新米Webエンジニアの皆さんこんにちは。突然ですが、VS Codeはもう使ってますか?
VS Codeは多くの開発者に支持されているコードエディタであり、広く普及していますので、これからエンジニアとして活躍していく皆さんも愛用することになるなんて方も少なくないと思います。
そんなVS Codeですが、便利に使いこなすためのショートカットが無数にあります。
実際Qiitaでも多くの記事で紹介されていますが、いつも個人的に思っていることがありました。
「そんなに全部覚えられなくね?」です。
そこで、今回はVS Codeにある無数のショートカットから、頻度や便利さなどを私の独断と偏見でピックアップしてみようと思います。まずはこれらを完璧にマスターし、他に覚える余裕が出てきたころに手を伸ばしていけばいいと思います。
VS Code厳選ショートカット集
筆者はWindowsユーザなので、Mac版のショートカットと両方載せておきます。
1. 行のコピー(Win:Ctrl + C|Mac:Command + C)
なんだよコピーかよって思ったかもしれないですが、やっぱり一番重要ですよね。範囲選択しなかった場合、カーソル行をまるごとコピーできるの知っていましたか?1行全体を範囲選択してからコピーする必要はないんです。ちなみに行削除は(Win:Ctrl + X|Mac:Command + X)でOKです。
2. ファイル検索(Win:Ctrl + P|Mac:Command + P)
開きたいファイルをファイル名やパスを入力することで候補を絞り込んでいけます。結構あいまいに入力しても絞り込めるので、上位階層のパスから必要最低限の組み合わせで少ないファイルに絞り込んでいく癖をつけておくと、アクセスしたいファイルに素早くたどり着けます。このショートカットを使いこなすには、プロジェクト全体のフォルダ構成をざっくりと把握しておく必要があるので、そういったトレーニングにもなりますよね。
ちなみに、関数にカーソルを置いてF12(またはWin:Ctrl + クリック(関数名)|Mac:Command + クリック(関数名))と操作することで該当ファイルへジャンプできる場合があります。(設定が必要な場合あり)
3. プロジェクト全体を検索(Win:Ctrl + Shift + F|Mac:Command + Shift + F)
あるキーワードが含まれるファイルをプロジェクト内からすべて検索できます。影響範囲を調べたり、抜け漏れなく調べる必要があるケースでは必須の機能です。[Ctrl + C] → [Ctrl + Shift + F] → [Ctrl + V] → [Enter]という流れで何度も使いますので、体で覚えましょう。ちなみにおじさんたちはgrep(ぐれっぷ)ってよく言ったりしますので、話が通じるようにしておいた方がいいですね。
4. 行コメントの切り替え(Win:Ctrl + /|Mac:Command + /)
範囲選択していない状態であればカーソル行の行コメントを切り替えられます。範囲選択していれば隅から隅まで選択していなくても該当の行すべてをまとめて行コメントに切り替えられます。
この利点はブロックコメントも安全に行コメントにできるということです。
複数行をブロックコメントしてある場合、その上からブロックコメントをしてしまうとコメントの終端が正しく認識されなくなってしまうことがあるので注意が必要です。行コメントであればその心配がありません。
/*
* これがブロックコメント
*/
// これが行コメント
/*
$hoge = 123;
/*
* このブロックコメントの仕方は失敗してしまう。
*/
$fuga = 'abc';
*/
コメントアウトされたコード行が多いと後から見た人が困るので不要になったコードは速やかに削除しましょう。
5. マルチカーソルで同一キーワードを同時選択(Win:Ctrl + D|Mac:Command + D)
マルチカーソルは複数個所に対して同じ操作をしたいときにとても重宝する機能です。このショートカットでは同時選択したいキーワードを選択状態にしたうえで、Ctrl + DのDを押すごとに同一キーワードに対してマルチカーソルで選択状態にしていってくれます。キーワードの選択は関係ない箇所がマルチカーソルで選択されないように工夫する必要がありますが、早く正確に同じ操作を施せるので大変便利です。個人的にかなり気に入って使ってます。ちなみに、Alt + クリック(Mac:Option + クリック)で任意の個所にマルチカーソルを追加できます。
キーワードの範囲選択時は「Ctrl + Shift + →」と操作することで単語ごとにカーソルが移動してくれますので、覚えておくと便利です。
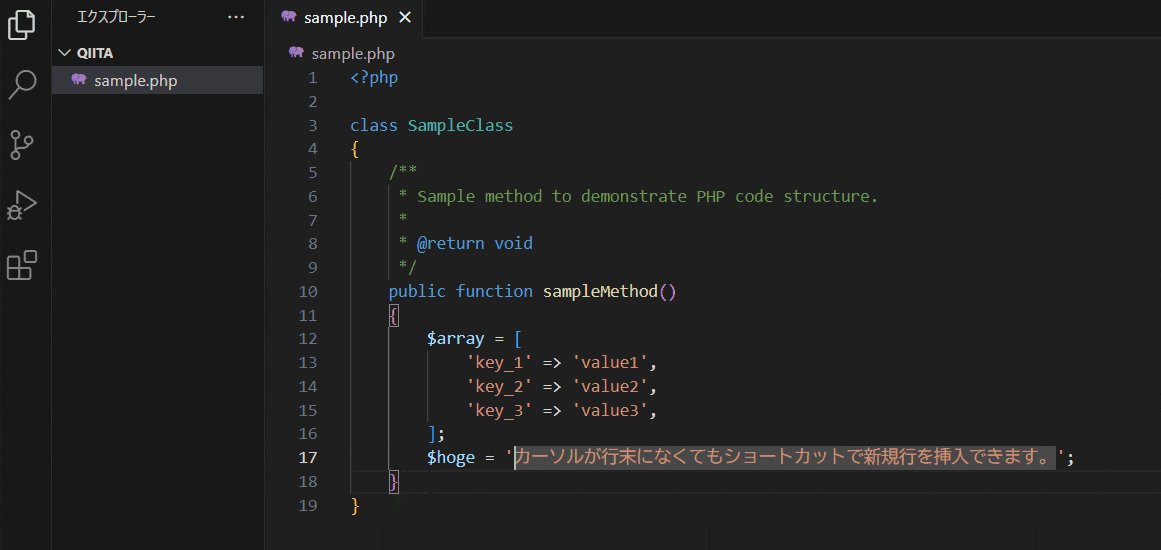
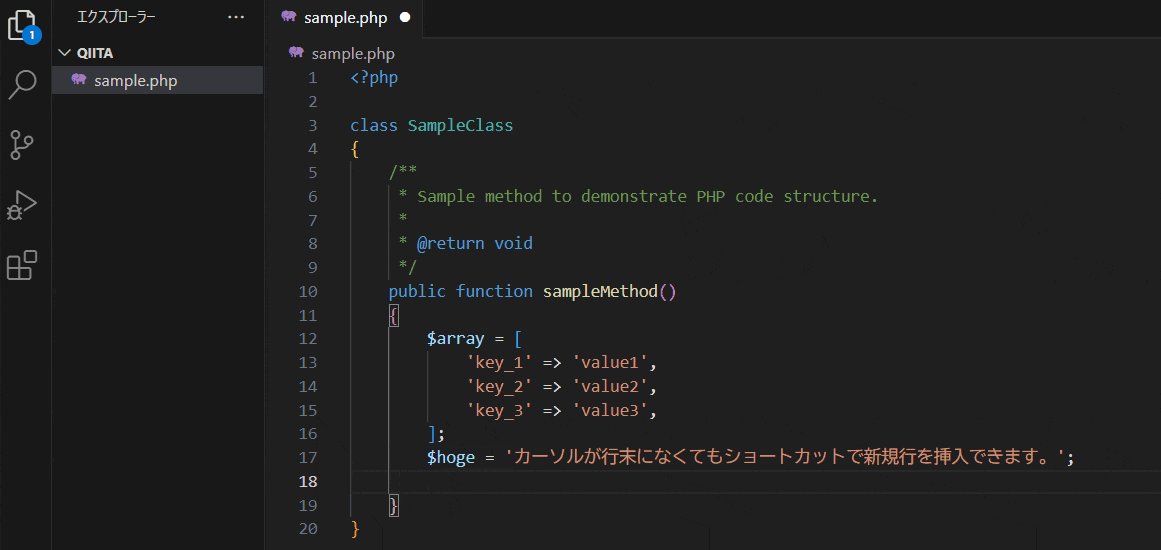
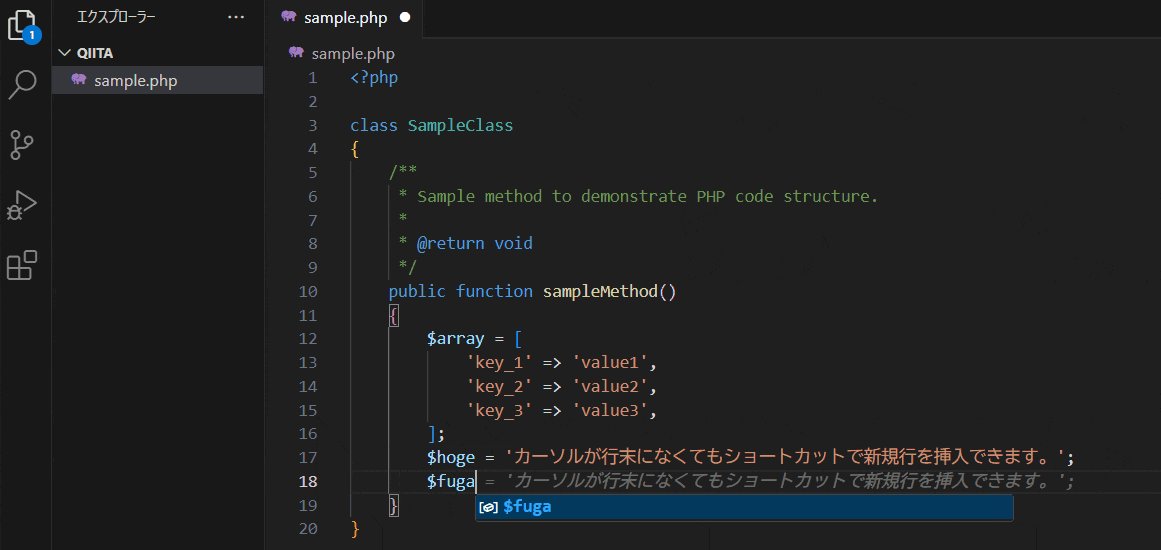
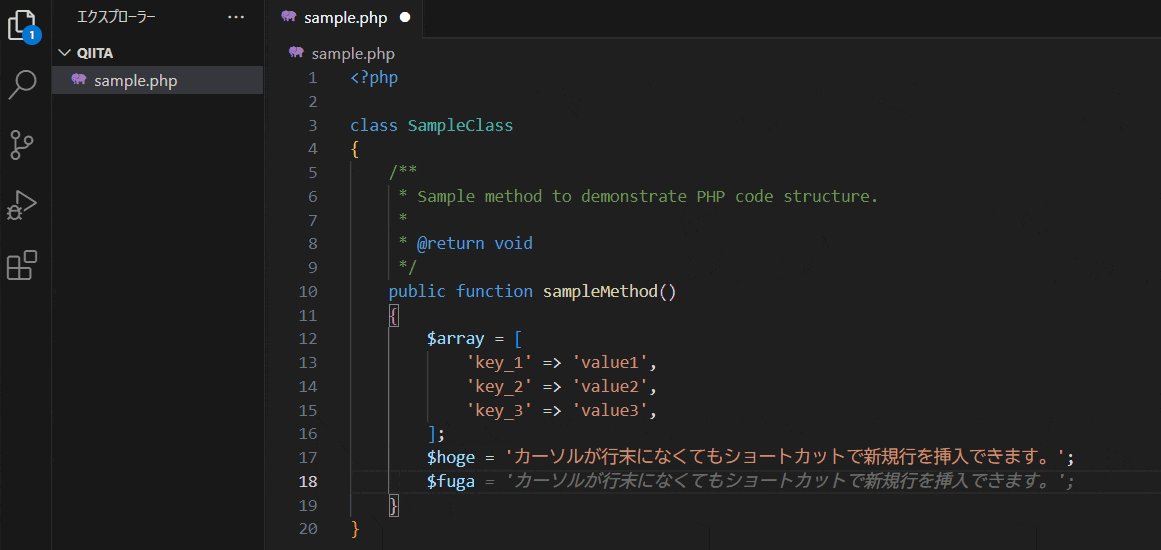
6. 新規行を挿入(Win:Ctrl + Enter|Mac:Command + Enter)
改行する際は行末でEnterを押下すればよいですが、カーソルが行末になくてもこの方法であれば強制的に新規行を追加できます。私はこの方法を覚えるまではEndキーで行末に移動してからEnterで次の行を追加していましたが、この方法の方が右手の移動量が少なくて済むので快適です。
GitHub Copilotを導入している場合、ショートカットが割り込まれている場合があるので、設定変更が必要です。
7. カーソル行の上下移動(Win:Alt + ↑ / Alt + ↓|Mac:Option + ↑ / Option + ↓)
特定のコードを別の行へスライドさせたいときn使いましょう。範囲選択すれば複数行をまとめて行移動できます。ただし、行があまりにも離れている場合は切り取ってから貼り付けたほうが早いケースもあるので、使い分けが必要です。
目安としては画面内の別の行に移動するならこの方法が適しているかなという印象です。
8. サイドメニューの開閉(Win:Ctrl + B|Mac:Command + B)
エディタースペースを広く使いたいときにサイドメニューを閉じておきたい場面がよくありますが、ショートカットでもできます。
9. エディターを分割(Win:Ctrl + ||Mac:Command + |)
行数が多いファイルを開いていて、複数個所を見比べたり、複数ファイルを頻繁に往復する際などにエディターを分割して横並び(縦並び)で開いておくことができます。
おわりに
今回はVS Codeのショートカットを厳選してお届けしました。
優先度順に並べていますので、順番に覚えていきましょう。
VS Codeを使った開発業務が少しでも快適になることを願っています。
最後におさらいです。
| 操作 | Win | Mac |
|---|---|---|
| 1.行のコピー | Ctrl + C | Command + C |
| 2.ファイル検索 | Ctrl + P | Command + P |
| 3.プロジェクト全体を検索 | Ctrl + Shift + F | Command + Shift + F |
| 4.行コメントの切り替え | Ctrl + / | Command + / |
| 5.同一キーワードを同時選択 | Ctrl + D | Command + D |
| 6.新規行を挿入 | Ctrl + Enter | Command + Enter |
| 7.カーソル行の上下移動 | Alt + ↑ / Alt + ↓ | Option + ↑ / Option + ↓ |
| 8.サイドメニューの開閉 | Ctrl + B | Command + B |
| 9.エディターを分割 | Ctrl + | | Command + | |