わちゃわちゃしたタイトルですが以下の3つを一緒に行う必要があったので、全部いっぺんにやったよって話です。
①AWS Route53で発行しているカスタムドメインを利用する
②単一のfirebaseプロジェクトで複数のサイトを管理する
③複数のfirebaseプロジェクトに分けてデプロイする
前準備
前段階として以下が準備できていることを前提とします。
ここら辺については分かりやすい記事もたくさんあるのでそちらを参考に準備してみてください。
- firebaseプロジェクトを準備しましょう
- firebase CLIをインストールしましょう
- AWS Route53を使ってカスタムドメインを取得しましょう
- firebase hostingを起動し、サイトを作成
さてここまで準備したら今回の本題に入ります。
①AWS Route53で発行しているカスタムドメインを利用する
ゴール: AWS Route53で取得したhogehoge.jpをfirebase hostingに設定する
firebase hostingを有効化するとweb.app、firebaseapp.comが末尾についているドメイン名がdefaultで割り当てられています。
今回はそれらに加えてRoute53で発行したカスタムドメインhogehoge.jpを設定していきましょう。
1. カスタムドメインを追加をクリック
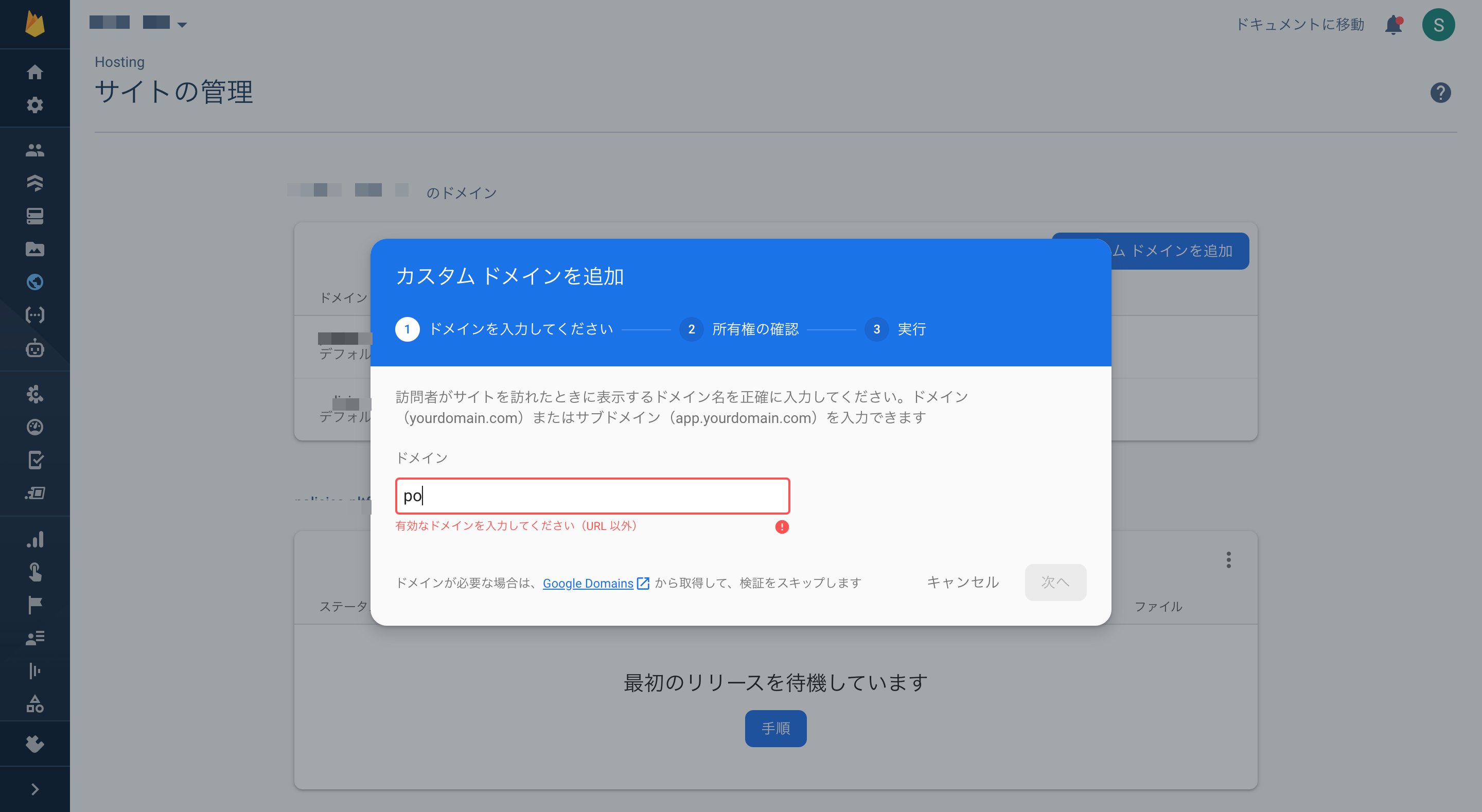
 #### 2. 使用するカスタムドメイン(今回は`hogehoge.jp`)を入力
#### 2. 使用するカスタムドメイン(今回は`hogehoge.jp`)を入力
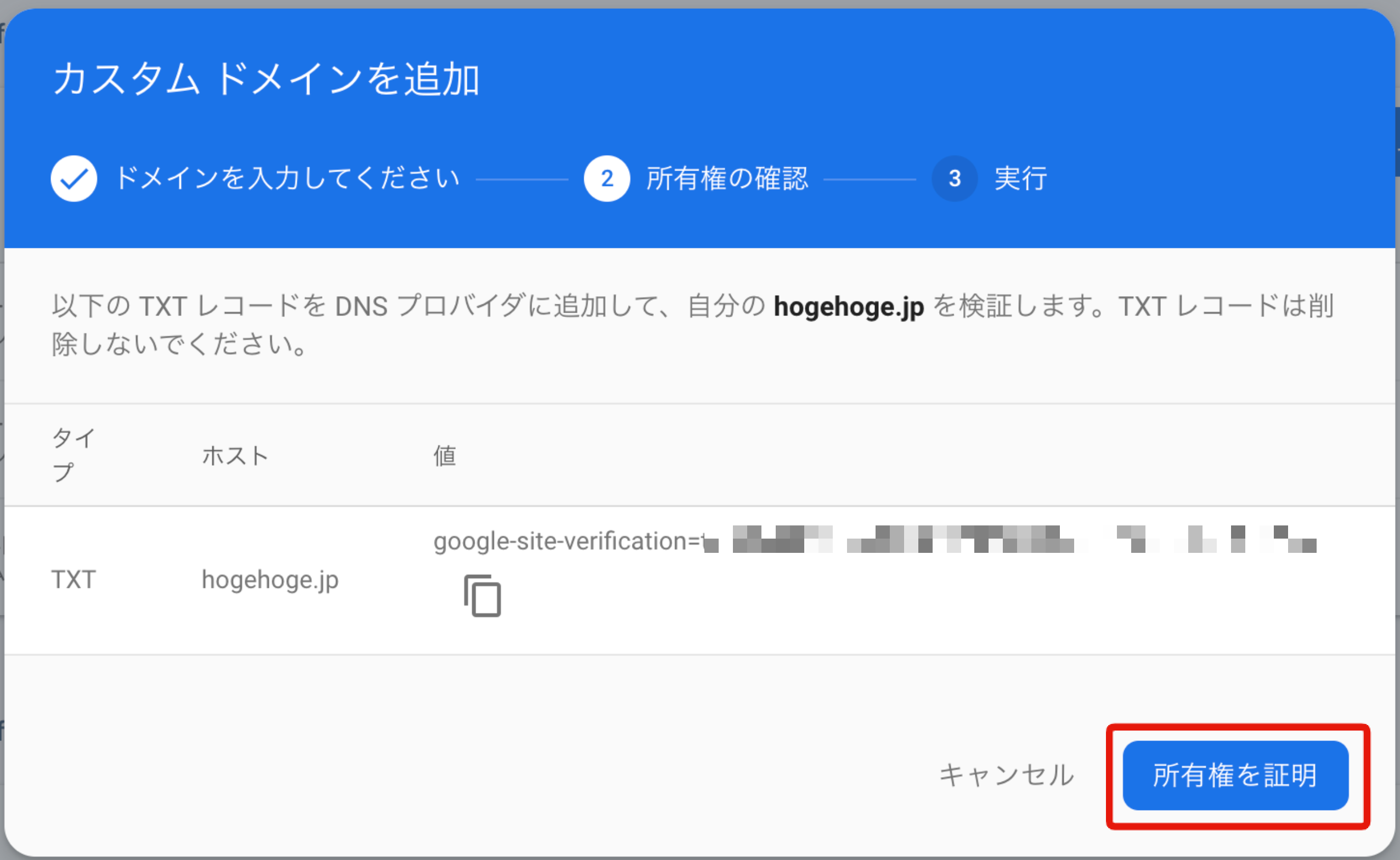
 すると下記の様な画面が表示されます。が、まだ先には進みません。`google-site-verification`から始まる値をRoute53に設定する事になるので、**とりあえずコピー**しましょう。画面を消さずにRoute53に移動しましょう。
すると下記の様な画面が表示されます。が、まだ先には進みません。`google-site-verification`から始まる値をRoute53に設定する事になるので、**とりあえずコピー**しましょう。画面を消さずにRoute53に移動しましょう。
 #### 3. AWS Route53へ移動
ここでRoute53のコンソールへ移動し、新しいレコードを作成します。
#### 3. AWS Route53へ移動
ここでRoute53のコンソールへ移動し、新しいレコードを作成します。
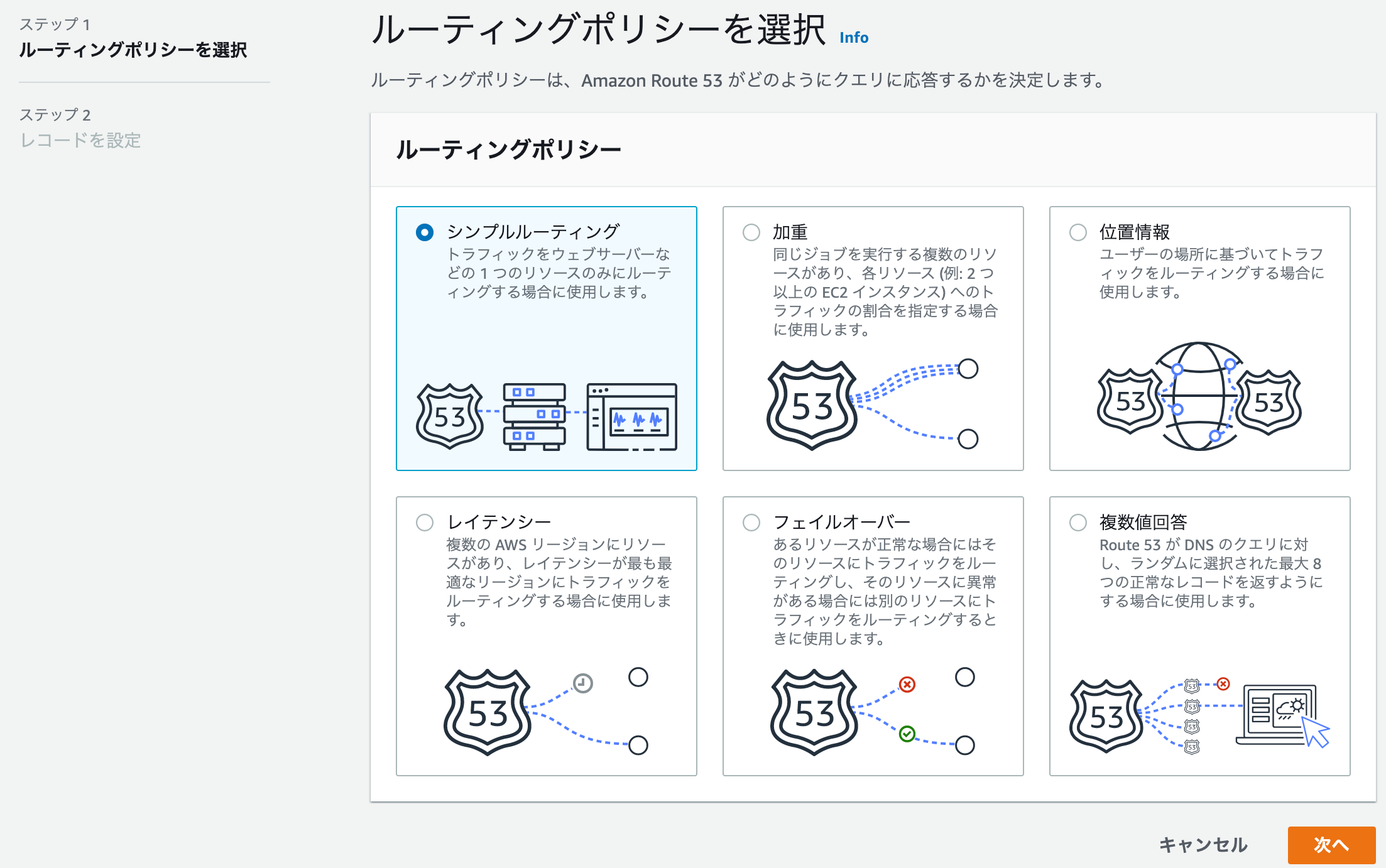
 #### 4. ルーティングポリシーを決める
#### 4. ルーティングポリシーを決める
5. TXTレコードを作成
ここで先ほどfirebase hostingのコンソールで入手したgoogle-site-verificationから始まるルーティング先を指定。またレコードタイプも表示されていた通り、TXTレコードを選びましょう。

指定通り作成しているか確認し、レコードを作成をクリック

6. firebase hostingへ戻り、先に進む
そのままにしたfirebase hostingのコンソールで所有権を証明をクリック

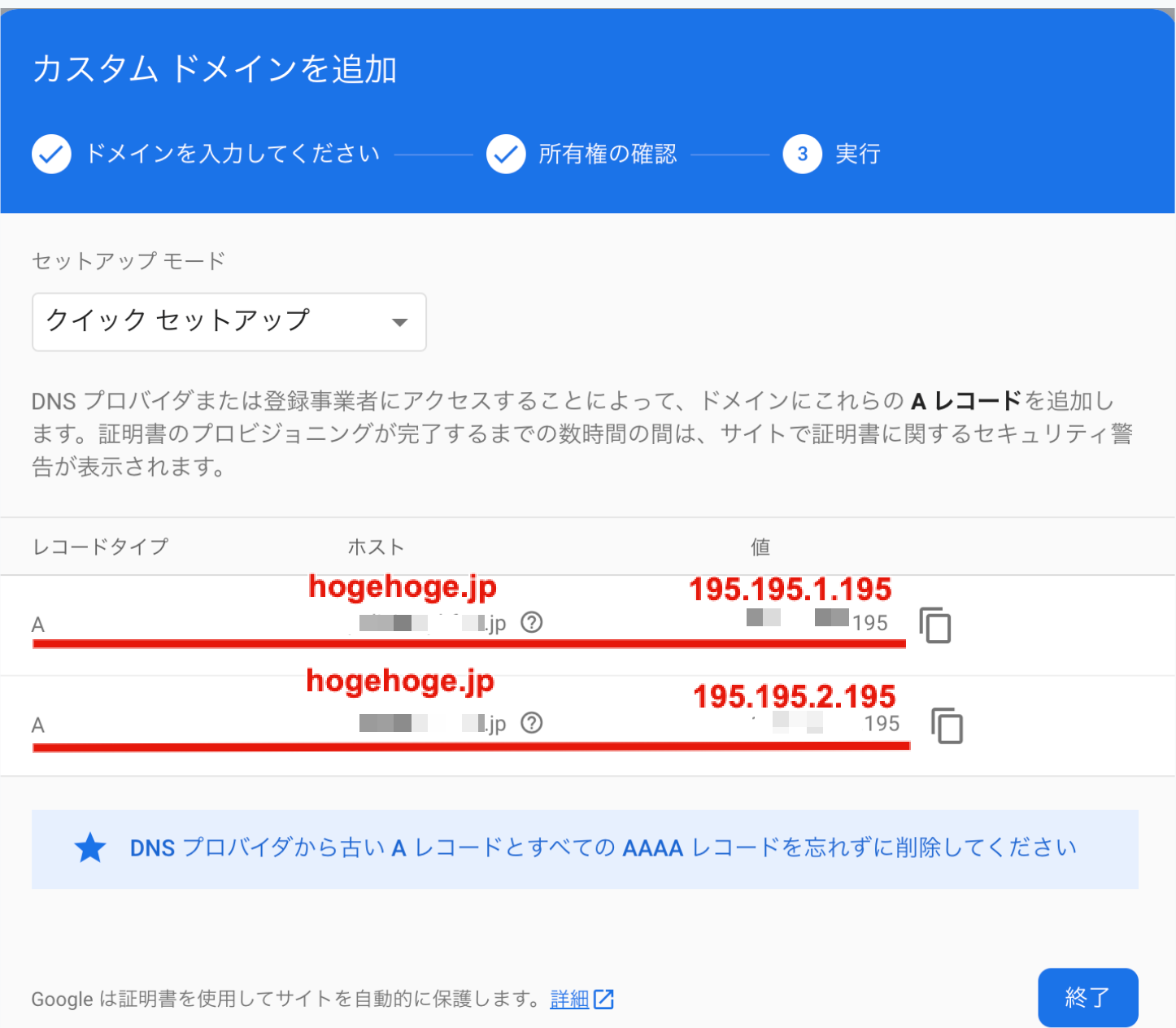
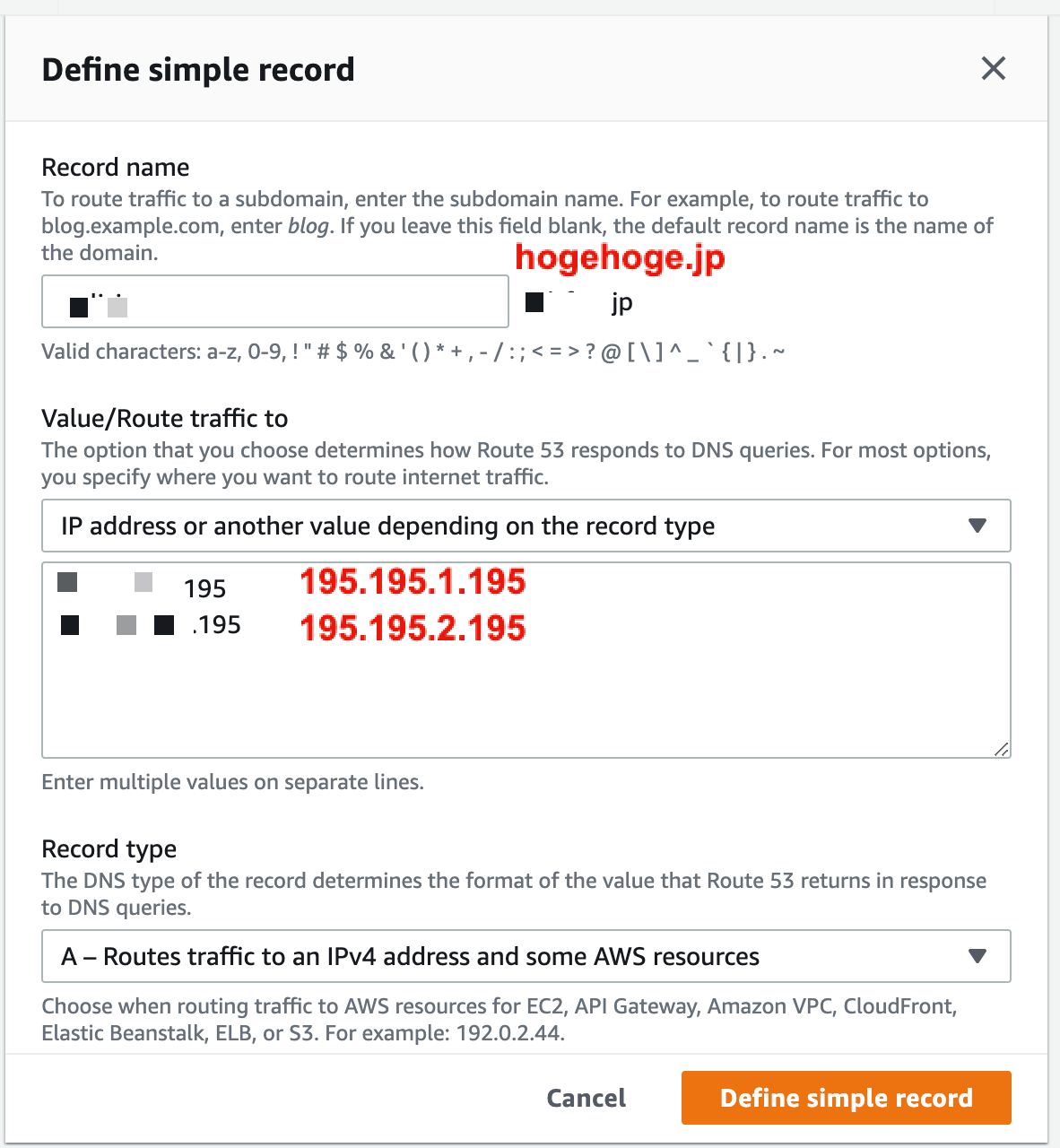
すると今度はAレコードの追加を求められます。同じホスト名に対して二つの値が与えられます。仮に195.195.1.195と195.195.2.195としましょう。ここからまたRoute53の方に戻りましょう。

7. Route53でAレコードを作成
先ほどと同じ手順でレコードの作成に進みます。しかし今回作成するのはAレコード。そして設定するのはfirebase hostingから与えられた2つの値両方です。

8.終了!
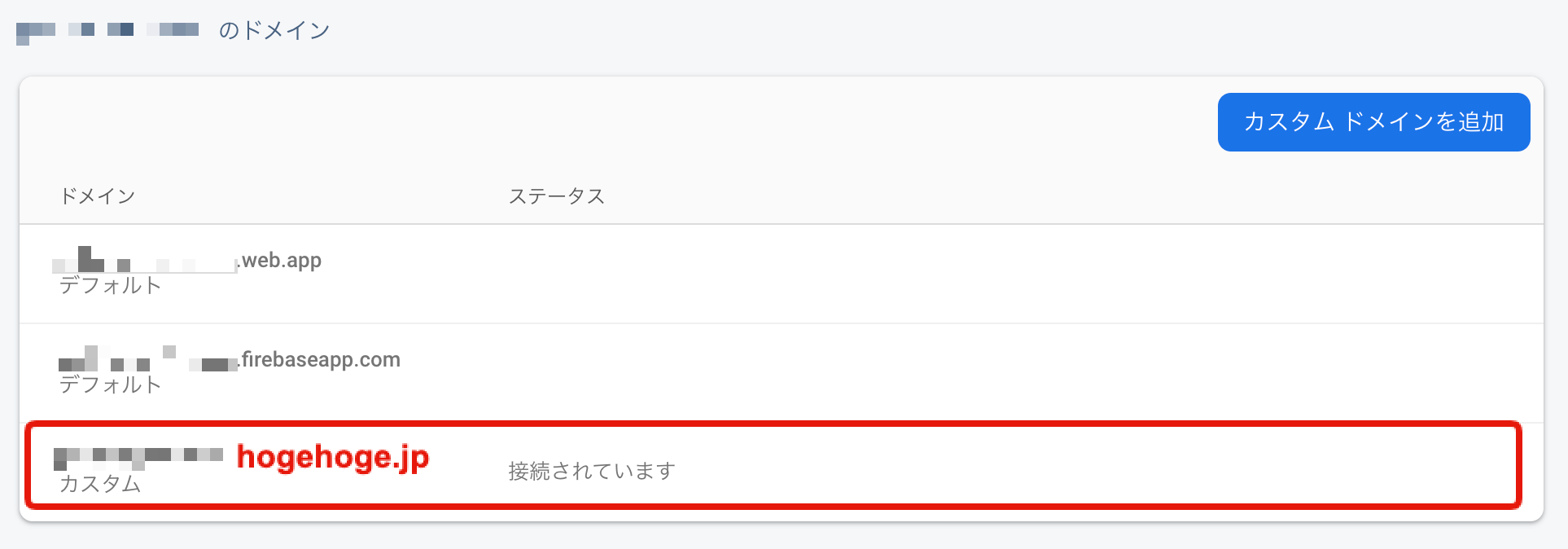
再度firebase hostingに戻り終了をクリックすれば無事終了!デフォルトのドメインの下にカスタムのドメインが追加されていると思います。

ブラウザからカスタムドメインのhogehoge.jpにアクセスすれば、ホスティングしているサイトが閲覧出来ます。
②単一のfirebaseプロジェクトで複数のサイトを管理する
ゴール:同一のfirebaseプロジェクトにて2つのサイトhogehogeとfugafugaをホスティングし、それぞれにデプロイする。
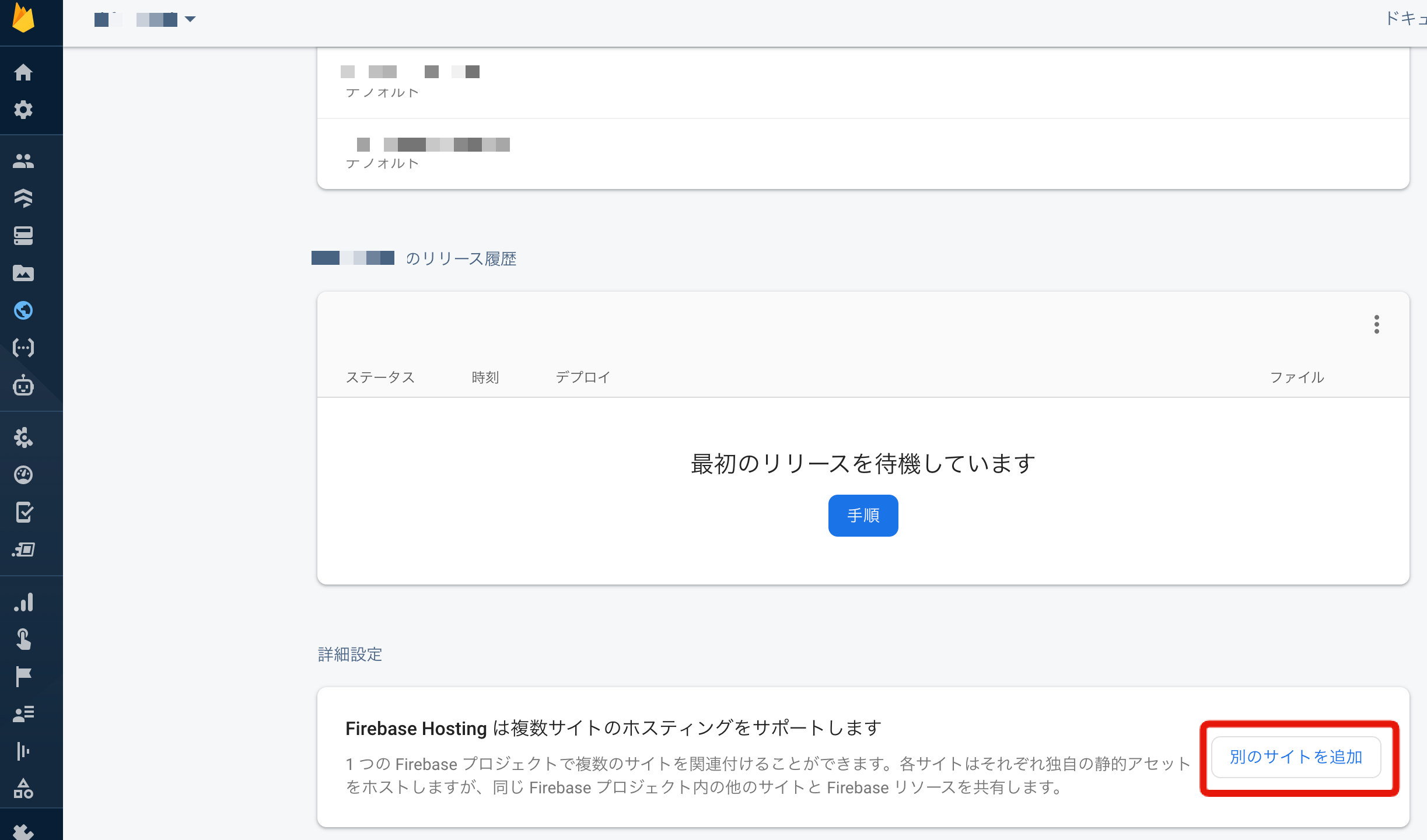
1.サイトを追加する
firebase hostingのコンソールよりサイトを追加。

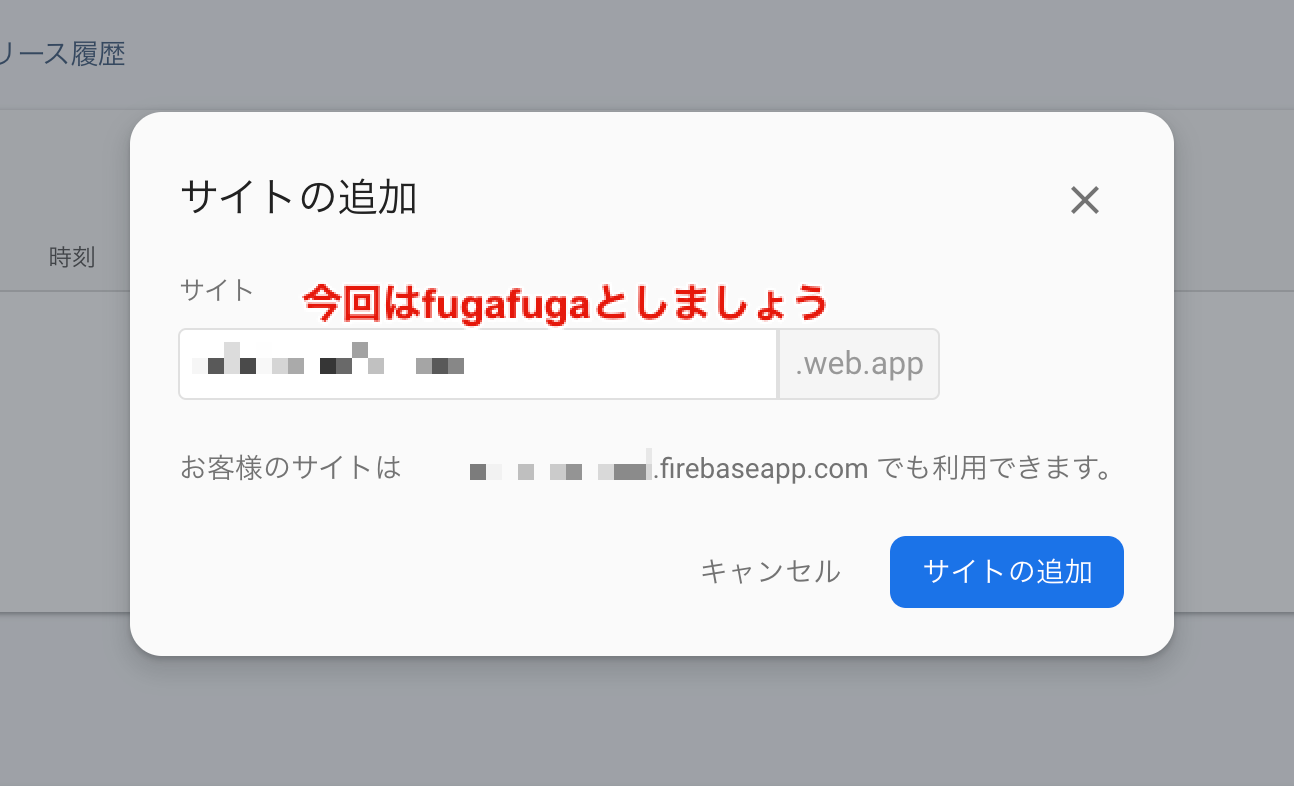
追加するサイト名を記入し、サイトの追加をポチり

これで2つのサイトhogehogeとfugafugaをホスティングしました。

2.それぞれのサイトのコードを用意
hogehogeとfugafugaは違うサイトをデプロイする想定なので、それぞれのコードをディレクトリで分けて用意します。
demo-project
├── dir-hogehoge
| └── index.html
├── dir-fugafuga
| └── index.html
├── .firebaserc
└── firebase.json
3.target-nameを設定
下記コマンドでデプロイ先のサイトを切り分ける際に必要な任意のtarget-nameを設定します。
$ firebase target:apply hosting <target-name> <resource-name>
target-nameは好きな名前を設定する事ができます。
resource-nameはデプロイ先のプロジェクト名となります。
なので今回は下記の様にしてみましょう。
$ firebase target:apply hosting site-hogehoge hogehoge
$ firebase target:apply hosting site-fugafuga fugafuga
4.firebase.jsonを設定
firebase.jsonにてどのデプロイ元のディレクトリとtarget-nameを紐付けます。
{
"hosting": [
{
"public": "dir-hogehoge",
"target": "site-hogehoge",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
},
{
"public": "dir-fugafuga",
"target": "site-fugafuga",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
}
]
}
publicがデプロイ元、targetがデプロイ先となります。
5. コードをデプロイ
デプロイはfirebase deploy --only hostingで出来てしまいますが、今回の様に複数のサイトがある場合は全てデプロイされてしまいます。
特定のサイトだけデプロイしたい場合は、下記の様にtarget-nameを指定する事で指定されたサイトだけデプロイする事が出来ます。
$ firebase deploy --only hosting:<YOUR-TARGET-NAME>
今回の場合、
$ firebase deploy --only hosting:site-hogehoge //hogehogeだけデプロイしたい場合
$ firebase deploy --only hosting:site-fugafuga //fugafugaだけデプロイしたい場合
終了!これで自由に複数のサイトを管理できる様になりました。
③複数のfirebaseプロジェクトに分けてデプロイする
ゴール:環境別に切り替えて、デプロイする
仕事で検証環境、ステージング環境、本番環境など複数の環境を使用する際などに使います。
今回はmy-development-project、my-staging-project、my-production-projectの3つのfirebaseプロジェクトに切り分けてデプロイしていきます。
1. .firebasercを設定
以下の様な構成で記述します。
{
"projects": {
<プロジェクトのエイリアス>: <firebaseプロジェクト名>
},
"targets":{
<プロジェクト名>:{
"hosting":{
<ターゲット名>: [
<デプロイ先のプロジェクト名>
],
<次のターゲット名>: [
<次のデプロイ先のプロジェクト名>
]
}
},
<次のプロジェクト名>:{
...
}
}
}
今回の場合は下記の様になります。
{
"projects": {
"default": "my-development-project",
"development": "my-development-project",
"staging": "my-staging-project",
"production": "my-production-project"
},
"targets": {
"my-development-project": {
"hosting": {
"site-hogehoge": [
"hogehoge"
],
"site-fugafuga": [
"fugafuga"
]
}
},
"my-staging-project": {
"hosting": {
"site-hogehoge":[
"hogehoge"
],
"site-fugafuga": [
"fugafuga"
]
}
},
"my-production-project":{
"hosting":{
"site-hogehoge": [
"hogehoge"
],
"site-fugafuga":[
"fugafuga"
]
}
}
}
}
さてこれで準備は整いました。
2. プロジェクトを指定して、コードをデプロイ
下記コマンドでプロジェクトを切り替え、
$ firebase use <プロジェクトのエイリアス>
後は通常通り、デプロイするだけです。
$ firebase deploy --only hosting:<ターゲット名>
my-production-projectのfugafugaだけをデプロイしたければ、下記の様になります
$ firebase use production
$ firebase deploy --only hosting:site-fugafuga
以上で終了です。
最後に
普通であれば、一つ一つ切り分けて記事を挙げるべき所ですが、この三つを合わせて対応しないといけない状況で少々調査に時間がかかったのでまとめてみました。
またここまで設定しておくとこの後に続くCI/CDが設定しやすくなります。
参考
https://qiita.com/mag-chang/items/6706f27207f694049423
https://medium.com/@luazhizhan/how-to-deploy-multiple-sites-to-firebase-hosting-part-1-a56949876c64
https://blog.lacolaco.net/2020/08/firebase-hosting-production-staging-with-targets/
https://developers-jp.googleblog.com/2016/08/firebase-hosting.html