以下のリンクを参考にしながらCakaPHP3にBootstrapを導入してみたので自分用のメモとして投稿。
参考にしたURL
CakePHP3でBootstrapを使う
CakePHP 3,Bootstrap3 Helpers by Hotl559
1.インストール
git clone https://github.com/Holt59/cakephp3-bootstrap-helpers.git plugins/Bootstrap
これにより、plugins直下にBootstrapフォルダが生成されることが確認できるはずです。
2.準備
config/bootstrap.phpに以下を追加
Plugin::load('Bootstrap', ['autoload' => true]);
src/Controller/AppController.phpに以下を追加
public $helpers = [
'Flash' => ['className' => 'Bootstrap.BootstrapFlash'],
'Form' => ['className' => 'Bootstrap.BootstrapForm'],
'Html' => ['className' => 'Bootstrap.BootstrapHtml'],
'Modal' => ['className' => 'Bootstrap.BootstrapModal'],
'Navbar' => ['className' => 'Bootstrap.BootstrapNavbar'],
'Panel' => ['className' => 'Bootstrap.BootstrapPanel'],
'Paginator' => ['className' => 'Bootstrap.BootstrapPaginator'],
];
src/Template/Layout/default.ctpに以下を追加
<?= $this->Html->script('//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js', ['block' => true]) ?>
<?= $this->Html->script('//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js', ['block' => true]) ?>
<?= $this->Html->css('//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css') ?>
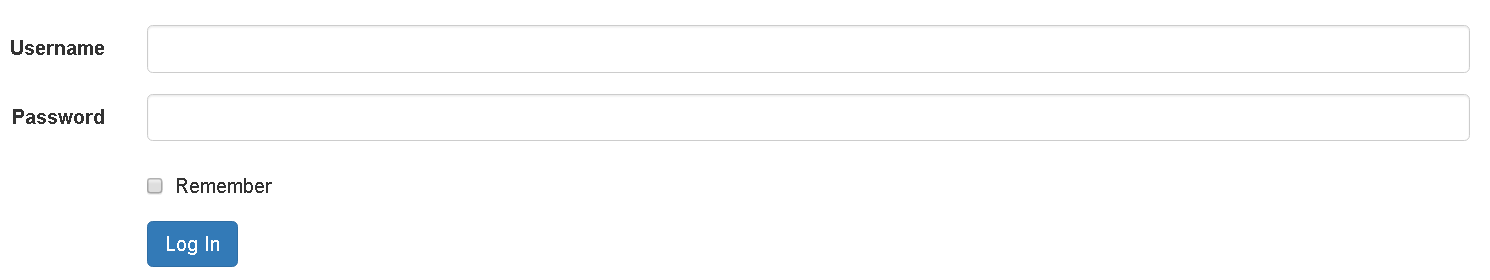
3.使用例
実際に参考例文を記載してみました。
<?php
echo $this->Form->create(null, ['horizontal' => true]);
echo $this->Form->input('username', ['type' => 'text']) ;
echo $this->Form->input('password', ['type' => 'password']) ;
echo $this->Form->input('remember', ['type' => 'checkbox']) ;
echo $this->Form->submit(__('Log In'), ['class'=>'btn-primary col-md-offfset-2']);
echo $this->Form->end() ;
?>