カスタムブロックを作ってみる
標準で用意されているブロック以外を作りたい場合、カスタムブロックを作ることになります。例えば矩形を描画するような処理を実行するブロックなどです。
定義する手段
カスタムブロックを定義する方法は3つあるようです。
Block Factory
Block FactoryはBlocklyに同梱されるツールです。Blocklyの以下のパスにあります。
/blockly/demos/blockfactory/index.html
このindex.htmlを開くとツールが起動します。
APIを手書きする
JavaScriptで手書きしてブロックを定義します。よほどの事がない限りはBlock Factoryで事足りるようなので、特殊な場合の実装手段のようです。
Mutators
こちらは高等な実装手段なようです。標準Blockで歯車の付いているブロック(ifブロックとか)のようなものを定義する場合はこちらを使うようです。ユーザーの歯車メニューでの選択によってブロックの形状が変化するやつですね。
Block Factoryで作ってみる
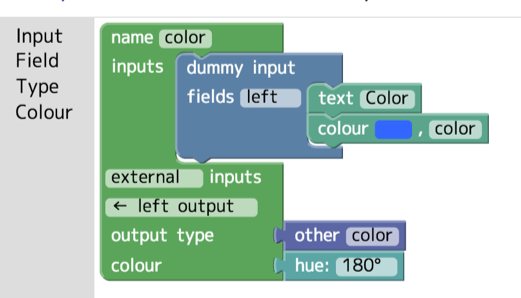
ひとまずはツールを使ってやってみます。ページに表示されているテキストの色を変更するブロックを作ってみます。公式のドキュメントには動画による解説しかないのが辛い…。字幕を追いながらまずは色を指定するColorブロックを作ってみます。
こんな感じです。そして、Language CodeとGenerator Stubに表示されている内容をファイルに保存します。
/blockly/blocks/color_block.js
/blockly/generators/javascript/color_block.js
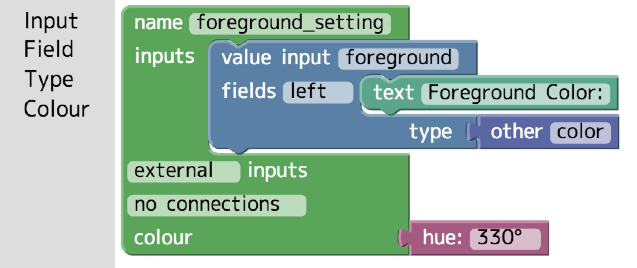
次は文字の色を変更するブロックを作ります。
こんな感じでしょうか。先ほどと同じくコードをファイルに保存します。
/blockly/blocks/setting_block.js
/blockly/generators/javascript/setting_block.js
とりあえず表示してみる
blockly/build.pyを実行します。ビルドが正常に完了したら、自分のアプリケーションのindex.html(/index.html)のtoolboxに今作成したブロックを登録してみます。
<category name="カスタムブロック">
<block type="color"></block>
<block type="foreground_setting"></block>
</category>
index.htmlを開くとツールボックス内に「カスタムブロック」というカテゴリが作成され、先ほど作ったブロックが現れているはずです。もちろんワークスペースへ設置も可能です。まだ、ジェネレータを作成していないのでコードは生成されませんが、カスタムブロックの作成はできました。
まとめ
ブロックの作成は基本的にBlock Factoryで良さそうです。次回は各ブロックのジェネレータを実装したいと思います。