はじめまして。こんにちは。
岩手県大M2の現役学生です。
来年の春から恵比寿で働く予定です。来年から、よろしくお願い致します。
miuraさんがTwitter APIをGoogleスプレッドシートから使うで Google Apps Scriptについて触れていたので、僕もGoogle Apps Scriptについて書こうと思います。
ソフトウェア情報学部 学習支援コーナー
現在、ソフトウェア情報学部には、学習支援コーナーと言う、講義についての疑問や課題などを気軽に聞ける様な場所があります。僕は、ここでチューターをしています。
この学習支援コーナーは予約制なんですが、予約方法がメール、予約BOX、口頭しかない状況でした。
もっと気軽な予約方法あった方が良いよね?と思って予約フォームっぽいのを作って提案しました。
今回はそのフォームを作成した時の手順についてです。
Google Formの作成
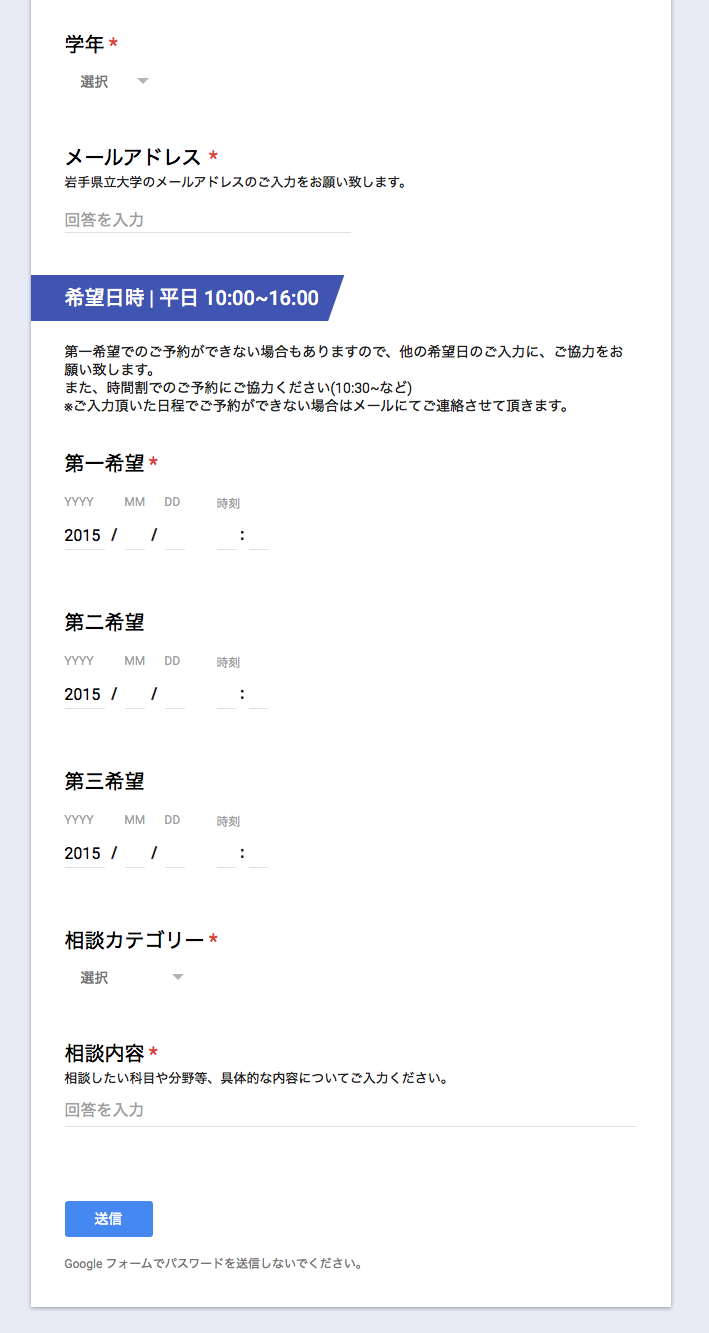
Google Formでフォームを作ります。
用途としては、
レジャーの計画、イベント参加者の管理、ミニ投票、会報用のメールアドレスの収集、小テストの作成など、さまざまな用途に活用できます。
と予約フォームを作る事には向いてなさそうですが作ります。
こんな感じですね。
フォームの回答がスプレッドシートに送信されるように設定する
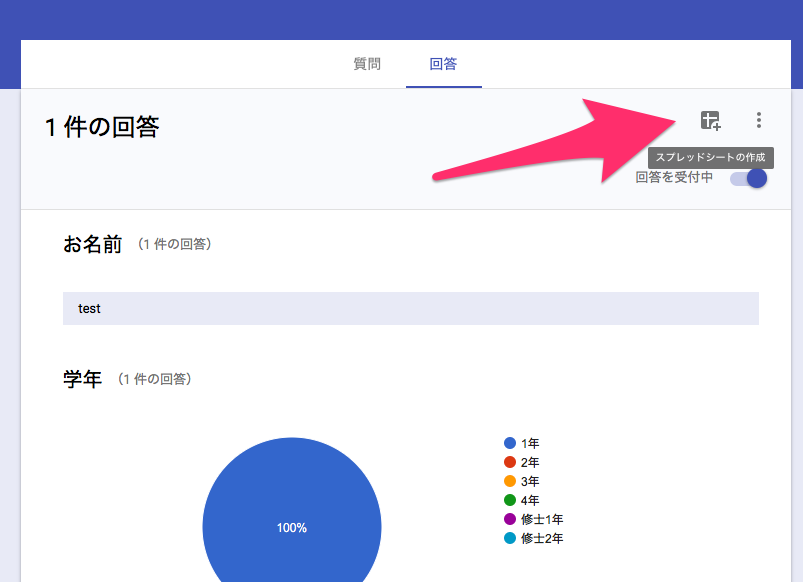
フォームを作ったら回答がスプレッドシートに送信されるように設定します。
編集画面の回答タブを選んで回答タブ内の右上の十字架みたいなボタンをクリックします。
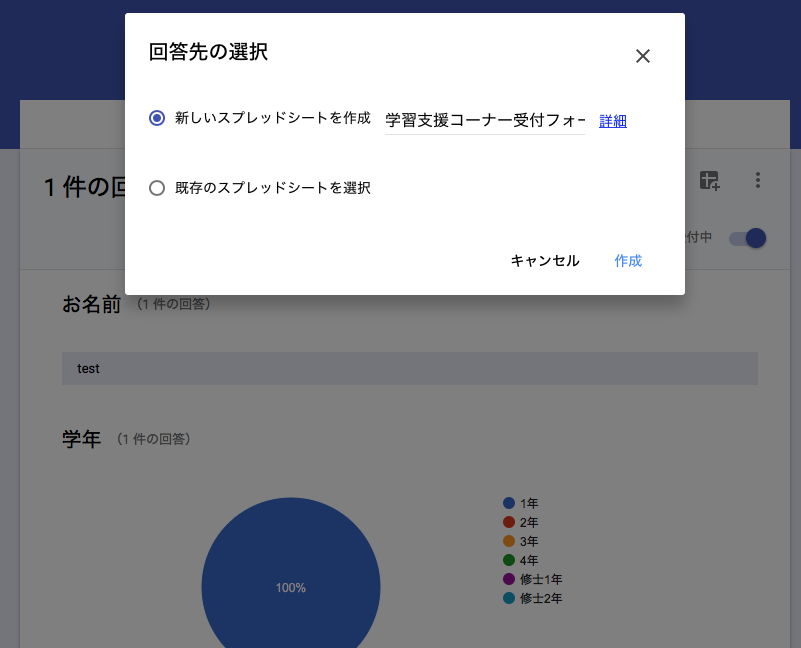
スプレッドシートを作成します。
フォームでの作業は以上になります。
SpreadSheetの設定
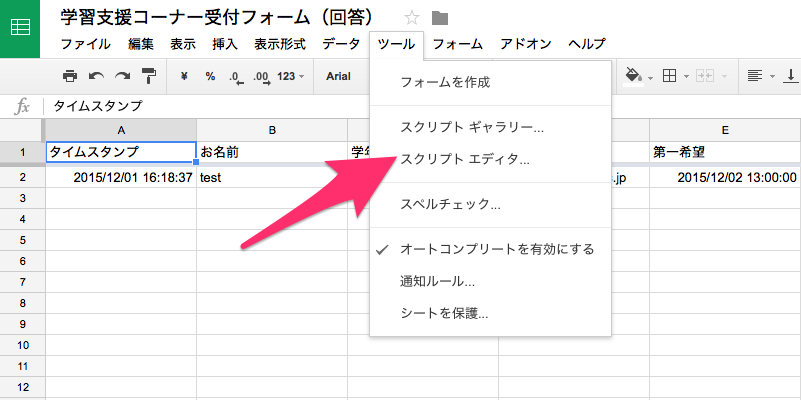
作成したスプレッドシート開きます。
カレンダーに予定を作成する
ツールのスクリプトエディタを開きます。
スクリプトエディタです。ここにコードを書いていきます。
適当に名前をつけておくといいかもしれません。
function sendToCalendar(e) {
try{
//有効なGooglesプレッドシートを開く
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
//新規予約された行番号を取得
var num_row = sheet.getLastRow();
//新規予約された行から相談カテゴリーを取得
var thing = sheet.getRange(num_row, 8).getValue();
//予約を記載するカレンダーを取得
var cals = CalendarApp.getCalendarsByName("作成者のカレンダー??");
//予約の開始時間を取得
var stime = new Date(sheet.getRange(num_row, 5).getValue());
//予約の開始時間から終了時間を設定
var etime = new Date(sheet.getRange(num_row, 5).getValue());
etime.setMinutes(etime.getMinutes()+90);
//予約情報をカレンダーに追加
var r = cals[0].createEvent(thing, stime, etime);
} catch(exp){
//実行に失敗した時に通知
MailApp.sendEmail("メールアドレス", exp.message, exp.message);
}
}
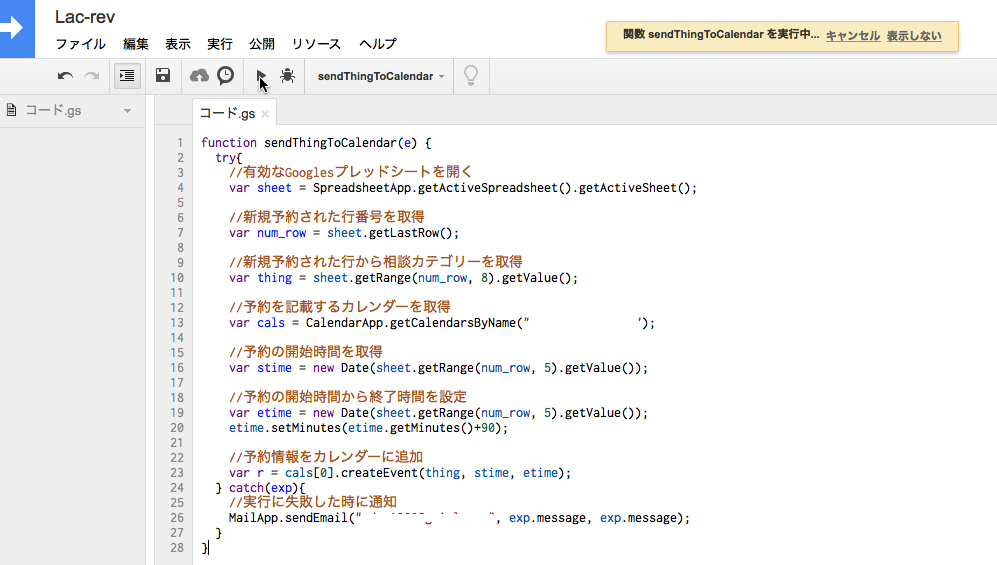
コードはこんな感じです。
Google Apps Scriptについて書こうと思います。
と言っておきながらこれだけだったりします。
最後の行(送信されてきた回答)から情報を取得します。
相談カテゴリ名を予定の内容、予約時間~予約時間+90分(1コマ区切りで)を予定の時間としてカレンダーに予定を作成します。
//予約を記載するカレンダーを取得
についてはどんなカレンダーが取得できるかは未検証です。
実行時にアクセス権限の許可を求められるのでスプレッドシートの作成者のカレンダーなんじゃないかなと思います。
上の方にある実行ボタンを押して実行してみましょう。
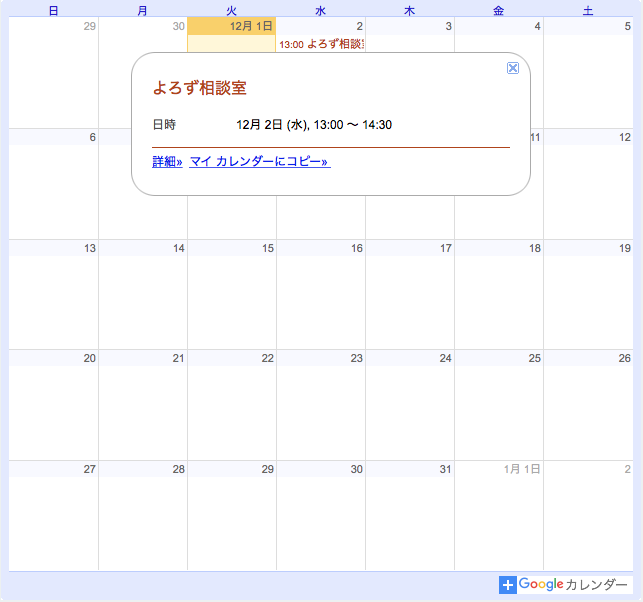
問題なく実行できたようなので、カレンダーを確認します。
予約内容がカレンダーに送信できました。
ただこのままだと自動で実行されないので、実行トリガーを設定します。
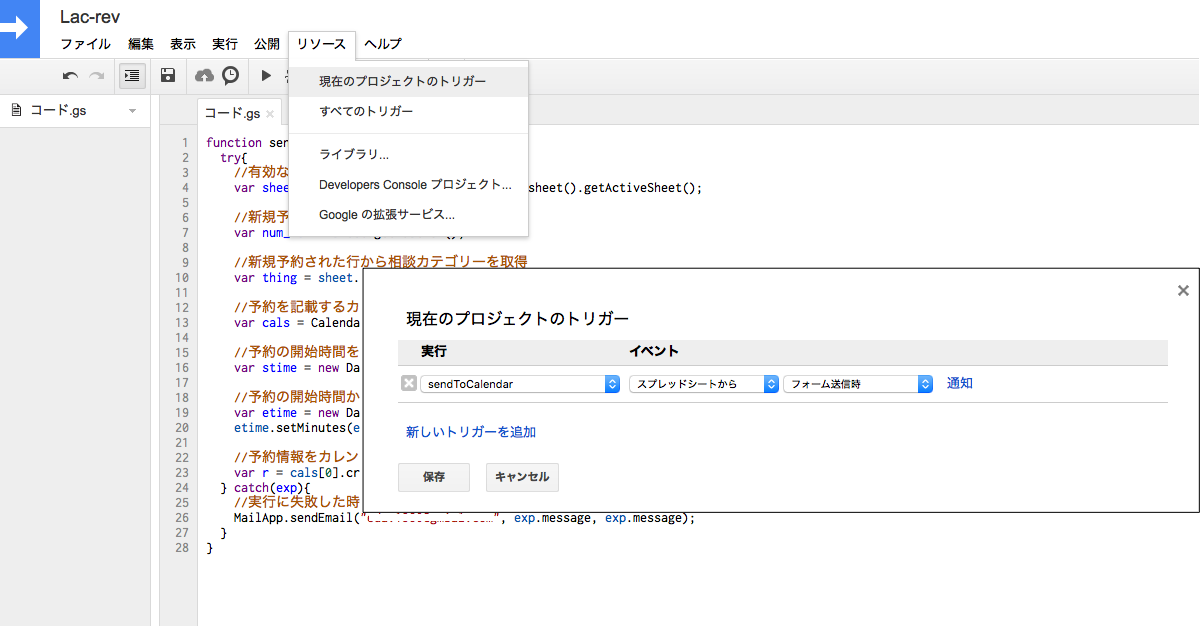
エディタのリソースの、現在のプロジェクトのトリガーを選択します。
実行イベントを、スプレッドシートからフォーム送信時に設定します。
これで自動で実行されるはずです。
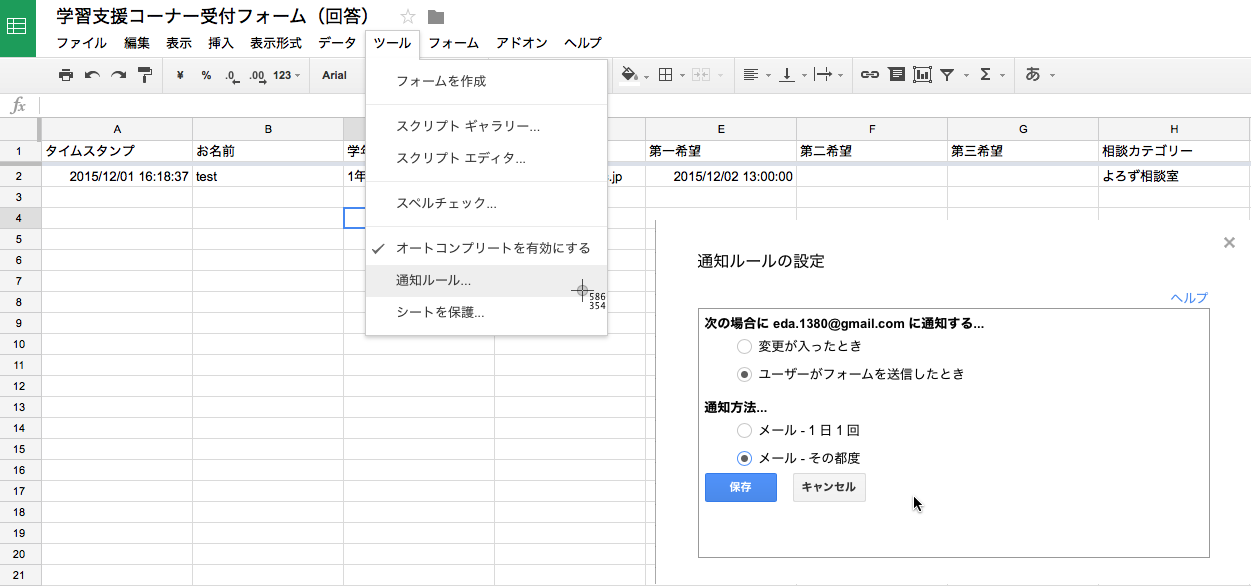
回答が送信されてきたらメールで通知する
これは簡単です。
ツールの通知ルールの設定から、通知ルールをユーザーがフォームを送信した時、通知方法を、その都度にします。
これで回答が送信されてくるたびにメールが届きます。
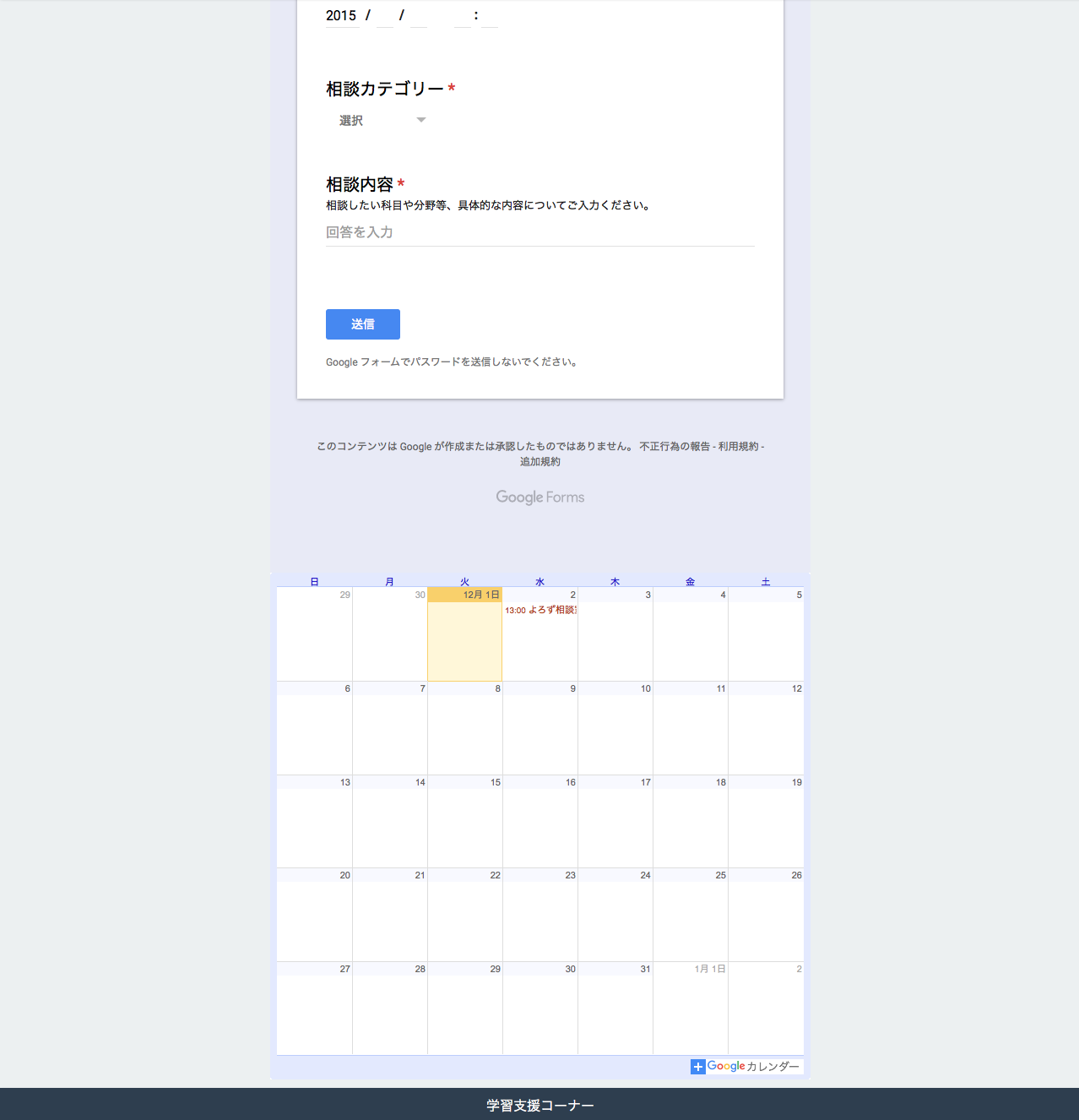
予約用のページを作る
予約状況みながら予約したいという時もあるかと思うので、フォームとカレンダーを一緒に表示する予約ページを作ります。
これはgithub pagesを使いました。
最終的につくったページはこんな感じになります。
Googleな理由
楽だからという理由が一番ですが、引き継いで使って貰いやすい。という理由もあります。
学習支援コーナーには、プログラミングが得意な人たちだけではないので、そういった人たちでも管理がしやすいのでは?という思いもあってGoogleのサービスのみで作る事にしました。
おわり
これでそれっぽいものができたのではないでしょうか?
今回、作成するにあたって下記のページを参考にしました。
https://sites.google.com/site/2013appsscript/information/calendar