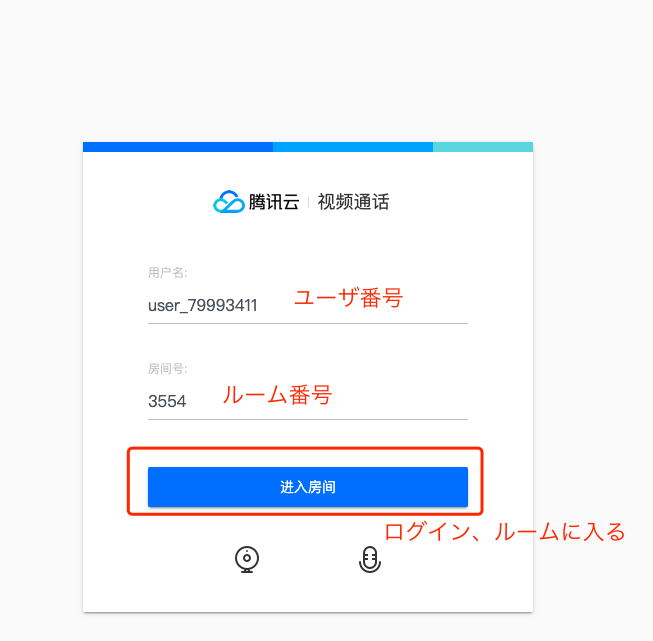
3. ローカルでChromeブラウザでの動作確認
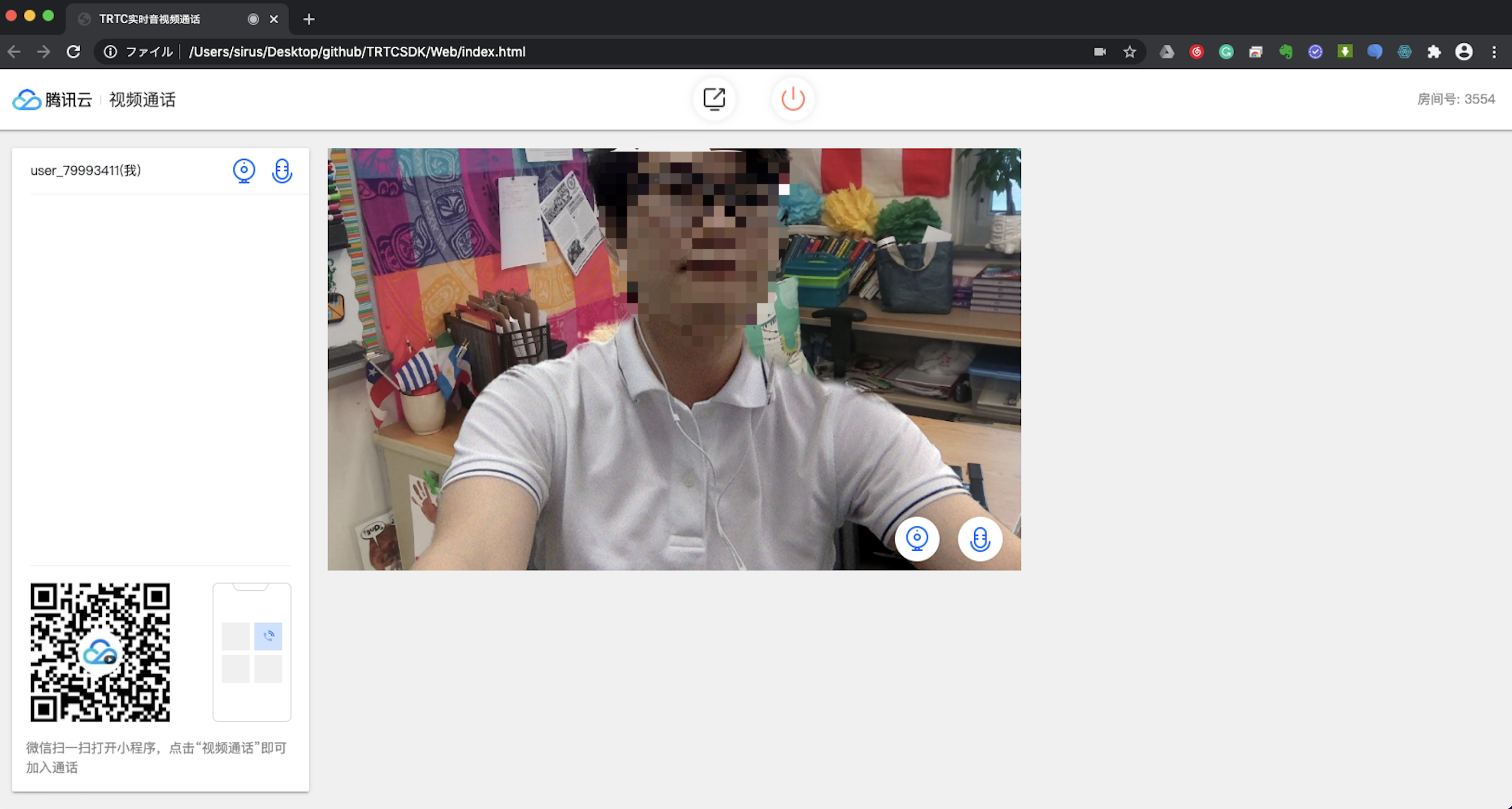
ここまではアプリの設定が完了です。動作確認の場合は、直接にChromeでTRTCSDK/Web/js/index.jsを開ければ、動作確認できる。2人で通話を試したい場合は、もう一つのブラウズで同じルーム番号にログインすれば、2人の通話を体験できます。(今回は便利のために、jsのソースコードをローカルで確認しますが、もちろんjsのソースコードをサーバにデプロイして、そのIPアドレスを経由してアクセスもできる。)


通話の詳細の確認
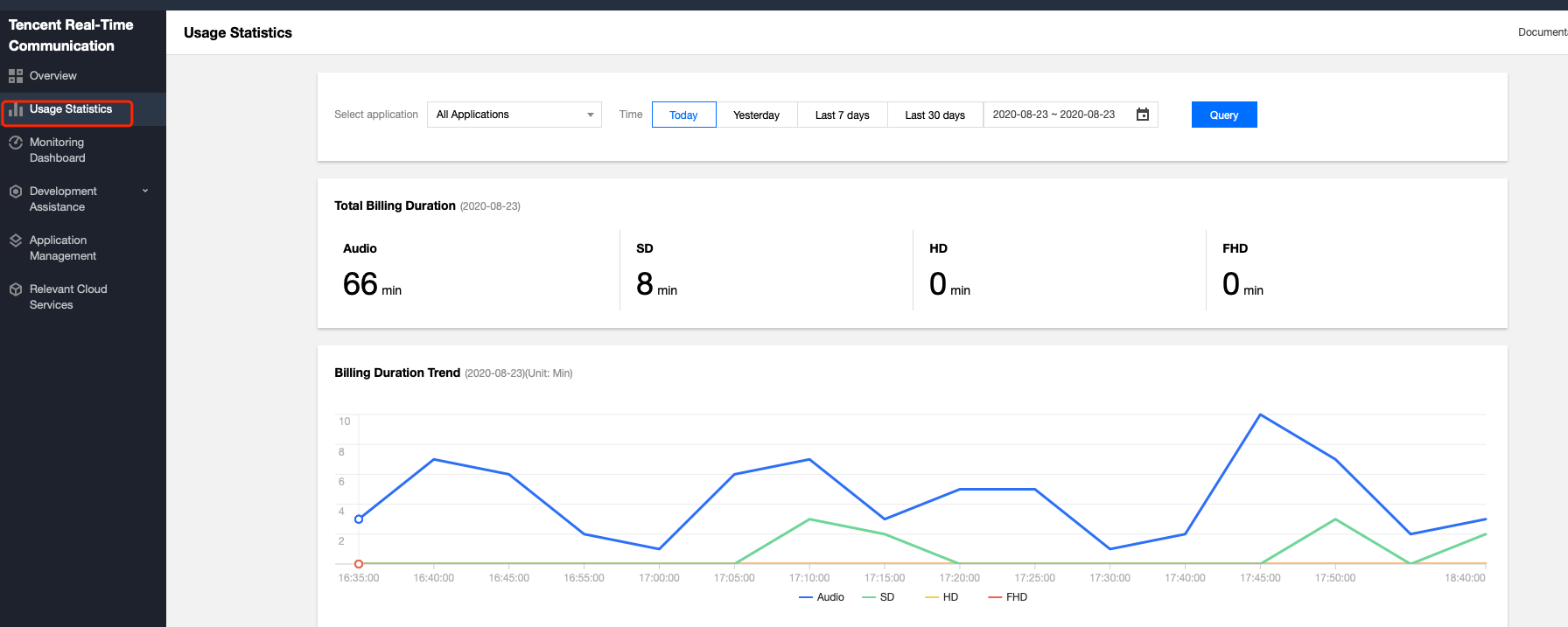
TRTCのコンソールで[Usage Statistics]のクリックすると、通話の時間や通話の詳細イベントなどを確認もできる。これは問題の調査に非常に便利だと思う。

まとめ
2行のソースコードを叩くだけで、Tencent CloudでTRTC Web Demoを試した。非常に便利を感じた!!!