はじめに
こんにちは、HRBrainでQAエンジニアをしているhh(@hh_hrb)です。
今回は「レビューってやっぱ大事」「レビューは早ければ早いほどいい」って改めて思ったお話です。
本記事は、HRBrain Advent Calendar 2023 20日目の記事となります。
QA成果物のレビューの必要性とタイミング
テスト段階でも、テスト設計書、ケース等々、レビューが必要な成果物がたくさんあります。
QAが出した観点やケースが、今回の改修範囲と齟齬がないか、過不足がないかを確認するためにも、その成果物に対してQAエンジニア内だけでなく、開発エンジニアにもレビューしていただくことが非常に大事だと思っています。
そして、そのタイミングも早ければ早いほど開発全体の速度も上がるはずなのでは?と考えています。
今回は現状を交えて、どういった状態が理想なのかのお話です。
現状
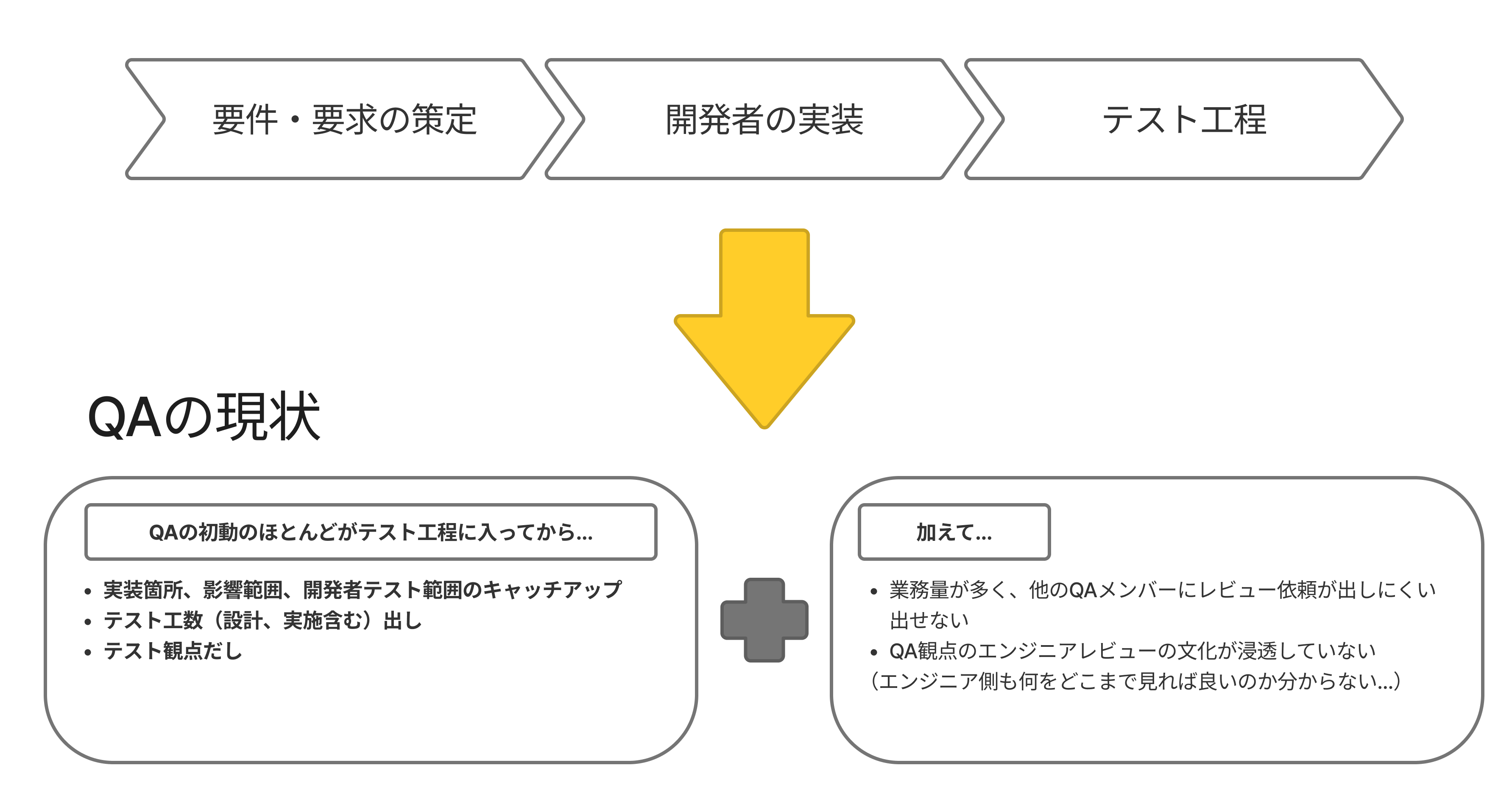
新機能や大きめの改修は、中盤あたりからQAエンジニアも仕様把握やテスト見積に入れていることが多いですが、日々の細かい修正確認についてはざっくり以下流れになっているのが現状です。
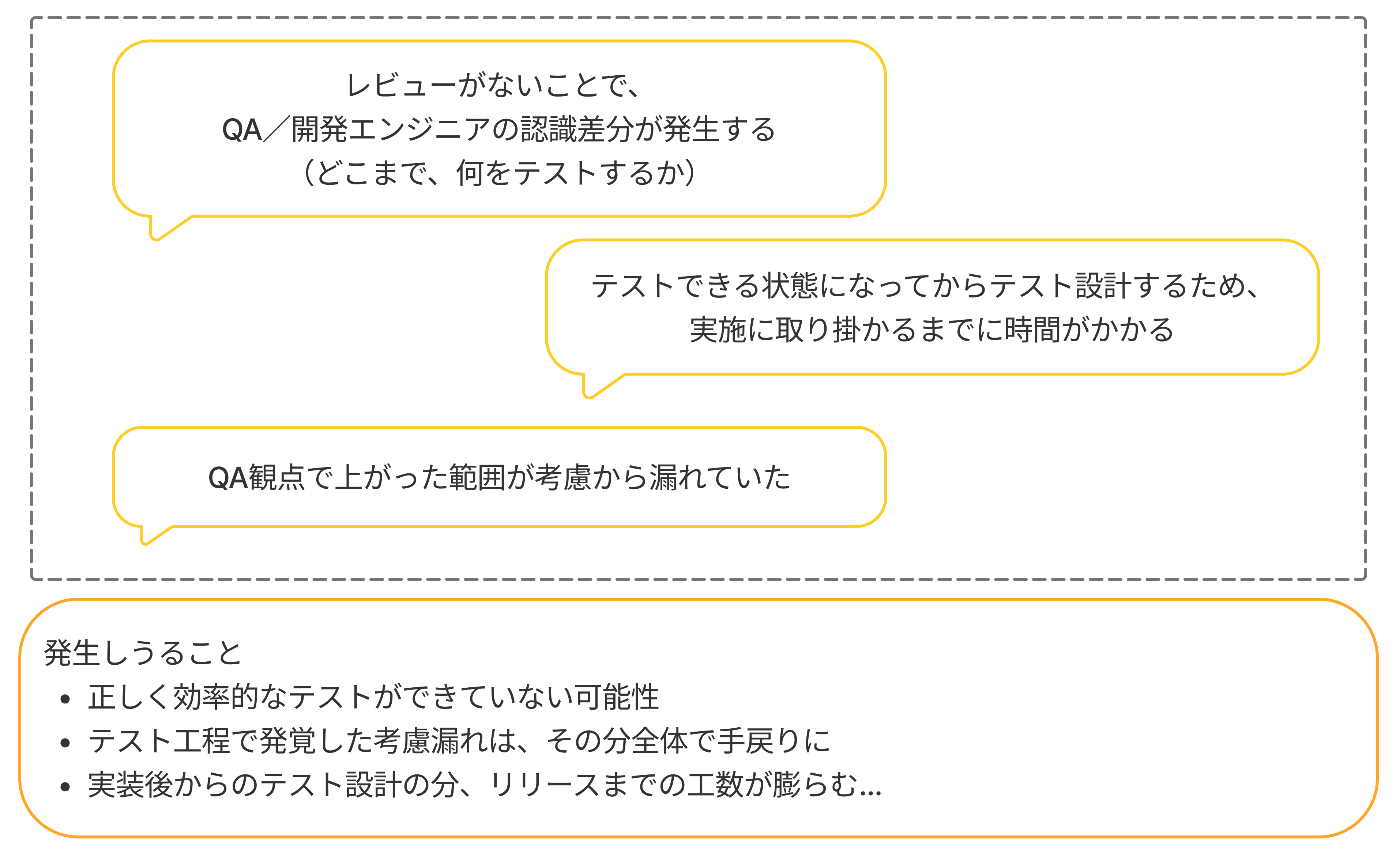
このままでもやれないことはないですが、デメリットの方が多い気がしますしスピード感にも影響が...
おそらく弊社だけではなく、一人QAや組織内で開発とテスト工程が分断されている、開発スピードが早い場合などは割とこういう状況が多いのかなと思います。
現状の打開と理想
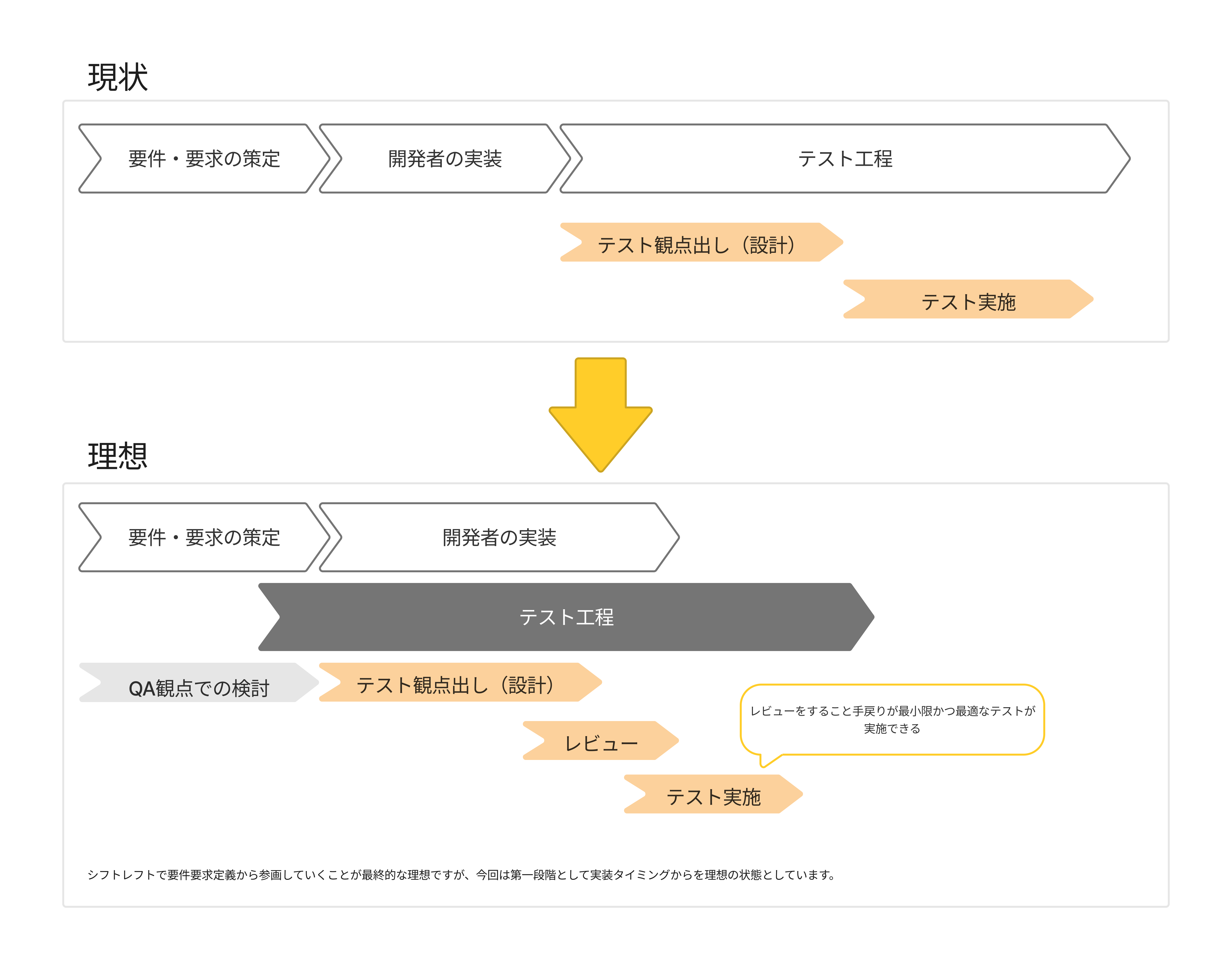
最終の理想は要件要求定義からの参画ですが、まず第一段階の理想(現状の打開から)とすると、以下になるかと考えています。
- 早い段階からテスト設計を開始することで、実装完了と同時にテスト実施ができる
- レビューを挟むことで、テスト実施段階の手戻りを減らす
これを達成し継続していくためには、QAの着手を早めることに加えてQAの成果物もレビューをする文化を浸透させていくことが重要となりそうです。
打開していくために
QAの初動を早める
実装段階で、必要情報の収集・テスト観点出し(設計)を行い、ある程度テスト工程を実装と並行することで、レビュータイミングを早めると同時に全体の期間の短縮が見込めると考えています。
とはいえ、リソースの問題で初動をすぐに早めていくことは難しい..
「まずはできることから!」と言うことで、最近は少し小さめの規模のものでも実装終盤あたりにエンジニアに仕様共有の場を呼びかけています。
その場では、仕様(実装内容)共有を第一の目的としているのですが、我々QAエンジニア視点からの仕様確認、疑問、影響範囲の確認を行うことで、テスト設計に入る前に考慮/実装漏れやユーザー視点の懸念事項が1つでも減らせる機会となっています。
(※もちろんテキストに残すことは大事)
実際にその場で浮かんだ疑問(入力内容の一部がxxxなので、出力されるこの機能でも影響がありそう?みたいな)が、実装の変更に至ったことも度々ありました。
成果物をQAチームメンバーと開発エンジニアにレビューしてもらう
テスト範囲が適切か、過不足がないかを双方で確認できることで適切なテストが実施でき、また実装漏れ等があった場合、QA観点のレビューにより開発エンジニア側も事前に漏れを検知できるようになると思っています。
レビューにもいろいろありますが、(JSTQBのシラバスを見ても「形式的レビュー」「非形式的レビュー」「インスペクション」「ウォークスルー」等々)細かいこと気にし出すと時間がかかってしまうので今回はあんまり気にしません。笑
大事なのは、QAと開発エンジニアに齟齬なくかつ、手戻りが少ない最適なテストができている状態を目指すことです。
と、ここで気になるのがレビューの範囲とポイントですよね。。
QAチーム(QAエンジニア内)がみるポイントと、開発エンジニアに見てほしいポイントは少し違う気がしてます。
個人的な見解ですが、それぞれ以下になるかと思います。
■QAエンジニア
範囲:成果物全て(テスト設計(観点)、テストケース等)
ポイント:非機能要件等、テスト観点としての漏れがないか、ケースに抜け漏れがないか、手順に問題がないか等
→仕様書や変更内容に書いてあることが含まれているかもみますが、どっちかと言うとテストすべき観点を中心にレビュー
■開発エンジニア
範囲:テスト設計(観点)
ポイント:実装範囲とテスト範囲に齟齬がないか、実装時に影響がある範囲についても拾えているか(もしくは過分がないか)
→基本的には実装内容とずれてないか、みてほしいポイントが含まれているかを中心にレビュー
※QAの成果物粒度によりますが、基本的には「何をどこまでテストするか」のテスト観点ベースでのレビューで十分だと思っています。
あくまで個人の見解ですが、QA成果物のレビュー機会がないと、どこを見て良いのかわからないこともあるかと思うので気持ち参考にしてもらえてばと思います。
(レビューを出すQAエンジニア側からは特にみてほしいポイントをお伝えできるとベストですね!)
こちらも部分的にですが、心配な時は他のQAメンバーに観点みてもらったり、エンジニアに事前に観点共有したり範囲が広い時はどこまで確認するかの認識合わせを行なっています。
今後は、レビューをしっかりと通せる体制を徐々に作っていけたらと思っています。
やっぱりQAもレビューって大事。
まずは小さいものでも、少しでも早い段階でQAテスト観点を見てもらう、確認する、共有していく、そしてフィードバックをもらうことが大事です。
これから徐々にQA成果物のレビュー文化を根付かせて、開発エンジニアもQAエンジニアも、もっというとチーム全体としても手戻りを減らして、より最適なサイクルを回していければと思っています。
終わりに
レビューフローも大事だけど、そもそもQAの観点表を用意するとかもっと別の対策も必要では?って声が聞こえそうです笑
確かにその通りでそれもやる必要はあると思うのですが、今回はまず第一歩としてのお話をさせていただきました。
レビュー、少し面倒に思ってもやっぱり大事なのでお互い助け合っていきましょう。
HRBrainでは、一緒に働く仲間を募集しております(もちろんQAも!)
ご興味ある方はぜひ、以下リンク先まで↓