少し前にLINEから名刺管理のアプリ「myBridge」がリリースされました。世の中には他にもいろんな名刺管理アプリがあるんですが、無料でLINEに送信してシェアできるということで、ちょっと思いつきでSalesforceに取り込む仕組みを作ってみました。
普段からLINEとあれこれ繋いでいる方なら簡単にできる内容なので、Salesforce使っているけど、名刺情報をいちいち入力するのは面倒だなーとか、他にもアプリあるけど有料だしなーとか思ってる方にはぜひお勧めです。ソースコードもGitHubに公開しているので、ご自身で実装してみてはいかがでしょうか。
ソースコード
準備するもの
- LINEのアカウント
- myBridgeのアカウント
- LINE@のアカウント(FreeでOK)
- Salesforceの組織(ご利用中でなければDeveloper組織でも可)
myBridgeに登録
iOS、Androidどちらでもいいのでアプリをインストールしてアカウント登録しておいてください。

LINE@アカウントの取得
LINE@のサイトの「LINE@アカウントを作成する」から作成しておいてください。何もしなければFreeプランで自動的に作成されます。

Salesforceの組織の取得
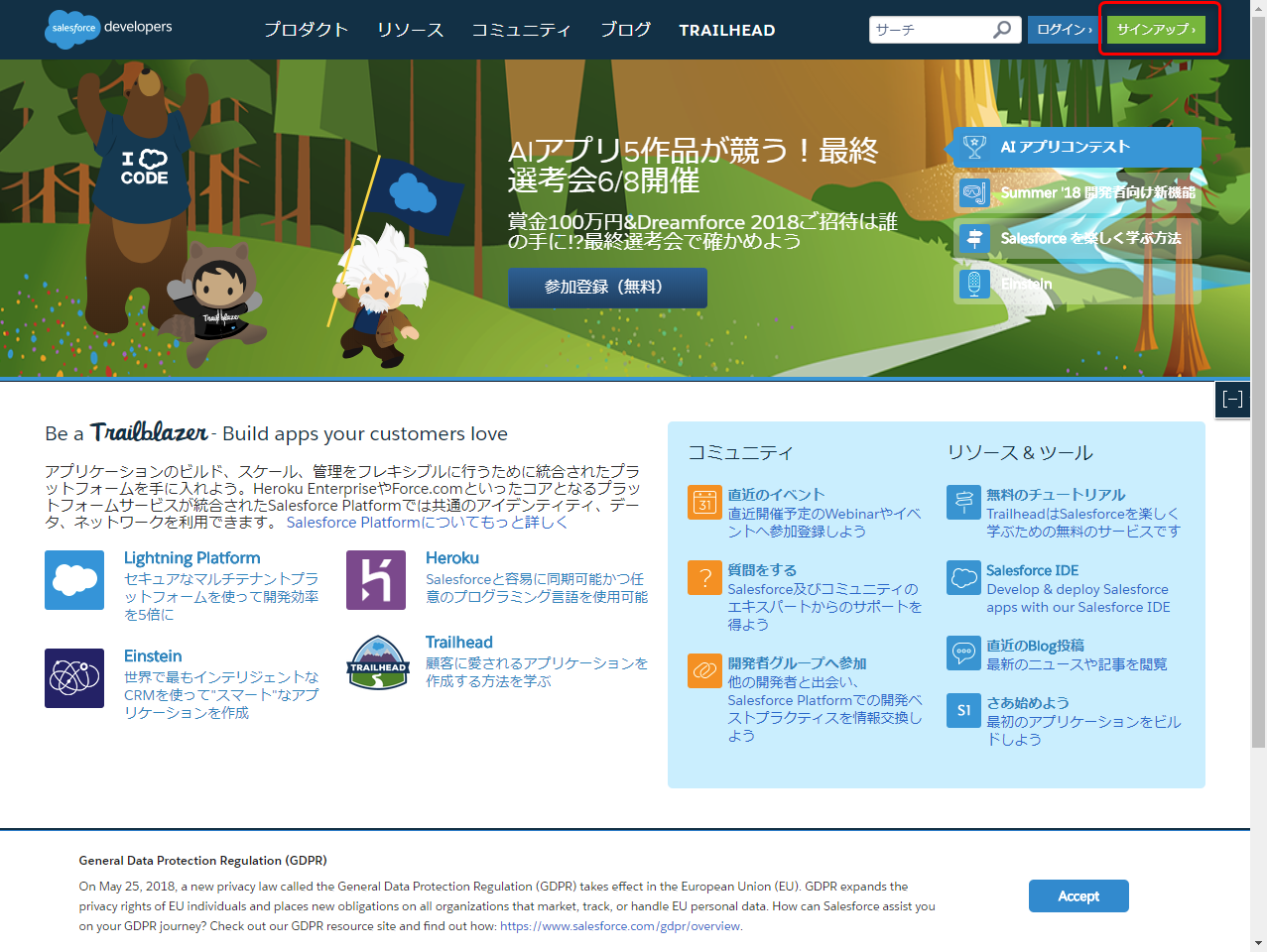
もしお持ちでない場合は、Salesforce Developersのサイトの右上にあるサインアップから取得してください。

設定作業
Messaging APIの有効化
LNE@を登録すると、LINE@ MANAGERを開くボタンが出てくるので、それを押すか既に登録済みの場合は、ググるなどしてLINE@ MANAGERを開いてください。
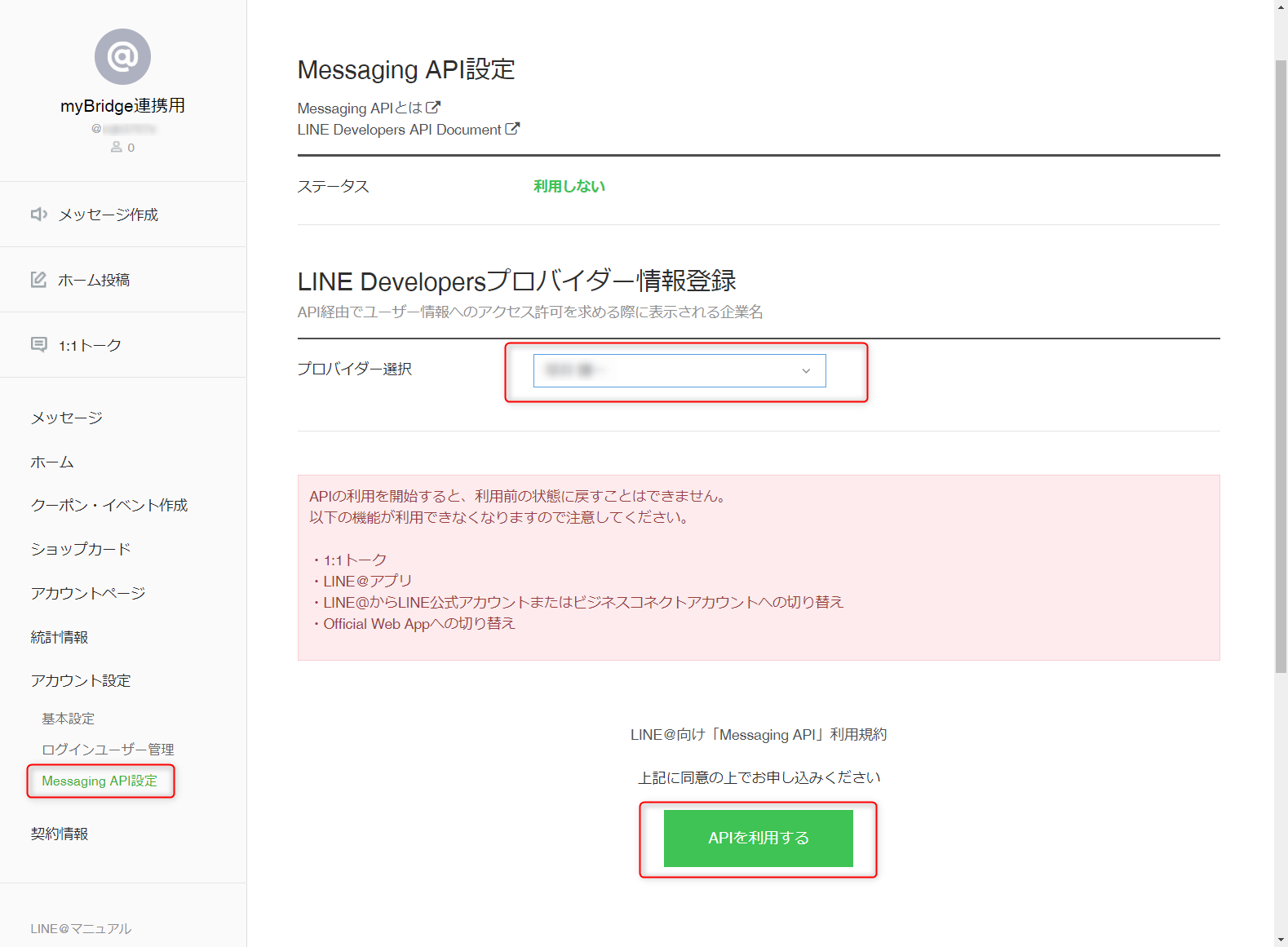
開いたら、「アカウント設定」→「Messaging API設定」を開くと以下のような画面が開きます。

開いたら、任意のプロバイダーを選択して、「APIを利用する」をクリックしてAPIを有効化します。
※必ず記載の制限事項を確認の上、進めてください。他で既に利用中の場合、1:1トークが使えなくなる、LINE@アプリが使えなくなるなどの問題になる場合があります!
Messaging APIを有効化すると、以下のような画面に切り替わるので「LINE Developersで設定する」をクリックして、残りの設定を進めます。

Messaging APIの設定
LINE Developersで先ほどのLINE@アカウントのMessaging APIの設定ページが開いたら、「Channel基本設定」にある以下の項目を設定変更します。
- アクセストークンの発行
- Webhook送信を「利用する」に変更
- 自動応答メッセージを「利用しない」に変更
ここまで設定したら、いったんLINE@側の設定はそのままにしておきます。
※Webhook URLはSalesforce側の準備が終わった後に設定します
Salesforce側の準備
リモートサイト設定
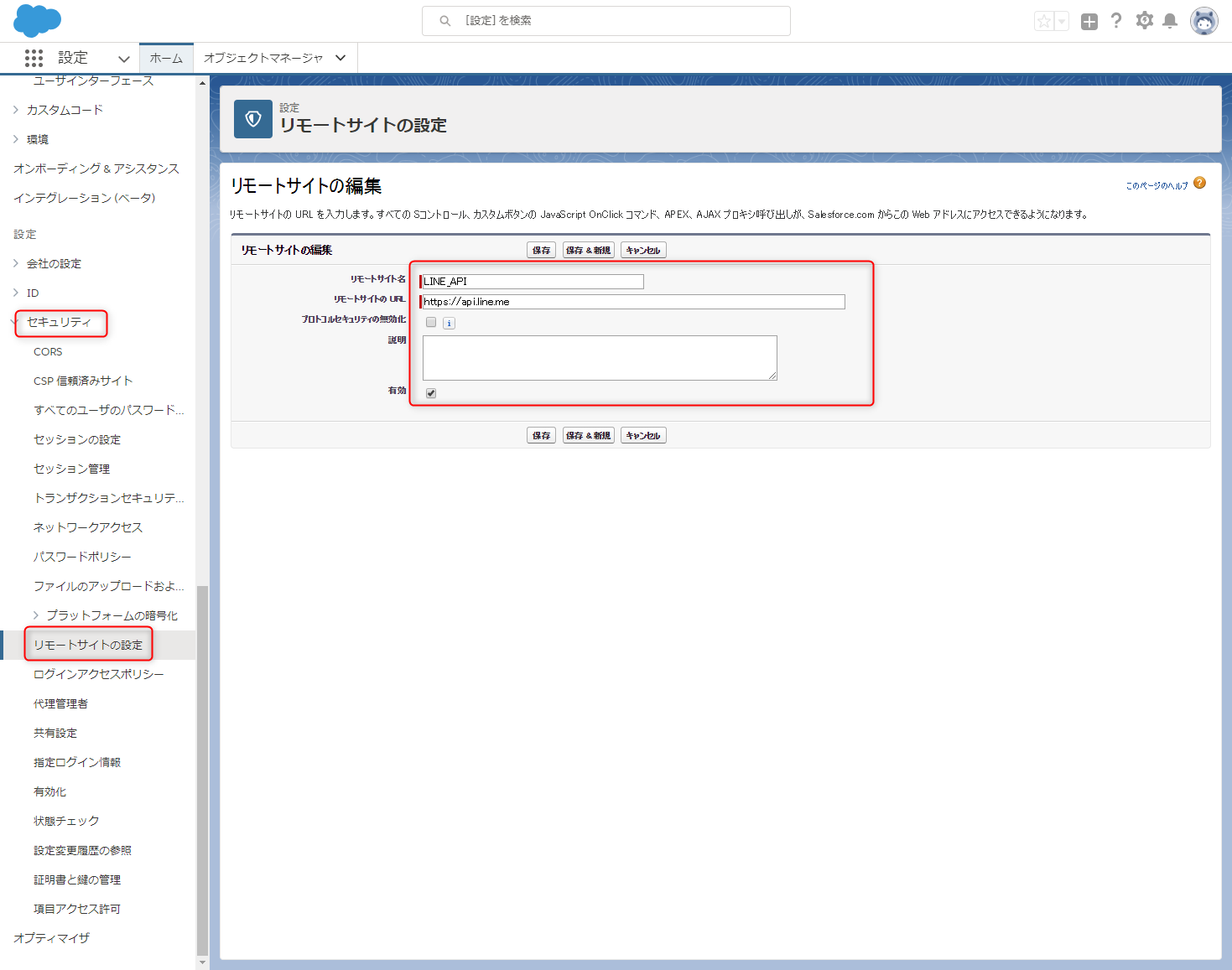
「設定」から「セキュリティ」→「リモートサイト設定」を開き、LINEのAPIを利用できるようにします。
- リモートサイト名:任意(例は「LINE_API」)
- リモートサイトURL:https://api.line.me
- 有効:チェック
Apexクラスを作成
以下のGitHubを参考にApexクラスを準備します。
- EW_MyBridgeCallback.cls
- RESTでLINE@からのメッセージを受信して処理するクラス
- EW_QueueableCommon.cls
- HttpCalloutを使ってLINE側にメッセージを返信するクラス
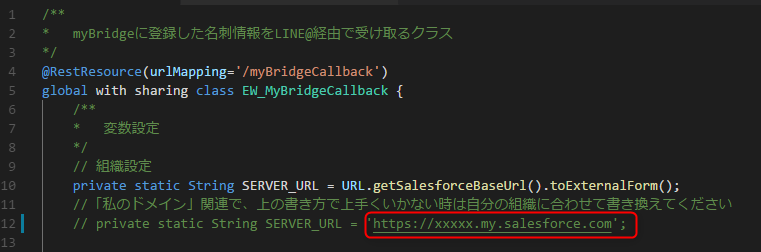
「EW_MyBridgeCallback.cls」の組織設定のところは、場合によってはうまく思ったものが取得できないことがあるので、その際は上の設定をコメントにして、12行目にハードコーティングして使ってください。

また、4行目の「urlMapping」に設定している「myBridgeCallback」は後でWebhook URLを設定する時に必要になるので、もし変更した場合はそちらをメモしておいてください。
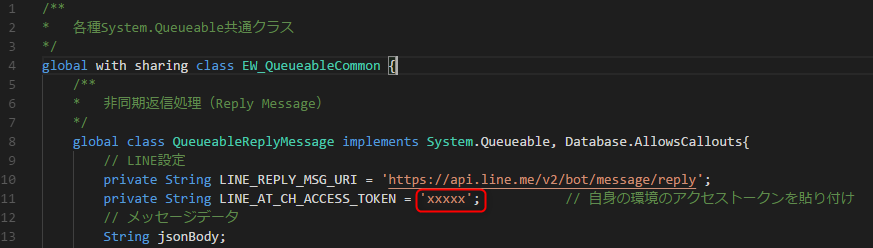
「EW_QueueableCommon.cls」の11行目は、先ほど取得したアクセストークンをそのままコピーして貼り付けてください。

両方とも保存したら、次に「サイト」の設定をします。
サイトの設定
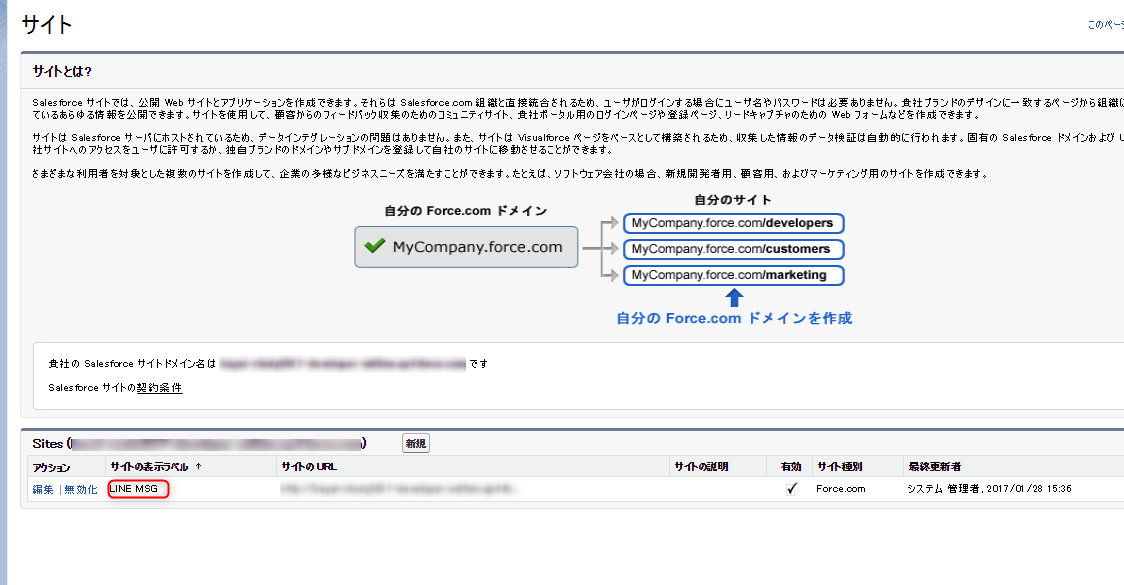
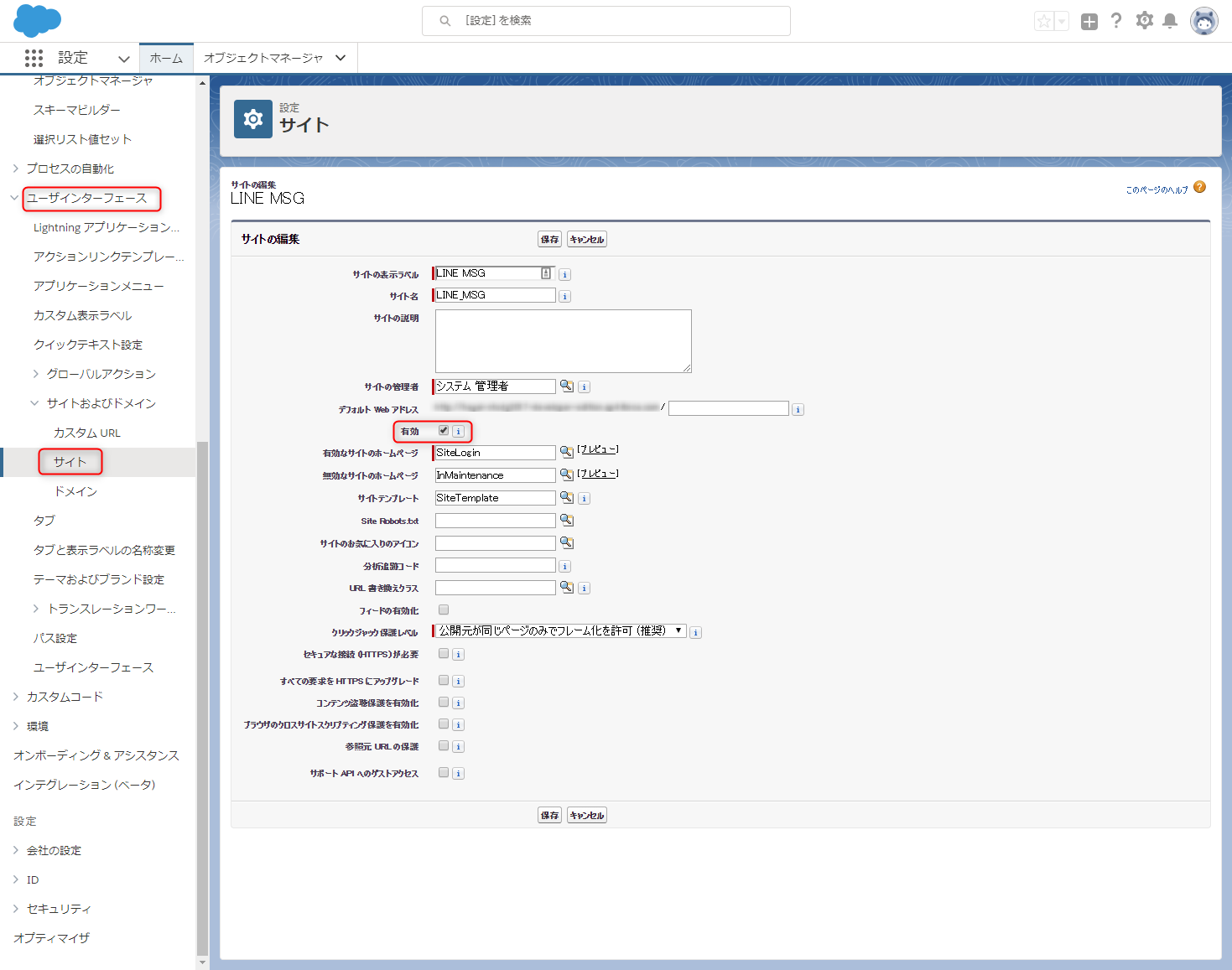
Apexまで作成したら、RESTでLINE@からのメッセージを受信するためにサイトを使って公開します。「ユーザインターフェース」→「サイト」の順で開いてください。(ドメインをまだ取得してない場合は、サイトの画面の初期表示がドメイン取得の画面だと思いますので任意のドメインを取得してください)
ドメインを取得したら、下図のような感じで適当でいいので作成します。「有効」にチェックだけ忘れないようにしてください。(既にサイトがある場合は、こちらは新たに作らなくても問題ありません)

作成したら、元のページに戻るので今回利用するサイトのラベルをクリックします。
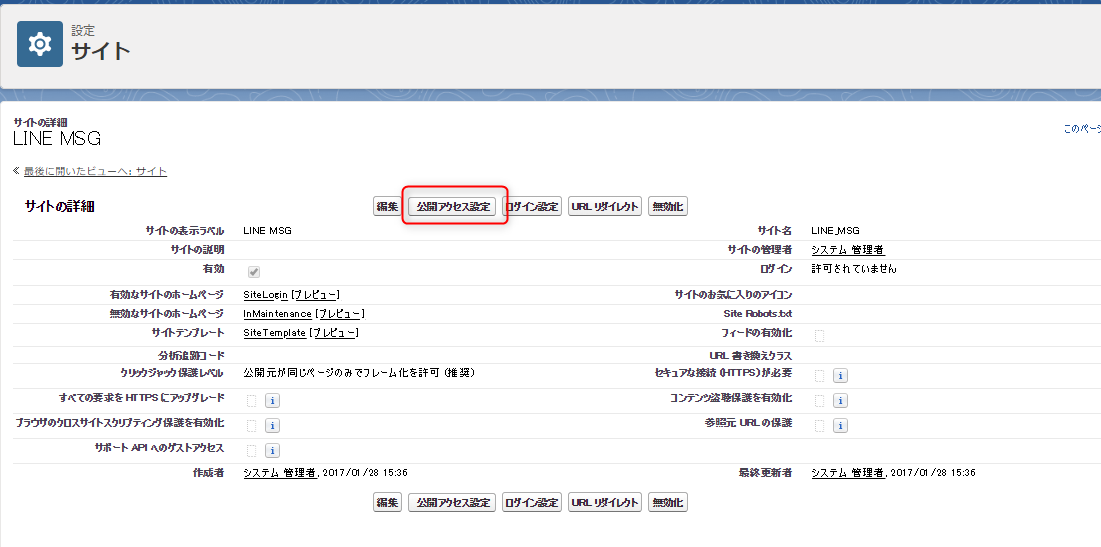
次に「公開アクセス設定」をクリック。
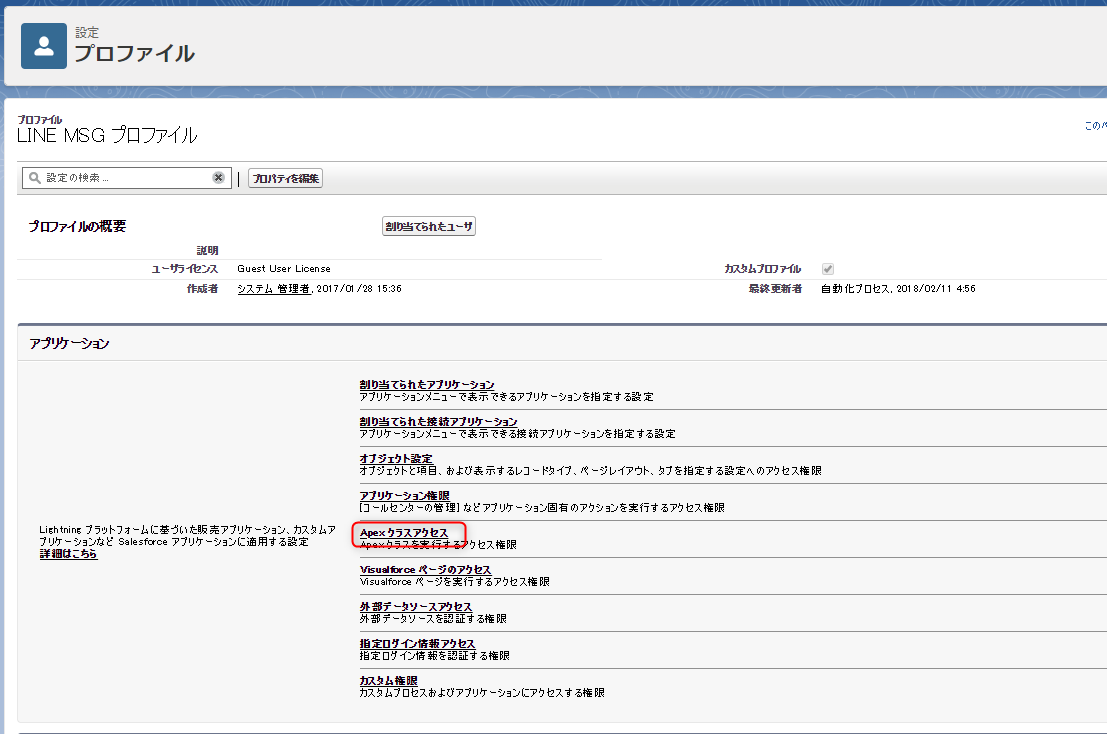
「Apexクラスアクセス」をクリック。
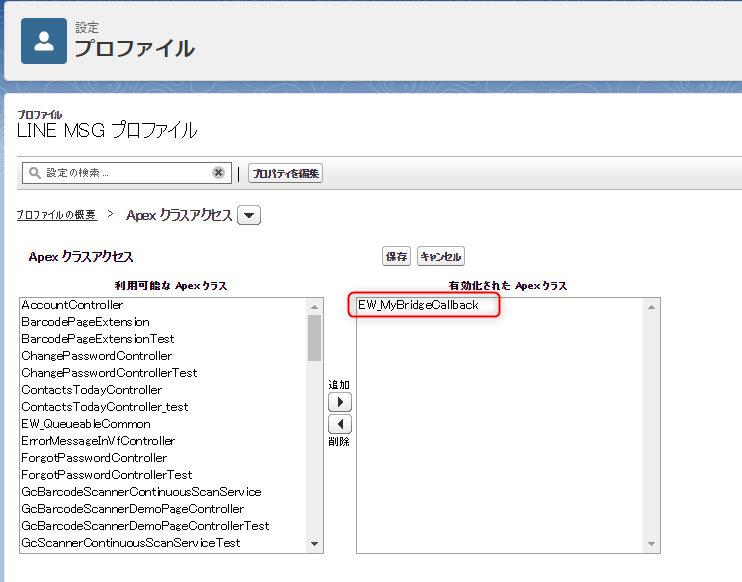
開いたら、「編集」ボタンをクリックして以下の画面を開き「EW_MyBridgeCallback」を右側の「有効化されたApexクラス」に追加します。
追加したら、「保存」をクリックして保存します。
これでSalesforce側の準備は完了です!
Messaging APIのWebhookURLの設定
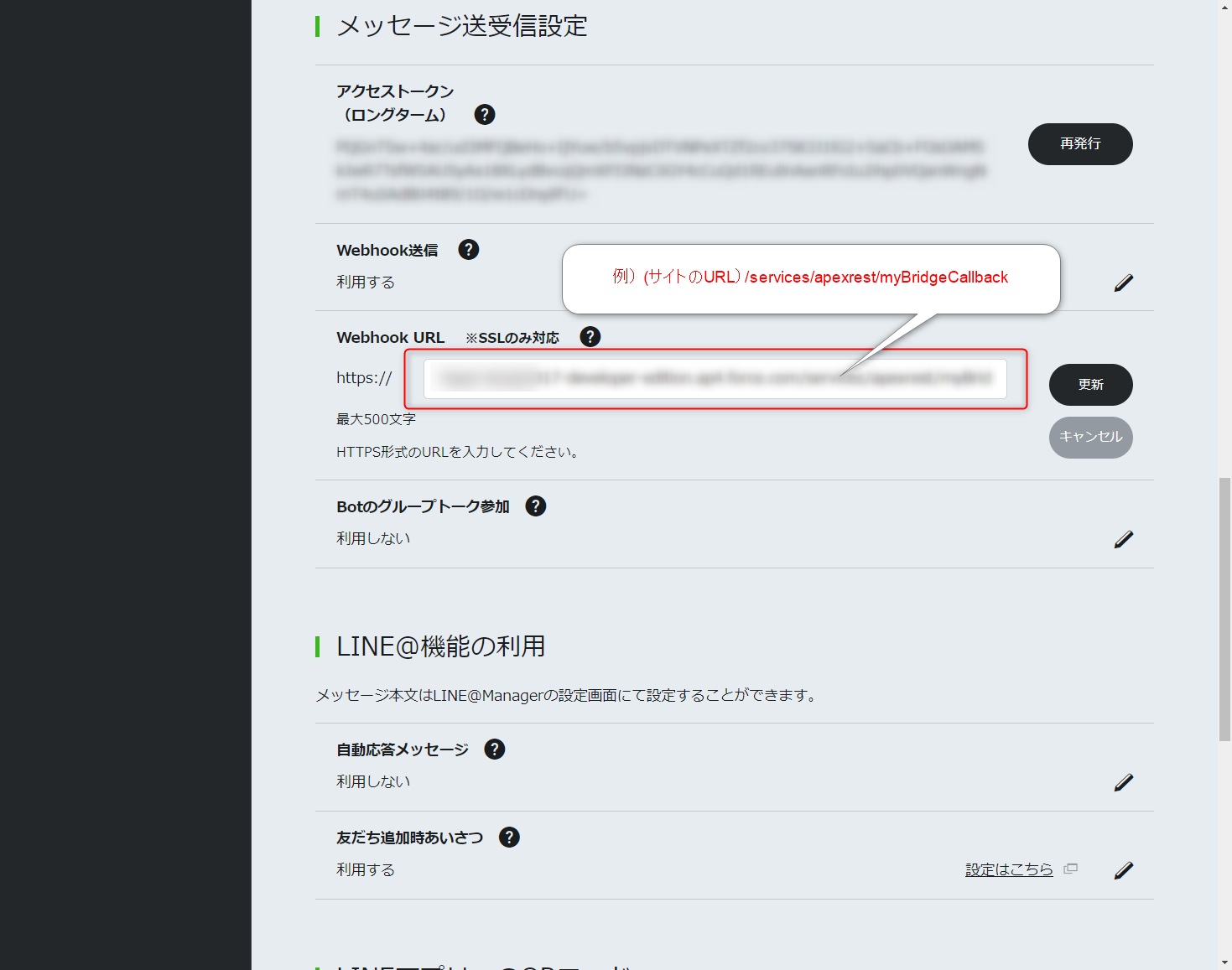
Salesforce側で準備をした以下の情報を元に、Messaging APIの「Webhook URL」を設定します。
- サイトのURL
- 「EW_MyBridgeCallback.cls」の「urlMapping」に記載したパラメータ
※理由は不明ですが、保存後に「接続確認」でエラーになっても上手く処理されるので、あまり気にしなくてもいいかもしれません。(少々時間をおけばエラーが出なくなるようです)
これですべての準備が完了です。
試す
myBridgeで名刺を取込みデータ化されたら、名刺詳細を開きます。開いたら「名刺をシェア」の「LINE」を選択。
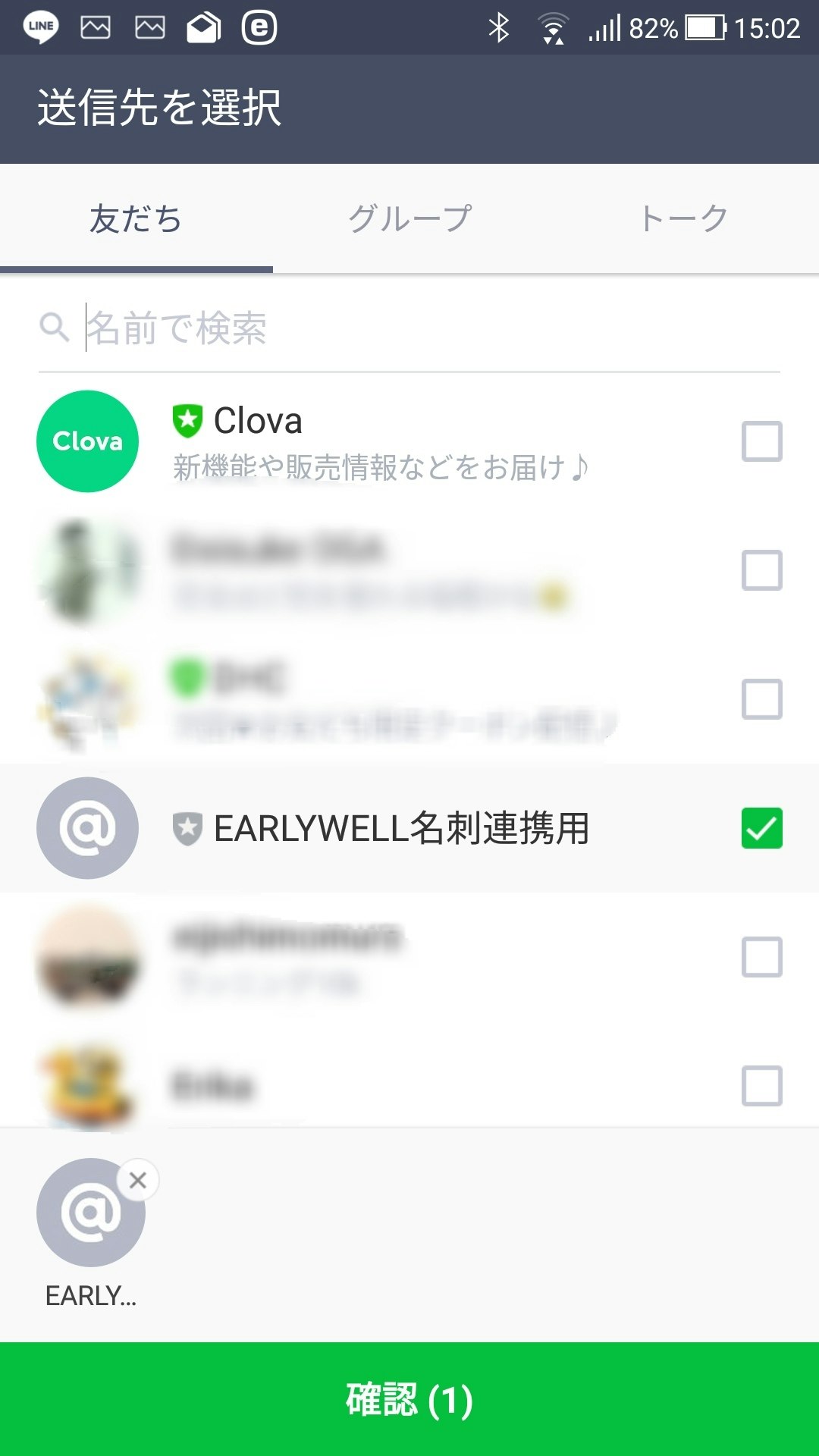
次に準備をしたLINE@のアカウントを共有先として選択し「確認」をクリックします。
最後にそのままメッセージを送信すると、下図のようにメッセージが送信され、それを受け取ったLINE@がWebhookでSalesforceにデータを投げて、Salesforceのリードにデータが作成されます。「名刺情報をSalesforceに取り込みました」といったメッセージがURLとともに返信されればOKです。
まとめ
以上のような流れで、myBridgeからLINE経由でSalesforceに名刺情報を取り込むことができました。正味2時間くらいあれば準備できるので、もし名刺入力が面倒だなーって思っていらっしゃる方はぜひご活用ください。
こんな感じでSalesforceとの連携アプリケーションも簡単に作ることができますので、興味がある方は、ぜひSalesforceのDeveloperグループなども各地にありますので、お気軽にご参加ください!