REST API のテストに関して、
GUIで分かりやすい!簡単にできる Talend(旧 Restlet) について整理します。
(私が使い始めた頃は Restlet という名前でしたが、最近提供元の社名 Talend に変わったようです)
そもそも REST とは?
Representational State Transfer (REST) は、ウェブのような分散ハイパーメディアシステムのためのソフトウェアアーキテクチャのスタイルのひとつである。
...
フィールディングのREST原則に従うシステムは、しばしばRESTfulといわれる。
(出展 : Wikipedia)
... はい、よく分かりません。
RESTful API で調べても色々と出てきます。
参考
Talendとは?
REST APIのGUIテストツール(Chrome拡張機能)。提供企業は Talend社。
企業情報を確認すると、BI関連の会社かなとざっくり分かります。
私自身、久しぶりに Restlet を使おうとすると Talend という名前になっていて驚きました笑
数年前にRestlet社が Talend社に買収されていたようです(プレスリリース)
インストール
-
Chromeウェブストア で
Talend API Testerと入力、検索する- 概要 :
REST、SOAP、HTTP APIと視覚的に対話できます。
- 概要 :
-
Talend API Tester - Free Editionをクリックする -
Chrome へ追加をクリックする - Chromeブラウザのアドレスバー右にアイコンが追加されたことを確認しクリックし、
Talendを開く
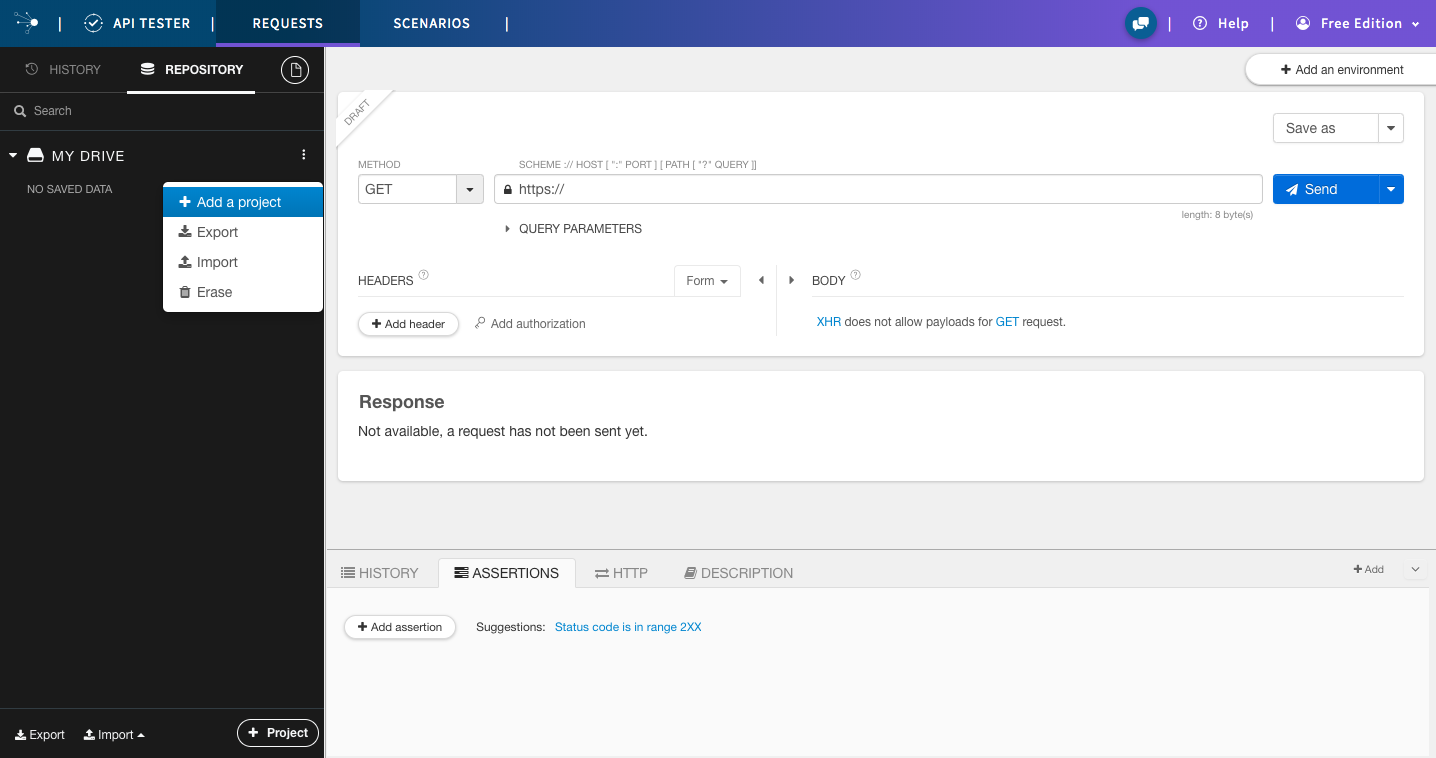
設定
-
作成したプロジェクト配下に
Add a serviceで大項目を、その配下にAdd a requestで各APIのリクエストを作成する- プロジェクト作成時に作成される
Scenarioは一旦置いておく
- プロジェクト作成時に作成される
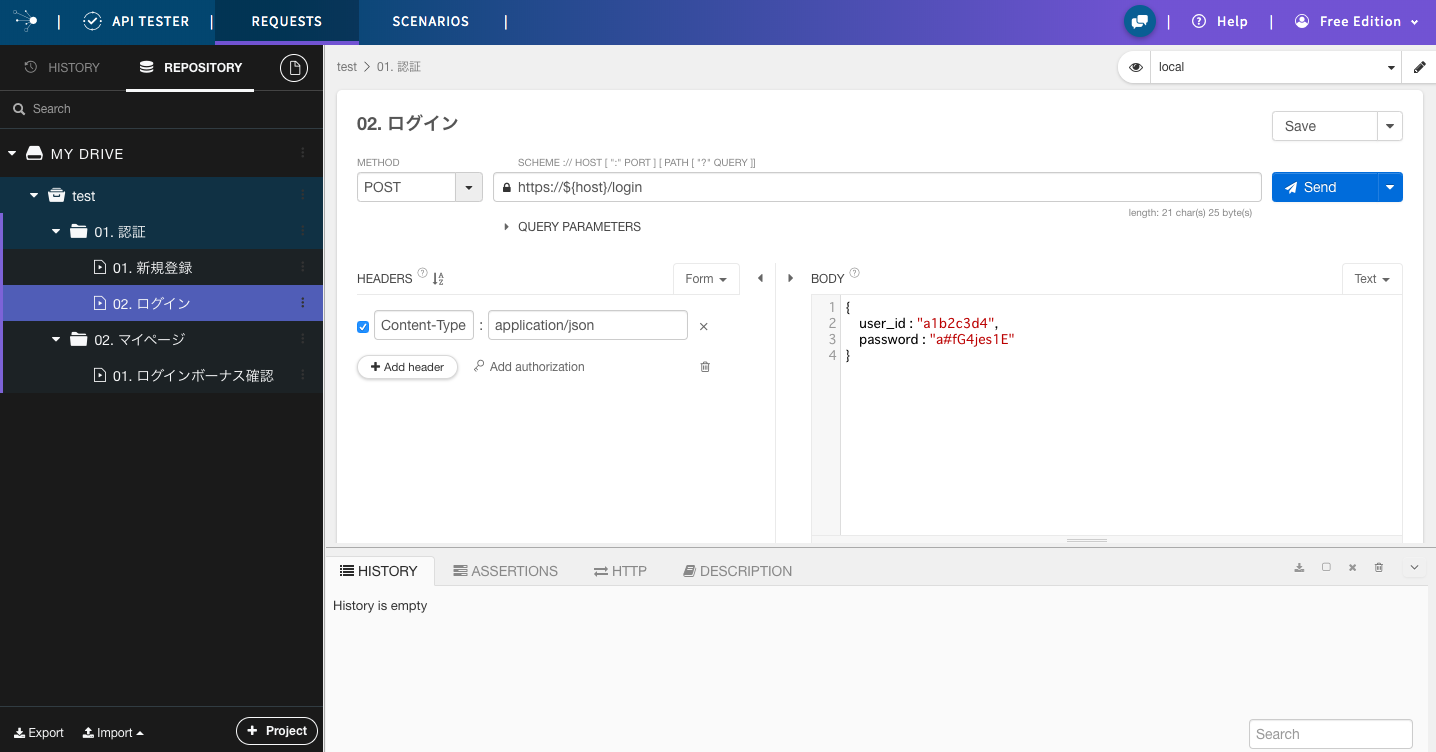
-
作成したリクエストをクリックし、API実行時に必要なパラメータ
METHOD、HEADERS、BODYを設定する -
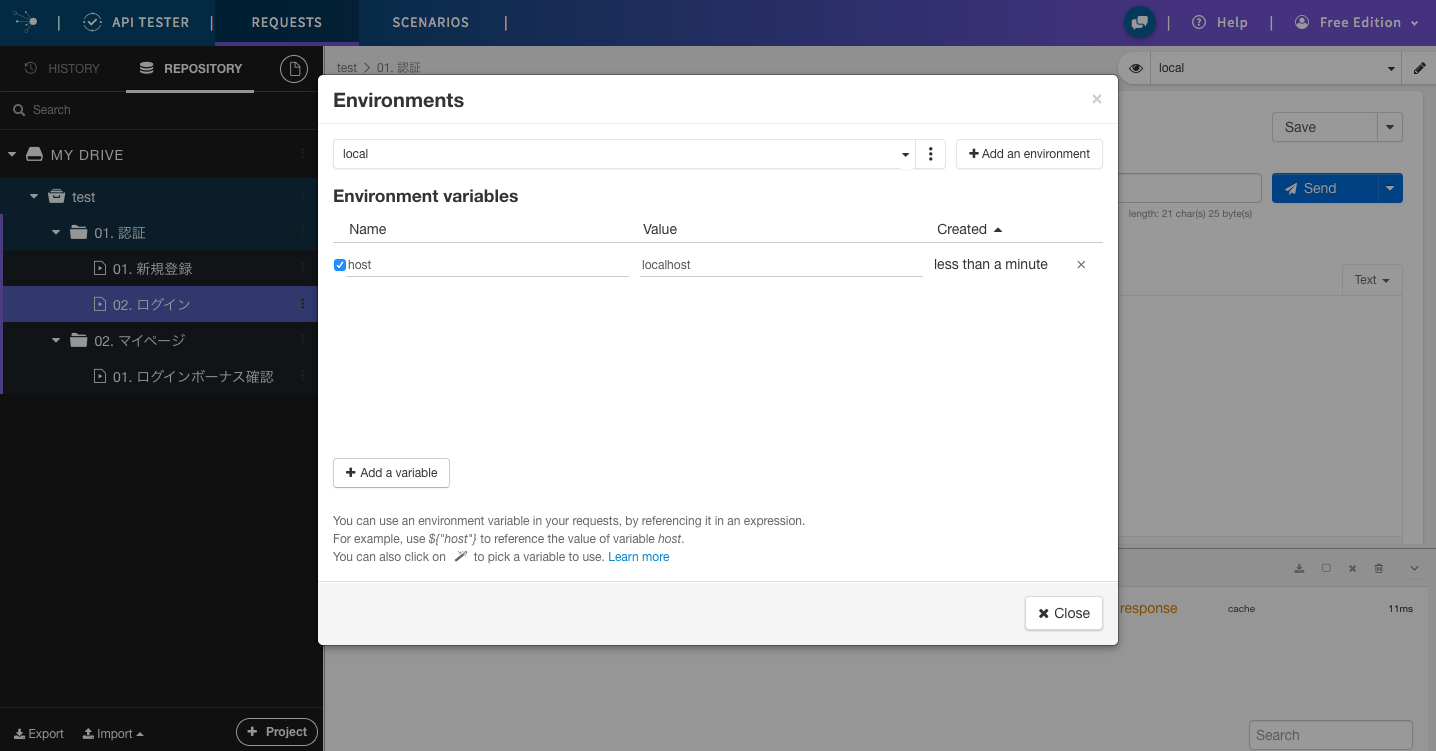
右上の
Add an environmentで、ローカル、開発、ステージング、本番 などの各環境を追加する -
SendボタンでAPIを実行し、レスポンスを確認する- 下に実行結果が表示される
ある程度作ったら関係者に共有
- 左下の
Exportで APIや環境設定をJSON形式で書き出せる(便利!) - 同、
Import > Import API Tester RepositoryからJSONファイルを読み込める(便利!!) - 自分用に作って終わりではなく、関係者に共有すればみんなハッピー!
実際に使ってみると
- クライアントエンジニアの方は特にハッピー
- 実際にサーバと結合する際、ソースにAPIへのリクエスト内容を組み込んでからレスポンスを確認するのではなく、組み込む前の確認や、各APIを横断的に即座に実行、確認もできるようになった
- 同様の理由により、API開発側のサーバエンジニアも開発速度が向上した
- また、(作りにも寄るが)クライアント側の実装前に、値を調整、確認する際にも使えそう
- テストコードを書く文化はなかったが、これなら楽しい、始められそう!と思った
一方で
- 開発時期は同時に複数のエンジニアが作業していたため、ある程度のJSONから各自の作業内容のJSONへ分岐していった
- 結果、最終的なJSONを一人がまとめる作業をしていた
- JSONはバージョン管理するのがいいかもしれません
- 結果、最終的なJSONを一人がまとめる作業をしていた
次
- Talend の他の機能を触っていきたい
- Jenkins でCI回したい