2016/08/26 記事を作成
2017/07/17 ちょっと加筆
初めに
ニコニコ動画なんかで見かけるUTAUのキャラクター達のバーチャルライブがやりたくなったので、Android用のARアプリを作っていきます。
UTAUとは http://dic.nicovideo.jp/a/utau
なお、androidアプリもUnityも未経験の様子。
今回は開発環境の構築についてです。
注意
この記事は2016/08/26に集めた情報を基に作成されています。
Unity、Vuforia共にバージョンアップが進んでいるので、情報が古いかも知れません。
もしそういったことがあればコメントで指摘して頂けるとありがたいです。
可能な範囲で加筆修正します。
環境
OS: Windows10 Home
Unity 5.4.0(64bit)
Vuforiaとは
VuforiaとはQualcommが提供するAR制作用のライブラリです。認識精度が高いことでも知られ、平面のマーカーだけではなく、立体のマーカー認識、クラウドでの認識、カメラからマーカーが離れた際の追従認識など、さまざまな形でARの機能を簡単に実装できます。
(http://www.atmarkit.co.jp/ait/articles/1508/24/news025.html より引用)
Vuforiaの導入
開発者アカウントの作成
以下のURLにアクセスしてアカウントを作ります。
https://developer.vuforia.com/
右上に「Register」というボタンがあるので、それをクリックすると登録画面に移動します。
各項目を適当に埋めて登録すればおk。
Vuforia SDKをダウンロード
さっきのサイトの上の方に「Downloads」というタブがあるので、それをクリック。
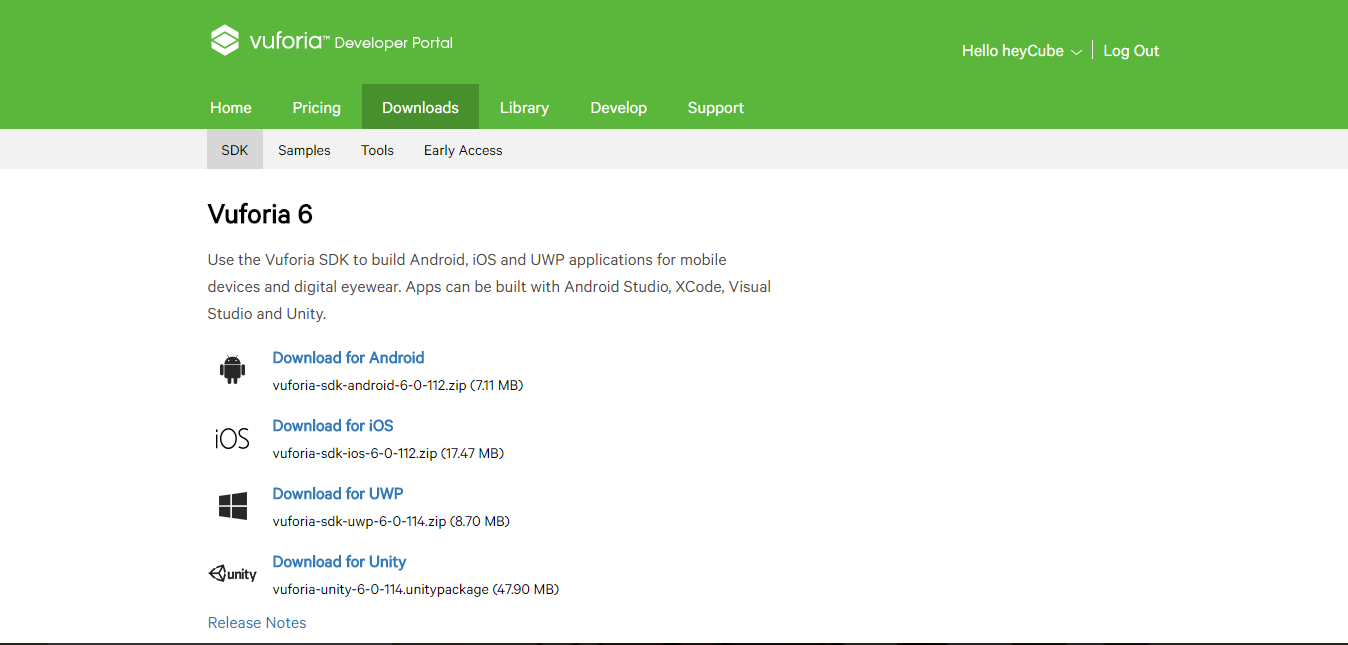
その中の「SDK」タブをクリックすると、以下のような画面が表示されます。
その中にある「Download for Unity」をクリックすると、vuforia-unity-6-0-114.unitypackageとかいう名前のUnity用のパッケージがダウンロードされます。
デモアプリの作成
Licence Keyの登録
Licence Keyとは、アプリごとに固有で、「このアプリは無料版/有料版のVuforiaを使っていますよー」っていうことを示すためのものです。
Vuforiaのサイトの上の方に「Develop」というタブがあるので、それをクリック。
その中の「License Manager」タブをクリックすると、「Add License Key」というボタンが表示されるので、それをクリック。
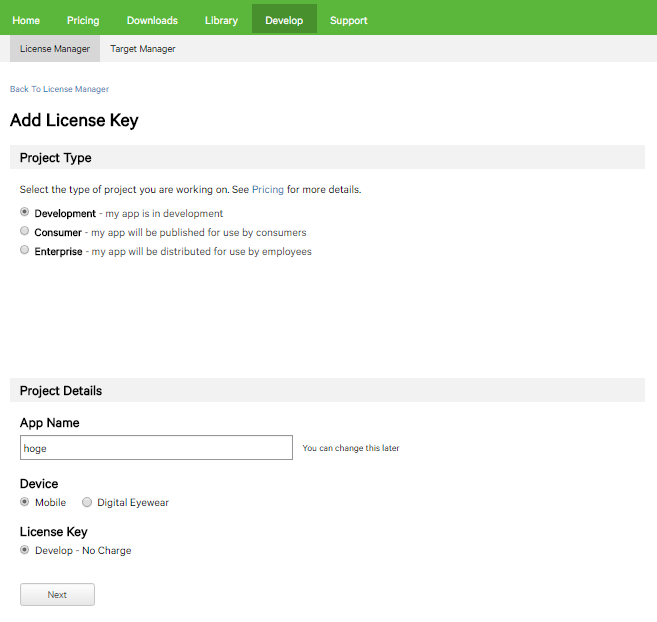
すると、以下のような画面が表示されます。
今回はデモの作成なので、Project Typeは「Development」、Project DetailsのDeviceは「Mobile」にします。
App Nameは適当に決めて大丈夫です。また、License Keyは「Develop - No Change」一択なのでそれを指定します。
Targetの登録
Targetとは、いわゆるARマーカーというやつです。任意の画像を指定して、マーカーにします。
先ほどの「Develop」タブの中にある「Target Manager」タブをクリック。
すると、「Add Database」というボタンが表示されるので、それをクリック。
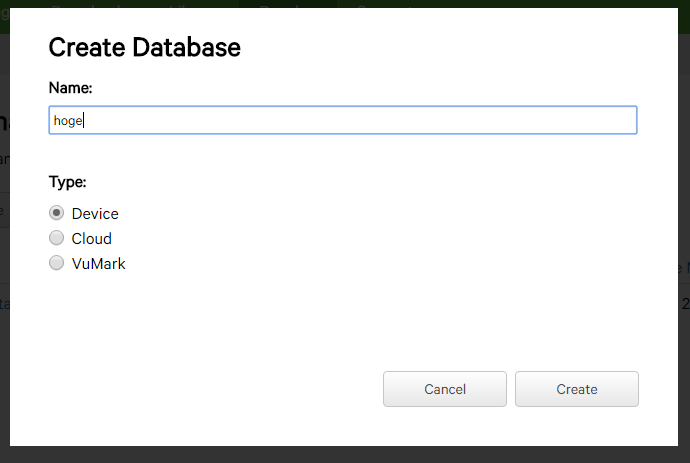
そうすると、以下のような画面が表示されます。
Nameは適当な名前を入力し、Typeには「Device」を指定します。
「Create」ボタンを押すと新規のDatabaseが作成されます。
ちなみに、このDatabaseは、Targetのまとまりを表します。
TargetはDatabaseごとに管理され、Unity等に取り込む際もDatabaseごとに取り込まれます。
先ほど作成したDatabaseの名前が画面に表示されているはずなので、それをクリック。
すると、「Add Target」というボタンが表示されるので、それをクリック。
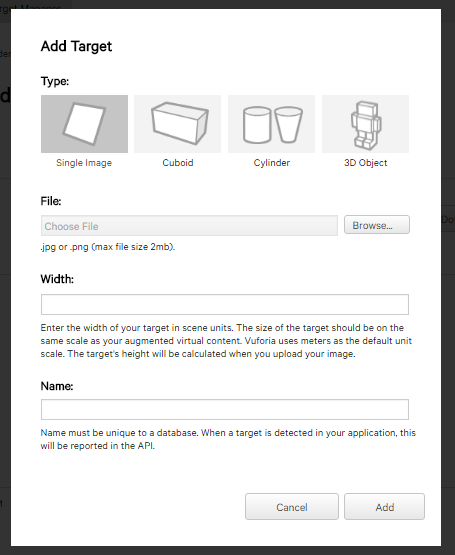
そうすると、以下のような画像が表示されます。
Typeとは、マーカーの形状のことです。ここではSingle Imageを指定します。
マーカーとして使用したい画像をFileに指定します。
Widthはマーカーの横幅の大きさを表します。ここでは100を指定します。
Nameは適当に決めて大丈夫です。
最後に「Add」ボタンを押すとTargetがDatabaseに登録されます。
ちなみに、マーカーを登録するとそのマーカーの認識のしやすさが星で評価されます。
この星の数が多いほど認識しやすいマーカーということになります。
Databaseのパッケージ化
先ほどTargetを登録したDatabaseの画面にて、取り込みたいマーカーの左側にチェックを付けて、「Download Database(xx)」ボタン(xxはチェックを入れたTargetの数)をクリック。
すると、プラットフォームを聞かれるので「Unity Editor」を指定します。
最後に「Download」ボタンをクリックすると、パッケージ化されたTargetがダウンロードできます。
パッケージのインポート
Unityを起動し、適当な新規プロジェクトを作成します。
左下にある「Assets」フォルダに、Vuforia SDKパッケージをドラッグ&ドロップします。
同様に、Databaseのパッケージもドラッグ&ドロップします。
AR CameraとImarge Targetの作成
左側のHierarchy内にあるMain Cameraを右クリックし、「Delete」を選択します。
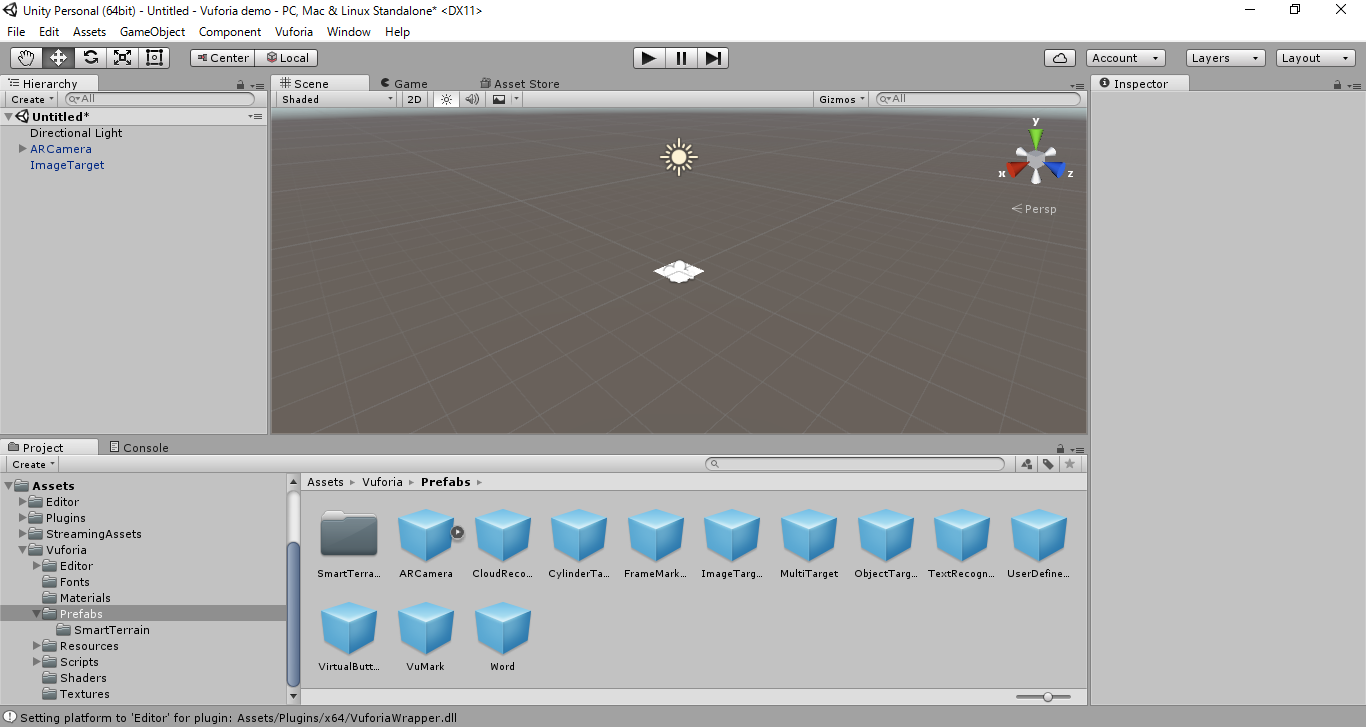
先ほどインポートしたパッケージAssets/vuforia/prefabs/にあるARCameraとImargeTargetをHierarchyにドラッグ&ドロップします。
ここまで進めると、以下のような画面になります。
License Keyの設定
先ほどドラッグ&ドロップしたHierarchyのARCameraをクリックすると、右側のInspectorに項目が出てきます。
その中のVuforia Behaviour(Script)という項目にApp License Keyという入力欄があります。
ここで、Vuforiaのサイトで作成したLicense Keyのページを開きます。
そこには「Please copy the license key below into your app」というメッセージとともに英文字列が表示されているかと思います。
その文字列をコピーし、先ほどのApp License Keyの入力欄にペーストします。
Databaseの設定
InspectorにあるDatabase load Behaviour(Script)という項目にLoad というチェックボックスがあるので、そこをチェックします。
すると、そのすぐ下にActiveというチェックボックスが表示されるので、それもチェックします。
ImargeTargetの設定
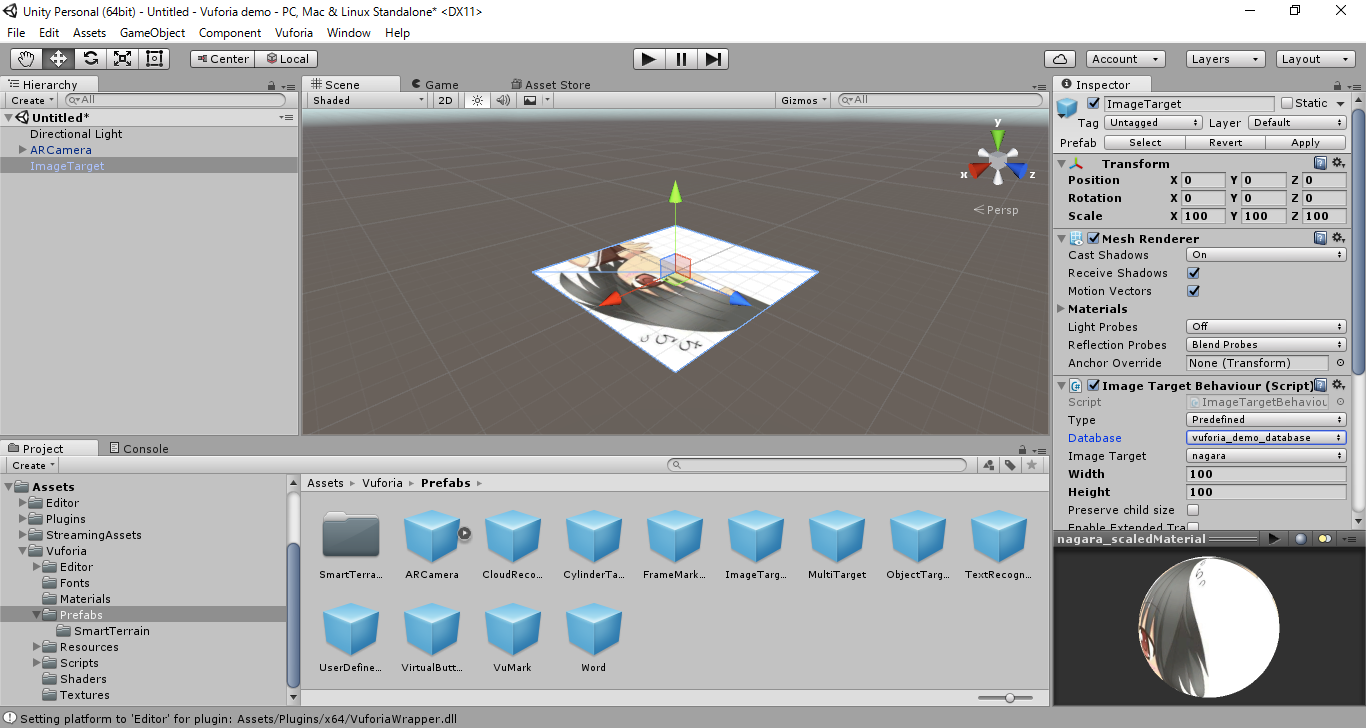
HierarchyのImageTargetをクリックすると、Inspectorに表示される項目が変化します。
このInspectorにあるImage Target Behavior(Script)という項目にあるDatabaseに、作成したDatabaseを指定します。
同様に、Image Targetには登録したマーカーを指定します。
すると、以下のような画面になるかと思われます。
表示するオブジェクトの設定
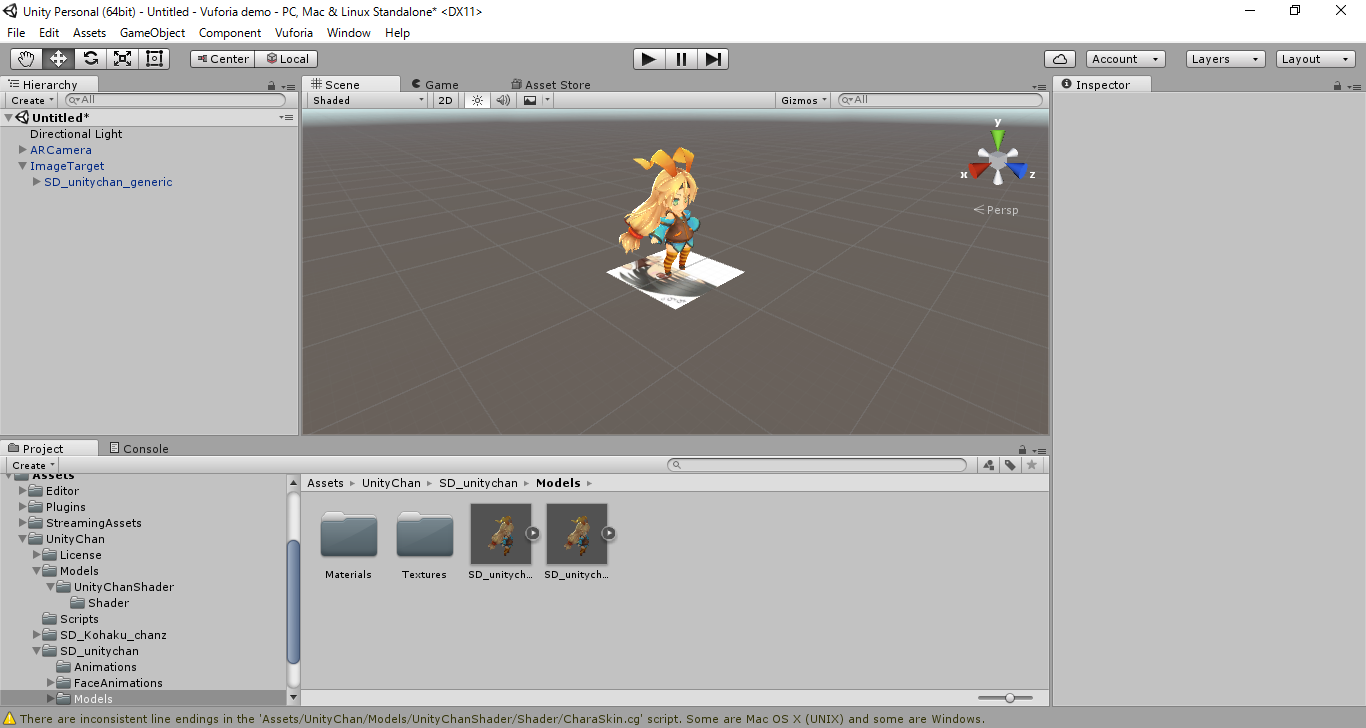
表示させたいオブジェクトをインポートして、そのオブジェクトをHierarchyのImargeTarget上にドラッグ&ドロップします。
すると、Unityの画面中央上部にあるSceneにオブジェクトが表示されます。
Scene上で色々いじると、そのいじった内容がそのままARに反映されます。
今回は、「SDユニティちゃん 3Dモデルデータ」© Unity Technologies Japan/UCLをお借りしています。
apkファイルへの書き出し
Androidの実行ファイルを書き出します。
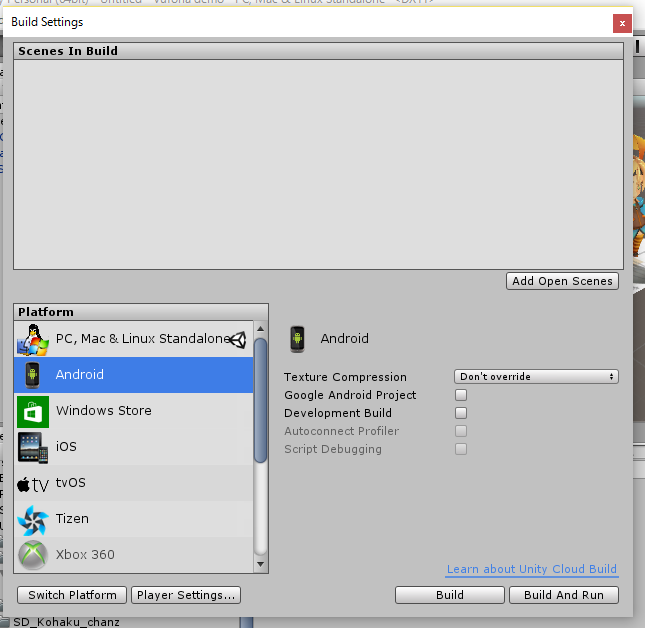
メニューバーのFileの中のBuild Settings...をクリック。
すると、以下のような画面が表示されます。
PlatformでAndroidを指定し、「Build」ボタンをクリックすると、適当なディレクトリにapkファイルを書き出すことができます。
apkファイルへの書き出しが初めての場合
「Build」ボタンを押す前にいくつか初期設定をします。
先ほどの画面の左下にある「Player Settings...」をクリック。
すると、Inspectorに設定項目が表示されます。
まず、Inspector上部にあるCompany NameとProduct Nameを適当に埋めます。
次に、下部にある「Other settings」をクリック。
すると、Identificationという項目にBundle Identifierという入力欄があるので、そこに『com.<Company Name>.<Product Name>』を入力します。
これらの後に「Build」ボタンを押すと、恐らくAndroid SDKの場所を聞かれるので、自分のPCにおけるsdkフォルダの場所を指定します(Android SDKは別途ダウンロードしておく必要があります)。
これでapkファイルの書き出しが完了します。
実行
Google Drive等に先ほどのapkファイルを置き、Android端末からそのファイルを開くことでアプリをインストールできます。
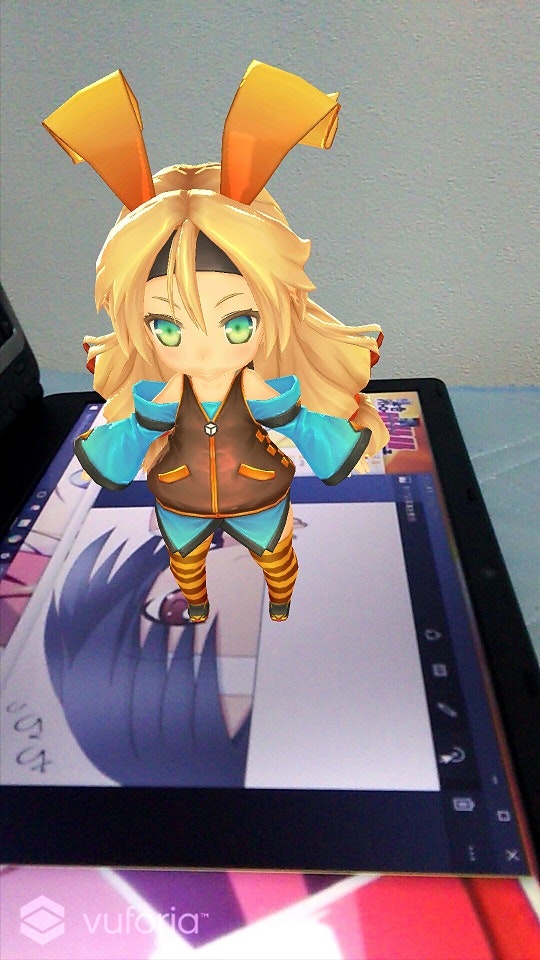
以下の画像が実行した端末の画面です。
PC上に表示させた画像を認識して3Dモデルを表示できていることがわかります。
これでデモは完了です。
参考URL等

この作品はユニティちゃんライセンス条項の元に提供されています
マーカー用にお借りした画像(ナギネコ様)
http://seiga.nicovideo.jp/seiga/im3670397
以下、参考URL
-
Unity+ARで何ができるのか http://www.atmarkit.co.jp/ait/articles/1508/24/news025.html
-
【30分でできる】Unityで簡単にARアプリを作る http://makers.hatenablog.com/entry/2013/12/27/191636
-
【unity】Androidアプリへのビルド方法
http://winnassmemo.hatenablog.jp/entry/2016/06/28/232106