現在、冬コミに向けてQt Creator Tips集を作成中のhermit4です。進捗ダメダメ状態なわけで、新刊落ちの可能性大でカレンダー書いてていいのか?!という噂もありますが、本日、Qt Advent Calendar 2016 4日目の記事を書いておきます。
昨日は、tetsuromさんの「QtとReactive Extensions」でした。残念ながらRxは不勉強なのでまだ試してはいませんが、非同期処理とイベント駆動をシンプルに実現できるというRxで最近注目らしいので、どこかで一度試してみたいところです。
概要
さて、本題。現在、コミケ向けに「Qt Creator Tips」を作成中です。というわけで、見栄えの変更と使い勝手周りについて調べつつネタとして書いてみます。対象は、Qt Creator 4.1について記述します。

1. 設定言語を変えてみよう
Qt Creatorは、現在SRA社の朝木さん他、有志の皆さんのおかげで日本語化されています。
しかし、Qt Creatorのマニュアルは英語のみのため、マニュアルと合わせて読むときには英語にしたいことがあります。というわけで、言語設定を変更しましょう。
まずは、オプション(設定)ダイアログを開きます。メニューバーから、以下の方法でオプションダイアログを開いてください。
Windows/Linux: ツール → オプション
MacOS: Qt Creator → 設定
環境→インターフェースにある言語が、Qt Creatorの言語設定になります。

ここでEnglishを選択してQt Creatorを再起動してみましょう。

2. テーマを変更してみよう
同じ設定画面に、テーマの項目があります。変えたいテーマに変更して再起動することで、デザインが変更されます。
提供されているテーマは5種類あります。
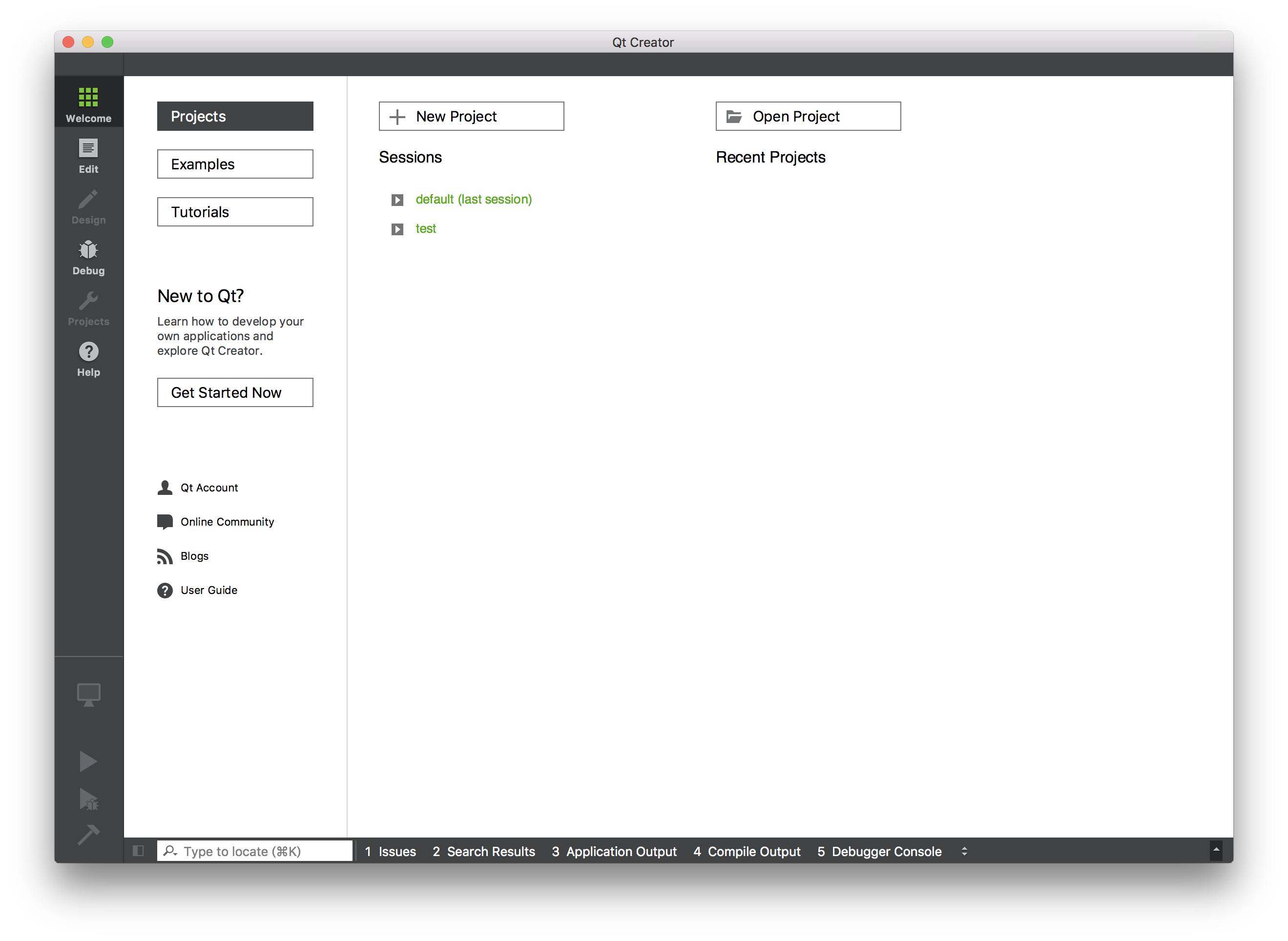
Flat
最近はやりのフラットデザインです。現在のデフォルトになっていますね。

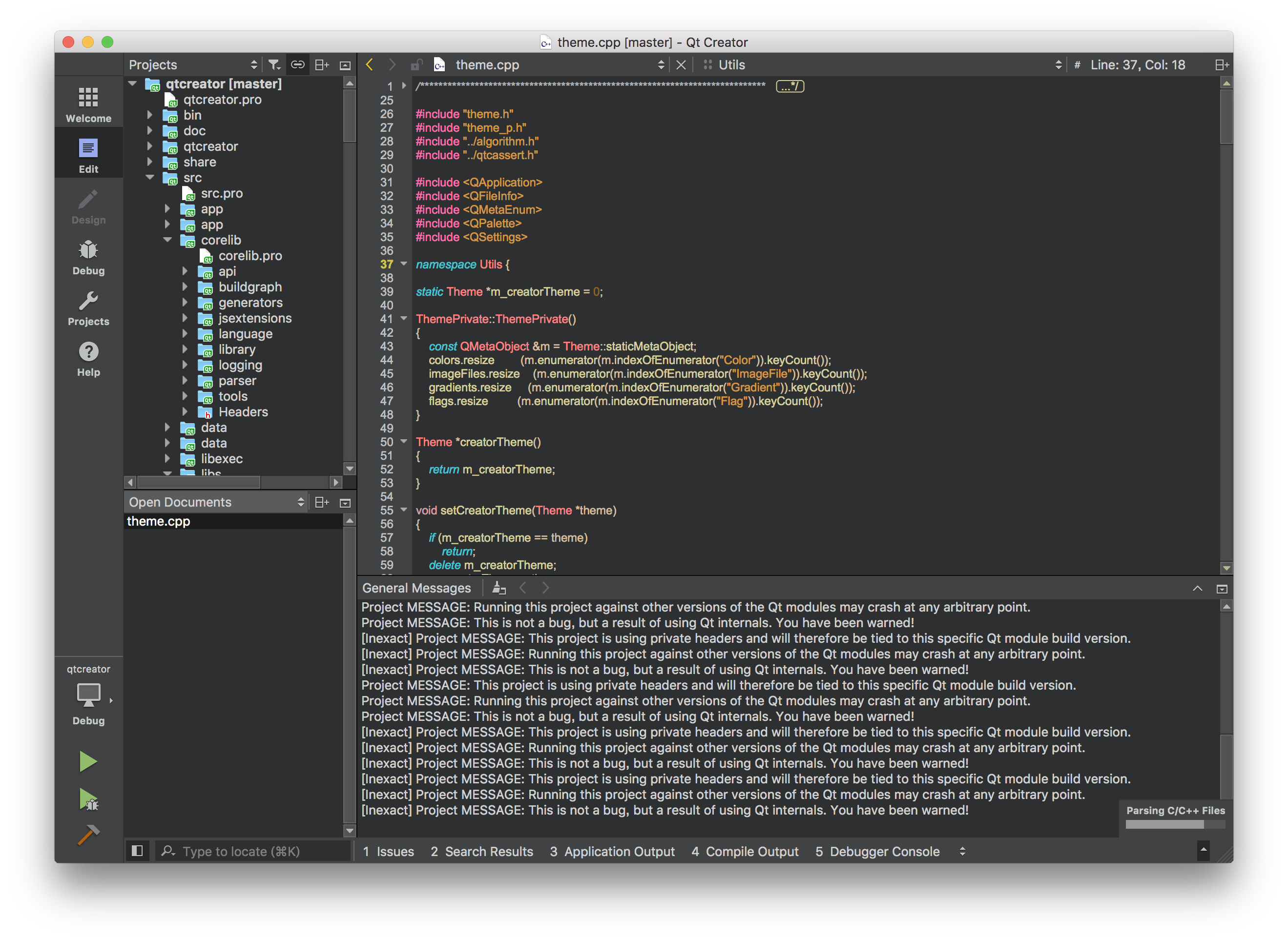
Dark
プログラマには暗い画面の方を好む人も多いですよね。まぁ、長時間見つめるのには、白よりも暗い方が目に優しいのかもしれません。

Classic
以前のQt Creatorに近い立体感のあるデザインです。

Flat Dark
Qt Creator 4.1から追加された新テーマです。Darkに比べると全体的に控えめになっていますね。

Flat Light
こちらも、Qt Creator 4.1から追加されたテーマで、Flatのモードセレクタなどが明るい色になっているようです。テーマファイルを比較して見るとツールバーの影などの設定がfalseになっているなど、よりフラットに見えるように調整されているようです。

3. モードセレクタなどの色を変える
ちなみに、同じインターフェース設定の色を変更するとモードセレクタなどの色を変更できます。この設定は、Qt Creatorの再起動をしなくても反映されます。

4. テキストエディタの配色を変える
オプション(設定)ダイアログのテキストエディタの項目で、フォント&色の項目で、テキストエディタの配色を変更できます。

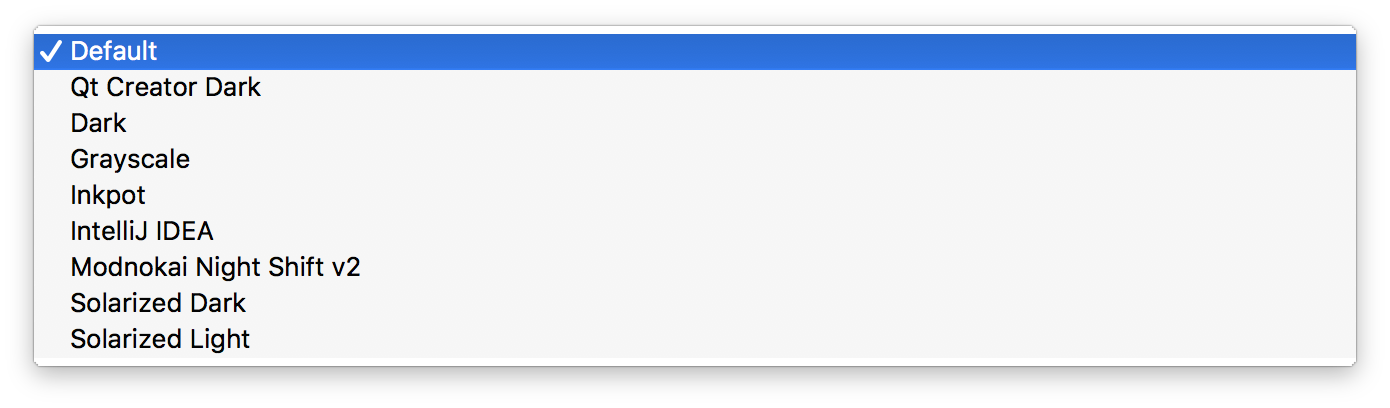
テキストエディタ用のテーマとしていくつかのテーマが用意されています。

デフォルトは、インターフェースのテーマで設定されている配色が有効となります。
Qt Creator Dark

Dark

Grayscale

Inkpot

IntelliJ IDEA

Modnokai Night Shift v2

Solarized Dark

Solarized Light

テキストエディタのテーマは、インターフェースのテーマを上書きする形で設定されます。また、インターフェースのテーマと違い、ダイアログの中で変更することが可能です。既存のエディタテーマをコピーして新たなテーマを作ることも可能です。
5. インターフェーステーマの中身を眺めて見る
ところで、インターフェースのテーマはQSettingsで保存されたファイルになっています。
MacOS : [Qt Install dir]/Qt Creator.app/Contents/Resources/themes
Windows/Linux : [Qt Install dir]/Tools/QtCreator/share/qtcreator/themes
上記のディレクトリに拡張子 [.creatortheme] で保存されています。
テーマ名と優先スタイルのリスト、動作フラグとグラデーション以外は、配色の設定となっています。
[General]
ThemeName=Flat
PreferredStyles=
[Palette]
shadowBackground=ff404244
text=ff000000
textDisabled=55000000
toolBarItem=b6fbfdff
toolBarItemDisabled=60a4a6a8
fancyBarsNormalTextColor=ffffffff
fancyBarsBoldTextColor=b6fbfdff
hoverBackground=22ffffff
selectedBackground=66000000
normalBackground=ffffffff
alternateBackground=ff515151
error=ffe41e25
splitter=ff313131
[Colors]
BackgroundColorAlternate=alternateBackground
BackgroundColorDark=shadowBackground
BackgroundColorHover=hoverBackground
BackgroundColorNormal=normalBackground
BackgroundColorDisabled=ff444444
BackgroundColorSelected=selectedBackground
BadgeLabelBackgroundColorChecked=ffe0e0e0
BadgeLabelBackgroundColorUnchecked=ff808080
BadgeLabelTextColorChecked=ff606060
BadgeLabelTextColorUnchecked=ffffffff
CanceledSearchTextColor=ff0000
ComboBoxArrowColor=toolBarItem
ComboBoxArrowColorDisabled=toolBarItemDisabled
ComboBoxTextColor=fancyBarsNormalTextColor
DetailsButtonBackgroundColorHover=b4ffffff
DetailsWidgetBackgroundColor=28ffffff
DockWidgetResizeHandleColor=splitter
DoubleTabWidget1stSeparatorColor=ffff0000
DoubleTabWidget1stTabActiveTextColor=ff000000
DoubleTabWidget1stTabBackgroundColor=ffff0000
DoubleTabWidget1stTabInactiveTextColor=ffffffff
DoubleTabWidget2ndSeparatorColor=ffff0000
DoubleTabWidget2ndTabActiveTextColor=ffffffff
DoubleTabWidget2ndTabBackgroundColor=ffff0000
DoubleTabWidget2ndTabInactiveTextColor=ff000000
EditorPlaceholderColor=ffdddddd
FancyToolBarSeparatorColor=toolBarItemDisabled
FancyTabBarBackgroundColor=shadowBackground
FancyTabWidgetDisabledSelectedTextColor=toolBarItemDisabled
FancyTabWidgetDisabledUnselectedTextColor=toolBarItemDisabled
FancyTabWidgetEnabledSelectedTextColor=fancyBarsBoldTextColor
FancyTabWidgetEnabledUnselectedTextColor=fancyBarsBoldTextColor
FancyToolButtonHoverColor=hoverBackground
FancyToolButtonSelectedColor=selectedBackground
FutureProgressBackgroundColor=shadowBackground
IconsBaseColor=toolBarItem
IconsDisabledColor=toolBarItemDisabled
IconsInfoColor=ff3099dc
IconsInfoToolBarColor=ff71b2db
IconsWarningColor=ffecbc1c
IconsWarningToolBarColor=fff2d76e
IconsErrorColor=ffdf4f4f
IconsErrorToolBarColor=ffdb6f71
IconsRunColor=ff6da838
IconsRunToolBarColor=ff93be6c
IconsStopColor=ffee6969
IconsStopToolBarColor=ffe27f7f
IconsInterruptColor=ff587ff7
IconsInterruptToolBarColor=ff6a7bc3
IconsDebugColor=toolBarItem
IconsNavigationArrowsColor=ffebc322
IconsBuildHammerHandleColor=ffc26b14
IconsBuildHammerHeadColor=ff868687
IconsModeWelcomeActiveColor=ff80c342
IconsModeEditActiveColor=ff99aaef
IconsModeDesignActiveColor=ffbb6000
IconsModeDebugActiveColor=ff99aaef
IconsModeProjectActiveColor=ff80c342
IconsModeAnalyzeActiveColor=ff43adee
IconsModeHelpActiveColor=fff4be04
IconsCodeModelKeywordColor=ff777777
IconsCodeModelClassColor=ffc0b550
IconsCodeModelStructColor=ff53b053
IconsCodeModelFunctionColor=ffd34373
IconsCodeModelVariableColor=ff2bbbcc
IconsCodeModelEnumColor=ffc0b550
IconsCodeModelMacroColor=ff476ba0
IconsCodeModelAttributeColor=ff316511
IconsCodeModelUniformColor=ff994899
IconsCodeModelVaryingColor=ffa08833
IconsCodeModelOverlayBackgroundColor=70ffffff
IconsCodeModelOverlayForegroundColor=ff232425
InfoBarBackground=ffffffe1
InfoBarText=text
MenuBarEmptyAreaBackgroundColor=shadowBackground
MenuBarItemBackgroundColor=shadowBackground
MenuBarItemTextColorDisabled=textDisabled
MenuBarItemTextColorNormal=text
MenuItemTextColorDisabled=textDisabled
MenuItemTextColorNormal=text
MiniProjectTargetSelectorBackgroundColor=shadowBackground
MiniProjectTargetSelectorBorderColor=shadowBackground
MiniProjectTargetSelectorSummaryBackgroundColor=shadowBackground
MiniProjectTargetSelectorTextColor=fancyBarsNormalTextColor
PanelStatusBarBackgroundColor=shadowBackground
PanelsWidgetSeparatorLineColor=0
PanelTextColorDark=text
PanelTextColorMid=ff666666
PanelTextColorLight=fancyBarsNormalTextColor
ProgressBarColorError=ffdb6f71
ProgressBarColorFinished=dda4d576
ProgressBarColorNormal=ff999999
ProgressBarTitleColor=fancyBarsBoldTextColor
ProgressBarBackgroundColor=a0606060
SplitterColor=splitter
TextColorDisabled=textDisabled
TextColorError=ffff4040
TextColorHighlight=ffff0000
TextColorLink=ff007af4
TextColorLinkVisited=ffa57aff
TextColorNormal=text
TodoItemTextColor=text
ToggleButtonBackgroundColor=shadowBackground
ToolBarBackgroundColor=shadowBackground
TreeViewArrowColorNormal=hoverBackground
TreeViewArrowColorSelected=text
OutputPanes_DebugTextColor=text
OutputPanes_ErrorMessageTextColor=ffaa0000
OutputPanes_MessageOutput=ff0000aa
OutputPanes_NormalMessageTextColor=ff0000aa
OutputPanes_StdErrTextColor=ffaa0000
OutputPanes_StdOutTextColor=ff000000
OutputPanes_WarningMessageTextColor=ff808000
OutputPanes_TestPassTextColor=ff009900
OutputPanes_TestFailTextColor=ffa00000
OutputPanes_TestXFailTextColor=ff28f028
OutputPanes_TestXPassTextColor=fff02828
OutputPanes_TestSkipTextColor=ff787878
OutputPanes_TestWarnTextColor=ffd0bb00
OutputPanes_TestFatalTextColor=ff640000
OutputPanes_TestDebugTextColor=ff329696
OutputPaneButtonFlashColor=ffff0000
OutputPaneToggleButtonTextColorChecked=fancyBarsNormalTextColor
OutputPaneToggleButtonTextColorUnchecked=fancyBarsNormalTextColor
Debugger_LogWindow_LogInput=ff00acac
Debugger_LogWindow_LogStatus=ff00875a
Debugger_LogWindow_LogTime=ffbf0303
Debugger_WatchItem_ValueNormal=text
Debugger_WatchItem_ValueInvalid=textDisabled
Debugger_WatchItem_ValueChanged=ffbf0303
Debugger_Breakpoint_TextMarkColor=ffff4040
Welcome_TextColor=ff000000
Welcome_ForegroundPrimaryColor=ff404244
Welcome_ForegroundSecondaryColor=ff727476
Welcome_BackgroundColor=normalBackground
Welcome_ButtonBackgroundColor=normalBackground
Welcome_DividerColor=ffd6d6d6
Welcome_HoverColor=fff6f6f6
Welcome_LinkColor=ff5caa15
VcsBase_FileStatusUnknown_TextColor=ff000000
VcsBase_FileAdded_TextColor=ff00aa00
VcsBase_FileModified_TextColor=ff0000ee
VcsBase_FileDeleted_TextColor=ff800000
VcsBase_FileRenamed_TextColor=ffd77d00
VcsBase_FileUnmerged_TextColor=ffee0000
Bookmarks_TextMarkColor=ffa0a0ff
TextEditor_SearchResult_ScrollBarColor=ff00c000
TextEditor_CurrentLine_ScrollBarColor=ff404040
ProjectExplorer_TaskError_TextMarkColor=ffff0000
ProjectExplorer_TaskWarn_TextMarkColor=ffffa500
ClangCodeModel_Error_TextMarkColor=ffff882f
ClangCodeModel_Warning_TextMarkColor=ffc6c132
QmlDesigner_BackgroundColor=ff4c4e50
QmlDesigner_HighlightColor=ff46a2da
[Flags]
ComboBoxDrawTextShadow=false
DerivePaletteFromTheme=false
DrawIndicatorBranch=true
DrawSearchResultWidgetFrame=false
DrawTargetSelectorBottom=false
DrawToolBarHighlights=false
DrawToolBarBorders=false
ApplyThemePaletteGlobally=false
FlatToolBars=true
FlatSideBarIcons=true
FlatProjectsMode=false
FlatMenuBar=false
ToolBarIconShadow=true
WindowColorAsBase=false
[Gradients]
DetailsWidgetHeaderGradient\1\color=0
DetailsWidgetHeaderGradient\1\pos=1
DetailsWidgetHeaderGradient\size=1
試しに、flat.creatortheme を test.creatorthemeにコピーして、以下の値に変えてみました。
ThemeName=Test
IconsBaseColor=ffff000000

インターフェーステーマにTestが追加され、選択して立ち上げなおしたところ、アイコン色が赤がベースになりました。

何がどこに反映されるのかドキュメントなどは見当たりませんでしたが、色々細かく配色できそうですよね。
まとめ
現在あまり時間が取れないのでスクリーンショットだらけの中身の薄い内容でごめんなさい。
さて、ここで少し宣伝ですが、12月29日ビックサイトで行われるコミケ1日目西み32bに出店します。”間に合えば”「Qt Creator Tips」を頒布しますので、コミケに参加される方は、ぜひ冷やかしにお越しください。今回はレビューを受ける時間的な余裕もないので、ちょっと残念なできかもしれませんが・・・。。
気を取り直して、明日は、鈴木さんによる「qmake で依存ライブラリの有無をチェックし、結果に応じて処理を変えよう」です。お楽しみに。