みなさんエディタ拡張していますか?
中には業務で作ったにも関わらず、一切使われることがなく、作ったものだけが残ってしまって
「あいつらは全然説明書を見ようともしねぇ」といった文句を言った経験があったりするかもしれません。
今回の話の趣旨
その原因、本当に使う側だけでしょうか?
詳しくはこの記事では、言及しませんが、何事も何か新しい事を覚える上で人というのは、何かしらの抵抗が存在するものなので、それを少し減らすために手軽に手が付けれるUI部分で少しでも工夫しましょうって話
↑の抵抗を少しでも減らすためのエディタ拡張上で行えるUIの実現を少し紹介する記事です。
開発環境
Unity2017.4.8f1
VisualStudio2017Community
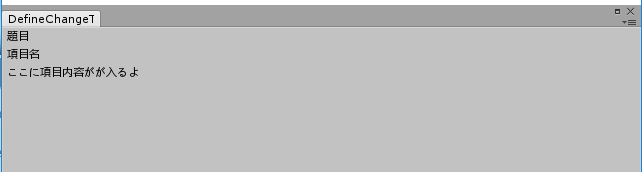
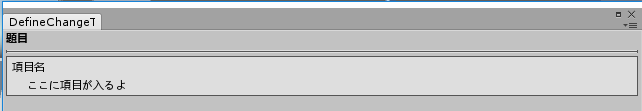
例えばこんなの
理由としては、
・判然と並んでいるよりメリハリがついたー>太文字、枠組み
・一つのまとまりとしての項目内容がわかりやすくなった。ー>枠組みと線
今回の適応した内容としては以下
・太文字
・線引き
・枠組み
・段落
の4種類になります。
やり方
太文字
bold_sample.cs
GUIStyle _style = new GUIStyle()
{
fontSize = EditorStyles.boldFont.fontSize,
fontStyle = FontStyle.Bold
};
EditorGUILayout.LabelField(_message, _style, _layout);
線引き
ただし線引きの際は、BegineVertical~~ とか BegineHorizontalに準拠した上での線引き
GUILayout.Box(GUIContent.none, GUILayout.Width(1f), GUILayout.ExpandHeight(true));
GUILayout.Box(GUIContent.none, GUILayout.ExpandWidth(true), GUILayout.Height(1f));
枠組み
Rect _rect = EditorGUILayout.BeginVertical(GUI.skin.box);
{
//ここに囲いたいUIを記述する。
}
EditorGUILayout.EndVertical();
段落
Label("項目名");
EditorGUI.indentLevel++; //<-これによって段落を変えている
Label("ここに項目が入るよ");
EditorGUI.indentLevel--; //<-最終的に戻す必要あり。
よいエディター拡張ライフを