今回はちょっと仕事上、調べることがあったLINE LoginをSalesforceで実装してみたので、その手順をまとめます。ググってみたら、割と記事が古くてv2では微妙に異なる部分も会ったので、その辺りも参考になればと思います。
LINE Loginのアカウントを作る
以下の場所から取得をする。
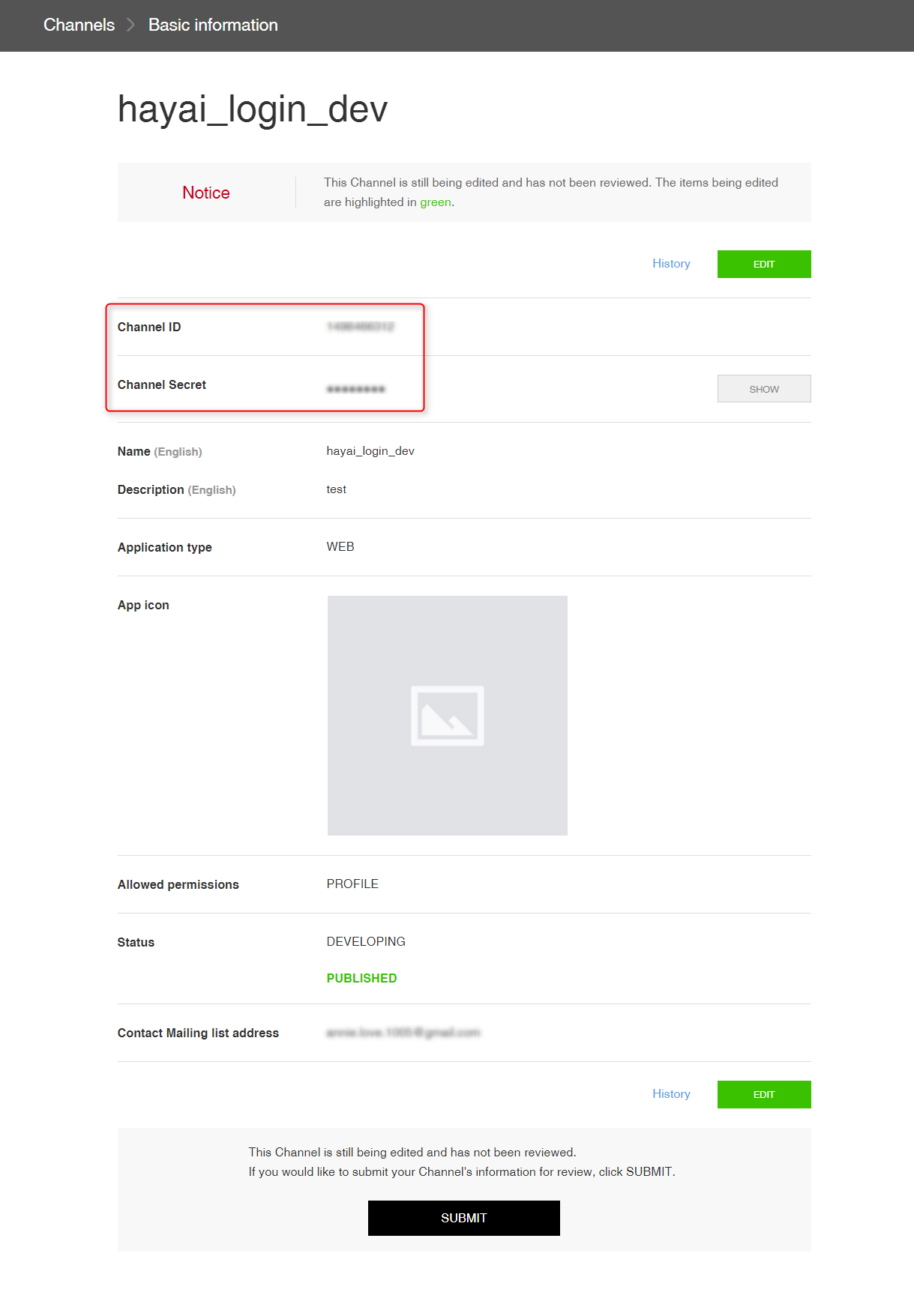
Basic Informationの設定
あとはなんとなく進めていけば大丈夫ですが、今回はWEBのアプリケーションになるので、
「Application type」は「WEB」
を選択しましょう。最終的にはこんな感じになります。
「Channel ID」と「Channel Secret」は、後で使うのでメモするか確認できるようにしておきましょう。
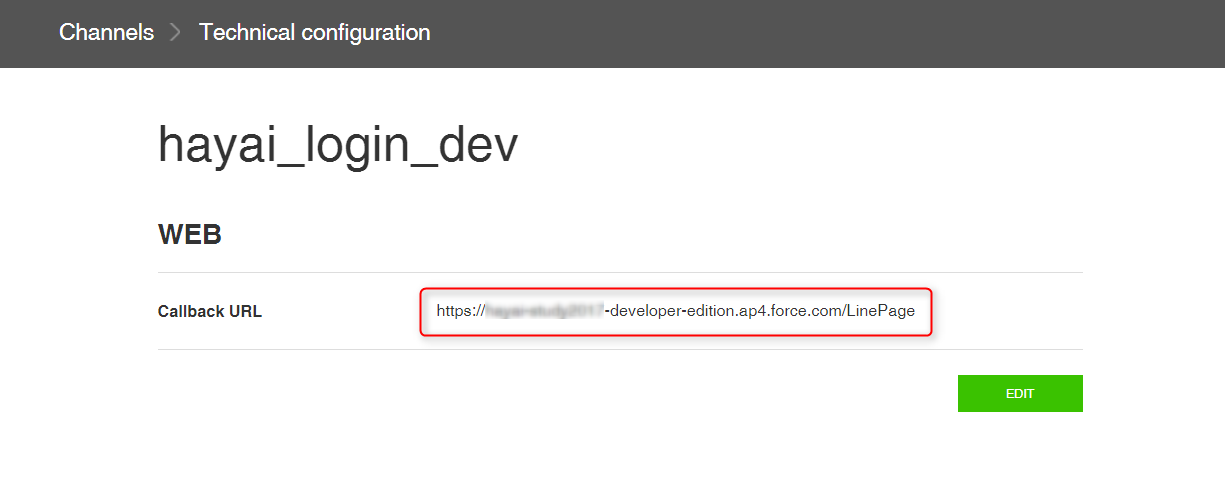
Technical configurationの設定
Callback URLは、ログイン成功後にリダイレクトされる場所を指定します。Salesforceで実装する場合は、当然のことながらサイトで公開しているページを指定する必要があります。
※後ほど設定する「redirect uri」とイコールにする必要がありますので、気をつけてください
Salesforce側の実装
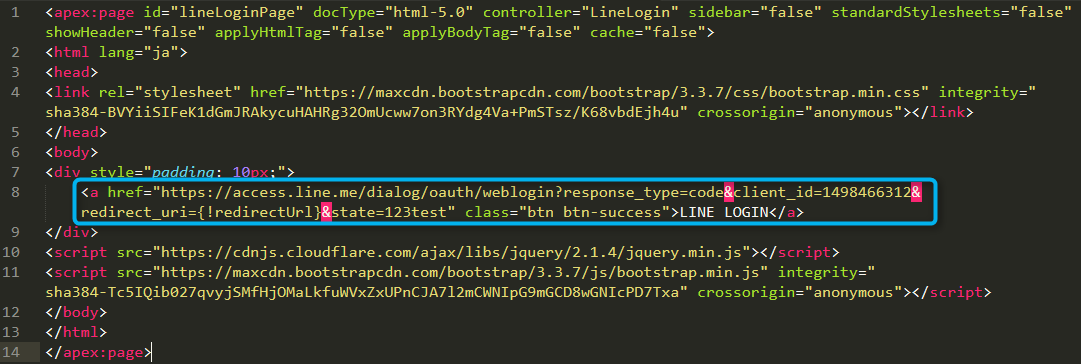
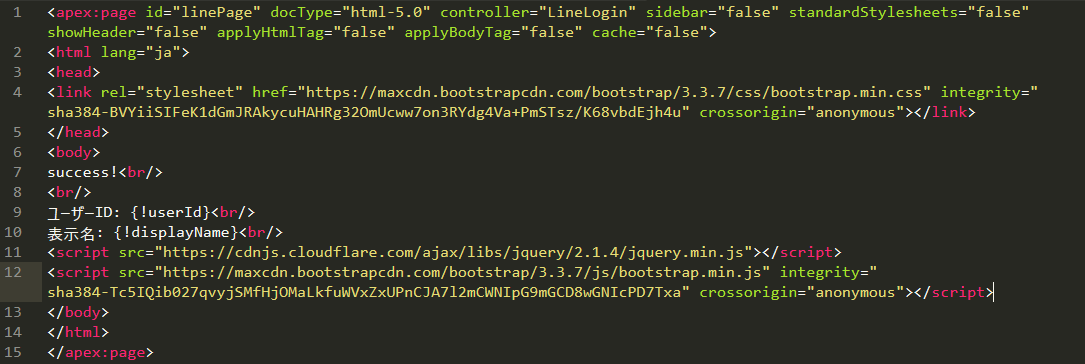
ログインページ
上記のような感じで、特に難しいことはしていませんが、ボタン部分のURLの形式が以下のように決まっているので、そこだけ間違えないようにしてください。
https://access.line.me/dialog/oauth/weblogin?response_type=code&client_id={Channel ID}&redirect_uri={Callback URL}&state={State}
| Parameter | Type | Description |
|---|---|---|
| response_type | String | 「code」で固定 |
| client_id | String | Channel ID |
| redirect_uri | String | 前述のCallback URL(要URLエンコード) |
| state | String | 自由に指定していいようです(要URLエンコード) |
ログイン成功後のページ
こちらは結果を表示するだけです。
認証コードを取得
ログインに成功すると、以下のサンプルのようにリダイレクト先に指定したURLの後ろにパラメータが付いて表示されます
http://sample.com/callback?code=b5fd32eacc791df&state=123abc
| Parameter | Type | Description |
|---|---|---|
| code | String | ログイン成功すると返る認証コード |
| state | String | ログインページのURLでStateで設定した値 |
こちらの認証コードは以下のような形で取得します。
String codeStr = ApexPages.currentPage().getParameters().get('code');
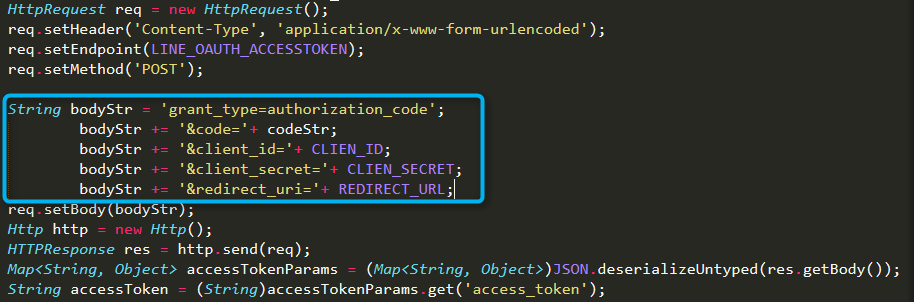
アクセストークンの取得
前述の認証コードを使って、アクセストークンを取得します。データはJSON形式で渡されます。
青枠のrequest bodyの部分は以下を参考に値をセットします。
| Parameter | Type | Description |
|---|---|---|
| grant_type | String | 「authorization_code」で固定 |
| client_id | String | Channel ID |
| client_secret | String | Channel Secret |
| code | String | 取得した認証コード |
| redirect_uri | String | リダイレクトURL |
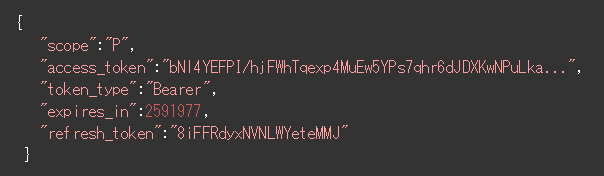
取得結果サンプル

※この部分がv1の頃と微妙に変わっていて嵌まりました。以前のものをご利用中の方はご注意ください!
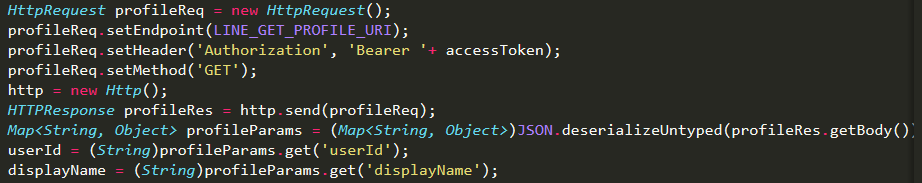
ユーザの情報を取得
以下のような形でエンドポイントを指定して、先ほど取得いたアクセストークンをセットすることで取得できます。データはJSON形式で渡されます。
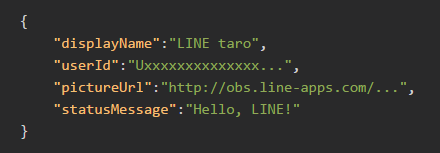
取得結果サンプル
実装後のイメージ

こんな結果を得ることができます。
※初回はこのアプリ認証しますか?的なものがこのページの前の挟まれます
ちなみに認証ページのところは、LINEを使っているスマホで開くと、自動的にLINE Profile+が自動的に認証情報を埋めてくれるので便利です。
まとめ
プログラムについては、GitHubでソースコードを公開しているので、そちらを見ていただければと思います。
基本的には、今回レベルの内容でしたらLINE Developersのドキュメントの以下のものを参考に実装すればできると思いますので、詳細はこちらをご確認ください。
何か色々なことができそうな気がしていますが、残念ながら個人的に調査したかったことはできなかったので、次に何かやる時に活かせたらいいなーと思ってます。