こんにちは。株式会社 日立製作所 研究開発グループの堀 旭宏です。
この記事は、日立グループ OSS Advent Calendar 2020 の10日目の記事になります。
はじめに
この記事は、OSS(Open Source Software、オープンソースソフトウェア)の使い方の記事ではなく、OSSをVRで可視化するという記事です。「いきなり何を言っているんだ」という感じですが、私は日立製作所の研究開発グループで、ソフトウェア開発を効率よく進めるために、VRを用いてソフトウェア構造を可視化するという研究をしています。この記事ではその研究を紹介しながら、実際にOSSをVRで可視化してみます。
どうしてVRで可視化するのか
近年、ソフトウェアが大規模・複雑化しており、既存ソフトウェアの改造による派生開発が主流となっています。派生開発では既存ソフトウェアの理解が不可欠で、そのためにソフトウェア構造の可視化が行われます。しかし、従来の可視化では表示できる情報量に限界があるため、巨大ソフトウェアから意味のある画像が取り出しにくく、理解が困難です。そこで、ソフトウェア構造をVR空間上に表示することで、情報量の限界の問題をクリアできるのではないかと考えました。
ソフトウェアVR可視化のコンセプト
ソフトウェアを理解するためには「マクロな観点でのソフトウェア構造」と「ミクロな観点でのソフトウェア特性」の両方の視点での理解が必要です。これを実現するために、ソフトウェア構造を建築物に例えてVRで可視化することにしました。ちょうどショッピングモールの噴水広場のような、吹き抜けの円筒形の建物になっています。
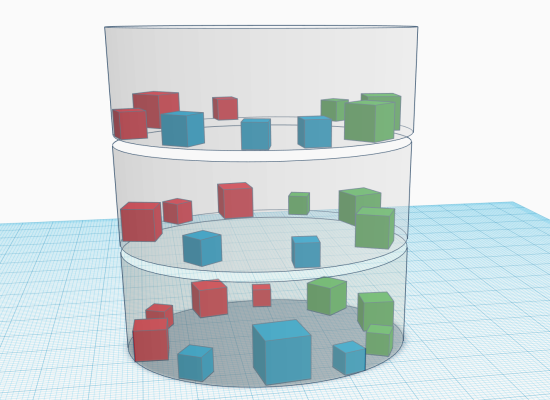
まず、「マクロな観点でのソフトウェア構造」の理解を支援するために、円筒の側面上に、モジュールを表す部屋を配置するようにしました。
上図のように、円筒の側面上に複数の部屋を配置しています。それぞれの部屋はソフトウェアを構成するモジュールを表します。 円筒の中心に立ち、周囲を見渡すと、ソフトウェア全体を俯瞰することができます。
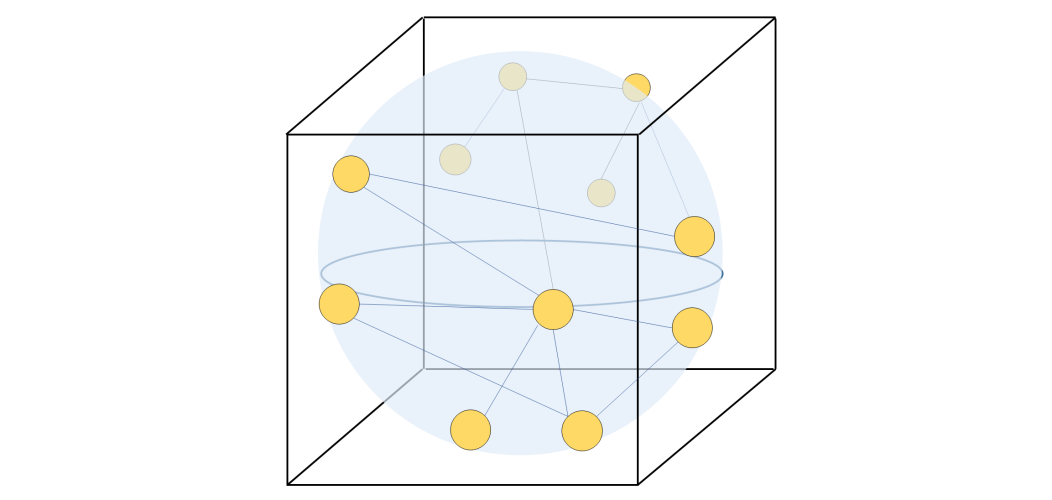
一方、「ミクロな観点でのソフトウェア特性」の理解を支援するために、それぞれの部屋の中に、関数を表すオブジェクトを配置するようにしました。
上図のように、部屋の中には、球面の側面上に関数を表す複数のオブジェクトを配置しています。オブジェクト間の線は関数の呼び出し関係を表します。また、関数のさまざまな特性によってオブジェクトの形・色・大きさを設定することができます。
実際に可視化してみた
実際にソフトウェア構造をVRで可視化した様子を動画にしました。こちらの動画では、OSSの1つであるApache Tomcat1を可視化した様子をお見せしながら、ソフトウェア構造のVR可視化の解説をしています。ぜひ、ご覧いただければ幸いです。
以下、動画に沿って解説をしていきます。ここからはVRゴーグル(ヘッドマウントディスプレイ)をかぶったときに表示される世界です。
ソフトウェア全体の俯瞰 (0:40-)
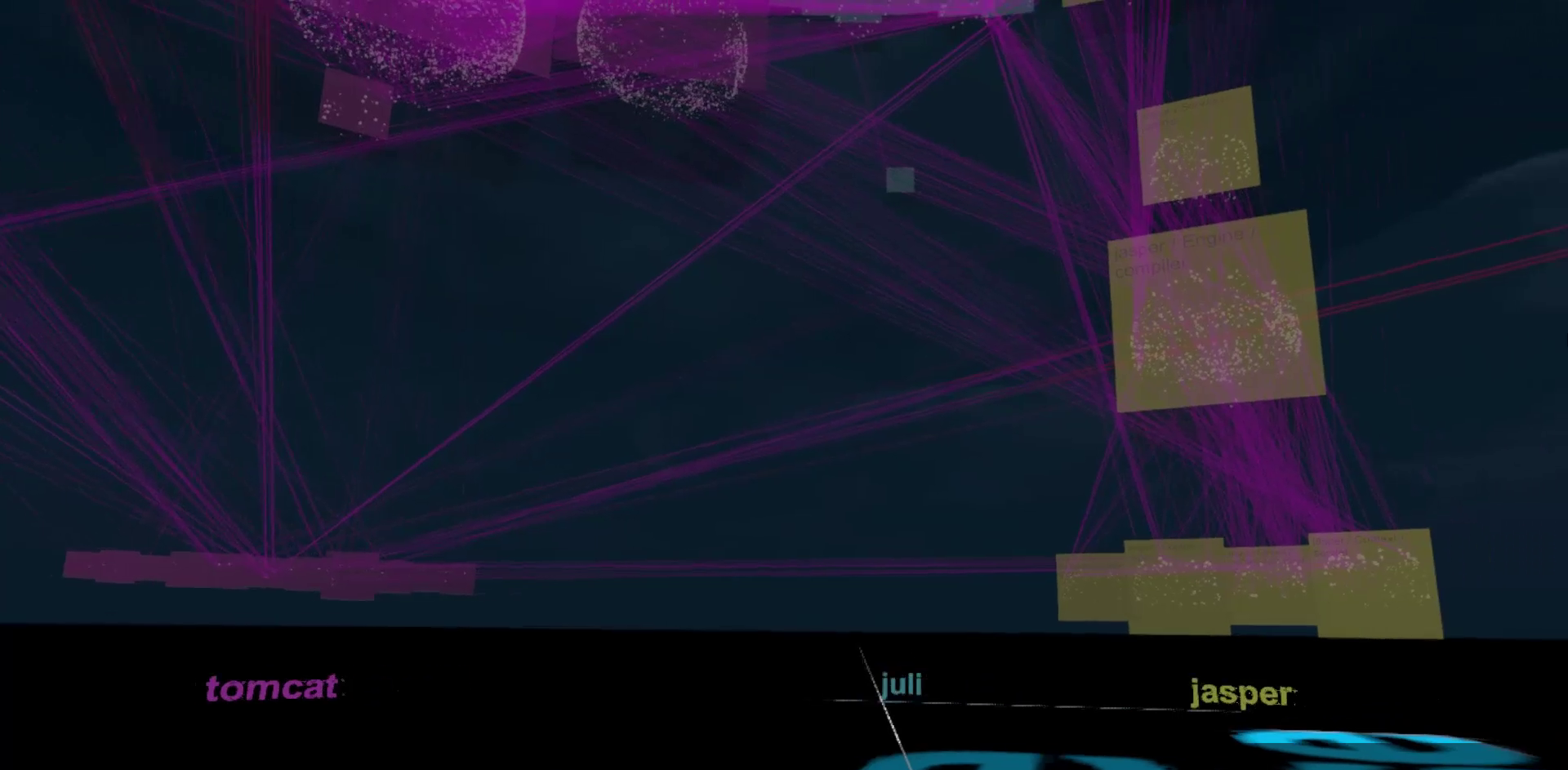
最初は円筒形の建物の中心にいます。自分を360°囲むように、部屋が配置されています。部屋はモジュールを表します。
部屋の並びには意味があります。モジュールの所属する階層の概念によって、モジュールを何階に配置するかが決まります。
また、モジュールの所属するサブシステムの概念によって、横方向の位置が決まります。
ちなみに、部屋の中には関数を表すオブジェクト(粒のように見えるもの)があって、関数呼び出し関係が線で表されています。これを部屋の外から見ると、モジュール間の呼び出し関係が分かります。
ソフトウェアの細部への着目 (1:25-)
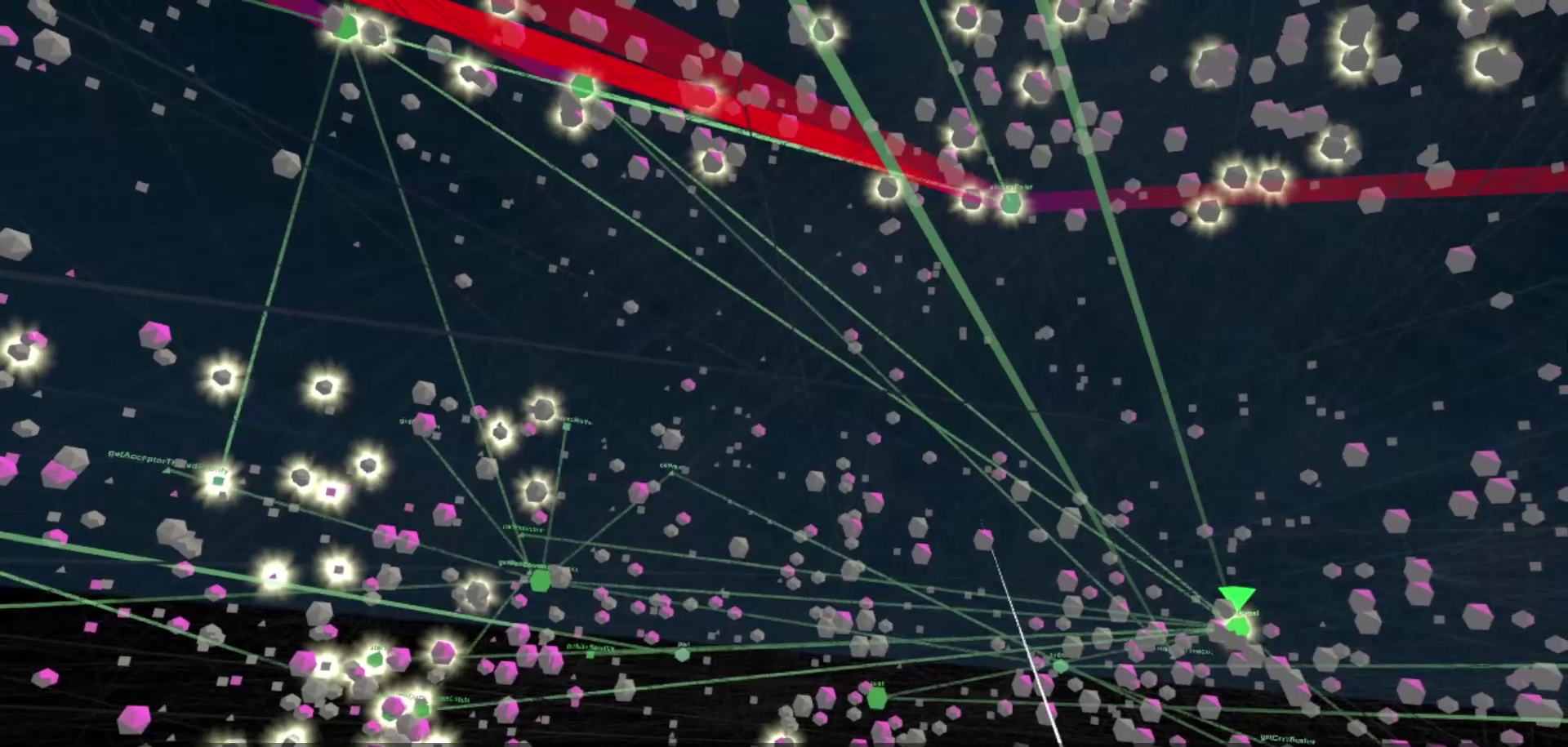
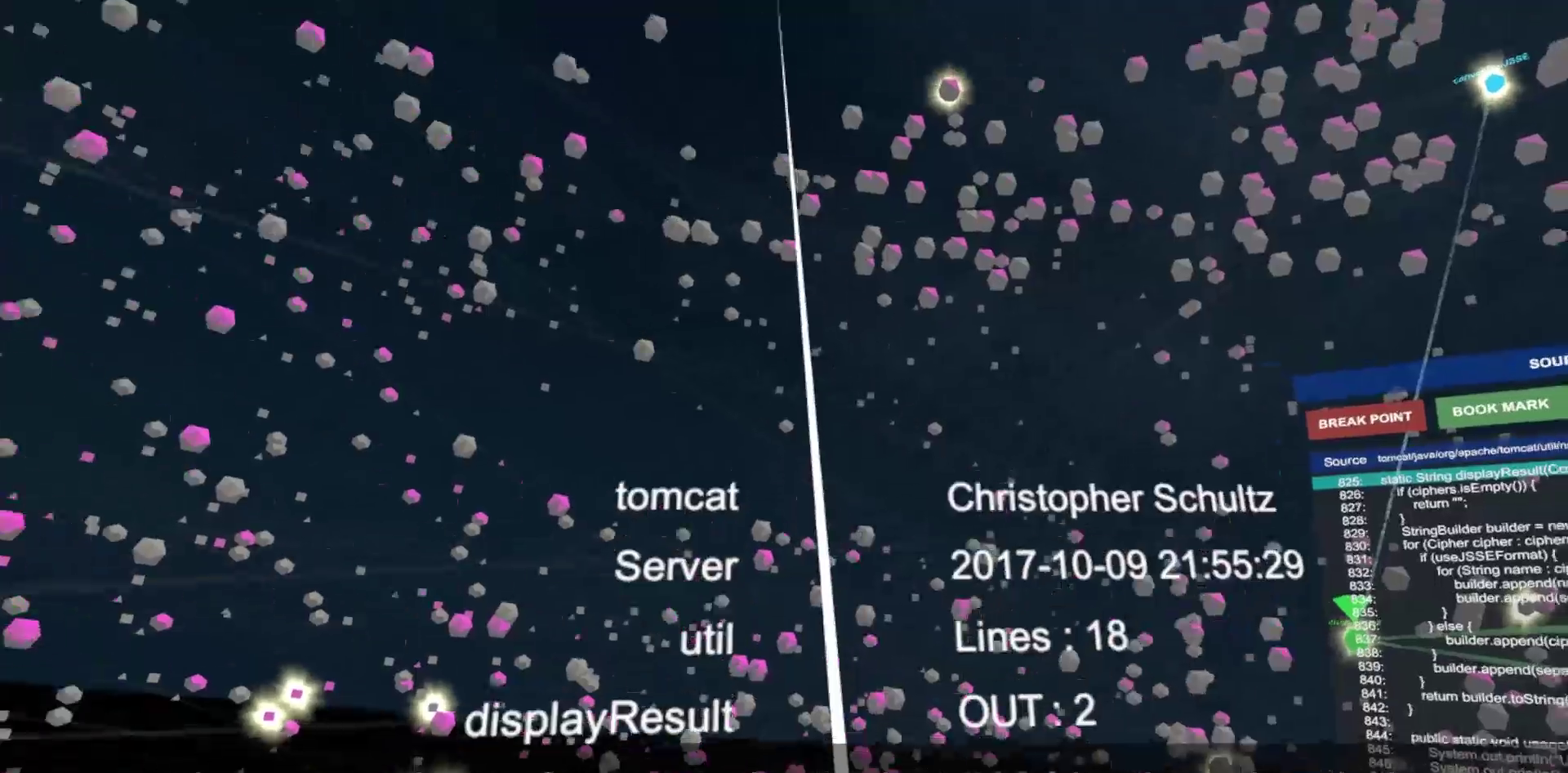
部屋の中に入ることができます。部屋の中には、関数を表すオブジェクトが数多く配置されています。(Apache TomcatはJava2で書かれているので、本来は「関数」ではなく「メソッド」と呼ぶべきですが、便宜上「関数」と呼ばせてください。)コントローラで関数を指し示すと、その関数についての呼び出し関係線が協調表示されます。
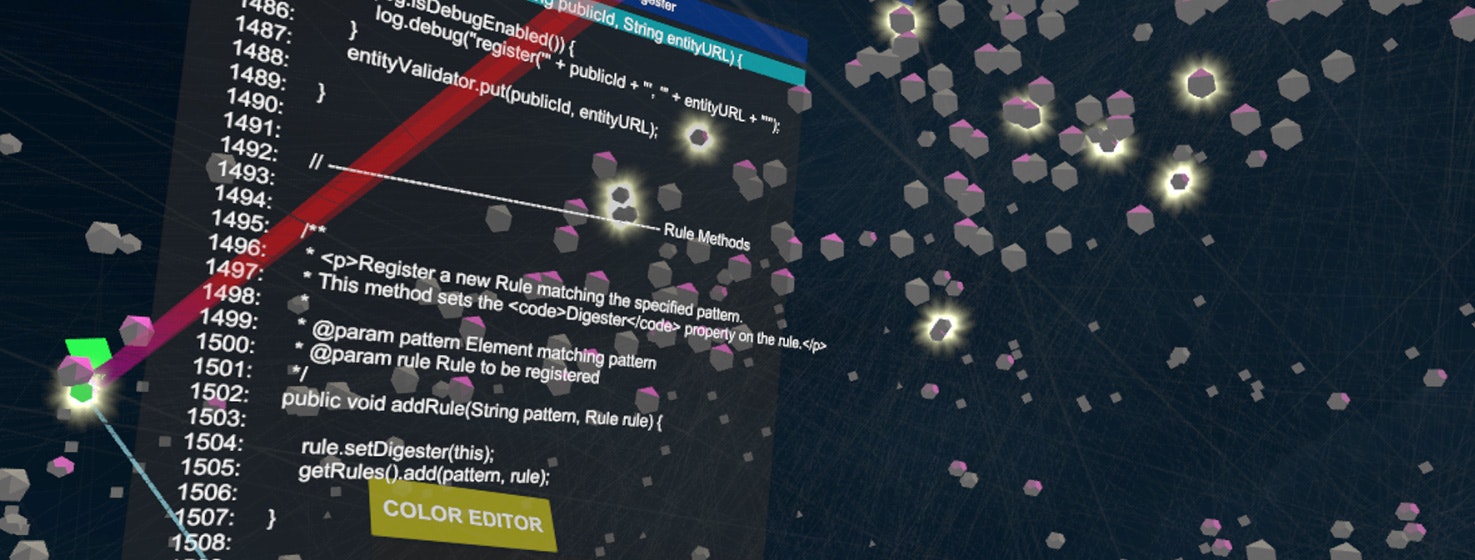
また、関数を指し示すと、その関数のソースコードや、最終コミット日時・コミッタなどの詳細情報も表示されます。
部屋の移動 (2:02-)
他の部屋に移動することもできます。ソフトウェアの中をどんどん探検するイメージです。
デバッグモード (2:14-)
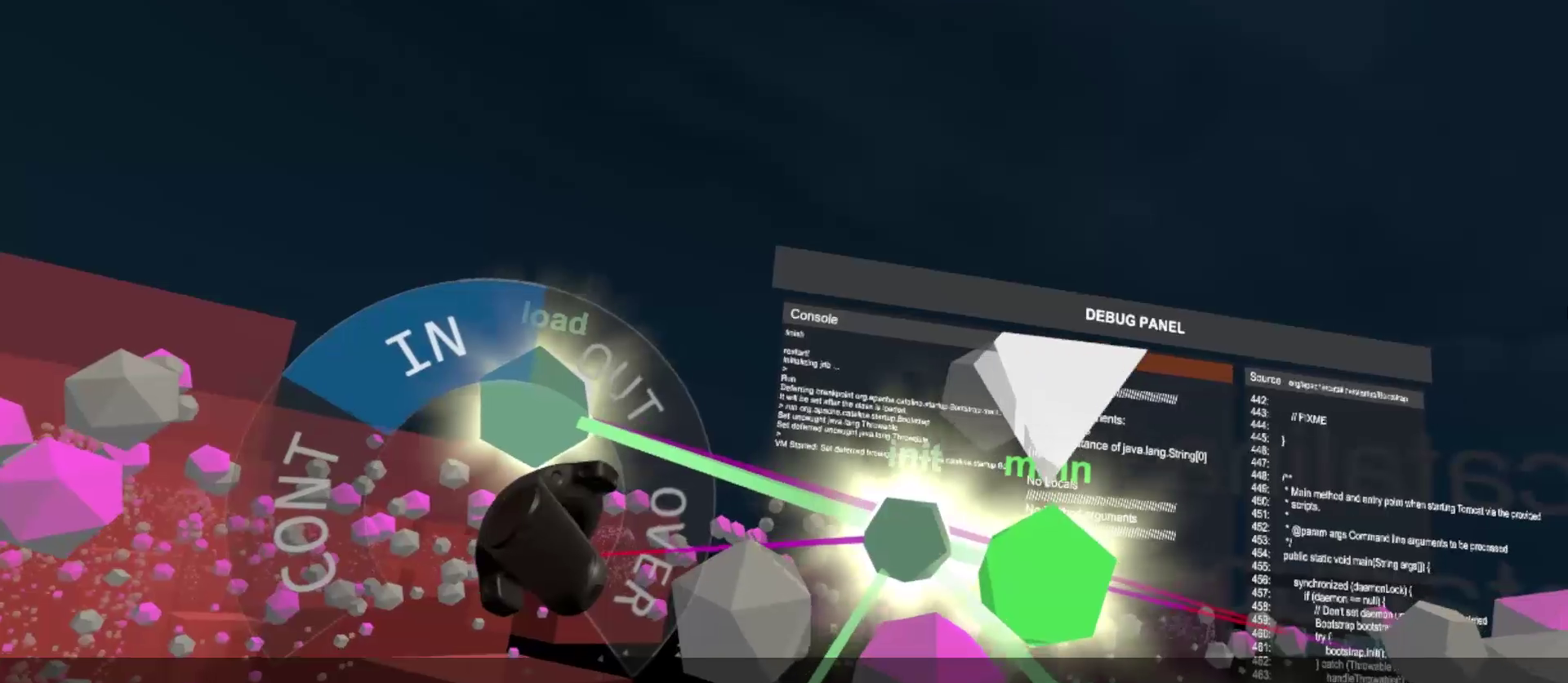
VRの中で、プログラムのデバッガ実行をすることができます。コントローラでデバッグ用の操作「RUN」「IN」「OUT」「OVER」を選択します。
IN (ステップイン) を選択すると、1行ずつ実行していきます。実行中の関数を追従するように、視点が自動で移動します。
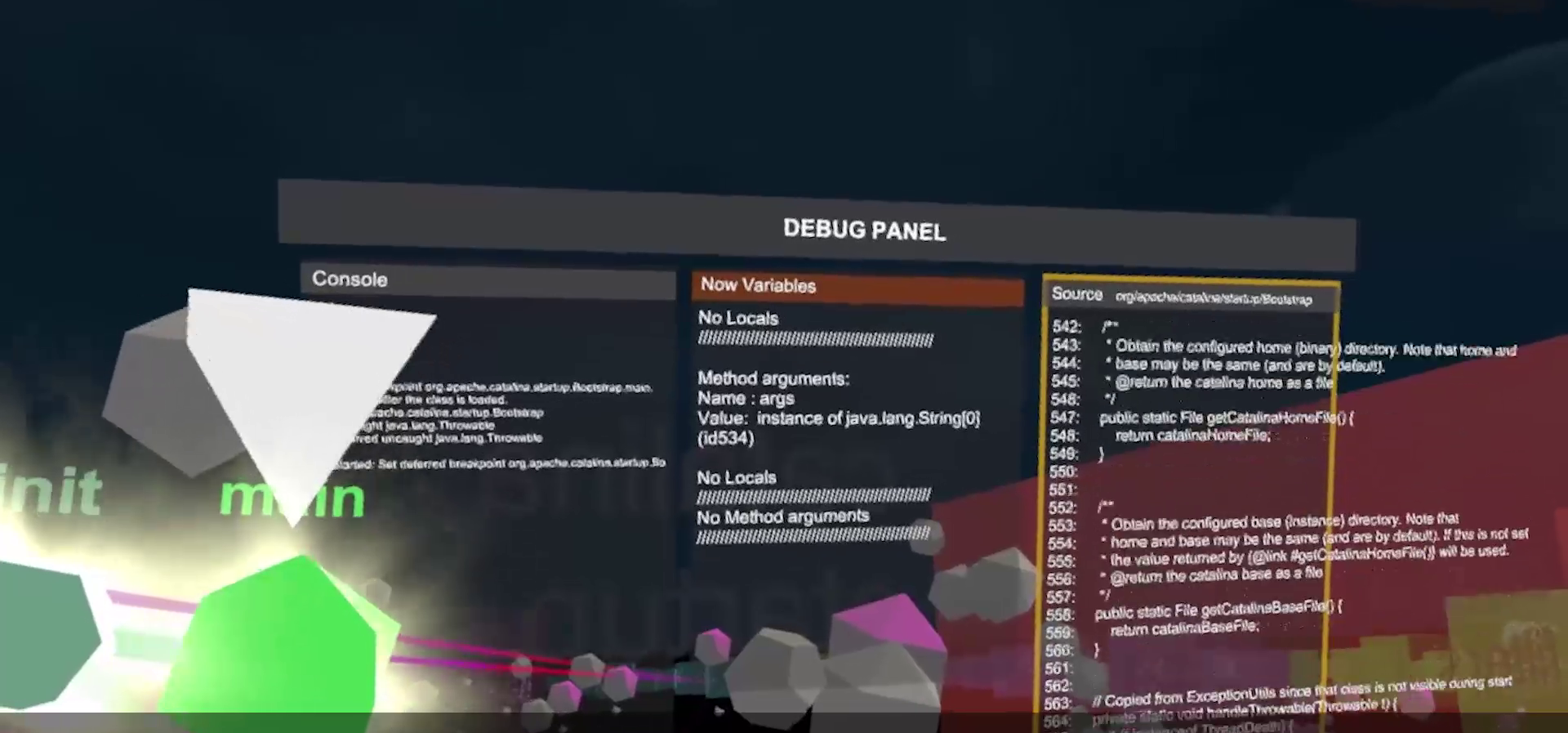
デバッグパネルには、コンソール、変数情報、実行中のソースコードが表示されています。
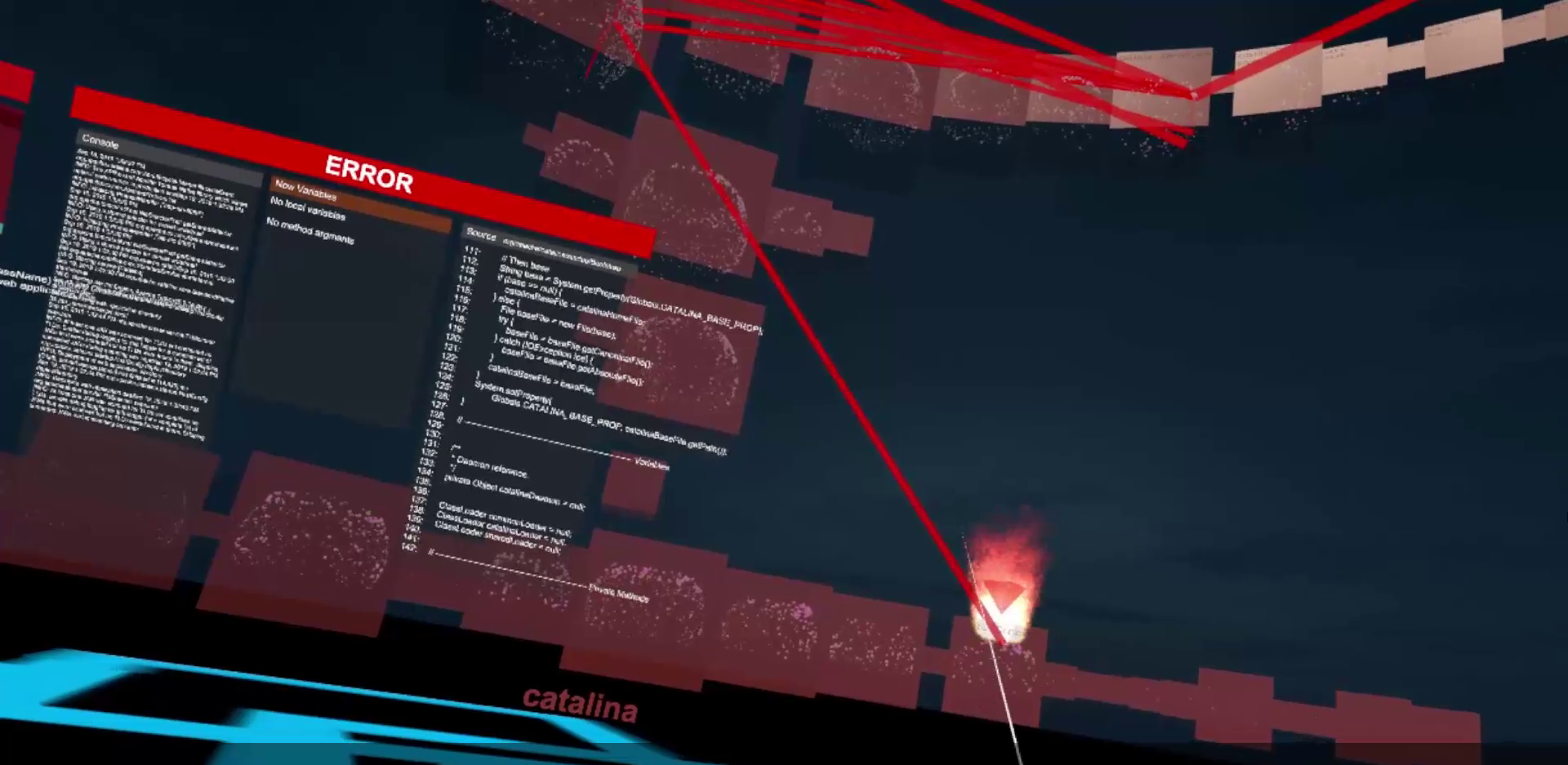
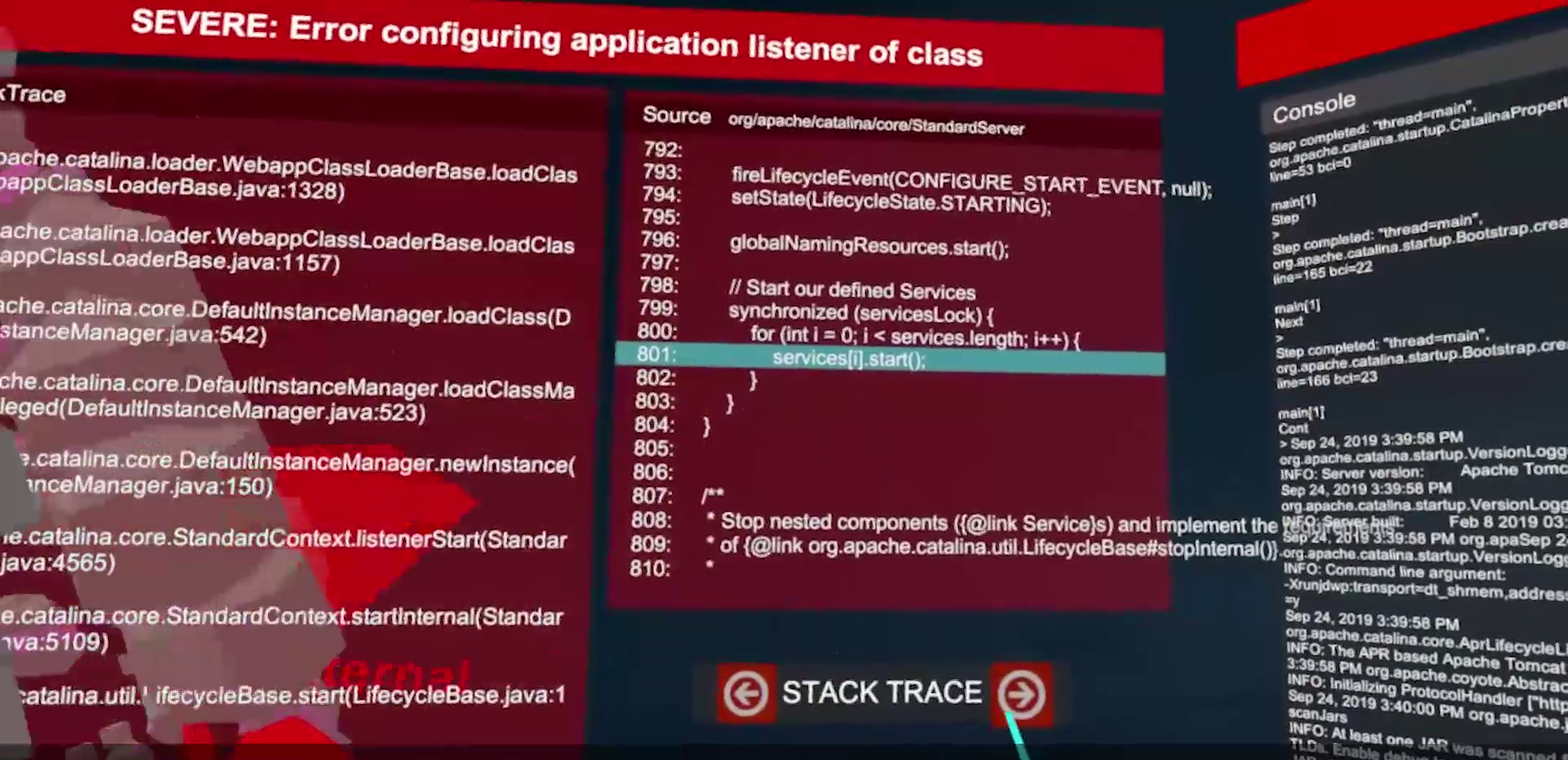
実行の途中でエラーが発生すると、その箇所が炎で燃えるようになっています。炎上です。また、エラーに至るまでの経路(スタックトレース)が赤い線で表示されます。
エラー内容が表示されています。スタックトレースに沿って視点を移動させることもできます。ソフトウェアの中を飛び回りながら、バグの原因を特定することが可能です。
複数人モード (3:57-)
ひとつのVR空間に複数人が同時に入ることができます。それぞれがアバターを用いて相互にやりとりすることが可能です。
どう実現したか
さて、ソフトウェア構造のVR可視化をどう実現したかについても簡単に書いておきます。
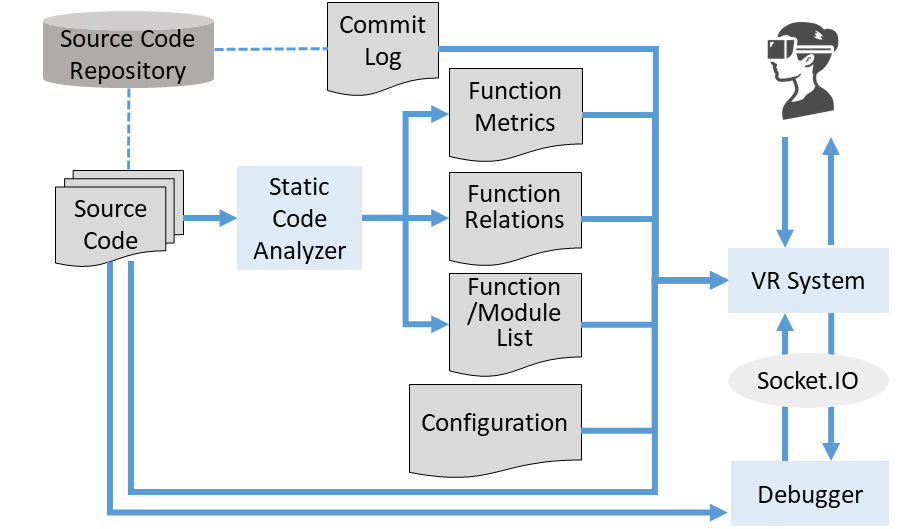
構成は下図のようになっています。
システムへの入力
システムへの入力は次の6つです。
Commit Log
このシステムでは、関数を指し示すと、その関数の最終コミット日時・コミッタなどの詳細情報が表示されます。そのため、ソースコードリポジトリから各関数の最終コミット日時・最終コミッタを取得しておく必要があります。例えば、Git3の場合はgit blameをそれぞれの関数の該当行に適用することで取得可能です。
Function Metrics
このシステムでは、関数のさまざまな特性によってオブジェクトの形・色・大きさを設定することができます。そのため、関数の特性を表すデータが必要になります。例えば、各関数の行数や複雑度などの情報などがこれにあたります。これらは、静的解析ツールを利用することで取得可能です。今回はUnderstand4と呼ばれる商用ツールを利用しています。
Function Relations
このシステムでは、オブジェクト間の線は関数の呼び出し関係を表します。そのため、各関数間の呼び出し関係を入力に含める必要があります。こちらもUnderstandから取得しています。
Function/Module List
このシステムでは、関数をオブジェクトとして表し、モジュールを部屋として表しています。「どのような関数・モジュールがあるのか」「それぞれの関数はどのモジュールに所属するのか」を入力する必要があります。これらはUnderstandから取得しています。モジュールは特定のパッケージやフォルダ階層に基づいて定義します。
Source Code
このシステムでは、関数を指し示すと、その関数のソースコードが表示されます。そのため、あらかじめソースコードを入力しておく必要があります。
Configuration
Configurationでは、次の2点をあらかじめ定義しておきます。
- オブジェクトの形・色・大きさを、関数のどの特性に基づいて決定するか
- 各モジュールが、どの階層・サブシステムに所属しているか。(これらは部屋の配置に影響します。)
VR System
VR SystemはUnity3D5で記述しています。また、VR機器にはHTC Vive ProまたはHTC Vive Cosmos6を利用しています。
Debugger
デバッグモードを実現するために、デバッガを裏で走らせて置き、VR SystemとデバッガをSocket.IOでつないでいます。VR内でユーザがデバッグモードの操作を行うと、その操作内容がSocket.IO経由でデバッガに伝えられ、結果がVR Systemに返されます。
おわりに
今回、ソフトウェア構造をVRで可視化する仕組みを作りました。「OSSをVRで可視化してみよう」というタイトルですが、もちろん、OSSに限らず多くのソフトウェアの構造を可視化することができます。実際に可視化してみると、それぞれのモジュールが他のモジュールとどのような関係にあるのかが分かりやすいです。ソフトウェアの理解支援に役立ちそうです。
以上、「ソフトウェア構造をVRで可視化してみたら面白いね」というお話でした。
参考情報
本技術について他の媒体でも紹介しています。
- 大規模で複雑なソフトウェアの構造をVR空間で可視化する技術を開発
- もっと奥へ、深く進んで視る!ソフトウェア構造をVRで可視化
- CodeHouse: VR Code Visualization Tool
-
Apache Tomcatは、Apache Software Foundationの登録商標または商標です。 ↩
-
JavaはOracle Corporationおよびその関連企業の登録商標です。 ↩
-
Git は、Software Freedom Conservancy, Inc. の米国およびその他の国における登録商標もしくは商標です。 ↩
-
Understandは米Scientific Toolworks社の登録商標です。 ↩
-
Unityは米国およびその他の地域でのユニティ・テクノロジーズまたはその関連会社の商標または登録商標です。 ↩
-
HTC Vive Pro、HTC Vive Cosmosは、HTC Corporationの商標または登録商標です ↩