この記事は先日リリースした個人開発アプリ『3 Good Things!』を作る中でUI/UXについて考え、
講師もやっているWebデザイナーさんを含む周囲の意見を聞いてそれを改善していった過程についてをまとめた記事です
この記事で紹介するユーザー心理はこちら👇
- 基本スクロールとタップしかしたくない
- 開いて即何をすれば良いか分からないとサヨナラ
- 少しでも「難しそう/面倒くさそう」と思わせたら負け
- 信用できないアプリに個人情報は渡せない
- 「徒労感」は絶対にNG
- 期待した通りの動作で動かないとストレス
- 「使ってて」嬉しい・キモチイイが欲しい
- 他者のとの繋がりで持続するモチベーション
最終イメージ
👇アプリの紹介/使用技術等についてはこちら⚛️
このアプリはポジティブ心理学の創設者セリグマン教授が提唱し、長年の実験で効果が実証されている “Three Good Things”メソッドを使い、毎晩5分の習慣で考え方をポジティブに変えていくためのアプリです。(*PWA対応Webアプリ)
具体的には、とても簡単で、今日あった良かったこと3つをアプリに記録するだけです!
🤟アプリはこちら😸
PWA対応のWebアプリなのでPCからも使えて、登録不要のデモもあります。お気軽に!
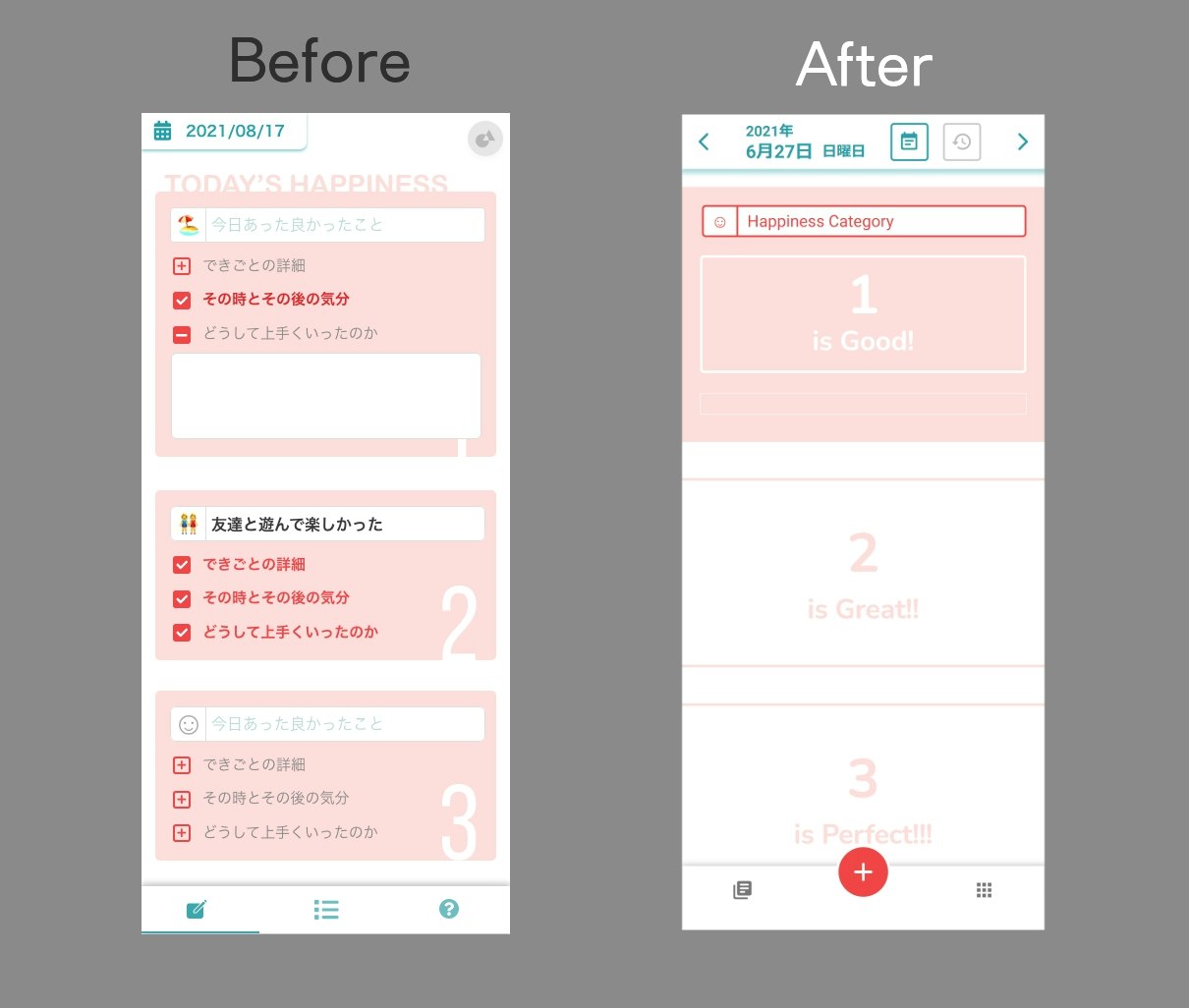
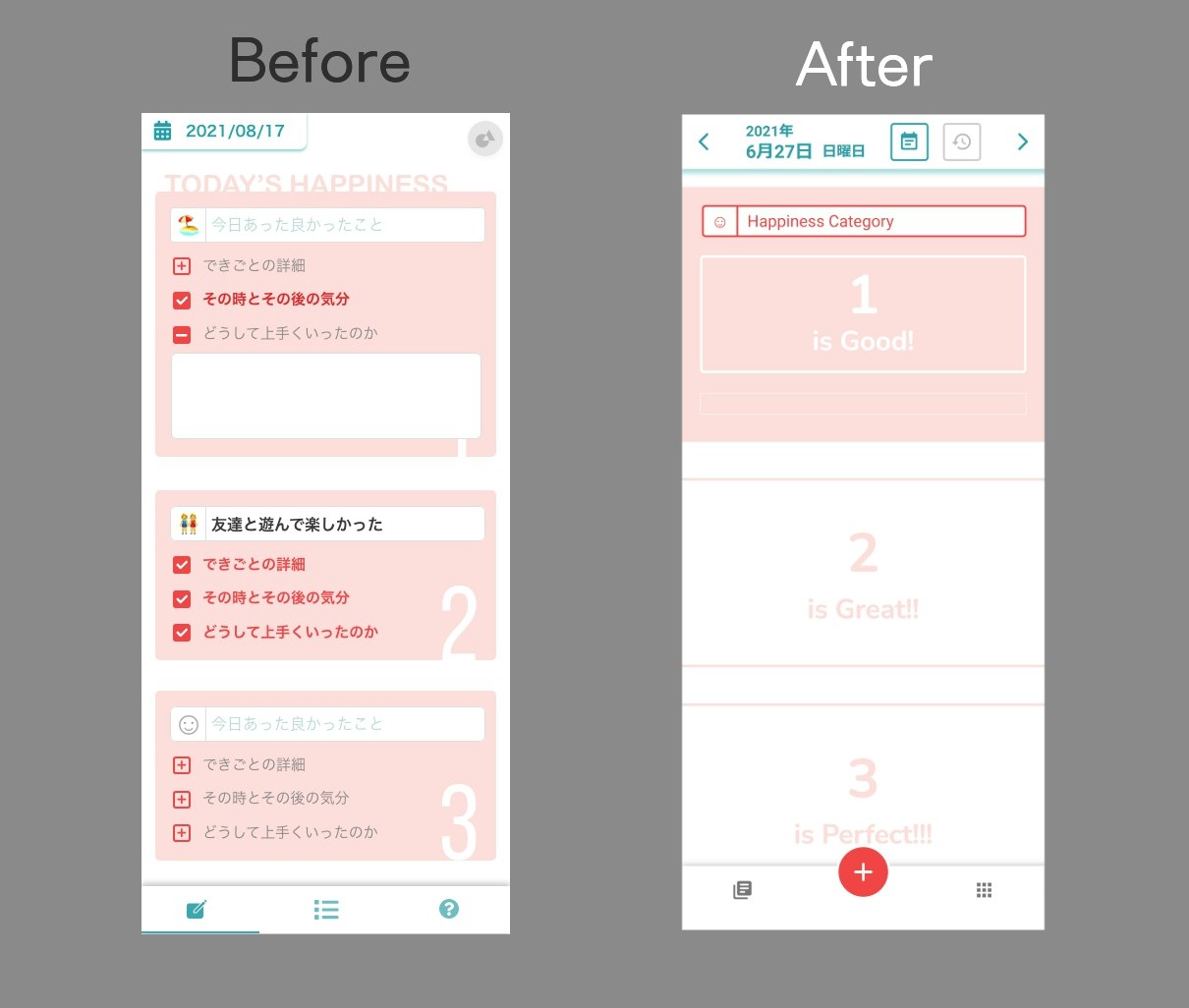
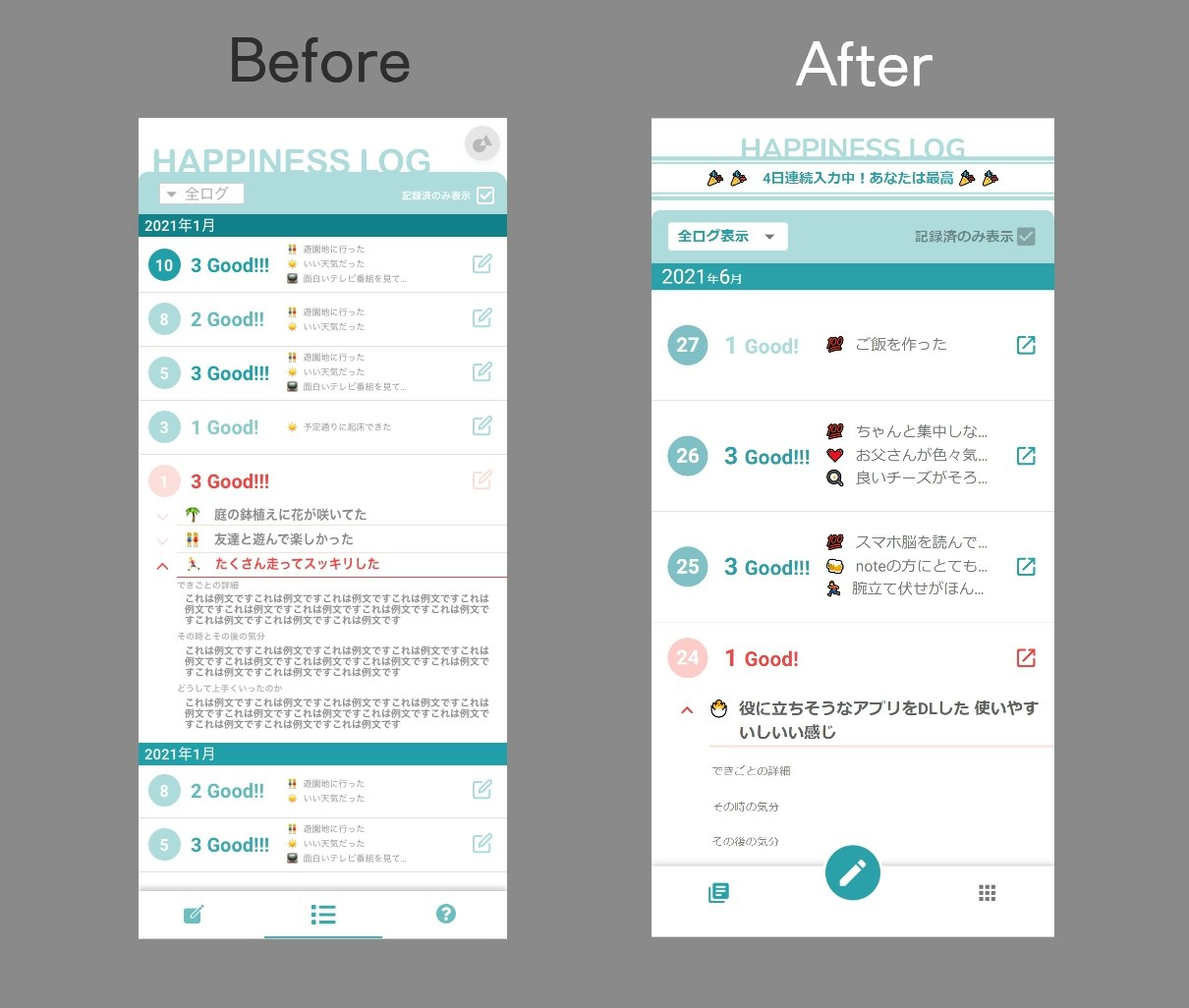
Before & After
Beforeが最初にXDで書き起こしたアプリイメージ、Afterが現在の実際のアプリUIです。
あれ?逆に何だか分かりにくくなった…??
と感じた方もいるかもしれません、というか今自分で並べてみてそう感じました笑
しかしそれは恐らく、
前者は私が「Webアプリのデザインが分かってない」状態で「表示された瞬間に一番分かりやすくしよう」として作った
ものだからなんです!
アプリケーションのUI/UXにおいて、普通のデザインと一番違うのは
ユーザーのアクションでデザインが変遷していく = インタラクション込みで最適なUIを考えていく必要がある
という部分なのではないかと今回のアプリ開発を通して感じました。
それはつまり、アプリのUI/UXデザインには普通のデザイン法則的な知識に加えて、ユーザー心理や行動原理、市場のニーズへの考察が不可欠ということです。
以下では、自分で調べたりデザイナーさんからのアドバイスで気付いた、UXデザインにおいて念頭に置くべきユーザー心理を、
自分のアプリにどう取り入れたかという面から紹介していきたいと思います。
まずは課題設定
「ユーザーになってもらう」と一言で言っても、アプリの目的によって実際のゴールは大きく異なります。
タスクマネージャーならユーザーがタスクを管理しようとした時に手に取って貰えればOK
SNSなら何かを発表したいとき、または暇な時に起動してくれる人がユーザーと言えるでしょう。
日記はどうか?と考えれば、もちろん「日記を書きたい時」に他のアプリやメモ帳ではなくその日記アプリを開いてくれる人がユーザーです。
ただしこのアプリ『3 Good Things!』は機能としては日記ですが、アプリの本当の目的は日記をつけてもらうことではなく
「継続して毎晩良かったことを思い出す習慣を付けてもらうこと」
なんです。
よって、ただ使いやすい日記であれば良いのではなく、その上に継続して使ってもらうための施策が必要です。
そんなアプリを作るために、まずは具体的なユーザーの悩みを想定してみます。
【日記アプリというジャンルについて】
- 「🤔 今日何があったか思い出せない」
- 「😩 書くほどのことは無かった気がする」
- 「😪 文章を考えるのが面倒」
【この『3 Good Things!』について】
- 「🥺 やり方が難しそう」
- 「🙄 本当に効果あるのかな」
- 「😟 自分が正しい使い方出来てるのか不安」
- 「😞 毎日やろうと思っても続かない」
ハイ、ではこれらのユーザーに離脱の理由を与えないようにアプリのUXデザインを改善する際、想定したユーザー心理をご紹介します!
1. 基本スクロールとタップしかしたくない
「今のスマホユーザーはスクロールとタップしかしない」
これはデザイナーさんに教えてもらったのですが、言われてみると自分が頻繁に使っているSNSアプリ(TwitterやDiscordなど)は自分で投稿しようと思わない限り、ひたすら下スクロールとタップ(ページ遷移やLike、スタンプなどのアクション)だけで楽しむことが出来ます。
頼れるマネーフォワードも基本的にアプリが連携したサービスから入出金を並べてくれて、私は家計簿の勘定をタップで変更するだけでお金の管理はバッチリ。
洋服の管理に使っているXZ(クローゼット)も一度アプリに服を登録すれば、あとはその中から選んでアイテムを置いてくだけで毎日着た服の記録が出来ます。
確かに**「毎日のように使ってもらおうと思ったら、文字入力を必須要素から外さなくてはいけないのかもしれない」**と感じました。
日記なのに!?文字入力しなくても済む日記ってなに??と思われた方もいるかもしれませんが、
ここはこのアプリが厳密には日記アプリではないことが強みになりました。
つまり完全にフリーな内容を書くのではなく「今日あった良かったこと」、特に「日常のささいな幸せ」を思い出して書こうというアプリなのです。
そうなると細部は別として、現代人の日常に起きる幸せはある程度は定型化できます。
デザイナーさんの**「入力しようとしたら検索欄のサジェストみたいによくある幸せを下にリストを出してくれたら使いやすそう」**という意見をそっくりいただいて、
『幸せリスト』という入力補助機能を付けました。
検索窓のそれとは違い、インクリメンタルでサジェストしてくれるほど高度な機能ではありませんが、
入力する前にカテゴリを選んでもらって、そのカテゴリごとの「幸せあるある」を表示しているため、10個ほどの関連度の高い候補から選ぶことが出来ます。
(この候補たちは身近な人にインタビューをする他、良かったことを報告しあう掲示板などを参考に、属性に偏りが無いよう選定しました)
それに加えて、「気楽に入力」という目的が似ているリマインダーアプリを研究した結果、
「画面下側にあるボタンで全部の作業完了できると使いやすい」ということに気が付いたので、
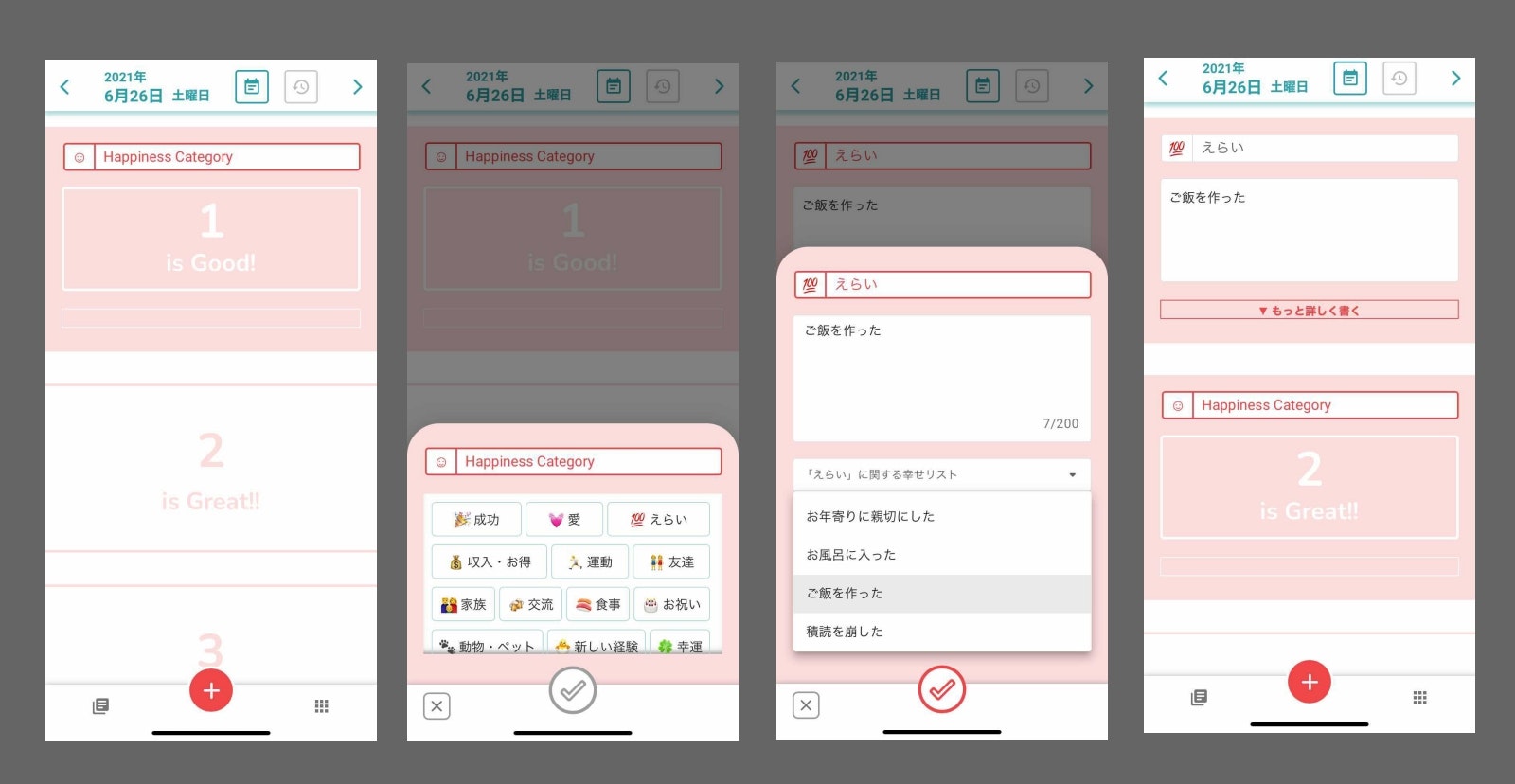
それも取り入れてUIを大改修した結果がこちらです。
なんと最短で、画面下半分を5回タップするだけで良かったことの記録が終わります!
(ちなみに今は出来ないですが、自分の好きな文章を登録する「マイ幸せリスト」も実装予定に入れています)
2. 開いて即何をすれば良いか分からないとサヨナラ
ユーザーが使い始める前から大体ツールの目的やUIを理解していれば別ですが、そうでない場合が殆どであり、結果オンボーディングのUXが重要になります。
まずはこの素晴らしい記事などを参考に自分のアプリに適したオンボーディングについて考えていきます。
実は私は最初オンボーディングをそれほど重視しておらず、チュートリアルは用意しておいて、やりたい人だけやればいいと考えていました。
しかしチュートリアルはどこまで親切に作ったらいいのかしら…と迷ってデザイナーさんに相談に行ったところ、
それよりも根本的なところでUXを改善して、それでも分かりにくい初手のアクションを促すオンボーディングは用意したほうが良いというアドバイスを受け
1のようなUI改修をした後に、上の記事でいう「機能誘導 : コーチマーク型」のチュートリアルを設置しました。
上の記事では「圧倒的にウザい」という評価ですが、初回ログイン後、一度チュートリアルが完了したら2度と現れない、絶対に見てほしい手順の説明である、という観点からこちらを採用しています。
(一応右上にチュートリアル終了ボタンを設置しています。)
【実際のオンボーディング画面】
オンボーディングを設置したことでUI全体がシンプルに
初回ログイン時に確実にアプリの機能や意図を説明できるようになった(ユーザーが読むかどうかは別ですが)結果、アプリ全体の構成が地味にオーガナイズされました。
ここで最初のビフォーアフターを改めて見てほしいのですが、
ボトムナビゲーションの右端の種目が変わってるのがお分かりになると思います。(左の2つは左右が入れ替わっただけです)
ビフォーは「このアプリについて」をここ右下に設置していたのです。
よく見る必要はないとはいえ、機能や目的が凄く分かりやすいアプリとは言えなかったので、この目立つ位置に設置したかったのです。
しかしオンボーディングの実装でそこまでの重要性が無くなった結果、その位置はビフォーで画面上部右端に設置していた「その他操作のドロワー」ボタンをその位置に移動することが出来ました。
もちろんアプリの詳細な説明や、もう一度チュートリアルを見たい時用のページもそのドロワーの中に入っています。

そして「その他」アイコンが右上部から去ったことにより、妙に狭苦しかった日付移動のナビゲーションが画面幅いっぱいに使えるようになり、見やすく使いやすくなりました✌
3. 少しでも「難しそう/面倒くさそう」と思わせたら負け
このアプリの場合は、要するにこの人たちに何を提供できるかという話ですね
- 「🤔 今日何があったか思い出せない」
- 「😪 文章を考えるのが面倒」
- 「🥺 やり方が難しそう」
日常系アプリには「元々やってたことの時短や悩みを解決してくれる」【マイナス】タイプと「行動を追加してより人生を豊かにする」【プラス】タイプがあると思うのですが、
このアプリについては
「元々日記を付けたりスリーグッドシングスを実践していた人」には前者で、そうじゃない人たちには後者です。
そして多分世の中には後者の方が多いでしょう。
そういう人たちに対して、どれだけ新しく覚えたり時間を使うことなく目的を達成できるようにするか、もしくは労力と感じさせないようにするかがUXデザインのカギとなると思います。
繰り返しになってしまいますが、この2人に対しては👉 🤔 😪
カテゴリとリストから選択して入力する機能で応えたいと思います。
ちなみにカテゴリは「思い出しの取っ掛かりとして」最初のデザインの時から導入していました。
しかし個人的には「あまりこちらから型にはめてカテゴリ分けしない方が使ってて楽しいのでは?」と思い、単純に絵文字だけを並べていたのですが、
『幸せリスト』機能との連結を考えると、絵文字の意味にユーザーの解釈と齟齬があると逆に使いにくくなってしまうので、「絵文字+カテゴリ名」を並べるように変更しました。
【旧デザインは絵文字のところを押すと絵文字だけのリストが出てきました】

ではこの子はどうしましょう
「🥺 やり方が難しそう」
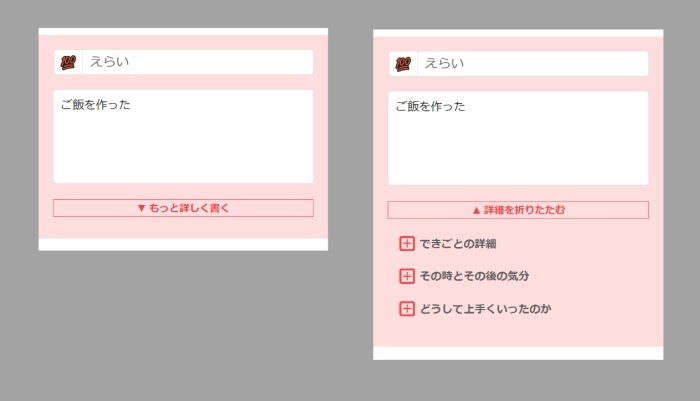
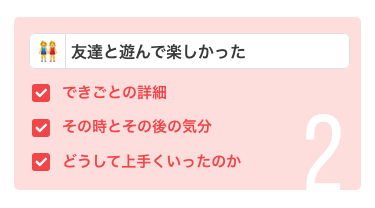
旧デザインはパッと見たところで4個入力項目があります。
項目名がクリックするまでテキストフィールドは開かないようになっていますが、存在は見えます。
こういうの、真面目な人は全部埋めなきゃって思っちゃうんですよね。
実際に研究機関のサイトに掲載されている方法においては、全部記入することが推奨されているのも確かです。
でもまぁそれで続かないのであれば本末転倒なので、やりたい人はやるし、やりたくない人はやらなくていい、という位置に下の3つの項目は据えておきたい。
そう考えて、新デザインの方ではメインを入力した後にのみ現れる「もっと詳しく書く」アコーディオンの中に格納しました。
4. 信用できないアプリに個人情報は渡せない
当たり前ですよね。
日記は特にセンシティブなところです。
ネイティブアプリならログイン不要にするという方向もありますが、Webアプリであり、色々なデバイスでアクセスすることを考えるとブラウザに依存したlocalStorageも使いたくないので、やむなくfirebase authenticationでログインしてもらい、記入データはfirestoreに保存する体制を取っています。
なので、どうにかして「ログインしてやっても良いか」と思わせる信頼性を確保しなければいけません!
それに対して自分は4つ、気を付けたことがあります。
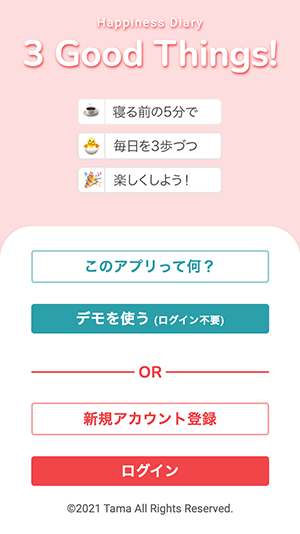
デモページの設置
アプリストアに置いてあるわけでも、紹介ページがあるわけでもないので、具体的にどういうアプリなのかログインするまでわかりません。
それでは多分誰もログインしてくれないので、ログイン不要で固定データが表示されるデモページを用意しています。
今のところアプリ内全ての機能を試すことができるようにしています。
レスポンシブ対応をキッチリやる
多くの人は恐らく「これ作ったヤツ信用できるのかな?調べてやる!」という態度では来ないと思います。世の中は案外信用ベース
ただそれでも「なんか変な日本語」「明らかな表示崩れ」などがあると「ん?」と少し思うんじゃないでしょうか。
結局のところ個人製作なのであれなのですが、アプリの「中の人」に特段注視しないタイプの人にいかに**「その辺の人が作ったアプリ」**だと勘付かれないような、そつのないUIを作れるかは割と大事だと思います。
なおレスポンシブ以前の問題としてデザインの素人臭さがありますが、そこに対してはMaterial UIやVuetifyといったライブラリを使えば最低限のヤバさは回避できると思います。
ただ他の個人開発のアプリを見て、一応現職のWebデザイナーとして感じるのは、要素間のマージンは思う以上にたくさんとっておいた方が良いということです。
そう思ってる自分も、アドバイスしてもらったデザイナーさんに余白が少なすぎると指摘されて大幅に増やしました。
上にも書いた通り、ユーザーはスクロールすることにはそれほど抵抗が無いので、細々と画面を埋め尽くして「めんどくさそう」と思われるよりは、ゆったりとした要素を縦に並べて各自スクロールしてもらった方が抵抗感を減らせるでしょう。
【一覧ページのマージン/ビフォーアフター】
一画面にたくさん見れた方が良いと思ってギリギリまで小さくしていたのですが、実際触ってみるとアフターくらいで丁度いいことが分かりました。(今見るとビフォー小さすぎて面白い)
プライバシーポリシーの設置
専門家に見てもらってないのでこの内容が本当に適切かは分からないんですが、、参考サイトを数点当たって、それなりに「ちゃんとして見える」プライバシーポリシーを設置しています。
もし何かダメなこと書いてあったり、書いてなかったりしたらぜひ教えていただきたいですね…😅
参考文献や参照元の開示
アプリの説明のページにこの「Three Good Things」メソッドがいかにその辺の怪しげな人が提唱してるスピった何かではなく(好む層が被ってるのは認めますが)研究論文に基づいたものであるかというのを参考文献へのリンクを貼って説明しています。
とはいえこの手のメンタルヘルス系のメソッドは「疑ってかかりながらやる人には効果が薄い」というのは定説なので、相手を宗旨替えさせて使わせようとかそういう熱心さは必要ないと思っています。あくまで好意的なポテンシャルユーザーへの信用性の担保の為に載せています。
5. 「徒労感」は絶対にNG
【徒労感】・・・行いなどが無駄になり馬鹿馬鹿しい気持ちのこと、または頑張った結果などが報われないで疲れだけが残ったような感覚のこと。
典型的なのは「バグってて入力したものが保存されなかった」みたいやつですが、そんなものを感じるUX、作ろうと思って作ってる人はいないと思います😅
それでも、基本的に良くできてて日常的に使っているアプリすら、バグではないUX設計でたまに感じることがあるのがこの感情です。
日記のような日々積み上げていくタイプのアプリでは「一回のガッカリ」致命的なので、ここは丁寧に潰していきたいところでした。
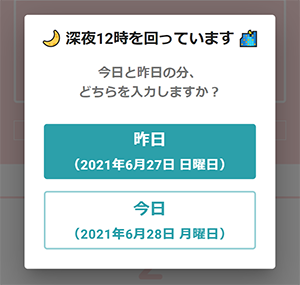
【徒労感1】 深夜過ぎに「今日」の分を入力しようとしたら「明日」の分を入力してしまった…
これは日記アプリユーザーでないと少しわかりにくいかもしれません。
深夜12時半ごろに「さー寝る前に日記つけようかな🥱」と思ってアプリを開くと、たいていのアプリは自動で**日付上の「今日」**のページ移動してくれます。
でもですね、そのページ、**ユーザー側からすると「明日」**なんですよね❗️
間違えて入力までしてしまった時は、寝る前にイライラしながら前日分に転記するハメになります。
日によって12時前に付けることもあるので一個ズレで入力するわけにもいかないし、そもそもなんか気持ち悪いですから。
何個か日記アプリを使ってきましたが、他は良いのにここだけアカンというアプリに2個出会っています。
その問題に対して、『3 Good Things!』は深夜0〜6時までは下のようなダイアログを表示しています。
もう深夜数時間は自動的に「前日」として扱うという考え方もありますが、こっちが想定してない使い方、例えば「未来のことを書きたい」という人もいるかもしれないので、ダイアログで選ぶ形にしています。
(個人的にはアレですが、アファーメーションとか好きな人世の中には結構いますからね)
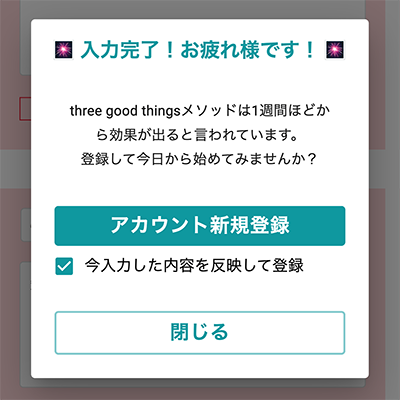
【徒労感2】 保存されないデモなの忘れて真面目に記入してしまった…
実際に触ってもらった友人からこんなフィードバックがありました
「とりあえずデモを使ってみたけど、途中デモなのを忘れてしっかり記入してしまった。登録したくなってアカウント作る時にその内容を引き継げる方がいい」
なるほど、と思いました。
作る側としては最初に「デモは保存されませんよ!」と表示してるので問題ないかなと思ってたのですが、そういうのはユーザーに対する甘えでしたね。
こちらが「保存されない」という挙動の方を改善していかないと、良いUXにはならないということですね。
というわけでデモの最後にこんなボタンを用意しました。
これによって、デモスタート時の「保存されません!」という注意書きを削除でき、ユーザーの認知負荷も減らせる嬉しい効果もありました。
6. 期待した通りの動作で動かないとストレス
デザイナーさんに言われたのは「横スワイプはWebブラウザの戻るアクションで予約されているからWebアプリには使わない方が良い」という話でした。
オンボーディングにおいて横スワイプの操作説明はどう思うかという文脈だったので、「ユーザーはWebアプリの中に横スクロールの動作が発生すると想定していない=使われない可能性が高い」という話だと理解しました。
実際上で紹介したオンボーディングの分析記事でも横スクロール系は減少傾向にあるようです。
ただ現在PWA対応したので、ホーム画面に追加すればネイティブアプリと同じ画面で開けます。
そうなると横スクロールも選択肢に入ってくるのかなと考えると、逆に記入ページで隣の日付にスワイプで移動できないのはユーザビリティ的に良くない気もしています。
今まで使った日記アプリは全部の動作が出来たので。。もちろんブラウザでそのまま使う人もいると思うので、ここは検討中です。
他にはカテゴリ選択時に、カテゴリを選択した上で手元の「決定ボタン」を押すと次の入力欄に進んでいたのが、
知り合いに使ってもらって「カテゴリを選択したら即、次の入力欄に行かないと気持ち悪い」と言われ、もっともなので修正しました。
この辺りは開発していると麻痺して自分でよく分からなくなっていくので、たまに率直な知り合いに使ってもらってフィードバックをもらうことが大事だと思います。
さてここまでの要素は先日見たこの記事の「ジョーダンの三階層モデル」でいうと、「機能性」や「ユーザビリティ」というレイヤーにある要素だと思います。
そしてここからの2つは、その土台の上に成り立つ「うれしさ」の追求です。
正直言うとここはまだこれからな部分なのですが、これからどうしたいかも含めて書いていきます。
7.「使ってて」嬉しい・キモチイイが欲しい
メインの「アプリで解消できる問題や得られる効果に対する嬉しさ」とは別に、使ってるその瞬間にも楽しい時間を提供できるとイイネ👍💓👍という話ですね
例としては、
- Twitterでイイネを押したときにハートの周りにパーティクルが飛ぶようなマイクロインタラクション
- noteで投稿やらスキの数やら事あるごとに「記録達成おめでとう」ダイアログが出る
- スマホ放置アプリForestで、設定時間を達成するとポイントが溜まってアイテムと交換したり実際に森林保護活動に寄付できるポイントが溜まる
等があると思います。
その他にも、
- ページ間のローディング画像に魅力的なアニメーションを使う
- ユーザーのアクションに対してユーモラスな反応が返ってくる
- アプリの扱う分野についてちょっとした小ネタを教えてくれる
などもアプリを使うことに対する愛着やモチベーションを作ってくれる手助けになるでしょう。
ちなみに実際友人が使ってて良かったと教えてもらった、こちらの「集中」を作っている方のシリーズは、そういった細かい「嬉しさ」を喚起する方法の参考になりました。
さて、現状の私のアプリはその点で充実したUXを提供できてるとは言えませんが、
その友人の「アプリ使ってる時にマメに褒めてくれるとやっぱり嬉しい」という意見をもとに、
連続記入記録を表示しています。
このコメントは結構な日数まで種類を用意しているので、全部見てくれる人がいるといいなと思います😊

それとは別に、ボトムナビゲーションの真ん中のメインボタンは押したり別のページに移動するごとに一度縮んで元のサイズに戻るアニメーションを付けてるのですが、
その友達は聞いたわけでもないのに「なんとなく好き」と言ってたので、うっとおしくない程度に付けるちょっとした動きは案外意味があるのかもしれません。
8. 他者のとの繋がりで持続するモチベーション
1人では続かない習慣も、他の人と一緒にやってるという感覚があると続くものです。
高評価をよく聞く「みんチャレ」は、一緒に頑張ってくれるコミュニティを探すこと自体をメイン機能にしたアプリですよね。
オンラインゲームはチャットで仲良くなった人がいるとゲームには飽きてもログインはしてしまうから怖いと知り合いが話していたのを思い出します。
ソーシャル要素はアプリのメイン機能をより楽しく、持続的にしてくれる効果が期待できます。
さらに外部のSNSにアプリから投稿できると、そのSNSを通じてユーザーが勝手に宣伝してくれる状態になるのも嬉しいですよね。
これは必要だろうなーとぼんやり思いつつ、ひとまず付けずにローンチしてしまったのですが、、必要ですね
もちろん自分のアプリに必要なソーシャル機能は、アプリに記入した内容をTwitterやFacebookにシェアできる機能です!
これはローンチして広める方法を考え始めてから気付いて私も驚いたのですが、Twitterでも毎日関連タグをつけて100人単位の人が毎日「Three Good Things(今日良かったこと3つ)」を投稿してるんです。
その中には似たようなアプリのスクショで投稿している人も多くいます。
考えてみれば「今日幸せだったこと」なんてSNSでシェアするのに打ってつけの内容ですもんね…。
というわけで、今シェア方法などを策定しています。
これからアプリの設計をする人は、アプリ内容のソーシャル要素との相性によっては最初からUXデザインのフローに組み込んでおいた方が良いと思います。
おまけ・アクセシビリティについて
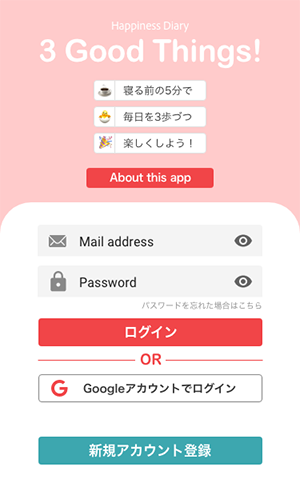
トップ画面などのデザインをエンジニアの友人に見せたところ、「コントラストがなさすぎ、WCAG*のことちゃんと考えた?」と指摘されました。
確かに何も考えてなかったので対応したいなと思い調べ、最終的に「できるだけ対応する」というところに着地しています。
*Web Content Accessibility Guidelinesの省略表記で、ウェブコンテンツのアクセシビリティに関するガイドライン
ロゴについて
確かにロゴのインパクトが薄いのは自分でも悩みどころで、背景色を気持ち濃いめにしたりしてたのですが、
それにしても全くWCAGの基準は満たしてませんでした。
ただロゴについてはWCAGのサイトでも下記の規定があり、例外的に基準を満たしてなくても良いとされています。
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
・ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
よってロゴについては、ぱっと見の埋没感を消すためにドロップシャドウを付けることで完成としています。

ボタンなどのUIについて
基本的にこの6色を使って作成しているのですが、濃い赤と緑両方において、白との組み合わせが
「レベルAAを満たす(大きいテキストならオッケー)」
という評価でした。
「大きいテキスト」の定義ですが、公式によるとボールド体なら14pt以上
Large text is easier to read, so the contrast requirement is reduced to 3:1. WCAG defines large text as text that is 18pt and larger, or 14pt and larger if it is bold.
おっ結構楽勝じゃん!?と一瞬思ったのですが、よく考えたら普段使ってるのはptではなくpx
14ptは18.67pxです😵 結構デケェ!
なるべく基準を満たしたいとは考えましたが、文字が大きすぎてどうもバランスが悪くなってしまうので、ボタンなどは18pxにしています。
(てか超有名アプリでももっとコントラスト低くて小さい字を使ってるのがたくさんある気がする・・・)
色をなるべく濃くしてみたりもしたのですが、そうすると今度は優しい印象を与えたくて選んだパステル調のライトカラーと馴染まない、ぐぬぬ
この基準、思ったより厳しいので、もし視覚障害対策をバッチリやろうとしたら、色彩設計より前にアプリの全体的な雰囲気を考えるところから考慮したほうがいいと感じました。(ある程度シャープな雰囲気にならざるを得ない)
またはダークモードなどカラーテーマの変更オプションを付けるという手もありますね。
最後に
開発中、ある程度形になってきてから継続的にテストしてくれた家族や友人、一度でも手にとってフィードバックをくれた友人たちがいなければ大分クオリティの低いアプリになってたと思います。
「この操作だるい/ダサい」と思ったら正直に「だる/ダサ」と言ってくれる人たちに恵まれて私は幸せです!
本当にありがとうございました🙏
🤟最後にもう一回アプリの宣伝させてください😸
やたら長い記事になってしまいましたが、お読みいただきありがとうございました!!