Redmine
今更説明する必要もありませんが、Webベースのプロジェクト管理ツールです。
AWSでは、DB(PostgreSQL、MySQL)や全文検索(Elasticsearch)、あるいはコンテナ管理(Kubernetes)など、様々なOSSがマネージドサービスとして提供されていますが、残念ながらプロジェクト管理や課題管理をしてくれるサービスがありません(2020年8月現在)。
これらのサービスを利用しようと思ったら、
- EC2インスタンス上で起動
- ECSでRedmineのコンテナを起動
少なくともAWS上で、ということを考えると、この辺がすぐに思い浮かぶと思います。
が、しかし、もっと簡単な方法があるのです。それも定額で。
Amazon Lightsail
AWSでの仮想サーバといえば、すぐに思い浮かぶのは、やはりEC2だと思います。
EC2は、多種多様なインスタンスやOSの選択ができる一方、課金がインスタンスの稼働時間に依存するため、気がつくと高額になっている、なんてことも実はない話ではありません。
しかし、Lightsailは、なんと定額利用できる、仮想サーバなのです。
EC2でもリザーブドインスタンスなどを利用すれば、かなりコストを抑えることができますが、それも及ばないほど、しかも定額で利用することができるのです。
価格
いくつか、インスタンスタイプが用意されています。
これはEC2と同様で、メモリ、CPUコア数、ディスク容量、データ転送量の組み合わせです。
あと、OSは、LinuxとWindowsが選択できますが、価格面ではWindowsの方がやや高い設定になっています。
- Linux (Amazon Linux / Ubuntu / Debian / FreeBSD / OpenSUSE)
- 3.5 USドル/月 - 160.0 USドル/月
- Windows Server
- 8.0 USドル/月 - 240.0 USドル/月
なお、データ転送量のみ、それぞれのプランの上限を超過した場合に、超過分のみの追加料金が発生します。
用意されているOSS
もう一つ特徴的なのが、いくつかのOSSが自動設定可能になっています。
そう、自分でインストールして初期設定して、といった作業が不要になるのです。
提供されているOSSは、以下の通りです。
- WordPress
- WordPress Multisite
- LAMP
- Node.js
- Joomla!
- Magento
- MEAN
- Drupal
- GitLab CE
- Remine
- Nginx
- Ghost
- Django
- Plesk
- cPanel & WHM
Redmineを使えるようにするまで
Lightsailでのインスタンス作成
まず、サービス一覧より、Lightsailを選択します。

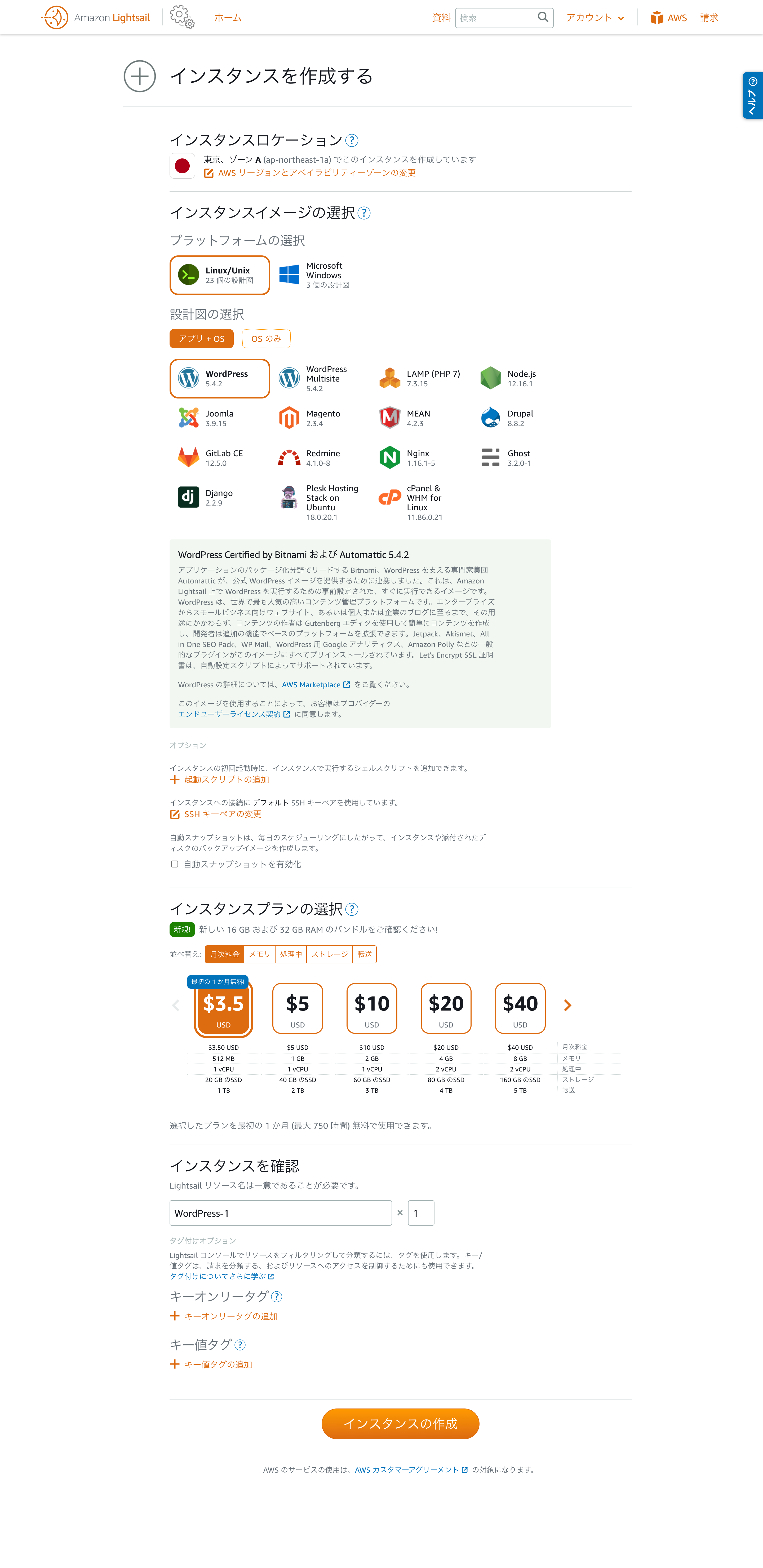
ここで「インスタンスの作成」を押します。
次の画面で、
- リージョン(アベイラビリティゾーン)
- OS
- OSS
- インスタンスプラン
などを選択します。
今回は、東京リージョン上に、Linux+Redmineで、月額3.5$のインスタンス作成してます。
すると、下記のように「保留中」という状態になり、1分もしないうちに「実行中」に変わります。


これだけで、RedmineがセットアップされたLinux環境ができあがりました。
Redmineユーザの確認
まず、インスタンスに接続してみます。
インスタンスの枠の右上にあるメニューをクリックします。

その中から「接続」を選択してください。

ステータスが「実行中」になった直後だと、まだインスタンスに接続できないことがあります。
その場合は、1、2分経ってから接続してみてください。
接続できると、ブラウザで別のウィンドウが開き、コンソールが表示されます。

どんなファイルがあるか、見てみましょう。
bitnami@ip-172-26-4-233:~$ ls -la
total 40
drwxr-xr-x 4 bitnami bitnami 4096 Aug 8 12:35 .
drwxr-xr-x 3 root root 4096 Feb 6 2020 ..
lrwxrwxrwx 1 bitnami bitnami 17 Feb 6 2020 apps -> /opt/bitnami/apps
-rw-r--r-- 1 bitnami bitnami 220 Aug 31 2015 .bash_logout
-rw-r--r-- 1 bitnami bitnami 4139 Feb 6 2020 .bashrc
-rw------- 1 bitnami bitnami 13 Aug 8 12:35 bitnami_application_password
-r-------- 1 bitnami bitnami 422 Aug 8 12:35 bitnami_credentials
drwx------ 2 bitnami bitnami 4096 Feb 6 2020 .cache
lrwxrwxrwx 1 bitnami bitnami 27 Feb 6 2020 htdocs -> /opt/bitnami/apache2/htdocs
-rw-r--r-- 1 bitnami bitnami 655 Jul 12 2019 .profile
drwx------ 2 bitnami bitnami 4096 Aug 8 12:33 .ssh
lrwxrwxrwx 1 bitnami bitnami 12 Feb 6 2020 stack -> /opt/bitnami
はい、この中のbitnami_credentialsに、Redmineの管理用ログインIDとパスワードが記載されているのです。

このファイルにある赤枠部分がログインID、青枠部分がパスワードになります。
Redmineに接続してみる
インスタンスに対してパブリックIPアドレスが割り当てられています。

上記例ですとhttp://54.92.33.40にアクセスしてみましょう。

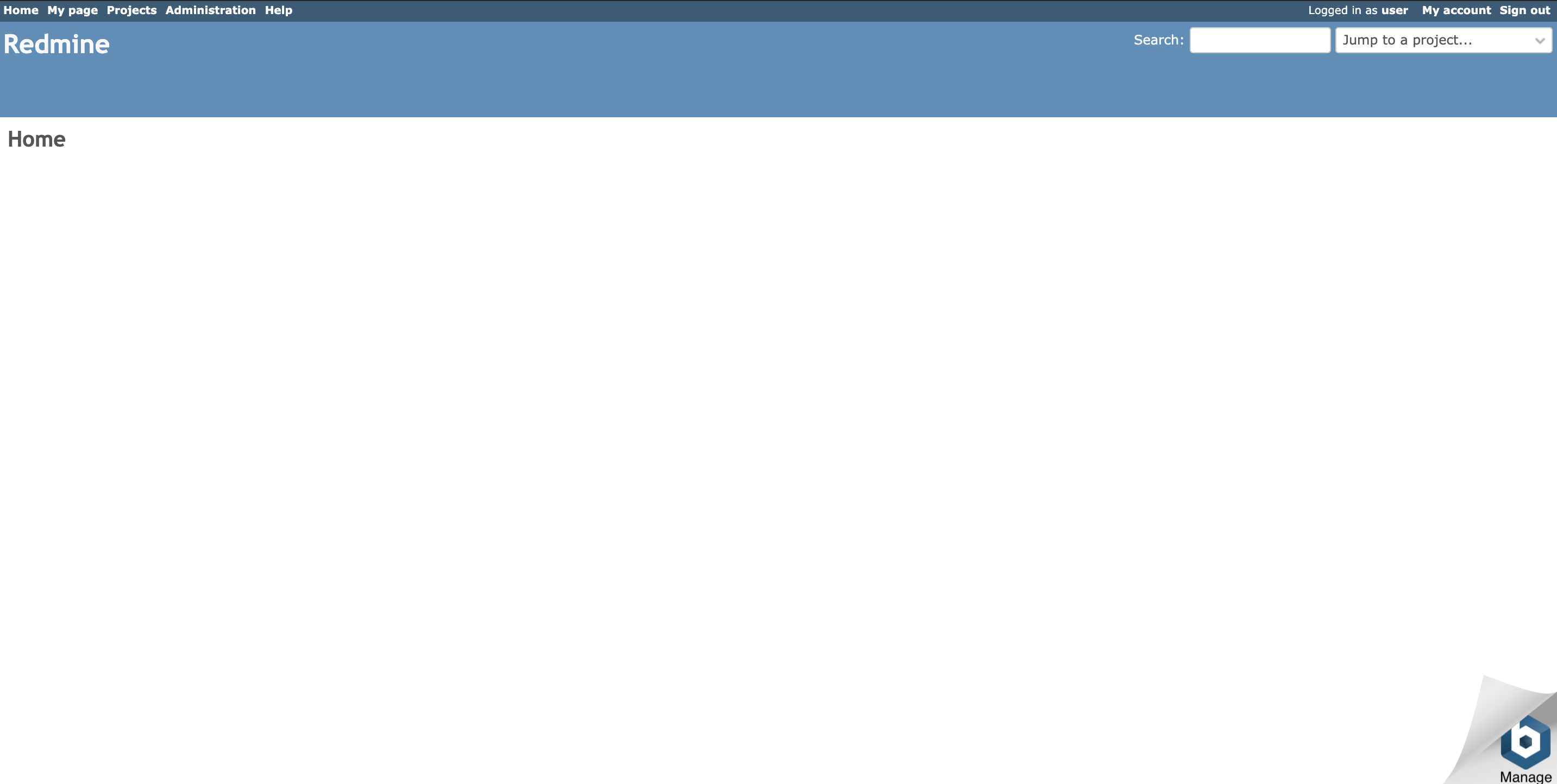
Redmineの画面が出てきました!
管理者でログインする
では、bitnami_credentialsに記載されていた情報でログインしてみましょう。
画面右上にある「ログイン」をクリックします。

そして、ログインIDとパスワードを入力し、ログインします。

ログインできました!

あとは、「Administration」から、各種設定を行ってください。
初期状態は英語表示ですが、日本語表示も問題なく動作します。
ネットワークの設定を変更したい
実はLightsailのネットワークはVPCで構成されていません。
ある意味、これが管理を簡略化できる要因の一つだったりもしますが、例えば、IPアドレスはインスタンス起動ごとに変更になってしまうので固定したい、だとか、IPアドレスではなくホスト名(ドメイン名)でアクセスしたい、などといったことが、実は可能です。
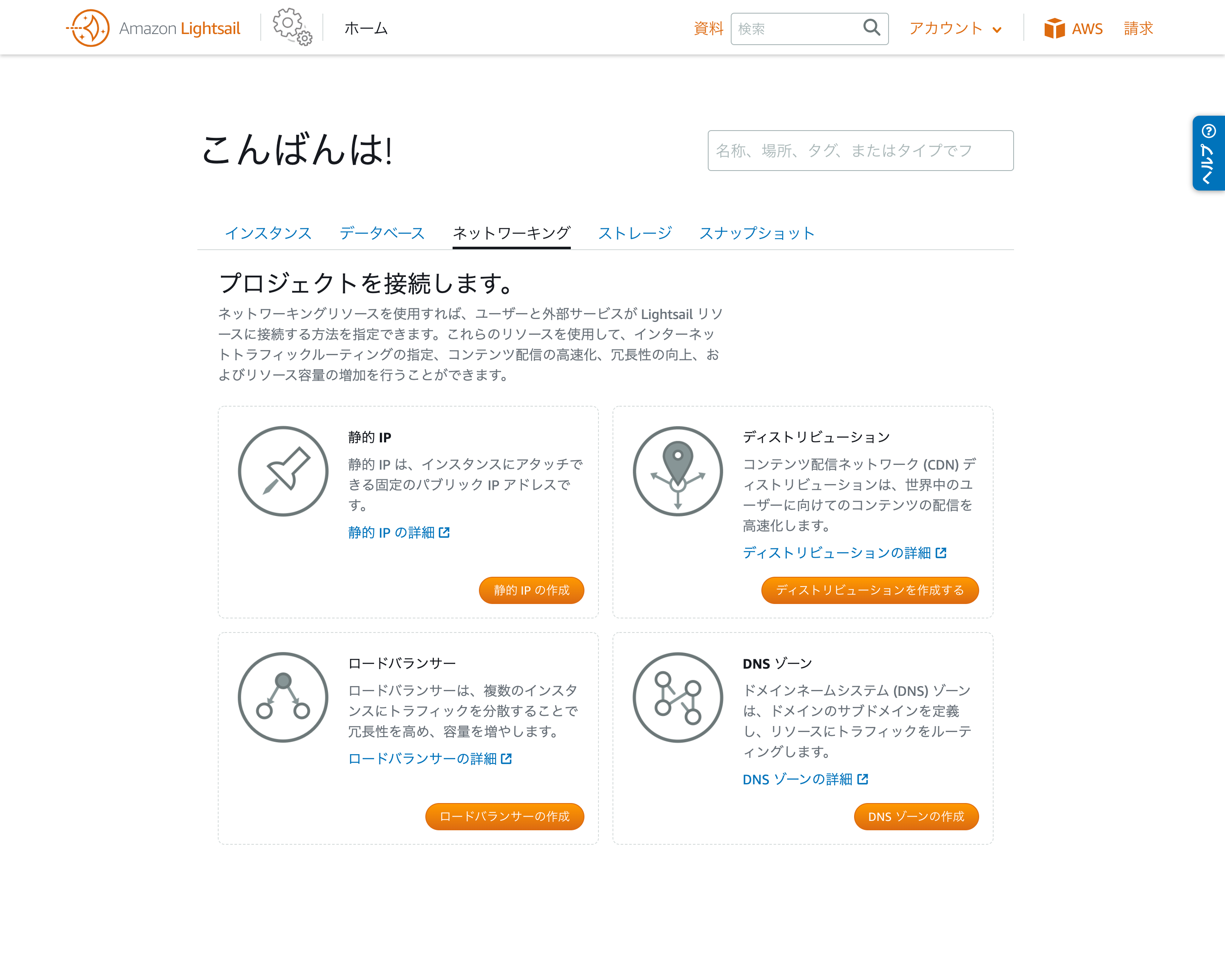
その場合は、最初の画面にある「ネットワーキング」をクリックしてみましょう。

バックアップをとる
スナップショット
インスタンスに接続して所定の方法でバックアップを取得する方法もありますが、最も簡単なのはスナップショットをとってしまうことです。
インスタンスのメニューから「管理」を選択します。

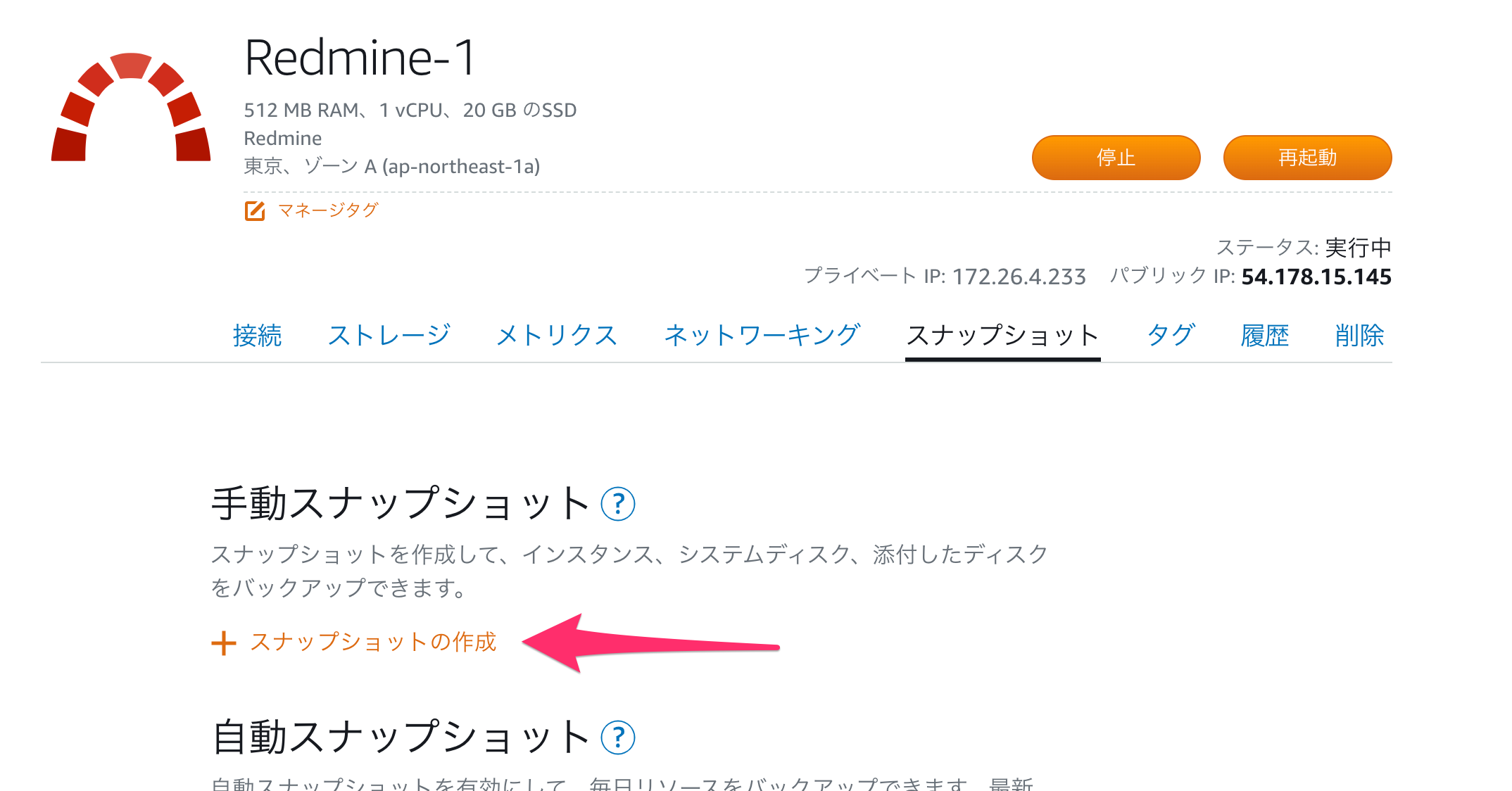
管理画面が表示されるので、この中から「スナップショット」を選択します。

今回は手動スナップショットを作成してみましょう。

スナップショットの名称を入力します。
今回はデフォルト設定のまま作成してみます。

間も無く「スナップショット作成中」の状態になります。

しばらくたつと、完成します。

今回は手動でスナップショットを取得しましたが、自動スナップショットの場合、定期的に取得してくれるようになります。
スナップショットの使い道
作成済みのスナップショットは、ホーム画面で確認することができます。
ホーム画面の「スナップショット」をクリックしてみましょう。

先ほど取得したスナップショットが確認できました。
では、スナップショットをどう使うかというと、スナップショットの右側にあるメニューを開いてみましょう。


スナップショットを使ってできることは
- 新しくインスタンスを作成して、そこに復元する
- 別のリージョンにスナップショットをコピーする
- EC2にエクスポートする
- スナップショットを削除する
です。RDSのスナップショットなどとできることはほぼ同じようなものですが、EC2にエクスポートできるのが特徴的です。
EC2にエクスポートしてみた
せっかくここまでやってみたので、EC2にエクスポートするとどうなるか見てみたいと思います。
メニューから選択すると、確認画面が表示されます。
ここで「はい、続行します」を選択します。

セキュリティの案内が出るので「承諾」。

なんか、歯車がクルクル回り出した!!

しばらく経つと、完了します。

EC2
EC2側での確認
では、どのような状態でエクスポートされているか、ですが、インスタンスとしてエクスポートされるわけではなく、EC2のスナップショットとして復元されます。
あと、カスタムAMIとしても作成されますが、今回は、スナップショットから復元する方法で進めてみようと思います。
まずは、EC2の管理画面より、EBSのスナップショットを確認してみましょう。
あったー!!

では、せっかくなんで、ここからインスタンスとして復元してみましょう。

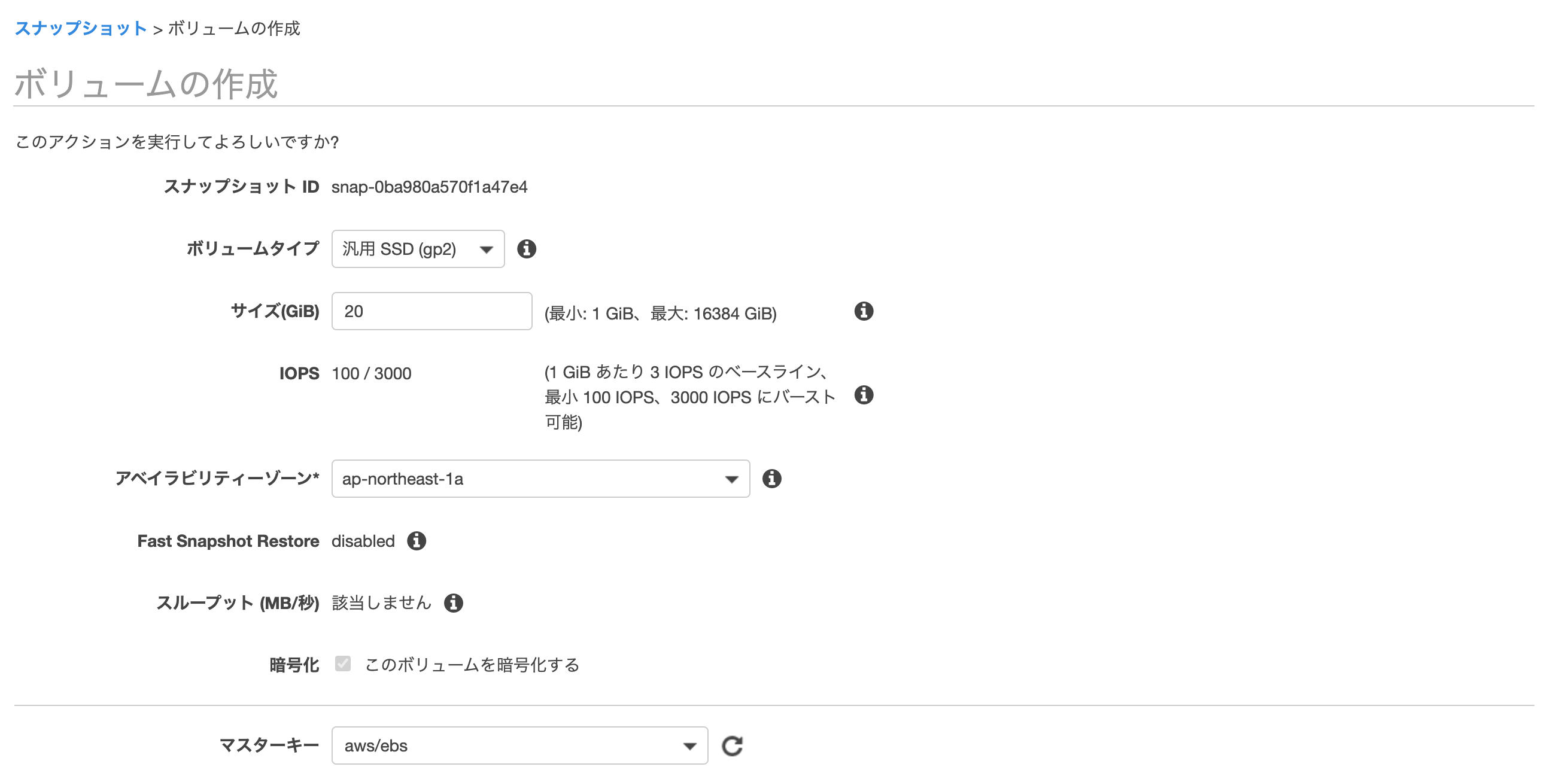
「アクション」から「ボリュームの作成」を選択します。

そのままの状態で「ボリュームの作成」ボタンを押します。

少し経つと、ボリュームが出来上がります。

EC2インスタンスに復元
ちょっと長くなったので、省略しますが、手順はオーソドックスです。
- EC2インスタンスを作成
- Redmineに接続したいので、Public Subnetを割り当ててください
- EBSの設定は適当でよいです(サイズもあってなくてよいです)
- インスタンスが起動したら停止(終了ではないですよ!)
- この時、インスタンスのルートデバイス(/dev/xvdaなど)を確認しておいてください
- インスタンスのステータスが「stopping」から「stopped」になったら、ボリューム一覧の画面で、インスタンスからデタッチする。
- LightsailからエクスポートしたボリュームをEC2インスタンスにアタッチする
- ルートデバイスをちゃんと指定しましょう
- インスタンスのアベイラリティゾーンとあっていないとアタッチできないので、あっていない場合はボリューム作成時のアベイラリティゾーンをEC2インスタンスにあわせて作り直しましょう
- 停止中だったEC2インスタンスを開始する
ここまできたら、インスタンスのパブリックIPアドレスにブラウザでアクセスするだけです。

きたー!!!!
もちろん、Lightsailでアクセスした、管理者のログインIDとパスワードでログインもできます。
もしアクセスできない場合は、EC2インスタンスにアタッチされているセキュリティグループにHTTP(80)のポートをインバウンドルールに追加してみてください。
まとめ
ご覧のように、AWS上でOSSを安価にさくっと立ち上げる方法として、Lightsailという選択肢が有効であることがおわかりいただけたかと思います。
また、スケーリングの必要性などが出てきた場合は、EC2インスタンスとして移行することも、非常に簡単に行えることがわかったかと思います。
これまで、EC2やECSの影に隠れがちで、あまりメジャーな感じがしなかったLightsailですが、こんな簡単に導入できるのです。
結構おすすめです!