簡単な人には簡単だと言われるAWSでのデプロイに舐めてかかって手酷くやられたので、自分がデプロイに至るまでの過程をハンズオン形式で紹介します。
AWSでデプロイする様々な方法を試した結果、改めてdockerの素晴らしさを痛感したクジラ大好き野郎です。
成果物
AWSのEC2内にLaravel環境をdocker(Laradock)で立ち上げ、アプリをデプロイ。
環境
- Ubuntu 18.04LT
- PHP 7.3
- MySQL
- Laravel 5.6以上
- Docker
- Git
- Laradock v4以上
前提
- 自分のローカル環境でlaradockを使ってLaravelプロジェクトを作成している事
- 作成したLaravelプロジェクトを自分のGitレポジトリにpushしている事
Laravelプロジェクトがない方はこちらなどを参考に一度ローカル環境でプロジェクトを立ち上げてみてください。
注意点
①今回デプロイファーストの為、DBはEC2内のdockerコンテナで保持します。イコールdockerコンテナの停止、破棄、EC2の停止、破棄によってデータが扱えなくなる、もしくは消えます。なのでdockerコンテナもEC2も停止、破棄しないように!!
②また、とはいえdockerの設定(Dockerfile, docker-compose.yml)によって各人の環境が変わってしまう点に注意です!使用するLaradockのバージョンを揃えましょう。
手順
AWSにて行われたハンズオン資料が非常に分かりやすかったので流用できるところは流用していきます。こちらからダウンロードしてこの記事と併読しながら進めてみてください。
資料とは違う設定を選ぶ必要があるところは指摘していきます。
- VPC、サブネットを作成
- EC2インスタンスの作成
- Elastic IPの割り当て
- EC2インスタンスにSSHでアクセス
- git, docker, docker-composeのインストール
- EC2インスタンス内にソースコードをgit clone
- EC2インスタンス内でdockerコンテナ立ち上げ
- Laravel環境設定
- プロジェクト内の権限変更
手順1:VPC、サブネットを作成
AWSハンズオン資料のP29からP49に沿ってVPC、サブネットを作成してください。
※流用する部分はこんな感じで行きます(笑)
手順2:EC2インスタンスの作成
引き続きハンズオン資料のP50からP69に沿ってEC2インスタンスの作成と適用するセキュリティグループを設定しますが、3点資料と違うところがあります!
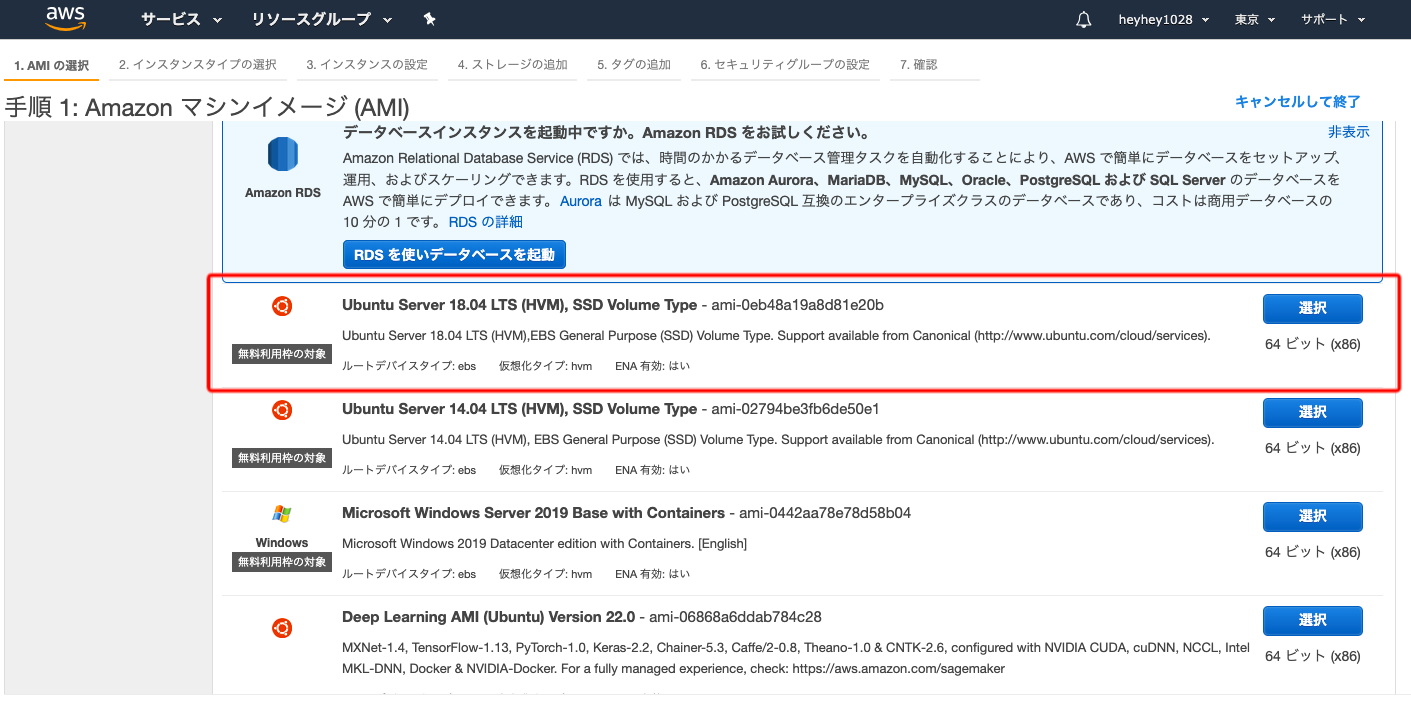
変更点1:AMIはubuntu18.04LTを選択
ハンズオン資料P53ではテスト用のコミュニティAMIを使用していますが、それではなくクイックスタートタブからubuntu18.04LTのAMIを選択してください。

変更点2:高度な詳細の設定は飛ばす
ハンズオン資料P56で設定されている高度な詳細は飛ばして構いません。
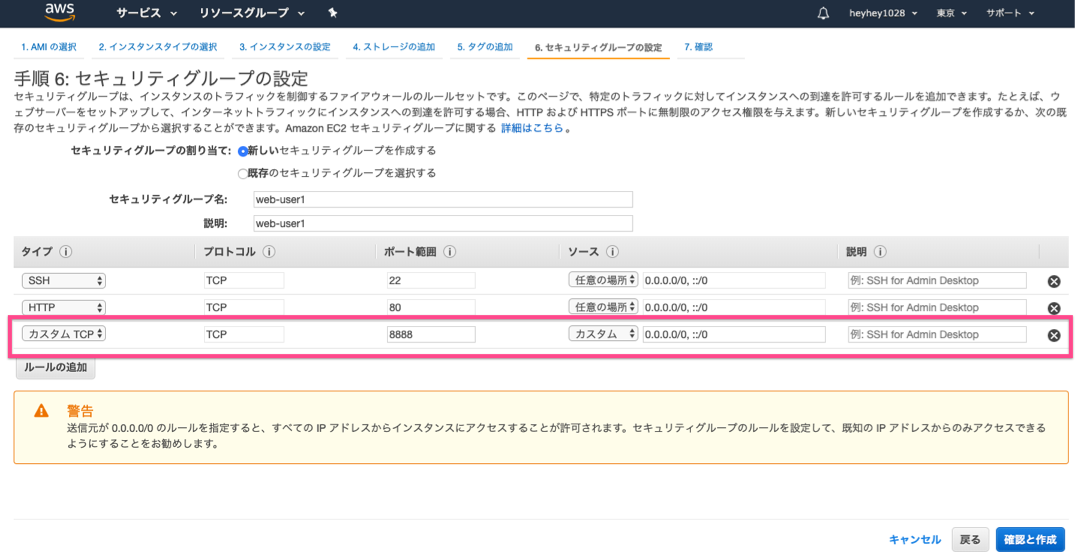
変更点3:セキュリティグループのインバウンド設定
ハンズオン資料P59,60とセキュリティグループを設定したら、もう1つ追加します。

手順3:Elastic IPの割り当て
ハンズオン資料P67からP72に沿ってElastic IPの割り当てと紐付けを行なってください。
手順4:EC2インスタンスにSSHでアクセス
ハンズオン資料P74からP79に従ってEC2インスタンスにインスタンス作成時にダウンロードしたペアキーを使ってアクセスします。
1点注意点!
資料内でec2-userで指定しているユーザー名はubuntuにしてください!ubuntu18.04LTのインスタンスでデフォルトのユーザー名がubuntu となります。つまり
- ssh -i ~/Downloads/あなたの指定したキー名 ec2-user@割り当てたElastic IPアドレス
+ ssh -i ~/Downloads/あなたの指定したキー名 ubuntu@割り当てたElastic IPアドレス
手順5:Git, Docker, Docker-composeのインストール
SSHでEC2インスタンス内に入ったら、自分のgitレポジトリにあるファイルをcloneする為のGitと、dockerを使う為のDocker, Docker-composeをインストールします。
EC2内への変更はsuper userで行わないといけないのですが毎回sudoを打つのは面倒なので
ubuntu@ip:~$ sudo su
で常にsuper userになっちゃいましょう。
次にパッケージをインストールする為のaptをまず更新
root@ip:/home/ubuntu# apt-get update
次にGitをインストールし、ついでにGitの初期設定もしてしまいましょう。
初期設定をしないとgitコマンドを叩く度にユーザー名とパスワードが聞かれて面倒です。
# gitインストール
root@ip:/home/ubuntu# apt-get install git
# git初期設定
root@ip:/home/ubuntu# git config --global user.name [任意のユーザー名]
root@ip:/home/ubuntu# git config --global user.email [任意のemailアドレス]
次にDockerのインストールです。ubuntu用の手順をDocker公式ページに従いましょう。docker-composeも入れましょう。
# dockerのインストール
root@ip:/home/ubuntu# apt-get install \apt-transport-https \ca-certificates \curl \gnupg-agent \software-properties-common
root@ip:/home/ubuntu# curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
root@ip:/home/ubuntu# apt-key fingerprint 0EBFCD88
root@ip:/home/ubuntu# add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) \
stable"
root@ip:/home/ubuntu# apt-get install docker-ce docker-ce-cli containerd.io
# docker-composeのインストール
root@ip:/home/ubuntu# apt install docker-compose
手順6:EC2インスタンス内にソースコードをgit clone
Gitのリモートレポジトリにある任意のlaravelプロジェクトをEC2インスタンス内にクローンしましょう。
注意!Laradockのフォルダは面倒なのでgitレポジトリにLaravelプロジェクトと一緒にpushしておきましょう。Laradockを別でgit cloneする手間が省けます。
root@ip:/home/ubuntu# git clone [任意のレポジトリURL] [任意のフォルダ名]
手順7:EC2インスタンス内でdockerコンテナ立ち上げ
cloneした自分のフォルダにあるLaradockディレクトリへ移動し、コンテナを立ち上げましょう
root@ip:/home/ubuntu# docker-compose up -d nginx mysql
Creating laradock_docker-in-docker_1 ... done
Creating laradock_mysql_1 ... done
Creating laradock_workspace_1 ... done
Creating laradock_php-fpm_1 ... done
Creating laradock_nginx_1 ... done
立ち上がりました。
手順8:Laravel環境設定
環境設定終了まであと一歩!
まずLaravelが使えるようにComposer installでプロジェクトに必要なパッケージを再度インストールしてあげましょう。
まずworkspaceコンテナ内に入ります
root@ip:/home/ubuntu# docker-compose exec workspace bash
Laravelプロジェクト内の環境設定を行う.envファイルは.gitignoreにて指定されている為、gitレポジトリにpush
されないので、cloneしてきたファイルの中には無いので再度作成しましょう。
/var/www# cp .env.example .env
.envのdb設定を書き換えましょう
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
- DB_DATABASE=homestead
+ DB_DATABASE=default
- DB_USERNAME=homestead
+ DB_USERNAME=default
DB_PASSWORD=secret
.envの編集が終わったら満を時てしてcomposer install、そしてAPP_KEYも発行しましょう。
/var/www# composer install
# インストール完了後
/var/www# php artisan key:generate
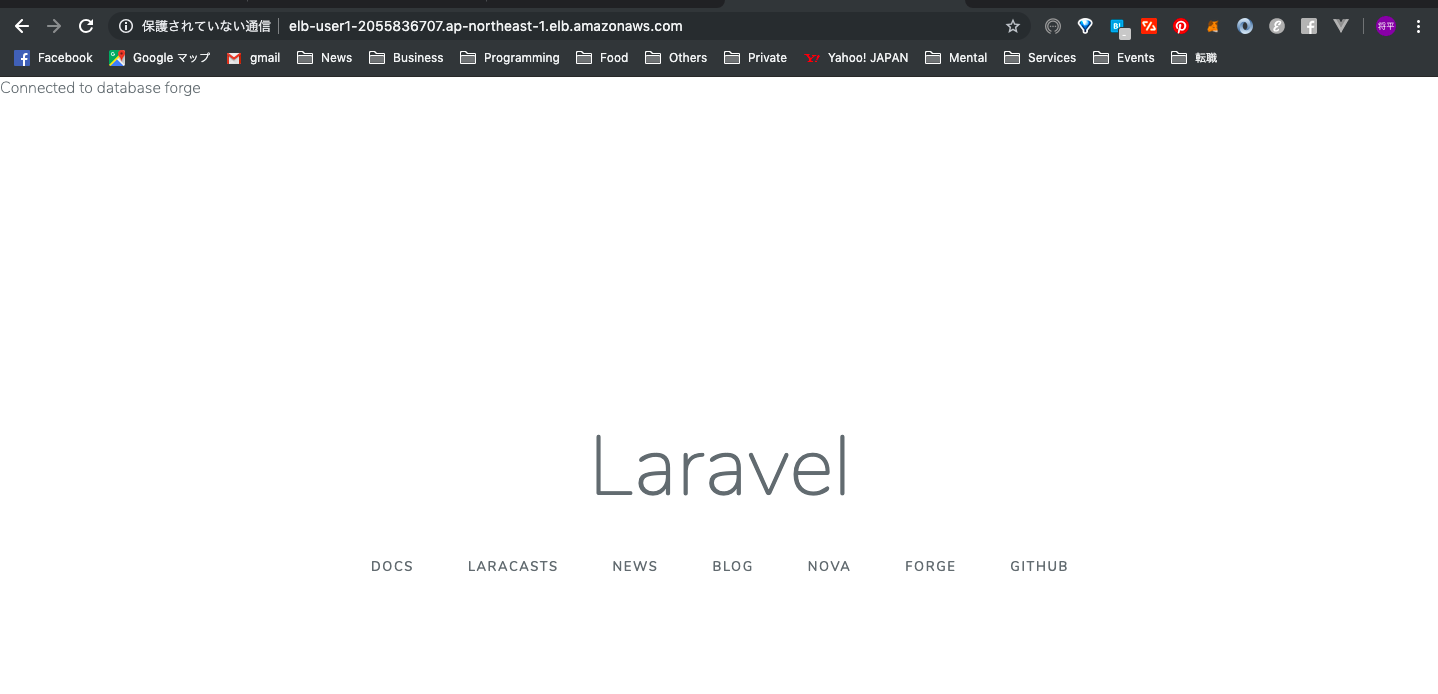
これでhttp://[設定したElastic IPアドレス]をブラウザで叩けば、、、

出ました!
手順9:プロジェクト内の権限変更
しかし実はこのままだとデータベースを動作させようとするとエラーが起きてしまうんです。原因はプロジェクト内のファイルに対する権限に問題があります。
それを防ぐ為、storage/logsとvendorのユーザー権限を変更しましょう。
/var/www# chmod 777 storage/logs vendor
これで完了です!!(のはず)
これで外部からLaravelをアクセスしても無事にデータベースとの連携も取れているはずです。
駆け足でここまでまとめたので抜けているところがあるかもしれないので詰まったらご指摘頂ければ追記していきたいと思います。
しかしこうやって書いてみるとどこで詰まるの??と思うかもしれませんが、ここまでの道のりが長かった。。。。
プラスVue.jsを使っている方もいると思うのでnode.jsを入れてとかの方法はまた後ほど追記したいと思います。