こんにちは!
備忘録として題名の経過を書き綴ります!
まず初めに、2019年12月頭から無料のPHPスクールに約1ヶ月通い、生のPHPを勉強しました。
勉強内容は以下です。
*)学校では渡されたソースコードに基づいて、1行づつ処理内容をアウトプットする。
*)自習では渡されたソースコードを3〜4回模写する。
書いてみると余裕に見えますが、内容が濃ゆく、あっという間の1ヶ月でした。
卒業後は成果物作成のために、書籍を購入し復習をして成果物を作成するつもりが
コードを1行も書けず迷走。(1ヶ月間)
因みに、購入した書籍は以下です。
ーーーーーーーーーーーーーーー
1)PHPフレームワーク Laravel入門(開発環境で挫折)
2)パーフェクトPHP(7章で挫折)
3)よくわかるPHPの教科書(3周)
4)PHP直す力養成ドリル(3周)
5)PHP Todoリストを作ろう(3周)
6)PHP 連想配列集中特訓(3周)
7)PHP 入門確認画面付きのお問い合わせフォーム..作ろう!(3周)
よく聞くダメダメ駆け出しエンジニアのサイクルにハマってますよね😢
ーーーーーーーーーーーーーーー
もう二進も三進もいかず、藁をもすがる思いでMENTAに登録&募集をかけました!!
運が良く、PHPでゴリゴリ開発している方がメンターになって頂け、
ECサイトを開発をしている最中でございます。
ちなみに革靴のECサイトを作ります。
理由としては、
自分が革靴が好き!単純に好き!美しい!
磨けば味が出るじゃん?愛着湧くじゃん?ずっと履けるじゃん?
まぁそんな理由でEC作りました。は地に足がついてないので正当な理由は
1.いろんなブランドを取り扱った革靴ECが見当たらなかったので、そんなECがあったらなと
2.ブランドごとに検索するのがめんどくさかった
3.革靴自体海外メーカーも多いので、日本のサイズと表記に違いがあり、一目でわかりたい
そんな理由で作り上げていきます!
話は戻りまして、
メンターさん曰く、開発フローはこんな感じだよーって
ーーーーーーーーーーーーーーー
1)画面デザイン(ワイヤーフレーム) (8〜10h)
2)画面デザインからhtmlコーディング (15h〜20h)
3)ワイヤーフレームからモデリング(情報設計)とDB設計 ←Now
4)URL設計
5)htmlをlaravelに組み込み
6)DBへ永続化するなど、処理をlaravel内に作成
7)テスト
8)デプロイ
ーーーーーーーーーーーーーーー
以下からは、
1)画面デザイン(ワイヤーフレーム)
2)画面デザインからhtmlコーディング
に関して、自分が行った作業について書い綴っていきます!
ーーーーーーーーーーーーーーーー
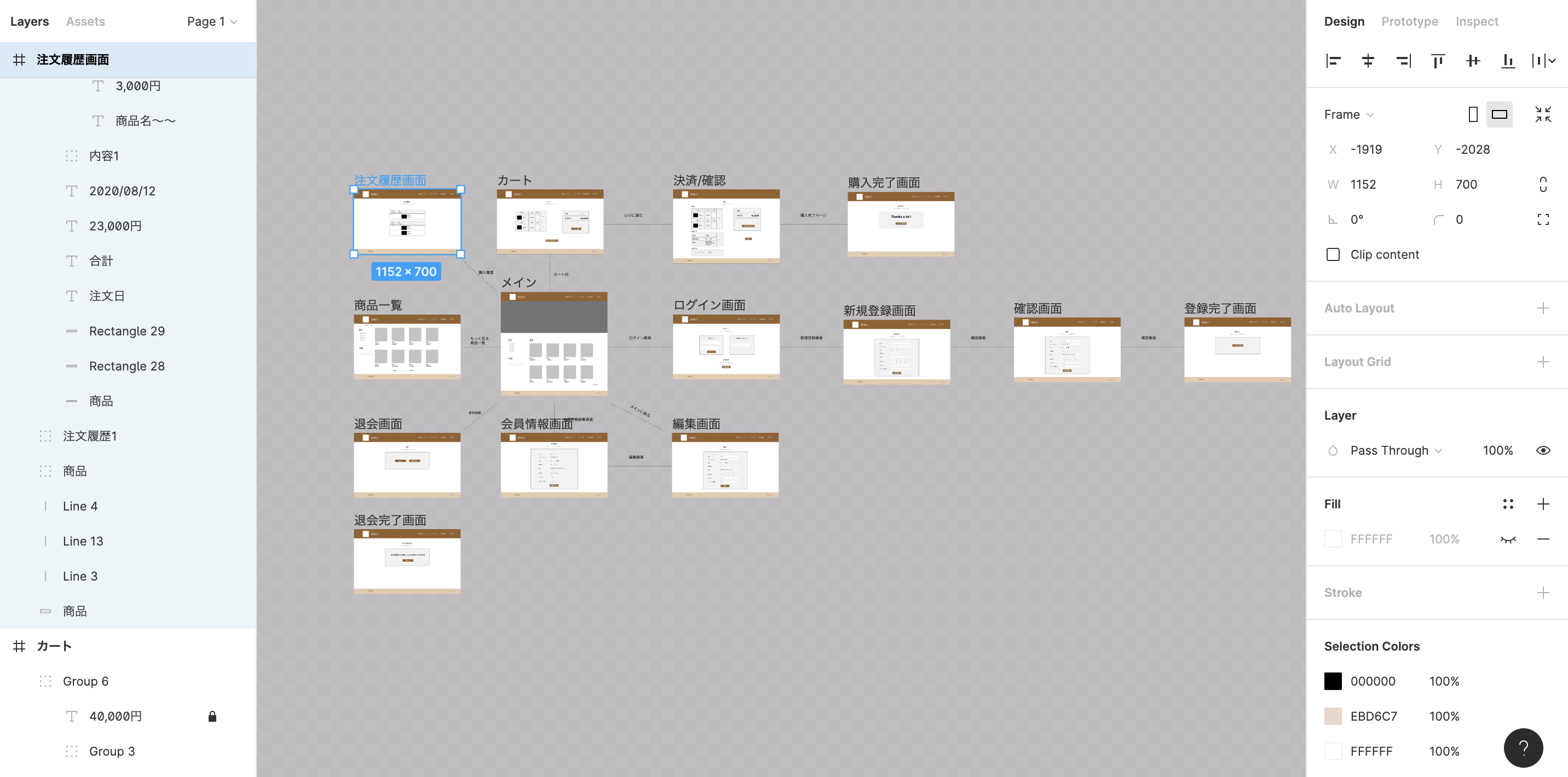
1)画面デザイン(ワイヤーフレーム)
[使用サービス]
- Figma
[参考URL]
<<Figmaの使い方、全力でまとめました。>>
-https://note.com/99997373/n/n77573dfb8797
<<5-1. プロトタイプを作成する>>
-https://chot.design/figma-beginner/9039108315c1/
<<Figmaのframeとgroupの違い>>
-https://t.co/HQxXwzlZok?amp=1
[感想]
初めて触るツールだったので、使いづらさはありましたが
雛形のデザインさえ決めてしまえば、サクサクっと作業を終えることができました!
実際の現場の仕組みを体系的に学べる点は、すごく良いと感じました。
[完成図]
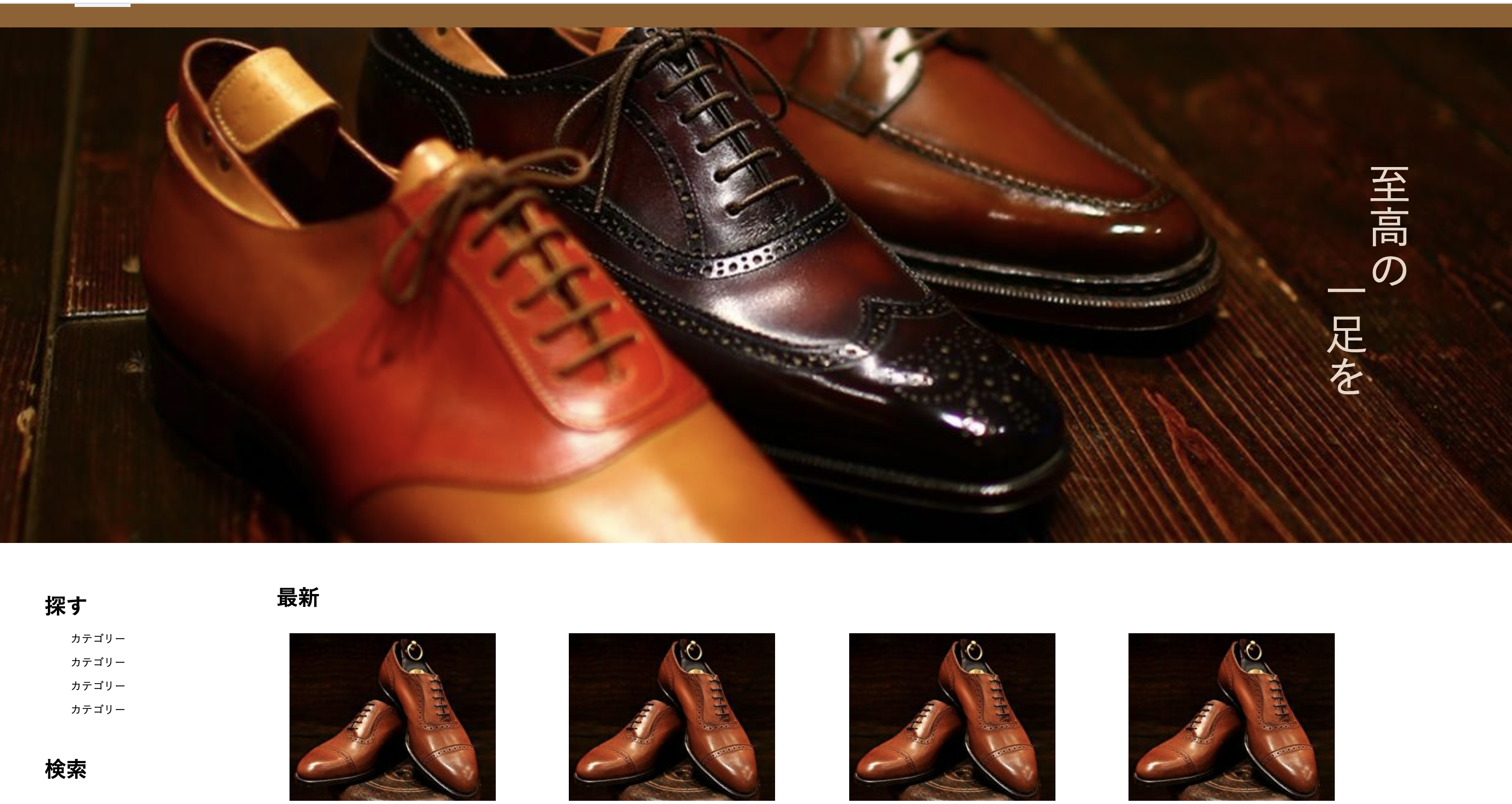
2)HTMLコーディング
[作成にあたり参考にした記事]
<<border-collespeが効かない>>
-http://blog.higty.xyz/archives/501/
-https://qiita.com/hideo9080/items/4aa028b6533174d46719
<<表(table)の作り方と装飾の変え方>>
-https://saruwakakun.com/html-css/basic/table
<<formタグを改行せずに横に並べる方法>>
-https://hacknote.jp/archives/5218/
<<すぐわかる!HTMLでスペースや空白を入れる正しい方法>>
-https://webliker.info/03847/
[感想]
以前デイトラのWeb製作編を中級まで熟していたこともあり、
忘れていたことはありましたが、思ったよりはサクサク進すみました。
最低限に次の工程に行けるよにを意識して作業をしました。
jQueryの実装は、時間があるときに。
以上!
次回は、
3)モデリング & DB設定
4)URL設計
を記事にします!
さぁモデリングをしていきます!